يمكنك التعرّف على طرق مشاركة مسارات المستخدِمين وتعديلها وخطواتها في مرجع الميزات الشامل هذا الخاص بلوحة المسجِّل في "أدوات مطوّري البرامج في Chrome".
للتعرّف على أساسيات العمل مع لوحة المسجّلة الذكية، اطّلِع على مقالة تسجيل مسارات المستخدِمين وإعادة تشغيلها وقياسها.
التعرّف على الاختصارات وتخصيصها
استخدِم الاختصارات للتنقّل في المسجِّلة بشكل أسرع. للحصول على قائمة بالاختصارات التلقائية، يُرجى الاطّلاع على اختصارات لوحة التسجيل.
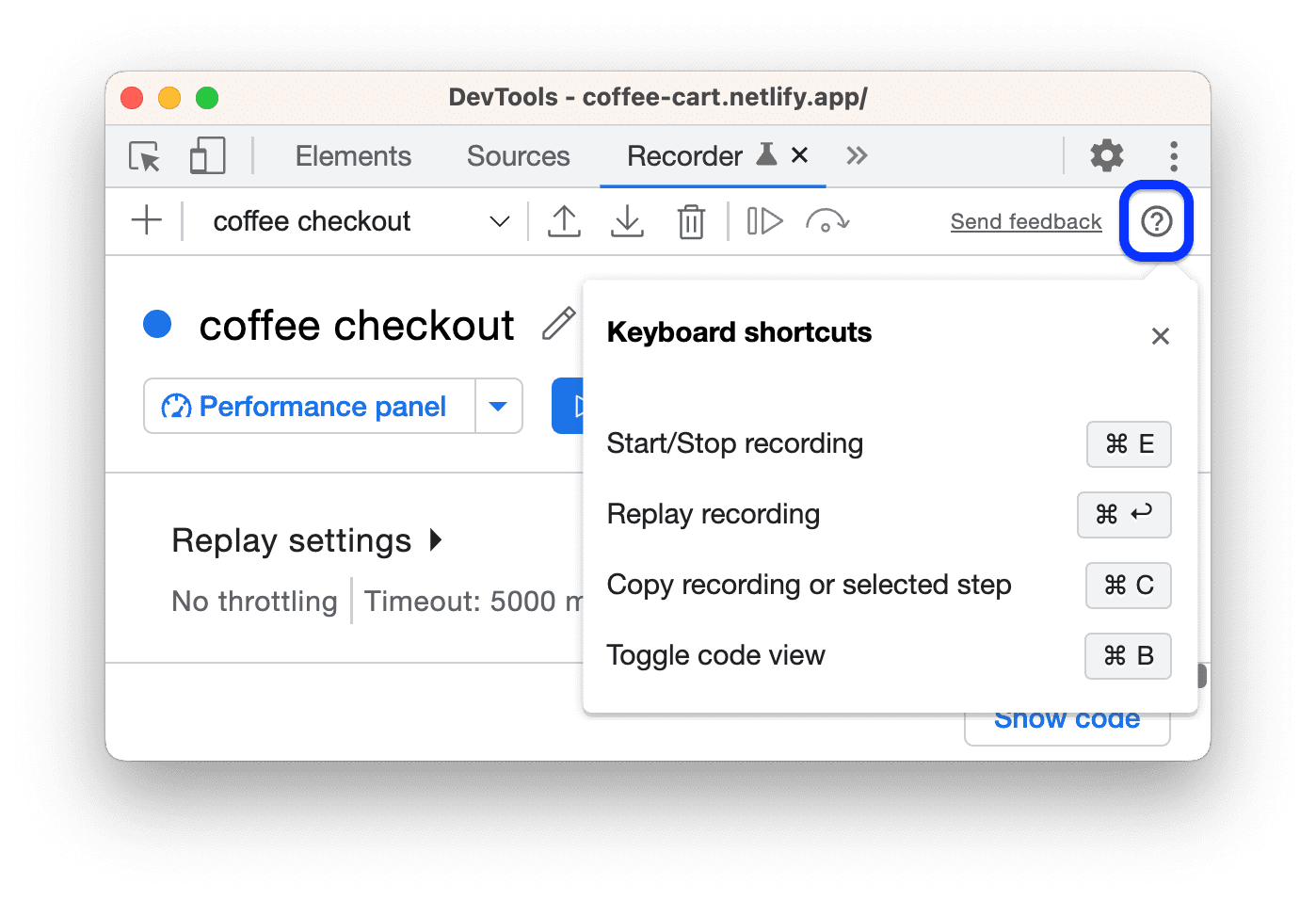
لفتح تلميح يسرد جميع الاختصارات مباشرةً في المسجِّل، انقر على عرض الاختصارات في أعلى يسار الشاشة.

لتخصيص اختصارات المسجِّل:
- افتح
الإعدادات > الاختصارات.
- انتقِل للأسفل إلى قسم المسجِّل.
- اتّبِع الخطوات الواردة في تخصيص الاختصارات.
تعديل مسارات المستخدِمين

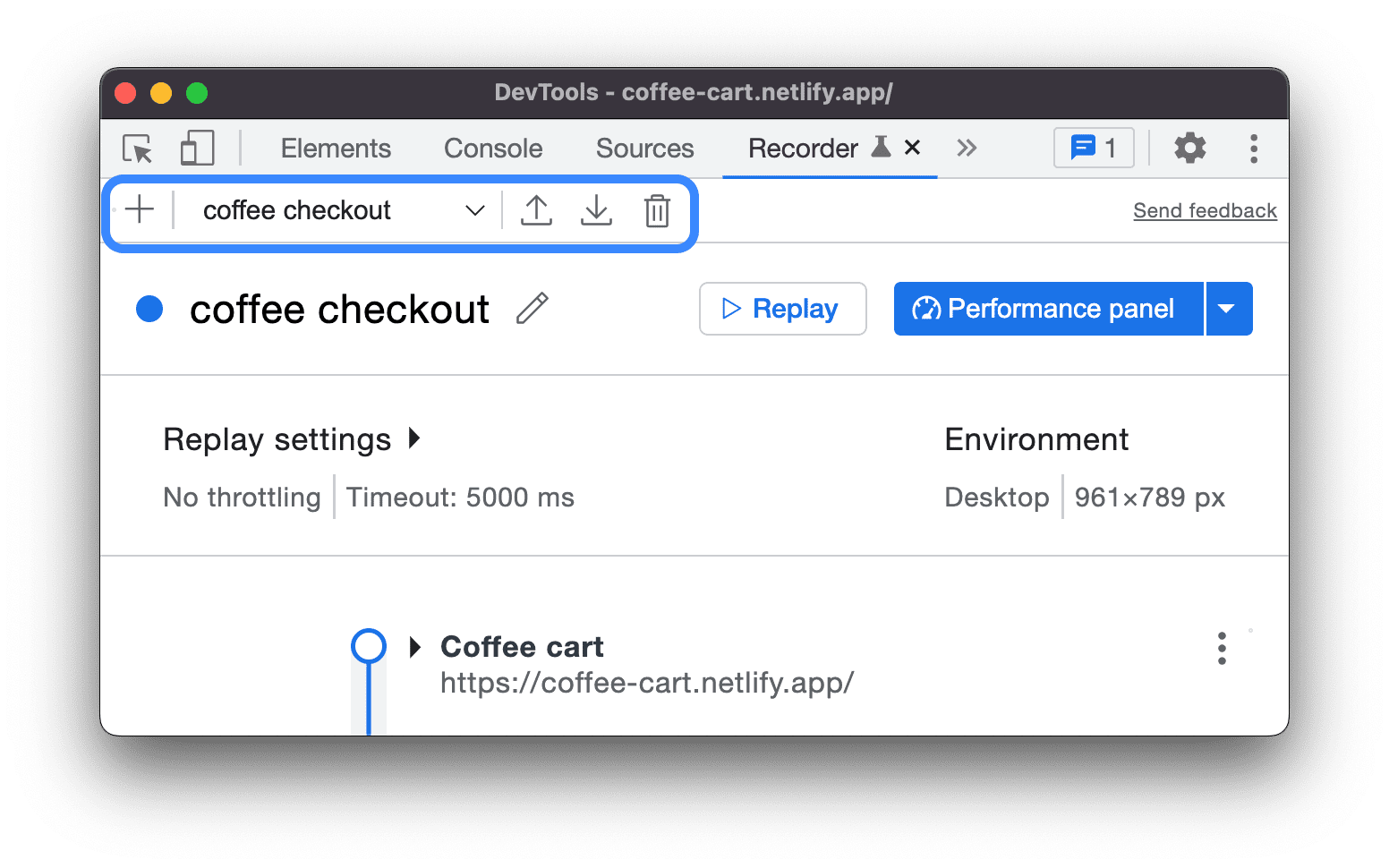
في أعلى لوحة المسجِّل، تتوفّر لك خيارات لإجراء ما يلي:
- إضافة تسجيل جديد
انقر على رمز + لإضافة تسجيل جديد.
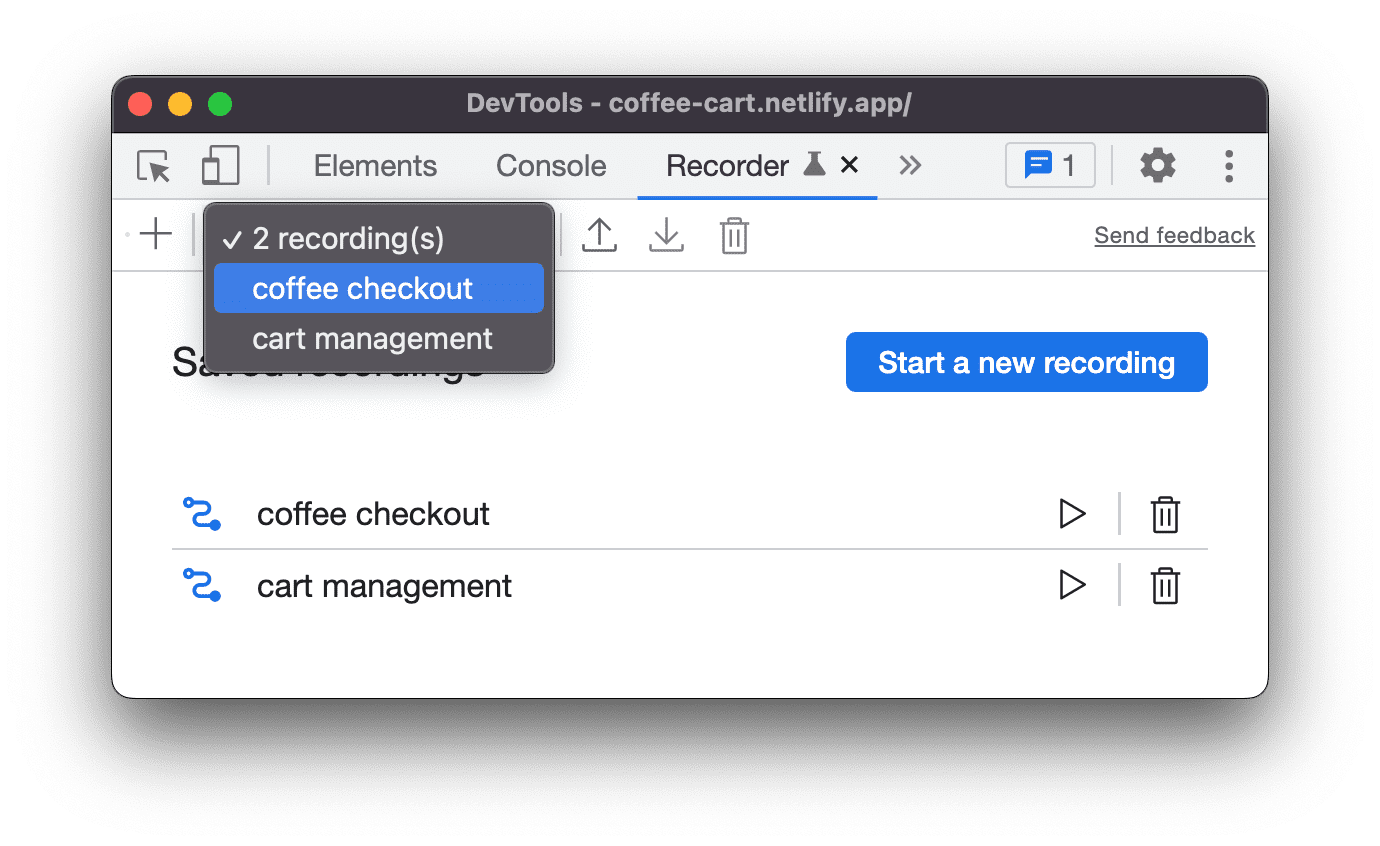
- عرض كل التسجيلات
تعرض القائمة المنسدلة قائمة التسجيلات المحفوظة. اختَر N تسجيل لتوسيع قائمة التسجيلات المحفوظة وإدارتها.

تصدير تسجيل
لتخصيص النص البرمجي بشكل أكبر أو مشاركته لأغراض الإبلاغ عن الأخطاء، يمكنك تصدير مسار المستخدِم بأحد التنسيقَين التاليَين:
- ملف JSON
- نص @puppeteer/replay
- نص Puppeteer
- نص Puppeteer (لمتصفح Firefox)
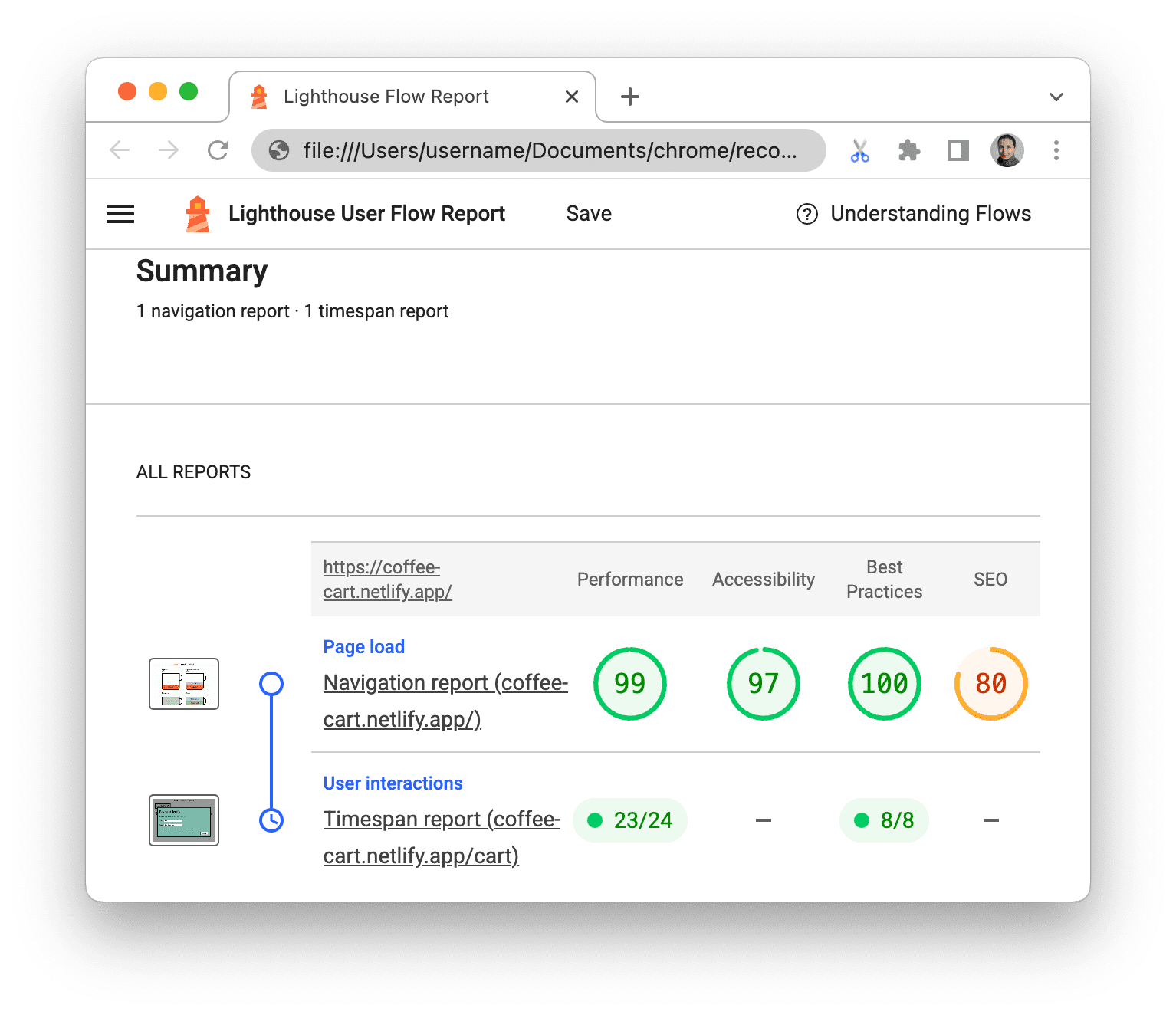
- Puppeteer (بما في ذلك تحليل Lighthouse)
لمزيد من المعلومات عن التنسيقات، يُرجى الاطّلاع على تصدير مسار مستخدِم.
استيراد تسجيل
بتنسيق JSON فقط
حذف تسجيل
احذف التسجيل المحدّد.
يمكنك أيضًا تعديل اسم التسجيل من خلال النقر على زر التعديل بجانبه.
مشاركة مسارات المستخدِمين
يمكنك تصدير مسارات المستخدِمين واستيرادها في "أداة التسجيل". ويُعدّ ذلك مفيدًا عند الإبلاغ عن الأخطاء لأنّه يمكنك مشاركة سجلّ دقيق للخطوات التي تؤدي إلى تكرار الخطأ. ويمكنك أيضًا تصدير المحتوى وإعادة تشغيله باستخدام مكتبات خارجية.
تصدير مسار مستخدم
لتصدير مسار مستخدم، اتّبِع الخطوات التالية:
- افتح مسار المستخدِم الذي تريد تصديره.
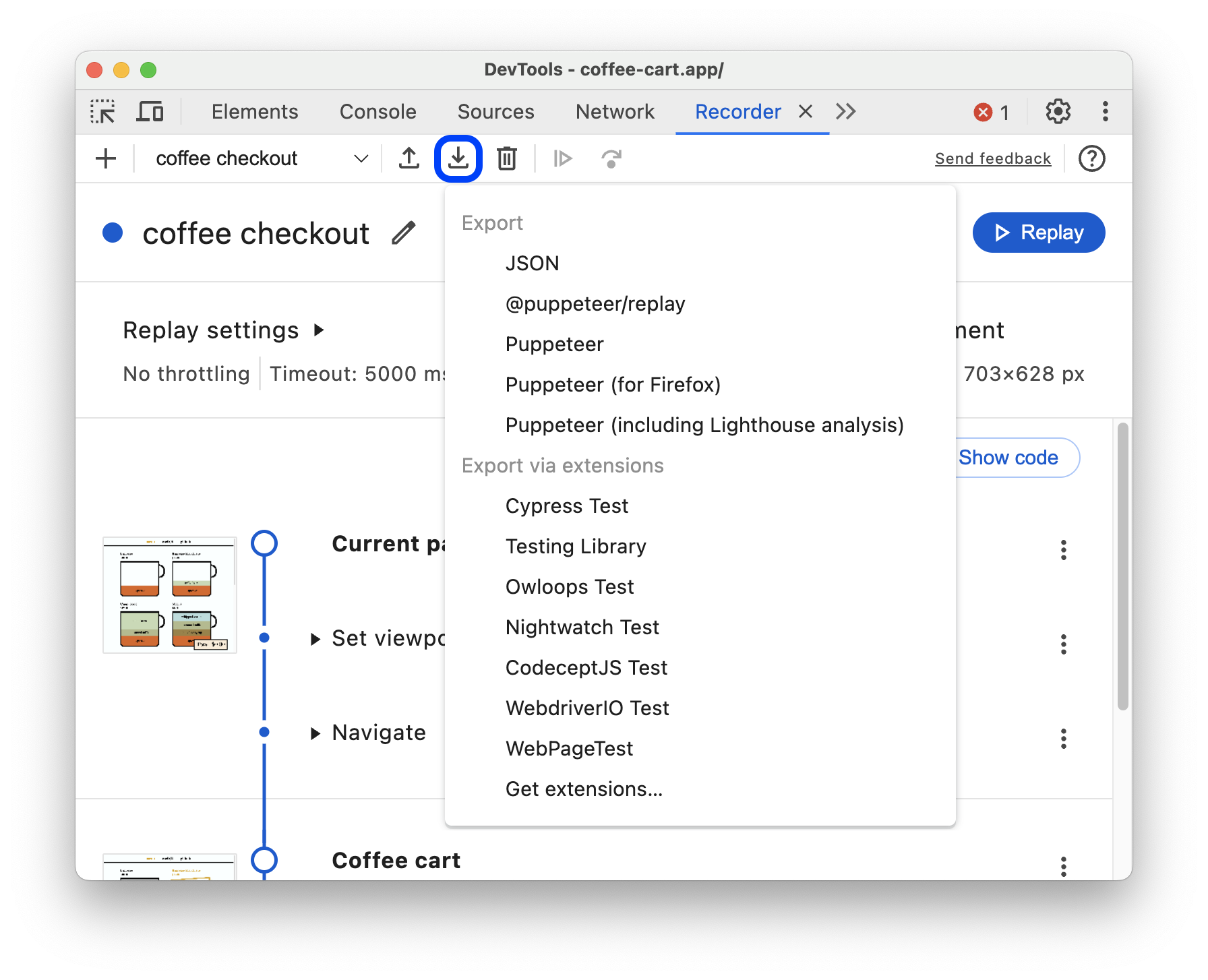
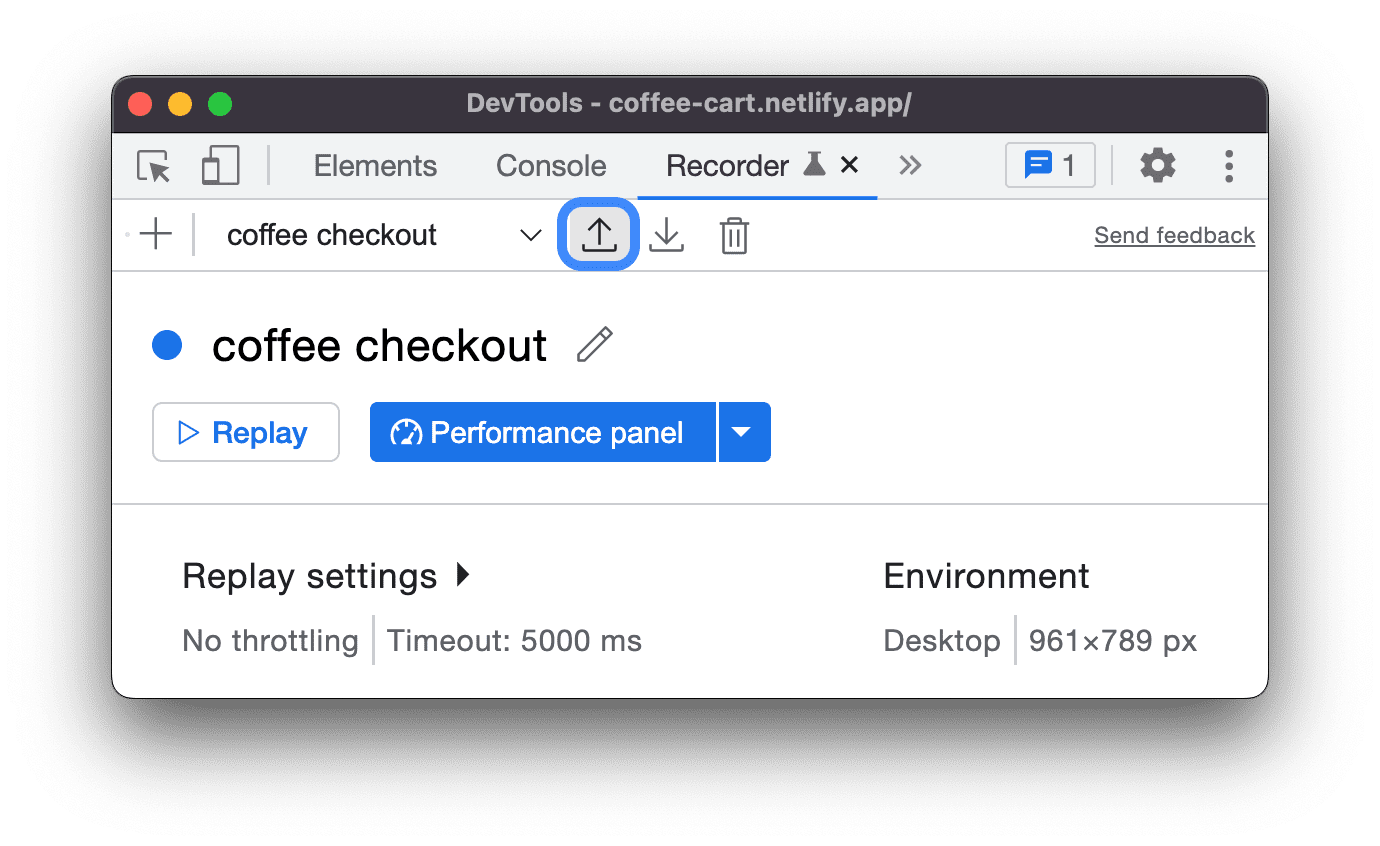
انقر على تصدير في أعلى لوحة المسجِّل.

اختَر أحد التنسيقات التالية من القائمة المنسدلة:
- ملف JSON نزِّل التسجيل كملف JSON.
- @puppeteer/replay. نزِّل التسجيل كنص برمجي لإعادة تشغيل Puppeteer.
- Puppeteer نزِّل التسجيل كنص برمجي Puppeteer.
- Puppeteer (لمتصفح Firefox) نزِّل التسجيل كنص برمجي Puppeteer for Firefox.
- Puppeteer (بما في ذلك تحليل Lighthouse) نزِّل التسجيل كنص برمجي Puppeteer يتضمّن تحليل Lighthouse مضمّنًا.
- خيار واحد أو أكثر يوفّره تصدير الإضافات في "المسجّل"
احفظ الملف.
يمكنك تنفيذ ما يلي مع كل خيار تصدير تلقائي:
- JSON: عدِّل عنصر JSON القابل للقراءة وimport ملف JSON مرة أخرى إلى المسجِّل.
- @puppeteer/replay. أعِد تشغيل النص البرمجي باستخدام مكتبة Puppeteer Replay. عند التصدير كملف نصي من النوع @puppeteer/replay، تظل الخطوات كائنًا بتنسيق JSON. هذا الخيار مثالي إذا كنت تريد الدمج مع مسار التكامل/النشر المبرمَج (CI/CD) مع الحفاظ على المرونة في تعديل الخطوات بتنسيق JSON، ثم تحويلها واستيرادها مرة أخرى إلى المسجِّل.
- نص Puppeteer أعِد تشغيل النص البرمجي باستخدام Puppeteer. وبما أنّه يتم تحويل الخطوات إلى JavaScript، يمكنك إجراء المزيد من عمليات التخصيص الدقيقة، مثل تكرار الخطوات. يُرجى العِلم أنّه لا يمكنك استيراد هذا النص البرمجي مرة أخرى إلى المسجِّل.
- Puppeteer (لمتصفح Firefox) كجزء من WebDriver BiDi، يمكنك تشغيل نص Puppeteer البرمجي هذا على كلّ من Chrome وFirefox.
Puppeteer (بما في ذلك تحليل Lighthouse) خيار التصدير هذا هو نفسه الخيار السابق، ولكنه يتضمّن رمزًا برمجيًا ينشئ تحليل Lighthouse.
شغِّل النص البرمجي وتحقّق من الإخراج في ملف
flow.report.html:# npm i puppeteer lighthouse node your_export.js
التصدير بتنسيق مخصّص من خلال تثبيت إضافة
اطّلِع على إضافات أداة Recorder.
استيراد مسار مستخدم
لاستيراد مسار مستخدم، اتّبِع الخطوات التالية:
- انقر على الزر استيراد
في أعلى لوحة المسجِّل.

- اختَر ملف JSON الذي يتضمّن مسار المستخدِم المسجَّل.
- انقر على الزر
إعادة تشغيل لتشغيل مسار المستخدِم المستورَد.
إعادة التشغيل باستخدام مكتبات خارجية
Puppeteer Replay هي مكتبة مفتوحة المصدر يديرها فريق "أدوات مطوّري البرامج في Chrome". تم إنشاؤه استنادًا إلى Puppeteer. وهي أداة سطر أوامر يمكنك من خلالها إعادة تشغيل ملفات JSON.
بالإضافة إلى ذلك، يمكنك تحويل ملفات JSON وإعادة تشغيلها باستخدام المكتبات التابعة لجهات خارجية التالية.
تحويل مسارات المستخدِمين بتنسيق JSON إلى نصوص برمجية مخصّصة:
- Cypress Chrome Recorder يمكنك استخدامها لتحويل ملفات JSON الخاصة بمسار المستخدِم إلى نصوص برمجية لاختبار Cypress. يمكنك مشاهدة هذا العرض التوضيحي للاطّلاع على طريقة استخدام هذه الميزة.
- Nightwatch Chrome Recorder يمكنك استخدامها لتحويل ملفات JSON الخاصة بمسار المستخدِم إلى نصوص برمجية لاختبار Nightwatch.
- CodeceptJS Chrome Recorder يمكنك استخدامها لتحويل ملفات JSON الخاصة بمسار المستخدِم إلى نصوص اختبار CodeceptJS.
إعادة تشغيل مسارات المستخدِمين في ملف JSON:
- إعادة تشغيل الاختبار باستخدام Testcafe يمكنك استخدام TestCafe لإعادة تشغيل ملفات JSON الخاصة بمسار المستخدِم وإنشاء تقارير اختبار لهذه التسجيلات.
- إعادة التشغيل باستخدام Sauce Labs يمكنك إعادة تشغيل ملفات JSON على Sauce Labs باستخدام saucectl.
تصحيح أخطاء مسارات المستخدِمين
وكما هو الحال مع أي رمز، عليك أحيانًا تصحيح أخطاء مسارات المستخدِمين المسجّلة.
لمساعدتك في تصحيح الأخطاء، تتيح لك لوحة المسجّل إبطاء عمليات إعادة التشغيل وضبط نقاط التوقف والانتقال خلال التنفيذ وفحص الرمز البرمجي بتنسيقات مختلفة بالتوازي مع الخطوات.
إبطاء سرعة إعادة التشغيل
يعيد المسجِّل تدفق المستخدِم تلقائيًا بأسرع ما يمكن. لفهم ما يحدث في التسجيل، يمكنك إبطاء سرعة إعادة التشغيل:
- افتح القائمة المنسدلة
إعادة تشغيل.
- اختَر أحد خيارات سرعة إعادة التشغيل:
- عادي (الإعداد التلقائي)
- بطيئة
- بطيء للغاية
- بطيء للغاية

فحص الرمز
لفحص رمز مسار مستخدم بتنسيقات مختلفة:
- افتح تسجيلًا في لوحة المسجّلة.
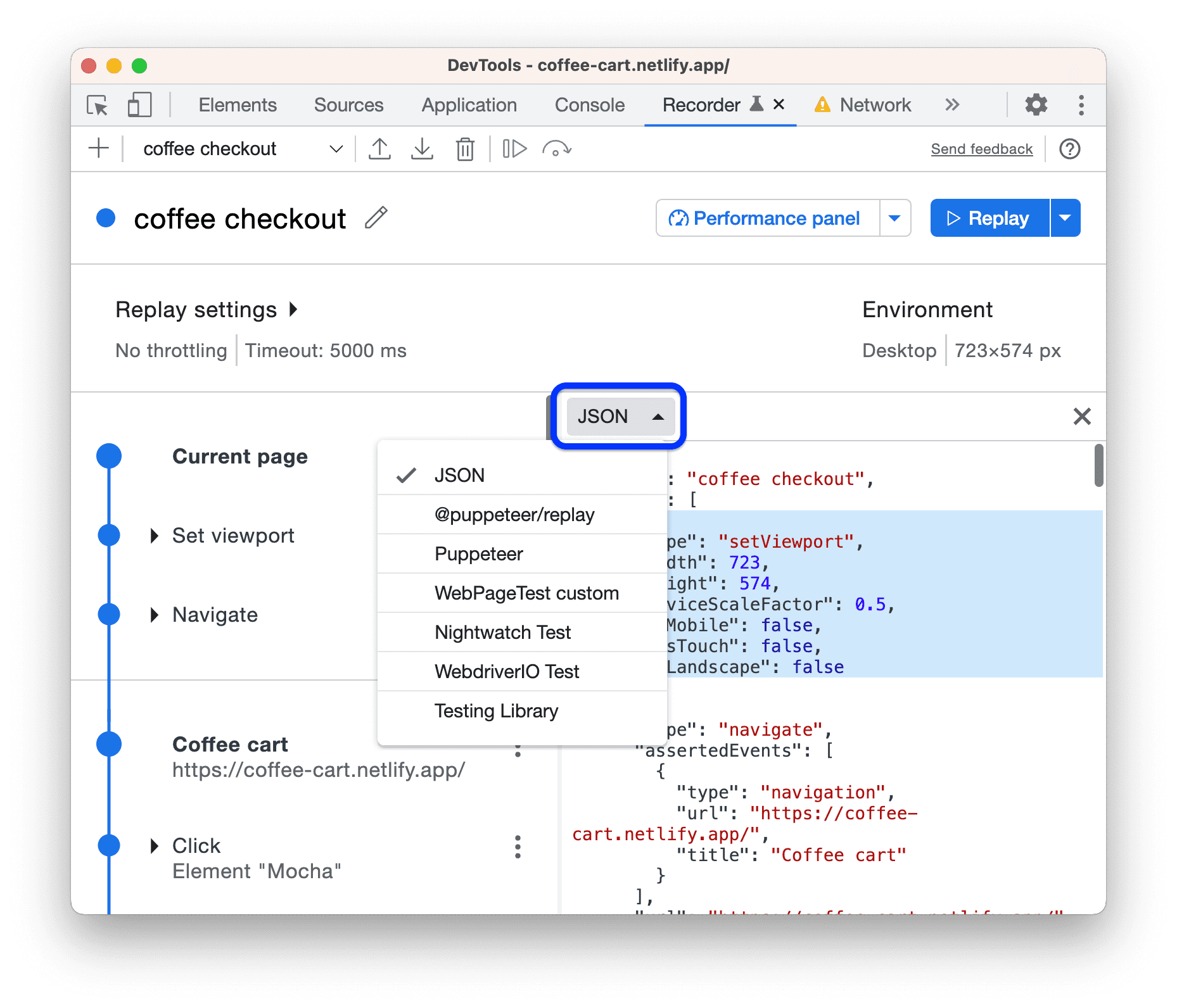
- انقر على عرض الرمز في أعلى يسار قائمة الخطوات.

- يعرض المسجِّل عرضًا جنبًا إلى جنب للخطوات ورمزها.

- عند تمرير مؤشر الماوس فوق إحدى الخطوات، يُبرز المسجِّل الرمز البرمجي المقابل لها بأي تنسيق، بما في ذلك تلك المقدَّمة من الإضافات.
وسِّع القائمة المنسدلة للتنسيق لاختيار تنسيق تستخدمه لتصدير مسارات المستخدِمين.

يمكن أن يكون أحد التنسيقات التلقائية الثلاثة (JSON أو @puppeteer/replay أو نص برمجي Puppeteer أو تنسيق تقدّمه إضافة).
يمكنك متابعة تصحيح أخطاء التسجيل من خلال تعديل مَعلمات الخطوات وقِيمها. لا يمكن تعديل عرض الرمز، ولكن يتم تعديله وفقًا لذلك عند إجراء تغييرات على الخطوات على اليمين.
ضبط نقاط التوقف وتنفيذ الخطوات تدريجيًا
لضبط نقطة توقّف وتنفيذ الخطوات خطوة بخطوة:
- مرِّر مؤشر الماوس فوق الدائرة
بجانب أي خطوة في أحد التسجيلات. تتحول الدائرة إلى رمز نقطة التوقف
.
- انقر على رمز نقطة التوقف
وأعِد تشغيل التسجيل. يتم إيقاف عمليات التنفيذ مؤقتًا عند نقطة الإيقاف.

- للانتقال خلال التنفيذ، انقر على الزر
 تنفيذ خطوة واحدة في شريط الإجراءات أعلى لوحة المسجِّل.
تنفيذ خطوة واحدة في شريط الإجراءات أعلى لوحة المسجِّل. - لإيقاف إعادة التشغيل، انقر على
إلغاء إعادة التشغيل.
تعديل الخطوات
يمكنك تعديل أي خطوة في التسجيل من خلال النقر على الزر بجانبها، سواء أثناء التسجيل أو بعده.
يمكنك أيضًا إضافة الخطوات غير المسجّلة وإزالة الخطوات المسجّلة بدون قصد.
إضافة خطوات
قد تحتاج أحيانًا إلى إضافة خطوات يدويًا. على سبيل المثال، لا يسجِّل المسجِّل تلقائيًا أحداث hover لأنّ ذلك يؤدي إلى تشويش التسجيل، كما أنّ بعض هذه الأحداث غير مفيدة. ومع ذلك، لا يمكن أن تظهر عناصر واجهة المستخدم، مثل القوائم المنسدلة، إلا على hover. يمكنك إضافة hover خطوة يدويًا إلى مسارات المستخدِمين التي تعتمد على هذه العناصر.
لإضافة خطوة يدويًا:
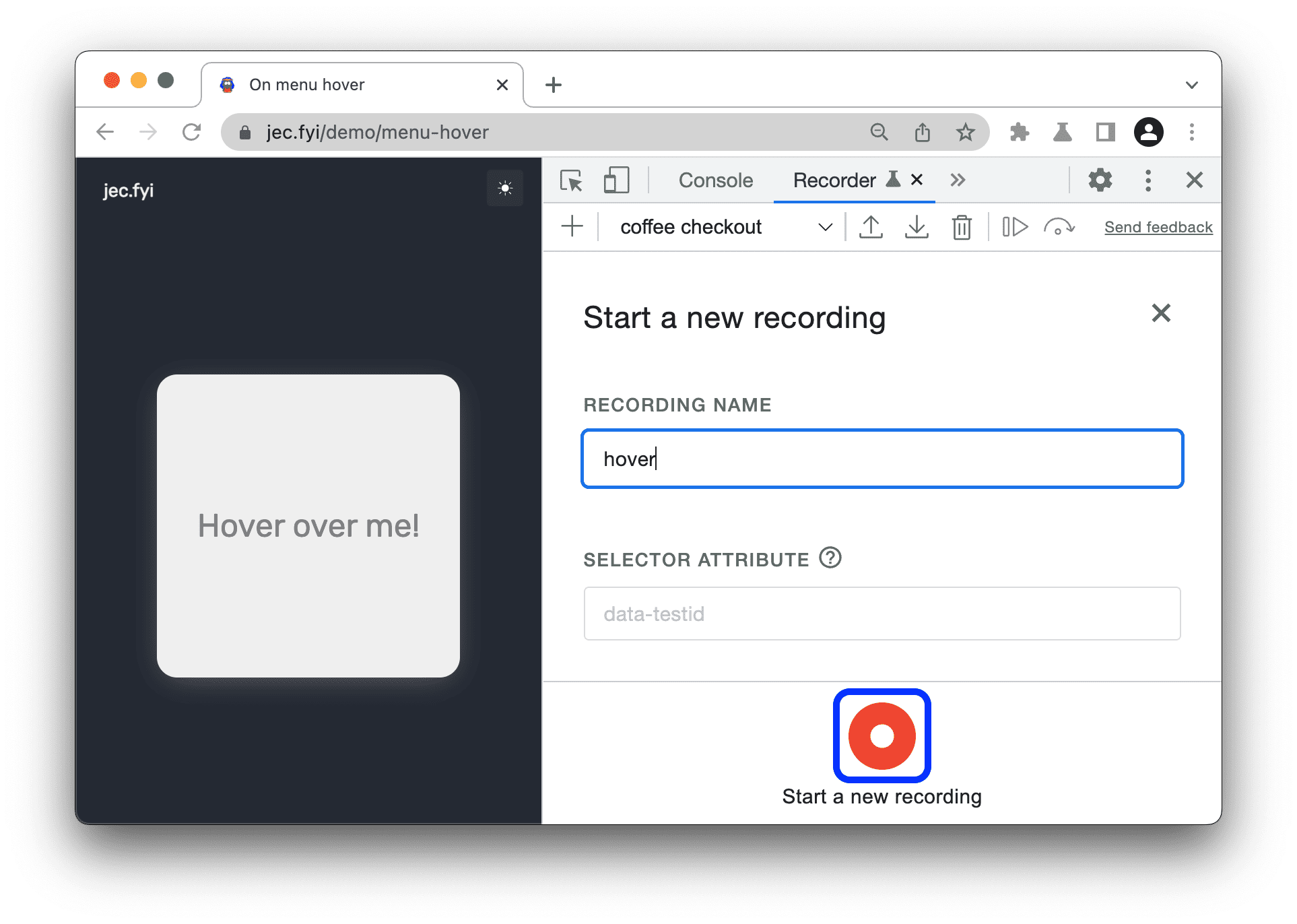
- افتح هذه الصفحة التجريبية وابدأ تسجيلًا جديدًا.

- مرِّر مؤشر الماوس فوق العنصر في إطار العرض. ستظهر قائمة إجراءات.

- اختَر إجراءً من القائمة واوقف التسجيل. لا يسجِّل المسجِّل سوى حدث النقر.

- حاوِل إعادة تشغيل التسجيل بالنقر على
إعادة التشغيل. يتعذّر إعادة تشغيل المحتوى بعد انتهاء مهلة زمنية لأنّ المسجِّل لا يمكنه الوصول إلى العنصر في القائمة.

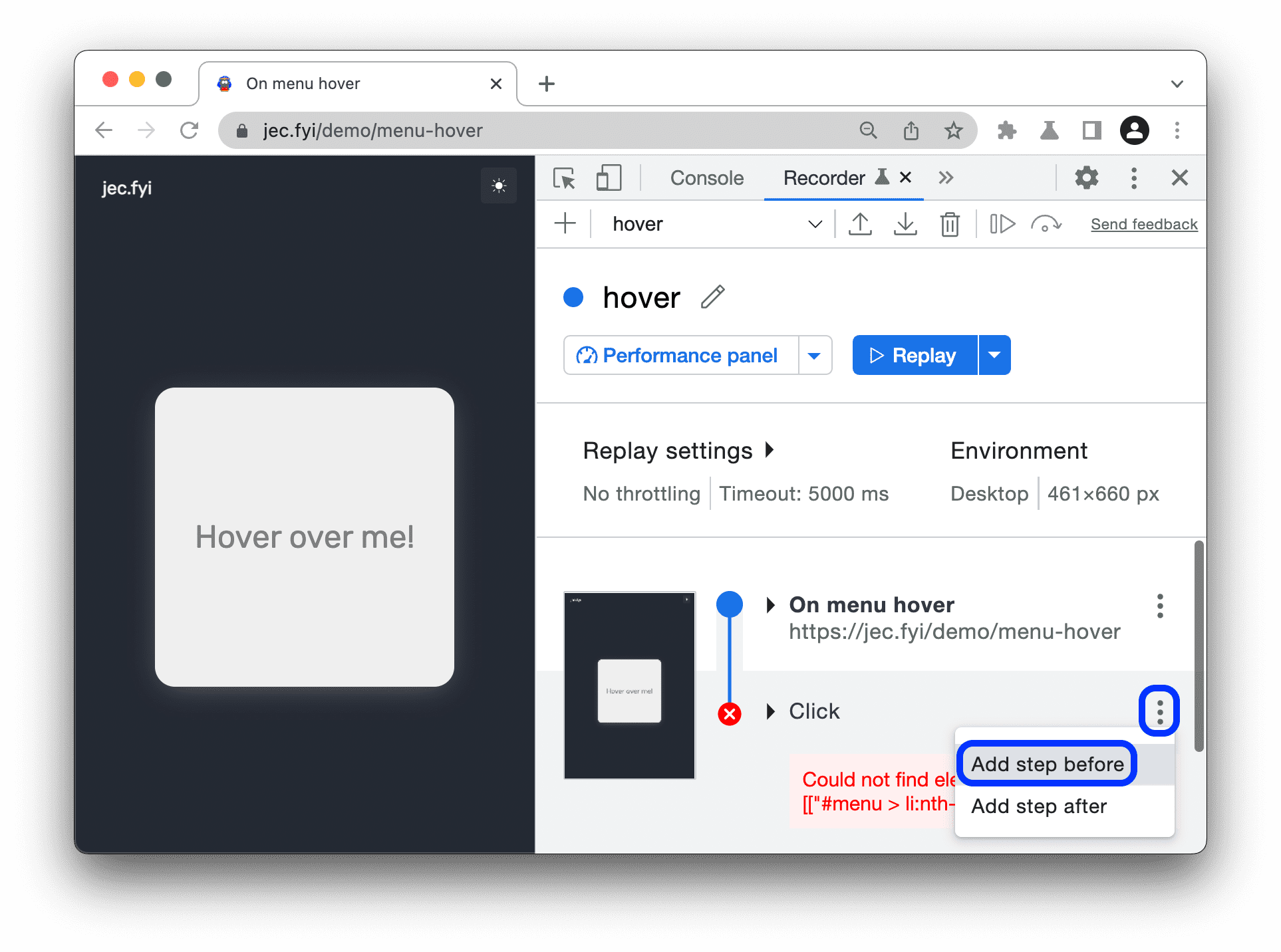
- انقر على الزر
الذي يتضمّن ثلاث نقاط بجانب خطوة النقر واختَر إضافة خطوة قبل.

- وسِّع الخطوة الجديدة. يكون لها النوع
waitForElementتلقائيًا. انقر على القيمة بجانبtypeواختَرhover.
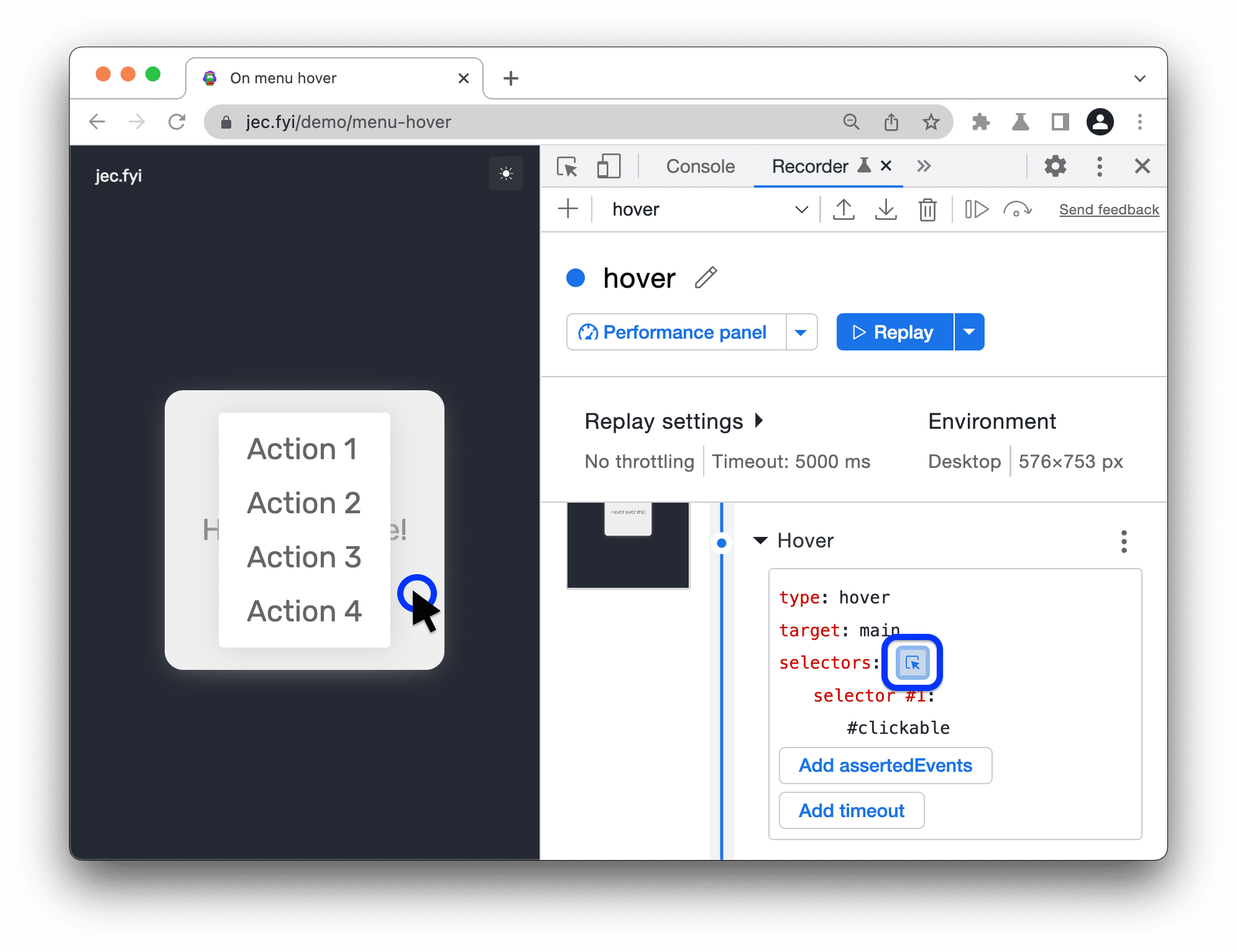
- بعد ذلك، اضبط أداة اختيار مناسبة للخطوة الجديدة. انقر على
اختيار، ثمّ انقر على منطقة في عنصر
Hover over me!خارج القائمة المنبثقة. تم ضبط أداة الاختيار على#clickable.
- يُرجى محاولة إعادة تشغيل التسجيل. بعد إضافة خطوة التمرير بمؤشر الماوس، يعيد المسجِّل تشغيل المسار بنجاح.

إضافة تأكيدات
أثناء التسجيل، يمكنك تأكيد سمات HTML وخصائص JavaScript، على سبيل المثال. لإضافة تأكيد:
- ابدأ تسجيلًا، على سبيل المثال، في هذه الصفحة التجريبية.
انقر على إضافة تأكيد.

ينشئ المسجِّل خطوة
waitForElementقابلة للضبط.حدِّد أدوات الاختيار لهذه الخطوة.
اضبط الخطوة، ولكن لا تغيِّر نوع
waitForElement. على سبيل المثال، يمكنك تحديد ما يلي:- سمة HTML انقر على إضافة سمات واكتب اسم السمة وقيمتها التي تستخدمها العناصر في هذه الصفحة. على سبيل المثال،
data-test: <value>. - خاصية JavaScript انقر على إضافة مواقع واكتب اسم الموقع وقيمته بتنسيق JSON. على سبيل المثال،
{".innerText":"<text>"}. - خصائص الخطوة الأخرى: مثلاً:
visible: true
- سمة HTML انقر على إضافة سمات واكتب اسم السمة وقيمتها التي تستخدمها العناصر في هذه الصفحة. على سبيل المثال،
واصِل تسجيل بقية مسار المستخدِم، ثم أوقِف التسجيل.
انقر على
إعادة تشغيل. إذا تعذّر إجراء تأكيد، يعرض المسجِّل رسالة خطأ بعد مهلة.
شاهِد الفيديو التالي لمعرفة كيفية تنفيذ سير العمل هذا.
نسخ الخطوات
بدلاً من تصدير مسار المستخدِم بالكامل، يمكنك نسخ خطوة واحدة إلى الحافظة:
- انقر بزر الماوس الأيمن على الخطوة التي تريد نسخها أو انقر على رمز النقاط الثلاث
بجانبها.
- في القائمة المنسدلة، اختَر أحد خيارات النسخ على النحو التالي.

يمكنك نسخ الخطوات بتنسيقات مختلفة: JSON وPuppeteer و@puppeteer/replay والخطوات التي تقدّمها الإضافات.
إزالة الخطوات
لإزالة خطوة تم تسجيلها عن طريق الخطأ، انقر بزر الماوس الأيمن على الخطوة أو انقر على رمز النقاط الثلاث بجانبها واختَر إزالة الخطوة.

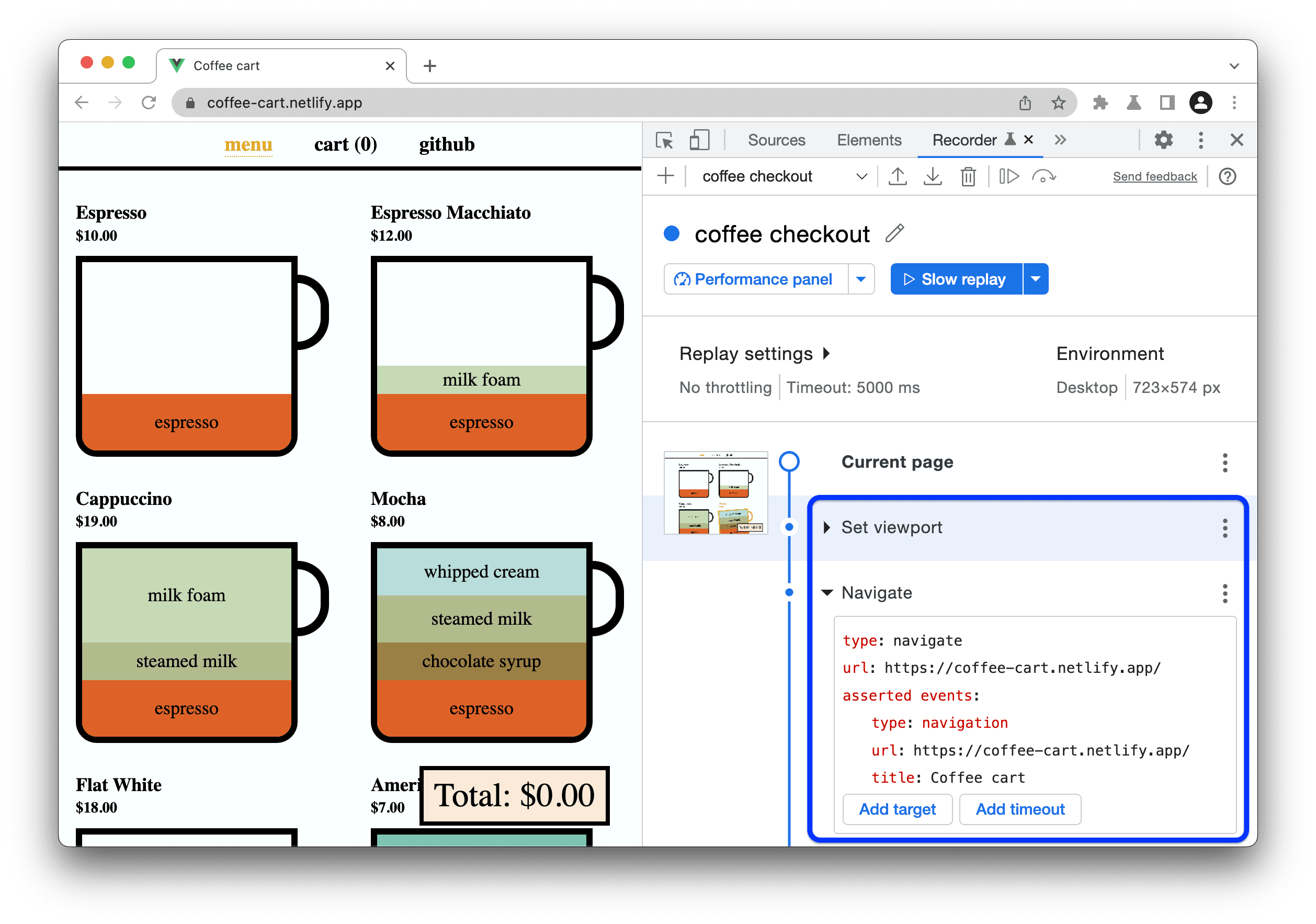
بالإضافة إلى ذلك، يضيف تطبيق المسجّلة الذكية خطوتَين منفصلتَين تلقائيًا إلى بداية كل تسجيل:

- ضبط إطار العرض يتيح لك التحكّم في سمات مساحة العرض وحجمها وخصائصها الأخرى.
- التنقّل تُستخدَم لضبط عنوان URL وإعادة تحميل الصفحة تلقائيًا عند كل إعادة تشغيل.
لإجراء عمليات التشغيل الآلي داخل الصفحة بدون إعادة تحميل الصفحة، أزِل خطوة التنقّل كما هو موضّح أعلاه.
خطوات الضبط
لضبط خطوة:
حدِّد نوعها:
clickأوdoubleClickأوhoverأو (إدخال)changeأوkeyUpأوkeyDownأوscrollأوcloseأوnavigate(لصفحة) أوwaitForElementأوwaitForExpressionأوsetViewport.تعتمد السمات الأخرى على قيمة
type.حدِّد السمات المطلوبة أسفل
type.
انقر على الأزرار المقابلة لإضافة سمات اختيارية خاصة بالنوع وتحديدها.
للحصول على قائمة بالخصائص المتاحة، يُرجى الاطّلاع على خصائص الخطوة.
لإزالة خاصيّة اختيارية، انقر على الزر إزالة بجانبها.
لإضافة عنصر أو إزالته من أو إلى سمة صفيف، انقر على الزرَّين + أو - بجانب العنصر.
سمات الخطوة
يمكن أن تحتوي كل خطوة على السمات الاختيارية التالية:
target: عنوان URL لهدف بروتوكول أدوات مطوّري البرامج في Chrome (CDP)، تشير الكلمة الرئيسية التلقائيةmainإلى الصفحة الحالية.assertedEventsيمكن أن يكون حدثnavigationواحدًا فقط.
في ما يلي السمات الشائعة الأخرى المتاحة لمعظم أنواع الخطوات:
-
frame: صفيف من الفهارس التي تستند إلى الصفر والتي تحدّد إطار iframe الذي يمكن تداخله على سبيل المثال، يمكنك تحديد إطار iframe الأول (0) داخل إطار iframe ثانٍ (1) للاستهداف الرئيسي على أنّه[1, 0]. timeout: عدد من المللي ثانية للانتظار قبل تنفيذ خطوة. لمزيد من المعلومات، يُرجى الاطّلاع على تعديل مهلات الخطوات.selectors: صفيف من أدوات الاختيار لمزيد من المعلومات، يُرجى الاطّلاع على فهم المحدّدات.
السمات الخاصة بالنوع هي:
| النوع | الموقع | مطلوبة | الوصف |
clickdoubleClick |
offsetXoffsetY |
بالنسبة إلى أعلى يمين مربّع محتوى العنصر، بالبكسل | |
clickdoubleClick |
button |
زر المؤشر: أساسي | إضافي | ثانوي | الرجوع | التقديم | |
change |
value |
القيمة النهائية | |
keyDownkeyUp |
key |
اسم المفتاح | |
scroll |
xy |
موضعَا التمرير x وy المطلقَين بالبكسل، القيمة التلقائية هي 0 | |
navigate |
url |
عنوان URL المستهدف | |
waitForElement |
operator |
>= (الإعداد التلقائي) | == | <= | |
waitForElement |
count |
عدد العناصر التي يحدّدها أحد المحدّدات | |
waitForElement |
attributes |
سمة HTML وقيمتها | |
waitForElement |
properties |
سمة JavaScript وقيمتها في ملف JSON | |
waitForElement |
visible |
منطقي. قيمة صحيحة إذا كان العنصر في DOM ومرئيًا (لا يتضمّن display: none أو visibility: hidden) |
|
waitForElementwaitForExpression |
asserted events |
حاليًا، type: navigation فقط، ولكن يمكنك تحديد العنوان وعنوان URL |
|
waitForElementwaitForExpression |
timeout |
الحد الأقصى للوقت الذي يمكن الانتظار فيه بالمللي ثانية | |
waitForExpression |
expression |
تعبير JavaScript الذي يُحسِّن القيمة إلى صحيح | |
setViewport |
widthheight |
عرض إطار العرض وارتفاعه بالبكسل | |
setViewport |
deviceScaleFactor |
مشابهة لنسبة وحدات البكسل على الجهاز (DPR)، القيمة التلقائية هي 1 | |
setViewport |
isMobilehasTouchisLandscape |
علامات منطقية تحدّد ما إذا كان يجب: |
هناك سمتان تؤديان إلى إيقاف الإعادة مؤقتًا:
تجعل السمة
waitForElementالخطوة تنتظر توفُّر (أو عدم توفُّر) عدد من العناصر التي يحدّدها أحد المحدّدات. على سبيل المثال، تنتظر الخطوة التالية ظهور أقل من ثلاثة عناصر في الصفحة تتطابق مع أداة الاختيار.my-class."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,تجعل السمة
waitForExpressionالخطوة تنتظر تعبير JavaScript ليتم تقييمه على أنّه صحيح. على سبيل المثال، يتم إيقاف الخطوة التالية مؤقتًا لمدة ثانيتَين ثم يتم حلّها لتصبح صحيحة، ما يسمح بمواصلة إعادة التشغيل."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
تعديل مهلات الخطوات
إذا كانت صفحتك تتضمّن طلبات شبكة بطيئة أو صورًا متحركة طويلة، قد يتعذّر تشغيل ميزة "إعادة التشغيل" في الخطوات التي تتجاوز مهلة الانتظار التلقائية التي تبلغ 5000 ملي ثانية.
لتجنُّب هذه المشكلة، يمكنك ضبط مهلة الانتظار التلقائية لكل خطوة في آنٍ واحد أو ضبط مهلات انتظار منفصلة لخطوات معيّنة. تلغي مهلات الانتظار في خطوات معيّنة المدة التلقائية.
لضبط مهلة الانتظار التلقائية لكل خطوة في آنٍ واحد:
انقر على إعدادات إعادة التشغيل ليصبح مربّع المهلة قابلاً للتعديل.

في مربّع المهلة، اضبط قيمة المهلة بالملي ثانية.
انقر على
إعادة التشغيل للاطّلاع على مهلة الانتظار التلقائية المعدَّلة أثناء تنفيذها.
لإعادة ضبط مهلة الانتظار التلقائية في خطوة معيّنة:
وسِّع الخطوة وانقر على إضافة مهلة.

انقر على
timeout: <value>واضبط القيمة بالملي ثانية.
انقر على
إعادة التشغيل للاطّلاع على الخطوة التي تتضمّن مهلة الانتظار.
لإزالة عملية استبدال مهلة في إحدى الخطوات، انقر على الزر حذف بجانبها.
فهم أدوات الاختيار
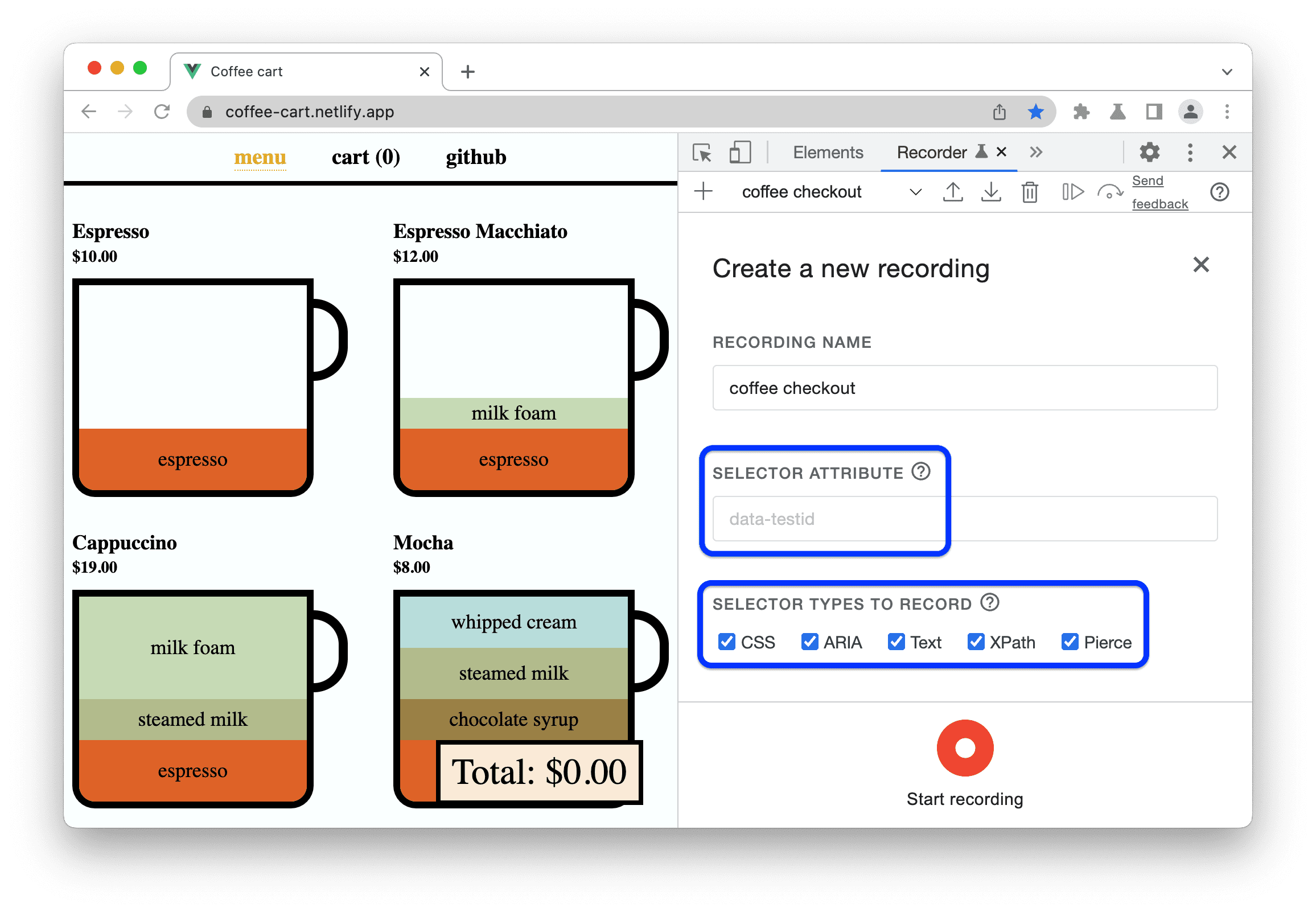
عند بدء تسجيل جديد، يمكنك ضبط ما يلي:

- في مربّع نص سمة أداة الاختيار، أدخِل سمة اختبار مخصّصة. سيستخدم المسجِّل هذه السمة لرصد أدوات الاختيار بدلاً من قائمة سمات الاختبار الشائعة.
في مجموعة مربّعات الاختيار أنواع أدوات الاختيار المُستخدَمة أثناء التسجيل، اختَر أنواع أدوات الاختيار التي تريد رصدها تلقائيًا:
CSS: أدوات الاختيار النحوي
ARIA: أدوات الاختيار الدلالية
النص: أدوات الاختيار التي تحتوي على أقصر نص فريد، إن توفّرت
XPath: أدوات الاختيار التي تستخدِم لغة مسار XML
Pierce. أدوات اختيار مشابهة لأدوات اختيار CSS ولكنّها يمكنها اختراق shadow DOM
أدوات اختيار الاختبارات الشائعة
بالنسبة إلى صفحات الويب البسيطة، تكون سمات id وسمّات class في CSS كافية لكي يرصد المسجّل أدوات الاختيار. ومع ذلك، قد لا يكون هذا هو الحال دائمًا للأسباب التالية:
- قد تستخدم صفحات الويب فئاتها أو أرقام تعريفها الديناميكية التي تتغيّر.
- قد تتعذّر عليك استخدام أدوات الاختيار بسبب تغييرات في الرمز البرمجي أو إطار العمل.
على سبيل المثال، قد يتم إنشاء قيم class في CSS تلقائيًا للتطبيقات المطوّرة باستخدام إطارات عمل JavaScript الحديثة (مثل React وAngular وVue) وإطارات عمل CSS.

في هذه الحالات، يمكنك استخدام سمات data-* لإنشاء اختبارات أكثر مرونة. هناك حاليًا بعض أدوات اختيار data-* الشائعة التي يستخدمها المطوّرون للتشغيل الآلي. تتيح ميزة المسجلة الذكية استخدام هذه الميزة أيضًا.
إذا كانت لديك عناصر اختيار الاختبار الشائعة التالية محدّدة على موقعك الإلكتروني، سيرصدها المسجِّل ويستخدمها تلقائيًا أولاً:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
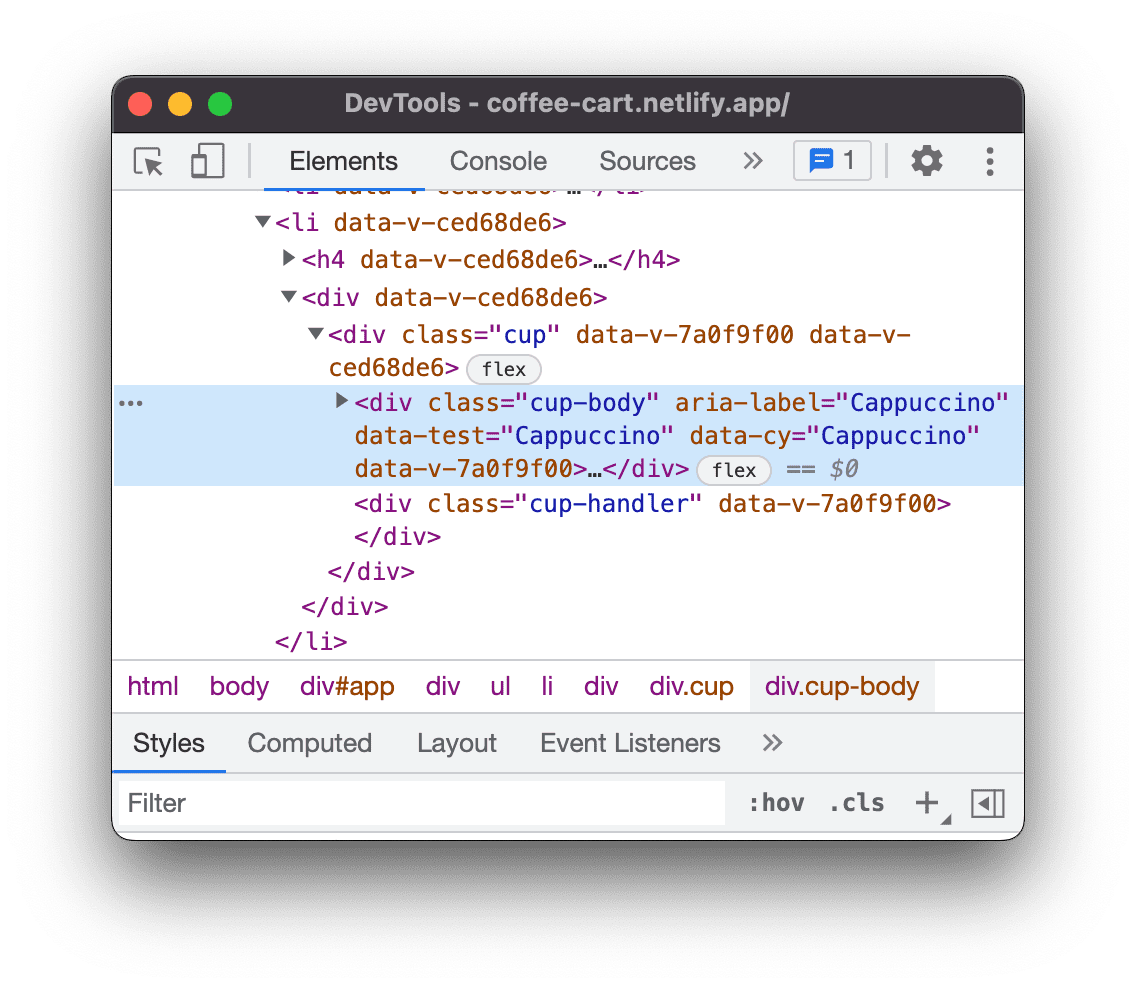
على سبيل المثال، افحص عنصر Cappuccino في هذه الصفحة التجريبية واطّلِع على سمات الاختبار:

سجِّل نقرة على "كابوتشينو"، وسِّع الخطوة المقابلة في التسجيل، وتحقّق من أدوات الاختيار التي تم رصدها:

تخصيص أداة اختيار التسجيل
يمكنك تخصيص أداة اختيار التسجيل إذا لم تكن أدوات اختيار الاختبارات الشائعة مناسبة لك.
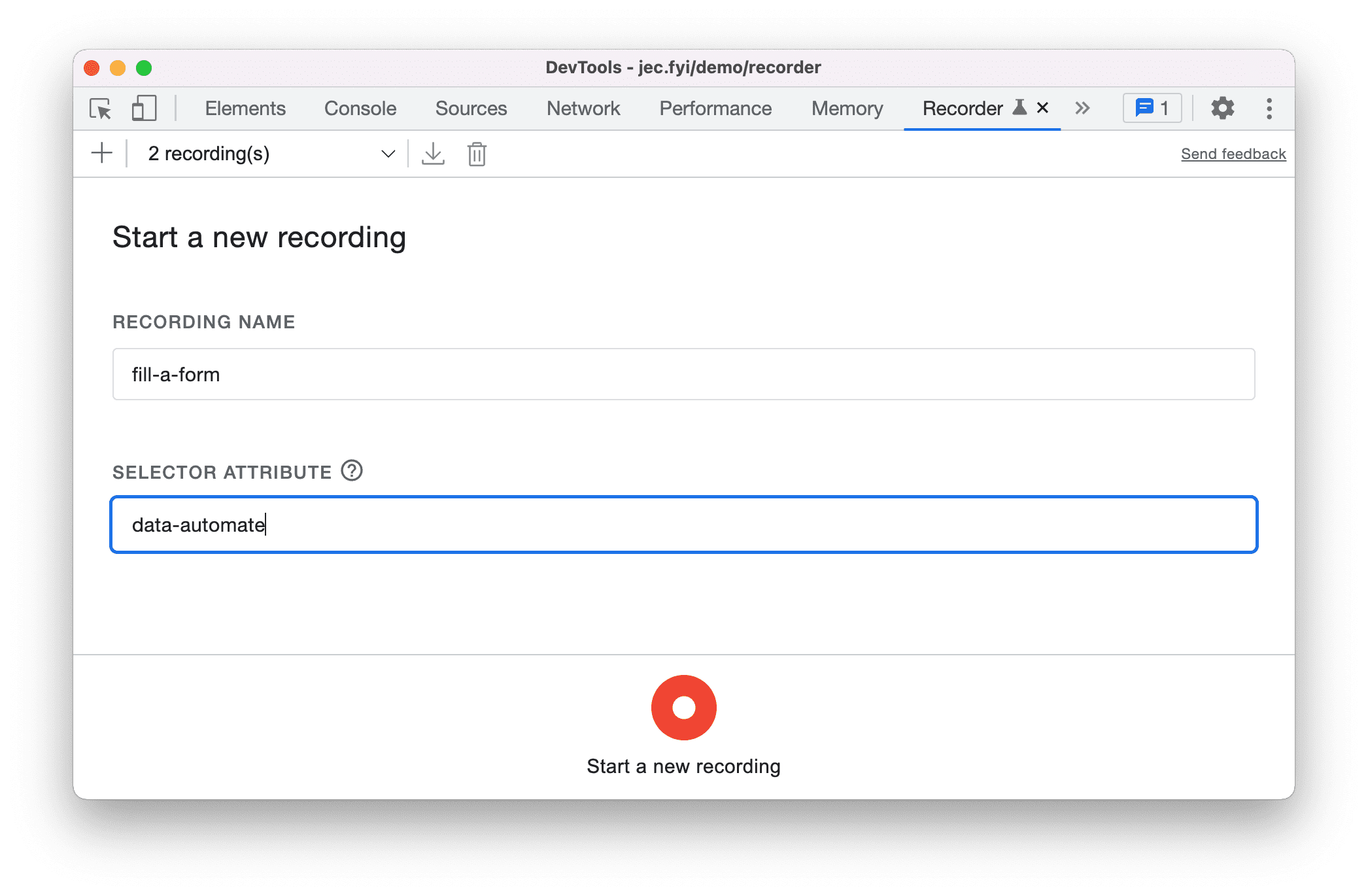
على سبيل المثال، تستخدم هذه الصفحة التجريبية السمة data-automate كعنصر اختيار. ابدأ تسجيلًا جديدًا وأدخِل data-automate كسمة الاختيار.

املأ عنوان بريد إلكتروني واطّلِع على قيمة أداة الاختيار ([data-automate=email-address]).

أولوية أداة الاختيار
يبحث المسجِّل عن المحدّدات بالترتيب التالي استنادًا إلى ما إذا كنت قد حدّدت سمة محدّد CSS مخصّص:
- في حال تحديدها:
- أداة اختيار CSS مع سمة CSS المخصّصة
- أدوات اختيار XPath
- أداة اختيار ARIA إذا تم العثور عليها
- أداة اختيار تتضمّن أقصر نص فريد إذا تم العثور عليه
- إذا لم يتم تحديدها:
- أداة اختيار ARIA إذا تم العثور عليها
- أدوات اختيار لغة CSS ذات الأولوية التالية:
- في ما يلي السمات الأكثر شيوعًا المستخدَمة للاختبار:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- سمات المعرّفات، على سبيل المثال،
<div id="some_ID"> - أدوات اختيار لغة CSS العادية
- في ما يلي السمات الأكثر شيوعًا المستخدَمة للاختبار:
- أدوات اختيار XPath
- أدوات اختيار العناصر التي يمكن اختراقها
- أداة اختيار تتضمّن أقصر نص فريد إذا تم العثور عليه
يمكن أن تتوفّر عدّة أدوات اختيار عادية لـ CSS وXPath وPierce. يُسجِّل تطبيق المسجّلة الذكية ما يلي:
- أدوات اختيار CSS وXPath العادية في كل مستوى جذر، أي المضيفون الظلّ المتداخلون، إن توفّروا
- اختراق المحدّدات الفريدة بين جميع العناصر ضمن جميع جذور الظلال


