This guide teaches you how to use Chrome DevTools to view a web page's resources. Resources are the files that a page needs in order to display correctly. Examples of resources include CSS, JavaScript, and HTML files, as well as images.
This guide assumes that you're familiar with the basics of web development and Chrome DevTools.
Open resources
When you know the name of the resource that you want to inspect, the Command Menu provides a fast way of opening the resource.
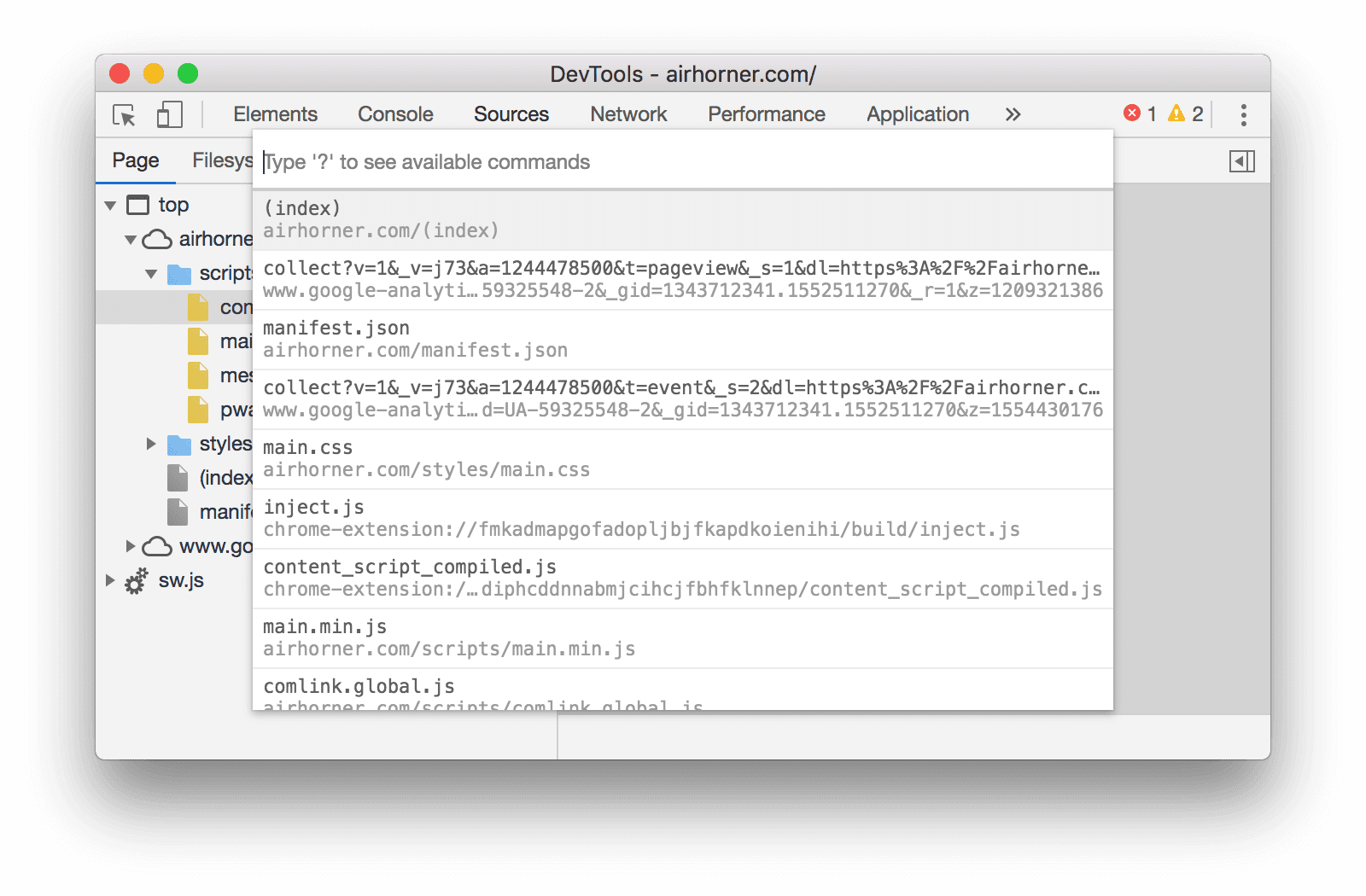
Press Control+P or Command+P (Mac). The Open File dialog opens.

Figure 1. The Open File dialog
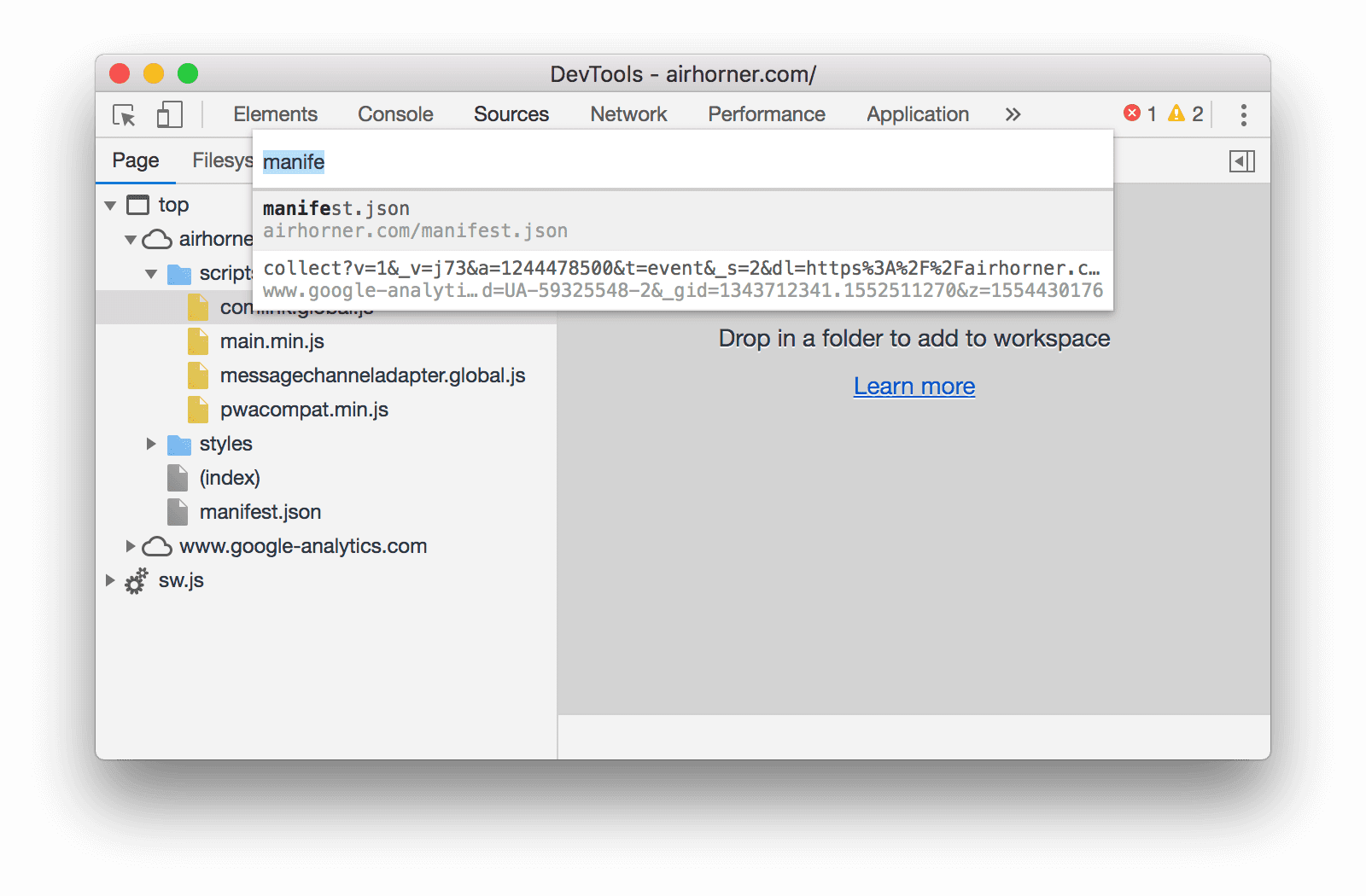
Select the file from the dropdown, or start typing the filename and press Enter once the correct file is highlighted in the autocomplete box.

Figure 2. Typing a filename in the Open File dialog
Open resources in the Network panel
See Inspect a resource's details.

Figure 3. Inspecting a resource in the Network panel
Reveal resources in the Network panel from other panels
The Browse resources section below shows you how to view resources from various parts of the DevTools UI. If you ever want to inspect a resource in the Network panel, right-click the resource and select Reveal in Network panel.

Figure 4. The Reveal in Network panel option
Browse resources
Browse resources in the Network panel
See Log network activity.

Figure 5. Page resources in the Network Log
Browse by directory
To view a page's resources organized by directory:
- Click the Sources tab to open the Sources panel.
Click the Page tab to show the page's resources. The Page pane opens.

Figure 6. The Page pane
Here's a breakdown of the non-obvious items in Figure 6:
- top is the main document browsing context.
- airhorner.com represents a domain. All resources nested under it come from that domain.
For example, the full URL of the comlink.global.js file is probably
https://airhorner.com/scripts/comlink.global.js. - scripts is a directory.
- (index) is the main HTML document.
- iu3 is another browsing context. This context was probably created by an
<iframe>element embedded in the main document HTML. - sw.js is a service worker execution context.
Click a resource to view it in the Editor.

Figure 7. Viewing a file in the Editor
Browse by filename
By default the Page pane groups resources by directory. To disable this grouping and view each domain's resources as a flat list:
- Open the Page pane. See Browse by directory.
Click More Options
 and
disable Group By Folder.
and
disable Group By Folder.
Figure 8. The Group By Folder option
Resources are organized by file type. Within each file type the resources are organized alphabetically.

Figure 9. The Page pane after disabling Group By Folder
Browse by file type
To group resources together based on their file type:
Click the Application tab. The Application panel opens. By default the Manifest pane usually opens first.

Figure 10. The Application panel
Scroll down to the Frames pane.

Figure 11. The Frames pane
Expand the sections that you're interested in.
Click a resource to view it.

Figure 11. Viewing a resource in the Application panel
Browse files by type in the Network panel

Figure 12. Filtering for CSS in the Network Log

