Краткое содержание
Политика функций позволяет веб-разработчикам выборочно включать, отключать и изменять поведение определенных API и веб-функций в браузере. Это похоже на CSP , но вместо контроля безопасности он контролирует функции!
Политики функций сами по себе представляют собой небольшие добровольные соглашения между разработчиком и браузером, которые могут способствовать достижению наших целей по созданию (и поддержанию) высококачественных веб-приложений.
Введение
Создание веб-приложений — это непростое приключение. Достаточно сложно создать первоклассное веб-приложение, обеспечивающее высокую производительность и использующее все новейшие лучшие практики. Еще труднее сохранять этот опыт на протяжении долгого времени. По мере развития вашего проекта к нему присоединяются разработчики, появляются новые функции и растет кодовая база. Тот Великий Опыт™, которого вы когда-то достигли, может начать ухудшаться, и UX начнет страдать! Политика функций создана для того, чтобы держать вас в курсе событий.
Используя Feature Policy, вы соглашаетесь на набор «политик» браузера, которые будут обеспечивать соблюдение определенных функций, используемых на вашем сайте. Эти политики ограничивают доступ к API-интерфейсам сайта или изменяют поведение браузера по умолчанию для определенных функций.
Вот примеры того, что вы можете сделать с помощью Feature Policy:
- Измените поведение
autoplayпо умолчанию для мобильных и сторонних видео. - Запретите сайту использовать конфиденциальные API, такие как
cameraилиmicrophone. - Разрешить iframe использовать
fullscreenAPI. - Заблокируйте использование устаревших API, таких как синхронный XHR и
document.write(). - Убедитесь, что изображения имеют правильный размер (например, не допускают искажения макета) и не слишком велики для области просмотра (например, не тратят трафик пользователя).
Политики — это договор между разработчиком и браузером . Они сообщают браузеру о намерениях разработчика и, таким образом, помогают нам оставаться честными, когда наше приложение пытается сойти с рельсов и сделать что-то плохое. Если сайт или встроенный сторонний контент пытается нарушить какое-либо из предварительно выбранных правил разработчика, браузер изменяет поведение, улучшая UX, или вообще блокирует API.
Использование политики функций
Политика функций предоставляет два способа управления функциями:
- Через HTTP-заголовок
Feature-Policy. - С атрибутом
allowв iframe.
HTTP-заголовок Feature-Policy
Самый простой способ использовать Feature Policy — отправить HTTP-заголовок Feature-Policy вместе с ответом страницы. Значение этого заголовка — это политика или набор политик, которые вы хотите, чтобы браузер соблюдал для данного источника:
Feature-Policy: <feature> <allow list origin(s)>
Список разрешенных источников может принимать несколько разных значений:
-
*: Эта функция разрешена в контекстах просмотра верхнего уровня и во вложенных контекстах просмотра (iframe). -
'self': эта функция разрешена в контекстах просмотра верхнего уровня и вложенных контекстах просмотра того же происхождения. Это запрещено в документах с перекрестным происхождением во вложенных контекстах просмотра. -
'none': эта функция запрещена в контекстах просмотра верхнего уровня и запрещена во вложенных контекстах просмотра. -
<origin(s)>: конкретные источники, для которых активируется политика (например,https://example.com).
Пример
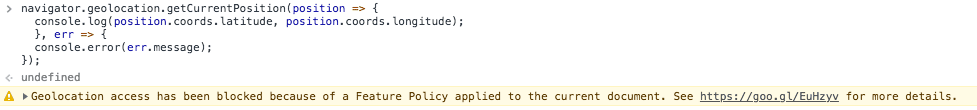
Допустим, вы хотите заблокировать использование API геолокации для всего контента на вашем сайте. Вы можете сделать это, отправив строгий список разрешений 'none' для функции geolocation :
Feature-Policy: geolocation 'none'
Если фрагмент кода или iframe пытается использовать API геолокации, браузер блокирует его. Это верно, даже если пользователь ранее дал разрешение делиться своим местоположением .

В других случаях, возможно, имеет смысл немного ослабить эту политику. Мы можем разрешить нашему собственному источнику использовать API геолокации, но запретить доступ к нему стороннему контенту, установив 'self' в списке разрешений:
Feature-Policy: geolocation 'self'
Атрибут allow iframe
Второй способ использования Feature Policy — управление содержимым внутри iframe . Используйте allow , чтобы указать список политик для встроенного контента:
<!-- Allow all browsing contexts within this iframe to use fullscreen. -->
<iframe src="https://example.com..." allow="fullscreen"></iframe>
<!-- Equivalent to: -->
<iframe src="https://example.com..." allow="fullscreen *"></iframe>
<!-- Allow only iframe content on a particular origin to access the user's location. -->
<iframe
src="https://another-example.com/demos/..."
allow="geolocation https://another-example.com"
></iframe>
А как насчет существующих атрибутов iframe?
Некоторые функции, контролируемые Feature Policy, имеют существующий атрибут для управления их поведением. Например, <iframe allowfullscreen> — это атрибут, который позволяет содержимому iframe использовать API HTMLElement.requestFullscreen() . Также имеются allowpaymentrequest allowusermedia , позволяющие использовать API запроса платежа и getUserMedia() соответственно.
Постарайтесь использовать allow вместо этих старых атрибутов, где это возможно. В случаях, когда вам необходимо поддерживать обратную совместимость, можно использовать allow с эквивалентным устаревшим атрибутом (например <iframe allowfullscreen allow="fullscreen"> ). Просто обратите внимание, что побеждает более ограничительная политика. Например, следующему iframe не будет разрешено перейти в полноэкранный режим, поскольку allow="fullscreen 'none'" более строгий, чем allowfullscreen :
<!-- Blocks fullscreen access if the browser supports feature policy. -->
<iframe allowfullscreen allow="fullscreen 'none'" src="..."></iframe>
Управление несколькими политиками одновременно
Несколькими функциями можно управлять одновременно, отправляя HTTP-заголовок с ; отдельный список директив политики:
Feature-Policy: unsized-media 'none'; geolocation 'self' https://example.com; camera *;
или отправив отдельный заголовок для каждой политики:
Feature-Policy: unsized-media 'none'
Feature-Policy: geolocation 'self' https://example.com
Feature-Policy: camera *;
Этот пример будет делать следующее:
- Запрещает использование
unsized-mediaдля всех контекстов просмотра. - Запрещает использование
geolocationдля всех контекстов просмотра, кроме собственного источника страницы иhttps://example.com. - Разрешает доступ
cameraдля всех контекстов просмотра.
Пример : установка нескольких политик в iframe
<!-- Blocks the iframe from using the camera and microphone
(if the browser supports feature policy). -->
<iframe allow="camera 'none'; microphone 'none'"></iframe>
JavaScript API
В Chrome 60 добавлена поддержка HTTP-заголовка Feature-Policy и allow в iframe, а в Chrome 74 был добавлен API JavaScript .
Этот API позволяет клиентскому коду определять, какие функции разрешены страницей, фреймом или браузером. Вы можете получить доступ к его преимуществам в document.featurePolicy для основного документа или frame.featurePolicy для iframe.
Пример
Пример ниже иллюстрирует результаты отправки политики Feature-Policy: geolocation 'self' на сайт https://example.com :
/* @return {Array<string>} List of feature policies allowed by the page. */
document.featurePolicy.allowedFeatures();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {boolean} True if the page allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature('geolocation');
// → true
/* @return {boolean} True if the provided origin allows the 'geolocation' feature. */
document.featurePolicy.allowsFeature(
'geolocation',
'https://another-example.com/'
);
// → false
/* @return {Array<string>} List of feature policies allowed by the browser
regardless of whether they are in force. */
document.featurePolicy.features();
// → ["geolocation", "midi", "camera", "usb", "autoplay",...]
/* @return {Array<string>} List of origins (used throughout the page) that are
allowed to use the 'geolocation' feature. */
document.featurePolicy.getAllowlistForFeature('geolocation');
// → ["https://example.com"]
Список политик
Итак, какими функциями можно управлять с помощью Feature Policy?
В настоящее время отсутствует документация о том, какие политики реализованы и как их использовать. Список также будет расширяться со временем по мере того, как разные браузеры будут применять эту спецификацию и реализовывать различные политики. Политика в отношении функций будет меняющейся целью, и определенно потребуются хорошие справочные документы.
На данный момент есть несколько способов узнать, какими функциями можно управлять.
- Ознакомьтесь с нашей Политикой использования кухонной мойки и демонстрациями. Здесь приведены примеры каждой политики, реализованной в Blink.
- Проверьте источник Chrome на наличие списка названий функций.
- Запросите
document.featurePolicy.allowedFeatures()наabout:blankчтобы найти список:
["geolocation",
"midi",
"camera",
"usb",
"magnetometer",
"fullscreen",
"animations",
"payment",
"picture-in-picture",
"accelerometer",
"vr",
...
- Проверьте chromestatus.com на предмет политик, которые были реализованы или рассматриваются в Blink.
Чтобы узнать, как использовать некоторые из этих политик, посетите репозиторий спецификации на GitHub . Он содержит несколько пояснений по некоторым политикам.
Часто задаваемые вопросы
Когда я могу использовать политику функций?
Все политики являются добровольными, поэтому используйте Feature Policy, когда и где это имеет смысл. Например, если ваше приложение представляет собой галерею изображений, политика maximum-downscaling-image поможет вам избежать отправки гигантских изображений в области просмотра мобильных устройств.
Другие политики, такие как document-write и sync-xhr следует использовать с большей осторожностью. Их включение может привести к поломке стороннего контента, например рекламы. С другой стороны, Feature Policy может стать внутренней проверкой, чтобы убедиться, что ваши страницы никогда не используют эти ужасные API!
Использую ли я Feature Policy при разработке или производстве?
Оба. Мы рекомендуем включать политики во время разработки и сохранять их активными во время работы. Включение политик во время разработки может помочь вам встать на правильный путь. Это поможет вам обнаружить неожиданные регрессии до того, как они произойдут. Сохраняйте политики включенными в рабочей среде, чтобы гарантировать пользователям определенный UX.
Есть ли способ сообщить о нарушениях политики на мой сервер?
API отчетов находится в разработке ! Подобно тому, как сайты могут согласиться на получение отчетов о нарушениях или прекращении поддержки CSP , вы сможете получать отчеты о нарушениях политики функций в реальном времени.
Каковы правила наследования содержимого iframe?
Скрипты (как собственные, так и сторонние) наследуют политику своего контекста просмотра. Это означает, что сценарии верхнего уровня наследуют политики основного документа.
iframe наследуют политики своей родительской страницы. Если iframe имеет атрибут allow , побеждает более строгая политика между родительской страницей и списком allow . Дополнительную информацию об использовании iframe см. в allow iframe .
Если я применю политику, будет ли она действовать при навигации по страницам?
Нет. Срок действия политики рассчитан на ответ на переход по одной странице. Если пользователь переходит на новую страницу, заголовок Feature-Policy должен быть явно отправлен в новом ответе, чтобы политика применялась.
Какие браузеры поддерживают Feature Policy?
Посетите сайт caniuse.com для получения последней информации о поддержке браузера.
На данный момент Chrome — единственный браузер, поддерживающий политику функций. Однако, поскольку вся поверхность API является добровольной или распознаваемой функцией, Feature Policy хорошо подходит для постепенного улучшения .
Заключение
Политика функций может помочь обеспечить хорошо освещенный путь к улучшению UX и высокой производительности. Это особенно удобно при разработке или сопровождении приложения, поскольку помогает избежать потенциальных атак еще до того, как они проникнут в вашу кодовую базу.
Дополнительные ресурсы :
- Объяснение политики функций
- Спецификация политики функций
- Демонстрации кухонной мойки
- Расширение Feature Policy DevTools — тестер для проверки политик функций на странице.
- записи на сайте chromestatus.com

