Chrome тестирует два API, Device Posture API и Viewport Segments Enumeration API, которые доступны в качестве пробной версии от Chrome 125. Они известны под общим названием Foldable API и призваны помочь разработчикам ориентироваться на складные устройства. В этой статье мы представляем эти API и даем информацию о том, как начать их тестирование.
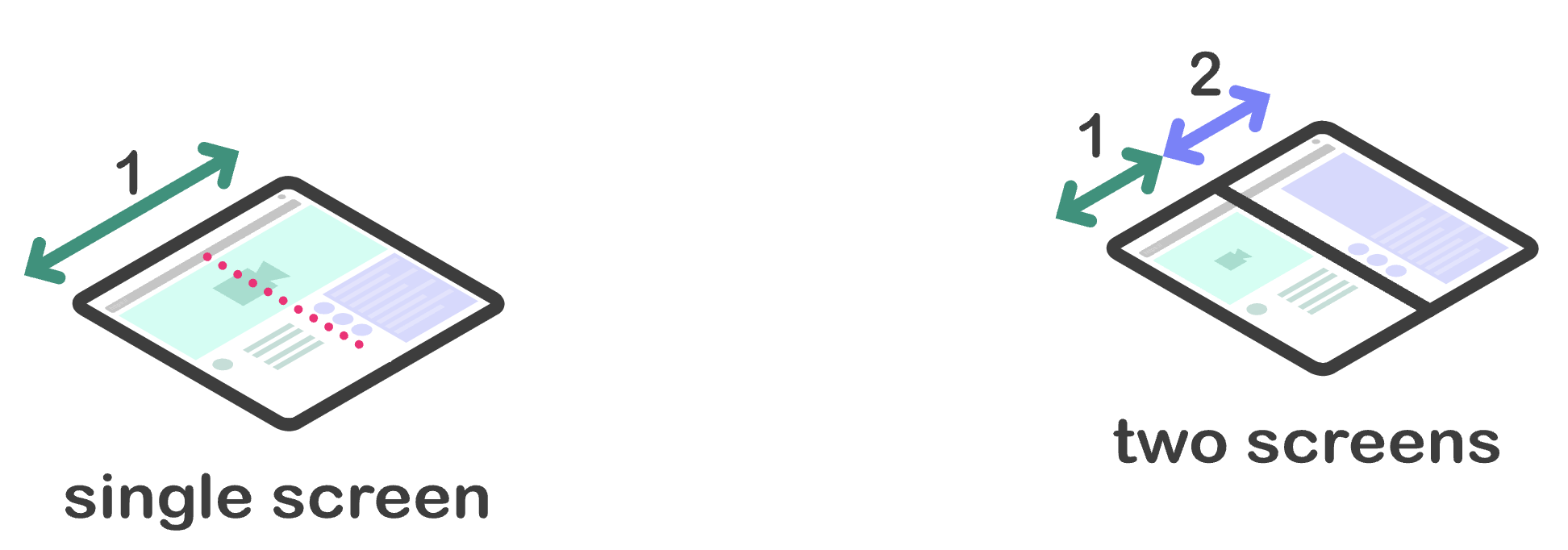
Существует в основном два разных физических форм -фактора: устройства с одним гибким экраном (бесшовным) и устройства с двумя экранами (с швами, также известными как двухэкранные устройства).

Эти устройства представляют собой проблемы и возможности для разработчиков. Они предоставляют дополнительные способы просмотра контента. Например, пользователь может держать бесшовное устройство как книгу, а затем перейти к использованию его как планшета с плоским экраном. Устройства с двумя экранами имеют физическое соединение между экранами, которое может потребоваться учитывать.
Эти новые API предоставляют разработчикам способы обеспечения лучшего опыта пользователей для этих устройств. Каждый API раскрывает необходимые примитивы веб -платформы двумя способами, через CSS и JavaScript.
API положения устройства
Складные устройства обладают возможностями, которые позволяют им менять свою_ позу_ или физическое состояние устройства. Они могут менять свой форм-фактор, позволяя авторам контента предоставлять другой пользовательский опыт, и эти новые API гарантируют, что веб-контент может реагировать на различные состояния складывания.
Есть две позы устройства, в котором может быть устройство:
-
folded: поза ноутбука или книги.

-
continuous: плоская, таблетка или даже бесшовные изогнутые дисплеи.

CSS
Спецификация API положения устройства определяет новую медиа-функцию CSS — device-posture . Эта медиа-функция разрешается в набор фиксированных поз. Эти позы состоят из ряда предопределенных значений, каждое из которых охватывает физическое состояние устройства.
Значения функции device-posture соответствует предыдущему описанию возможных позов:
-
folded -
continuous
Новые позы могут быть добавлены в будущем, если новые устройства выйдут на рынок.
Примеры:
/* Using the device in a 'book' posture. */
@media (device-posture: folded) { ... }
/* Using the device in a 'flat' posture, or any typical device like a laptop or
desktop device. */
@media (device-posture: continuous) { ... }
JavaScript
Чтобы запросить осанку устройства, доступен новый объект DevicePosture .
const { type } = navigator.devicePosture;
console.log(`The current device is of type ${type}.`);
Чтобы отреагировать на изменения осанки устройства, такие как пользователь, полностью открывающий устройство и, следовательно, перемещение от folded к continuous , подпишитесь на change событий.
navigator.devicePosture.addEventListener('change', (e) => {
console.log(`The device posture changed to type ${e.type}`);
});
API сегментов области просмотра
Сегменты области просмотра — это переменные среды CSS, которые определяют положение и размеры логически отдельной области области просмотра. Сегменты области просмотра создаются, когда область просмотра разделена одной или несколькими аппаратными функциями (например, сгибом или шарниром между отдельными дисплеями), которые действуют как разделитель. Сегменты — это области области просмотра, которые автор может рассматривать как логически отдельные.
CSS
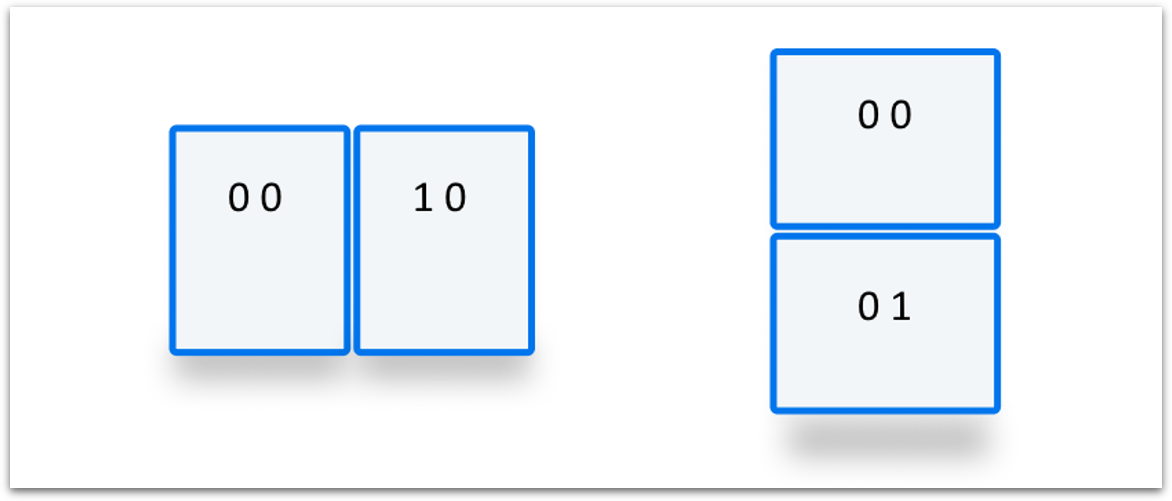
Количество логических разделов отображается с помощью двух новых медиа-функций, определенных в спецификации CSS Media Queries Level 5: vertical-viewport-segments и horizontal-viewport-segments . Они определяют количество сегментов, на которые разбита область просмотра.
Кроме того, были добавлены новые переменные среды для запроса размеров каждого логического деления. Эти переменные:
-
env(viewport-segment-width xy) -
env(viewport-segment-height xy) -
env(viewport-segment-top xy) -
env(viewport-segment-left xy) -
env(viewport-segment-bottom xy) -
env(viewport-segment-right xy)
Каждая переменная имеет два измерения, которые представляют позицию X и Y, соответственно, в двумерной сетке, созданной аппаратными функциями, разделяющими сегменты.

Следующий фрагмент кода является упрощенным примером создания разделенного UX, где у нас есть два раздела содержимого (COL1 и COL2) на каждой стороне сгиба.
<style>
/* Segments are laid out horizontally. */
@media (horizontal-viewport-segments: 2) {
#segment-css-container {
flex-direction: row;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-right 0 0);
background-color: steelblue;
}
#fold {
width: calc(env(viewport-segment-left 1 0) - env(viewport-segment-right 0 0));
background-color: black;
height: 100%;
}
#col2 {
display: flex;
background-color: green;
}
}
/* Segments are laid out vertically. */
@media (vertical-viewport-segments: 2) {
#segment-css-container {
flex-direction: column;
}
#col1 {
display: flex;
flex: 0 0 env(viewport-segment-bottom 0 0);
background-color: pink;
}
#fold {
width: 100%;
height: calc(env(viewport-segment-top 0 1) - env(viewport-segment-bottom 0 0));
background-color: black;
}
#col2 {
display: flex;
background-color: seagreen;
}
}
</style>
<div id="segment-css-container">
<div id="col1"></div>
<div id="fold"></div>
<div id="col2"></div>
</div>
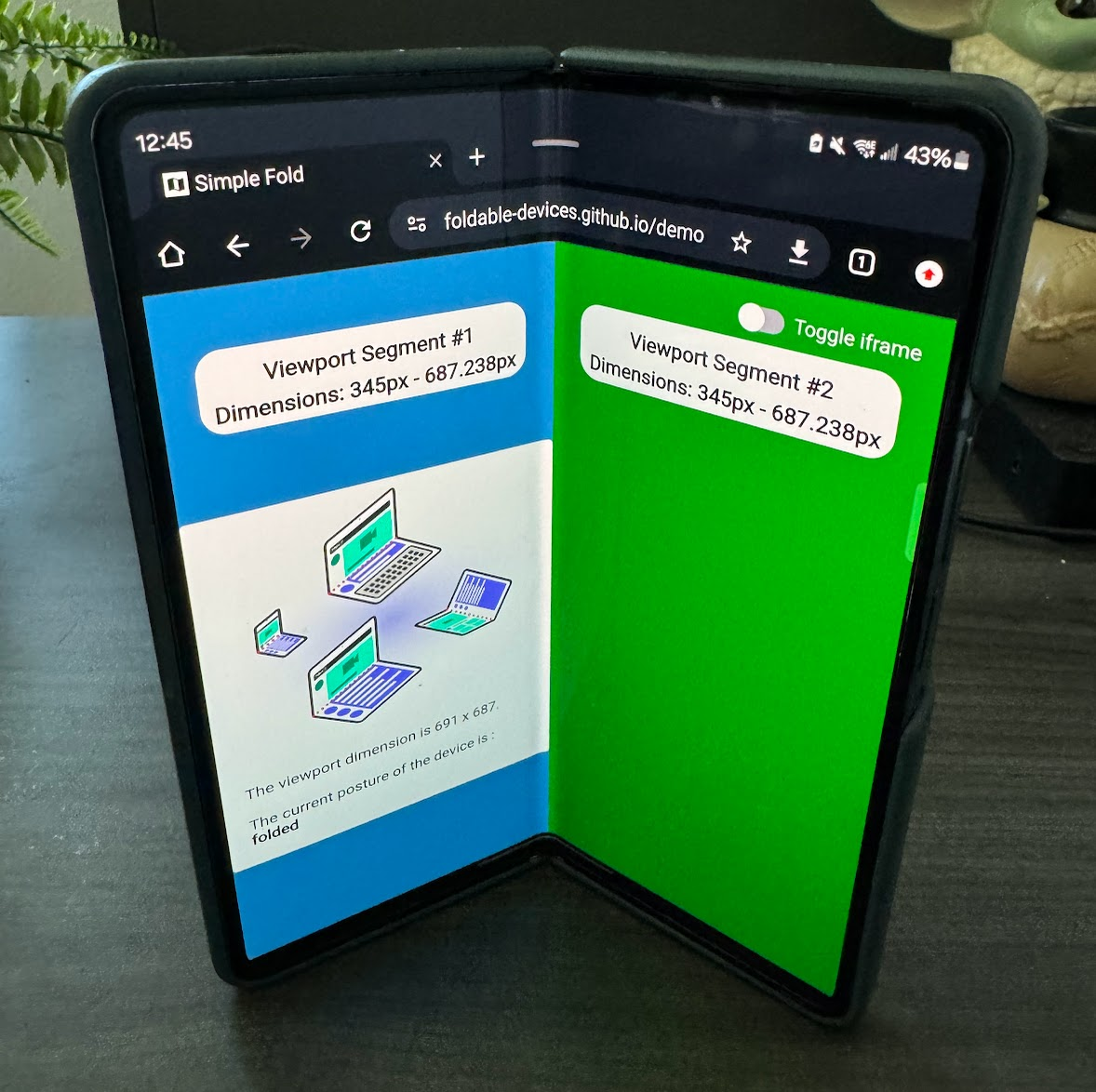
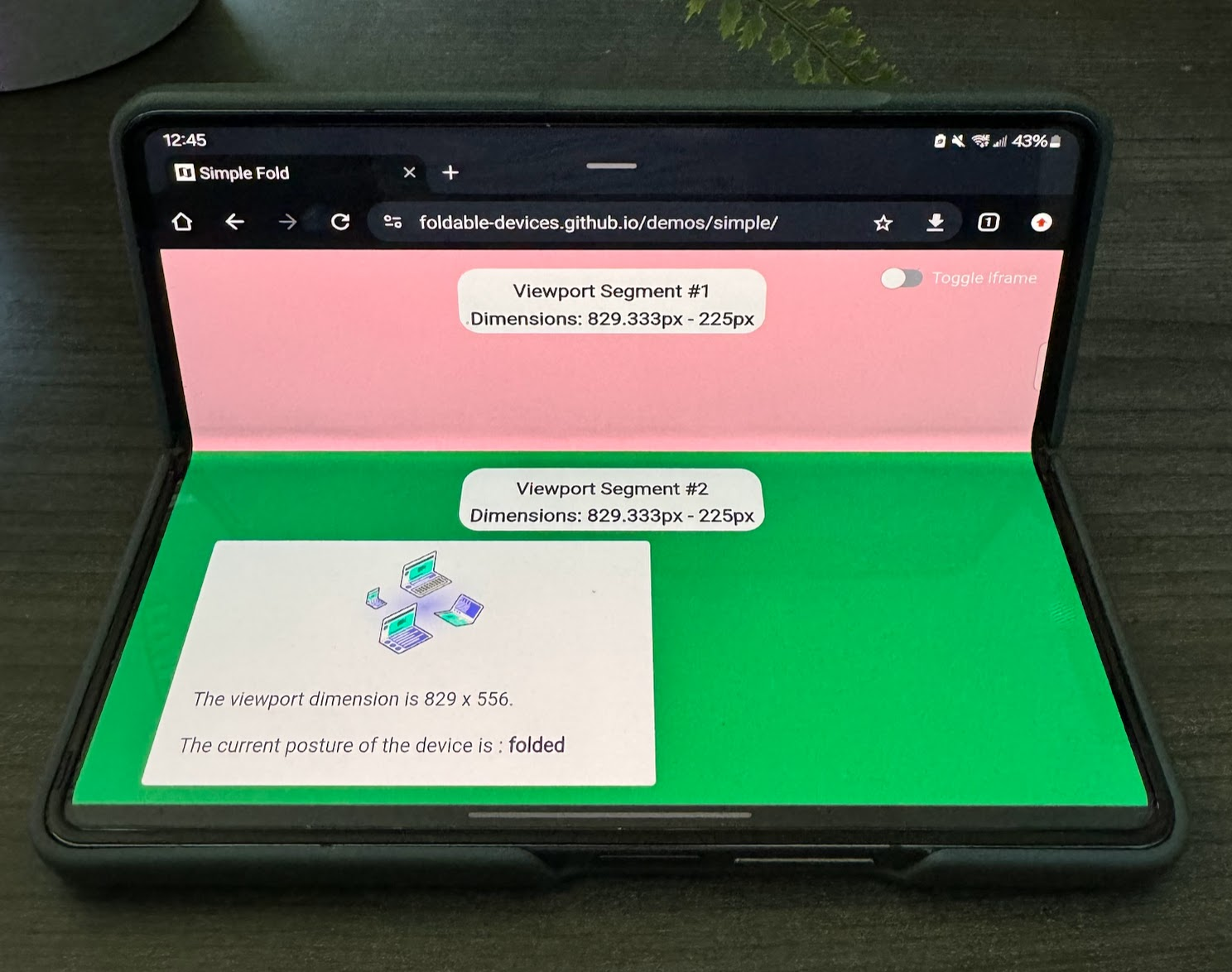
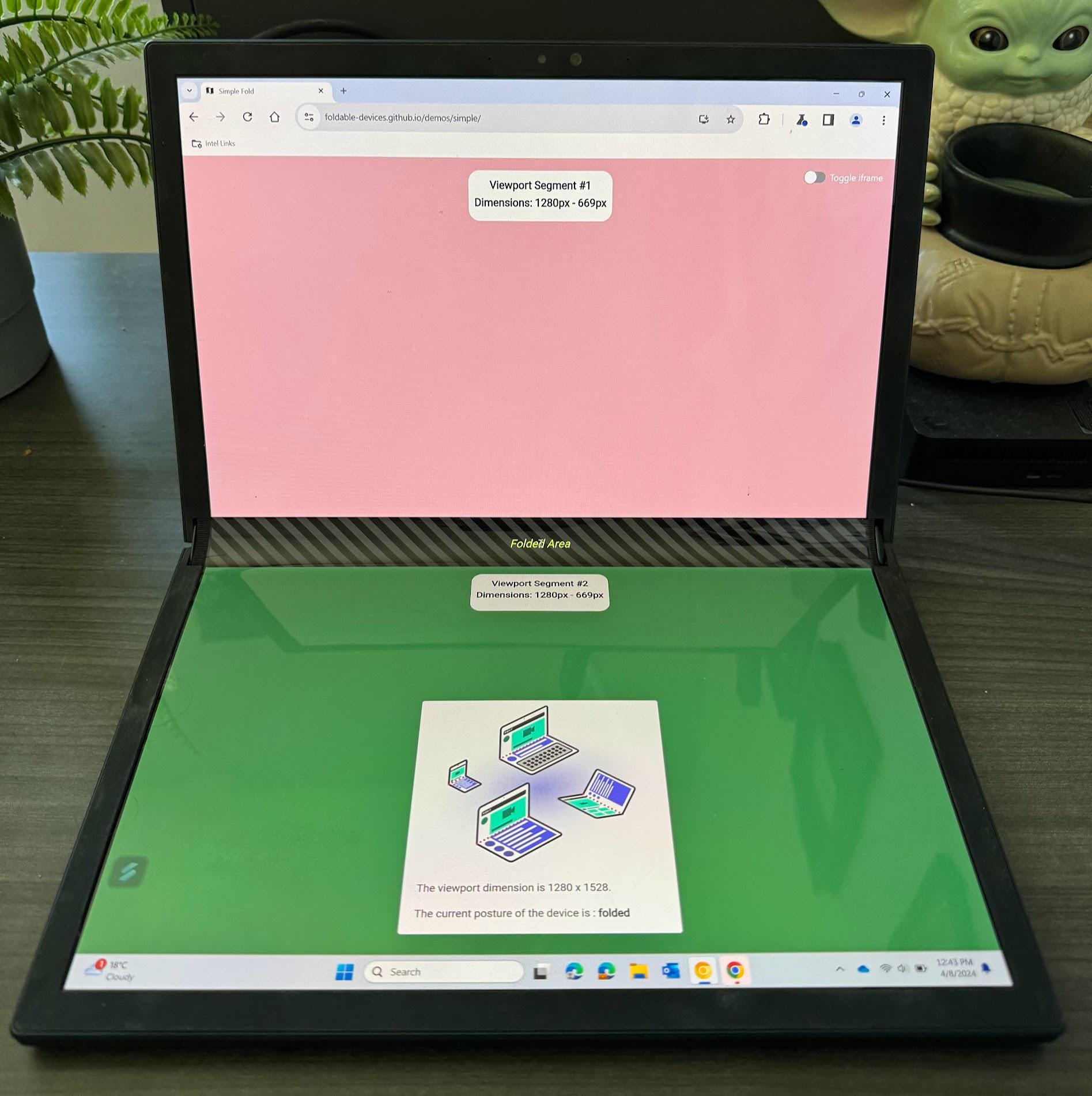
Следующие фотографии показывают, как выглядит опыт на физическом устройстве.



JavaScript
Чтобы получить количество сегментов Viewport, проверьте запись segments в visualViewport .
const segments = window.visualViewport.segments;
console.log('The viewport has the following segments:', segments);
Каждая запись в массиве segments представляет каждый логический сегмент области просмотра с DOMArray , описывающим координаты и размер. Поле segments представляет собой снимок заданного состояния при запросе, чтобы получить обновленные значения, вам нужно прослушивать изменения осанки или события изменения размера и повторно запросить свойство segments .
Попробуйте складные API
Складываемые API доступны в исследовании происхождения от Chrome 125 до Chrome 128. См. Начало испытаний с происхождением для справочной информации о испытаниях происхождения.
Для локального тестирования API Foldable можно включить с помощью флага Experimental Web Platform Features на chrome://flags/#enable-experimental-web-platform-features . Его также можно включить, запустив Chrome из командной строки с помощью --enable-experimental-web-platform-features .
Демо
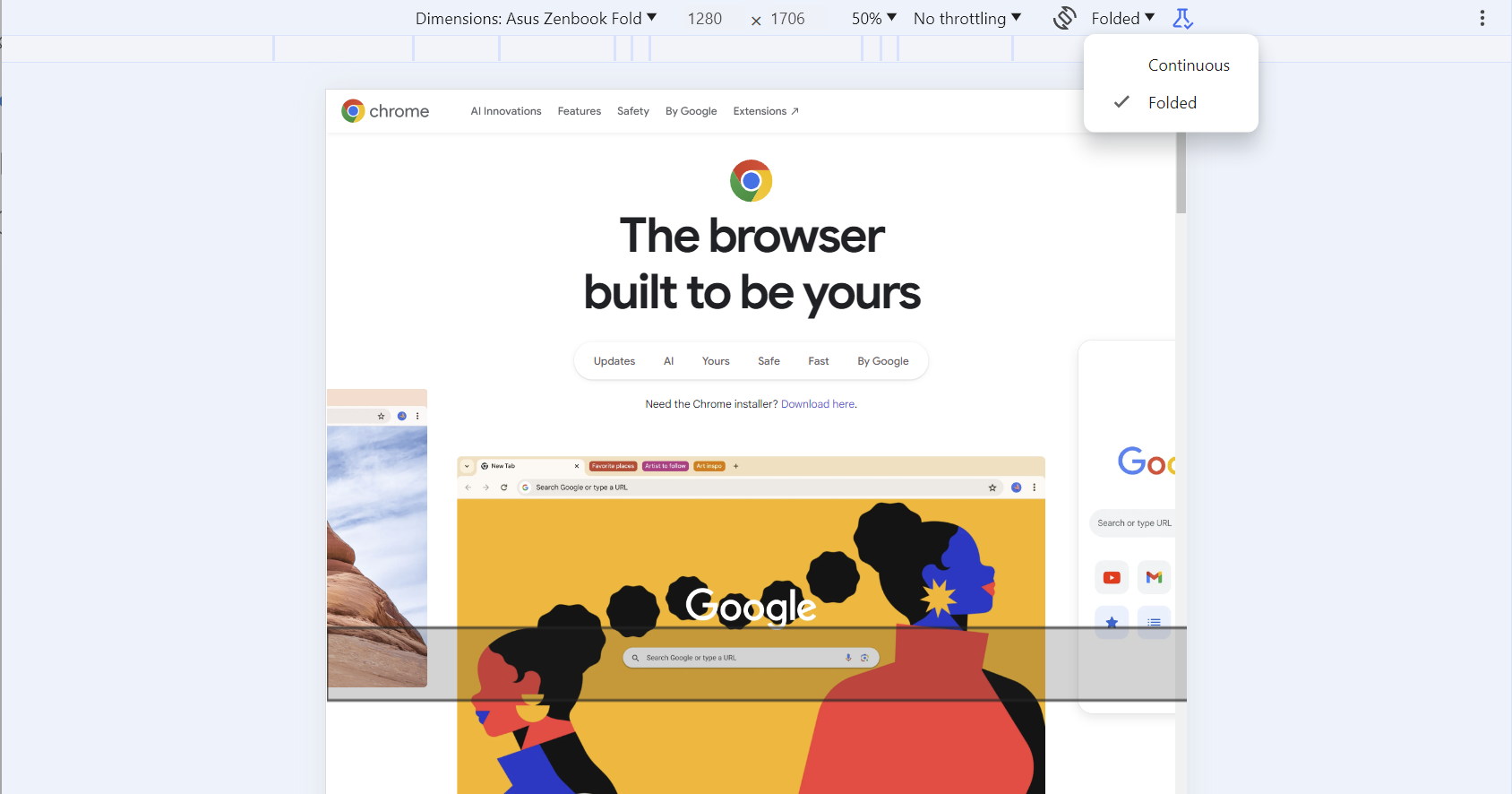
Для демонстраций см. репозиторий демонстраций . Если у вас нет физического устройства для тестирования, вы можете выбрать эмулированное устройство Galaxy Z Fold 5 или Asus Zenbook Fold в Chrome DevTools и переключаться между режимами Continuous и Folded . Вы также можете визуализировать шарнир, если он применим.

Ссылки по теме
- API положения устройства
- API сегментов области просмотра



