เราได้พูดคุยกันเป็นอย่างมากเกี่ยวกับ Progressive Web App ในช่วงนี้ รูปแบบนี้ยังค่อนข้างใหม่ แต่หลักการของรูปแบบนี้ช่วยปรับปรุงแอปที่สร้างด้วย Vanilla JS, React, Polymer, Angular หรือเฟรมเวิร์กอื่นๆ ได้อย่างเท่าเทียม ในโพสต์นี้ เราจะสรุปตัวเลือกและแอปอ้างอิงบางส่วนสำหรับการเริ่มต้นใช้งาน Progressive Web App ของคุณเองในวันนี้
Progressive Web App คืออะไร
โปรดทราบว่า Progressive Web App ใช้งานได้ทุกที่ แต่มีประสิทธิภาพมากขึ้นในเบราว์เซอร์สมัยใหม่ การปรับปรุงแบบเป็นขั้นเป็นพื้นฐานของโมเดล
Aaron Gustafson เปรียบการเพิ่มประสิทธิภาพแบบเป็นขั้นเป็นตอนกับ M&M รสถั่ว ถั่วลิสงคือเนื้อหาของคุณ ช็อกโกแลตเคลือบคือเลเยอร์การนำเสนอ และ JavaScript คือเปลือกลูกอมแข็ง เลเยอร์นี้อาจมีสีแตกต่างกันและประสบการณ์การใช้งานอาจแตกต่างกันไปโดยขึ้นอยู่กับความสามารถของเบราว์เซอร์ที่ใช้
ให้คิดว่าเปลือกห่อเป็นพื้นที่ที่ฟีเจอร์ของ Progressive Web App จำนวนมากสามารถทำงานได้ ประสบการณ์การใช้งานที่รวมสิ่งที่ดีที่สุดของเว็บเข้ากับสิ่งที่ดีที่สุดของแอป โฆษณาเหล่านี้มีประโยชน์สําหรับผู้ใช้ตั้งแต่การเข้าชมครั้งแรกในแท็บเบราว์เซอร์โดยที่ไม่ต้องติดตั้ง
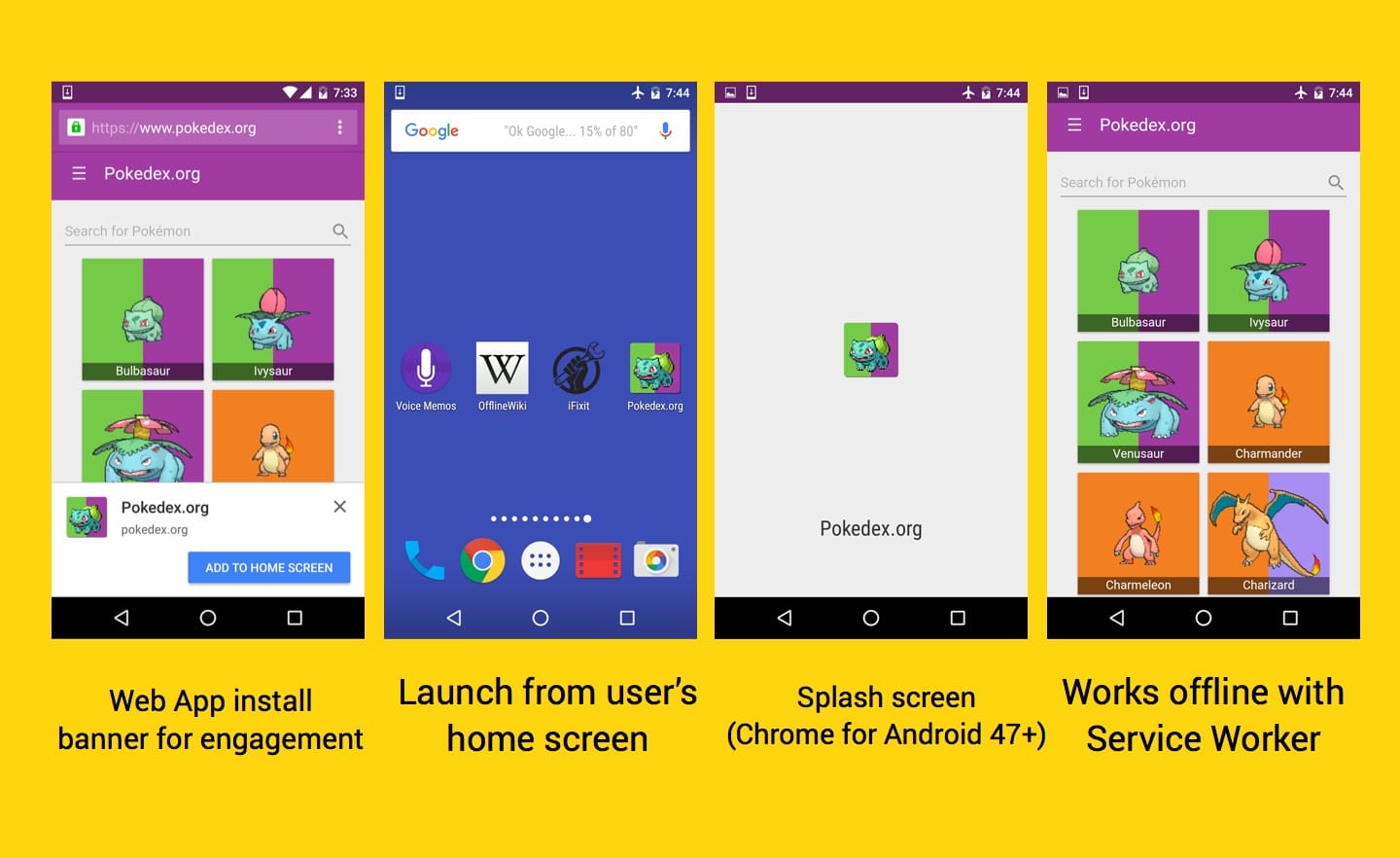
เมื่อผู้ใช้สานสัมพันธ์กับแอปเหล่านี้ผ่านการใช้งานซ้ำๆ แอปเหล่านี้จะทําให้ประสบการณ์การใช้งานยิ่งดีขึ้นไปอีก เช่น โหลดได้เร็วมากในการเชื่อมต่อเครือข่ายที่ช้า (ต้องขอบคุณ Service Worker) ส่งข้อความ Push ที่เกี่ยวข้อง และมีไอคอนชั้นยอดบนหน้าจอหลักของผู้ใช้ซึ่งสามารถโหลดแอปเป็นประสบการณ์การใช้งานแบบเต็มหน้าจอ นอกจากนี้ ยังใช้ประโยชน์จากแบนเนอร์เพื่อการติดตั้งเว็บแอปอัจฉริยะได้ด้วย

Progressive Web App
- โปรเกรสซีฟ - ใช้งานได้กับผู้ใช้ทุกคน ไม่ว่าจะใช้เบราว์เซอร์ใดก็ตาม เนื่องจากสร้างขึ้นโดยใช้การเพิ่มประสิทธิภาพแบบต่อเนื่องเป็นองค์ประกอบหลัก
- ปรับเปลี่ยนตามอุปกรณ์ - ปรับให้เหมาะกับรูปแบบของอุปกรณ์ใดก็ได้ ไม่ว่าจะเป็นเดสก์ท็อป อุปกรณ์เคลื่อนที่ แท็บเล็ต หรือรูปแบบอื่นๆ ที่จะเกิดขึ้นในอนาคต
- ไม่ขึ้นอยู่กับการเชื่อมต่อ - ปรับปรุงด้วย Service Worker ให้ทำงานแบบออฟไลน์หรือในเครือข่ายคุณภาพต่ำได้
- คล้ายแอป - ใช้รูปแบบเชลล์แอปเพื่อมอบการนําทางและการโต้ตอบในสไตล์แอป
- อัปเดตอยู่เสมอ - ข้อมูลเป็นปัจจุบันอยู่เสมอด้วยกระบวนการอัปเดต Service Worker
- ปลอดภัย - แสดงผ่าน TLS เพื่อป้องกันการสอดแนมและตรวจสอบว่าเนื้อหาไม่มีการดัดแปลง
- ค้นพบได้ - ระบุได้ว่าเป็น "แอปพลิเคชัน" เนื่องจากไฟล์ Manifest ของ W3C และขอบเขตการลงทะเบียน Service Worker ที่ช่วยให้เครื่องมือค้นหาค้นพบแอปพลิเคชันได้
- ดึงดูดให้กลับมามีส่วนร่วมได้ - ดึงดูดให้กลับมามีส่วนร่วมได้ง่ายๆ ผ่านฟีเจอร์ต่างๆ เช่น ข้อความ Push
- ติดตั้งได้ - อนุญาตให้ผู้ใช้ "เก็บ" แอปที่ตนพบว่ามีประโยชน์มากที่สุดไว้บนหน้าจอหลักโดยไม่ต้องไปที่ App Store
- ลิงก์ได้ - แชร์ผ่าน URL ได้อย่างง่ายดายและไม่ต้องติดตั้งที่ซับซ้อน
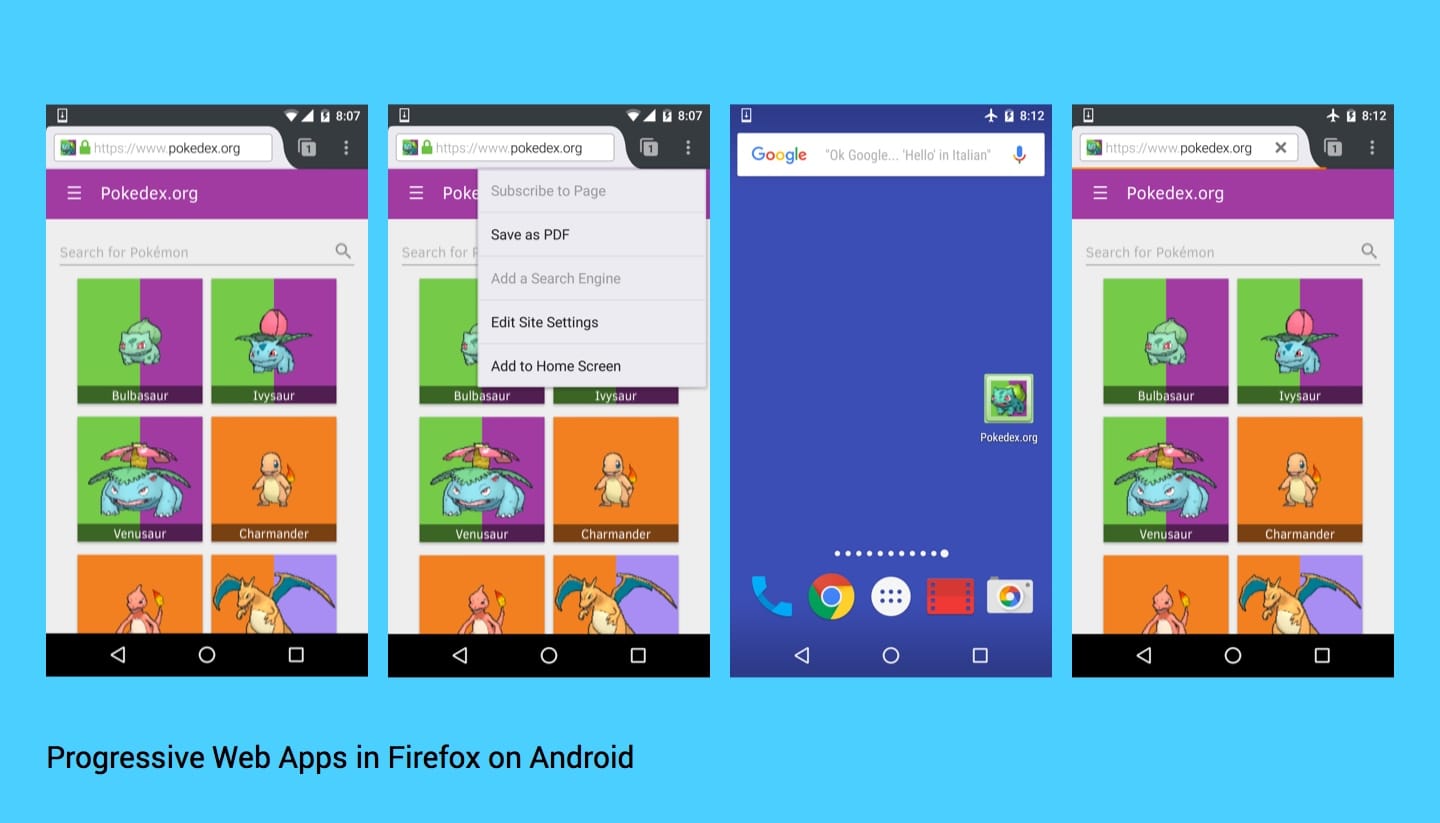
Progressive Web App ไม่ได้มีไว้สำหรับ Chrome สำหรับ Android เท่านั้น ด้านล่างนี้เราเห็น Progressive Web App ของ Pokedex ทำงานใน Firefox สำหรับ Android (เบต้า) พร้อมฟีเจอร์เพิ่มลงในหน้าจอหลักและแคช Service Worker รุ่นแรกทำงานได้อย่างราบรื่น

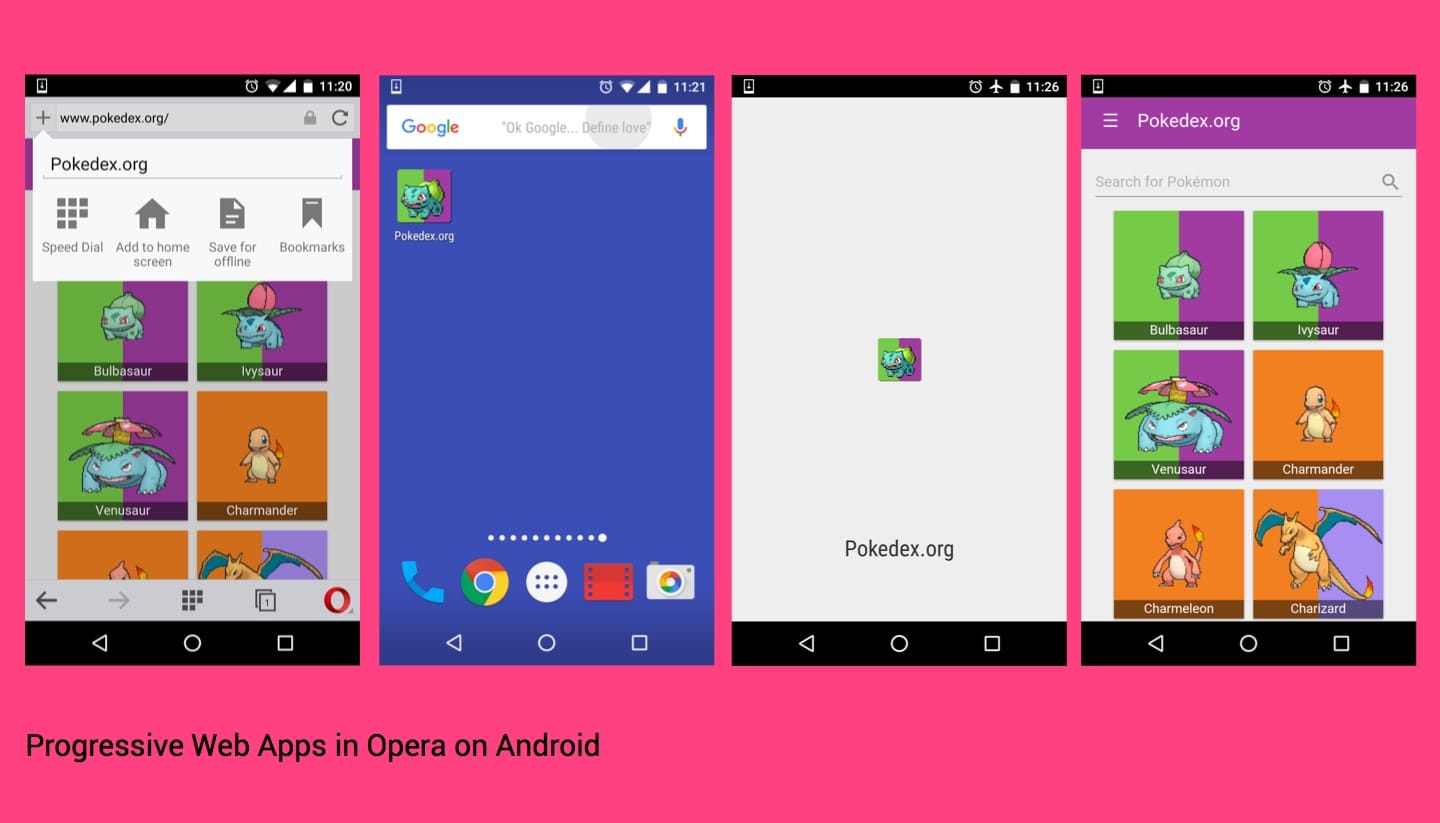
หนึ่งในแง่มุมที่น่าสนใจของรูปแบบ "แบบค่อยเป็นค่อยไป" นี้คือฟีเจอร์ต่างๆ จะค่อยๆ เปิดตัวเมื่อผู้ให้บริการเบราว์เซอร์รองรับฟีเจอร์เหล่านั้นได้ดียิ่งขึ้น Progressive Web App เช่น Pokedex ใช้งานได้ดีใน Opera บน Android ด้วยเช่นกัน โดยมีความแตกต่างที่เห็นได้ชัดในการนำไปใช้งาน ดังนี้

หากต้องการเจาะลึกเกี่ยวกับ Progressive Web App โปรดอ่านบล็อกโพสต์ฉบับแรกของ Alex Russell ที่แนะนำเทคโนโลยีนี้ นอกจากนี้ Paul Kinlan ยังเริ่มแท็ก Stack Overflow ที่มีประโยชน์มากสําหรับ Progressive Web App ซึ่งควรลองดู
AI
ไฟล์ Manifest ของเว็บแอป
ไฟล์ Manifest ช่วยให้เว็บแอปของคุณปรากฏในหน้าจอหลักของผู้ใช้ราวกับเป็นแอปที่ติดตั้งมากับระบบ ซึ่งช่วยให้แอปเปิดในโหมดเต็มหน้าจอได้ (โดยไม่มีแถบ URL) ควบคุมการวางแนวหน้าจอได้ และใน Chrome เวอร์ชันล่าสุดบน Android รองรับการกำหนดหน้าจอแนะนำและสีธีมสำหรับแถบที่อยู่ นอกจากนี้ยังใช้เพื่อกำหนดชุดไอคอนตามขนาดและความหนาแน่นที่ใช้สำหรับไอคอนหน้าจอเริ่มต้นและหน้าจอหลักที่กล่าวถึงข้างต้น

ไฟล์ Manifest ตัวอย่างมีอยู่ใน Web Starter Kit และตัวอย่าง Google Chrome Bruce Lawson เขียนเครื่องมือสร้างไฟล์ Manifest และ Mounir Lamouri เขียนโปรแกรมตรวจสอบไฟล์ Manifest ของเว็บที่มีประโยชน์ซึ่งควรลองดู
ในโปรเจ็กต์ส่วนตัว ฉันใช้ realfavicongenerator เพื่อสร้างไอคอนขนาดถูกต้องสำหรับทั้งไฟล์ Manifest ของเว็บแอปและเพื่อใช้ใน iOS, เดสก์ท็อป และอื่นๆ โมดูล Node favicons จะให้เอาต์พุตที่คล้ายกันเป็นส่วนหนึ่งของกระบวนการบิลด์ด้วย
เบราว์เซอร์ที่พัฒนาบน Chromium (Chrome, Opera ฯลฯ) รองรับไฟล์ Manifest ของเว็บแอปในปัจจุบัน โดย Firefox กำลังพัฒนาการสนับสนุนอย่างจริงจัง ส่วน Edge ระบุว่าอยู่ระหว่างพิจารณา WebKit/Safari ยังไม่ได้โพสต์สัญญาณสาธารณะเกี่ยวกับความตั้งใจที่จะใช้ฟีเจอร์นี้
อ่านรายละเอียดเพิ่มเติมได้ที่เว็บแอปที่ติดตั้งได้โดยใช้ไฟล์ Manifest ของเว็บแอปใน Chrome สำหรับ Android ในหลักพื้นฐานในการทำเว็บไซต์
แบนเนอร์ "เพิ่มลงในหน้าจอหลัก"
Chrome ใน Android รองรับการเพิ่มเว็บไซต์ลงในหน้าจอหลักมาระยะหนึ่งแล้ว แต่เวอร์ชันล่าสุดยังรองรับการแนะนำเว็บไซต์ให้เพิ่มโดยใช้แบนเนอร์สำหรับติดตั้งเว็บแอปแบบเนทีฟด้วย

แอปของคุณต้องมีคุณสมบัติตรงตามข้อกำหนดต่อไปนี้จึงจะแสดงข้อความแจ้งให้ติดตั้งแอปได้
- มีไฟล์ Manifest ของเว็บแอปที่ถูกต้อง
- แสดงผ่าน HTTPS (ดูใบรับรองฟรีได้ที่ letsencrypt)
- ลงทะเบียน Service Worker ที่ถูกต้อง
- มีการเข้าชม 2 ครั้ง โดยเว้นระยะห่างอย่างน้อย 5 นาที
เรามีตัวอย่างแบนเนอร์เพื่อการติดตั้งแอปจํานวนมาก ซึ่งครอบคลุมตั้งแต่แบนเนอร์พื้นฐานไปจนถึงกรณีการใช้งานที่ซับซ้อนมากขึ้น เช่น การแสดงแอปพลิเคชันที่เกี่ยวข้อง
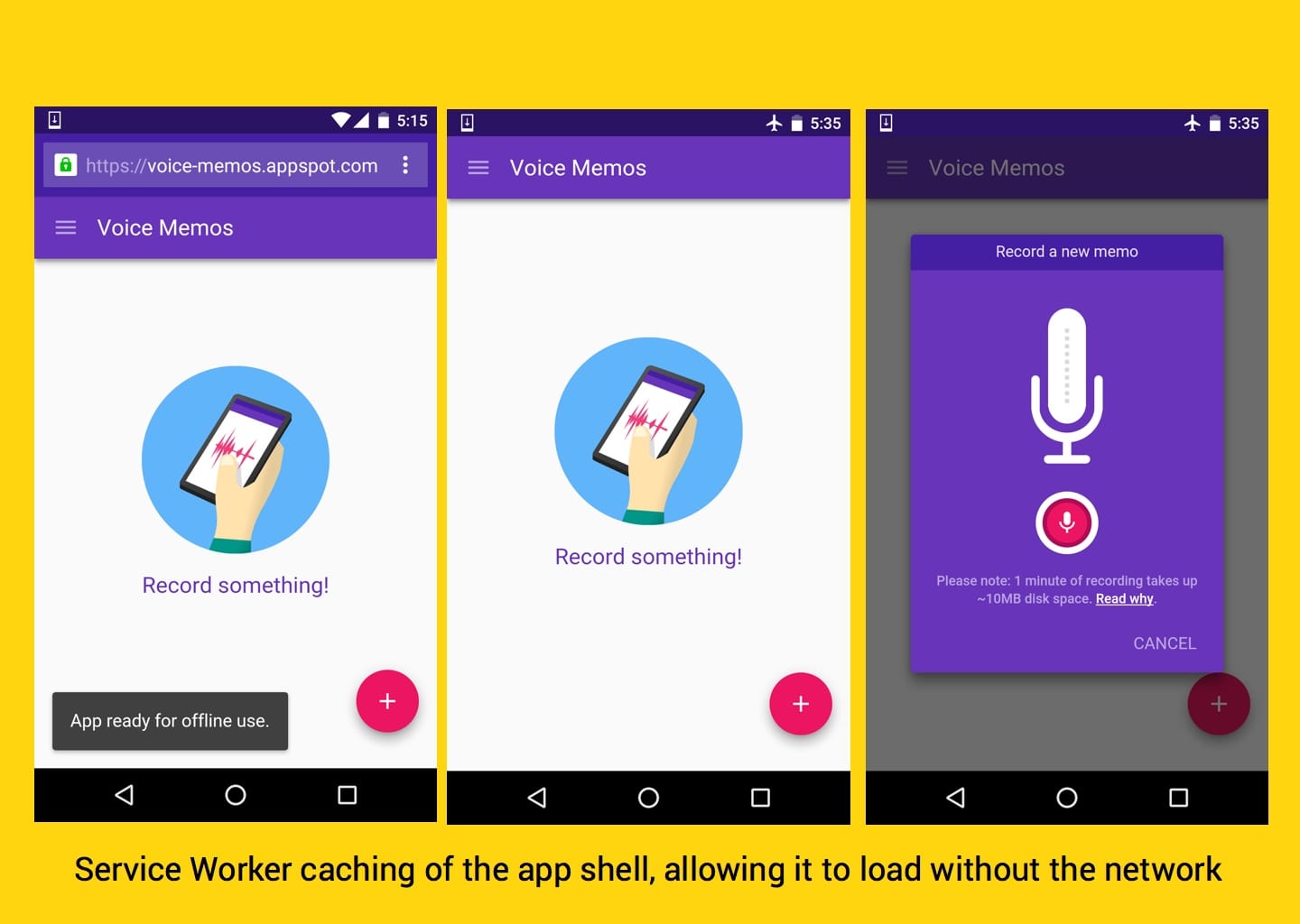
Service Worker สําหรับการแคชแบบออฟไลน์
Service Worker คือสคริปต์ที่ทำงานอยู่เบื้องหลังแยกจากหน้าเว็บ โดยจะตอบสนองต่อเหตุการณ์ต่างๆ รวมถึงคําขอเครือข่ายที่ส่งมาจากหน้าเว็บที่แสดง เซอร์วิสเวิร์กมีอายุการใช้งานสั้นโดยเจตนา
โดยจะตื่นขึ้นเมื่อได้รับเหตุการณ์และทำงานเฉพาะเท่าที่จำเป็นต่อการประมวลผล Service Worker ให้คุณใช้ Cache API เพื่อแคชทรัพยากรได้ และสามารถใช้เพื่อมอบประสบการณ์การใช้งานแบบออฟไลน์แก่ผู้ใช้
Service Worker มีประสิทธิภาพในการแคชแบบออฟไลน์ แต่ก็ให้ประสิทธิภาพที่ดีขึ้นอย่างมากในรูปแบบของการโหลดทันทีสำหรับการเข้าชมเว็บไซต์หรือเว็บแอปซ้ำ คุณสามารถแคชเชลล์แอปพลิเคชันเพื่อให้ทำงานแบบออฟไลน์และแสดงเนื้อหาโดยใช้ JavaScript

ตัวอย่าง Service Worker ที่ครอบคลุมมีอยู่ในตัวอย่าง Google Chrome ตำราอาหารออฟไลน์ของ Jake Archibald เป็นบทความที่ต้องอ่าน และเราขอแนะนําอย่างยิ่งให้ลองดูบทแนะนำเว็บแอปออฟไลน์รายการแรกของ Paul Kinlan หากคุณเพิ่งเริ่มใช้ Service Worker
ทีมของเรายังดูแลรักษายูทิลิตีตัวช่วยและเครื่องมือสร้าง Service Worker จำนวนมากที่เราพบว่ามีประโยชน์ในการลดค่าใช้จ่ายในการตั้งค่า Service Worker รายการดังกล่าวแสดงอยู่ในไลบรารี Service Worker 2 รายการหลักๆ มีดังนี้
- sw-precache: เครื่องมือสำหรับเวลาสร้างที่จะสร้างสคริปต์ Service Worker ซึ่งมีประโยชน์สำหรับการแคชเชลล์เว็บแอปไว้ล่วงหน้า
- sw-toolbox: ไลบรารีที่จัดแคชรันไทม์สําหรับทรัพยากรที่มีการใช้งานไม่บ่อยนัก
Jeff Posnick เขียนข้อมูลเบื้องต้นเกี่ยวกับ sw-precache ไว้ให้แล้วในบทความชื่อ ทำงานแบบออฟไลน์ได้อย่างรวดเร็วด้วยโมดูล sw-precache และcodelabเกี่ยวกับเครื่องมือเดียวกันนี้ซึ่งคุณอาจพบว่ามีประโยชน์
Chrome, Opera และ Firefox ทั้งหมดได้เริ่มรองรับ Service Worker แล้ว ส่วน Edge มีสัญญาณเชิงบวกต่อสาธารณะเกี่ยวกับความสนใจในฟีเจอร์นี้ Safari พูดถึงความสนใจในเรื่องนี้สั้นๆ ผ่านแผน 5 ปีที่วิศวกรเสนอ
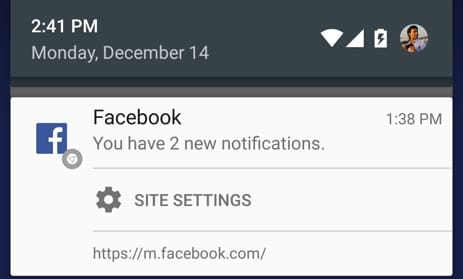
ข้อความ Push เพื่อการมีส่วนร่วมอีกครั้ง
คุณสามารถสร้างเว็บแอปที่ผู้ใช้มีส่วนร่วมได้นอกแท็บ ผู้ใช้สามารถปิดเบราว์เซอร์และไม่จำเป็นต้องใช้เว็บแอปของคุณอยู่เสมอเพื่อมีส่วนร่วมกับประสบการณ์การใช้งาน ฟีเจอร์นี้ต้องใช้ทั้ง Service Worker และไฟล์ Manifest ของเว็บแอป ซึ่งจะต่อยอดจากฟีเจอร์บางส่วนที่สรุปไว้ก่อนหน้านี้
Push API ใช้งานได้แล้วใน Chrome อยู่ระหว่างการพัฒนาใน Firefox และอยู่ระหว่างการพิจารณาใน Edge ยังไม่มีสัญญาณสาธารณะจาก Safari เกี่ยวกับความตั้งใจที่จะใช้ฟีเจอร์นี้
ข้อความ Push ในเว็บแบบเปิดเป็นบทแนะนำที่ครอบคลุมเกี่ยวกับการตั้งค่า Push โดย Matt Gaunt และยังมีโค้ดแล็บข้อความ Push ใน Web Fundamentals ด้วย

Michael van Ouwerkerk จากทีม Chrome ยังมีวิดีโอแนะนำ 6 นาทีเกี่ยวกับ Push ให้คุณด้วยหากชอบดูวิดีโอมากกว่า
การใช้ฟีเจอร์ขั้นสูงร่วมกัน
โปรดทราบว่าประสบการณ์ของผู้ใช้อาจมีความหวานแตกต่างกันไป ขึ้นอยู่กับเบราว์เซอร์ที่ใช้ดูเว็บแอปของคุณ คุณเป็นผู้ควบคุมเปลือกห่อของขนมแข็ง
ฟีเจอร์เพิ่มเติมที่กำลังจะเปิดตัวในแพลตฟอร์มเว็บ เช่น การซิงค์ในเบื้องหลัง (สำหรับการซิงค์ข้อมูลกับเซิร์ฟเวอร์แม้ในขณะที่เว็บแอปปิดอยู่) และ Web Bluetooth (สำหรับการพูดคุยกับอุปกรณ์บลูทูธจากเว็บแอป) ยังนำไปใช้กับ Progressive Web App ในลักษณะนี้ได้อีกด้วย
เราได้เปิดใช้การซิงค์ในเบื้องหลังแบบครั้งเดียวใน Chrome แล้ว และ Jake Archibald มีวิดีโอของแอป Wikipedia ออฟไลน์และบทความที่แสดงการทํางานของฟีเจอร์นี้ นอกจากนี้ François Beaufort ยังมีตัวอย่าง Web Bluetooth จำนวนมากหากสนใจลองใช้ API ดังกล่าว
เหมาะกับเฟรมเวิร์ก
ไม่มีอะไรที่กีดขวางไม่ให้คุณนำหลักการข้างต้นไปใช้กับแอปพลิเคชันหรือเฟรมเวิร์กที่มีอยู่ซึ่งคุณใช้สร้าง หลักการอื่นๆ อีก 2-3 ข้อที่ควรคำนึงถึงขณะสร้าง Progressive Web App ได้แก่ รูปแบบประสิทธิภาพที่เน้นผู้ใช้เป็นศูนย์กลาง RAIL และภาพเคลื่อนไหวตาม FLIP
เราหวังว่าในปี 2016 นี้ เราจะเห็นเทมเพลตและโปรเจ็กต์เริ่มต้นจำนวนมากขึ้นที่รองรับ Progressive Web Apps เป็นฟีเจอร์หลัก ในระหว่างนี้ การเพิ่มฟีเจอร์เหล่านี้ลงในแอปของคุณเองนั้นไม่ยากเกินไปและคุ้มค่ากับการลงทุน
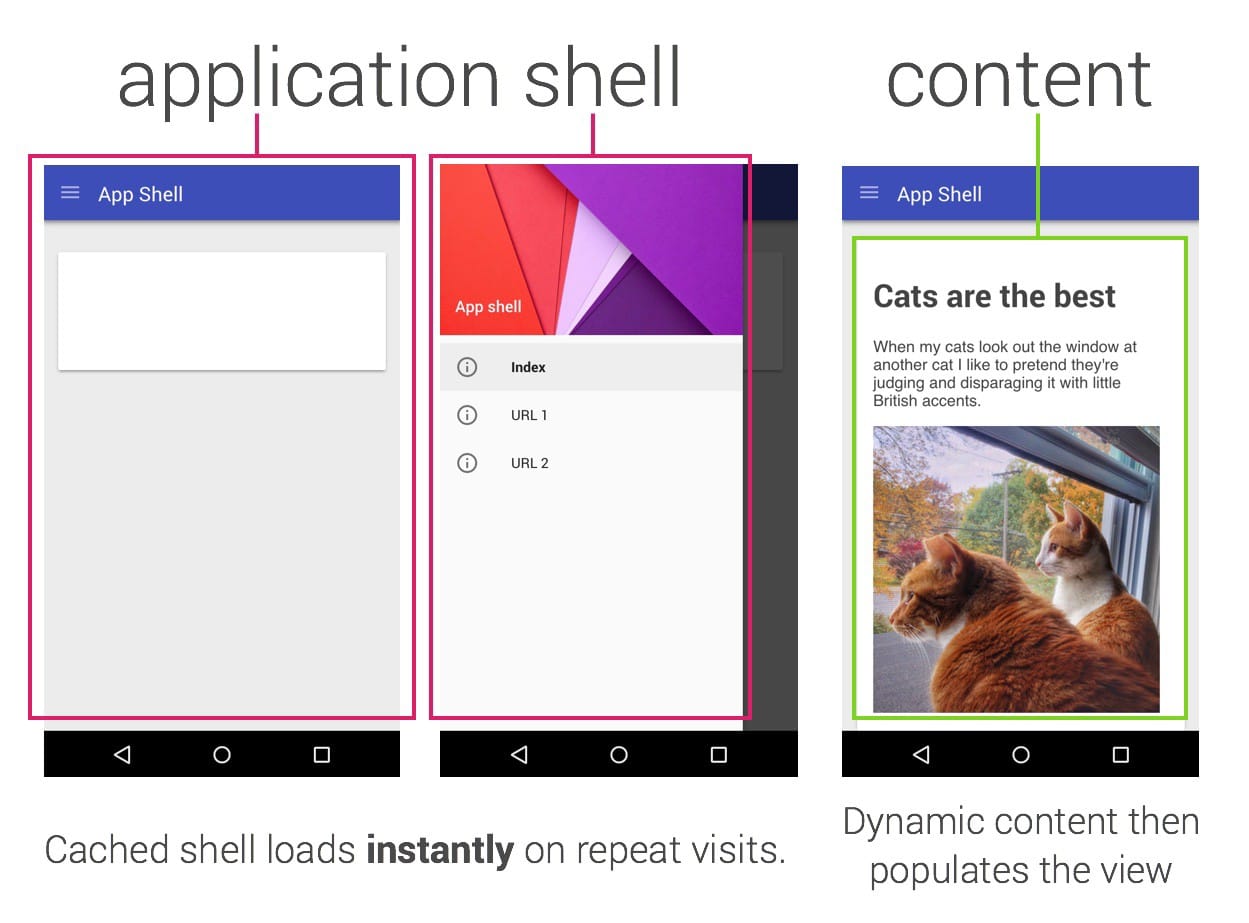
สถาปัตยกรรม
การใช้ Progressive Web App แบบ "ครบวงจร" มีหลายระดับ แต่แนวทางที่พบบ่อยอย่างหนึ่งคือการสร้างสถาปัตยกรรมรอบ Application Shell การทำเช่นนี้ไม่ใช่ข้อกำหนดที่เข้มงวด แต่มีประโยชน์หลายประการ
สถาปัตยกรรมเชลล์แอปพลิเคชันแนะนำให้แคชเชลล์แอปพลิเคชัน (อินเทอร์เฟซผู้ใช้) เพื่อให้ทำงานแบบออฟไลน์และแสดงเนื้อหาโดยใช้ JavaScript เมื่อมีการกลับมาเข้าชมซ้ำ ฟีเจอร์นี้จะช่วยให้คุณแสดงพิกเซลที่มีความหมายบนหน้าจอได้อย่างรวดเร็วโดยไม่ต้องใช้เครือข่าย แม้ว่าเนื้อหาจะมาจากเครือข่ายก็ตาม ซึ่งมาพร้อมกับประสิทธิภาพที่เพิ่มขึ้นอย่างมาก

เมื่อเร็วๆ นี้ Jeremy Keith ได้แสดงความคิดเห็นว่าในโมเดลประเภทนี้ เราไม่ควรมองว่าการแสดงผลฝั่งเซิร์ฟเวอร์เป็นการแสดงผลสำรอง แต่ควรมองว่าการแสดงผลฝั่งไคลเอ็นต์เป็นการปรับปรุง นี่เป็นความคิดเห็นที่สมเหตุสมผล
ในโมเดล Application Shell คุณควรใช้การแสดงผลฝั่งเซิร์ฟเวอร์มากที่สุดเท่าที่จะเป็นไปได้ และควรใช้การแสดงผลแบบ Progressive ฝั่งไคลเอ็นต์เพื่อปรับปรุงในลักษณะเดียวกับที่เรา "ปรับปรุง" ประสบการณ์การใช้งานเมื่อรองรับ Service Worker ท้ายที่สุดแล้ว การดำเนินการนี้ทำได้หลายวิธี
เราขอแนะนําให้คุณอ่านบทความเกี่ยวกับสถาปัตยกรรมและประเมินว่าหลักการที่คล้ายกันนี้สามารถนำไปใช้กับแอปพลิเคชันและแพ็กเกจของคุณได้อย่างไร
ข้อความเริ่มต้นสำหรับการเริ่มต้นใช้งาน
Application Shell
ที่เก็บข้อมูล app-shell มีการใช้งานสถาปัตยกรรมเชลล์แอปพลิเคชันเกือบเสร็จสมบูรณ์ โดยระบบมีแบ็กเอนด์ที่เขียนด้วย Express.js และฟรอนต์เอนด์ที่เขียนด้วย ES2015
เนื่องจากโค้ดนี้ครอบคลุมทั้งฝั่งไคลเอ็นต์และเซิร์ฟเวอร์ของโมเดล และยังมีการดำเนินการหลายอย่างอยู่ คุณจึงต้องใช้เวลาสักพักเพื่อทำความคุ้นเคยกับโค้ดเบส เครื่องมือนี้ถือเป็นจุดเริ่มต้นที่ครอบคลุมที่สุดสำหรับ Progressive Web App ในตอนนี้ เอกสารจะเป็นสิ่งสําคัญถัดไปในโปรเจ็กต์นี้
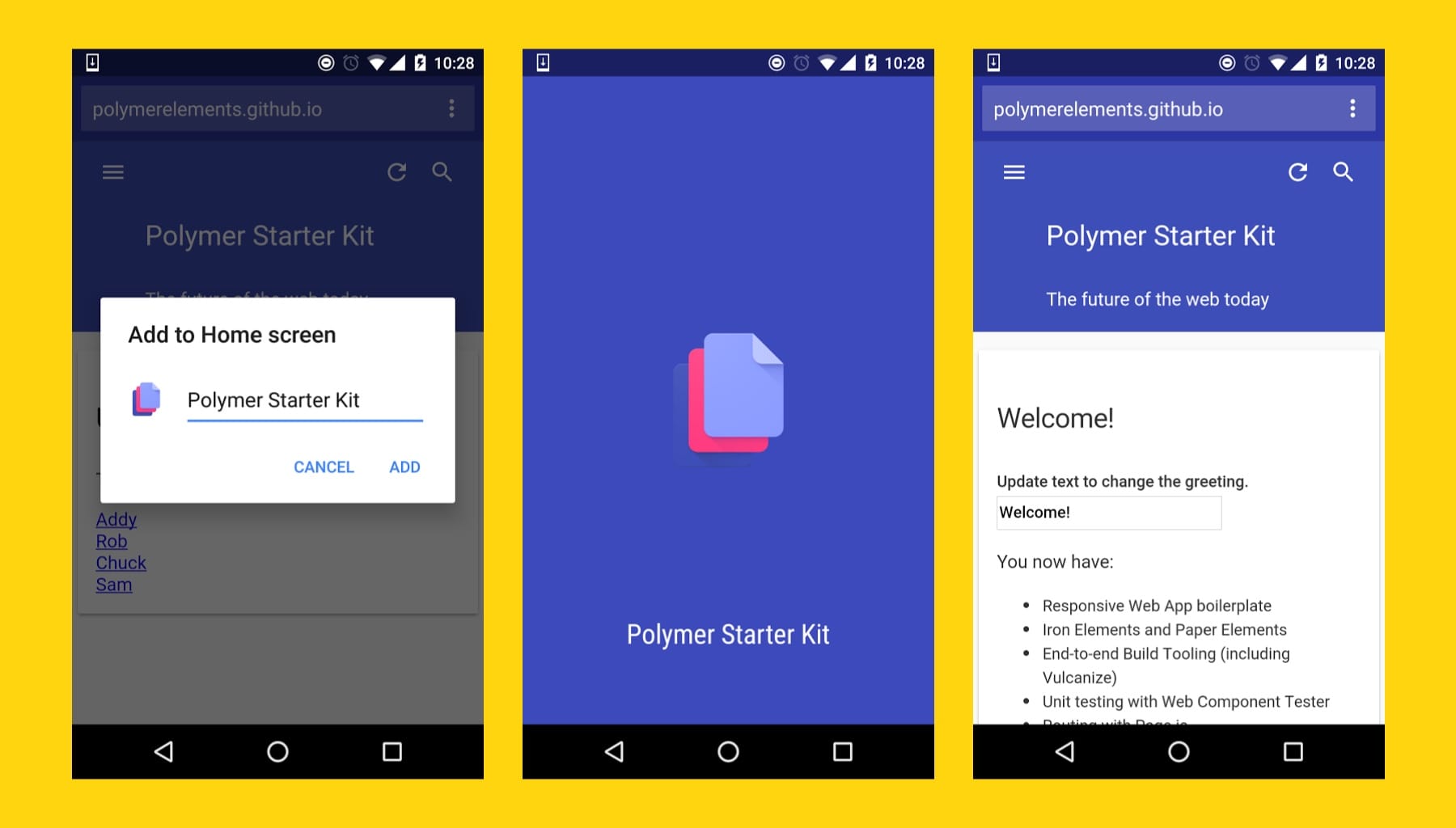
ชุดเริ่มต้นใช้งานโพลิเมอร์
จุดเริ่มต้นอย่างเป็นทางการสำหรับเว็บแอป Polymer รองรับฟีเจอร์ Progressive Web App ต่อไปนี้
- ไฟล์ Manifest ของเว็บแอปพลิเคชัน
- ภาพหน้าจอ Chrome สำหรับ Android
- การแคช Service Worker ออฟไลน์ด้วยองค์ประกอบ SW ระดับ Platinum
- ข้อความ Push (ต้องตั้งค่าด้วยตนเอง) ที่มีองค์ประกอบ Push ระดับ Platinum

PSK เวอร์ชันปัจจุบันไม่รองรับรูปแบบประสิทธิภาพขั้นสูงบางอย่าง (เช่น รูปแบบ Application Shell, การโหลดแบบแอซิงค์) ที่คุณพบในเว็บแอป Progressive Polymer บางรายการ
เราตั้งใจที่จะลองรวมรูปแบบเหล่านี้ไว้ใน PSK ในปี 2016 แต่การทดลองเบื้องต้นเกี่ยวกับเรื่องนี้สามารถดูได้ในแอป Zuperkulblog ของ Polymer โดย Rob Dodson และการบรรยายที่ยอดเยี่ยมเรื่อง Polymer Perf Patterns โดย Eric Bidelman
ชุดเริ่มต้นใช้งานเว็บ
จุดเริ่มต้นที่เราแนะนำสำหรับโปรเจ็กต์ใหม่แบบ Vanilla มีฟีเจอร์ Progressive Web App ดังต่อไปนี้
- ไฟล์ Manifest ของเว็บแอปพลิเคชัน
- ภาพหน้าจอ Chrome สำหรับ Android
- การแคชล่วงหน้าของ Service Worker โดยใช้ sw-precache
หากต้องการใช้ JS/ES2015 เวอร์ชันมาตรฐานและไม่สามารถใช้งาน Polymer ได้ Web Starter Kit อาจมีประโยชน์ในฐานะจุดอ้างอิงที่คุณสามารถนำกลับมาใช้ซ้ำหรือคัดลอกข้อมูลโค้ดได้
Progressive Web App ที่มีและไม่มีเฟรมเวิร์ก
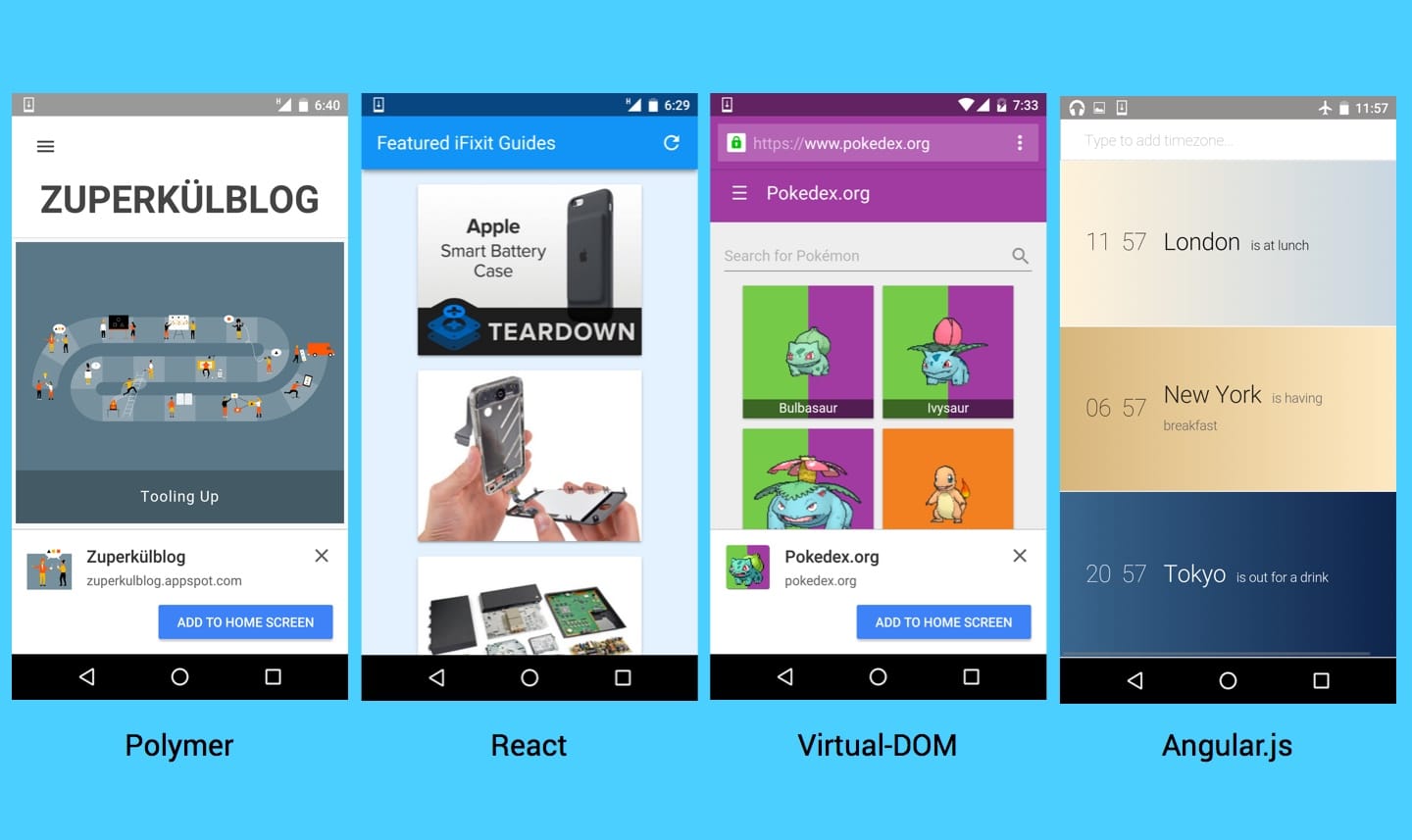
สมาชิกในชุมชนได้สร้าง Progressive Web App แบบโอเพนซอร์สจํานวนหนึ่งแล้ว ทั้งที่มีและไม่มีไลบรารีและเฟรมเวิร์ก JS หากกำลังมองหาแรงบันดาลใจ รีพอสิทด้านล่างอาจเป็นประโยชน์สำหรับใช้เป็นข้อมูลอ้างอิง และยังเป็นแอปที่ยอดเยี่ยมมาก

Vanilla JavaScript
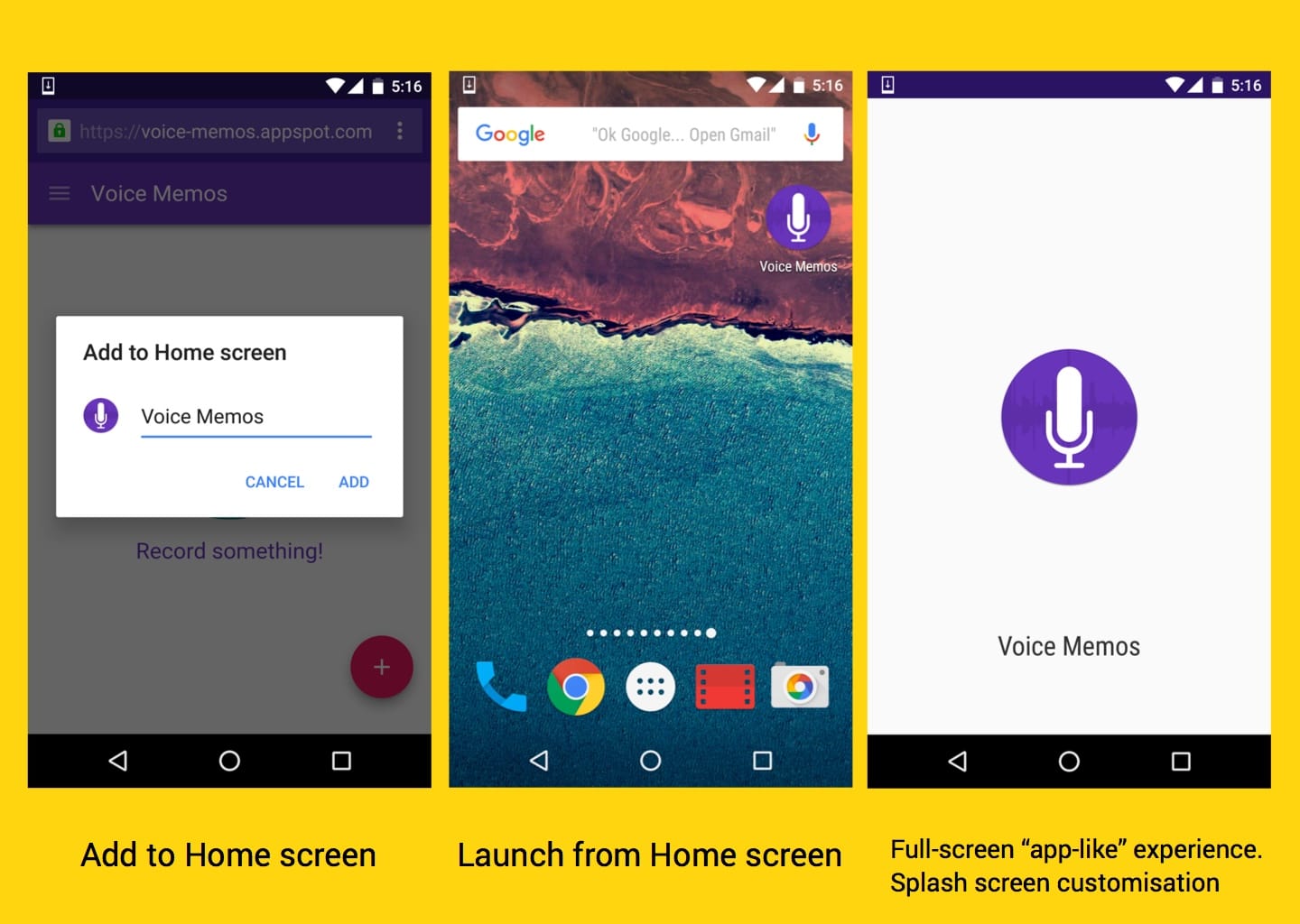
- Voice Memos โดย Paul Lewis สร้างขึ้นโดยใช้สถาปัตยกรรมที่คล้ายกับ
app-shell(การเขียน) - Offline Wikipedia โดย Jake Archibald (วิดีโอ)
- Air Horner โดย Paul Kinlan
- Guitar Tuner โดย Paul Lewis (บทวิจารณ์)
Polymer
- Zuperkulblog โดย Rob Dodson (slides)
โต้ตอบ
Virtual-DOM
- Pokedex โดย Nolan Lawson - Progressive Web App ที่ยอดเยี่ยมซึ่งใช้แนวทาง "ทำทุกอย่างใน Web Worker" เพื่อช่วยในการเรนเดอร์แบบเป็นขั้นเป็นตอน (การเขียน)
Angular.js
- Timey.in โดย Kenneth Auchenberg - ใช้
sw-precacheในการแคชทรัพยากรล่วงหน้าด้วย
โน้ตการปิด
ดังที่ได้กล่าวไปแล้วว่า Progressive Web App ยังอยู่ในขั้นเริ่มต้น แต่นี่ก็เป็นช่วงเวลาที่น่าตื่นเต้นในการลองใช้วิธีการต่างๆ เบื้องหลังและดูว่าเหมาะกับเว็บแอปของคุณมากน้อยเพียงใด
ขณะนี้ Paul Kinlan กำลังวางแผนแนวทางเกี่ยวกับ Web Fundamentals สำหรับ Progressive Web App หากคุณมีความคิดเห็นเกี่ยวกับหัวข้อที่ต้องการให้ครอบคลุม โปรดแสดงความคิดเห็นในชุดข้อความนี้
อ่านเพิ่มเติม
- Progressive Web App: หนีจากแท็บโดยไม่สูญเสียตัวตน
- เหตุใด Progressive Web App จึงถือเป็นอนาคตของการพัฒนาเว็บ
- Progressive Web App: พร้อมใช้งานจริงแล้ว
- การสร้างแอปแบบ Progressive ด้วย ServiceWorker
- Progressive Web App คืออนาคต
- Progressive Web App: ประสบการณ์การใช้งานบนอุปกรณ์เคลื่อนที่แบบใหม่
- ขอแนะนำ Pokedex.org: เว็บแอปแบบ Progressive สำหรับแฟนๆ Pokémon
- สรุป Chrome Developer Summit: Progressive Web App

