Lighthouse هي أداة تدقيق للمواقع الإلكترونية تساعد المطوّرين في الاطّلاع على الفرص والبيانات التشخيصية لتحسين تجربة المستخدمين على مواقعهم الإلكترونية.
يتوفّر الإصدار 10 من Lighthouse على الفور في سطر الأوامر من خلال npm وفي Chrome Canary. ستتوفّر هذه الميزة في الإصدار الثابت من Chrome 112 وفي إحصاءات سرعة الصفحة خلال الأسابيع المقبلة.
تغييرات في نظام التسجيل
تتم إزالة مقياس وقت التفاعل (TTI) المُعتبَر من بين المقاييس المرموقة في Lighthouse 10، ما يُنهي عملية الإيقاف النهائي التي بدأت في Lighthouse 8. سيتم نقل نسبة الوزن البالغة% 10 من مقياس TTI إلى متغيّرات التصميم التراكمية (CLS)، والتي ستشكّل الآن% 25 من نتيجة الأداء العام.
يحدِّد مقياس TTI نقطة في الوقت، ولكن طريقة تعريفه تجعله حساسًا بشكلٍ مفرط لطلبات الشبكة الشاذة والمهام الطويلة. عادةً ما يكون مقياسا سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) ومؤشر السرعة أداؤهما أفضل من عدد طلبات الشبكة النشطة في ما يتعلّق بتحميل محتوى الصفحة. في المقابل، يعالج مقياس إجمالي وقت الحظر (TBT) المهام الطويلة ومدى توفّر سلسلة المهام الرئيسية بشكل أكثر فعالية، ومع أنّه ليس بديلاً مباشرًا، إلا أنّه يميل إلى الارتباط بشكل أفضل مع مؤشرات أداء الويب الأساسية كما يتم قياسها في المجال.
إنّ الزيادة في وزن مقياس CLS هي نتيجة عرضية لإزالة مقياس TTI، ولكنّها تعكس بشكل أفضل أهميته كأحد مؤشرات Core Web Vitals، ومن المفترض أن تزيد من التركيز على المواقع الإلكترونية التي لا تزال تُجري تغييرات تنسيق غير ضرورية.
نتوقع أن يؤدي ذلك إلى تحسين نتائج أداء معظم الصفحات، لأنّ معظم الصفحات تميل إلى تحقيق نتيجة أفضل في CLS مقارنةً بTTI. في تحليل أجريناه على 13 مليون عملية تحميل للصفحات في أحدث عملية تشغيل لأرشيف HTTP، سجّلت 90% من هذه الصفحات تحسّنًا في نتيجة أداء Lighthouse، وحقّقت 50% منها تحسّنًا في الأداء بأكثر من 5 نقاط.

إذا كنت بحاجة إلى قيمة TTI في Lighthouse لأي سبب (في تأكيد عملية التكامل المستمر، على سبيل المثال)، ستظل متاحة بدون تغيير في إخراج Lighthouse بتنسيق JSON، ولكن مع وزن النتيجة 0 وتكون مخفية في تقرير HTML. من المفترض أن يستمر عمل أيّ عملية وصول إلى قيمة JSON من خلال نصّ برمجي بدون أيّ تغييرات.
عمليات التدقيق الجديدة
توفّر أداة Lighthouse 10 عملية تدقيق جديدة تمامًا للأداء وتغييرًا كبيرًا في عملية أخرى.
ميزة "التخزين المؤقت للصفحات"
التخزين المؤقت للصفحات السابقة/التالية (bfcache) هو أحد أكثر الأدوات فعالية المتاحة لتحسين أداء الصفحة للمستخدمين الفعليين. بالإضافة إلى ذاكرة التخزين المؤقت للمتصفح العادية، ستستعيد الصفحة التي يتم تحميلها من bfcache تنسيق الصفحة وحالة التنفيذ على الفور تقريبًا، ما يؤدي إلى تخطّي جميع أنشطة تحميل الصفحة إلى حد كبير وعرض صفحتك أمام المستخدمين على الفور أثناء تنقّلهم للخلف وللأمام في السجلّ.
ومع ذلك، هناك بعض الطرق التي يمكن للصفحة من خلالها منع المتصفّح من استعادة صفحة من ذاكرة التخزين المؤقت للصفحات Bfcache. ينتقل تدقيق Lighthouse الجديد هذا بعيدًا عن صفحة الاختبار ويعود إليها مرة أخرى لاختبار ما إذا كان بالإمكان استخدام ذاكرة التخزين المؤقت في ملف تعريف الارتباط (bfcache)، ويسرد الأسباب في حال تعذّر ذلك.

اطّلِع على مستندات تدقيق bfcache للحصول على مزيد من المعلومات.
عناصر الإدخال التي تمنع اللصق
تم توسيع نطاق تدقيق أفضل الممارسات القديم "السماح للمستخدمين باللصق في حقول كلمات المرور" للتحقّق الآن من أنّ اللصق في أيّ حقل إدخال (غير قابل للقراءة فقط) سيعمل. في معظم المواقع الإلكترونية، يؤدي منع اللصق إلى تجربة سلبية للمستخدمين ويمنع سير العمل المشروع في ما يتعلق بالسلامة وإمكانية الاستخدام.
أصبح الفحص الجديد الآن "السماح للمستخدمين بلصق المحتوى في حقول الإدخال" (paste-preventing-inputs).
مستخدمو Node
إذا كنت تستخدم Lighthouse كمكتبة Node، هناك بعض التغييرات الأساسية البرمجية في هذا الإصدار التي قد تحتاج إلى أخذها في الاعتبار. يمكنك الاطّلاع على سجلّ التغييرات في الإصدار 10.0 للحصول على التفاصيل الكاملة.
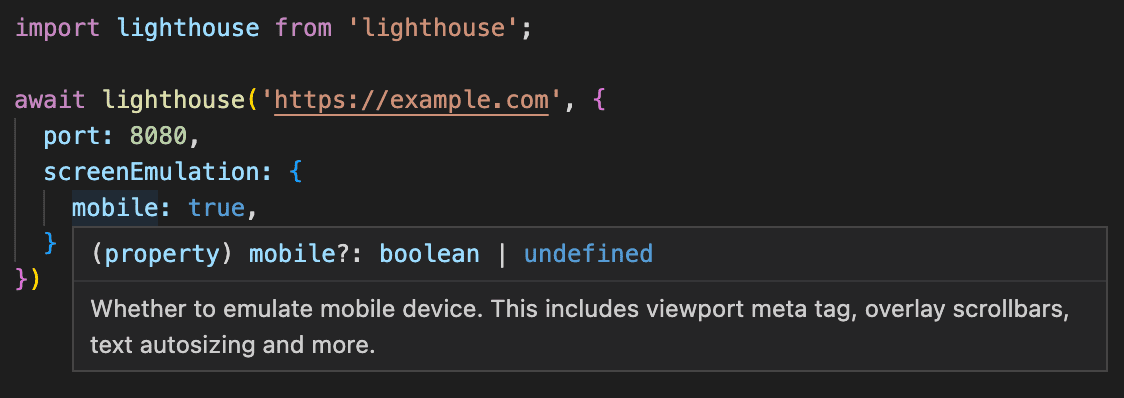
تتضمّن أداة Lighthouse 10 أيضًا بيانات أنواع TypeScript الكاملة. من المفترض أن يتم الآن كتابة أيّ محتوى مستورَد من lighthouse، ما قد يكون مفيدًا بشكل خاص إذا كنت تُنشئ نصوصًا برمجية لمسارات المستخدِمين في Lighthouse.

جرِّب الأنواع المختلفة وأطلِعنا على أي مشاكل تواجهك عند استخدامها.
تشغيل Lighthouse
تتوفّر أداة Lighthouse في أدوات مطوّري البرامج في Chrome وnpm (كوحدة Node وأداة سطر الأوامر) وكملحق للمتصفّح (في Chrome وFirefox). وتوفّر هذه الخدمة أيضًا العديد من خدمات Google، بما في ذلك إحصاءات PageSpeed.
لتجربة واجهة سطر أوامر Lighthouse Node، استخدِم الأوامر التالية:
npm install -g lighthouse
lighthouse https://www.example.com --view
التواصل مع فريق Lighthouse
لمناقشة الميزات الجديدة أو التغييرات في إصدار Lighthouse 10 أو أي شيء آخر مرتبط بأداة Lighthouse:
- يمكنك الإبلاغ عن مشكلة أو إرسال ملاحظات في أداة تتبُّع مشاكل Lighthouse على GitHub.
- يمكنك طرح الأسئلة في منتديات مناقشة Lighthouse على GitHub.
- يمكنك التواصل مع فريق Lighthouse على Twitter @____lighthouse.

