Métricas nuevas, actualización de la puntuación de rendimiento, auditorías nuevas y mucho más.
Hoy lanzamos Lighthouse 6.0.
Lighthouse es una herramienta de auditoría automatizada de sitios web que ayuda a los desarrolladores con oportunidades y diagnósticos para mejorar la experiencia del usuario de sus sitios. Está disponible en las Herramientas para desarrolladores de Chrome, npm (como un módulo de Node y una CLI) o como una extensión de navegador (en Chrome y Firefox). Potencia muchos servicios de Google, incluido PageSpeed Insights.
Lighthouse 6.0 está disponible de inmediato en npm y en Chrome Canary. Otros servicios de Google que aprovechan Lighthouse recibirán la actualización a fines de mes. Llegará a la versión estable de Chrome en Chrome 84 (a mediados de julio).
Para probar la CLI de Lighthouse Node, usa los siguientes comandos:
bash
npm install -g lighthouse
lighthouse https://www.example.com --view
Esta versión de Lighthouse incluye una gran cantidad de cambios que se enumeran en el registro de cambios de la versión 6.0. En este artículo, veremos los aspectos más destacados.
- Métricas nuevas
- Actualización de la puntuación de rendimiento
- Nuevas auditorías
- CI de Lighthouse
- Se cambió el nombre del panel de Chrome DevTools
- Emulación de dispositivos móviles
- Extensión del navegador
- Presupuestos
- Vínculos de ubicación de origen
- En el horizonte
- Gracias,
Métricas nuevas

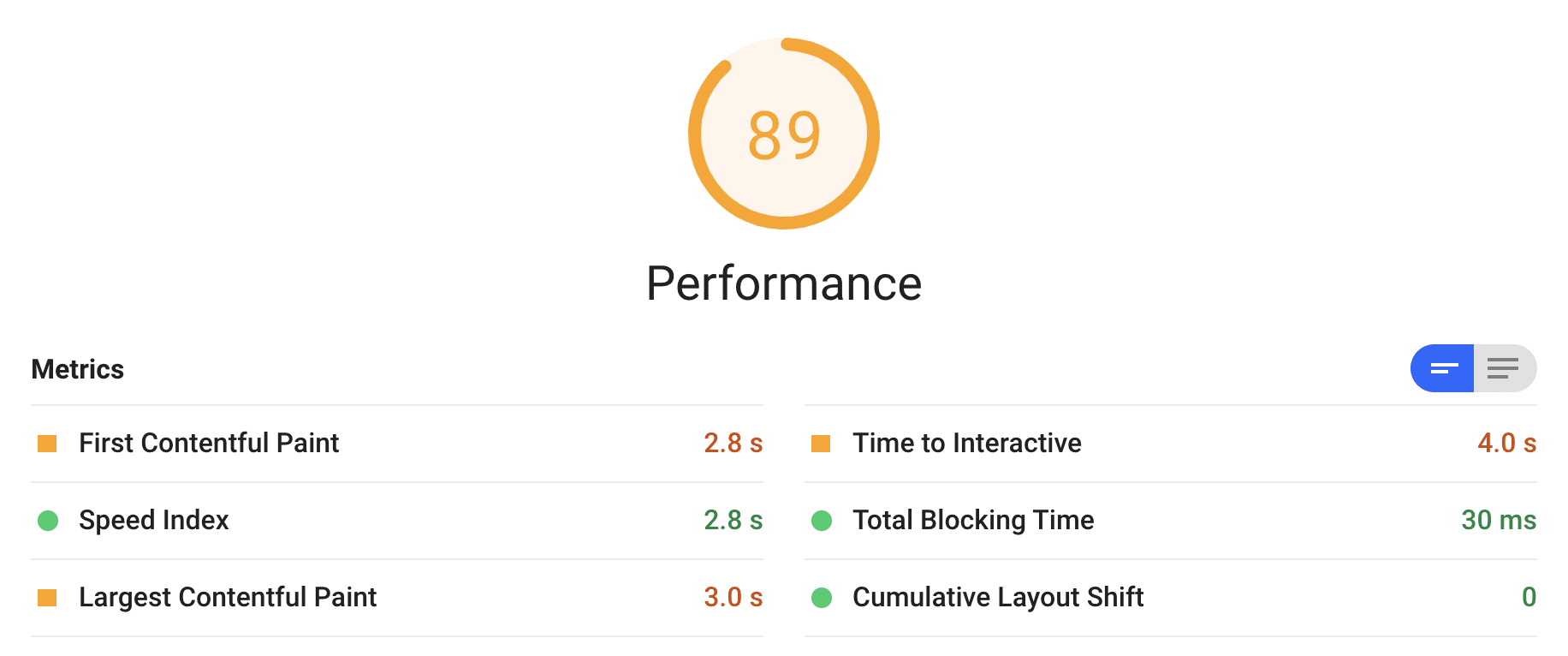
Lighthouse 6.0 presenta tres métricas nuevas en el informe. Dos de estas métricas nuevas, Largest Contentful Paint (LCP) y Cumulative Layout Shift (CLS), son implementaciones de lab de las Métricas web esenciales.
Largest Contentful Paint (LCP)
El procesamiento de imagen con contenido más grande (LCP) es una medición de la experiencia de carga percibida. Marca el punto durante la carga de la página en el que se carga el contenido principal o "más grande" y es visible para el usuario. El LCP es un complemento importante del primer procesamiento de imagen con contenido (FCP), que solo captura el comienzo de la experiencia de carga. El LCP proporciona un indicador a los desarrolladores sobre la rapidez con la que un usuario puede ver el contenido de una página. Una puntuación de LCP inferior a 2.5 segundos se considera "Buena".
Para obtener más información, mira este análisis detallado sobre el LCP de Paul Irish.
Cumulative Layout Shift (CLS)
El Cambio de diseño acumulado (CLS) es una medición de la estabilidad visual. Cuantifica cuánto se mueve visualmente el contenido de una página. Una puntuación de CLS baja es una señal para los desarrolladores de que sus usuarios no experimentan cambios de contenido excesivos. Una puntuación de CLS inferior a 0.10 se considera "Buena".
El CLS en un entorno de lab se mide hasta el final de la carga de la página. Mientras que, en el campo, puedes medir el CLS hasta la primera interacción del usuario o incluir todas las entradas del usuario.
Para obtener más información, mira este análisis detallado de CLS de Annie Sullivan.
Tiempo de bloqueo total (TBT)
El tiempo de bloqueo total (TBT) cuantifica la capacidad de respuesta de la carga y mide la cantidad total de tiempo durante el cual el subproceso principal se bloqueó durante el tiempo suficiente para evitar la capacidad de respuesta de la entrada. El TBT mide la cantidad total de tiempo entre el primer procesamiento de imagen con contenido (FCP) y el tiempo de carga (TTI). Es una métrica complementaria de la TTI y aporta más matices para cuantificar la actividad del subproceso principal que bloquea la capacidad de un usuario para interactuar con tu página.
Además, el TBT se correlaciona bien con la métrica de campo First Input Delay (FID), que es una Métrica web esencial.
Actualización de la puntuación de rendimiento
La medición del rendimiento en Lighthouse se calcula a partir de una combinación ponderada de varias métricas para resumir la velocidad de una página. A continuación, se muestra la fórmula de la puntuación de rendimiento de 6.0.
| Fase | Nombre de la métrica | Peso de la métrica |
|---|---|---|
| Temprano (15%) | First Contentful Paint (FCP) | 15% |
| Medio (40%) | Índice de velocidad (SI) | 15% |
| Largest Contentful Paint (LCP) | 25% | |
| Tarde (15%) | Tiempo para ser interactiva (TTI) | 15% |
| Subproceso principal (25%) | Tiempo de bloqueo total (TBT) | 25% |
| Previsibilidad (5%) | Cumulative Layout Shift (CLS) | 5% |
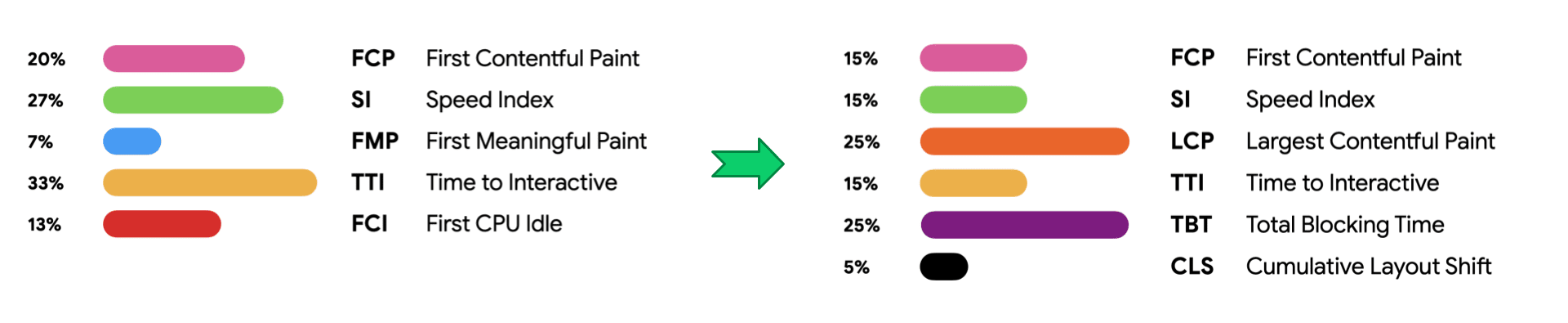
Si bien se agregaron tres métricas nuevas, se quitaron tres anteriores: Primera pintura significativa, Primera CPU inactiva y FID máximo potencial. Se modificaron las ponderaciones de las métricas restantes para enfatizar la interactividad del subproceso principal y la predictibilidad del diseño.
A modo de comparación, aquí tienes la puntuación de la versión 5:
| Fase | Nombre de la métrica | Peso |
|---|---|---|
| Temprano (23%) | First Contentful Paint (FCP) | 23% |
| Medio (34%) | Índice de velocidad (SI) | 27% |
| Primer procesamiento de imagen con significado (FMP) | 7% | |
| Finalizado (46%) | Tiempo hasta que es interactiva (TTI) | 33% |
| Primer tiempo inactivo de la CPU (FCI) | 13% | |
| Subproceso principal | FID potencial máxima | 0% |

Estos son algunos aspectos destacados de los cambios en la puntuación entre las versiones 5 y 6 de Lighthouse:
- El peso de TTI se redujo del 33% al 15%. Esto fue en respuesta directa a los comentarios de los usuarios sobre la variabilidad de la TTI, así como a las inconsistencias en las optimizaciones de métricas que llevaron a mejoras en la experiencia del usuario. El TTI sigue siendo un indicador útil cuando una página es completamente interactiva. Sin embargo, con el TBT como complemento, se reduce la variabilidad. Con este cambio en la puntuación, esperamos que se motive a los desarrolladores a optimizar sus apps para la interactividad del usuario de manera más eficaz.
- El peso de los FCP se redujo del 23% al 15%. Medir solo cuando se pinta el primer píxel (FCP) no nos brindaba una imagen completa. Combinarlo con la medición del momento en que los usuarios pueden ver lo que más les interesa (LCP) refleja mejor la experiencia de carga.
- FID potencial máxima dejó de estar disponible. Ya no se muestra en el informe, pero aún está disponible en el archivo JSON. Ahora se recomienda observar el TBT para cuantificar tu interactividad en lugar del mpFID.
- Primer dibujo significativo dejó de estar disponible. Esta métrica era demasiado variable y no tenía una ruta viable para la estandarización, ya que la implementación es específica para los elementos internos de renderización de Chrome. Si bien algunos equipos consideran que el tiempo de FMP vale la pena en su sitio, la métrica no recibirá mejoras adicionales.
- El primer tiempo inactivo de la CPU dejó de estar disponible porque no es lo suficientemente distinto del TTI. El TBT y el TTI son las métricas de referencia para la interactividad en la actualidad.
- El peso de CLS es relativamente bajo, aunque esperamos aumentarlo en una versión principal futura.
Cambios en las puntuaciones
¿Cómo afectan estos cambios las puntuaciones de los sitios reales? Publicamos un análisis de los cambios en la puntuación con dos conjuntos de datos: un conjunto general de sitios y un conjunto de sitios estáticos compilado con Eleventy. En resumen, alrededor del 20% de los sitios obtienen puntuaciones notablemente más altas, alrededor del 30% no tiene casi ningún cambio y alrededor del 50% experimenta una disminución de al menos cinco puntos.
Los cambios en la puntuación se pueden desglosar en tres componentes principales:
- cambios en la ponderación de la puntuación
- Correcciones de errores en las implementaciones de métricas subyacentes
- cambios individuales en la curva de puntuación
Los cambios en el peso de la puntuación y la introducción de tres métricas nuevas generaron la mayoría de los cambios en la puntuación general. Las métricas nuevas que los desarrolladores aún no optimizaron tienen un peso significativo en el nivel de rendimiento de la versión 6. Si bien la puntuación de rendimiento promedio del corpus de prueba en la versión 5 fue de alrededor de 50, las puntuaciones promedio de las nuevas métricas Tiempo de bloqueo total y Procesamiento de imagen con contenido más grande fueron de alrededor de 30. En conjunto, esas dos métricas representan el 50% del peso en la puntuación de rendimiento de la versión 6 de Lighthouse, por lo que, naturalmente, un gran porcentaje de los sitios registró disminuciones.
Las correcciones de errores en el cálculo de métricas subyacentes pueden generar puntuaciones diferentes. Esto afecta a relativamente pocos sitios, pero puede tener un impacto considerable en ciertas situaciones. En general, alrededor del 8% de los sitios experimentaron una mejora en la puntuación debido a los cambios en la implementación de las métricas, y alrededor del 4% de los sitios observaron una disminución en la puntuación debido a los cambios en la implementación de las métricas. Aproximadamente el 88% de los sitios no se vieron afectados por estas correcciones.
Los cambios individuales en la curva de puntuación también afectaron los cambios generales en la puntuación, aunque de forma muy leve. De forma periódica, nos aseguramos de que la curva de puntuación se alinee con las métricas observadas en el conjunto de datos de HTTPArchive. Excluyendo los sitios afectados por cambios importantes en la implementación, los ajustes menores a la curva de puntuación de métricas individuales mejoraron las puntuaciones de alrededor del 3% de los sitios y disminuyeron las puntuaciones de alrededor del 4% de los sitios. Aproximadamente el 93% de los sitios no se vieron afectados por este cambio.
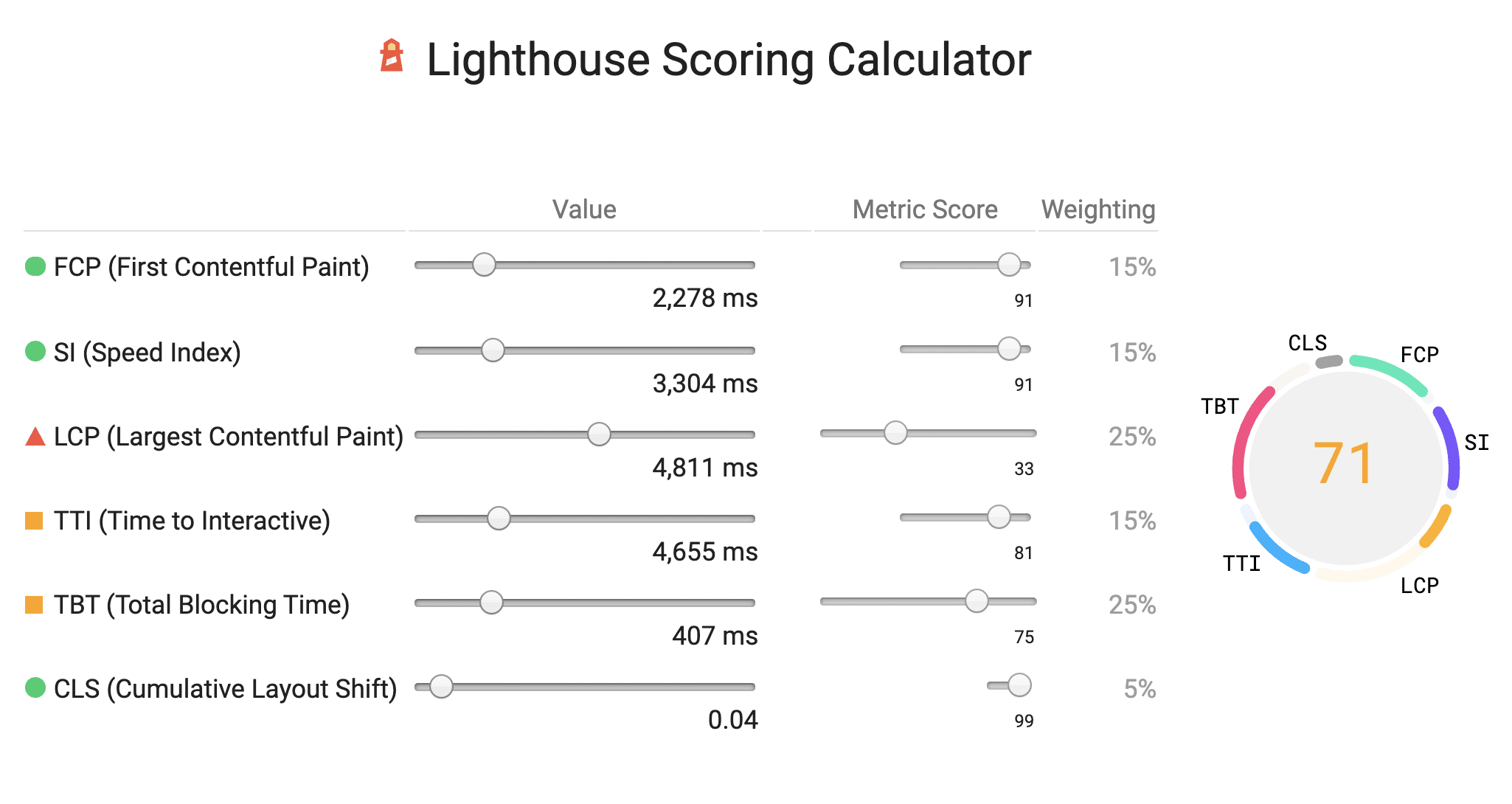
Calculadora de puntuación
Publicamos una calculadora de puntuación para ayudarte a explorar la puntuación de rendimiento. La calculadora también te brinda una comparación entre las puntuaciones de Lighthouse 5 y 6. Cuando ejecutas una auditoría con Lighthouse 6.0, el informe incluye un vínculo a la calculadora con tus resultados propagados.

Auditoría nueva
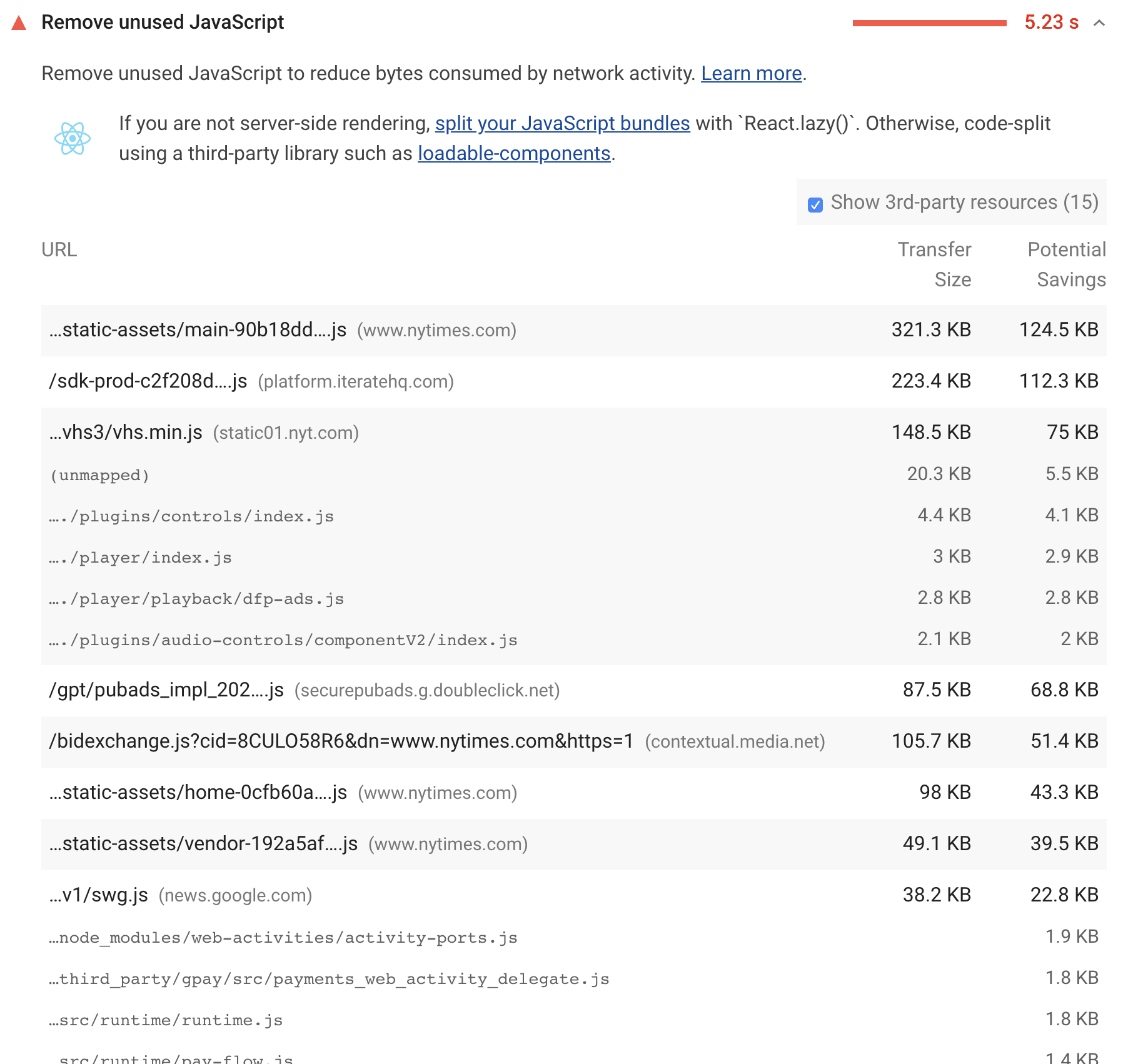
Código JavaScript sin usar
Aprovechamos la cobertura de código de DevTools en una nueva auditoría: JavaScript sin usar.
Esta auditoría no es completamente nueva: se agregó a mediados de 2017, pero debido a la sobrecarga de rendimiento, se inhabilitó de forma predeterminada para mantener Lighthouse lo más rápido posible. La recopilación de estos datos de cobertura es mucho más eficiente ahora, por lo que nos sentimos cómodos habilitándolos de forma predeterminada.
Auditorías de accesibilidad
Lighthouse usa la maravillosa biblioteca axe-core para potenciar la categoría de accesibilidad. En Lighthouse 6.0, agregamos las siguientes auditorías:
aria-hidden-bodyaria-hidden-focusaria-input-field-namearia-toggle-field-nameform-field-multiple-labelsheading-orderduplicate-id-activeduplicate-id-aria
Ícono enmascarable
Los íconos enmascarables son un nuevo formato de ícono que hace que los íconos de tu AWP se vean geniales en todo tipo de dispositivos. Para que tu AWP se vea lo mejor posible, presentamos una nueva auditoría para verificar si tu manifest.json admite este nuevo formato.
Declaración del conjunto de caracteres
El elemento meta charset declara qué codificación de caracteres se debe usar para interpretar un documento HTML. Si falta este elemento o se declara tarde en el documento, los navegadores emplean una serie de heurísticas para adivinar qué codificación se debe usar. Si un navegador adivina de forma incorrecta y se encuentra un elemento de metacódigo tardío, el analizador generalmente arroja todo el trabajo realizado hasta el momento y comienza de nuevo, lo que genera experiencias deficientes para el usuario. Esta nueva auditoría verifica que la página tenga una codificación de caracteres válida y que se defina de antemano.
CI de Lighthouse
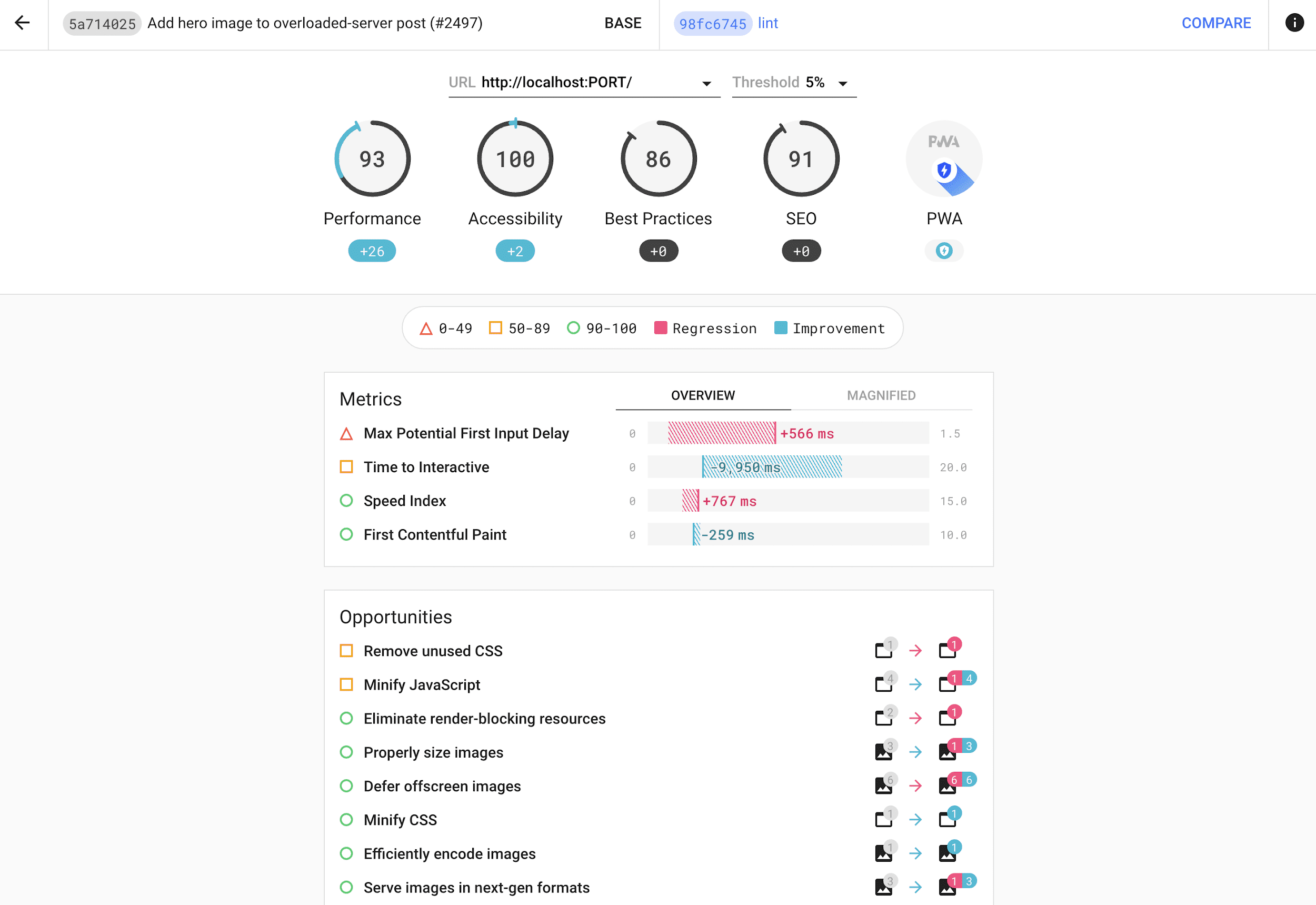
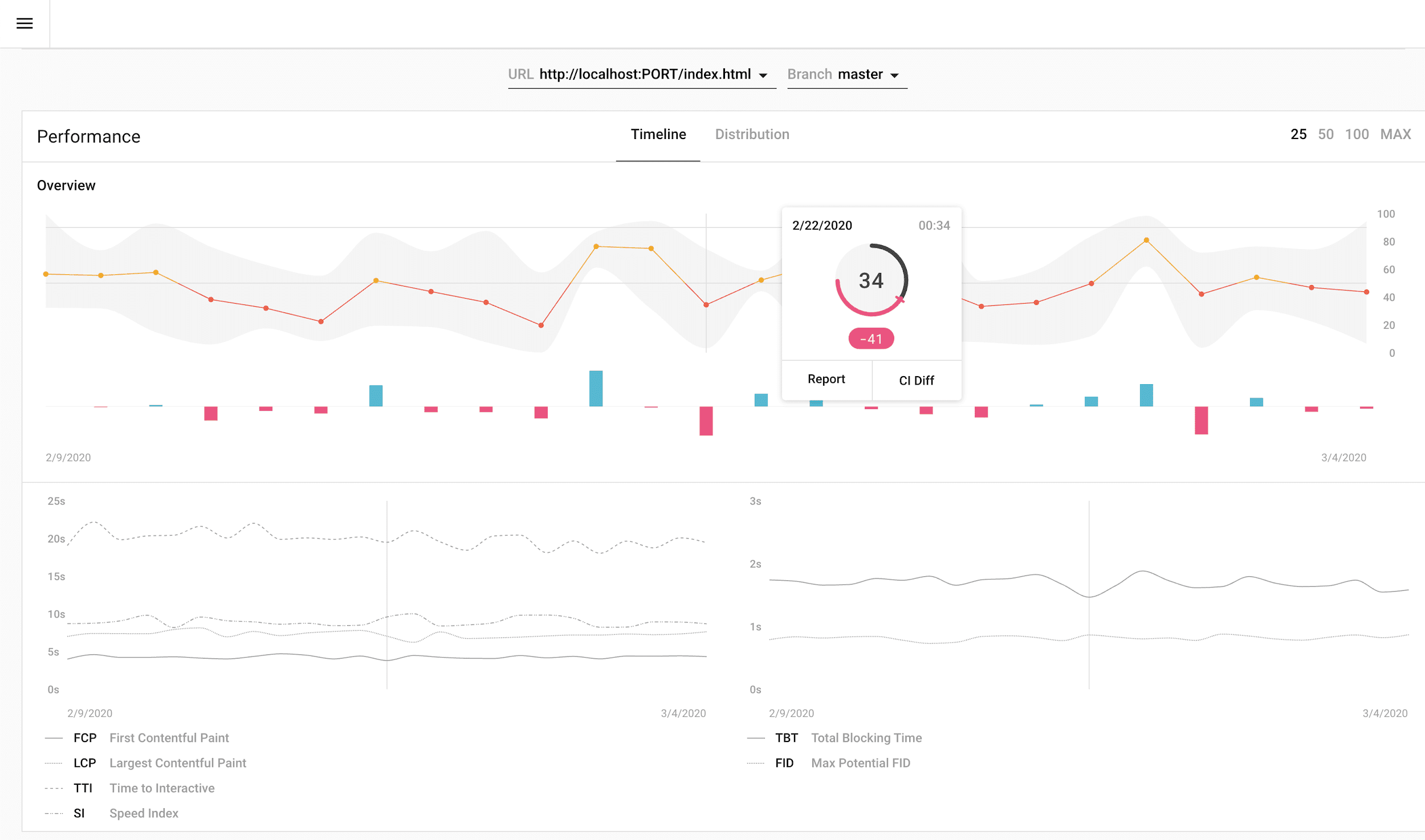
En CDS el pasado noviembre, anunciamos Lighthouse CI, el servidor y la CLI de Node de código abierto que realiza un seguimiento de los resultados de Lighthouse en cada confirmación de tu canalización de integración continua, y hemos recorrido un largo camino desde el lanzamiento alfa. Lighthouse CI ahora admite varios proveedores de CI, incluidos Travis, Circle, GitLab y GitHub Actions. Las imágenes de Docker listas para implementar facilitan la configuración, y un rediseño integral del panel ahora revela las tendencias en cada categoría y métrica de Lighthouse para un análisis detallado.
Comienza a usar Lighthouse CI en tu proyecto hoy mismo. Para ello, sigue nuestra guía de introducción.



Se cambió el nombre del panel de Chrome DevTools
Cambiamos el nombre del panel Auditorías a Lighthouse. Ya lo dije.
Según el tamaño de la ventana de DevTools, es probable que el panel esté detrás del botón ». Puedes arrastrar la pestaña para cambiar el orden.
Para revelar rápidamente el panel con el menú de comandos, haz lo siguiente:
- Presiona "Control + Mayúsculas + J" (o "Comando + Opción + J" en Mac) para abrir DevTools.
- Presiona
Control+Shift+P(oCommand+Shift+Pen Mac) para abrir el menú Command. - Comienza a escribir "Lighthouse".
- Presiona
Enter.
Emulación de dispositivos móviles
Lighthouse sigue una mentalidad que prioriza los dispositivos móviles. Los problemas de rendimiento son más evidentes en condiciones típicas de dispositivos móviles, pero los desarrolladores a menudo no realizan pruebas en estas condiciones. Es por eso que la configuración predeterminada de Lighthouse aplica la emulación de dispositivos móviles. La emulación consta de lo siguiente:
- Se simularon condiciones de red y CPU lentas (a través de un motor de simulación llamado Lantern).
- Emulación de pantalla del dispositivo (la misma que se encuentra en las herramientas para desarrolladores de Chrome)
Desde el principio, Lighthouse usó el Nexus 5X como dispositivo de referencia. En los últimos años, la mayoría de los ingenieros de rendimiento han estado usando Moto G4 para realizar pruebas. Ahora Lighthouse sigue su ejemplo y cambió su dispositivo de referencia al Moto G4. En la práctica, este cambio no es muy notable, pero estos son todos los cambios que puede detectar una página web:
- El tamaño de la pantalla cambió de 412 x 660 px a 360 x 640 px.
- La cadena del usuario-agente cambia ligeramente, y la parte del dispositivo que antes era
Nexus 5 Build/MRA58Nahora seráMoto G (4).
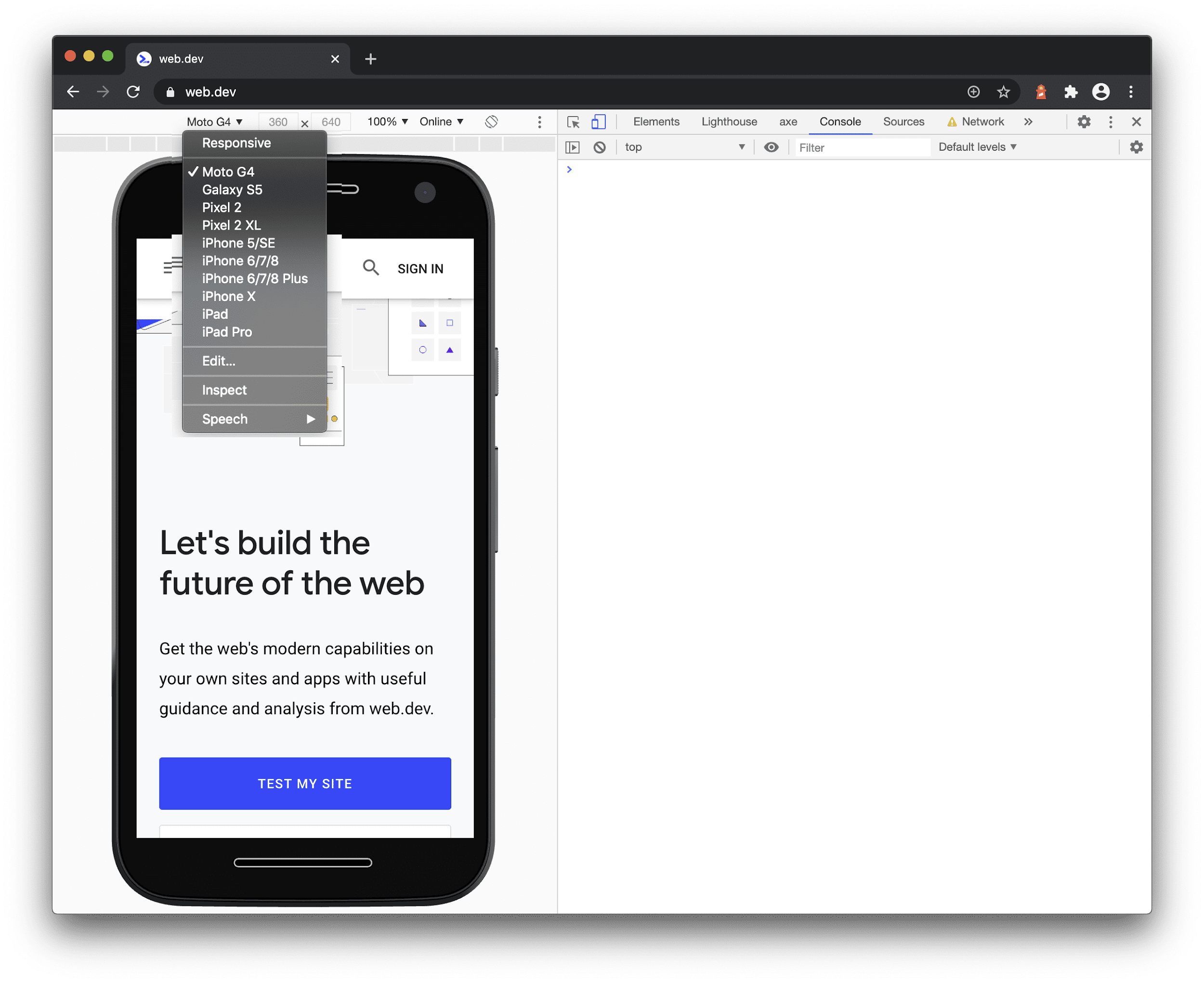
A partir de Chrome 81, el Moto G4 también está disponible en la lista de emulación de dispositivos de Chrome DevTools.

Extensión del navegador
La extensión de Chrome para Lighthouse es una forma conveniente de ejecutar Lighthouse de forma local. Lamentablemente, fue complicado brindar asistencia. Consideramos que, dado que el panel Lighthouse de Chrome DevTools ofrece una mejor experiencia (el informe se integra con otros paneles), podríamos reducir la sobrecarga de ingeniería simplificando la extensión de Chrome.
En lugar de ejecutar Lighthouse de forma local, la extensión ahora usa la API de PageSpeed Insights. Reconocemos que esto no será un reemplazo suficiente para algunos de nuestros usuarios. Estas son las diferencias clave:
- PageSpeed Insights no puede auditar sitios web no públicos, ya que se ejecuta a través de un servidor remoto y no de tu instancia local de Chrome. Si necesitas auditar un sitio web no público, usa el panel Lighthouse de DevTools o Node CLI.
- No se garantiza que PageSpeed Insights use la versión más reciente de Lighthouse. Si deseas usar la versión más reciente, usa la CLI de Node. La extensión del navegador recibirá la actualización aproximadamente 1 o 2 semanas después del lanzamiento.
- PageSpeed Insights es una API de Google, y su uso implica aceptar las Condiciones del Servicio de la API de Google. Si no deseas aceptar las condiciones del servicio o no puedes hacerlo, usa el panel Lighthouse de DevTools o la CLI de Node.
La buena noticia es que simplificar la historia del producto nos permitió enfocarnos en otros problemas de ingeniería. Como resultado, lanzamos la extensión de Firefox para Lighthouse.
Presupuestos
Lighthouse 5.0 introdujo los presupuestos de rendimiento, que admitían agregar umbrales para cuánto de cada tipo de recurso (como secuencias de comandos, imágenes o CSS) puede entregar una página.
Lighthouse 6.0 agrega compatibilidad con las métricas de presupuesto, por lo que ahora puedes establecer umbrales para métricas específicas, como el FCP. Por ahora, los presupuestos solo están disponibles para Node CLI y Lighthouse CI.
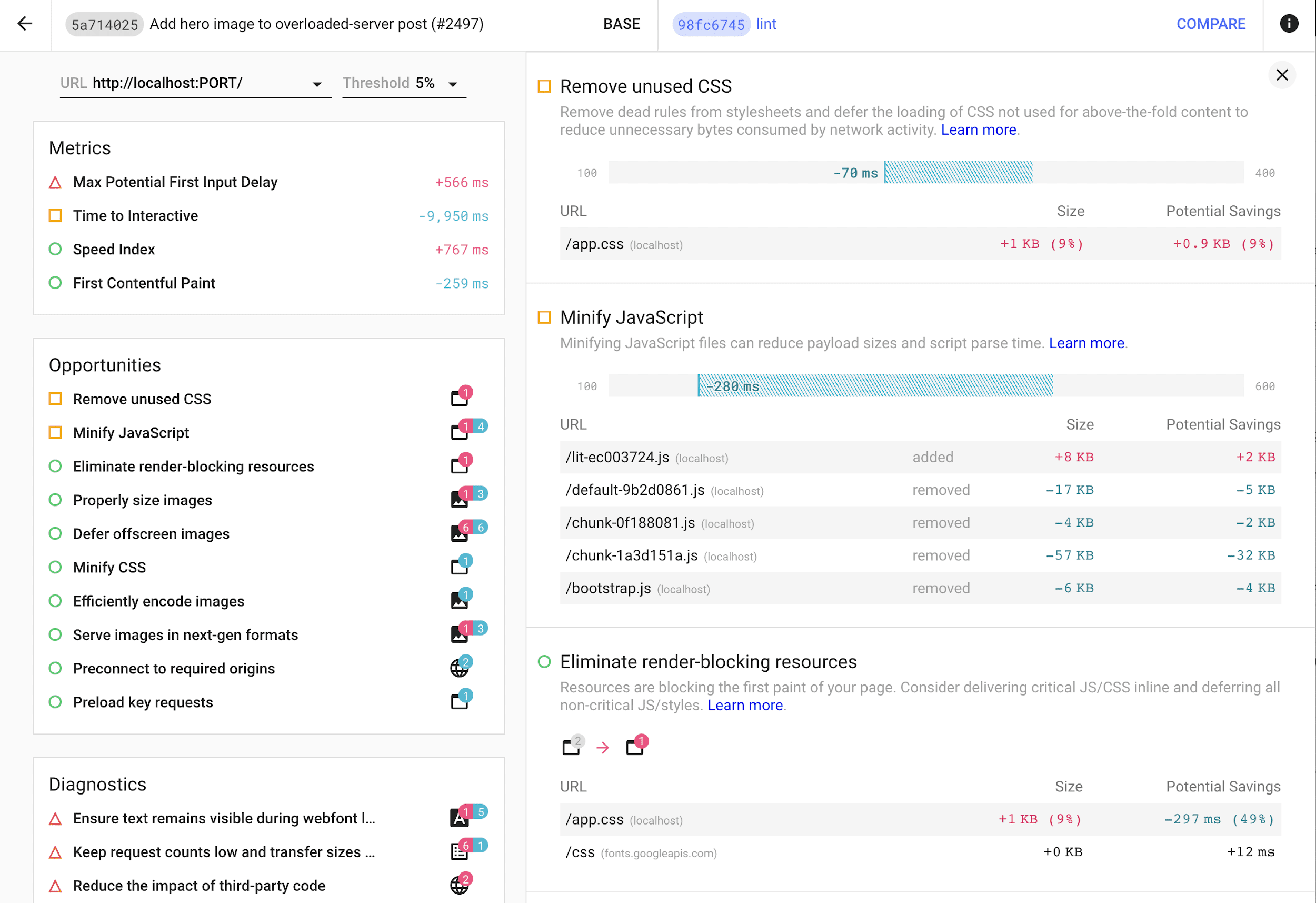
Vínculos a la ubicación de origen
Algunos de los problemas que Lighthouse encuentra en una página se pueden rastrear hasta una línea específica del código fuente, y el informe indicará el archivo y la línea exactos que son relevantes. Para facilitar la exploración en DevTools, si haces clic en las ubicaciones especificadas en el informe, se abrirán los archivos relevantes en el panel Sources.
En el horizonte
Lighthouse comenzó a experimentar con la recopilación de mapas de origen para potenciar nuevas funciones, como las siguientes:
- Detecta módulos duplicados en paquetes de JavaScript.
- Detecta polyfills o transformaciones excesivos en el código enviado a navegadores modernos.
- Se amplió la auditoría de JavaScript sin usar para proporcionar un nivel de detalle a nivel del módulo.
- Visualizaciones de mapas de árbol que destacan los módulos que requieren acciones.
- Se muestra el código fuente original de los elementos del informe con una "ubicación de origen".

Estas funciones se habilitarán de forma predeterminada en una versión futura de Lighthouse. Por ahora, puedes ver las auditorías experimentales de Lighthouse con la siguiente marca de la CLI:
lighthouse https://web.dev --view --preset experimental
¡Gracias!
Gracias por usar Lighthouse y enviarnos tus comentarios. Tus comentarios nos ayudan a mejorar Lighthouse y esperamos que Lighthouse 6.0 te facilite mejorar el rendimiento de tus sitios web.
¿Cómo puedes proceder?
- Abre Chrome Canary y prueba el panel de Lighthouse.
- Usa la CLI de Node:
npm install -g lighthouse && lighthouse https://yoursite.com --view. - Ejecuta Lighthouse CI con tu proyecto.
- Revisa la documentación de auditoría de Lighthouse.
- Diviértete mejorando la Web.
Nos apasiona la Web y nos encanta trabajar con la comunidad de desarrolladores para crear herramientas que ayuden a mejorarla. Lighthouse es un proyecto de código abierto, y agradecemos mucho a todos los colaboradores que nos ayudan con todo, desde correcciones de errores tipográficos hasta refactorizaciones de documentación y auditorías nuevas. ¿Te interesa colaborar? Visita el repositorio de Lighthouse en GitHub.


