새로운 측정항목, 실적 점수 업데이트, 새로운 감사 등
오늘 Lighthouse 6.0이 출시됩니다.
Lighthouse는 개발자가 사이트의 사용자 환경을 개선할 수 있는 기회와 진단을 제공하는 자동화된 웹사이트 감사 도구입니다. Chrome DevTools, npm (Node 모듈 및 CLI로), 브라우저 확장 프로그램 (Chrome 및 Firefox)으로 사용할 수 있습니다. PageSpeed Insights를 비롯한 많은 Google 서비스를 지원합니다.
Lighthouse 6.0은 npm 및 Chrome Canary에서 즉시 사용할 수 있습니다. Lighthouse를 활용하는 다른 Google 서비스는 이번 달 말까지 업데이트됩니다. Chrome 84 (7월 중순)의 Chrome 안정화 버전에 제공됩니다.
Lighthouse Node CLI를 사용해 보려면 다음 명령어를 사용하세요.
bash
npm install -g lighthouse
lighthouse https://www.example.com --view
이 버전의 Lighthouse에는 6.0 변경 로그에 나열된 다수의 변경사항이 포함되어 있습니다. 이 도움말에서는 주요 내용을 다룹니다.
- 새 측정항목
- 실적 점수 업데이트
- 새 감사
- Lighthouse CI
- Chrome DevTools 패널 이름 변경
- 모바일 에뮬레이션
- 브라우저 확장 프로그램
- 예산
- 소스 위치 링크
- 시야에 들어옴
- 감사합니다.
새 측정항목

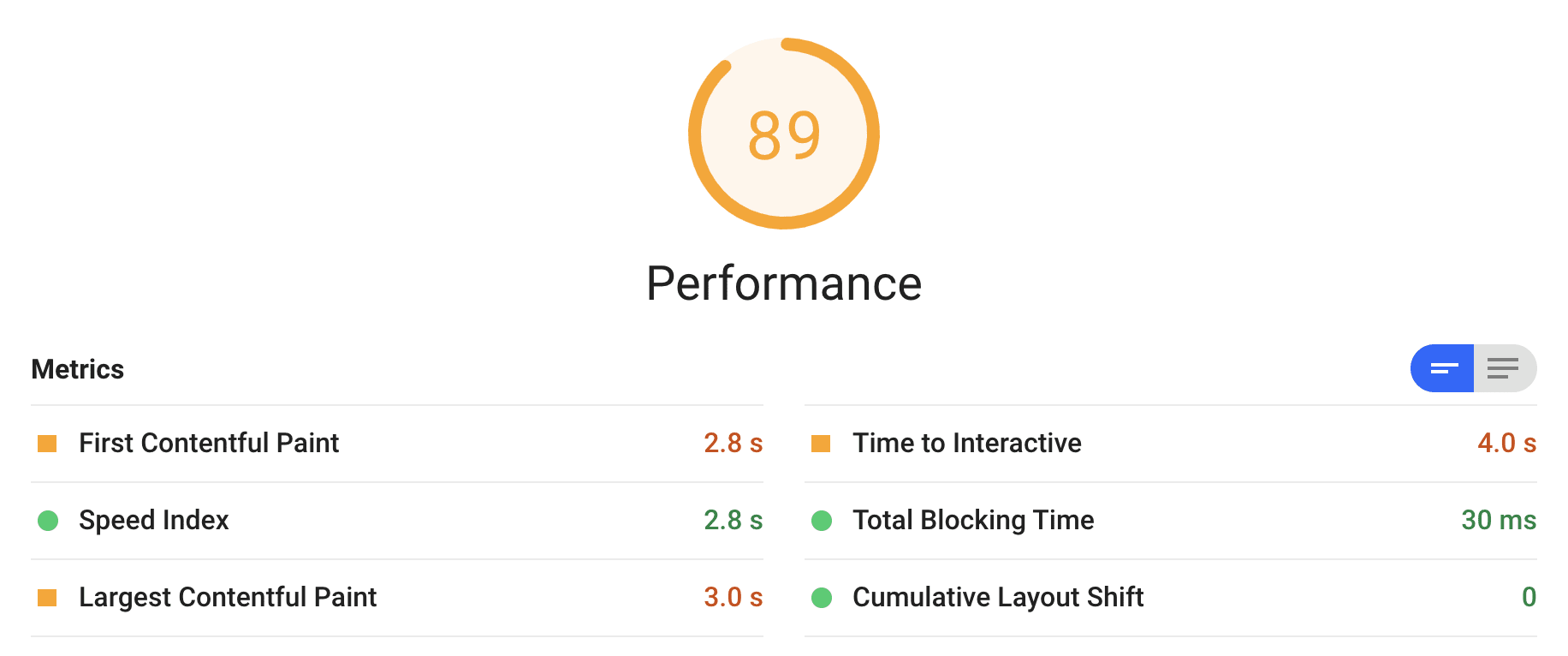
Lighthouse 6.0에서는 보고서에 세 가지 새로운 측정항목이 도입되었습니다. 이 중 두 가지 측정항목인 최대 콘텐츠 페인트 (LCP)와 누적 레이아웃 이동 (CLS)은 Core Web Vitals의 실험실 구현입니다.
최대 콘텐츠 렌더링 시간(LCP)
최대 콘텐츠 페인트 (LCP)는 인지된 로드 환경을 측정합니다. 페이지 로드 중에 기본 콘텐츠 또는 '가장 큰' 콘텐츠가 로드되고 사용자에게 표시되는 지점을 표시합니다. LCP는 로드 환경의 시작 부분만 포착하는 콘텐츠가 포함된 첫 페인트 (FCP)를 보완하는 중요한 측정항목입니다. LCP는 사용자가 페이지의 콘텐츠를 실제로 얼마나 빨리 볼 수 있는지에 관한 신호를 개발자에게 제공합니다. LCP 점수가 2.5초 미만이면 '좋음'으로 간주됩니다.
자세한 내용은 폴 아이리시가 진행한 LCP 심층 분석 동영상을 참고하세요.
레이아웃 변경 횟수(CLS)
누적 레이아웃 변경 (CLS)은 시각적 안정성을 측정하는 지표입니다. 페이지의 콘텐츠가 시각적으로 얼마나 이동하는지 수치화합니다. CLS 점수가 낮으면 개발자에게 사용자가 과도한 콘텐츠 전환을 경험하고 있지 않다는 신호를 보냅니다. CLS 점수가 0.10 미만이면 '좋음'으로 간주됩니다.
실험실 환경의 CLS는 페이지 로드가 끝날 때까지 측정됩니다. 반면 필드에서는 첫 번째 사용자 상호작용까지 또는 모든 사용자 입력을 포함하여 CLS를 측정할 수 있습니다.
자세한 내용은 애니 설리번의 CLS 심층 분석 동영상을 참고하세요.
총 차단 시간 (TBT)
총 차단 시간 (TBT)은 로드 응답성을 수치화하여 입력 응답성을 방지하기에 충분한 시간 동안 기본 스레드가 차단되었던 총 시간을 측정합니다. TBT는 콘텐츠가 포함된 첫 페인트 (FCP)와 상호작용 시작 시간(TTI) 사이의 총 시간을 측정합니다. TTI와 함께 사용하면 사용자의 페이지 상호작용 기능을 차단하는 기본 스레드 활동을 더 세부적으로 수치화할 수 있습니다.
또한 TBT는 Core Web Vitals인 필드 측정항목 첫 입력 지연(FID)과도 잘 연관됩니다.
실적 점수 업데이트
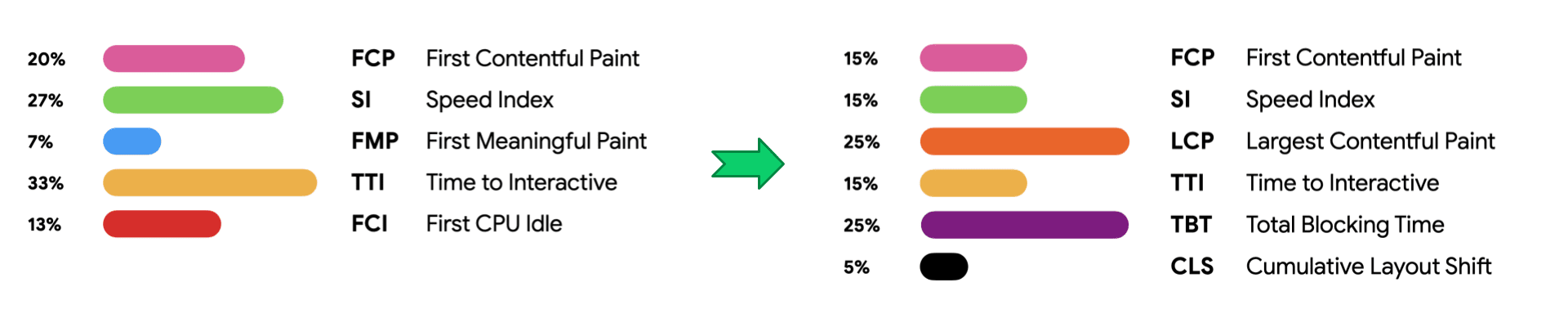
Lighthouse의 성능 점수는 여러 측정항목을 가중치로 혼합하여 계산되며 페이지 속도를 요약합니다. 6.0 실적 점수 공식은 다음과 같습니다.
| 단계 | 측정항목 이름 | 측정항목 가중치 |
|---|---|---|
| 조기 (15%) | First Contentful Paint (FCP) | 15% |
| 중간 (40%) | 속도 색인 (SI) | 15% |
| 최대 콘텐츠 렌더링 시간(LCP) | 25% | |
| 지연됨 (15%) | 상호작용 시작 시간 (TTI) | 15% |
| 기본 스레드 (25%) | 총 차단 시간 (TBT) | 25% |
| 예측 가능성 (5%) | 레이아웃 변경 횟수(CLS) | 5% |
새로운 측정항목 3개가 추가되었지만 First Meaningful Paint, First CPU Idle, Max Potential FID 등 기존 측정항목 3개는 삭제되었습니다. 기본 스레드 상호작용성과 레이아웃 예측 가능성을 강조하기 위해 나머지 측정항목의 가중치가 수정되었습니다.
비교를 위해 버전 5 점수를 아래와 같이 보여줍니다.
| 단계 | 측정항목 이름 | 무게 |
|---|---|---|
| 조기 (23%) | First Contentful Paint (FCP) | 23% |
| 중간 (34%) | 속도 색인 (SI) | 27% |
| 유의미한 첫 페인트 (FMP) | 7% | |
| 완료됨 (46%) | 상호작용 시작 시간 (TTI) | 33% |
| 첫 번째 CPU 유휴 (FCI) | 13% | |
| 기본 스레드 | 잠재적인 최대 FID | 0% |

Lighthouse 버전 5와 6의 점수 변경사항 중 일부는 다음과 같습니다.
- TTI 가중치가 33% 에서 15%로 감소했습니다. 이는 TTI 가변성과 측정항목 최적화의 불일치에 관한 사용자 의견과 사용자 환경 개선에 대한 직접적인 대응입니다. TTI는 여전히 페이지가 완전히 상호작용할 때 유용한 신호이지만, TBT를 보완하면 변동성이 줄어듭니다. 이번 점수 변경을 통해 개발자가 사용자 상호작용에 맞게 더 효과적으로 최적화할 수 있기를 바랍니다.
- FCP 가중치가 23% 에서 15%로 감소했습니다. 첫 번째 픽셀이 페인트될 때만 측정 (FCP)하면 전체적인 상황을 파악할 수 없습니다. 이를 사용자가 가장 관심을 가질 만한 콘텐츠를 볼 수 있는 시점 (LCP) 측정과 결합하면 로드 환경을 더 잘 반영할 수 있습니다.
- 잠재적인 최대 FID가 지원 중단되었습니다. 더 이상 보고서에 표시되지 않지만 JSON에서는 계속 사용할 수 있습니다. 이제 mpFID 대신 TBT를 사용하여 상호작용을 수치화하는 것이 좋습니다.
- 유의미한 첫 페인트가 지원 중단되었습니다. 이 측정항목은 너무 다양했으며 구현이 Chrome 렌더링 내부와 관련이 있으므로 표준화할 수 있는 방법이 없었습니다. 일부 팀에서는 사이트에서 FMP 시점이 유용하다고 생각하지만 이 측정항목은 추가로 개선되지 않을 예정입니다.
- TTI와 구별하기 어렵기 때문에 최초 CPU 유휴 상태가 지원 중단되었습니다. TBT와 TTI는 현재 상호작용 측정에 가장 많이 사용되는 측정항목입니다.
- CLS의 가중치는 상대적으로 낮지만 향후 주요 버전에서 이를 늘릴 예정입니다.
점수 변화
이러한 변경사항이 실제 사이트의 점수에 어떤 영향을 미치나요? Google에서는 일반 사이트 세트와 Eleventy로 빌드된 정적 사이트 세트라는 두 가지 데이터 세트를 사용하여 점수 변경에 관한 분석을 게시했습니다. 요약하면 약 20% 의 사이트에서 점수가 눈에 띄게 상승하고, 약 30% 의 사이트에서는 거의 변화가 없으며, 약 50% 의 사이트에서는 5점 이상 감소했습니다.
점수 변경사항은 세 가지 기본 구성요소로 나눌 수 있습니다.
- 점수 체중 변화
- 기본 측정항목 구현의 버그 수정
- 개별 점수 곡선 변경
점수 가중치 변경과 세 가지 새로운 측정항목 도입이 전체 점수 변경의 대부분을 차지했습니다. 개발자가 아직 최적화하지 않은 새 측정항목은 버전 6 실적 점수에 큰 영향을 미칩니다. 버전 5의 테스트 자료의 평균 성능 점수는 약 50점이었지만, 새로운 총 차단 시간 및 최대 콘텐츠 렌더링 시간 측정항목의 평균 점수는 약 30점으로 나타났습니다. 이 두 측정항목은 Lighthouse 버전 6 성능 점수에서 가중치의 50% 를 차지하므로 당연히 많은 사이트의 점수가 감소했습니다.
기본 측정항목 계산의 버그 수정으로 인해 점수가 달라질 수 있습니다. 이는 비교적 소수의 사이트에 영향을 미치지만 특정 상황에서는 상당한 영향을 미칠 수 있습니다. 전반적으로 약 8% 의 사이트에서 측정항목 구현 변경으로 인해 점수가 개선되었고 약 4% 의 사이트에서 측정항목 구현 변경으로 인해 점수가 감소했습니다. 약 88% 의 사이트는 이 수정의 영향을 받지 않았습니다.
개별 점수 곡선 변경사항도 전체 점수 이동에 미미하지만 영향을 미쳤습니다. 점수 곡선이 HTTPArchive 데이터 세트에서 관찰된 측정항목과 일치하는지 주기적으로 확인합니다. 주요 구현 변경사항의 영향을 받은 사이트를 제외하고 개별 측정항목의 점수 곡선을 약간 조정하여 약 3% 의 사이트 점수가 개선되고 약 4% 의 사이트 점수가 감소했습니다. 약 93% 의 사이트는 이번 변경사항의 영향을 받지 않았습니다.
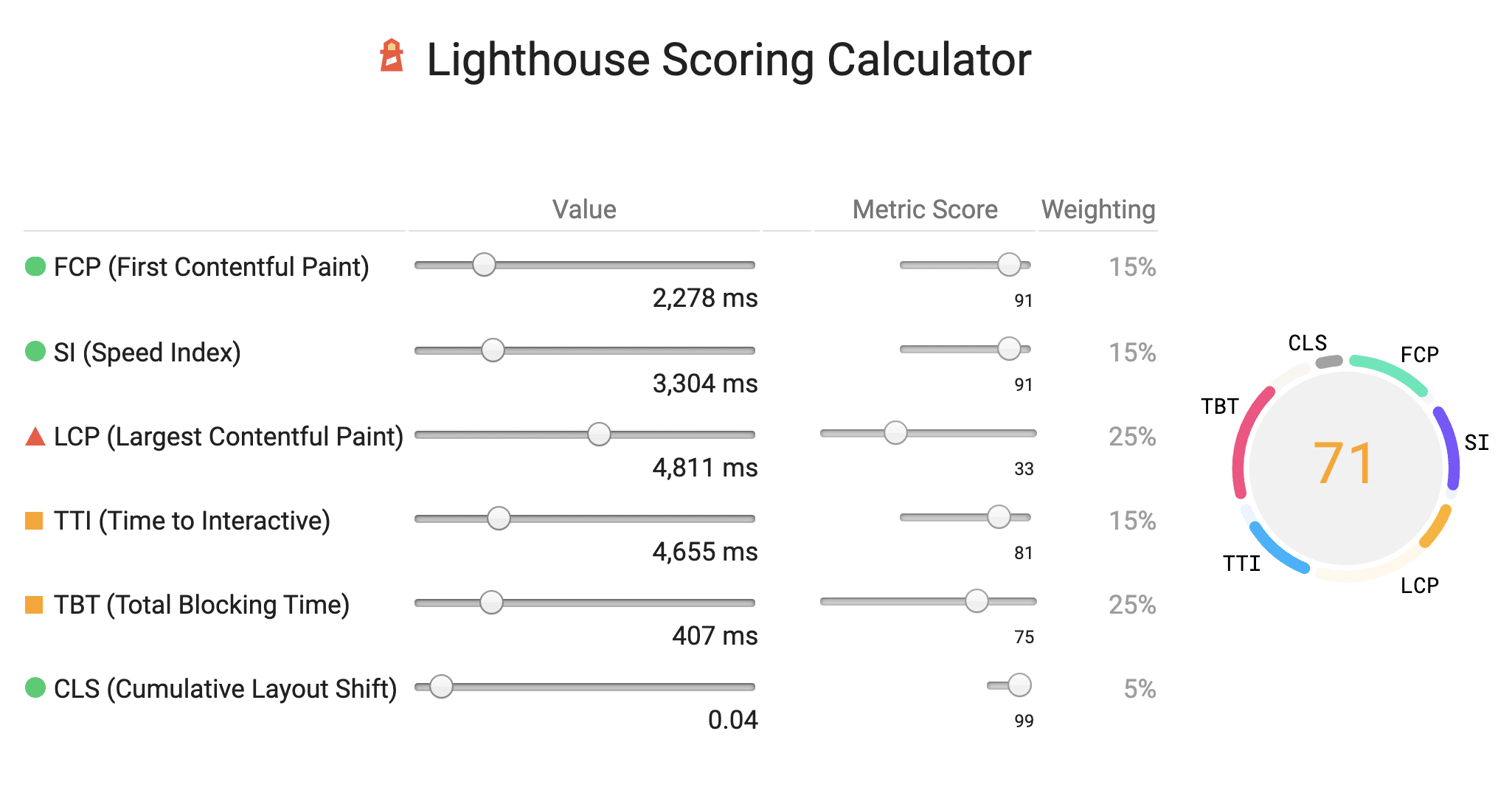
점수 계산기
실적 점수를 살펴볼 수 있는 점수 계산기를 게시했습니다. 계산기를 사용하면 Lighthouse 버전 5와 6의 점수를 비교할 수도 있습니다. Lighthouse 6.0으로 감사를 실행하면 결과가 입력된 계산기 링크가 보고서에 포함됩니다.

새 감사
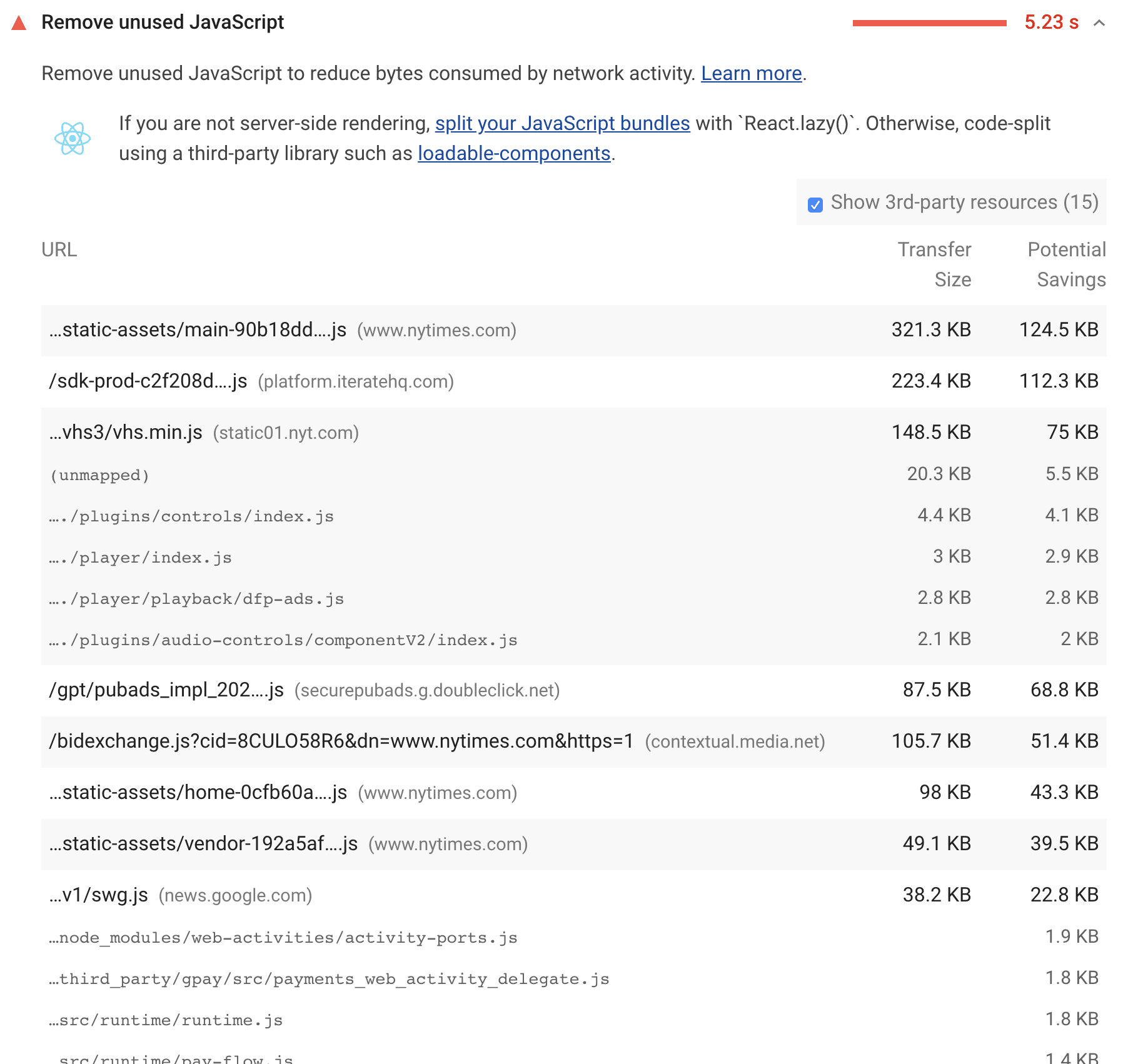
사용하지 않는 JavaScript
새로운 감사인 사용되지 않는 JavaScript에서 DevTools 코드 적용 범위를 활용하고 있습니다.
이 감사는 완전히 새로운 것이 아닙니다. 2017년 중반에 추가되었지만 성능 오버헤드로 인해 Lighthouse를 최대한 빠르게 유지하기 위해 기본적으로 사용 중지되었습니다. 이제 이 노출 범위 데이터를 수집하는 것이 훨씬 더 효율적이므로 기본적으로 사용 설정할 수 있습니다.
접근성 감사
Lighthouse는 멋진 axe-core 라이브러리를 사용하여 접근성 카테고리를 지원합니다. Lighthouse 6.0에서는 다음 감사를 추가했습니다.
aria-hidden-bodyaria-hidden-focusaria-input-field-namearia-toggle-field-nameform-field-multiple-labelsheading-orderduplicate-id-activeduplicate-id-aria
마스크 가능한 아이콘
마스킹 가능한 아이콘은 모든 유형의 기기에서 PWA의 아이콘이 멋지게 표시되도록 하는 새로운 아이콘 형식입니다. PWA가 최대한 멋지게 표시되도록 하기 위해 manifest.json이 이 새 형식을 지원하는지 확인하는 새로운 감사를 도입했습니다.
문자 집합 선언
메타 문자 집합 요소는 HTML 문서를 해석하는 데 사용할 문자 인코딩을 선언합니다. 이 요소가 누락되었거나 문서 뒷부분에서 선언된 경우 브라우저는 여러 휴리스틱을 사용하여 사용해야 할 인코딩을 추측합니다. 브라우저가 잘못 추측하여 늦게 메타 문자 집합 요소가 발견되면 일반적으로 파서는 지금까지 수행한 모든 작업을 삭제하고 다시 시작하여 사용자 환경이 저하됩니다. 이 새로운 감사는 페이지에 유효한 문자 인코딩이 있고 사전에 정의되어 있는지 확인합니다.
Lighthouse CI
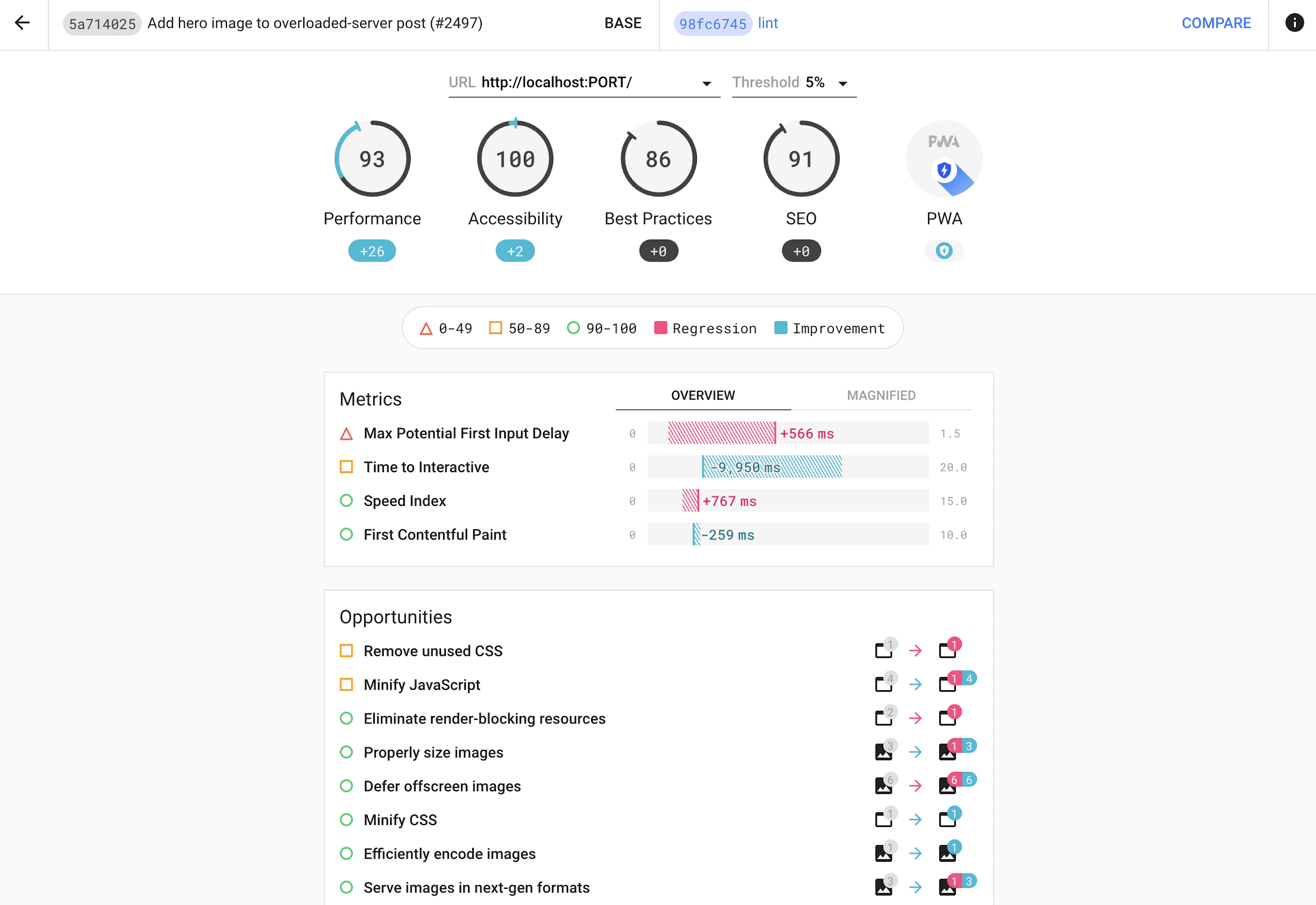
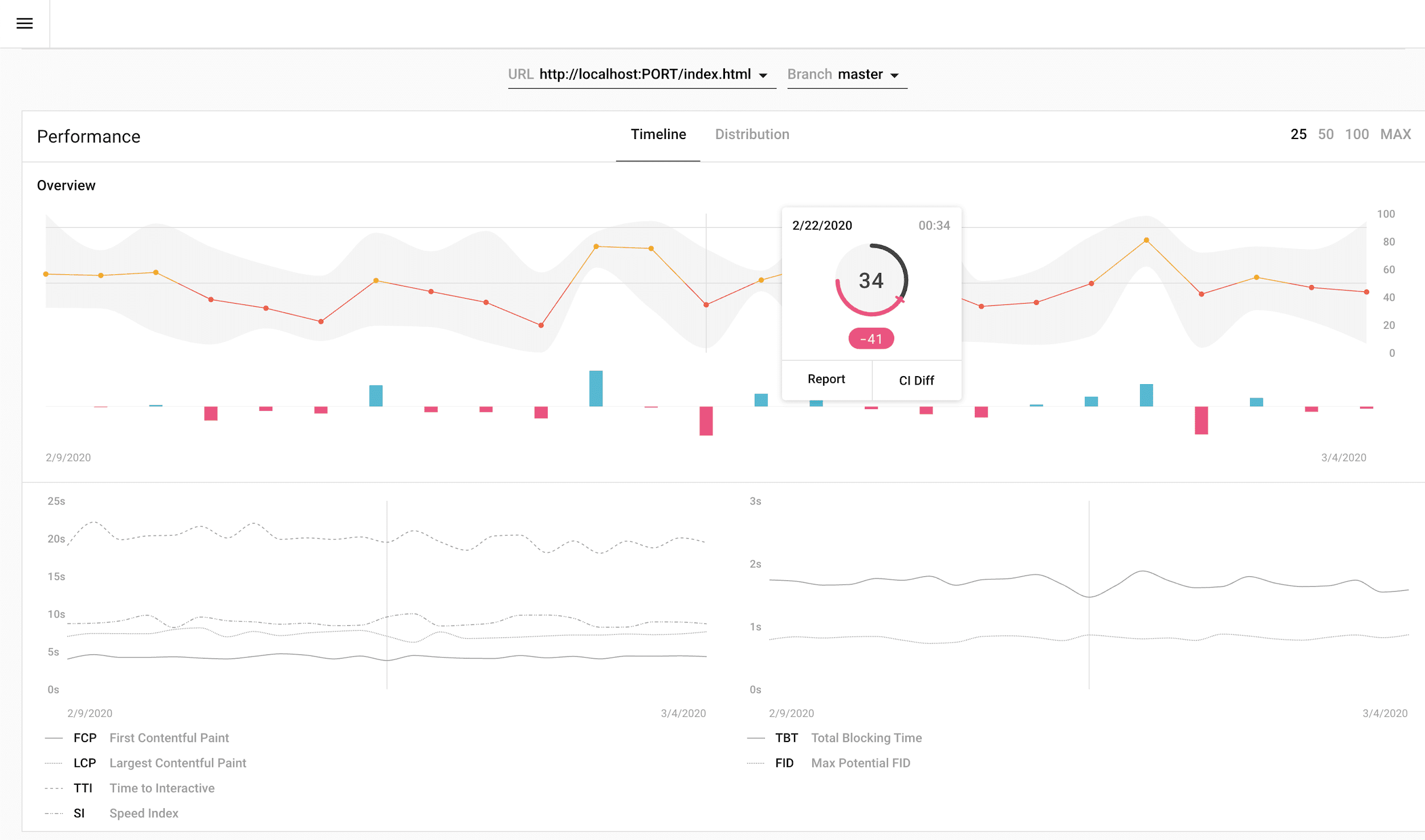
지난해 11월 CDS에서 Google은 지속적 통합 파이프라인의 모든 커밋에서 Lighthouse 결과를 추적하는 오픈소스 Node CLI 및 서버인 Lighthouse CI를 발표했으며, 알파 버전 출시 이후 많은 발전을 이루었습니다. 이제 Lighthouse CI에서 Travis, Circle, GitLab, GitHub Actions를 비롯한 여러 CI 제공업체를 지원합니다. 배포 준비가 완료된 Docker 이미지를 사용하면 간편하게 설정할 수 있으며, 포괄적인 대시보드가 새롭게 디자인되어 Lighthouse의 모든 카테고리와 측정항목에서 추세를 확인하여 자세히 분석할 수 있습니다.
시작 가이드에 따라 지금 바로 프로젝트에서 Lighthouse CI를 사용해 보세요.



Chrome DevTools 패널 이름이 변경됨
감사 패널의 이름을 Lighthouse 패널로 변경했습니다. 더 이상 설명할 필요가 없습니다.
DevTools 창 크기에 따라 패널이 » 버튼 뒤에 있을 수 있습니다. 탭을 드래그하여 순서를 변경할 수 있습니다.
명령어 메뉴를 사용하여 패널을 빠르게 표시하려면 다음 단계를 따르세요.
- `Control+Shift+J` (Mac의 경우 `Command+Option+J`)를 눌러 DevTools를 엽니다.
Control+Shift+P(Mac의 경우Command+Shift+P)를 눌러 명령어 메뉴를 엽니다.- 'Lighthouse'라고 입력합니다.
Enter키를 누릅니다.
모바일 에뮬레이션
Lighthouse는 모바일 우선 사고방식을 따릅니다. 성능 문제는 일반적인 모바일 환경에서 더 분명하게 드러나지만 개발자는 이러한 환경에서 테스트하지 않는 경우가 많습니다. 이것이 Lighthouse의 기본 구성에서 모바일 에뮬레이션을 적용하는 이유입니다. 에뮬레이션은 다음으로 구성됩니다.
- Lantern이라는 시뮬레이션 엔진을 통해 느린 네트워크 및 CPU 조건을 시뮬레이션했습니다.
- 기기 화면 에뮬레이션 (Chrome DevTools와 동일)
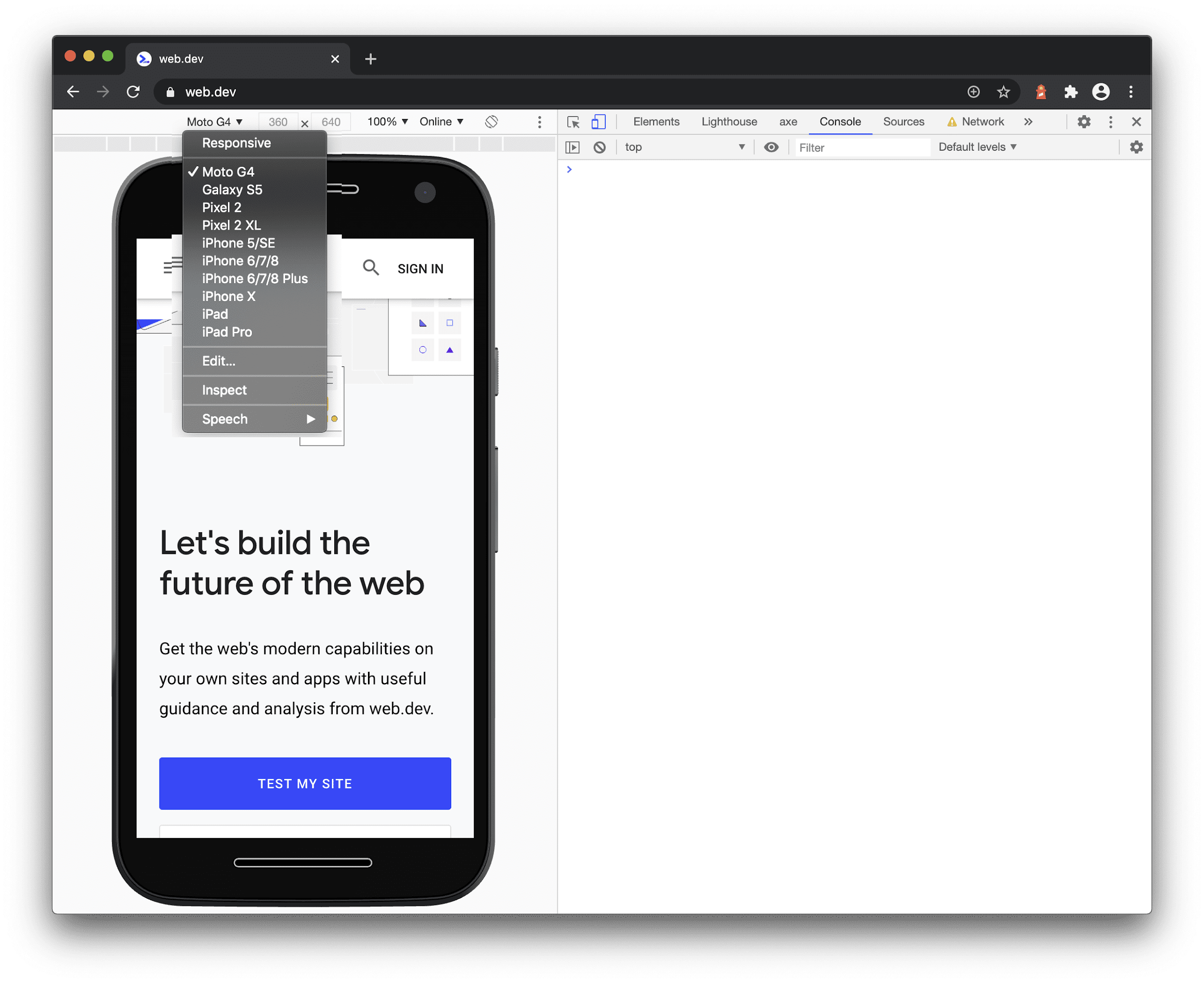
Lighthouse는 처음부터 Nexus 5X를 참조 기기로 사용해 왔습니다. 최근 몇 년간 대부분의 성능 엔지니어는 테스트 목적으로 Moto G4를 사용해 왔습니다. 이제 Lighthouse도 이에 따라 참조 기기를 Moto G4로 변경했습니다. 실제로 이 변경사항은 눈에 잘 띄지 않지만 웹페이지에서 감지할 수 있는 모든 변경사항은 다음과 같습니다.
- 화면 크기가 412x660픽셀에서 360x640픽셀로 변경됩니다.
- 사용자 에이전트 문자열이 약간 변경되었습니다. 이전에
Nexus 5 Build/MRA58N였던 기기 부분이 이제Moto G (4)입니다.
Chrome 81부터 Chrome DevTools 기기 에뮬레이션 목록에서도 Moto G4를 사용할 수 있습니다.

브라우저 확장 프로그램
Lighthouse용 Chrome 확장 프로그램은 Lighthouse를 로컬에서 실행하는 편리한 방법이었습니다. 안타깝게도 지원하기가 복잡했습니다. Chrome DevTools Lighthouse 패널이 더 나은 환경이므로 (보고서가 다른 패널과 통합됨) Chrome 확장 프로그램을 간소화하여 엔지니어링 오버헤드를 줄일 수 있다고 판단했습니다.
이제 확장 프로그램은 로컬에서 Lighthouse를 실행하는 대신 PageSpeed Insights API를 사용합니다. 일부 사용자에게는 이 방법이 충분하지 않을 수 있다는 점을 잘 알고 있습니다. 주요 차이점은 다음과 같습니다.
- PageSpeed Insights는 로컬 Chrome 인스턴스가 아닌 원격 서버를 통해 실행되므로 비공개 웹사이트를 감사할 수 없습니다. 비공개 웹사이트를 감사해야 하는 경우 DevTools Lighthouse 패널 또는 Node CLI를 사용하세요.
- PageSpeed Insights에서 최신 Lighthouse 버전을 사용하지 않을 수도 있습니다. 최신 버전을 사용하려면 Node CLI를 사용하세요. 브라우저 확장 프로그램은 출시 후 1~2주 후에 업데이트됩니다.
- PageSpeed Insights는 Google API이므로 이를 사용하면 Google API 서비스 약관에 동의하는 것으로 간주됩니다. 서비스 약관에 동의하고 싶지 않거나 동의할 수 없는 경우 DevTools Lighthouse 패널 또는 Node CLI를 사용하세요.
다행스럽게도 제품 스토리를 간소화하여 다른 엔지니어링 문제에 집중할 수 있었습니다. 이에 따라 Lighthouse Firefox 확장 프로그램을 출시했습니다.
예산
Lighthouse 5.0에서는 페이지에서 제공할 수 있는 각 리소스 유형의 양(예: 스크립트, 이미지, CSS)에 대한 임곗값을 추가하는 것을 지원하는 실적 예산을 도입했습니다.
Lighthouse 6.0에는 예산 측정항목 지원이 추가되어 이제 FCP와 같은 특정 측정항목의 임곗값을 설정할 수 있습니다. 현재 예산은 Node CLI 및 Lighthouse CI에서만 사용할 수 있습니다.
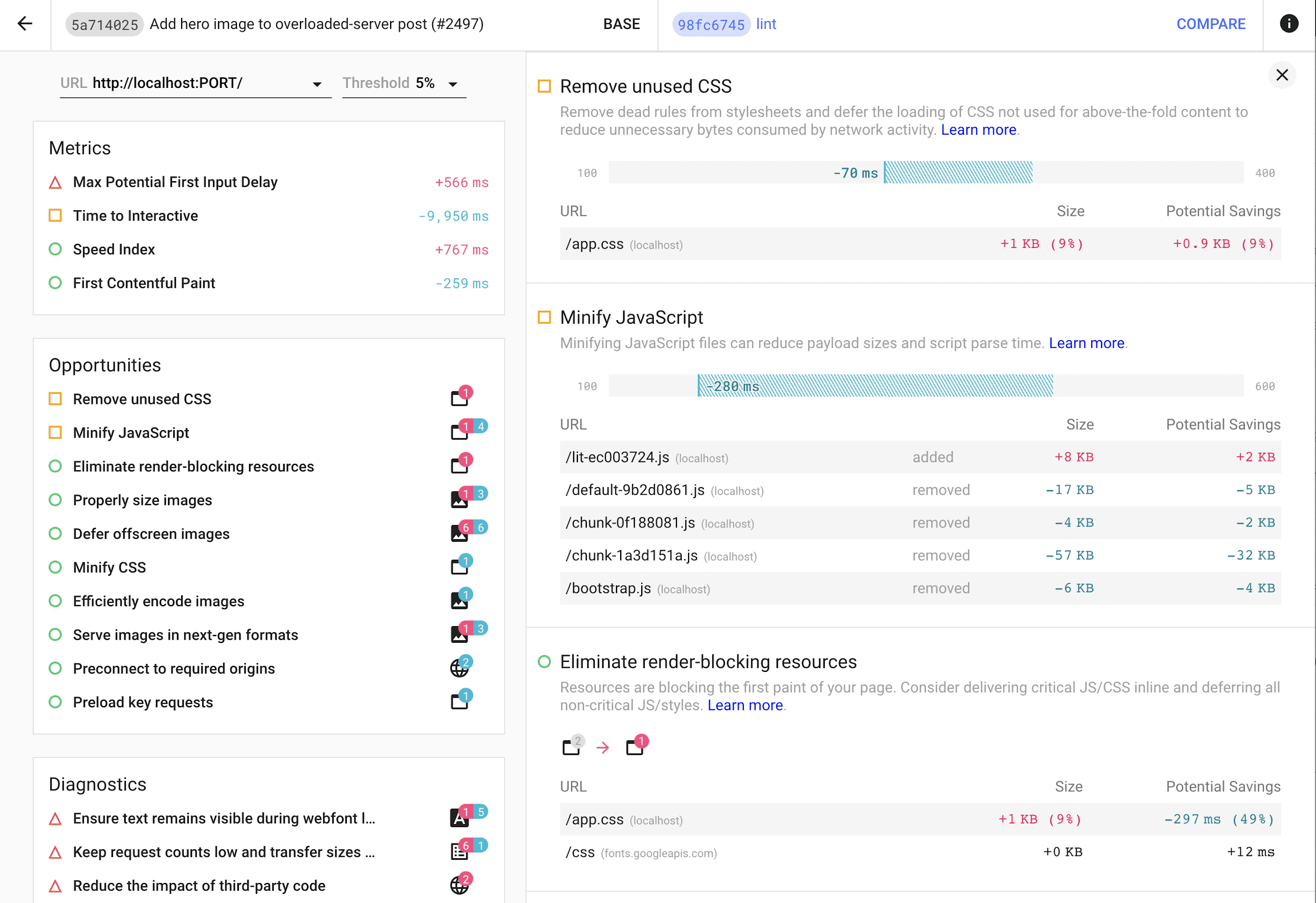
소스 위치 링크
Lighthouse에서 페이지에 대해 발견한 일부 문제는 소스 코드의 특정 줄로 다시 추적할 수 있으며 보고서에는 관련된 정확한 파일과 줄이 표시됩니다. DevTools에서 쉽게 살펴볼 수 있도록 보고서에 지정된 위치를 클릭하면 소스 패널에서 관련 파일이 열립니다.
지평선
Lighthouse는 다음과 같은 새로운 기능을 지원하기 위해 소스 맵 수집을 실험하기 시작했습니다.
- JavaScript 번들에서 중복 모듈 감지
- 최신 브라우저로 전송된 코드에서 과도한 폴리필 또는 변환 감지
- 모듈 수준 세부사항을 제공하도록 사용되지 않는 JavaScript 감사를 보강했습니다.
- 조치가 필요한 모듈을 강조 표시한 트리맵 시각화
- '소스 위치'가 있는 보고서 항목의 원본 소스 코드 표시

이 기능은 향후 Lighthouse 버전에서 기본적으로 사용 설정될 예정입니다. 현재 다음 CLI 플래그를 사용하여 Lighthouse의 실험용 감사를 볼 수 있습니다.
lighthouse https://web.dev --view --preset experimental
감사합니다.
Lighthouse를 사용하고 의견을 제공해 주셔서 감사합니다. 보내주신 의견은 Lighthouse를 개선하는 데 도움이 됩니다. Lighthouse 6.0을 통해 웹사이트의 성능을 더 쉽게 개선할 수 있기를 바랍니다.
다음에 취할 수 있는 조치는 무엇인가요?
- Chrome Canary를 열고 Lighthouse 패널을 사용해 봅니다.
- Node CLI(
npm install -g lighthouse && lighthouse https://yoursite.com --view)를 사용합니다. - 프로젝트에서 Lighthouse CI를 실행합니다.
- Lighthouse 감사 문서를 검토하세요.
- 웹을 더 나은 곳으로 만드는 즐거운 시간 보내세요.
Google은 웹에 대한 열정을 가지고 있으며 개발자 커뮤니티와 협력하여 웹을 개선하는 데 도움이 되는 도구를 개발하고자 합니다. Lighthouse는 오픈소스 프로젝트이며 오타 수정부터 문서 리팩터링, 새로운 감사에 이르기까지 모든 작업을 도와주신 모든 참여자에게 감사드립니다. 참여하고 싶으신가요? Lighthouse GitHub 저장소를 살펴보세요.


