Lighthouse là một công cụ tự động giúp cải thiện chất lượng trang web. Bạn chỉ cần cung cấp URL và công cụ này sẽ cung cấp danh sách các đề xuất về cách cải thiện hiệu suất trang, giúp trang dễ tiếp cận hơn, tuân thủ các phương pháp hay nhất và nhiều thông tin khác. Bạn có thể chạy ứng dụng này trong Chrome DevTools, dưới dạng Tiện ích Chrome hoặc thậm chí là mô-đun Node. Điều này rất hữu ích cho việc tích hợp liên tục.
Trong một thời gian, Lighthouse đã cung cấp nhiều mẹo để cải thiện hiệu suất tải trang, chẳng hạn như bật tính năng nén văn bản hoặc giảm số lượng tập lệnh chặn kết xuất. Nhóm Lighthouse tiếp tục cung cấp các quy trình kiểm tra mới để đưa ra cho bạn những lời khuyên hữu ích hơn nữa nhằm giúp trang web của bạn nhanh hơn. Bài đăng này là bản tóm tắt về các quy trình kiểm tra hiệu suất hữu ích mà bạn có thể chưa biết, chẳng hạn như:
- Bảng chi tiết công việc của luồng chính
- Tải trước yêu cầu khoá
- Thời gian khởi động JavaScript cao
- Tránh lệnh chuyển hướng trang
- JavaScript không dùng đến
- Sử dụng chính sách bộ nhớ đệm không hiệu quả trên các thành phần tĩnh
- Tránh nhiều lượt đi và về tốn kém đến bất kỳ nguồn gốc nào
- Sử dụng định dạng video cho nội dung ảnh động
- Tất cả văn bản vẫn hiển thị trong khi tải phông chữ web
- CSS và JavaScript chưa được rút gọn
- Quy tắc CSS không dùng đến
Bảng chi tiết công việc của luồng chính
Nếu từng sử dụng bảng điều khiển hiệu suất trong DevTools, bạn sẽ biết rằng việc phân tích chi tiết thời gian CPU dùng để tải trang có thể hơi rắc rối. Chúng tôi xin vui mừng thông báo rằng thông tin này hiện đã có sẵn và thuận tiện thông qua quy trình kiểm tra Bảng chi tiết công việc của luồng chính mới.

Thông tin chẩn đoán mới này đánh giá số lượng và loại hoạt động xảy ra trong quá trình tải trang. Bạn có thể sử dụng thông tin này để xử lý các vấn đề về hiệu suất tải liên quan đến bố cục, đánh giá tập lệnh, phân tích cú pháp và hoạt động khác.
Tải trước yêu cầu khoá
Khi truy xuất tài nguyên, trình duyệt sẽ thực hiện việc này khi tìm thấy các tệp tham chiếu đến tài nguyên đó trong tài liệu và các tài nguyên phụ của tài liệu. Đôi khi, điều này có thể không tối ưu vì một số tài nguyên quan trọng được phát hiện khá muộn trong quá trình tải trang. Rất may, rel=preload cho phép nhà phát triển gợi ý cho các trình duyệt tuân thủ những tài nguyên cần tìm nạp sớm nhất có thể. Quy trình kiểm tra mới về Yêu cầu khoá tải trước cho phép nhà phát triển biết những tài nguyên nào có thể hưởng lợi khi được rel=preload tải sớm hơn.

Bạn cần kiểm thử và so sánh những thay đổi về hiệu suất khi có và không có rel=preload, vì điều này có thể ảnh hưởng đến hiệu suất tải theo những cách mà bạn không ngờ tới. Ví dụ: việc tải trước một hình ảnh lớn có thể trì hoãn quá trình kết xuất ban đầu, nhưng bù lại, hình ảnh được tải trước sẽ xuất hiện sớm hơn trong bố cục.
Luôn đảm bảo bạn hài lòng với kết quả!
Thời gian khởi động JavaScript cao
Khi tải quá nhiều JavaScript, trang có thể không phản hồi khi trình duyệt phân tích cú pháp, biên dịch và thực thi JavaScript. Quảng cáo và tập lệnh của bên thứ ba là một nguồn hoạt động tập lệnh quá mức đặc biệt có thể làm chậm ngay cả các thiết bị mạnh mẽ. Quy trình kiểm tra mới Thời gian khởi động JavaScript cao cho biết thời gian CPU mà mỗi tập lệnh trên một trang tiêu thụ, cùng với URL của tập lệnh đó:

Khi chạy quy trình kiểm tra này, bạn cũng có thể bật huy hiệu bên thứ ba trong bảng điều khiển mạng và lọc danh sách để xác định tài nguyên tập lệnh của bên thứ ba. Với dữ liệu từ quy trình kiểm tra này, bạn sẽ có thêm thông tin để tìm nguồn hoạt động JavaScript quá mức khiến các trang chuyển từ nhanh sang chậm. Đối với các tập lệnh dành riêng cho ứng dụng, bạn có thể sử dụng các kỹ thuật như phân tách mã và rút gọn mã để giới hạn lượng JavaScript trên mỗi trang của trang web.
Tránh chuyển hướng trang
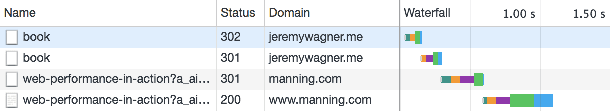
Đôi khi, khi trình duyệt yêu cầu một URL, máy chủ có thể phản hồi bằng mã trạng thái cấp 300. Điều này khiến trình duyệt chuyển hướng đến một URL khác. Mặc dù cần thiết cho mục đích SEO và sự tiện lợi, nhưng các lệnh chuyển hướng lại làm tăng độ trễ cho các yêu cầu. Điều này đặc biệt đúng nếu các yêu cầu đó chuyển hướng đến các nguồn gốc khác. Điều này có thể làm tăng thêm thời gian tra cứu DNS và thời gian đàm phán kết nối/TLS.

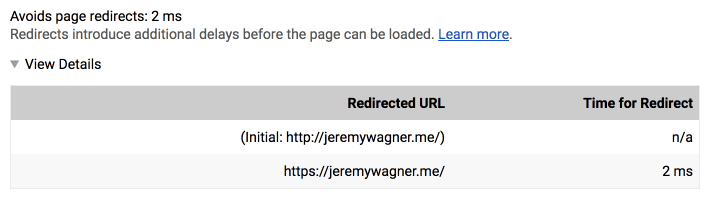
Bạn không nên chuyển hướng đến trang đích trên trang web của mình. Để giúp bạn giảm độ trễ và cải thiện hiệu suất tải, Lighthouse hiện cung cấp quy trình kiểm tra Tránh chuyển hướng trang. Quy trình này cho bạn biết thời điểm thao tác điều hướng kích hoạt bất kỳ lệnh chuyển hướng nào.

Xin lưu ý rằng khó có thể kích hoạt quy trình kiểm tra này trong phiên bản DevTools của Lighthouse, vì quy trình này phân tích URL hiện tại trong thanh địa chỉ của trang, phản ánh độ phân giải của tất cả các lệnh chuyển hướng. Bạn có nhiều khả năng sẽ thấy quy trình kiểm tra này được điền sẵn trong Node CLI.
JavaScript không dùng đến
Mã chết có thể là một vấn đề nghiêm trọng trong các ứng dụng nặng về JavaScript. Mặc dù không gây ra chi phí thực thi vì không bao giờ được gọi, nhưng lớp này vẫn gây ra các hiệu ứng không mong muốn khác. Trình duyệt vẫn tải xuống, phân tích cú pháp và biên dịch mã chết. Điều này ảnh hưởng đến hiệu suất tải và thời gian khởi động JavaScript. Tương tự như bảng điều khiển mức độ sử dụng trong DevTools, quy trình kiểm tra JavaScript không dùng đến cho biết JavaScript được trang hiện tại tải xuống nhưng không bao giờ được sử dụng.

Với quy trình kiểm tra này, bạn có thể xác định mã chết trong ứng dụng và xoá mã đó để cải thiện hiệu suất tải cũng như giảm mức sử dụng tài nguyên hệ thống. Mẹo hay: Bạn cũng có thể sử dụng bảng điều khiển mức độ sử dụng mã trong DevTools của Chrome để tìm thông tin này!
Sử dụng chính sách bộ nhớ đệm không hiệu quả trên thành phần tĩnh
Mặc dù nhiều lời khuyên về hiệu suất thường tập trung vào việc tăng tốc độ của trang web cho người dùng lần đầu, nhưng bạn cũng cần sử dụng bộ nhớ đệm để cải thiện hiệu suất tải cho người dùng cũ. Quy trình kiểm tra Sử dụng chính sách bộ nhớ đệm không hiệu quả trên các thành phần tĩnh kiểm tra tiêu đề lưu vào bộ nhớ đệm cho các tài nguyên mạng và thông báo cho bạn nếu chính sách bộ nhớ đệm cho các tài nguyên tĩnh không đạt tiêu chuẩn.

Nhờ quy trình kiểm tra này, bạn có thể dễ dàng tìm thấy và khắc phục các vấn đề về chính sách bộ nhớ đệm hiện tại. Điều này sẽ cải thiện đáng kể hiệu suất cho người dùng cũ và họ sẽ cảm ơn bạn vì tốc độ nhanh hơn!
Tránh nhiều lượt đi và về tốn kém đến bất kỳ nguồn gốc nào
Khi trình duyệt truy xuất tài nguyên từ một máy chủ, có thể mất nhiều thời gian để thực hiện thao tác tra cứu DNS và thiết lập kết nối với máy chủ.
rel=preconnect cho phép nhà phát triển che giấu độ trễ này bằng cách thiết lập kết nối với các máy chủ khác trước khi trình duyệt thực hiện việc này. Quy trình kiểm tra Tránh nhiều lượt đi và về tốn kém đến bất kỳ nguồn gốc nào sẽ giúp bạn khám phá các cơ hội sử dụng rel=preconnect!

rel=preconnect trong Lighthouse.Khi độ trễ của các thành phần trên nhiều nguồn gốc giảm, người dùng sẽ nhận thấy mọi thứ diễn ra nhanh hơn một chút. Với quy trình kiểm tra mới này của Lighthouse, bạn sẽ tìm hiểu được các cơ hội mới để sử dụng rel=preconnect nhằm thực hiện việc đó.
Sử dụng định dạng video cho nội dung động
Ảnh GIF động có kích thước rất lớn, thường tiêu tốn ít nhất vài trăm kilobyte nếu không phải vài megabyte dữ liệu. Nếu bạn quan tâm đến hiệu suất tải, thì bạn nên chuyển đổi những ảnh GIF đó thành video. Rất may, quy trình kiểm tra Sử dụng định dạng video cho nội dung động sẽ giúp bạn giải quyết vấn đề này.

Nếu trang web của bạn có tệp GIF nào có kích thước trên 100 KB, thì quy trình kiểm tra này sẽ tự động gắn cờ các tệp đó và chuyển hướng bạn đến một số hướng dẫn về cách chuyển đổi tệp GIF thành video và nhúng tệp GIF. Các trang web như Imgur đã cải thiện đáng kể hiệu suất tải bằng cách chuyển đổi ảnh GIF thành video. Ngoài ra, nếu trang web của bạn đang sử dụng gói lưu trữ có băng thông đo lượng dữ liệu, thì chỉ việc tiết kiệm chi phí tiềm năng thôi cũng đủ thuyết phục bạn!
Tất cả văn bản vẫn hiển thị trong khi tải phông chữ trên web
Khi chúng ta tải phông chữ web cho các trang, trình duyệt thường hiển thị văn bản không hiển thị cho đến khi phông chữ tải xong. Hiện tượng này, còn gọi là Flash of Invisible Text (FOIT) (Ánh sáng của văn bản vô hình), có thể là lựa chọn ưu tiên của bạn từ quan điểm thiết kế, nhưng thực sự là một vấn đề. Bạn không thể đọc văn bản bị chặn hiển thị cho đến khi văn bản đó hiển thị. Trên các kết nối có độ trễ cao và/hoặc băng thông cao, điều này có nghĩa là bạn đang thiếu một phần cốt lõi trong trải nghiệm người dùng. Đây cũng có thể là một loại vấn đề về hiệu suất cảm nhận, trong đó trang không hiển thị nội dung có ý nghĩa nhanh như bình thường. Rất may, quy trình kiểm tra Tất cả văn bản vẫn hiển thị trong khi tải phông chữ web sẽ giúp bạn tìm thấy cơ hội khắc phục vấn đề này trên trang web của mình!

Nếu Lighthouse phát hiện phông chữ web trong ứng dụng của bạn đang trì hoãn việc kết xuất văn bản, thì có một số biện pháp khắc phục tiềm năng. Bạn có thể kiểm soát việc kết xuất văn bản bằng thuộc tính CSS font-display và/hoặc API Tải phông chữ.
Nếu bạn muốn tìm hiểu sâu hơn, hãy cân nhắc việc đọc Hướng dẫn toàn diện về chiến lược tải phông chữ. Đây là một hướng dẫn tuyệt vời của Zach Leatherman, đồng thời là một tài nguyên tuyệt vời để tải phông chữ một cách tối ưu.
CSS và JavaScript chưa rút gọn
Thu gọn là một kỹ thuật được đề xuất vì hiệu suất web là một vấn đề và có lý do chính đáng. Điều này làm giảm đáng kể kích thước của các tài nguyên dựa trên văn bản, từ đó tốt cho hiệu suất tải. Tuy nhiên, bạn có thể dễ dàng bỏ qua hoạt động tối ưu hoá này, đặc biệt là nếu quy trình xây dựng không xử lý hoạt động này cho bạn. Quy trình kiểm tra rút gọn CSS và rút gọn JavaScript sẽ biên dịch danh sách các tài nguyên chưa được rút gọn mà quy trình này tìm thấy trên trang hiện tại. Từ đó, bạn có thể thực hiện hành động bằng cách rút gọn các tệp đó theo cách thủ công hoặc tăng cường hệ thống xây dựng để thực hiện việc này cho bạn.
Quy tắc CSS không dùng đến
Khi một trang web đã hoạt động được một thời gian, việc tích luỹ các mã thừa sau khi tái cấu trúc là điều không thể tránh khỏi. Một nguồn rác như vậy có dạng các quy tắc CSS không dùng đến, không còn cần thiết để trang web hoạt động nhưng vẫn tiêu tốn băng thông. Để thuận tiện cho bạn, quy trình kiểm tra Quy tắc CSS không dùng đến sẽ cho biết những tài nguyên CSS nào trên trang chứa CSS không dùng đến.

Nếu Lighthouse tìm thấy CSS không dùng đến trên trang, bạn có thể loại bỏ CSS đó. UnCSS là một trong những tiện ích như vậy giúp bạn tự động thực hiện việc này (mặc dù bạn phải sử dụng tiện ích này một cách thận trọng). Một phương thức thủ công hơn là sử dụng bảng điều khiển mức độ sử dụng mã trong DevTools. Tuy nhiên, hãy nhớ rằng CSS không dùng đến trên một trang có thể cần thiết trên một trang khác. Một phương pháp khác có thể là chia CSS thành các tệp dành riêng cho mẫu chỉ được tải khi cần. Dù bạn quyết định làm gì, Lighthouse cũng sẽ thông báo cho bạn nếu CSS của bạn có quá nhiều mã rác.
Hãy dùng thử Lighthouse!
Nếu bạn hào hứng với những quy trình kiểm tra mới này, hãy cập nhật Lighthouse và dùng thử!
- Tiện ích Lighthouse trên Chrome sẽ tự động cập nhật, nhưng bạn có thể cập nhật thủ công thông qua
chrome://extensions. - Trong DevTools, bạn có thể chạy Lighthouse trong bảng điều khiển kiểm tra. Chrome cập nhật lên phiên bản mới khoảng 6 tuần một lần, vì vậy, một số quy trình kiểm tra mới hơn có thể không hoạt động. Nếu muốn sử dụng các quy trình kiểm tra mới nhất, bạn có thể chạy mã Chrome mới nhất bằng cách tải Chrome Canary xuống.
- Đối với người dùng Node: Chạy
npm update lighthousehoặcnpm update lighthouse -gnếu bạn đã cài đặt Lighthouse trên toàn hệ thống.
Xin cảm ơn đặc biệt Kayce Basques, Patrick Hulce, Addy Osmani và Vinamrata Singal vì những ý kiến phản hồi có giá trị, giúp cải thiện đáng kể chất lượng của bài viết này.
