Lighthouse — автоматизированный инструмент для улучшения качества вашего сайта. Вы даете ему URL-адрес, и он предоставляет список рекомендаций о том, как улучшить производительность страницы, сделать страницы более доступными, придерживаться лучших практик и многое другое. Вы можете запустить его из Chrome DevTools, как расширение Chrome или даже как модуль Node , что полезно для непрерывной интеграции.
В течение некоторого времени Lighthouse предоставлял множество советов по улучшению производительности загрузки страниц, например, включение сжатия текста или сокращение количества сценариев, блокирующих рендеринг . Команда Lighthouse продолжает проводить новые проверки, чтобы дать вам еще больше полезных советов по ускорению работы ваших сайтов. Этот пост представляет собой обзор полезных аудитов производительности, о которых вы, возможно, не знали, таких как:
- Распределение работ основного потока
- Предварительная загрузка ключевых запросов
- Время загрузки JavaScript слишком велико
- Избегает перенаправления страниц
- Неиспользуемый JavaScript
- Использует неэффективную политику кэширования для статических ресурсов
- Избегайте дорогостоящих многократных поездок туда и обратно в любой пункт отправления
- Используйте видеоформаты для анимационного контента
- Весь текст остается видимым во время загрузки веб-шрифта.
- Неминифицированный CSS и JavaScript
- Неиспользуемые правила CSS
Распределение работ основного потока
Если вы когда-либо использовали панель производительности в DevTools, вы знаете, что получить представление о том, сколько времени процессора было затрачено на загрузку страницы, может оказаться непростой задачей. Мы рады сообщить, что эта информация теперь легко и удобно доступна посредством нового аудита разбивки работ основного потока .

Эта новая диагностика оценивает, сколько и какие действия происходят во время загрузки страницы, и которую вы можете использовать, чтобы справиться с проблемами производительности загрузки, связанными с макетом, оценкой сценария, синтаксическим анализом и другими действиями.
Предварительная загрузка ключевых запросов
Когда браузеры извлекают ресурсы, они делают это, находя ссылки на них в документе и его подресурсах. Иногда это может быть неоптимально, поскольку некоторые критические ресурсы обнаруживаются довольно поздно в процессе загрузки страницы. К счастью, rel=preload дает разработчикам возможность подсказать совместимым браузерам, какие ресурсы следует получить как можно скорее. Новый аудит запросов ключей предварительной загрузки позволяет разработчикам узнать, какие ресурсы можно было бы выиграть от более ранней загрузки с помощью rel=preload .

Очень важно тестировать и сравнивать изменения производительности с rel=preload и без него, так как это может повлиять на производительность загрузки так, как вы не ожидали. Например, предварительная загрузка большого изображения может задержать первоначальный рендеринг, но компромисс заключается в том, что предварительно загруженное изображение появится в макете раньше. Всегда будьте уверены, что вы довольны результатами!
Время загрузки JavaScript велико
Когда загружается слишком много JavaScript, страница может перестать отвечать на запросы, поскольку браузер анализирует, компилирует и выполняет ее. Сторонние скрипты и рекламные объявления являются особым источником чрезмерной активности скриптов, которая может привести к зависанию даже мощных устройств. Новый аудит JavaScript Boot-up High показывает, сколько процессорного времени потребляет каждый скрипт на странице, а также его URL-адрес:

При запуске этого аудита вы также можете включить сторонние значки на панели сети и отфильтровать список для идентификации ресурсов сторонних сценариев. Благодаря данным этого аудита вы будете лучше подготовлены к поиску источников чрезмерной активности JavaScript, из-за которой страницы становятся медленными. Для сценариев, специфичных для вашего приложения, вы можете использовать такие методы, как разделение кода и встряхивание дерева, чтобы ограничить объем JavaScript на каждой странице вашего сайта.
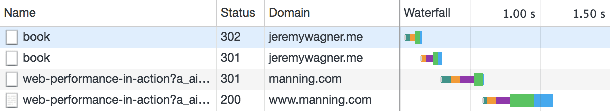
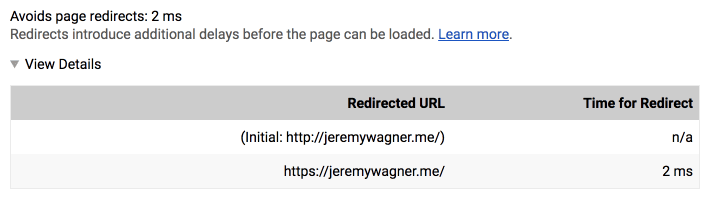
Избегает перенаправления страниц
Иногда, когда браузер запрашивает URL-адрес, сервер может ответить кодом состояния уровня 300 . Это приводит к перенаправлению браузера на другой URL-адрес. Хотя перенаправления необходимы для SEO и удобства, они увеличивают задержку запросов. Это особенно верно, если они перенаправляются на другие источники, что может потребовать дополнительного времени поиска DNS и соединения/согласования TLS.

Перенаправления нежелательны для целевых страниц вашего сайта. Чтобы помочь вам сократить задержку и повысить производительность загрузки, Lighthouse теперь предлагает аудит «Избегает перенаправлений страниц» , который позволяет вам узнать, когда навигация запускает какие-либо перенаправления.

Обратите внимание, что этот аудит сложно запустить в версии Lighthouse для DevTools, поскольку он анализирует текущий URL-адрес в адресной строке страницы, что отражает разрешение всех перенаправлений. Скорее всего, вы увидите этот аудит, заполненный в Node CLI.
Неиспользуемый JavaScript
Мертвый код может стать серьезной проблемой в приложениях с большим количеством JavaScript. Хотя это не требует затрат на выполнение, поскольку никогда не вызывается, оно влечет за собой и другие нежелательные последствия. Мертвый код по-прежнему загружается, анализируется и компилируется браузером. Это влияет на производительность загрузки и время загрузки JavaScript. Подобно панели покрытия в DevTools, аудит неиспользуемого JavaScript показывает JavaScript, загруженный текущей страницей, но никогда не используемый.

С помощью этого аудита вы можете выявить мертвый код в своих приложениях и удалить его, чтобы повысить производительность загрузки и снизить использование системных ресурсов. Совет для профессионалов: вы также можете использовать панель покрытия кода в DevTools Chrome, чтобы найти эту информацию!
Использует неэффективную политику кэширования для статических ресурсов
Хотя многие советы по производительности, как правило, направлены на повышение скорости веб-сайта для новых пользователей, также важно использовать кеширование для повышения производительности загрузки для вернувшихся пользователей. Аудит «Использует неэффективную политику кэширования для статических ресурсов» проверяет заголовки кэширования сетевых ресурсов и уведомляет вас, если политики кэширования для статических ресурсов не соответствуют стандартам.

С помощью этого аудита вы сможете легко найти и устранить проблемы с текущей политикой кэширования. Это значительно повысит производительность для вернувшихся пользователей, и они оценят дополнительную скорость!
Избегайте дорогостоящих многократных поездок туда и обратно в любой пункт отправления
Когда браузеры получают ресурсы с сервера, выполнение поиска DNS и установление соединения с сервером может занять значительное время. rel=preconnect позволяет разработчикам маскировать эту задержку, устанавливая соединения с другими серверами до того, как это сделает браузер. Аудит «Избегайте дорогостоящих множественных обращений к любому источнику» поможет вам обнаружить возможности использования rel=preconnect !

rel=preconnect в Lighthouse. Когда задержка для ресурсов из разных источников уменьшится, пользователи почувствуют, что дела идут немного быстрее. Благодаря этому новому аудиту Lighthouse вы узнаете о новых возможностях использования rel=preconnect для достижения этой цели.
Используйте видеоформаты для анимационного контента
Анимированные GIF-файлы огромны и часто потребляют по крайней мере несколько сотен килобайт, если не несколько мегабайт данных. Если вас волнует производительность загрузки, вам стоит конвертировать эти GIF-файлы в видео . К счастью, аудит «Использование видеоформатов для анимационного контента» вас поддержит.

Если на вашем сайте есть GIF-файлы размером более 100 КБ, эта проверка автоматически пометит их и направит вас к инструкциям по их преобразованию в видео и встраиванию. Такие сайты, как Imgur, значительно улучшили производительность загрузки за счет преобразования GIF-файлов в видео. Кроме того, если ваш сайт использует план хостинга с ограниченной пропускной способностью, одной только потенциальной экономии средств должно быть достаточно, чтобы вас убедить!
Весь текст остается видимым во время загрузки веб-шрифтов
Когда мы загружаем веб-шрифты для страниц, браузеры часто отображают невидимый текст до тех пор, пока шрифт не загрузится. Это явление, известное как « Вспышка невидимого текста» (FOIT) ), возможно, предпочтительнее с точки зрения дизайна, но на самом деле это проблема. Текст, отрисовка которого заблокирована, не может быть прочитан до тех пор, пока он не отрисовывается и не становится видимым. При соединениях с высокой задержкой и/или высокой пропускной способностью это означает, что отсутствует основная часть вашего пользовательского опыта. Это также может быть своего рода проблемой производительности восприятия, поскольку страница не отображает значимый контент так быстро, как могла бы в противном случае. К счастью, аудит «Весь текст остается видимым во время загрузки веб-шрифтов» поможет вам найти возможности исправить это на вашем сайте!

Если Lighthouse обнаружит в вашем приложении веб-шрифты, которые задерживают рендеринг текста, есть несколько потенциальных решений. Вы можете управлять рендерингом текста с помощью свойства CSS font-display и/или API загрузки шрифтов . Если вы хотите копнуть глубже, прочтите «Комплексное руководство по стратегиям загрузки шрифтов» , отличное руководство Зака Лезермана , которое является отличным ресурсом для оптимальной загрузки шрифтов.
Неминифицированный CSS и JavaScript
Минификация была предложенным методом, поскольку веб-производительность стала реальностью, и на это есть веские причины. Это значительно уменьшает размер текстовых ресурсов, что, в свою очередь, положительно влияет на производительность загрузки. Однако эту оптимизацию легко упустить из виду, особенно если процессы сборки не заботятся об этом за вас. Аудиты Minify CSS и Minify JavaScript составляют список неминифицированных ресурсов, обнаруженных на текущей странице. После этого вы можете принять меры, минимизировав эти файлы вручную или дополнив свою систему сборки, чтобы она сделала это за вас.
Неиспользуемые правила CSS
Поскольку сайт устаревает, неизбежно начинает накапливаться мусор, оставшийся от рефакторинга. Одним из таких источников мусора являются неиспользуемые правила CSS, которые больше не нужны для функционирования сайта, но все равно потребляют пропускную способность. Для вашего удобства аудит неиспользуемых правил CSS показывает, какие ресурсы CSS на странице содержат неиспользуемый CSS.

Если Lighthouse обнаружит на странице неиспользуемый CSS, есть способы избавиться от него. UnCSS — одна из таких утилит, которая делает это за вас автоматически (хотя ее следует использовать с осторожностью). Более ручной метод предполагает использование панели покрытия кода в DevTools. Однако помните, что неиспользуемый CSS на одной странице может оказаться необходимым на другой. Другой подход может заключаться в разделении вашего CSS на файлы, специфичные для шаблона, которые загружаются только при необходимости. Что бы вы ни решили сделать, Lighthouse всегда будет рядом и сообщит вам, если ваши навыки работы с CSS станут слишком сложными.
Попробуйте Маяк!
Если вам интересны эти новые проверки, обновите Lighthouse и попробуйте!
- Расширение Lighthouse Chrome должно обновляться автоматически, но вы можете обновить его вручную через
chrome://extensions. - В DevTools вы можете запустить Lighthouse на панели аудита. Chrome обновляется до новой версии примерно каждые 6 недель, поэтому некоторые новые проверки могут быть недоступны. Если вам не хочется использовать последние доступные проверки, вы можете запустить последнюю версию кода Chrome, загрузив Chrome Canary .
- Для пользователей Node: запустите
npm update lighthouseилиnpm update lighthouse -gесли вы установили Lighthouse глобально.
Особая благодарность Кейси Баскес , Патрику Халсу , Адди Османи и Винамрате Сингалу за их ценные отзывы, которые значительно улучшили качество этой статьи.

