- Los desarrolladores web ahora pueden predecir si la reproducción será fluida y eficiente en términos de energía.
- Chrome ahora admite la reproducción de video HDR en Windows 10.
- La reproducción sin conexión con licencias persistentes ahora es compatible con Windows y Mac.
- El valor de carga previa predeterminado para los elementos
<video>y<audio>ahora es"metadata". - Ahora se muestra un error cuando la velocidad de reproducción de contenido multimedia no es compatible.
- Ahora, Chrome pausa todo el contenido multimedia de solo video en segundo plano.
- El audio ya no está silenciado para playbackRate extremos.
Funciones multimedia: API de Decoding Info
Actualmente, los desarrolladores web dependen de isTypeSupported() o canPlayType() para saber de forma vaga si se puede decodificar algún contenido multimedia o no. Sin embargo, la pregunta real debería ser: "¿Qué tan bien funcionaría en este dispositivo?".
Esta es exactamente una de las cosas que las Funciones multimedia propuestas quieren resolver: una API para consultar al navegador sobre las capacidades de decodificación del dispositivo en función de información como los códecs, el perfil, la resolución, las tasas de bits, etc. Expondería información como si la reproducción debe ser fluida y eficiente en términos de energía en función de las estadísticas de reproducción anteriores que registró el navegador.
En resumen, esta es la forma en que funciona la API de Decoding Info por el momento. Consulta la muestra oficial.
const mediaConfig = {
type: 'media-source', // or 'file'
audio: {
contentType: 'audio/webm; codecs=opus',
channels: '2', // audio channels used by the track
bitrate: 132266, // number of bits used to encode a second of audio
samplerate: 48000 // number of samples of audio carried per second
},
video: {
contentType: 'video/webm; codecs="vp09.00.10.08"',
width: 1920,
height: 1080,
bitrate: 2646242, // number of bits used to encode a second of video
framerate: '25' // number of frames used in one second
}
};
navigator.mediaCapabilities.decodingInfo(mediaConfig).then(result => {
console.log('This configuration is' +
(result.supported ? '' : ' NOT') + ' supported,' +
(result.smooth ? '' : ' NOT') + ' smooth and' +
(result.powerEfficient ? '' : ' NOT') + ' power efficient.');
});
Puedes probar diferentes configuraciones multimedia hasta encontrar la mejor (smooth y powerEfficient) y usarla para reproducir la transmisión multimedia adecuada. Por cierto, la implementación actual de Chrome se basa en la información de reproducción grabada anteriormente. Define smooth como verdadero cuando el porcentaje de fotogramas perdidos es inferior al 10%, mientras que powerEfficient es verdadero cuando el hardware decodifica más del 50% de los fotogramas. Los fotogramas pequeños siempre se consideran eficientes en términos de energía.
Te recomiendo que uses un fragmento similar al siguiente para detectar la disponibilidad y recurrir a tu implementación actual para los navegadores que no admiten esta API.
function isMediaConfigSupported(mediaConfig) {
const promise = new Promise((resolve, reject) => {
if (!('mediaCapabilities' in navigator)) {
return reject('MediaCapabilities API not available');
}
if (!('decodingInfo' in navigator.mediaCapabilities)) {
return reject('Decoding Info not available');
}
return resolve(navigator.mediaCapabilities.decodingInfo(mediaConfig));
});
return promise.catch(_ => {
let fallbackResult = {
supported: false,
smooth: false, // always false
powerEfficient: false // always false
};
if ('video' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.video.contentType);
if (!fallbackResult.supported) {
return fallbackResult;
}
}
if ('audio' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.audio.contentType);
}
return fallbackResult;
});
}
Disponible para pruebas de origen
Para obtener tantos comentarios como sea posible de los desarrolladores que usan la API de Decoding Info (parte de Media Capabilities) en el campo, anteriormente agregamos esta función en Chrome 64 como una prueba de origen.
La prueba finalizó correctamente en abril de 2018.
Intent to Experiment | Intent to Ship | Chromestatus Tracker | Chromium Bug
Reproducción de video HDR en Windows 10
Los videos de alto rango dinámico (HDR) tienen un contraste más alto, lo que revela sombras precisas y detalladas, y reflejos deslumbrantes con más claridad que nunca. Además, la compatibilidad con la amplia gama de colores significa que los colores son más vibrantes.

Como la reproducción de 10 bits del perfil 2 de VP9 ahora es compatible con Chrome para la actualización de creadores de otoño de Windows 10, Chrome también admite la reproducción de video HDR cuando Windows 10 está en modo HDR. En una nota técnica, Chrome 64 ahora admite el perfil de color scRGB, que a su vez permite que el contenido multimedia se reproduzca en HDR.
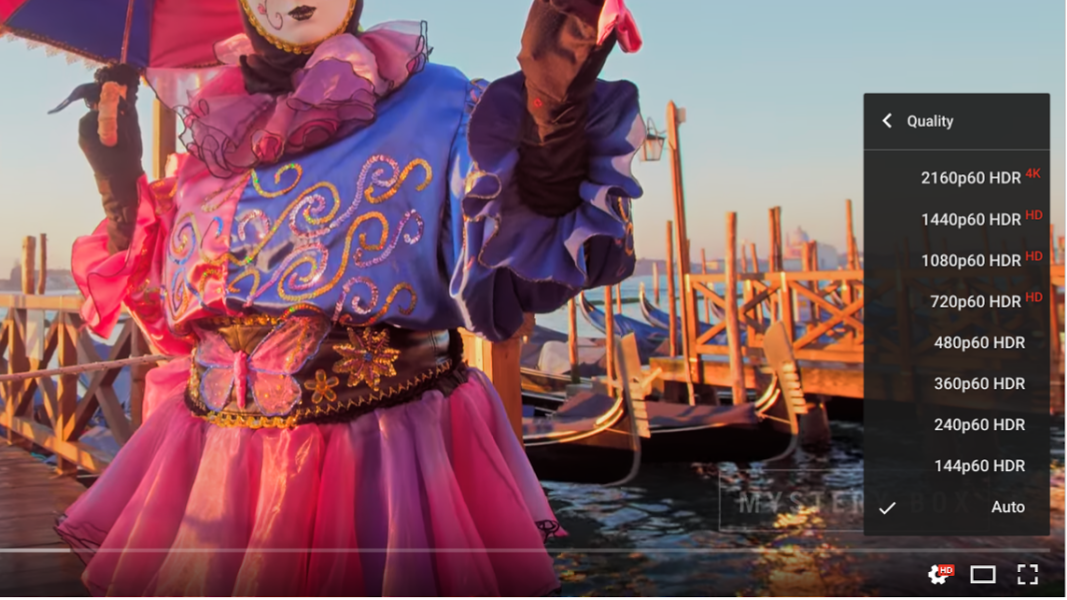
Para probarlo, mira El mundo en HDR en 4K (ULTRA HD) en YouTube y, luego, verifica que se reproduzca en HDR en la configuración de calidad del reproductor de YouTube.

Por ahora, solo necesitas la actualización de Windows 10 Fall Creators, una tarjeta gráfica y una pantalla compatibles con HDR (p.ej., una tarjeta NVIDIA de la serie 10, una TV o un monitor HDR de LG) y activar el modo HDR en la configuración de pantalla de Windows.
Los desarrolladores web pueden detectar la gama de colores aproximada que admite el dispositivo de salida con la búsqueda de contenido multimedia de gama de colores reciente y la cantidad de bits que se usan para mostrar un color en la pantalla con screen.colorDepth. Esta es una forma de usarlas para detectar si se admite VP9 HDR, por ejemplo:
// Detect if display is in HDR mode and if browser supports VP9 HDR.
function canPlayVp9Hdr() {
// TODO: Adjust VP9 codec string based on your video encoding properties.
return (window.matchMedia('(color-gamut: p3)').matches &&
screen.colorDepth >= 48 &&
MediaSource.isTypeSupported('video/webm; codecs="vp09.02.10.10.01.09.16.09.01"'))
}
La cadena de códec VP9 con el perfil 2 que se pasa a isTypeSupported() en el ejemplo anterior debe actualizarse según las propiedades de codificación de video.
Ten en cuenta que aún no es posible definir colores HDR en CSS, lienzo, imágenes ni contenido protegido. El equipo de Chrome está trabajando en ello. ¡No te pierdas ninguna novedad!
Licencias persistentes para Windows y Mac
La licencia persistente en las Extensiones de contenido multimedia encriptado (EME) significa que la licencia se puede conservar en el dispositivo para que las aplicaciones puedan cargarla en la memoria sin enviar otra solicitud de licencia al servidor. De esta manera, se admite la reproducción sin conexión en EME.
Hasta ahora, ChromeOS y Android eran las únicas plataformas que admitían licencias persistentes. Ya no es así. Ahora es posible reproducir contenido protegido a través de EME mientras el dispositivo está sin conexión en Chrome 64 en Windows y Mac.
const config = [{
sessionTypes: ['persistent-license'],
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(access => {
// User will be able to watch encrypted content while being offline when
// license is stored locally on device and loaded later.
})
.catch(error => {
// Persistent licenses are not supported on this platform yet.
});
Para probar las licencias persistentes, consulta la PWA de Sample Media y sigue estos pasos:
- Ve a https://biograf-155113.appspot.com/ttt/episode-2/.
- Haz clic en “Permitir acceso sin conexión” y espera a que se descargue el video.
- Desactiva tu conexión a Internet.
- Haz clic en el botón “Reproducir” y disfruta del video.
La carga previa de contenido multimedia se establece de forma predeterminada en “metadata”.
Para coincidir con las implementaciones de otros navegadores, Chrome para computadoras ahora establece el valor de carga previa predeterminado para los elementos <video> y <audio> en "metadata" para reducir el ancho de banda y el uso de recursos. A partir de Chrome 64, este nuevo comportamiento solo se aplica a los casos en los que no se establece un valor de carga previa. Ten en cuenta que la sugerencia del atributo de carga previa se descarta cuando se adjunta un MediaSource al elemento multimedia, ya que el sitio web controla su propia carga previa.
En otras palabras, el valor de carga previa de <video> ahora es "metadata", mientras que el valor de carga previa de <video
preload="auto"> sigue siendo "auto". Prueba la muestra oficial.
Intent to Ship | Chromestatus Tracker | Error de Chromium
PlaybackRate no admitido genera una excepción
Después de un cambio en la especificación de HTML, cuando el playbackRate de los elementos multimedia se establece en un valor que Chrome no admite (p.ej., un valor negativo), se genera un "NotSupportedError" DOMException en Chrome 63.
const audio = document.querySelector('audio');
try {
audio.playbackRate = -1;
} catch(error) {
console.log(error.message); // Failed to set the playbackRate property
}
Por cierto, la implementación actual de Chrome genera esta excepción cuando playbackRate es negativo, menor que 0.0625 o mayor que 16. Prueba la muestra oficial para ver esto en acción.
Intent to Ship | Chromestatus Tracker | Error de Chromium
Optimizaciones de pistas de video en segundo plano
El equipo de Chrome siempre intenta encontrar nuevas formas de mejorar la duración de batería, y Chrome 63 no fue la excepción.
Si el video no contiene pistas de audio, se detendrá automáticamente cuando se reproduzca en segundo plano (p.ej., en una pestaña no visible) en Chrome para computadoras (Windows, Mac, Linux y ChromeOS). Este es un seguimiento de un cambio similar que solo se aplicaba a los videos MSE en Chrome 62.
Quita el silenciamiento para valores extremos de playbackRate
Antes de Chrome 64, el sonido se silenciaba cuando playbackRate era inferior a 0.5 o superior a 4, ya que la calidad se degradaba significativamente. Como Chrome cambió a un enfoque de Waveform-Similarity-Overlap-Add (WSOLA) para la degradación de la calidad, ya no es necesario silenciar el sonido. Esto significa que ahora puedes reproducir sonido muy lento y
super rápido.


