- Web geliştiricileri artık oynatma işleminin sorunsuz ve enerji tasarruflu olup olmayacağını tahmin edebilir.
- Chrome artık Windows 10'da HDR video oynatmayı destekliyor.
- Kalıcı lisanslar ile çevrimdışı oynatma özelliği artık Windows ve Mac'te desteklenmektedir.
<video>ve<audio>öğeleri için varsayılan ön yükleme değeri artık"metadata".- Artık medya oynatma hızı desteklenmediğinde hata atılmaktadır.
- Chrome artık arka planda yalnızca video oynatılan tüm medyayı duraklatıyor.
- Aşırı playbackRate için ses artık kapatılmıyor.
Media Capabilities - Decoding Info API
Günümüzde web geliştiricileri, bazı medyanın kodunun çözülüp çözülemeyeceğini anlamak için isTypeSupported() veya canPlayType() değerini kullanır. Ancak asıl soru şu olmalıdır: "Bu cihazda ne kadar iyi performans gösterir?"
Bu, önerilen Medya Özellikleri'nin çözmek istediği sorunlardan biridir: codec'ler, profil, çözünürlük, bit hızları gibi bilgilere dayanarak tarayıcıdan cihazın kod çözme özellikleri hakkında bilgi isteyen bir API. Tarayıcı tarafından kaydedilen önceki oynatma istatistiklerine göre oynatmanın sorunsuz ve güç tasarruflu olup olmayacağı gibi bilgileri gösterir.
Özetlemek gerekirse, Decoding Info API şu anda aşağıdaki şekilde çalışır. Resmi örneğe göz atın.
const mediaConfig = {
type: 'media-source', // or 'file'
audio: {
contentType: 'audio/webm; codecs=opus',
channels: '2', // audio channels used by the track
bitrate: 132266, // number of bits used to encode a second of audio
samplerate: 48000 // number of samples of audio carried per second
},
video: {
contentType: 'video/webm; codecs="vp09.00.10.08"',
width: 1920,
height: 1080,
bitrate: 2646242, // number of bits used to encode a second of video
framerate: '25' // number of frames used in one second
}
};
navigator.mediaCapabilities.decodingInfo(mediaConfig).then(result => {
console.log('This configuration is' +
(result.supported ? '' : ' NOT') + ' supported,' +
(result.smooth ? '' : ' NOT') + ' smooth and' +
(result.powerEfficient ? '' : ' NOT') + ' power efficient.');
});
En iyisini bulana kadar farklı medya yapılandırmalarını deneyebilir (smooth ve powerEfficient) ve uygun medya akışını oynatmak için kullanabilirsiniz. Bu arada, Chrome'un mevcut uygulaması daha önce kaydedilen oynatma bilgilerini temel alır. Atlanan karelerin yüzdesi% 10'dan azsa smooth doğru olarak tanımlanır. Karelerin% 50'sinden fazlası donanım tarafından kod çözüldüğünde ise powerEfficient doğru olur. Küçük çerçeveler her zaman enerji verimli olarak kabul edilir.
Kullanılabilirliği tespit etmek ve bu API'yi desteklemeyen tarayıcılar için mevcut uygulamanıza geri dönmek üzere aşağıdakine benzer bir snippet kullanmanızı öneririz.
function isMediaConfigSupported(mediaConfig) {
const promise = new Promise((resolve, reject) => {
if (!('mediaCapabilities' in navigator)) {
return reject('MediaCapabilities API not available');
}
if (!('decodingInfo' in navigator.mediaCapabilities)) {
return reject('Decoding Info not available');
}
return resolve(navigator.mediaCapabilities.decodingInfo(mediaConfig));
});
return promise.catch(_ => {
let fallbackResult = {
supported: false,
smooth: false, // always false
powerEfficient: false // always false
};
if ('video' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.video.contentType);
if (!fallbackResult.supported) {
return fallbackResult;
}
}
if ('audio' in mediaConfig) {
fallbackResult.supported = MediaSource.isTypeSupported(mediaConfig.audio.contentType);
}
return fallbackResult;
});
}
Kaynak denemelerinde kullanılabilir
Alanı kullanan geliştiricilerden mümkün olduğunca fazla geri bildirim almak için Decoding Info API'yi (Media Capabilities'in bir parçası) daha önce Chrome 64'e kaynak denemesi olarak eklemiştik.
Deneme, Nisan 2018'de başarıyla sonlandırıldı.
Intent to Experiment | Intent to Ship | Chromestatus Tracker | Chromium Bug
Windows 10'da HDR video oynatma
Yüksek Dinamik Aralık (HDR) videolar, daha yüksek kontrasta sahiptir. Bu sayede, gölgeler ve parlak alanlar her zamankinden daha net ve ayrıntılı bir şekilde gösterilir. Ayrıca geniş renk gamının desteklenmesi, renklerin daha canlı olmasını sağlar.

VP9 Profil 2 10 bit oynatma artık Windows 10 Fall Creator Update için Chrome'da desteklendiğinden Chrome, Windows 10 HDR modundayken HDR video oynatmayı da destekler. Teknik bir not olarak, Chrome 64 artık scRGB renk profilini destekliyor. Bu da medya içeriklerinin HDR olarak oynatılmasına olanak tanıyor.
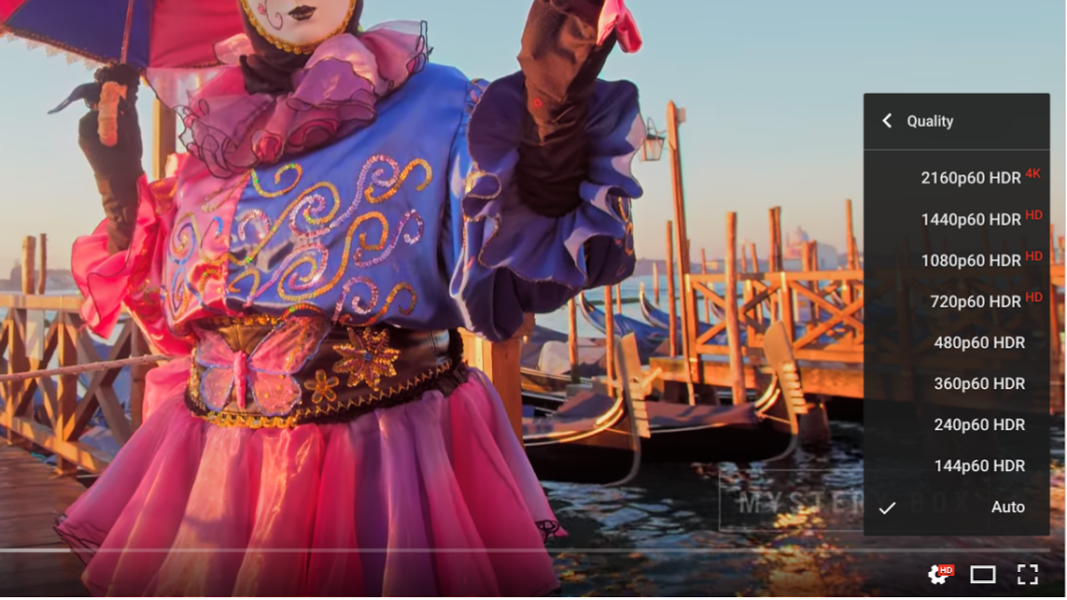
YouTube'da The World in HDR in 4K (ULTRA HD) videosunu izleyerek HDR'yi deneyebilir ve YouTube oynatıcının kalite ayarına bakarak HDR oynatıldığından emin olabilirsiniz.

Şu anda tek ihtiyacınız Windows 10 Fall Creator Update, HDR uyumlu bir grafik kartı ve ekran (ör. NVIDIA 10 serisi kart, LG HDR TV veya monitör) ve Windows ekran ayarlarında HDR modunu etkinleştirmek.
Web geliştiricileri, son renk gamusu medya sorgusu ile çıkış cihazı tarafından desteklenen yaklaşık renk gamını ve screen.colorDepth ile ekranda bir rengi görüntülemek için kullanılan bit sayısını algılayabilir. Örneğin, VP9 HDR'nin desteklenip desteklenmediğini tespit etmek için bu işlevleri kullanmanın bir yolu aşağıda verilmiştir:
// Detect if display is in HDR mode and if browser supports VP9 HDR.
function canPlayVp9Hdr() {
// TODO: Adjust VP9 codec string based on your video encoding properties.
return (window.matchMedia('(color-gamut: p3)').matches &&
screen.colorDepth >= 48 &&
MediaSource.isTypeSupported('video/webm; codecs="vp09.02.10.10.01.09.16.09.01"'))
}
Yukarıdaki örnekte isTypeSupported() parametresine iletilen Profil 2'ye sahip VP9 codec dizesi, video kodlama özelliklerinize göre güncellenmelidir.
CSS, tuval, resimler ve korunan içeriklerde HDR renkleri henüz tanımlanamamaktadır. Chrome ekibi bu konu üzerinde çalışıyor. Bizi izlemeye devam edin!
Windows ve Mac için kalıcı lisanslar
Şifrelenmiş Medya Uzantıları (EME)'ndaki kalıcı lisans, uygulamaların sunucuya başka bir lisans isteği göndermeden lisansı belleğe yükleyebilmesi için lisansın cihazda kalıcı olarak saklanması anlamına gelir. Çevrimdışı oynatma, EME'de bu şekilde desteklenir.
Kalıcı lisansları destekleyen tek platformlar şimdiye kadar ChromeOS ve Android'di. Artık geçerli değil. Cihaz çevrimdışıyken EME üzerinden korunan içerik oynatma özelliği artık Windows ve Mac'te Chrome 64'te de kullanılabilir.
const config = [{
sessionTypes: ['persistent-license'],
videoCapabilities: [{
contentType: 'video/webm; codecs="vp09.00.10.08"',
robustness: 'SW_SECURE_DECODE' // Widevine L3
}]
}];
navigator.requestMediaKeySystemAccess('com.widevine.alpha', config)
.then(access => {
// User will be able to watch encrypted content while being offline when
// license is stored locally on device and loaded later.
})
.catch(error => {
// Persistent licenses are not supported on this platform yet.
});
Kalıcı lisansları kendiniz denemek için örnek medya PWA'sına göz atabilir ve aşağıdaki adımları uygulayabilirsiniz:
- https://biograf-155113.appspot.com/ttt/episode-2/ adresine gidin.
- "Çevrimdışı kullanılabilir yap"ı tıklayın ve videonun indirilmesini bekleyin.
- İnternet bağlantınızı kapatın.
- "Oynat" düğmesini tıklayarak videoyu izleyin.
Medya ön yükleme varsayılan olarak "meta veri"dir.
Diğer tarayıcıların uygulamalarıyla uyumlu olarak Chrome masaüstünde artık bant genişliğini ve kaynak kullanımını azaltmak için <video> ve <audio> öğelerinin varsayılan ön yükleme değeri "metadata" olarak ayarlanıyor. Chrome 64'ten itibaren bu yeni davranış yalnızca ön yükleme değeri ayarlanmamış durumlarda geçerlidir. Web sitesi kendi ön yüklemesini yönettiğinden, medya öğesine bir MediaSource eklendiğinde ön yükleme özelliğinin ipucunun atıldığını unutmayın.
Diğer bir deyişle, <video> önyükleme değeri artık "metadata" iken <video
preload="auto"> önyükleme değeri "auto" olarak kalır. Resmi örneği deneyin.
Gönderme Niyeti | Chromestatus İzleyici | Chromium Hatası
Desteklenmeyen playbackRate istisna oluşturuyor
HTML spesifikasyonunda yapılan bir değişiklik sonrasında, medya öğelerinin playbackRate özelliği Chrome tarafından desteklenmeyen bir değere (ör. negatif değer) ayarlandığında Chrome 63'te bir "NotSupportedError" DOMException atılır.
const audio = document.querySelector('audio');
try {
audio.playbackRate = -1;
} catch(error) {
console.log(error.message); // Failed to set the playbackRate property
}
Bu arada, Chrome'un mevcut uygulamasında playbackRate negatif, 0, 0625'ten az veya 16'dan fazla olduğunda bu istisna ortaya çıkar. Bu özelliğin nasıl çalıştığını görmek için resmi örneği deneyin.
Gönderme Niyeti | Chromestatus İzleyici | Chromium Hatası
Arka plan video parçası optimizasyonları
Chrome ekibi, pil ömrünü iyileştirmenin yeni yollarını bulmaya her zaman çalışıyor. Chrome 63 de bu kapsamda geliştirildi.
Video ses parçası içermiyorsa Chrome masaüstünde (Windows, Mac, Linux ve ChromeOS) arka planda oynatıldığında (ör. görünmeyen bir sekmede) otomatik olarak duraklatılır. Bu, yalnızca Chrome 62'deki MSE videoları için geçerli olan benzer bir değişikliğin devamı niteliğindedir.
Aşırı oynatma hızları için sessizliği kaldırma
Chrome 64'ten önce, kalite önemli ölçüde düştüğünde playbackRate 0,5'in altında veya 4'ün üzerinde olduğunda ses kapatılırdı. Chrome, kalite düşürme için Dalga Şekli-Benzerlik-Örtüşme-Ekle (WSOLA) yaklaşımına geçtiğinden artık sesin kapatılması gerekmiyor. Bu sayede sesi çok yavaş ve çok hızlı oynatabilirsiniz.


