ক্রোম 108 দুটি নতুন মোড চালু করেছে , মেমরি সেভার এবং এনার্জি সেভার , ব্যবহারকারীদের Chrome কীভাবে তাদের সিস্টেম সংস্থানগুলি ব্যবহার করে তার উপর আরও নিয়ন্ত্রণ দিতে।
যদিও এই নতুন মোডগুলি প্রাথমিকভাবে ব্যবহারকারী-মুখী, তাদের কিছু প্রভাব রয়েছে যা ওয়েব ডেভেলপারদের সচেতন হওয়া গুরুত্বপূর্ণ, কারণ তারা আপনার সাইটের ব্যবহারকারীর অভিজ্ঞতাকে সম্ভাব্যভাবে প্রভাবিত করতে পারে৷
এই পোস্টটি এই নতুন মোডগুলির সম্ভাব্য প্রভাবগুলি কভার করবে এবং ওয়েব ডেভেলপাররা সম্ভাব্য সর্বোত্তম অভিজ্ঞতা প্রদান করছে তা নিশ্চিত করতে কী করতে পারে।
মেমরি সেভার মোড
যখন মেমরি সেভার মোড সক্রিয় থাকে, তখন Chrome কিছু সময়ের জন্য ব্যাকগ্রাউন্ডে অব্যবহৃত ট্যাবগুলিকে সক্রিয়ভাবে বাতিল করে দেবে৷ এটি সক্রিয় ট্যাবগুলির পাশাপাশি চলমান অন্যান্য অ্যাপ্লিকেশনগুলির জন্য মেমরি মুক্ত করে। ব্যবহারকারীরা নির্দিষ্ট সাইটের জন্য ট্যাব বাতিল না করার জন্য Chrome-কে নির্দেশ দিতে পারেন; যাইহোক, এটি একটি ব্যবহারকারীর পছন্দ এবং এমন কিছু নয় যা আপনি বিকাশকারী হিসাবে নিয়ন্ত্রণ করতে পারেন।
যখন একটি ট্যাব বাতিল করা হয়, তখনও এর শিরোনাম এবং ফেভিকন ট্যাব স্ট্রিপে উপস্থিত থাকে কিন্তু পৃষ্ঠাটি নিজেই চলে যায়, ঠিক যেন ট্যাবটি স্বাভাবিকভাবে বন্ধ করা হয়েছে। ব্যবহারকারী যদি সেই ট্যাবটি পুনরায় দেখেন, তাহলে পৃষ্ঠাটি স্বয়ংক্রিয়ভাবে পুনরায় লোড হবে।
সম্পূর্ণরূপে বিষয়বস্তু পৃষ্ঠাগুলির জন্য, একটি ট্যাব বাতিল করা এবং পুনরায় লোড করা সম্ভবত ব্যবহারকারীর অভিজ্ঞতাকে প্রভাবিত করবে না, তবে জটিল ব্যবহারকারীর প্রবাহ সহ সমৃদ্ধ, ইন্টারেক্টিভ সাইটগুলির জন্য, সেই প্রবাহের মাঝখানে একটি পুনরায় লোড অত্যন্ত হতাশাজনক হতে পারে যদি সাইটটি ব্যবহারকারীর ছেড়ে যাওয়া ঠিক যেখানে পৃষ্ঠাটিকে পুনরুদ্ধার করতে সক্ষম না হয়।
মেমরি সংরক্ষণের জন্য ট্যাব বাদ দেওয়া এমন কিছু যা ক্রোম বছরের পর বছর ধরে করে আসছে, কিন্তু এটি শুধুমাত্র এমন পরিস্থিতিতে করা হয়েছে যেখানে সিস্টেম মেমরির চাপে ছিল। এটি তুলনামূলকভাবে বিরল ঘটনার প্রেক্ষিতে, ওয়েব ডেভেলপাররা বুঝতে পারেনি যে এটি ঘটছে।
Chrome 108 থেকে শুরু করে, ট্যাব বাতিল করা আরও সাধারণ হয়ে উঠবে, তাই এটি গুরুত্বপূর্ণ যে সাইটগুলি এই ঘটনাগুলি সুন্দরভাবে পরিচালনা করতে পারে৷
ট্যাব বাতিল করার জন্য সর্বোত্তম অনুশীলন
ট্যাব বাতিল করা ওয়েব ডেভেলপারদের জন্য একটি নতুন চ্যালেঞ্জ নয়। একজন ব্যবহারকারীর পক্ষে তাদের কাজ শেষ করার আগে ইচ্ছাকৃতভাবে বা দুর্ঘটনাক্রমে একটি পৃষ্ঠা পুনরায় লোড করা সবসময়ই সম্ভব। তাই সাইটগুলির জন্য ব্যবহারকারীর অবস্থা সংরক্ষণ করা সবসময় গুরুত্বপূর্ণ ছিল যাতে ব্যবহারকারী চলে গেলে এবং ফিরে আসলে তারা এটি পুনরুদ্ধার করতে পারে।
সবচেয়ে গুরুত্বপূর্ণ বিবেচ্য হল ব্যবহারকারীর অবস্থা সঞ্চয় করতে হবে কি না কিন্তু কখন এটি সংরক্ষণ করতে হবে। এবং এটি গুরুত্বপূর্ণ কারণ একটি ট্যাব বাতিল করার সময় কোনো ইভেন্ট ফায়ার হয় না, তাই ডেভেলপারদের জন্য এটি ঘটছে তা নিয়ে প্রতিক্রিয়া জানানোর কোনো উপায় নেই। পরিবর্তে ডেভেলপারদের এই সম্ভাবনার পূর্বাভাস এবং সময়ের আগে প্রস্তুতি নিতে হবে।
ব্যবহারকারীর অবস্থা সঞ্চয় করার সেরা সময় হল:
- পর্যায়ক্রমে রাষ্ট্রের পরিবর্তন হয়।
- যখনই একটি ট্যাব ব্যাকগ্রাউন্ড করা হয় (
visibilitychangeইভেন্ট)।
অবস্থা সংরক্ষণের সবচেয়ে খারাপ সময় হল:
- একটি
beforeunloadইভেন্ট কলব্যাক. - একটি
unloadইভেন্ট কলব্যাক.
স্টেট স্টোর করার জন্য এটি সবচেয়ে খারাপ সময় কারণ এই ইভেন্টগুলি সম্পূর্ণরূপে অবিশ্বস্ত এবং অনেক পরিস্থিতিতে ফায়ার হয় না—যেক্ষেত্রে একটি ট্যাব বাতিল করা হচ্ছে।
একটি পৃষ্ঠা বাতিল করা হলে কী কী ইভেন্ট ফায়ার হতে পারে তা দেখতে আপনি পেজ লাইফসাইকেল ইভেন্ট ডায়াগ্রামটি দেখতে পারেন। আপনি সেই ডায়াগ্রাম থেকে দেখতে পাচ্ছেন, একটি ট্যাব "লুকানো" অবস্থা থেকে "বাতিল" অবস্থায় যেতে পারে কোনো ঘটনা ছাড়াই।

প্রকৃতপক্ষে, যে কোনো সময় পৃষ্ঠাটি "লুকানো" অবস্থায় থাকে, এর কোনো গ্যারান্টি নেই যে পৃষ্ঠাটি ব্রাউজার দ্বারা বাতিল বা ব্যবহারকারীর দ্বারা বন্ধ করার আগে অন্য কোনো ইভেন্ট ফায়ার হবে, এই কারণেই visibilitychange ইভেন্টে যেকোনো অসংরক্ষিত ব্যবহারকারীর অবস্থা সবসময় সংরক্ষণ করা গুরুত্বপূর্ণ, কারণ আপনি আর একটি সুযোগ নাও পেতে পারেন৷
নিম্নোক্ত কোডটি বর্তমান ব্যবহারকারীর অবস্থা যে কোনো সময় পরিবর্তিত হলে বা ব্যবহারকারী ট্যাবটির ব্যাকগ্রাউন্ড বা নেভিগেট করলে অবিলম্বে সারি ধরে রাখার জন্য কিছু উদাহরণের যুক্তির রূপরেখা দেয়:
let state = {};
let hasUnstoredState = false;
function storeState() {
if (hasUnstoredState) {
// Store `state` to localStorage or IndexedDB...
}
hasUnstoredState = false;
}
export function updateState(newState) {
state = newState;
hasUnstoredState = true;
requestIdleCallback(storeState);
}
document.addEventListener('visibilitychange', () => {
if (document.visibilityState === 'hidden') {
storeState();
}
});
একটি ট্যাব বাতিল করা হয়েছে তা সনাক্ত করা হচ্ছে
পূর্বে উল্লিখিত হিসাবে, এটি সনাক্ত করা সম্ভব নয় যে একটি ট্যাব বাতিল হতে চলেছে, তবে এটি সনাক্ত করা সম্ভব যে কোনও ব্যবহারকারী এটিতে ফিরে আসার পরে এবং পৃষ্ঠাটি পুনরায় লোড করার পরে একটি ট্যাব বাতিল করা হয়েছে৷ এই পরিস্থিতিতে document.wasDiscarded বাতিল করা সম্পত্তি সত্য হবে।
if (document.wasDiscarded) {
// The page was reloaded after a discard.
} else {
// The page was not reloaded after a discard.
}
আপনি যদি বুঝতে চান যে আপনার ব্যবহারকারীরা কতবার এই ধরনের পরিস্থিতির সম্মুখীন হয়, আপনি এই তথ্য ক্যাপচার করতে আপনার বিশ্লেষণ টুল কনফিগার করতে পারেন।
উদাহরণস্বরূপ, Google Analytics-এ আপনি একটি কাস্টম ইভেন্ট প্যারামিটার কনফিগার করতে পারেন যা আপনাকে ট্যাব বাতিল থেকে কত শতাংশ পেজভিউ এসেছে তা নির্ধারণ করতে দেয়:
gtag('config', 'G-XXXXXXXXXX', {
was_discarded: document.wasDiscarded,
});
আপনি যদি একজন বিশ্লেষণ প্রদানকারী হন, আপনি ডিফল্টরূপে আপনার পণ্যে এই মাত্রা যোগ করার কথা বিবেচনা করতে পারেন।
মেমরি সেভার মোডে আপনার সাইট পরীক্ষা করা হচ্ছে
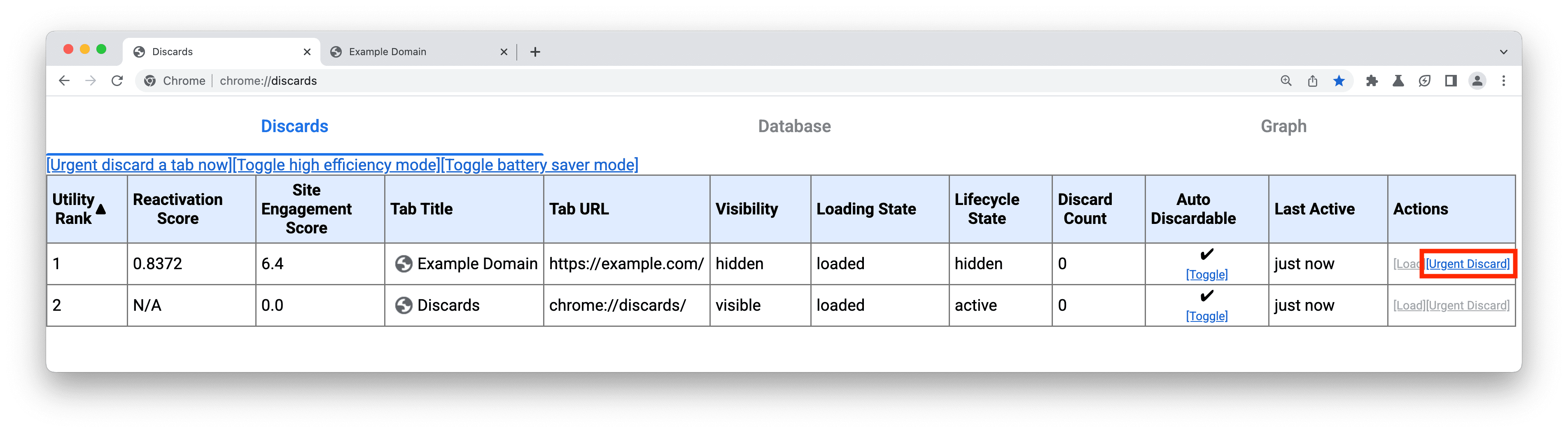
আপনি পৃষ্ঠাটি লোড করে এবং তারপর একটি পৃথক ট্যাব বা উইন্ডোতে chrome://discards পরিদর্শন করে কীভাবে একটি পৃষ্ঠা বাতিল করা হয় তা পরীক্ষা করতে পারেন৷
chrome://discards UI থেকে আপনি তালিকা থেকে যে ট্যাবটি বাতিল করতে চান সেটি সনাক্ত করতে পারেন এবং তারপর অ্যাকশন কলাম থেকে জরুরী বাতিল ক্লিক করুন৷

এটি ট্যাবটিকে বাতিল করে দেবে, আপনাকে এটিকে পুনরায় দেখার অনুমতি দেবে এবং আপনি যখন এটি ছেড়েছিলেন তখন পৃষ্ঠাটি একই অবস্থায় পুনরায় লোড হয়েছে কিনা তা যাচাই করতে পারবেন৷
মনে রাখবেন যে বর্তমানে ওয়েবড্রাইভার বা পাপেটিয়ারের মতো টেস্টিং টুলের মাধ্যমে ট্যাব বাতিলকে স্বয়ংক্রিয়ভাবে করার কোনো উপায় নেই; যাইহোক, যেহেতু ট্যাব বাতিল এবং পুনরুদ্ধারগুলি পৃষ্ঠা পুনঃলোডের সাথে প্রায় অভিন্ন, যদি আপনি পরীক্ষা করেন যে ব্যবহারকারীর ফ্লো মাঝখানে রিলোড করার পরে ব্যবহারকারীর অবস্থা পুনরুদ্ধার করা হয়েছে, তাহলে এটি সম্ভবত বাতিল/পুনরুদ্ধারের জন্যও কাজ করবে। দুটির মধ্যে প্রাথমিক পার্থক্য হল beforeunload , pagehide এবং unload ইভেন্টগুলি যখন একটি ট্যাব বাতিল করা হয় তখন ফায়ার হয় না, তাই যতক্ষণ আপনি ব্যবহারকারীর অবস্থা বজায় রাখার জন্য সেই ইভেন্টগুলির উপর নির্ভর করছেন না, আপনি বাতিল/পুনরুদ্ধার আচরণ পরীক্ষা করতে পুনরায় লোড ব্যবহার করতে পারেন৷
এনার্জি সেভার মোড
যখন এনার্জি সেভার মোড সক্রিয় থাকে, তখন ক্রোম ডিসপ্লে রিফ্রেশ রেট কমিয়ে, স্ক্রলিং এবং অ্যানিমেশনের বিশ্বস্ততা এবং ভিডিও ফ্রেম রেটকে প্রভাবিত করে ব্যাটারি শক্তি সংরক্ষণ করে।
সাধারণভাবে, বিকাশকারীদের এনার্জি সেভার মোড সমর্থন করার জন্য কিছু করার দরকার নেই। অ্যানিমেশন , ট্রানজিশন , এবং requestAnimationFrame() এর জন্য CSS এবং JavaScript API গুলি যখন এই মোডটি সক্ষম থাকে তখন ডিসপ্লে রিফ্রেশ হারের যেকোনো পরিবর্তনের সাথে স্বয়ংক্রিয়ভাবে সামঞ্জস্য করে।
আপনার সাইট যদি জাভাস্ক্রিপ্ট-ভিত্তিক অ্যানিমেশন ব্যবহার করে যা সমস্ত ব্যবহারকারীর জন্য একটি নির্দিষ্ট রিফ্রেশ হার অনুমান করে তাহলে এই মোডটি সমস্যাযুক্ত হতে পারে এমন প্রধান পরিস্থিতি।
উদাহরণস্বরূপ, যদি আপনার সাইট requestAnimationFrame() লুপ ব্যবহার করে এবং ধরে নেয় যে কলব্যাকের মধ্যে ঠিক 16.67 মিলিসেকেন্ড কেটে গেছে, আপনার অ্যানিমেশনগুলি যখন এনার্জি সেভার মোড সক্ষম হবে তখন দ্বিগুণ ধীর গতিতে চলবে৷
মনে রাখবেন যে ডেভেলপারদের জন্য সমস্ত ব্যবহারকারীর জন্য ডিফল্ট রিফ্রেশ রেট 60 Hz অনুমান করা সবসময়ই সমস্যাযুক্ত , কারণ এটি অনেক বর্তমান ডিভাইসের জন্য সত্য নয়।
প্রদর্শন রিফ্রেশ হার পরিমাপ
ডিসপ্লে রিফ্রেশ রেট পরিমাপ করার জন্য কোনও ডেডিকেটেড ওয়েব API নেই এবং সাধারণভাবে, বর্তমান APIগুলির সাথে এটি করার চেষ্টা করা বাঞ্ছনীয় নয় ৷
বিদ্যমান APIগুলির সাথে সেরা বিকাশকারীরা যা করতে পারে তা হল ধারাবাহিক requestAnimationFrame() কলব্যাকের মধ্যে টাইমস্ট্যাম্পগুলির তুলনা করা। যদিও এটি বেশিরভাগ ক্ষেত্রে একটি নির্দিষ্ট সময়ে আনুমানিক রিফ্রেশ হারে কাজ করে, তবে রিফ্রেশ রেট কখন পরিবর্তিত হয় তা আপনাকে জানায় না। এটি করার জন্য আপনাকে ক্রমাগত একটি requestAnimationFrame() পোল চালাতে হবে, যা আপনার ব্যবহারকারীদের জন্য শক্তি বা ব্যাটারি লাইফ সংরক্ষণের লক্ষ্যকে হারায়।
এনার্জি সেভার মোডে আপনার সাইট পরীক্ষা করা হচ্ছে
এনার্জি সেভার মোডে আপনার সাইটটি পরীক্ষা করার একটি উপায় হল Chrome এর সেটিংসে মোডটি সক্ষম করা এবং আপনার ডিভাইসটি আনপ্লাগ করা অবস্থায় এটি চালানোর জন্য কনফিগার করা৷
আপনার যদি আনপ্লাগ করা যায় এমন কোনো ডিভাইস না থাকে, তাহলে আপনি এই পদক্ষেপগুলি অনুসরণ করে ম্যানুয়ালি মোড সক্ষম করতে পারেন:
-
chrome://flags/#battery-saver-mode-availableপতাকা সক্ষম করুন৷ -
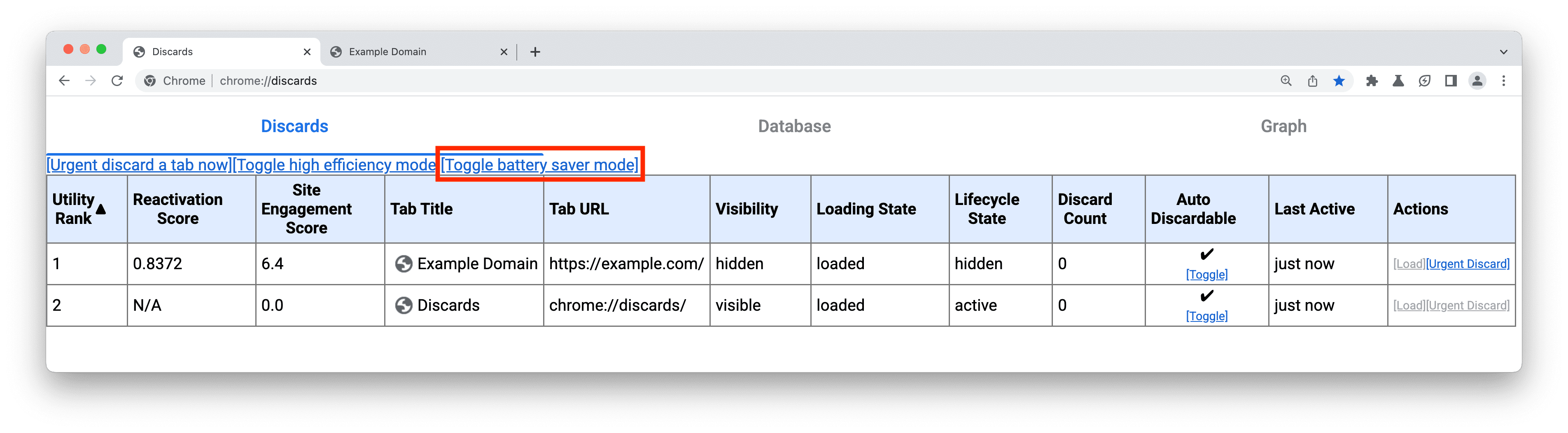
chrome://discardsযান এবং টগল ব্যাটারি সেভার মোড লিঙ্কে ক্লিক করুন ( গুরুত্বপূর্ণ: লিঙ্কটি কাজ করার জন্য#battery-saver-mode-availableফ্ল্যাগটি সক্ষম করতে হবে)।

একবার সক্ষম হয়ে গেলে, আপনি আপনার সাইটের সাথে ইন্টারঅ্যাক্ট করতে পারেন এবং যাচাই করতে পারেন যে সবকিছু যেমন দেখা উচিত তেমন দেখাচ্ছে: উদাহরণস্বরূপ যে অ্যানিমেশন এবং ট্রানজিশনগুলি পছন্দসই গতিতে চলে৷
সারাংশ
যদিও ক্রোমের মেমরি সেভার এবং এনার্জি সেভার মোডগুলি প্রাথমিকভাবে ব্যবহারকারী-মুখী বৈশিষ্ট্য, সেগুলির বিকাশকারীদের জন্য প্রভাব রয়েছে কারণ সঠিকভাবে পরিচালনা না করা হলে তারা আপনার সাইট দেখার অভিজ্ঞতাকে নেতিবাচকভাবে প্রভাবিত করতে পারে৷
সাধারণভাবে, এই নতুন মোডগুলি বিদ্যমান বিকাশকারীর সেরা অনুশীলনগুলি মাথায় রেখে ডিজাইন করা হয়েছিল৷ যদি ডেভেলপাররা দীর্ঘকাল ধরে ওয়েব সেরা অনুশীলনগুলি অনুসরণ করে থাকেন, তাহলে তাদের সাইটগুলিকে এই নতুন মোডগুলির সাথে ভাল কাজ করা উচিত৷
যাইহোক, যদি আপনার সাইটে এই পোস্টে বলা কোনো অনুশীলন থাকে, তাহলে সম্ভবত আপনার ব্যবহারকারীরা সমস্যার সম্মুখীন হচ্ছেন যা শুধুমাত্র এই দুটি মোড সক্ষম হলেই বৃদ্ধি পাবে।
সর্বদা হিসাবে, আপনি একটি দুর্দান্ত অভিজ্ঞতা প্রদান করছেন তা নিশ্চিত করার সর্বোত্তম উপায় হল আপনার ব্যবহারকারীদের সাথে মিলে যাওয়া শর্তগুলির সাথে আপনার সাইটটি পরীক্ষা করা।


