Browser Support
আজকের আধুনিক ব্রাউজারগুলি কখনও কখনও সিস্টেম রিসোর্স সীমাবদ্ধ থাকলে পৃষ্ঠাগুলি স্থগিত করে বা সম্পূর্ণরূপে বাতিল করে দেয়। ভবিষ্যতে, ব্রাউজারগুলি এটি সক্রিয়ভাবে করতে চায়, যাতে তারা কম শক্তি এবং মেমোরি ব্যবহার করে। পেজ লাইফসাইকেল API লাইফসাইকেল হুক সরবরাহ করে যাতে আপনার পৃষ্ঠাগুলি ব্যবহারকারীর অভিজ্ঞতাকে প্রভাবিত না করে এই ব্রাউজার হস্তক্ষেপগুলি নিরাপদে পরিচালনা করতে পারে। আপনার অ্যাপ্লিকেশনে এই বৈশিষ্ট্যগুলি প্রয়োগ করা উচিত কিনা তা দেখতে APIটি একবার দেখুন।
পটভূমি
আধুনিক অপারেটিং সিস্টেমগুলি রিসোর্স পরিচালনা করার জন্য অ্যাপ্লিকেশন জীবনচক্র একটি গুরুত্বপূর্ণ উপায়। অ্যান্ড্রয়েড, আইওএস এবং সাম্প্রতিক উইন্ডোজ সংস্করণগুলিতে, ওএস দ্বারা যেকোনো সময় অ্যাপগুলি শুরু এবং বন্ধ করা যেতে পারে। এটি এই প্ল্যাটফর্মগুলিকে এমন জায়গায় রিসোর্সগুলিকে স্ট্রিমলাইন এবং পুনঃবণ্টন করতে দেয় যেখানে তারা ব্যবহারকারীর জন্য সবচেয়ে উপকারী।
ওয়েবে, ঐতিহাসিকভাবে এমন কোনও জীবনচক্র ছিল না এবং অ্যাপগুলিকে অনির্দিষ্টকালের জন্য জীবিত রাখা যেতে পারে। বিপুল সংখ্যক ওয়েব পৃষ্ঠা চলমান থাকার কারণে, মেমরি, সিপিইউ, ব্যাটারি এবং নেটওয়ার্কের মতো গুরুত্বপূর্ণ সিস্টেম রিসোর্সগুলি ওভারসাবস্ক্রাইব করা যেতে পারে, যার ফলে ব্যবহারকারীর অভিজ্ঞতা খারাপ হয়।
যদিও ওয়েব প্ল্যাটফর্মে দীর্ঘদিন ধরে জীবনচক্রের অবস্থা সম্পর্কিত ইভেন্টগুলি ঘটেছে — যেমন load , unload এবং visibilitychange — এই ইভেন্টগুলি কেবল ডেভেলপারদের ব্যবহারকারী-প্রবর্তিত জীবনচক্রের অবস্থা পরিবর্তনের প্রতিক্রিয়া জানাতে দেয়। ওয়েবকে কম-শক্তিসম্পন্ন ডিভাইসগুলিতে নির্ভরযোগ্যভাবে কাজ করার জন্য (এবং সমস্ত প্ল্যাটফর্মে সাধারণভাবে আরও বেশি সম্পদ সচেতন হওয়ার জন্য), ব্রাউজারগুলিকে সক্রিয়ভাবে সিস্টেম রিসোর্স পুনরুদ্ধার এবং পুনরায় বরাদ্দ করার একটি উপায় প্রয়োজন।
প্রকৃতপক্ষে, আজকাল ব্রাউজারগুলি ব্যাকগ্রাউন্ড ট্যাবে পৃষ্ঠাগুলির জন্য সংস্থান সংরক্ষণের জন্য ইতিমধ্যেই সক্রিয় ব্যবস্থা গ্রহণ করে এবং অনেক ব্রাউজার (বিশেষ করে ক্রোম) তাদের সামগ্রিক সংস্থান পদচিহ্ন কমাতে এটি আরও অনেক কিছু করতে চায়।
সমস্যা হলো, ডেভেলপারদের এই ধরণের সিস্টেম-ইনিশিয়েট হস্তক্ষেপের জন্য প্রস্তুত থাকার বা এমনকি তারা যে ঘটছে তা জানার কোনও উপায় নেই। এর অর্থ হল ব্রাউজারগুলিকে রক্ষণশীল হতে হবে, অন্যথায় ওয়েব পৃষ্ঠাগুলি ভাঙার ঝুঁকি নিতে হবে।
পেজ লাইফসাইকেল এপিআই এই সমস্যাটি সমাধানের চেষ্টা করে:
- ওয়েবে জীবনচক্রের অবস্থার ধারণাটি প্রবর্তন এবং মানসম্মতকরণ।
- নতুন, সিস্টেম-ইনিশিয়েটেড রাষ্ট্রগুলিকে সংজ্ঞায়িত করা যা ব্রাউজারগুলিকে লুকানো বা নিষ্ক্রিয় ট্যাব দ্বারা ব্যবহৃত সম্পদগুলিকে সীমিত করার অনুমতি দেয়।
- নতুন API এবং ইভেন্ট তৈরি করা যা ওয়েব ডেভেলপারদের এই নতুন সিস্টেম-ইনিশিয়েটেড অবস্থায় এবং সেখান থেকে পরিবর্তনের প্রতিক্রিয়া জানাতে সাহায্য করে।
এই সমাধানটি ওয়েব ডেভেলপারদের সিস্টেম হস্তক্ষেপের জন্য স্থিতিশীল অ্যাপ্লিকেশন তৈরি করার জন্য প্রয়োজনীয় ভবিষ্যদ্বাণীযোগ্যতা প্রদান করে এবং এটি ব্রাউজারগুলিকে আরও আক্রমণাত্মকভাবে সিস্টেম রিসোর্স অপ্টিমাইজ করার অনুমতি দেয়, যা শেষ পর্যন্ত সমস্ত ওয়েব ব্যবহারকারীদের উপকৃত করে।
এই পোস্টের বাকি অংশে নতুন পেজ লাইফসাইকেল বৈশিষ্ট্যগুলি উপস্থাপন করা হবে এবং বিদ্যমান সমস্ত ওয়েব প্ল্যাটফর্ম রাজ্য এবং ইভেন্টগুলির সাথে সেগুলি কীভাবে সম্পর্কিত তা অন্বেষণ করা হবে। এটি প্রতিটি রাজ্যে ডেভেলপারদের কী ধরণের কাজ করা উচিত (এবং করা উচিত নয়) তার জন্য সুপারিশ এবং সেরা অনুশীলনগুলিও দেবে।
পৃষ্ঠার জীবনচক্রের অবস্থা এবং ইভেন্টগুলির সংক্ষিপ্তসার
সকল পৃষ্ঠার জীবনচক্রের অবস্থা বিচ্ছিন্ন এবং পারস্পরিকভাবে একচেটিয়া, অর্থাৎ একটি পৃষ্ঠা একবারে শুধুমাত্র একটি অবস্থায় থাকতে পারে। এবং একটি পৃষ্ঠার জীবনচক্রের অবস্থার বেশিরভাগ পরিবর্তন সাধারণত DOM ইভেন্টের মাধ্যমে পর্যবেক্ষণ করা যায় (ব্যতিক্রমগুলির জন্য প্রতিটি অবস্থার জন্য বিকাশকারীর সুপারিশ দেখুন)।
পেজ লাইফসাইকেল অবস্থাগুলি - এবং তাদের মধ্যে পরিবর্তনের সংকেত দেয় এমন ঘটনাগুলি - ব্যাখ্যা করার সবচেয়ে সহজ উপায় সম্ভবত একটি চিত্রের সাহায্যে:

রাজ্যসমূহ
নিচের টেবিলে প্রতিটি অবস্থা বিস্তারিতভাবে ব্যাখ্যা করা হয়েছে। এটি আগে এবং পরে আসতে পারে এমন সম্ভাব্য অবস্থাগুলির তালিকাও দেয় এবং বিকাশকারীরা পরিবর্তনগুলি পর্যবেক্ষণ করতে কোন ইভেন্টগুলি ব্যবহার করতে পারে তাও তালিকাভুক্ত করে।
| রাজ্য | বিবরণ |
|---|---|
| সক্রিয় | একটি পৃষ্ঠা যদি দৃশ্যমান হয় এবং ইনপুট ফোকাস থাকে তবে এটি সক্রিয় অবস্থায় থাকে। সম্ভাব্য পূর্ববর্তী অবস্থা: |
| নিষ্ক্রিয় | যদি কোনও পৃষ্ঠা দৃশ্যমান হয় এবং ইনপুট ফোকাস না থাকে, তাহলে সেটি প্যাসিভ অবস্থায় থাকে। সম্ভাব্য পূর্ববর্তী অবস্থা: সম্ভাব্য পরবর্তী অবস্থা: |
| লুকানো | একটি পৃষ্ঠা যদি দৃশ্যমান না হয় (এবং হিমায়িত, বাতিল বা বন্ধ না করা হয়) তাহলে সেটি লুকানো অবস্থায় থাকে। সম্ভাব্য পূর্ববর্তী অবস্থা: সম্ভাব্য পরবর্তী অবস্থা: |
| হিমায়িত | ফ্রিজ অবস্থায় ব্রাউজার পৃষ্ঠাটির টাস্ক কিউতে ফ্রিজেবল টাস্কগুলির এক্সিকিউশন স্থগিত রাখে যতক্ষণ না পৃষ্ঠাটি আনফ্রোজেন করা হয়। এর অর্থ হল জাভাস্ক্রিপ্ট টাইমার এবং ফেচ কলব্যাকের মতো জিনিসগুলি চালানো হয় না। ইতিমধ্যে চলমান টাস্কগুলি শেষ হতে পারে (সবচেয়ে গুরুত্বপূর্ণভাবে ব্রাউজারগুলি সিপিইউ/ব্যাটারি/ডেটা ব্যবহার সংরক্ষণের জন্য পৃষ্ঠাগুলিকে ফ্রিজ করে; তারা দ্রুত ব্যাক/ফরোয়ার্ড নেভিগেশন সক্ষম করার উপায় হিসাবেও এটি করে - সম্পূর্ণ পৃষ্ঠা পুনরায় লোড করার প্রয়োজন এড়াতে। সম্ভাব্য পূর্ববর্তী অবস্থা: সম্ভাব্য পরবর্তী অবস্থা: |
| সমাপ্ত | ব্রাউজার দ্বারা মেমরি থেকে আনলোড এবং সাফ করা শুরু করার পরে একটি পৃষ্ঠা বন্ধ অবস্থায় থাকে। এই অবস্থায় কোনও নতুন কাজ শুরু করা যাবে না এবং চলমান কাজগুলি খুব বেশি সময় ধরে চলতে থাকলে বন্ধ হয়ে যেতে পারে। সম্ভাব্য পূর্ববর্তী অবস্থা: সম্ভাব্য পরবর্তী অবস্থা: |
| বাতিল করা হয়েছে | রিসোর্স সংরক্ষণের জন্য ব্রাউজার যখন কোনও পৃষ্ঠা আনলোড করে তখন সেটি বাতিল অবস্থায় থাকে। এই অবস্থায় কোনও কাজ, ইভেন্ট কলব্যাক, বা কোনও ধরণের জাভাস্ক্রিপ্ট চালানো যাবে না, কারণ বাতিল সাধারণত রিসোর্সের সীমাবদ্ধতার অধীনে ঘটে, যেখানে নতুন প্রক্রিয়া শুরু করা অসম্ভব। বাতিল অবস্থায় ট্যাবটি (ট্যাব শিরোনাম এবং ফেভিকন সহ) সাধারণত ব্যবহারকারীর কাছে দৃশ্যমান হয় যদিও পৃষ্ঠাটি চলে যায়। সম্ভাব্য পূর্ববর্তী অবস্থা: সম্ভাব্য পরবর্তী অবস্থা: |
ইভেন্টগুলি
ব্রাউজারগুলি অনেক ইভেন্ট প্রেরণ করে, কিন্তু তাদের মধ্যে খুব কম অংশই পৃষ্ঠা জীবনচক্রের অবস্থার সম্ভাব্য পরিবর্তনের ইঙ্গিত দেয়। নিম্নলিখিত টেবিলে জীবনচক্রের সাথে সম্পর্কিত সমস্ত ইভেন্টের রূপরেখা দেওয়া হয়েছে এবং তারা কোন অবস্থায় এবং কোন অবস্থায় স্থানান্তরিত হতে পারে তা তালিকাভুক্ত করা হয়েছে।
| নাম | বিস্তারিত |
|---|---|
focus | একটি DOM উপাদান ফোকাস পেয়েছে। দ্রষ্টব্য: একটি সম্ভাব্য পূর্ববর্তী অবস্থা: সম্ভাব্য বর্তমান অবস্থা: |
blur | একটি DOM উপাদান ফোকাস হারিয়েছে। দ্রষ্টব্য: একটি সম্ভাব্য পূর্ববর্তী অবস্থা: সম্ভাব্য বর্তমান অবস্থা: |
visibilitychange | ডকুমেন্টের সম্ভাব্য পূর্ববর্তী অবস্থা: সম্ভাব্য বর্তমান অবস্থা: |
freeze * | পৃষ্ঠাটি সবেমাত্র ফ্রিজ করা হয়েছে। পৃষ্ঠার টাস্ক কিউতে থাকা কোনও ফ্রিজযোগ্য কাজ শুরু করা হবে না। সম্ভাব্য পূর্ববর্তী অবস্থা: সম্ভাব্য বর্তমান অবস্থা: |
resume * | ব্রাউজারটি একটি হিমায়িত পৃষ্ঠা পুনরায় চালু করেছে। সম্ভাব্য পূর্ববর্তী অবস্থা: সম্ভাব্য বর্তমান অবস্থা: |
pageshow | একটি সেশন ইতিহাসের এন্ট্রি ট্রান্সভার্স করা হচ্ছে। এটি একটি একেবারে নতুন পৃষ্ঠা লোড হতে পারে অথবা ব্যাক/ফরোয়ার্ড ক্যাশে থেকে নেওয়া একটি পৃষ্ঠা হতে পারে। যদি পৃষ্ঠাটি ব্যাক/ফরোয়ার্ড ক্যাশে থেকে নেওয়া হয়ে থাকে, তাহলে ইভেন্টের সম্ভাব্য পূর্ববর্তী অবস্থা: সম্ভাব্য বর্তমান অবস্থা: |
pagehide | একটি সেশন ইতিহাস এন্ট্রি এখান থেকে স্থানান্তরিত হচ্ছে। যদি ব্যবহারকারী অন্য পৃষ্ঠায় নেভিগেট করেন এবং ব্রাউজারটি বর্তমান পৃষ্ঠাটিকে ব্যাক/ফরোয়ার্ড ক্যাশে যোগ করতে সক্ষম হয় যা পরবর্তীতে পুনঃব্যবহার করা হবে, তাহলে ইভেন্টের সম্ভাব্য পূর্ববর্তী অবস্থা: সম্ভাব্য বর্তমান অবস্থা: |
beforeunload | উইন্ডো, ডকুমেন্ট এবং এর রিসোর্সগুলি আনলোড হতে চলেছে। ডকুমেন্টটি এখনও দৃশ্যমান এবং এই মুহূর্তে ইভেন্টটি বাতিল করা সম্ভব। গুরুত্বপূর্ণ: সম্ভাব্য পূর্ববর্তী অবস্থা: সম্ভাব্য বর্তমান অবস্থা: |
unload | পৃষ্ঠাটি আনলোড করা হচ্ছে। সতর্কতা: সম্ভাব্য পূর্ববর্তী অবস্থা: সম্ভাব্য বর্তমান অবস্থা: |
* পেজ লাইফসাইকেল API দ্বারা সংজ্ঞায়িত একটি নতুন ইভেন্ট নির্দেশ করে
Chrome 68-এ নতুন বৈশিষ্ট্য যোগ করা হয়েছে
পূর্ববর্তী চার্টে ব্যবহারকারী-প্রবর্তিত না হয়ে সিস্টেম-প্রবর্তিত দুটি অবস্থা দেখানো হয়েছে: হিমায়িত এবং বাতিল । যেমনটি আগে উল্লেখ করা হয়েছে, আজকাল ব্রাউজারগুলি মাঝে মাঝে লুকানো ট্যাবগুলিকে ফ্রিজ এবং বাতিল করে দেয় (তাদের নিজস্ব বিবেচনার ভিত্তিতে), কিন্তু ডেভেলপারদের জানার কোন উপায় নেই যে এটি কখন ঘটছে।
Chrome 68-এ, ডেভেলপাররা এখন document এ freeze এবং resume ইভেন্টগুলি শুনে একটি লুকানো ট্যাব কখন হিমায়িত এবং আনফ্রোজেন করা হয় তা পর্যবেক্ষণ করতে পারেন।
document.addEventListener('freeze', (event) => {
// The page is now frozen.
});
document.addEventListener('resume', (event) => {
// The page has been unfrozen.
});
Chrome 68 থেকে document অবজেক্টে এখন ডেস্কটপ Chrome-এ wasDiscarded প্রোপার্টি অন্তর্ভুক্ত রয়েছে ( এই ইস্যুতে Android সাপোর্ট ট্র্যাক করা হচ্ছে )। লুকানো ট্যাবে থাকাকালীন কোনও পৃষ্ঠা বাতিল করা হয়েছে কিনা তা নির্ধারণ করতে, আপনি পৃষ্ঠা লোডের সময় এই প্রোপার্টির মান পরীক্ষা করতে পারেন (দ্রষ্টব্য: বাতিল করা পৃষ্ঠাগুলি পুনরায় ব্যবহার করার জন্য পুনরায় লোড করতে হবে)।
if (document.wasDiscarded) {
// Page was previously discarded by the browser while in a hidden tab.
}
freeze এবং resume ইভেন্টগুলিতে কী কী গুরুত্বপূর্ণ কাজ করা উচিত, সেইসাথে বাতিল হওয়া পৃষ্ঠাগুলি কীভাবে পরিচালনা এবং প্রস্তুতি নেওয়া উচিত সে সম্পর্কে পরামর্শের জন্য, প্রতিটি রাজ্যের জন্য বিকাশকারীর সুপারিশ দেখুন।
পরবর্তী কয়েকটি বিভাগে এই নতুন বৈশিষ্ট্যগুলি বিদ্যমান ওয়েব প্ল্যাটফর্মের অবস্থা এবং ইভেন্টগুলির সাথে কীভাবে খাপ খায় তার একটি সারসংক্ষেপ দেওয়া হয়েছে।
কোডে পৃষ্ঠার জীবনচক্রের অবস্থা কীভাবে পর্যবেক্ষণ করবেন
সক্রিয় , নিষ্ক্রিয় এবং লুকানো অবস্থায়, বিদ্যমান ওয়েব প্ল্যাটফর্ম API থেকে বর্তমান পৃষ্ঠা জীবনচক্র অবস্থা নির্ধারণ করে এমন জাভাস্ক্রিপ্ট কোড চালানো সম্ভব।
const getState = () => {
if (document.visibilityState === 'hidden') {
return 'hidden';
}
if (document.hasFocus()) {
return 'active';
}
return 'passive';
};
অন্যদিকে, ফ্রোজেন এবং টার্মিনেটেড অবস্থাগুলি শুধুমাত্র তাদের নিজ নিজ ইভেন্ট লিসেনারে ( freeze এবং pagehide ) সনাক্ত করা যেতে পারে কারণ অবস্থা পরিবর্তন হচ্ছে।
অবস্থার পরিবর্তনগুলি কীভাবে পর্যবেক্ষণ করবেন
পূর্বে সংজ্ঞায়িত getState() ফাংশনের উপর ভিত্তি করে, আপনি নিম্নলিখিত কোড ব্যবহার করে সমস্ত পৃষ্ঠা জীবনচক্রের অবস্থার পরিবর্তনগুলি পর্যবেক্ষণ করতে পারেন।
// Stores the initial state using the `getState()` function (defined above).
let state = getState();
// Accepts a next state and, if there's been a state change, logs the
// change to the console. It also updates the `state` value defined above.
const logStateChange = (nextState) => {
const prevState = state;
if (nextState !== prevState) {
console.log(`State change: ${prevState} >>> ${nextState}`);
state = nextState;
}
};
// Options used for all event listeners.
const opts = {capture: true};
// These lifecycle events can all use the same listener to observe state
// changes (they call the `getState()` function to determine the next state).
['pageshow', 'focus', 'blur', 'visibilitychange', 'resume'].forEach((type) => {
window.addEventListener(type, () => logStateChange(getState()), opts);
});
// The next two listeners, on the other hand, can determine the next
// state from the event itself.
window.addEventListener('freeze', () => {
// In the freeze event, the next state is always frozen.
logStateChange('frozen');
}, opts);
window.addEventListener('pagehide', (event) => {
// If the event's persisted property is `true` the page is about
// to enter the back/forward cache, which is also in the frozen state.
// If the event's persisted property is not `true` the page is
// about to be unloaded.
logStateChange(event.persisted ? 'frozen' : 'terminated');
}, opts);
এই কোডটি তিনটি কাজ করে:
-
getState()ফাংশন ব্যবহার করে প্রাথমিক অবস্থা সেট করে। - এমন একটি ফাংশন সংজ্ঞায়িত করে যা পরবর্তী অবস্থা গ্রহণ করে এবং যদি কোনও পরিবর্তন হয়, তাহলে কনসোলে অবস্থার পরিবর্তনগুলি লগ করে।
- সমস্ত প্রয়োজনীয় জীবনচক্র ইভেন্টের জন্য ইভেন্ট লিসেনারের ক্যাপচার যোগ করে, যা পরবর্তীতে
logStateChange()কল করে, পরবর্তী অবস্থায় পাস করে।
কোডটি সম্পর্কে একটি বিষয় লক্ষণীয় যে সমস্ত ইভেন্ট লিসেনারের window যোগ করা হয় এবং তারা সকলেই {capture: true} পাস করে। এর কয়েকটি কারণ রয়েছে:
- সব পেজ লাইফসাইকেল ইভেন্টের লক্ষ্য একই থাকে না।
pagehideএবংpageshowwindowচালানো হয়;visibilitychange,freezeএবংresumedocumentচালানো হয়, এবংfocusএবংblurতাদের নিজ নিজ DOM উপাদানগুলিতে চালানো হয়। - এই ঘটনাগুলির বেশিরভাগই বুদবুদ হয় না, যার অর্থ হল একটি সাধারণ পূর্বপুরুষ উপাদানের সাথে নন-ক্যাপচারিং ইভেন্ট লিসেনারের যোগ করা এবং তাদের সকলকে পর্যবেক্ষণ করা অসম্ভব।
- ক্যাপচার ফেজটি টার্গেট বা বাবল ফেজের আগে কার্যকর হয়, তাই সেখানে লিসেনারের সংখ্যা যোগ করলে অন্যান্য কোড বাতিল করার আগেই এটি চালু হয় তা নিশ্চিত করতে সাহায্য করে।
প্রতিটি রাজ্যের জন্য বিকাশকারীর সুপারিশ
ডেভেলপার হিসেবে, পেজ লাইফসাইকেলের অবস্থা বোঝা এবং কোডে সেগুলি কীভাবে পর্যবেক্ষণ করতে হয় তা জানা গুরুত্বপূর্ণ কারণ আপনার কী ধরণের কাজ করা উচিত (এবং করা উচিত নয়) তা মূলত আপনার পেজটি কোন অবস্থায় আছে তার উপর নির্ভর করে।
উদাহরণস্বরূপ, যদি পৃষ্ঠাটি লুকানো অবস্থায় থাকে তবে ব্যবহারকারীকে একটি ক্ষণস্থায়ী বিজ্ঞপ্তি প্রদর্শন করা স্পষ্টতই যুক্তিসঙ্গত নয়। যদিও এই উদাহরণটি বেশ স্পষ্ট, তবে আরও কিছু সুপারিশ রয়েছে যা এতটা স্পষ্ট নয় যা তালিকাভুক্ত করার যোগ্য।
| রাজ্য | ডেভেলপারের সুপারিশ |
|---|---|
Active | সক্রিয় অবস্থা হল ব্যবহারকারীর জন্য সবচেয়ে গুরুত্বপূর্ণ সময় এবং তাই আপনার পৃষ্ঠাটি ব্যবহারকারীর ইনপুটের প্রতি প্রতিক্রিয়াশীল হওয়ার জন্য সবচেয়ে গুরুত্বপূর্ণ সময়। যেকোনো নন-UI কাজ যা মূল থ্রেডকে ব্লক করতে পারে, তা নিষ্ক্রিয় সময়ের থেকে বঞ্চিত করা উচিত অথবা ওয়েব কর্মীর কাছে অফলোড করা উচিত । |
Passive | প্যাসিভ অবস্থায় ব্যবহারকারী পৃষ্ঠাটির সাথে ইন্টারঅ্যাক্ট করছেন না, কিন্তু তারা এখনও এটি দেখতে পাচ্ছেন। এর অর্থ হল UI আপডেট এবং অ্যানিমেশনগুলি এখনও মসৃণ হওয়া উচিত, তবে এই আপডেটগুলি কখন ঘটবে তার সময় কম গুরুত্বপূর্ণ। যখন পৃষ্ঠাটি সক্রিয় থেকে প্যাসিভ তে পরিবর্তিত হয়, তখন অসংরক্ষিত অ্যাপ্লিকেশন অবস্থা ধরে রাখার জন্য এটি একটি ভাল সময়। |
যখন পৃষ্ঠাটি passive থেকে hidden এ পরিবর্তিত হয়, তখন এটি পুনরায় লোড না হওয়া পর্যন্ত ব্যবহারকারী আর এটির সাথে ইন্টারঅ্যাক্ট করতে পারবেন না। hidden- এ রূপান্তর প্রায়শই সর্বশেষ অবস্থা পরিবর্তন যা ডেভেলপারদের দ্বারা নির্ভরযোগ্যভাবে পর্যবেক্ষণযোগ্য (এটি বিশেষ করে মোবাইলের ক্ষেত্রে সত্য, কারণ ব্যবহারকারীরা ট্যাব বা ব্রাউজার অ্যাপ নিজেই বন্ধ করতে পারেন এবং সেই ক্ষেত্রে এর অর্থ হল আপনার লুকানো অবস্থাটিকে ব্যবহারকারীর সেশনের সম্ভাব্য সমাপ্তি হিসাবে বিবেচনা করা উচিত। অন্য কথায়, যেকোনো অসংরক্ষিত অ্যাপ্লিকেশন অবস্থা বজায় রাখুন এবং যেকোনো অপ্রেরিত বিশ্লেষণ ডেটা পাঠান। আপনার UI আপডেট করা বন্ধ করা উচিত (কারণ ব্যবহারকারী সেগুলি দেখতে পাবেন না), এবং আপনার এমন কোনও কাজ বন্ধ করা উচিত যা ব্যবহারকারী ব্যাকগ্রাউন্ডে চালাতে চান না। | |
Frozen | হিমায়িত অবস্থায়, পৃষ্ঠাটি আনফ্রোজেন না হওয়া পর্যন্ত টাস্ক কিউতে ফ্রিজেবল কাজগুলি স্থগিত থাকে — যা কখনও ঘটতে পারে না (যেমন যদি পৃষ্ঠাটি বাতিল করা হয়)। এর অর্থ হল যখন পৃষ্ঠাটি লুকানো থেকে হিমায়িতে পরিবর্তিত হয়, তখন আপনার যেকোনো টাইমার বন্ধ করা বা এমন যেকোনো সংযোগ ভেঙে ফেলা অপরিহার্য যা হিমায়িত হলে একই উৎসের অন্যান্য খোলা ট্যাবগুলিকে প্রভাবিত করতে পারে, অথবা ব্রাউজারের পৃষ্ঠাটিকে ব্যাক/ফরোয়ার্ড ক্যাশে রাখার ক্ষমতাকে প্রভাবিত করতে পারে। বিশেষ করে, এটা গুরুত্বপূর্ণ যে আপনি:
আপনার যেকোনো গতিশীল ভিউ অবস্থা (যেমন একটি অসীম তালিকা ভিউতে স্ক্রোল অবস্থান) যদি পৃষ্ঠাটি হিমায়িত থেকে আবার লুকানোতে রূপান্তরিত হয়, তাহলে আপনি যেকোনো বন্ধ সংযোগ পুনরায় খুলতে পারেন অথবা পৃষ্ঠাটি প্রাথমিকভাবে হিমায়িত হওয়ার সময় বন্ধ করা যেকোনো পোলিং পুনরায় চালু করতে পারেন। |
Terminated | যখন কোনও পৃষ্ঠা সমাপ্ত অবস্থায় স্থানান্তরিত হয় তখন সাধারণত আপনাকে কোনও পদক্ষেপ নেওয়ার প্রয়োজন হয় না। যেহেতু ব্যবহারকারীর ক্রিয়াকলাপের ফলে আনলোড করা পৃষ্ঠাগুলি সর্বদা সমাপ্ত অবস্থায় প্রবেশ করার আগে লুকানো অবস্থার মধ্য দিয়ে যায়, তাই লুকানো অবস্থা হল যেখানে সেশন-শেষের যুক্তি (যেমন অ্যাপ্লিকেশন অবস্থা বজায় রাখা এবং বিশ্লেষণে প্রতিবেদন করা) সম্পাদন করা উচিত। এছাড়াও (যেমন লুকানো অবস্থার জন্য সুপারিশে উল্লেখ করা হয়েছে), ডেভেলপারদের জন্য এটি উপলব্ধি করা খুবই গুরুত্বপূর্ণ যে অনেক ক্ষেত্রে (বিশেষ করে মোবাইলে) টার্মিনেটেড অবস্থায় রূপান্তর নির্ভরযোগ্যভাবে সনাক্ত করা যায় না, তাই যেসব ডেভেলপার টার্মিনেশন ইভেন্টের উপর নির্ভর করে (যেমন |
Discarded | কোনও পৃষ্ঠা বাতিল করার সময় ডেভেলপাররা বাতিল অবস্থা পর্যবেক্ষণ করতে পারে না। এর কারণ হল পৃষ্ঠাগুলি সাধারণত রিসোর্সের সীমাবদ্ধতার কারণে বাতিল করা হয় এবং কোনও বাতিল ইভেন্টের প্রতিক্রিয়ায় স্ক্রিপ্ট চালানোর জন্য পৃষ্ঠাটি আনফ্রিজ করা বেশিরভাগ ক্ষেত্রেই সম্ভব নয়। ফলস্বরূপ, আপনার hidden থেকে frozen এ পরিবর্তনের ক্ষেত্রে বাতিল হওয়ার সম্ভাবনার জন্য প্রস্তুত থাকা উচিত, এবং তারপর আপনি পৃষ্ঠা লোডের সময় |
আবারও বলছি, যেহেতু জীবনচক্র ইভেন্টের নির্ভরযোগ্যতা এবং ক্রম সব ব্রাউজারে ধারাবাহিকভাবে প্রয়োগ করা হয় না, তাই টেবিলের পরামর্শ অনুসরণ করার সবচেয়ে সহজ উপায় হল PageLifecycle.js ব্যবহার করা।
লিগ্যাসি লাইফসাইকেল API গুলি এড়িয়ে চলতে হবে
নিম্নলিখিত ঘটনাগুলি যতটা সম্ভব এড়িয়ে চলা উচিত।
আনলোড ইভেন্ট
অনেক ডেভেলপার unload ইভেন্টটিকে একটি গ্যারান্টিযুক্ত কলব্যাক হিসেবে বিবেচনা করে এবং এটিকে সেশনের শেষের সংকেত হিসেবে ব্যবহার করে অবস্থা সংরক্ষণ এবং বিশ্লেষণ ডেটা পাঠানোর জন্য, কিন্তু এটি করা অত্যন্ত অবিশ্বাস্য , বিশেষ করে মোবাইলে! unload ইভেন্টটি অনেক সাধারণ আনলোড পরিস্থিতিতে কাজ করে না, যার মধ্যে রয়েছে মোবাইলের ট্যাব সুইচার থেকে একটি ট্যাব বন্ধ করা বা অ্যাপ সুইচার থেকে ব্রাউজার অ্যাপ বন্ধ করা।
এই কারণে, একটি সেশন কখন শেষ হবে তা নির্ধারণ করার জন্য visibilitychange ইভেন্টের উপর নির্ভর করা সর্বদা ভালো, এবং লুকানো অবস্থাটিকে অ্যাপ এবং ব্যবহারকারীর ডেটা সংরক্ষণের শেষ নির্ভরযোগ্য সময় হিসাবে বিবেচনা করা উচিত।
তদুপরি, শুধুমাত্র একটি নিবন্ধিত unload ইভেন্ট হ্যান্ডলারের উপস্থিতি ( onunload অথবা addEventListener() এর মাধ্যমে) ব্রাউজারগুলিকে দ্রুত ব্যাক এবং ফরোয়ার্ড লোডের জন্য ব্যাক/ফরোয়ার্ড ক্যাশে পৃষ্ঠাগুলি রাখতে সক্ষম হতে বাধা দিতে পারে।
সকল আধুনিক ব্রাউজারে, সম্ভাব্য পৃষ্ঠা আনলোড (যাকে টারমিনেটেড অবস্থাও বলা হয়) সনাক্ত করার জন্য সর্বদা pagehide ইভেন্ট ব্যবহার করার পরামর্শ দেওয়া হয়, unload ইভেন্টের পরিবর্তে। যদি আপনার ইন্টারনেট এক্সপ্লোরার সংস্করণ 10 এবং তার নিচের সংস্করণগুলি সমর্থন করার প্রয়োজন হয়, তাহলে আপনার pagehide ইভেন্টটি সনাক্ত করা উচিত এবং শুধুমাত্র তখনই unload ব্যবহার করা উচিত যদি ব্রাউজার pagehide সমর্থন না করে:
const terminationEvent = 'onpagehide' in self ? 'pagehide' : 'unload';
window.addEventListener(terminationEvent, (event) => {
// Note: if the browser is able to cache the page, `event.persisted`
// is `true`, and the state is frozen rather than terminated.
});
বিফোরআনলোড ইভেন্ট
beforeunload ইভেন্টের সমস্যা unload ইভেন্টের মতোই, ঐতিহাসিকভাবে, beforeunload ইভেন্টের উপস্থিতি পৃষ্ঠাগুলিকে back/forward cache এর জন্য যোগ্য হতে বাধা দিতে পারে। আধুনিক ব্রাউজারগুলিতে এই সীমাবদ্ধতা নেই। যদিও কিছু ব্রাউজার, সতর্কতা হিসাবে, back/forward cache এ একটি পৃষ্ঠা রাখার চেষ্টা করার সময় beforeunload ইভেন্টটি চালু করে না, যার অর্থ ইভেন্টটি সেশনের শেষের সংকেত হিসাবে নির্ভরযোগ্য নয়। অতিরিক্তভাবে, কিছু ব্রাউজার ( Chrome সহ) beforeunload ইভেন্টটি চালু করার আগে পৃষ্ঠায় ব্যবহারকারীর সাথে ইন্টারঅ্যাকশনের প্রয়োজন হয়, যা এর নির্ভরযোগ্যতাকে আরও প্রভাবিত করে।
beforeunload এবং unload মধ্যে একটি পার্থক্য হল beforeunload এর বৈধ ব্যবহার রয়েছে। উদাহরণস্বরূপ, যখন আপনি ব্যবহারকারীকে সতর্ক করতে চান যে তাদের অসংরক্ষিত পরিবর্তন রয়েছে তবে তারা পৃষ্ঠাটি আনলোড করা চালিয়ে গেলে তা হারাবেন।
যেহেতু beforeunload ব্যবহার করার বৈধ কারণ রয়েছে, তাই ব্যবহারকারীর অসংরক্ষিত পরিবর্তনগুলি থাকলেই কেবল beforeunload শ্রোতাদের যোগ করার পরামর্শ দেওয়া হচ্ছে এবং সেগুলি সংরক্ষণ করার সাথে সাথেই সেগুলি সরিয়ে ফেলা উচিত।
অন্য কথায়, এটি করবেন না (যেহেতু এটি নিঃশর্তভাবে একটি beforeunload শ্রোতা যোগ করে):
addEventListener('beforeunload', (event) => {
// A function that returns `true` if the page has unsaved changes.
if (pageHasUnsavedChanges()) {
event.preventDefault();
// Legacy support for older browsers.
event.returnValue = true;
}
});
পরিবর্তে এটি করুন (যেহেতু এটি শুধুমাত্র প্রয়োজন হলে beforeunload শ্রোতা যোগ করে এবং প্রয়োজন না হলে এটি সরিয়ে দেয়):
const beforeUnloadListener = (event) => {
event.preventDefault();
// Legacy support for older browsers.
event.returnValue = true;
};
// A function that adds a `beforeunload` listener if there are unsaved changes.
onPageHasUnsavedChanges(() => {
addEventListener('beforeunload', beforeUnloadListener);
});
// A function that removes the `beforeunload` listener when the page's unsaved
// changes are resolved.
onAllChangesSaved(() => {
removeEventListener('beforeunload', beforeUnloadListener);
});
প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী
"লোডিং" অবস্থা নেই কেন?
পেজ লাইফসাইকেল এপিআই স্টেটগুলিকে ডিসক্রিট এবং পারস্পরিকভাবে একচেটিয়া হিসাবে সংজ্ঞায়িত করে। যেহেতু একটি পেজ সক্রিয়, প্যাসিভ, অথবা লুকানো অবস্থায় লোড করা যেতে পারে, এবং যেহেতু এটি লোডিং শেষ হওয়ার আগে স্টেটগুলি পরিবর্তন করতে পারে - এমনকি বন্ধও করা যেতে পারে - তাই এই প্যারাডাইমে একটি পৃথক লোডিং স্টেট অর্থপূর্ণ নয়।
আমার পৃষ্ঠাটি লুকানো অবস্থায় গুরুত্বপূর্ণ কাজ করে, আমি কীভাবে এটিকে হিমায়িত বা বাতিল করা থেকে বিরত রাখতে পারি?
লুকানো অবস্থায় চলাকালীন ওয়েব পৃষ্ঠাগুলি কেন ফ্রিজ করা উচিত নয় তার অনেক যুক্তিসঙ্গত কারণ রয়েছে। সবচেয়ে স্পষ্ট উদাহরণ হল একটি অ্যাপ যা সঙ্গীত বাজায়।
এমন পরিস্থিতিও আছে যেখানে Chrome-এর জন্য কোনও পৃষ্ঠা বাতিল করা ঝুঁকিপূর্ণ হতে পারে, যেমন যদি এতে এমন কোনও ফর্ম থাকে যেখানে ব্যবহারকারীর ইনপুট জমা দেওয়া হয়নি, অথবা যদি এতে একটি beforeunload হ্যান্ডলার থাকে যা পৃষ্ঠাটি আনলোড করার সময় সতর্ক করে।
আপাতত, ক্রোম পৃষ্ঠাগুলি বাতিল করার সময় রক্ষণশীল হবে এবং কেবল তখনই তা করবে যখন এটি নিশ্চিত হবে যে এটি ব্যবহারকারীদের প্রভাবিত করবে না। উদাহরণস্বরূপ, যেসব পৃষ্ঠা লুকানো অবস্থায় থাকাকালীন নিম্নলিখিতগুলির মধ্যে যেকোনো একটি করতে দেখা গেছে সেগুলি বাতিল করা হবে না যদি না চরম সম্পদের সীমাবদ্ধতা থাকে:
- অডিও বাজানো হচ্ছে
- WebRTC ব্যবহার করা হচ্ছে
- টেবিলের শিরোনাম বা ফেভিকন আপডেট করা হচ্ছে
- সতর্কতা দেখানো হচ্ছে
- পুশ বিজ্ঞপ্তি পাঠানো হচ্ছে
একটি ট্যাব নিরাপদে হিমায়িত বা বাতিল করা যাবে কিনা তা নির্ধারণ করতে ব্যবহৃত বর্তমান তালিকার বৈশিষ্ট্যগুলির জন্য, দেখুন: Chrome-এ হিমায়িত এবং বাতিল করার জন্য হিউরিস্টিকস ।
ব্যাক/ফরোয়ার্ড ক্যাশে হল এমন একটি শব্দ যা কিছু ব্রাউজারে বাস্তবায়িত একটি নেভিগেশন অপ্টিমাইজেশন বর্ণনা করতে ব্যবহৃত হয় যা ব্যাক এবং ফরোয়ার্ড বোতামগুলি দ্রুত ব্যবহার করে।
যখন কোনও ব্যবহারকারী কোনও পৃষ্ঠা থেকে অন্যত্র নেভিগেট করেন, তখন এই ব্রাউজারগুলি সেই পৃষ্ঠার একটি সংস্করণ স্থির করে দেয় যাতে ব্যবহারকারী যদি পিছনে বা ফরোয়ার্ড বোতাম ব্যবহার করে ফিরে যান তবে এটি দ্রুত পুনরায় চালু করা যায়। মনে রাখবেন যে একটি unload ইভেন্ট হ্যান্ডলার যোগ করলে এই অপ্টিমাইজেশন সম্ভব হয় না ।
সকল উদ্দেশ্য এবং উদ্দেশ্যের জন্য, এই ফ্রিজিং কার্যকরীভাবে সিপিইউ/ব্যাটারি সংরক্ষণের জন্য ফ্রিজিং ব্রাউজারগুলির মতোই; এই কারণে এটিকে হিমায়িত জীবনচক্র অবস্থার অংশ হিসাবে বিবেচনা করা হয়।
যদি আমি ফ্রোজেন বা টার্মিনেটেড অবস্থায় অ্যাসিঙ্ক্রোনাস API চালাতে না পারি, তাহলে আমি কীভাবে IndexedDB-তে ডেটা সংরক্ষণ করব?
ফ্রোজেন এবং টার্মিনেটেড অবস্থায়, একটি পৃষ্ঠার টাস্ক কিউতে ফ্রিজেবল টাস্কগুলি সাসপেন্ড করা হয়, যার অর্থ অ্যাসিঙ্ক্রোনাস এবং কলব্যাক-ভিত্তিক API গুলি নির্ভরযোগ্যভাবে ব্যবহার করা যায় না।
যদিও বেশিরভাগ IndexedDB API কলব্যাক-ভিত্তিক, IDBTransaction ইন্টারফেসের commit() পদ্ধতিটি একটি সক্রিয় লেনদেনে কমিট প্রক্রিয়া শুরু করার একটি উপায় প্রদান করে, অসামান্য অনুরোধ থেকে ইভেন্টগুলি প্রেরণের জন্য অপেক্ষা না করে। এটি একটি freeze বা visibilitychange ইভেন্ট লিসেনারে IndexedDB ডাটাবেসে ডেটা সংরক্ষণ করার একটি নির্ভরযোগ্য উপায় প্রদান করে কারণ কমিটটি একটি পৃথক টাস্কে সারিবদ্ধ হওয়ার পরিবর্তে তাৎক্ষণিকভাবে চালানো হয়।
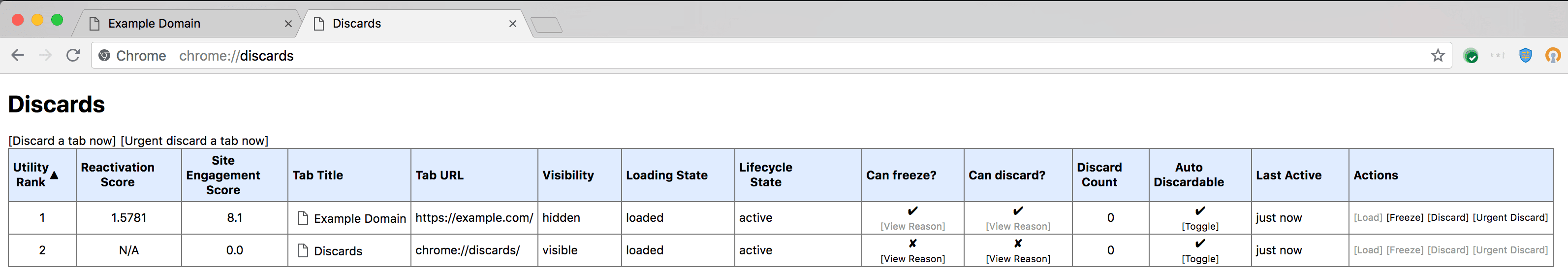
হিমায়িত এবং বাতিল অবস্থায় আপনার অ্যাপটি পরীক্ষা করা হচ্ছে
আপনার অ্যাপটি হিমায়িত এবং বাতিল অবস্থায় কীভাবে আচরণ করে তা পরীক্ষা করার জন্য, আপনি chrome://discards এ যেতে পারেন এবং আপনার খোলা ট্যাবগুলি আসলেই ফ্রিজ বা বাতিল করতে পারেন।

এটি আপনাকে নিশ্চিত করতে সাহায্য করে যে আপনার পৃষ্ঠাটি বাতিল করার পরে পৃষ্ঠাগুলি পুনরায় লোড করার সময় freeze এবং resume ইভেন্টগুলির পাশাপাশি document.wasDiscarded পতাকাটি সঠিকভাবে পরিচালনা করছে।
সারাংশ
যেসব ডেভেলপার তাদের ব্যবহারকারীর ডিভাইসের সিস্টেম রিসোর্সকে সম্মান করতে চান তাদের উচিত পেজ লাইফসাইকেলের অবস্থা মাথায় রেখে অ্যাপ তৈরি করা। এটি অত্যন্ত গুরুত্বপূর্ণ যে ওয়েব পৃষ্ঠাগুলি এমন পরিস্থিতিতে অতিরিক্ত সিস্টেম রিসোর্স ব্যবহার করছে না যা ব্যবহারকারী আশা করবেন না।
ডেভেলপাররা যত বেশি নতুন পেজ লাইফসাইকেল এপিআই বাস্তবায়ন শুরু করবে, ব্রাউজারদের জন্য অব্যবহৃত পৃষ্ঠাগুলি ফ্রিজ করা এবং বাতিল করা তত বেশি নিরাপদ হবে। এর অর্থ হল ব্রাউজারগুলি কম মেমরি, সিপিইউ, ব্যাটারি এবং নেটওয়ার্ক রিসোর্স ব্যবহার করবে, যা ব্যবহারকারীদের জন্য একটি জয়।


