以下是一些注意事項:
- 容器查詢和 :has() 是響應式網頁的絕配組合。
- 新的 Sanitizer API 可為任意字串提供強大的處理器,有助於減少跨網站指令碼漏洞。
- 我們正朝著淘汰 Web SQL邁進。
- 還有許多其他功能。
我是 Pete LePage,讓我們深入瞭解 Chrome 105 中開發人員專屬的新功能。
容器查詢和 :has() CSS 屬性
容器查詢是眾所期盼的功能之一,現在已在 Chrome 105 推出。這可讓開發人員查詢父項選取器的大小和樣式資訊,讓子項元素無論位於網頁上的何處,都能擁有自己的回應式樣式邏輯。
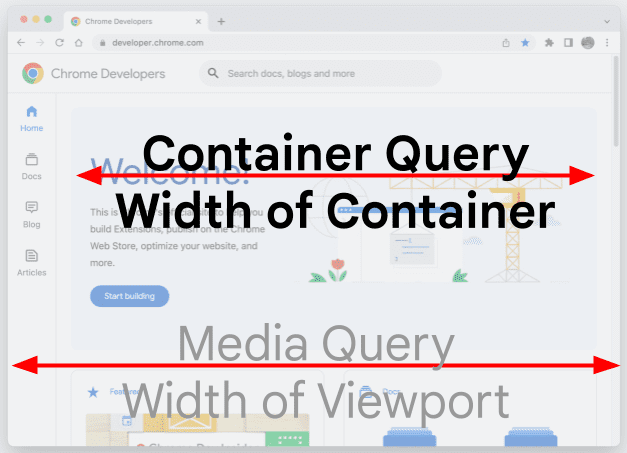
這類查詢與 @media 查詢相似,但評估的是容器大小,而非可視區域大小。

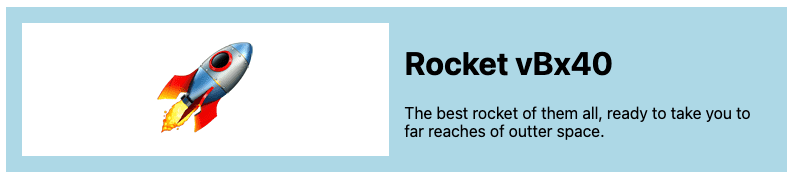
如要使用容器查詢,您必須在父項元素上設定容納度。舉例來說,您可能會使用含有圖片和文字的資訊卡。

如要建立容器查詢,請在資訊卡容器上設定 container-type。將 container-type 設為 inline-size 會查詢父項的 inline-direction 大小。
.card-container {
container-type: inline-size;
}
如今,我們可以使用該容器,透過 @container 將樣式套用至任何子項。
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
在這種情況下,當容器小於 400 像素時,系統會切換為單欄版面配置。
CSS :has() 虛擬類別
我們可以進一步使用 CSS :has() 擬造類別。可讓您檢查父項元素是否包含具有特定參數的子項。
舉例來說,p:has(span) 表示段落選取器,其中包含一個跨度。您可以使用這個屬性為父項段落本身或其中的任何內容設定樣式。或者,您也可以使用 figure:has(figcaption) 為含有標題的圖形元素設定樣式。
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
請參閱 Una 的文章「@container 和 :has(): 兩個強大的新型回應式 API」,瞭解詳盡說明和一些有趣的示範。
Sanitizer API
大多數網頁應用程式經常處理不受信任的字串,但安全地轉譯這類內容可能很棘手。因此,如果不加以注意,很容易不小心造成跨網站指令碼攻擊的安全漏洞。
DomPurify 等程式庫雖然有助於解決這個問題,但會增加一些維護負擔。HTML Sanitizer API 可在平台中建構消毒機制,協助減少跨網站指令碼攻擊的安全漏洞數量。
如要使用它,請建立新的 Sanitizer 例項。接著,請在要插入經過消毒的內容的元素上呼叫 setHTML()。
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
Sanitizer API 的預設設計為安全且可自訂,可讓您指定不同的設定選項,例如捨棄特定元素或允許其他元素。
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
詳情請參閱「使用 Sanitizer API 安全地操作 DOM」。
針對不安全內容淘汰 Web SQL
我們先前曾宣布計劃淘汰 Web SQL。自 Chrome 105 起,WebSQL 將在不安全的環境中淘汰。
如果您在非安全的環境中使用 WebSQL,請盡快改用 IndexDB 或其他本機儲存空間容器。
還有其他眾多資源!
當然,還有更多功能。
- 您現在可以透過更新網頁應用程式資訊清單,在電腦和行動裝置上更新已安裝 PWA 的名稱。
- 多螢幕視窗放置 API 會取得準確的畫面名稱標籤。
- 視窗控制項重疊顯示 API 現已推出。這項功能可讓 PWA 以更接近應用程式的感覺,將現有的全寬標題列換成小型疊加層。這樣一來,您就能在標題列區域中放置自訂內容。
延伸閱讀
這份報告僅涵蓋部分重點。請參閱下方連結,瞭解 Chrome 105 的其他異動。
- Chrome 開發人員工具 (105) 的新功能
- Chrome 105 淘汰和移除的項目
- Chrome 105 的 ChromeStatus.com 更新
- Chromium 來源存放區變更清單
- Chrome 發布時程
訂閱
如要隨時掌握最新消息,請訂閱 Chrome 開發人員 YouTube 頻道,這樣一來,我們發布新影片時,你就會收到電子郵件通知。
我是 Pete LePage,Chrome 106 一推出,我們就會在這裡告訴你 Chrome 有哪些新功能!

