Dit is wat u moet weten:
- Container queries en :has() zijn een perfecte match.
- De nieuwe Sanitizer API biedt een robuuste processor voor willekeurige strings om kwetsbaarheden in cross-site scripting te helpen verminderen.
- We zetten een volgende stap in het afschaffen van Web SQL .
- En er is nog veel meer .
Ik ben Pete LePage . Laten we eens kijken wat er nieuw is voor ontwikkelaars in Chrome 105.
Containerquery's en de CSS-eigenschap :has()
Containerquery's, een van de meest gevraagde functies, zijn nu beschikbaar in Chrome 105. Ontwikkelaars kunnen hiermee een bovenliggende selector bevragen op informatie over de grootte en stijl, waardoor een onderliggend element eigenaar wordt van de responsieve stijllogica, ongeacht waar het zich op een pagina bevindt.
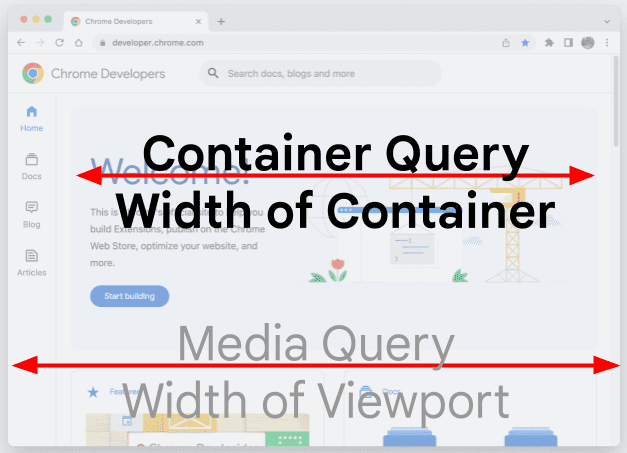
Ze lijken op een @media query, maar ze evalueren op basis van de grootte van een container in plaats van de grootte van de viewport.

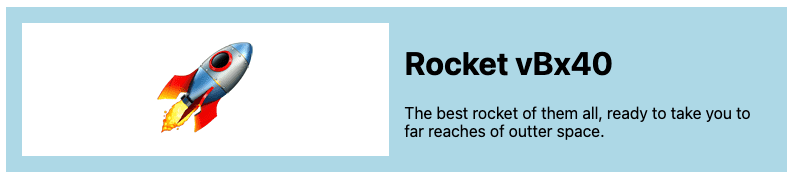
Om containerquery's te gebruiken, moet u containment instellen op een bovenliggend element. Stel, u hebt een kaart met een afbeelding en wat tekst.

Om een containerquery te maken, stelt u container-type in op de kaart container. Door container-type in te stellen op inline-size wordt de inline-direction grootte van de bovenliggende query bepaald.
.card-container {
container-type: inline-size;
}
Nu kunnen we die container gebruiken om stijlen toe te passen op al zijn onderliggende items met behulp van @container .
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
In dit geval wordt er overgeschakeld naar een lay-out met één kolom wanneer de container kleiner is dan 400 px.
CSS :has() pseudo-klasse
We kunnen dit nog een stap verder brengen met de CSS pseudo-klasse :has() . Hiermee kun je controleren of een bovenliggend element kinderen met specifieke parameters bevat.
p:has(span) geeft bijvoorbeeld een alineaselector aan met een span erin. Je kunt dit gebruiken om de bovenliggende alinea zelf, of alles daarin, te stylen. Je kunt ook figure:has(figcaption) gebruiken om een figure-element met een bijschrift te stylen.
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
Bekijk Una's artikel @container en :has(): twee krachtige nieuwe responsieve API's voor een meer gedetailleerde uitleg en enkele leuke demo's.
Sanitizer API
De meeste webapps werken vaak met niet-vertrouwde strings, maar het veilig weergeven van die content kan lastig zijn. Zonder voldoende zorgvuldigheid is het gemakkelijk om onbedoeld kwetsbaarheden voor cross-site scripting te creëren.
Er zijn bibliotheken zoals DomPurify die hierbij helpen, maar die wel een kleine onderhoudslast met zich meebrengen. De HTML Sanitizer API helpt het aantal kwetsbaarheden in cross-site scripting te verminderen door sanering in het platform in te bouwen.
Om het te gebruiken, maak je een nieuwe instantie van Sanitizer aan. Roep vervolgens setHTML() aan voor het element waarin je de gesanitiseerde content wilt invoegen.
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
De Sanitizer API is standaard veilig en aanpasbaar, zodat u verschillende configuratieopties kunt opgeven, bijvoorbeeld bepaalde elementen verwijderen of andere toestaan.
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
Bekijk Veilige DOM-manipulatie met de Sanitizer API voor meer informatie.
Web SQL afschaffen voor niet-beveiligde contexten
Een tijdje geleden hebben we aangekondigd dat we Web SQL willen afschaffen. Vanaf Chrome 105 zal Web SQL in niet-beveiligde contexten worden afgeschaft.
Als u Web SQL in niet-beveiligde contexten gebruikt, moet u zo snel mogelijk migreren naar IndexDB of een andere lokale opslagcontainer.
En nog veel meer!
Er is natuurlijk nog veel meer.
- U kunt nu de naam van een geïnstalleerde PWA op zowel desktop als mobiel bijwerken door het web-appmanifest bij te werken.
- De API voor plaatsing van vensters op meerdere schermen genereert nauwkeurige schermnaamlabels.
- De overlay-API voor vensterbediening is nu beschikbaar. Hiermee kunnen PWA's een meer app-achtige uitstraling creëren door de bestaande titelbalk over de volledige breedte te vervangen door een kleine overlay. Dit maakt het mogelijk om aangepaste content in de titelbalk te plaatsen.
Verder lezen
Dit zijn slechts enkele van de belangrijkste hoogtepunten. Bekijk de onderstaande links voor aanvullende wijzigingen in Chrome 105.
- Wat is er nieuw in Chrome DevTools (105)
- Chrome 105-verouderde en verwijderde versies
- ChromeStatus.com-updates voor Chrome 105
- Wijzigingslijst voor Chromium-bronrepository
- Chrome-releasekalender
Abonneren
Om op de hoogte te blijven, kunt u zich abonneren op het YouTube-kanaal voor Chrome-ontwikkelaars . U ontvangt dan een e-mailmelding wanneer we een nieuwe video lanceren.
Ik ben Pete LePage en zodra Chrome 106 uitkomt, vertellen we u graag wat er nieuw is in Chrome!


