다음 사항에 유의하시기 바랍니다.
font-palette애니메이션 및 기타 CSS 업데이트로 텍스트에 나만의 스타일을 더하세요.- Speculation Rules API가 개선되었습니다.
- 출처 무료 체험판에서 Element Capture API를 사용해 볼 수 있습니다.
- 그 밖에도 다양한 기능이 있습니다.
저는 아드리아나 자라입니다. Chrome 121의 개발자용 새로운 기능을 자세히 살펴보겠습니다.
CSS 업데이트
CSS 업데이트부터 시작하겠습니다.
이제 scrollbar-color 및 scrollbar-width 속성을 사용할 수 있습니다. 이를 통해 스크롤바를 맞춤설정하고 짐작하셨겠지만 색상과 너비를 변경할 수 있습니다.
font-palette 속성을 사용하면 특정 팔레트를 선택하여 색상 글꼴을 렌더링할 수 있습니다. 이제 이 속성이 애니메이션을 지원하므로 팔레트 간에 전환할 때 선택한 두 팔레트 간에 원활하게 전환됩니다.
가상 요소 ::spelling-error 및 ::grammar-error를 사용하면 맞춤법 및 문법 오류의 색상을 맞춤설정하고, 배경 색상이나 기타 장식으로 철자가 잘못된 단어를 강조 표시하고, 보다 통합된 모양으로 맞춤 맞춤법 검사를 구현할 수 있습니다.
SVG용 CSS 마스킹이 개선되었습니다. 이는 Chrome 120의 향상된 CSS 마스크 지원에 따른 후속 조치로, SVG에 새로운 마스크 지원 (여러 마스크, mask-mode, mask-composite, mask-position, mask-repeat)이 추가되었습니다. 또한 이제 원격 SVG 마스크 (예: mask: url(masks.svg#star))가 지원됩니다.
수정사항: 이 도움말의 이전 버전에서 @import에 supports() 조건 지원을 추가한다고 언급했으나 사실이 아닙니다. 이 변경사항은 Chrome 122에 포함되어 있습니다.
Speculation Rules API 업데이트
사이트는 Speculation Rules API를 사용하여 사전 렌더링할 페이지를 프로그래매틱 방식으로 Chrome에 알림으로써 페이지 탐색 시간을 줄여 더 나은 사용자 환경을 만들 수 있습니다.
이제 API에 문서 규칙 지원이 포함됩니다. 문서 규칙은 브라우저가 페이지의 요소에서 추측 로드의 URL 목록을 가져올 수 있는 추측 규칙 문법의 확장입니다. 문서 규칙에는 이러한 링크 중 어떤 링크를 사용할 수 있는지에 대한 기준이 포함될 수 있습니다. 이를 새로운 'eagerness' 필드와 함께 사용하면 마우스 오버 또는 마우스 누르기 시 즉시 페이지에서 링크를 자동으로 미리 가져오거나 사전 렌더링할 수 있습니다.
다음은 문서 규칙의 예입니다.
{
"prerender": [
{"where": {"and": [
{"href_matches": "/*"},
{"not": {"href_matches": "/logout"}},
{"not": {"selector_matches": ".no-prerender"}}
]}}
]
}
별도의 변경사항을 통해 Speculation-Rules HTTP 응답 헤더를 사용하여 추측 규칙을 지정할 수 있습니다. 헤더는 인라인 <script> 요소를 사용하는 대안입니다. 이 헤더의 값은 "application/speculationrules+json" MIME 유형의 텍스트 리소스를 가리키는 URL이어야 합니다. 리소스의 규칙이 문서의 규칙 세트에 추가됩니다.
또한 No-Vary-Search 힌트를 사용하면 URL 쿼리 매개변수가 변경되더라도 추측적 미리 로드가 일치하도록 할 수 있습니다. No-Vary-Search HTTP 응답 헤더는 일치 목적으로 URL 쿼리의 일부 또는 전체를 무시할 수 있다고 선언합니다. 쿼리 매개변수 키의 순서가 일치를 방해해서는 안 된다고 선언하거나, 특정 쿼리 매개변수가 일치를 방해해서는 안 된다고 선언하거나, 특정 알려진 쿼리 매개변수만 일치하지 않게 해야 한다고 선언할 수 있습니다.
이러한 변경사항에 관한 자세한 내용은 추측 규칙 API 개선사항을 참고하세요.
Element Capture API 오리진 트라이얼
Element Capture API는 오리진 체험판에서 사용할 수 있습니다. 이 API를 사용하면 특정 HTML 요소를 캡처하고 기록할 수 있습니다. 전체 탭의 캡처를 특정 DOM 하위 트리의 캡처로 변환하여 타겟 요소의 직계 자손만 캡처합니다. 즉, 가리는 콘텐츠와 가려진 콘텐츠를 모두 자르고 삭제합니다.
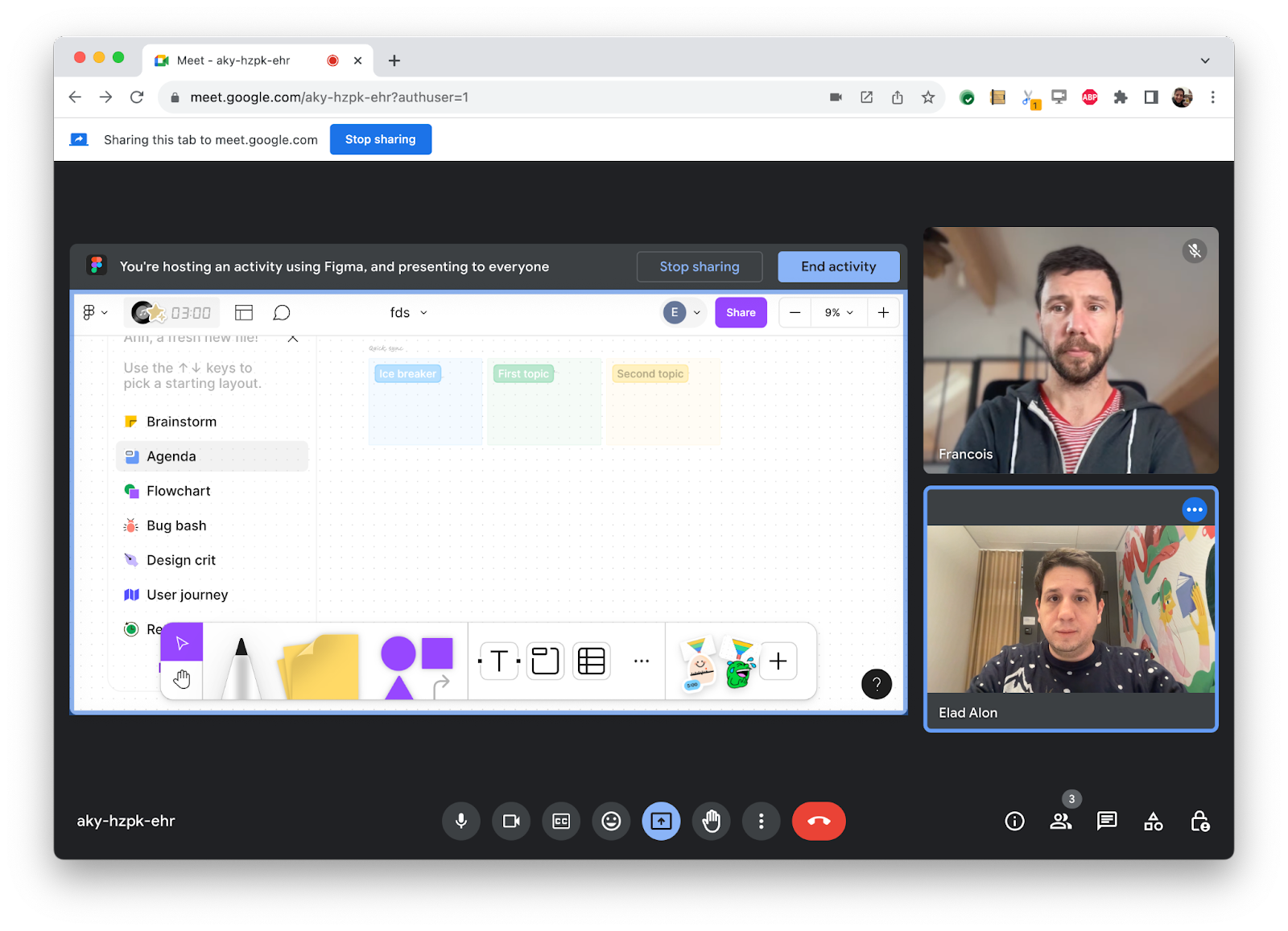
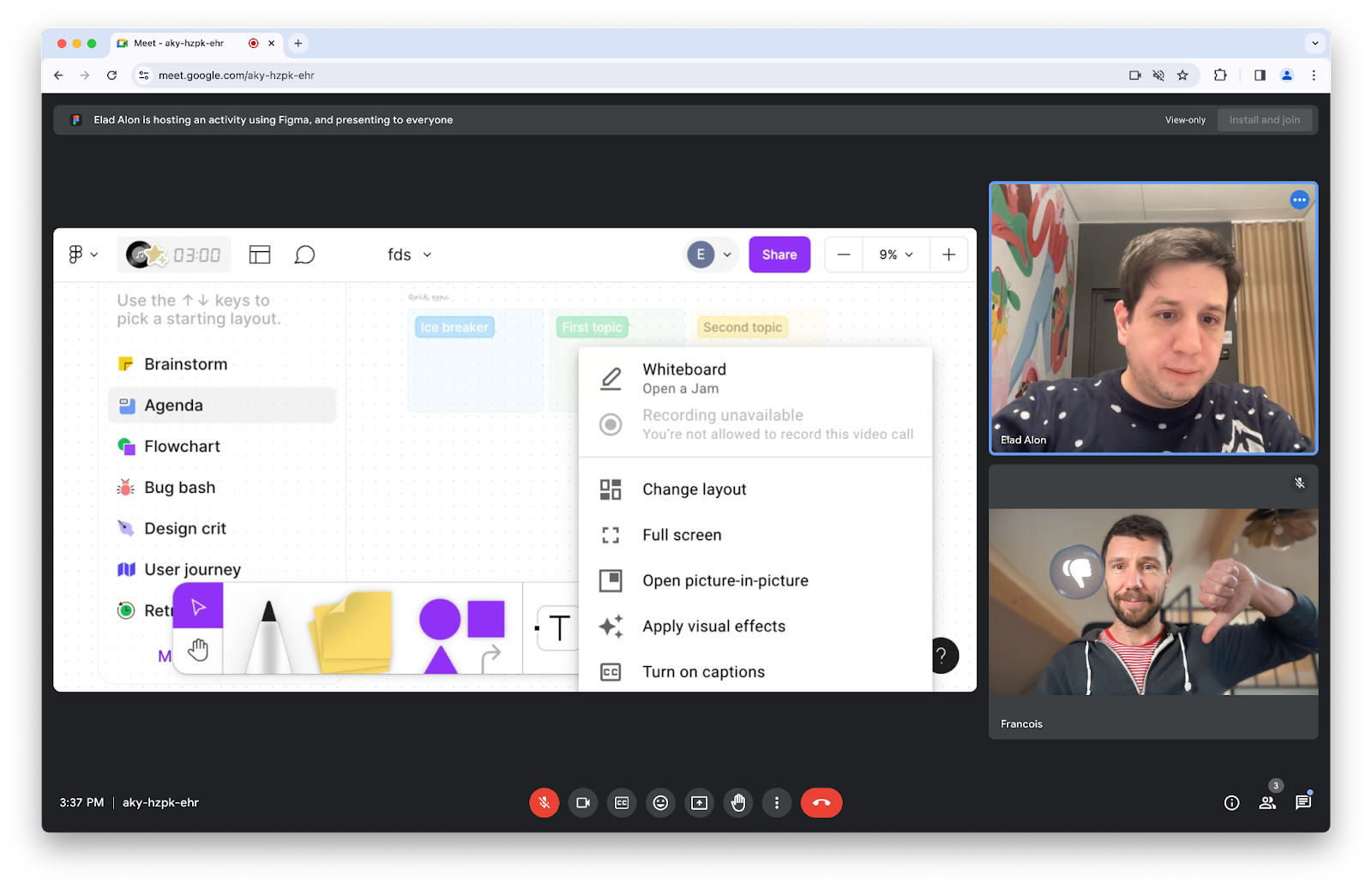
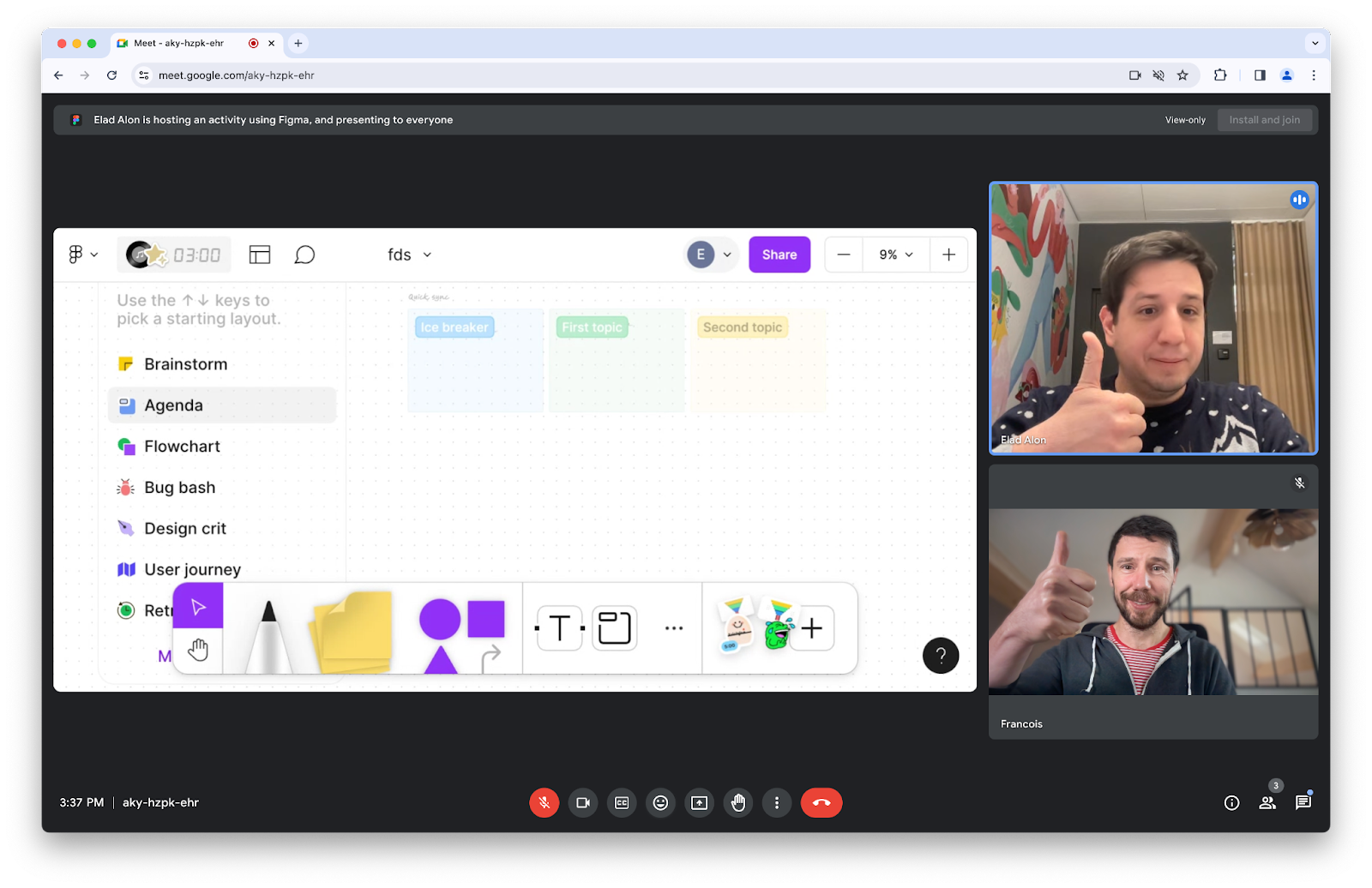
Element Capture API가 유용한 예로는 서드 파티 애플리케이션을 iframe에 삽입할 수 있는 화상 회의 앱이 있습니다. 이 시나리오에서는 해당 iframe을 동영상으로 캡처하여 원격 참여자에게 전송할 수 있습니다.

지역 캡처를 사용하여 이 작업을 할 수 있지만, 이 경우 드롭다운 목록과 같은 일부 콘텐츠가 선택한 콘텐츠 위에 그려지면 해당 드롭다운이 녹화 파일에 포함됩니다.

Element Capture API를 사용하면 공유하려는 요소를 타겟팅하여 이 문제를 해결할 수 있습니다.

코드 샘플을 확인하려면 모든 요소에서 동영상 스트림 캡처를 확인하고 ElementCapture 오리진 체험판을 등록하세요.
그 외에도 다양한 기능 제공
물론 그 외에도 많은 기능이 있습니다.
이제 Document Picture-in-Picture API의 일부인
resizeBy()및resizeTo()메서드에 사용자 동작이 필요합니다.HTMLSelectElement의showPicker()메서드를 사용하여<select>요소의 옵션 선택 도구를 프로그래매틱 방식으로 열 수 있습니다.scope_extensions: 출처 체험판에 있으며, 웹 앱의 기본 출처와 연결된 출처 간에 동의가 있는 경우 웹 앱의 동작을 다른 출처를 포함하도록 확장할 수 있습니다.
추가 자료
여기에는 일부 주요 내용만 포함되어 있습니다. Chrome 121의 추가 변경사항은 다음 링크를 참고하세요.
- Chrome DevTools의 새로운 기능 (121)
- Chrome 121 지원 중단 및 삭제
- Chrome 121의 ChromeStatus.com 업데이트
- Chromium 소스 저장소 변경사항 목록
- Chrome 출시 일정
구독
최신 소식을 확인하려면 Chrome 개발자 YouTube 채널을 구독하세요. 새 동영상이 출시될 때마다 이메일 알림을 받게 됩니다.
저는 아드리아나 자라입니다. Chrome 122가 출시되는 대로 Chrome의 새로운 기능을 바로 알려드리겠습니다.

