- CSS Paint API를 사용하면 프로그래매틱 방식으로 이미지를 생성할 수 있습니다.
- Server Timing API를 사용하면 웹 서버가 HTTP 헤더를 통해 성능 타이밍 정보를 제공할 수 있습니다.
- 새 CSS
display: contents속성을 사용하면 상자를 사라지게 할 수 있습니다.
그 밖에도 다양한 기능이 있습니다.
저는 피트 르페이지입니다. Chrome 65에서 개발자를 위해 새롭게 제공되는 기능을 자세히 살펴보겠습니다.
변경사항의 전체 목록을 확인하고 싶으신가요? Chromium 소스 저장소 변경사항 목록을 확인하세요.
CSS Paint API
CSS Paint API를 사용하면 background-image 또는 border-image와 같은 CSS 속성의 이미지를 프로그래매틱 방식으로 생성할 수 있습니다.
이미지를 참조하는 대신 새 페인트 함수를 사용하여 캔버스 요소와 마찬가지로 이미지를 그릴 수 있습니다.
<style>
.myElem { background-image: paint(checkerboard); }
</style>
<script>
CSS.paintWorklet.addModule('checkerboard.js');
</script>
예를 들어 Material 스타일의 버튼에 리플 효과를 만들기 위해 DOM 요소를 추가하는 대신 paint API를 사용할 수 있습니다.
또한 아직 브라우저에서 지원되지 않는 CSS 기능을 polyfill하는 강력한 방법입니다.
Surma의 설명에는 여러 데모가 포함된 훌륭한 게시물이 있습니다.
Server Timing API
탐색 및 리소스 타이밍 API를 사용하여 실제 사용자의 사이트 성능을 추적하고 계시길 바랍니다. 지금까지는 서버가 성능 타이밍을 보고하는 쉬운 방법이 없었습니다.
새로운 Server Timing API를 사용하면 서버가 브라우저에 타이밍 정보를 전달할 수 있으므로 전반적인 성능을 더 잘 파악할 수 있습니다.
응답에 Server-Timing 헤더를 추가하여 데이터베이스 읽기 시간, 시작 시간 또는 중요한 측정항목을 원하는 만큼 추적할 수 있습니다.
'Server-Timing': 'su=42;"Start-up",db-read=142;"Database Read"'

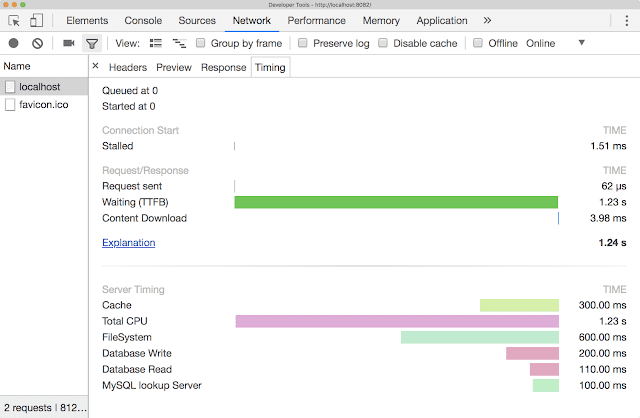
Chrome DevTools에 표시되며 응답 헤더에서 가져와 다른 실적 분석과 함께 저장할 수도 있습니다.
display: contents
새로운 CSS display: contents 속성은 정말 멋집니다.
컨테이너 요소에 추가되면 모든 하위 요소가 DOM에서 그 자리를 차지하고 기본적으로 사라집니다. 하나가 다른 하나의 div 안에 있는 두 개의 div가 있다고 가정해 보겠습니다. 외부 div에는 빨간색 테두리와 회색 배경이 있으며 너비는 200픽셀로 설정했습니다. 내부 div에는 파란색 테두리와 밝은 파란색 배경이 있습니다.
.disp-contents-outer {
border: 2px solid red;
background-color: #ccc;
padding: 10px;
width: 200px;
}
.disp-contents-inner {
border: 2px solid blue;
background-color: lightblue;
padding: 10px;
}
기본적으로 내부 div는 외부 div에 포함됩니다.
외부 div에 display: contents를 추가하면 외부 div가 사라지고 제약 조건이 더 이상 내부 div에 적용되지 않습니다. 이제 내부 div의 너비가 100% 입니다.
div가 여전히 존재하는지 확인합니다.
이 방법이 유용할 수 있는 경우는 많지만 가장 일반적인 경우는 flexbox입니다. Flexbox를 사용하면 Flex 컨테이너의 직계 하위 요소만 Flex 항목이 됩니다.
하지만 하위 요소에 display: contents를 적용하면 하위 요소가 플렉스 항목이 되고 상위 요소에 적용되었을 동일한 규칙을 사용하여 레이아웃됩니다.
자세한 내용과 다른 예시는 레이첼 앤드류의 훌륭한 게시물인 디스플레이 콘텐츠가 포함된 사라지는 상자를 참고하세요.
그 외에도 다양한 기능 제공
이는 개발자용 Chrome 65의 변경사항 중 일부에 불과하며, 물론 그 외에도 많은 변경사항이 있습니다.
- 이제 색상 속성의
HSL및HSLA,RGB및RGBA좌표를 지정하는 문법이 CSS 색상 4 사양에 일치합니다. - HTTP 헤더 또는 iframe
allow속성을 통해 동기 XHR을 제어할 수 있는 새로운 기능 정책이 있습니다.
Chrome DevTools의 새로운 기능을 확인하여 Chrome 65의 DevTools에 추가된 새로운 기능을 알아보세요. 프로그레시브 웹 앱에 관심이 있다면 새로운 PWA 로드쇼 동영상 시리즈를 확인하세요. 그런 다음 YouTube 채널에서 구독 버튼을 클릭하면 새 동영상이 출시될 때마다 이메일 알림을 받게 됩니다.
저는 Pete LePage입니다. Chrome 66이 출시되는 대로 Chrome의 새로운 기능을 바로 알려드리겠습니다.

