Neuer Bereich für Autofill
In dieser Version ist der neue Bereich Autofill in den Entwicklertools verfügbar. Mit Chrome Autofill können Sie Formulare auf Websites bequem automatisch mit gespeicherten Adressen ausfüllen lassen. Im neuen Autofill-Bereich können Sie die Zuordnung zwischen Ihren Formularfeldern, den vorhergesagten Autofill-Werten und den gespeicherten Daten prüfen.
Testen Sie das neue Feld auf dieser Demoseite mit Testdaten:
- Klicken Sie unter Profil-Autofill auf eine der Schaltflächen Formular ausfüllen …, dann auf Senden und im Dialogfeld Adresse speichern? auf Speichern. Kehren Sie dann zur Seite mit dem Formular zurück.
- Öffnen Sie die DevTools und lösen Sie ein Autofill-Ereignis aus: Wählen Sie ein Formularfeld aus und wählen Sie die Adresse aus der Drop-down-Liste aus.
Das Autofill-Steuerfeld wird automatisch geöffnet und zeigt erkannte Formularfelder, Felder, die durch Autofill abgeleitet wurden, und gespeicherte Werte an.

Weitere Informationen finden Sie unter Google Forms lernen und Autofill.
Erweiterte Netzwerkdrosselung für WebRTC
Da den benutzerdefinierten Profilen für die Netzwerkdrosselung jetzt paketbezogene Parameter hinzugefügt wurden, können Sie Ihre WebRTC-Anwendungen direkt in den DevTools drosseln. Das ist nützlich, um Ihre Echtzeitkommunikation zu testen, ohne Software von Drittanbietern verwenden zu müssen.
Die neuen Parameter sind: Paketverlust (Prozent), Länge der Paketwarteschlange (Anzahl der Pakete) und das Flag Paket-Reordering.

Wenn Sie eine WebRTC-Verbindung drosseln möchten, geben Sie die paketbezogenen Parameter in einem benutzerdefinierten Profil in den an Einstellungen > Drosselung und wählen Sie es im Bereich Netzwerk aus.
Hier können Sie die neuen Parameter ausprobieren. Erlauben Sie der Seite zuerst, die Kamera zu verwenden. Wählen Sie dann im Bereich Netzwerk das von Ihnen konfigurierte benutzerdefinierte Profil aus und klicken Sie auf der Seite auf Starten und Anrufen.
Chromium-Problem: 41175925.
Unterstützung von scrollgesteuerten Animationen im Bereich „Animationen“
Im Steuerfeld Animationen können Sie jetzt scrollgesteuerte Animationen untersuchen.
Probieren Sie die Funktion auf dieser Demoseite aus. Öffnen Sie den Bereich Animationen und aktualisieren Sie die Seite, um scrollgesteuerte Animationen zu erfassen.

In der Übersicht wird eine Animationsgruppe mit einem -Symbol angezeigt. Sie können es sich jetzt ansehen. In der Gruppe werden Pixelwerte anstelle von Millisekunden in der Zeitachse angezeigt.
Verbesserte Unterstützung für CSS-Schachtelung unter „Elemente“ > „Stile“
Auf dem Tab Elemente > Stile wird die Unterstützung für CSS-Schachtelung verbessert. Geschachtelte Stile werden jetzt mit Einzug und in geschweiften Klammern angezeigt. Mit CSS-Nesting können Sie CSS-Regeln gruppieren und so für weniger Code und mehr Struktur sorgen.

Chromium-Problem: 40166888.
Erweiterter Bereich „Leistung“
Diese Version enthält mehrere Verbesserungen am Bereich Leistung.
Funktionen und ihre untergeordneten Elemente im Flame-Chart ausblenden
Um das Rauschen aus dem Flame-Diagramm unter Leistung > Main herauszufiltern, können Sie jetzt irrelevante Funktionen und ihre untergeordneten Elemente ausblenden. Klicken Sie im Flame-Diagramm mit der rechten Maustaste auf eine Funktion und wählen Sie eine Option aus dem Kontextmenü aus.

Funktionen mit ausgeblendeten untergeordneten Elementen haben rechts eine -Schaltfläche Drop-down. Bewege den Mauszeiger darauf, um die Anzahl der ausgeblendeten untergeordneten Elemente zu sehen, und klicke darauf, um sie wieder einzublenden. Wenn Sie zum ursprünglichen Zustand des Flame-Diagramms zurückkehren möchten, klicken Sie mit der rechten Maustaste auf eine Funktion und wählen Sie Trace zurücksetzen aus.
Pfeile von ausgewählten Initiatoren zu den Ereignissen, die sie ausgelöst haben
Bisher wurde bei Auswahl eines Ereignisses auf dem Hauptpfad ein Pfeil vom Initiator zum ausgewählten Ereignis angezeigt. Auf dem Track wird jetzt auch ein Pfeil vom ausgewählten Ereignis zum Ereignis angezeigt, das es ausgelöst hat, sofern vorhanden.

Außerdem haben alle Initiatoren jetzt Felder vom Typ Initiator for auf dem Tab Summary (Zusammenfassung). Sowohl die Felder vom Typ Initiator for als auch die Felder vom Typ Initiated by (Initiiert von) enthalten benannte Links anstelle von Reveal (Aufdecken).
Chromium-Probleme: 325604258, 325024819, 326055289.
Lighthouse 11.6.0
Im Bereich Lighthouse wird jetzt Lighthouse 11.6.0 ausgeführt. Vollständige Liste der Änderungen
Eine wichtige Änderung ist die neue Opt-in-Einstellung JS-Sampling aktivieren. Diese Einstellung ist standardmäßig deaktiviert.

Wenn Sie das JS-Sampling aktivieren, werden dem Leistungstrace detaillierte JavaScript-Callstacks hinzugefügt. Dies kann jedoch die Berichterstellung verlangsamen.

Der Trace ist nach der Generierung des Lighthouse-Berichts unter Tools-Menü > Unthrottled Trace ansehen verfügbar.
Die Grundlagen zur Verwendung des Lighthouse-Bereichs in den Entwicklertools finden Sie unter Lighthouse: Websitegeschwindigkeit optimieren.
Chromium-Problem: 772558.
Kurzinfos für spezielle Kategorien unter „Arbeitsspeicher“ > „Heap-Snapshots“
Heap-Snapshots im Bereich Arbeitsspeicher enthalten spezielle Objektgruppen, die nicht auf Konstruktoren basieren. Wenn Sie den Mauszeiger auf solche Objekte bewegen, wird im Bereich Arbeitsspeicher eine Kurzinfo mit einer kurzen Beschreibung und einem Link zu einer längeren Beschreibung in der Dokumentation angezeigt.

Chromium-Problem: 41490331.
„Anwendung“ > „Speicherupdates“
Diese Version enthält einige Updates für Anwendung > Speicher.
Für Shared Storage verwendete Bytes
Im Bereich Anwendung > Speicher > Gemeinsamer Speicher wird jetzt die Anzahl der von einem Ursprung verwendeten Byte angezeigt.

Mit Shared Storage haben Sie unbegrenzten, websiteübergreifenden Schreibzugriff mit datenschutzfreundlichem Lesezugriff.
Chromium-Problem: 324464353.
Web SQL wurde vollständig eingestellt
Web SQL wurde in Chrome 119 eingestellt und das Token für den Test zur Einstellung wurde in dieser Version entfernt. Sie können Web SQL also nicht mehr verwenden.
Entsprechend wurde der Bereich Web SQL aus dem Bereich Anwendung in den Entwicklertools entfernt.
Chromium-Problem: 327254049.
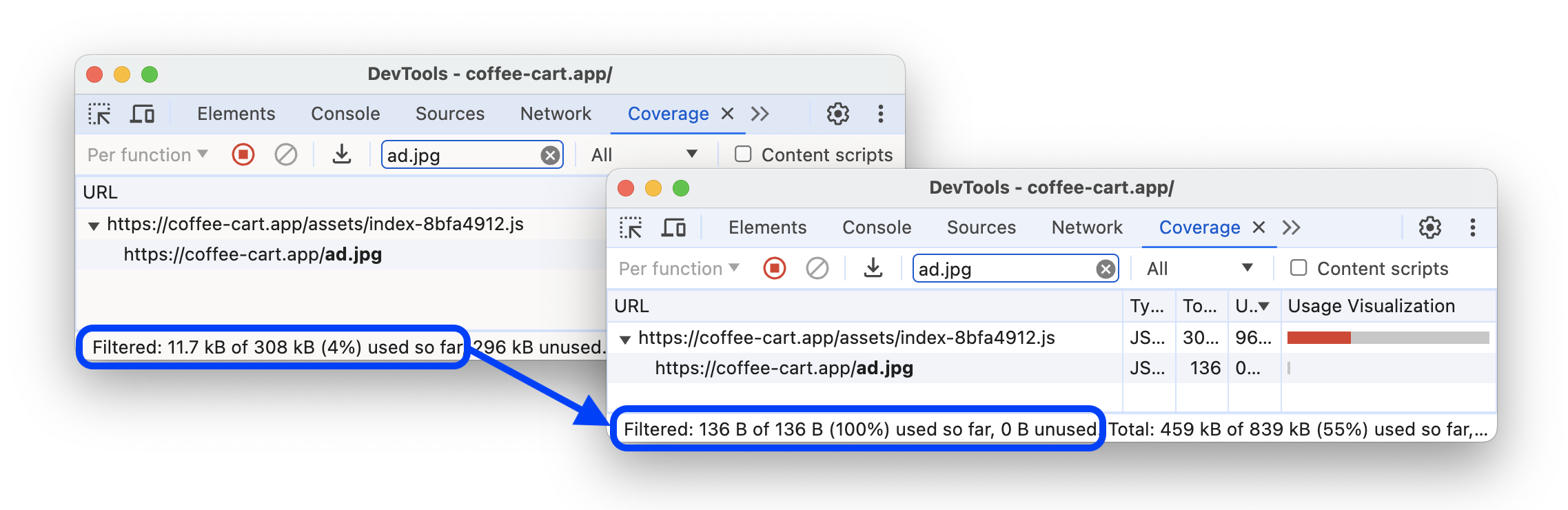
Verbesserungen am Bereich „Abdeckung“
Diese Version enthält einige Updates für den Bereich Abdeckung:
- In der Statusleiste werden die Nutzungsstatistiken für gefilterte URLs jetzt korrekt berechnet. Bisher wurden nicht die Nutzungsdaten von Kindern, die dem Filter entsprachen, sondern die Daten ihrer Eltern addiert.

- Die Farbe des verwendeten Codes ist jetzt grau statt grün, um die Sichtbarkeit zu verbessern, insbesondere bei Grünblindheit.

Chromium-Problem: 41494198, 329253687.
Das Steuerfeld „Ebenen“ wird möglicherweise eingestellt
Das Steuerfeld „Ebenen“ wird möglicherweise bald eingestellt, da es nur selten genutzt wird. Oben im Bereich wird jetzt ein Warnbanner angezeigt.

Teilen Sie uns Ihre Meinung und Bedenken mit, bevor das Team die endgültige Entscheidung zur Einstellung des Bereichs trifft.
Einstellung des JavaScript-Profilers: Phase 4, final
In dieser Version wurde das JS Profiler-Steuerfeld vollständig verworfen und kann nicht mehr reaktiviert werden.
Um die CPU-Leistung zu profilieren, verwenden Sie den Bereich „Leistung“.
Chromium-Problem: 40262073.
Sonstige Highlights
Hier sind einige wichtige Fehlerbehebungen und Verbesserungen in dieser Version:
- Netzwerk:
- Leistungsüberwachung: Die Kontrollkästchen sind jetzt dieselben wie im Rest der Benutzeroberfläche (1467464).
- Quellen: Die Syntaxhervorhebung für XHTML-Dokumente wurde hinzugefügt (327940244).
- Einstellungen > Geräte: Das alte Galaxy Fold wurde durch das neuere Galaxy Z Fold5 (40113439) ersetzt.
- Leistung: Alle übereinstimmenden Suchergebnisse werden jetzt hervorgehoben, wenn Sie mit Strg/Cmd + F suchen (1523279).
- Entwicklerressourcen: Hier werden jetzt auch Ressourcen angezeigt, die über Spracherweiterungen geladen werden, z. B. die Chrome-Erweiterung „C/C++ DevTools Support (DWARF)“ (40746829).
- Leistung: Der abgeschnittene Callstack und das schlechte Layout auf dem Tab Zusammenfassung wurden korrigiert (325314708).
- Schublade: Schließen-Schaltflächen können jetzt fokussiert werden, sodass Bereiche über die Tastatur geschlossen werden können.
Vorschaukanäle herunterladen
Verwenden Sie Chrome Canary, Dev oder Beta als Standardbrowser für die Entwicklung. Über diese Preview-Channels haben Sie Zugriff auf die neuesten DevTools-Funktionen, können innovative Webplattform-APIs testen und Probleme auf Ihrer Website finden, bevor Ihre Nutzer sie entdecken.
Chrome-Entwicklertools-Team kontaktieren
Verwenden Sie die folgenden Optionen, um über die neuen Funktionen, Updates oder alles andere im Zusammenhang mit den Entwicklertools zu sprechen.
- Sie können uns Feedback und Funktionsanfragen unter crbug.com senden.
- Melden Sie ein DevTools-Problem in den Entwicklertools über das Weitere Optionen > Hilfe > DevTools-Problem melden.
- Senden Sie einen Tweet an @ChromeDevTools.
- Hinterlassen Sie Kommentare in den YouTube-Videos zu den Neuerungen in den DevTools oder den YouTube-Videos mit DevTools-Tipps.
Neu in den Entwicklertools
Eine Liste aller Themen, die in der Reihe Neu in den DevTools behandelt wurden.
- Aktualisierungen des MCP-Servers für die Entwicklertools
- Verbesserte Freigabe von Routen
- Unterstützung für @starting-style
- Editor-Widget für die Anzeige: Mauerwerk
- Lighthouse 13
- Codevorschläge von Gemini
- Verbesserungen für den MCP-Server der Entwicklertools
- Schnellerer Zugriff auf KI‑Unterstützung
- Vollständigen Leistungs-Trace mit Gemini debuggen
- Ausrichtung der Leiste umschalten
- Google-Entwicklerprogramm
- Sonstige Highlights
- Chrome-Entwicklertools (MCP) für Ihren KI‑Agenten
- Netzwerkabhängigkeitsbaum mit Gemini debuggen
- Chats mit Gemini exportieren
- Beibehaltene Track-Konfiguration im Bereich „Leistung“
- IP-geschützte Netzwerkanfragen filtern
- Unterstützung für Mauerwerk-Layout auf dem Tab „Elemente“ > „Layout“
- Lighthouse 12.8.2
- Sonstige Highlights
- Mehr Informationen mit Gemini debuggen
- „Save-Data“-Header in „Netzwerkbedingungen“ emulieren
- Baseline-Status in einer CSS-Eigenschaft-Kurzinfo ansehen
- Formfaktoren in User-Agent-Client-Hints überschreiben
- Lighthouse 12.8.0
- Sonstige Highlights
- Zuverlässigere und produktivere Chrome-Entwicklertools
- Bilder für die KI-Unterstützung beim Stylen hochladen
- Anfrageheader der Tabelle im Netzwerkbereich hinzufügen
- Highlights der Google I/O 2025 ansehen
- Sonstige Highlights
- Verbesserungen am Leistungsbereich
- Vorverbundene Ursprünge im Insight „Netzwerkabhängigkeitsbaum“
- Serverantwort- und Weiterleitungszeiten im Insight „Latenz bei Dokumentanfragen“
- Weiterleitungen in der Zusammenfassung der Netzwerkanfragen
- Weniger Rauschen im Leistungs-Trace
- „JavaScript-Samples deaktivieren“ wird eingestellt
- Parameter für die Standortgenauigkeit in Sensors
- Verbesserungen am Bereich „Elemente“
- Komplexe CSS-Werte einfacher debuggen
- @function-Unterstützung in Elements > Styles
- Verbesserungen am Netzwerkbereich
- has-request-header-Filter
- Direct Sockets in isolierten Web-Apps
- Sonstige Highlights
- Bedienungshilfen
- Google I/O 2025
- CSS-Änderungen mit Gemini in Ihrem Arbeitsbereich vornehmen und speichern
- Arbeitsbereichordner verbinden und Änderungen in den Quelldateien speichern
- Gemini nach Leistungsstatistiken fragen
- Leistungsdaten mit Gemini kommentieren
- Screenshots zu Ihren Chats mit Gemini hinzufügen
- Neue Statistiken im Bereich „Leistung“
- Dupliziertes JavaScript
- Veraltetes JavaScript
- Spekulationen unterstützen jetzt Regel-Tags
- Lighthouse 12.6.0
- Sonstige Highlights
- Bedienungshilfen
- Verbesserungen am Leistungsbereich
- Neue Leistungsstatistiken
- Zum Hervorheben klicken
- Server-Timings in der Zusammenfassung der Netzwerkanfragen
- Cookies unter „Datenschutz und Sicherheit“ filtern
- Größen in KB-Einheiten in Tabellen in allen Bereichen
- Die automatische Vervollständigung unterstützt „corner-shape“ und „corner-*-shape“ unter „Elemente“ > „Stile“.
- Experimentell: Probleme mit Elementen und Attributen im DOM hervorheben
- Lighthouse 12.5.0
- Sonstige Highlights
- Verbesserungen am Leistungsbereich
- Ursprungs- und Skriptlinks für Profil- und Funktionsaufrufe in Performance
- Unterstützung von Felddaten für LCP nach Phase
- Statistik zum Netzwerkabhängigkeitsbaum
- Dauer statt Gesamt- und Selbstzeit in der Zusammenfassung
- Umfangreichsten Stack hervorheben
- Verbesserte leere Zustände für verschiedene Bereiche
- Baumansicht für Barrierefreiheit in „Elemente“
- Lighthouse 12.4.0
- Sonstige Highlights
- Bereich „Datenschutz und Sicherheit“
- Verbesserungen am Leistungsbereich
- Kalibrierte Voreinstellungen für die CPU-Drosselung
- Verschiedene Leistungsereignisse im selben KI-Chat auswählen
- Hervorhebung von eigenen und Drittanbieterdaten in Berichten zur Leistung
- Felddaten in Markertooltips und Statistiken
- Statistik zum erzwungenen dynamischen Umbruch
- Informationen zur Optimierung der DOM-Größe
- Leistungs-Trace mit console.timeStamp erweitern
- Verbesserungen am Bereich „Elemente“
- Echtzeitwerte animierter Stile
- Unterstützung der Pseudoklasse „:open“ und verschiedener Pseudoelemente
- Alle Konsolennachrichten kopieren
- Byte-Einheiten im Bereich „Arbeitsspeicher“
- Sonstige Highlights
- Dauerhafter KI-Chatverlauf
- Verbesserungen am Leistungsbereich
- Einblick in die Bildbereitstellung
- Klassische und moderne Tastaturbedienung
- Irrelevante Skripts im Flame-Diagramm ignorieren
- Zeitachsenmarkierung und Hervorhebung von Bereichen beim Bewegen des Mauszeigers
- Empfohlene Einstellungen für die Drosselung
- Zeitmarkierungen in einem Overlay
- Stacktraces von JS-Aufrufen in der Zusammenfassung
- Kennzeicheneinstellungen in Elements ins Menü verschoben
- Neuer Bereich „Das ist neu“
- Lighthouse 12.3.0
- Sonstige Highlights
- Netzwerkanfragen, Quelldateien und Leistungs-Traces mit Gemini debuggen
- KI-Chatverlauf ansehen
- Erweiterungsspeicher in „Anwendung“ > „Speicher“ verwalten
- Leistungsverbesserungen
- Interaktionsphasen in Live-Messwerten
- Informationen zu Render-Blocking auf dem Tab „Zusammenfassung“
- Unterstützung für scheduler.postTask-Ereignisse und ihre Initiatorpfeile
- Verbesserungen am Bereich „Animationen“ und am Tab „Elemente“ > „Stile“
- Von „Elemente“ > „Stile“ zu „Animationen“ springen
- Echtzeitaktualisierungen auf dem Tab „Berechnet“
- Emulation des Drucks in „Sensors“ berechnen
- JS-Objekte mit demselben Namen, nach Quelle gruppiert, im Bereich „Arbeitsspeicher“
- Neues Design für die Einstellungen
- Der Bereich „Leistungsstatistiken“ wird nicht mehr unterstützt und aus den Entwicklertools entfernt
- Sonstige Highlights
- CSS mit Gemini debuggen
- KI-Funktionen über einen eigenen Einstellungsreiter steuern
- Verbesserungen am Leistungsbereich
- Leistungsergebnisse mit Anmerkungen versehen und teilen
- Leistungsstatistiken direkt im Bereich „Leistung“ abrufen
- Übermäßige Layoutverschiebungen leichter erkennen
- Nicht zusammengesetzte Animationen erkennen
- Hardware-Nebenläufigkeit wird zu „Sensors“ verschoben
- Anonyme Skripts ignorieren und sich auf Ihren Code in Stacktraces konzentrieren
- Elemente > Stile: Unterstützung von Schreibmodi vom Typ „sideways-*“ für Raster-Overlays und CSS-weite Keywords
- Lighthouse-Prüfungen für Nicht-HTTP-Seiten im Zeitspannen- und Snapshotmodus
- Verbesserte Bedienungshilfen
- Sonstige Highlights
- Verbesserungen am Netzwerkbereich
- Überarbeitete Netzwerkfilter
- HAR-Exporte enthalten jetzt standardmäßig keine sensiblen Daten mehr
- Verbesserungen am Bereich „Elemente“
- Autovervollständigungswerte für die Eigenschaften „text-emphasis-*“
- Scroll-Overflows, die mit einem Badge gekennzeichnet sind
- Verbesserungen am Leistungsbereich
- Empfehlungen in Live-Messwerten
- Navigationspfad aufrufen
- Verbesserungen am Bereich „Arbeitsspeicher“
- Neues Profil „Getrennte Elemente“
- Verbesserte Benennung von einfachen JS‑Objekten
- Dynamische Designs deaktivieren
- Chrome-Test: Prozessfreigabe
- Lighthouse 12.2.1
- Sonstige Highlights
- Recorder unterstützt den Export nach Puppeteer für Firefox
- Verbesserungen am Leistungsbereich
- Beobachtungen zu Live-Messwerten
- Suchanfragen im Netzwerk-Track
- Stacktraces von performance.mark- und performance.measure-Aufrufen ansehen
- Testadressdaten im Autofill-Bereich verwenden
- Verbesserungen am Bereich „Elemente“
- Mehr Status für bestimmte Elemente erzwingen
- „Elemente“ > „Stile“: Mehr Raster-Properties werden jetzt automatisch vervollständigt
- Lighthouse 12.2.0
- Sonstige Highlights
- Console Insights von Gemini werden in den meisten europäischen Ländern eingeführt
- Aktualisierungen des Leistungsübersichts
- Erweiterter Netzwerk-Track
- Leistungsdaten mit der Extensibility API anpassen
- Details im Timing-Track
- Alle aufgeführten Anfragen im Netzwerkbereich kopieren
- Schnellere Heap-Snapshots mit benannten HTML-Tags und weniger Unordnung
- Animationsbereich öffnen, um Animationen zu erfassen und @keyframes live zu bearbeiten
- Lighthouse 12.1.0
- Verbesserte Bedienungshilfen
- Sonstige Highlights
- CSS-Ankerpositionierung im Elementbereich untersuchen
- Verbesserungen am Quellenbereich
- Verbesserte Funktion „Hier nie pausieren“
- Neue Event-Listener für Scroll-Snapping
- Verbesserungen am Netzwerkbereich
- Aktualisierte Voreinstellungen für die Netzwerkdrosselung
- Service Worker-Informationen in benutzerdefinierten Feldern des HAR-Formats
- WebSocket-Ereignisse im Bereich „Leistung“ senden und empfangen
- Sonstige Highlights
- Verbesserungen am Leistungsbereich
- Tracks mit dem aktualisierten Modus für die Trackkonfiguration verschieben und ausblenden
- Scripts im Flame-Diagramm ignorieren
- CPU um das 20‑Fache drosseln
- Bereich „Leistungsstatistiken“ wird nicht mehr unterstützt
- Übermäßige Arbeitsspeichernutzung mit neuen Filtern in Heap-Snapshots finden
- Speicher-Buckets unter „Anwendung“ > „Speicher“ prüfen
- Self-XSS-Warnungen mit einem Befehlszeilen-Flag deaktivieren
- Lighthouse 12.0.0
- Sonstige Highlights
- Fehler und Warnungen in der Console mit Gemini besser verstehen
- Unterstützung von@position-try-Regeln in „Elemente“ > „Stile“
- Verbesserungen am Quellenbereich
- Automatisches Formatieren und Schließen von Klammern konfigurieren
- Abgelehnte Promises werden als abgefangen erkannt
- Fehlerursachen in der Console
- Verbesserungen am Netzwerkbereich
- Header für frühzeitige Hinweise prüfen
- Spalte „Wasserfall“ ausblenden
- Verbesserungen am Leistungsbereich
- CSS-Selektorstatistiken erfassen
- Reihenfolge ändern und Tracks ausblenden
- Retainers im Bereich „Arbeitsspeicher“ ignorieren
- Lighthouse 11.7.1
- Sonstige Highlights
- Neues Autofill-Feld
- Erweiterte Netzwerkdrosselung für WebRTC
- Unterstützung von scrollbasierten Animationen im Bereich „Animationen“
- Verbesserte Unterstützung für CSS-Schachtelung in „Elemente“ > „Stile“
- Verbessertes Leistungsübersicht
- Funktionen und ihre untergeordneten Elemente im Flame-Chart ausblenden
- Pfeile von ausgewählten Initiatoren zu den Ereignissen, die sie ausgelöst haben
- Lighthouse 11.6.0
- Kurzinfos für spezielle Kategorien unter „Memory“ > „Heap snapshots“
- Anwendung > Speicherupdates
- Für Shared Storage verwendete Bytes
- Web SQL wurde vollständig eingestellt
- Verbesserungen am Abdeckungsbereich
- Das Steuerfeld „Ebenen“ wird möglicherweise eingestellt
- Einstellung des JavaScript-Profilers: Phase 4, endgültig
- Sonstige Highlights
- Easter Egg finden
- Aktualisierungen des Bereichs „Elemente“
- Fokussierte Seite in „Elemente“ > „Stile“ emulieren
- Farbauswahl, Winkelmesser und Easing-Editor in
var()-Fallbacks - Tool für CSS-Längen ist veraltet
- Kurzinfo für das ausgewählte Suchergebnis unter „Leistung“ > „Haupt-Track“
- Aktualisierungen des Netzwerkbereichs
- Schaltfläche zum Leeren und Suchfilter auf dem Tab „Netzwerk“ > „EventStream“
- Kurzinfos mit Gründen für Ausnahmen für Drittanbieter-Cookies unter „Netzwerk“ > „Cookies“
- Alle Haltepunkte in „Quellen“ aktivieren und deaktivieren
- Geladene Skripts in DevTools für Node.js ansehen
- Lighthouse 11.5.0
- Verbesserte Bedienungshilfen
- Sonstige Highlights
- Offizielle Sammlung von Rekorder-Erweiterungen ist live
- Netzwerkverbesserungen
- Grund für den Fehler in der Spalte „Status“
- Verbessertes Untermenü „Kopieren“
- Leistungsverbesserungen
- Navigationspfade auf der Zeitachse
- Ereignisauslöser im Haupt-Track
- JavaScript-VM-Instanz-Auswahlmenü für Node.js DevTools
- Neuer Kurzbefehl und neuer Befehl in „Quellen“
- Verbesserungen bei Elementen
- Das Pseudo-Element ::view-transition kann jetzt in „Stile“ bearbeitet werden
- Unterstützung der align-content-Eigenschaft für Blockcontainer
- Unterstützung von Posen für emulierte faltbare Geräte
- Dynamische Designs
- Warnungen zum Auslaufen von Drittanbieter-Cookies in den Bereichen „Netzwerk“ und „Anwendung“
- Lighthouse 11.4.0
- Verbesserte Bedienungshilfen
- Sonstige Highlights
- Verbesserungen bei Elementen
- Optimierte Filterleiste im Bereich „Netzwerk“
@font-palette-values-Support- Unterstützter Fall: Benutzerdefinierte Property als Fallback einer anderen benutzerdefinierten Property
- Verbesserte Unterstützung von Quellzuordnungen
- Verbesserungen am Leistungsbereich
- Erweiterter Interaktions-Track
- Erweiterte Filterung auf den Tabs „Bottom-Up“, „Anrufbaum“ und „Ereignisprotokoll“
- Einrückungsmarkierungen im Quellenbereich
- Hilfreiche Kurzinfos für überschriebene Header und Inhalte im Netzwerkbereich
- Neue Optionen im Befehlsmenü zum Hinzufügen und Entfernen von Blockierungsmustern für Anfragen
- Der Test zu CSP-Verstößen wird entfernt
- Lighthouse 11.3.0
- Verbesserte Bedienungshilfen
- Sonstige Highlights
- Einstellung von Drittanbieter-Cookies
- Cookies Ihrer Website mit dem Privacy Sandbox Analysis Tool analysieren
- Erweiterte Liste der ignorierten Einträge
- Standardmäßiges Ausschlussmuster für „node_modules“
- Erfasste Ausnahmen beenden jetzt die Ausführung, wenn sie erfasst werden oder nicht ignorierte Codezeilen durchlaufen
x_google_ignoreListin Quellzuordnungen inignoreListumbenannt- Neue Ein-/Aus-Schaltfläche für den Eingabemodus beim Remote-Debugging
- Im Bereich „Elemente“ werden jetzt URLs für #document-Knoten angezeigt
- Effektive Content Security Policy im Anwendungsbereich
- Verbesserte Fehlerbehebung bei Animationen
- Dialogfeld „Ist dieser Code vertrauenswürdig?“ im Bereich „Quellen“ und Warnung zu Self-XSS in der Konsole
- Event-Listener-Haltepunkte in Webworkern und Worklets
- Das neue Mediensymbol für
<audio>und<video> - „Preloading“ wurde in „Speculative loading“ umbenannt
- Lighthouse 11.2.0
- Verbesserte Bedienungshilfen
- Sonstige Highlights
- Verbesserter @property-Abschnitt unter „Elemente“ > „Stile“
- Bearbeitbare @property-Regel
- Probleme mit ungültigen @property-Regeln werden gemeldet
- Aktualisierte Liste der zu emulierenden Geräte
- Inline-JSON in Script-Tags in „Quellen“ optimiert darstellen
- Automatische Vervollständigung privater Felder in der Console
- Lighthouse 11.1.0
- Verbesserte Bedienungshilfen
- Einstellung von Web SQL
- Validierung des Seitenverhältnisses von Screenshots unter „Anwendung“ > „Manifest“
- Sonstige Highlights
- Neuer Bereich für benutzerdefinierte Eigenschaften unter „Elemente“ > „Stile“
- Weitere Verbesserungen bei lokalen Überschreibungen
- Erweiterte Suche
- Verbessertes Quellenfeld
- Optimierter Arbeitsbereich im Bereich „Quellen“
- Bereiche in „Quellen“ neu anordnen
- Syntaxhervorhebung und Pretty Printing für weitere Skripttypen
- Medienfunktion „prefers-reduced-transparency“ emulieren
- Lighthouse 11
- Verbesserte Bedienungshilfen
- Sonstige Highlights
- Verbesserungen am Netzwerkbereich
- Webinhalte noch schneller lokal überschreiben
- Inhalte von XHR- und Fetch-Anfragen überschreiben
- Anfragen für Chrome-Erweiterungen ausblenden
- Für Menschen lesbare HTTP-Statuscodes
Leistung: Änderungen der Abrufpriorität für Netzwerkereignisse ansehen
- Standardmäßig aktivierte Quelleneinstellungen: Code-Folding und automatisches Einblenden von Dateien
- Verbessertes Debugging von Problemen mit Drittanbieter-Cookies
- Neue Farben
- Lighthouse 10.4.0
- Vorabladen im Anwendungsbereich debuggen
- Die C/C++-WebAssembly-Debugging-Erweiterung für die Entwicklertools ist jetzt Open Source
- Sonstige Highlights
- (Experimentell) Neue Rendering-Emulation: prefers-reduced-transparency
- (Experimentell) Erweiterter Protokollmonitor
- Verbesserte Fehlerbehebung bei fehlenden Stylesheets
- Unterstützung für lineare Zeitsteuerung in „Elemente“ > „Stile“ > „Easing-Editor“
- Unterstützung von Speicher-Buckets und Metadatenansicht
- Lighthouse 10.3.0
- Bedienungshilfen: Tastaturbefehle und verbesserte Bildschirmlesefunktion
- Sonstige Highlights
- Verbesserungen bei Elementen
- Neues CSS-Subgrid-Logo
- Selektorspezifität in Kurzinfos
- Werte benutzerdefinierter CSS-Properties in Kurzinfos
- Verbesserungen bei Quellen
- CSS-Syntaxhervorhebung
- Tastenkombination zum Festlegen bedingter Haltepunkte
- Anwendung > Eindämmung von Bounce-Tracking
- Lighthouse 10.2.0
- Content-Scripts standardmäßig ignorieren
- Netzwerk > Verbesserungen bei Antworten
- Sonstige Highlights
- Unterstützung für WebAssembly-Debugging
- Verbessertes Stepping-Verhalten in Wasm-Apps
- Fehlerbehebung beim automatischen Ausfüllen mit dem Bereich „Elements“ und dem Tab „Issues“
- Assertions in der Rekorder App
- Lighthouse 10.1.1
- Leistungsverbesserungen
- performance.mark() zeigt das Timing beim Hovern unter „Leistung“ > „Timings“ an
- Mit dem profile()-Befehl werden die Daten unter „Leistung > Haupt“ eingefügt.
- Warnung vor langsamen Nutzerinteraktionen
- Web Vitals-Updates
- Einstellung des JavaScript-Profilers: Phase 3
- Sonstige Highlights
- Netzwerkantwortheader überschreiben
- Verbesserungen beim Debugging von Nuxt, Vite und Rollup
- CSS-Verbesserungen unter „Elemente“ > „Stile“
- Ungültige CSS-Properties und -Werte
- Links zu Keyframes in der Kurzform der Animationseigenschaft
- Neue Konsoleneinstellung: Automatische Vervollständigung bei Eingabetaste
- Im Befehlsmenü werden erstellte Dateien hervorgehoben
- JavaScript-Profiler wird eingestellt: Phase 2
- Sonstige Highlights
- Updates für den Recorder
- Erweiterungen für die Rekorder-Wiedergabe
- Mit Pierce-Selektoren aufnehmen
- Aufzeichnungen als Puppeteer-Scripts mit Lighthouse-Analyse exportieren
- Erweiterungen für die Rekorder App herunterladen
- „Elemente“ > „Stilupdates“
- CSS-Dokumentation im Bereich „Styles“
- Unterstützung für CSS-Nesting
- Logpoints und bedingte Breakpoints in der Console markieren
- Irrelevante Scripts beim Debuggen ignorieren
- JavaScript-Profiler wird eingestellt
- Weniger Kontrast emulieren
- Lighthouse 10
- Sonstige Highlights
- HD-Farbe mit dem Bereich „Stile“ debuggen
- Verbesserte Breakpoint-UX
- Anpassbare Recorder-Tastenkombinationen
- Bessere Syntaxhervorhebung für Angular
- Caches im Bereich „Anwendung“ neu organisieren
- Sonstige Highlights
- Leistungsübersicht beim Neuladen leeren
- Updates für den Recorder
- Code Ihres User Flows im Recorder ansehen und hervorheben
- Selectortypen einer Aufzeichnung anpassen
- User Flow während der Aufzeichnung bearbeiten
- Automatische Formatierung
- Bessere Syntaxhervorhebung und Inline-Vorschau für Vue, SCSS und mehr
- Ergonomische und konsistente automatische Vervollständigung in der Console
- Sonstige Highlights
- Recorder: Optionen zum Kopieren von Schritten, In-Page-Wiedergabe, Kontextmenü des Schritts
- Tatsächliche Funktionsnamen in Leistungsaufzeichnungen anzeigen
- Neue Tastenkürzel im Bereich „Konsole“ und „Quellen“
- Verbesserte JavaScript-Fehlerbehebung
- Sonstige Highlights
- [Experimentell] Verbesserte UX beim Verwalten von Breakpoints
- [Experimentell] Automatische Formatierung an Ort und Stelle
- Hinweise zu inaktiven CSS-Properties
- XPath- und Text-Selectors im Bereich „Rekorder“ automatisch erkennen
- Durch kommagetrennte Ausdrücke gehen
- Verbesserte Einstellung für die Ignorierliste
- Sonstige Highlights
- Tastenkombinationen in DevTools anpassen
- Mit Tastenkombination zwischen hellem und dunklem Design wechseln
- C/C++-Objekte im Memory Inspector hervorheben
- Vollständige Initiatorinformationen für den HAR-Import unterstützen
- DOM-Suche nach Drücken von
Enterstarten start- undend-Symbole für die CSS-Flexbox-Eigenschaftenalign-contentanzeigen- Sonstige Highlights
- Dateien im Bereich „Quellen“ nach „Erstellt“ / „Bereitgestellt“ gruppieren
- Verknüpfte Stacktraces für asynchrone Vorgänge
- Bekannte Drittanbieterskripts automatisch ignorieren
- Verbesserter Callstack beim Debuggen
- Quellen auf der Ignorieren-Liste im Bereich „Quellen“ ausblenden
- Dateien, die auf der Ignorieren-Liste stehen, im Befehlsmenü ausblenden
- Neuer Interaktions-Track im Bereich „Leistung“
- Aufschlüsselung der LCP-Zeiten im Bereich „Leistungsstatistiken“
- Standardname für Aufzeichnungen im Rekorder-Bedienfeld automatisch generieren
- Sonstige Highlights
- Schrittweise Wiedergabe im Rekorder
- Unterstützung von Mouseover-Ereignissen im Rekorder-Bereich
- Largest Contentful Paint (LCP) im Bereich „Leistungsstatistiken“
- FOIT und FOUT als mögliche Ursachen für Layout Shifts identifizieren
- Protokoll-Handler im Manifestbereich
- Gütezeichen für die oberste Ebene im Elementbereich
- Wasm-Debugging-Informationen zur Laufzeit anhängen
- Live-Bearbeitung während des Debuggens unterstützen
- @scope-Regeln im Bereich „Stile“ ansehen und bearbeiten
- Verbesserungen der Quellzuordnung
- Sonstige Highlights
- Frame während des Debuggens neu starten
- Optionen für langsame Wiedergabe im Rekorder-Bedienfeld
- Erweiterung für das Rekorder-Panel erstellen
- Dateien im Bereich „Quellen“ nach „Erstellt“ / „Bereitgestellt“ gruppieren
- Neuer User Timings-Track im Bereich „Leistungsstatistiken“
- Zugewiesenen Slot eines Elements aufrufen
- Hardware-Nebenläufigkeit für Leistungsaufzeichnungen simulieren
- Vorschau von Nicht-Farbwerten beim automatischen Vervollständigen von CSS-Variablen
- Blockierende Frames im Bereich „Back/forward cache“ identifizieren
- Verbesserte Vorschläge für die automatische Vervollständigung für JavaScript-Objekte
- Verbesserungen bei Quellkarten
- Sonstige Highlights
- Doppelklick- und Rechtsklickereignisse im Bereich „Aufzeichnung“ erfassen
- Neuer Zeitspannen- und Snapshotmodus im Lighthouse-Bereich
- Verbesserte Zoomsteuerung im Bereich „Leistungsstatistiken“
- Löschen einer Leistungsaufzeichnung bestätigen
- Bereiche im Elementbereich neu anordnen
- Farbe außerhalb des Browsers auswählen
- Verbesserte Inline-Wertvorschau beim Debuggen
- Unterstützung großer Blobs für virtuelle Authentifikatoren
- Neue Tastenkombinationen im Quellenbereich
- Verbesserungen bei Quellkarten
- Vorschaufunktion: Neues Feld „Leistungsstatistiken“
- Neue Tastenkombinationen zum Emulieren von hellem und dunklem Design
- Verbesserte Sicherheit auf dem Tab „Netzwerk-Vorschau“
- Verbessertes Neuladen am Haltepunkt
- Änderungen an der Console
- Aufzeichnung des User Flows am Anfang abbrechen
- Übernommene Pseudo-Elemente für die Hervorhebung im Bereich „Stile“ anzeigen
- Sonstige Highlights
- [Experimentell] CSS-Änderungen kopieren
- [Experimentell] Farbe außerhalb des Browsers auswählen
- Aufgezeichnete Nutzerabläufe als JSON-Datei importieren und exportieren
- Kaskadenebenen im Bereich „Stile“ ansehen
- Unterstützung für die Farbfunktion
hwb() - Verbesserte Darstellung privater Properties
- Sonstige Highlights
- [Experimentell] Neuer Zeitspannen- und Snapshotmodus im Lighthouse-Bereich
- @supports-Regeln im Bereich „Styles“ ansehen und bearbeiten
- Standardmäßige Unterstützung gängiger Selektoren
- Auswahl für die Aufzeichnung anpassen
- Aufnahme umbenennen
- Klassen-/Funktionseigenschaften in der Vorschau ansehen, wenn der Mauszeiger darauf bewegt wird
- Teilweise angezeigte Frames im Bereich „Leistung“
- Sonstige Highlights
- WebSocket-Anfragen drosseln
- Neuer Bereich „Reporting API“ im Bereich „Anwendung“
- Warten, bis das Element im Rekorderbereich sichtbar/anklickbar ist
- Besseres Konsolenstyling, bessere Formatierung und Filterung
- Chrome-Erweiterung mit Quellzuordnungsdateien debuggen
- Verbesserte Struktur des Quellordnerbaums im Bereich „Quellen“
- Worker-Quelldateien im Quellenbereich anzeigen
- Updates für das automatische dunkle Design in Chrome
- Touchfreundliche Farbauswahl und geteilter Bereich
- Sonstige Highlights
- Vorschaufunktion: Vollbild-Baumansicht für Barrierefreiheit
- Genauere Änderungen auf dem Tab „Änderungen“
- Längeres Zeitlimit für die Aufzeichnung von User Flows festlegen
- Prüfen Sie auf dem Tab „Back-Forward-Cache“, ob Ihre Seiten im Cache gespeichert werden können.
- Neuer Filter für den Bereich „Eigenschaften“
- CSS-Medienfunktion „forced-colors“ emulieren
- Befehl „Lineale anzeigen, wenn der Mauszeiger darauf bewegt wird“
- Unterstützung von
row-reverseundcolumn-reverseim Flexbox-Editor - Neue Tastenkombinationen zum Wiederholen von XHR und zum Maximieren aller Suchergebnisse
- Lighthouse 9 im Lighthouse-Bereich
- Verbessertes Quellenfeld
- Sonstige Highlights
- [Experimentell] Endpunkte im Bereich „Reporting API“
- Vorschaufunktion: Neues Recorder-Feld
- Geräteliste im Gerätemodus aktualisieren
- Automatische Vervollständigung mit „Als HTML bearbeiten“
- Verbesserte Fehlerbehebung bei Code
- DevTools-Einstellungen geräteübergreifend synchronisieren
- Vorschaufunktion: Neues Menü „CSS-Übersicht“
- Wiederhergestellte und verbesserte Funktionen zum Bearbeiten und Kopieren von CSS-Längen
- CSS-Medienfunktion „prefers-contrast“ emulieren
- Funktion „Automatisches dunkles Design“ von Chrome emulieren
- Deklarationen als JavaScript im Bereich „Styles“ kopieren
- Neuer Tab „Payload“ im Bereich „Network“
- Verbesserte Darstellung von Eigenschaften im Bereich „Eigenschaften“
- Option zum Ausblenden von CORS-Fehlern in der Konsole
- Vorschau und Bewertung von
Intl-Objekten in der Console - Einheitliche asynchrone Stacktraces
- Konsolenseitenleiste beibehalten
- Bereich „Application Cache“ im Bereich „Anwendung“ ist veraltet
- [Experimentell] Neuer Bereich „Reporting API“ im Bereich „Anwendung“
- Neue Authoring-Tools für CSS-Längen
- Probleme auf dem Tab „Probleme“ ausblenden
- Verbesserte Darstellung von Attributen
- Lighthouse 8.4 im Lighthouse-Bereich
- Snippets im Bereich „Quellen“ sortieren
- Neue Links zu übersetzten Versionshinweisen und Möglichkeit, Übersetzungsfehler zu melden
- Verbesserte Benutzeroberfläche für das Befehlsmenü der Entwicklertools
- Entwicklertools in Ihrer bevorzugten Sprache verwenden
- Neue Nest Hub-Geräte in der Geräteliste
- Ursprungstests in der Ansicht „Frame-Details“
- Neues Logo für CSS-Containerabfragen
- Neues Kästchen zum Invertieren der Netzwerkfilter
- Anstehende Einstellung der Seitenleiste der Konsole
Set-Cookies-Rohheader auf dem Tab „Probleme“ und im Netzwerkbereich anzeigen- Native Accessors werden in der Console einheitlich als eigene Properties angezeigt
- Korrekte Fehler-Stacktraces für Inline-Skripts mit #sourceURL
- Farbformat im Bereich „Berechnet“ ändern
- Benutzerdefinierte Tooltips durch native HTML-Tooltips ersetzen
- [Experimentell] Probleme auf dem Tab „Probleme“ ausblenden
- Bearbeitbare CSS-Containerabfragen im Bereich „Stile“
- Web-Bundle-Vorschau im Netzwerkbereich
- Fehlerbehebung bei der Attribution Reporting API
- Bessere String-Verarbeitung in der Console
- Verbesserte CORS-Fehlerbehebung
- Lighthouse 8.1
- URL für neue Notiz im Manifestbereich
- Korrigierte CSS-Selektoren
- JSON-Antworten im Bereich „Netzwerk“ optimiert darstellen
- CSS-Grid-Editor
- Unterstützung für
const-Neuerklärungen in der Console - Viewer für Quellenreihenfolge
- Neuer Shortcut zum Aufrufen von Framedetails
- Erweiterte Unterstützung für das Debugging von CORS
- XHR-Label in „Fetch/XHR“ umbenennen
- Wasm-Ressourcentyp im Netzwerkbereich filtern
- User-Agent-Client-Hints für Geräte auf dem Tab „Netzwerkbedingungen“
- Probleme mit dem Quirks-Modus auf dem Tab „Probleme“ melden
- Compute Intersections in das Leistungsfeld einbeziehen
- Lighthouse 7.5 im Lighthouse-Steuerfeld
- Kontextmenü „Frame neu starten“ im Aufrufstack wurde eingestellt
- [Experimentell] Protokollmonitor
- [Experimentell] Puppeteer Recorder
- Pop-up-Fenster mit Web Vitals-Informationen
- Neuer Memory Inspector
- CSS-Scroll-Snap visualisieren
- Neuer Bereich für Kennzeicheneinstellungen
- Verbesserte Bildvorschau mit Informationen zum Seitenverhältnis
- Neue Schaltfläche für Netzwerkbedingungen mit Optionen zum Konfigurieren von
Content-Encoding - Tastenkombination zum Aufrufen des berechneten Werts
accent-color-Keyword- Problemtypen mit Farben und Symbolen kategorisieren
- Vertrauenstokens löschen
- Blockierte Funktionen in der Ansicht „Frame-Details“
- Tests in den Testeinstellungen filtern
- Neue Spalte
Vary Headerim Bereich „Cache-Speicher“ - Unterstützung von JavaScript-Markenprüfungen
- Verbesserte Unterstützung für das Debuggen von Haltepunkten
- Unterstützung von Vorschauen beim Bewegen des Mauszeigers mit der
[]-Notation - Verbesserte Gliederung von HTML-Dateien
- Korrekte Fehler-Stacktraces für das Wasm-Debugging
- Neue Debugging-Tools für CSS-Flexbox
- Neues Core Web Vitals-Overlay
- Anzahl der Probleme in die Statusleiste der Console verschoben
- Probleme mit vertrauenswürdigen Web-Aktivitäten melden
- Strings als (gültige) JavaScript-Stringliterale in der Konsole formatieren
- Neuer Bereich „Trust Tokens“ im Anwendungsbereich
- CSS-Medienfunktion „color-gamut“ emulieren
- Verbesserte Tools für Progressive Web-Apps
- Neue Spalte
Remote Address Spaceim Netzwerkbereich - Leistungsverbesserungen
- Zulässige/nicht zulässige Funktionen in der Ansicht „Frame-Details“ anzeigen
- Neue Spalte
SamePartyim Bereich „Cookies“ - Verworfene nicht standardmäßige
fn.displayName-Unterstützung - Entfernung von
Don't show Chrome Data Saver warningaus dem Menü „Einstellungen“ - [Experimentell] Automatisches Melden von Problemen mit geringem Kontrast auf dem Tab „Probleme“
- [Experimentell] Vollständige Baumansicht für Barrierefreiheit im Elementbereich
- Unterstützung bei der Fehlerbehebung bei Verstößen gegen vertrauenswürdige Typen
- Knoten-Screenshot außerhalb des Viewports aufnehmen
- Neuer Tab „Trust Tokens“ für Netzwerkanfragen
- Lighthouse 7 im Lighthouse-Bereich
- Erzwingen des CSS-Status
:targetunterstützen - Neue Tastenkombination zum Duplizieren von Elementen
- Farbauswahl für benutzerdefinierte CSS-Properties
- Neue Tastenkombinationen zum Kopieren von CSS-Properties
- Neue Option zum Anzeigen URL-decodierter Cookies
- Nur sichtbare Cookies löschen
- Neue Option zum Löschen von Drittanbieter-Cookies im Bereich „Speicher“
- User-Agent-Client-Hints für benutzerdefinierte Geräte bearbeiten
- Einstellung „Netzwerkprotokoll aufzeichnen“ beibehalten
- WebTransport-Verbindungen im Netzwerkbereich ansehen
- „Online“ wurde in „Keine Drosselung“ umbenannt
- Neue Optionen zum Kopieren in der Console, im Bereich „Quellen“ und im Bereich „Stile“
- Neue Informationen zu Service Workern in der Ansicht „Frame-Details“
- Informationen zum Arbeitsspeicher in der Ansicht „Frame-Details“ messen
- Feedback über den Tab „Probleme“ geben
- Verworfene Frames im Steuerfeld „Leistung“
- Faltbare Geräte und Dual-Screen-Geräte im Gerätemodus emulieren
- [Experimentell] Browsertests mit Puppeteer Recorder automatisieren
- [Experimentell] Schriftarteditor im Bereich „Stile“
- [Experimentell] CSS-Flexbox-Debugging-Tools
- [Experimentell] Neuer Tab „CSP-Verstöße“
- [Experimentell] Neue Berechnung des Farbkontrasts – Advanced Perceptual Contrast Algorithm (APCA)
- Schnellerer Start der Entwicklertools
- Neue Visualisierungstools für die CSS-Ausrichtung
- Nicht unterstützte Bildtypen emulieren
- Speicherkontingentgröße im Bereich „Speicher“ simulieren
- Neuer Web Vitals-Bereich im Bereich „Leistung“
- CORS-Fehler im Netzwerkbereich melden
- Informationen zur ursprungsübergreifenden Isolierung in der Ansicht „Frame-Details“
- Neue Informationen zu Webworkern in der Ansicht „Framedetails“
- Details zum Opener-Frame für geöffnete Fenster anzeigen
- Netzwerkbereich über den Bereich „Service Worker“ öffnen
- Property-Wert kopieren
- Stacktrace für Netzwerkinitiator kopieren
- Wasm-Variablenwert in der Vorschau anzeigen, wenn der Mauszeiger darauf bewegt wird
- Wasm-Variable in der Console auswerten
- Einheitliche Maßeinheiten für Datei-/Speichergrößen
- Pseudoelemente im Bereich „Elemente“ hervorheben
- [Experimentell] CSS-Flexbox-Debugging-Tools
- [Experimentell] Tastenkürzel für Akkorde anpassen
- Neue Debugging-Tools für CSS-Raster
- Neuer WebAuthn-Tab
- Tools zwischen oberem und unterem Steuerfeld verschieben
- Neuer Seitenleistenbereich „Berechnet“ im Bereich „Stile“
- CSS-Properties im Bereich „Berechnet“ gruppieren
- Lighthouse 6.3 im Lighthouse-Steuerfeld
performance.mark()-Ereignisse im Bereich „Zeitangaben“- Neue Filter
resource-typeundurlim Bereich „Netzwerk“ - Aktualisierungen der Ansicht mit den Bilddetails
- Entfernung von
Settingsaus dem Menü „Mehr Tools“ - [Experimentell] Probleme mit dem Farbkontrast im Bereich „CSS-Übersicht“ ansehen und beheben
- [Experimentell] Tastenkürzel in DevTools anpassen
- Neuer Media-Bereich
- Knoten-Screenshots über das Kontextmenü des Bereichs „Elemente“ aufnehmen
- Aktualisierungen des Tabs „Probleme“
- Fehlende lokale Schriftarten emulieren
- Inaktive Nutzer emulieren
- Emulate
prefers-reduced-data(Emulieren) - Unterstützung für neue JavaScript-Funktionen
- Lighthouse 6.2 im Lighthouse-Bereich
- Einstellung der Auflistung „Andere Quellen“ im Bereich „Service Worker“
- Zusammenfassung der Abdeckung für gefilterte Elemente anzeigen
- Neue Ansicht mit Framedetails im Anwendungsbereich
- Vorschläge für barrierefreie Farben im Bereich „Stile“
- Bereich Eigenschaften im Elementbereich wiederherstellen
- Lesbare
X-Client-Data-Headerwerte im Bereich „Netzwerk“ - Benutzerdefinierte Schriftarten im Bereich „Stile“ automatisch vervollständigen
- Ressourcentyp im Netzwerkbereich einheitlich anzeigen
- Schaltflächen zum Löschen im Bereich „Elemente“ und im Netzwerkbereich
- Stilbearbeitung für CSS-in-JS-Frameworks
- Lighthouse 6 im Lighthouse-Bereich
- Einstellung von First Meaningful Paint (FMP)
- Unterstützung für neue JavaScript-Funktionen
- Neue Warnungen zu App-Verknüpfungen im Manifestbereich
respondWith-Service-Worker-Ereignisse auf dem Tab „Timing“- Einheitliche Anzeige des Bereichs „Berechnet“
- Bytecode-Offsets für WebAssembly-Dateien
- Zeilenweises Kopieren und Ausschneiden im Quellenbereich
- Aktualisierungen der Console-Einstellungen
- Aktualisierungen des Leistungsübersichts
- Neue Symbole für Haltepunkte, bedingte Haltepunkte und Logpoints
- Websiteprobleme mit dem neuen Tab „Probleme“ beheben
- Informationen zur Barrierefreiheit im Tooltip des Prüfmodus ansehen
- Aktualisierungen des Leistungsübersichts
- Präzisere Terminologie für Zusagen in der Console
- Aktualisierungen des Bereichs „Formatvorlagen“
- Einstellung des Bereichs Eigenschaften im Bereich „Elemente“
- Unterstützung von App-Verknüpfungen im Manifestbereich
- Sehschwächen emulieren
- Sprachen emulieren
- Debugging der Cross-Origin-Embedder-Richtlinie (COEP)
- Neue Symbole für Haltepunkte, bedingte Haltepunkte und Logpoints
- Netzwerkanfragen ansehen, mit denen ein bestimmtes Cookie festgelegt wird
- Über das Befehlsmenü links andocken
- Die Option „Einstellungen“ im Hauptmenü wurde verschoben
- Das Steuerfeld „Audits“ ist jetzt das Steuerfeld „Lighthouse“
- Alle lokalen Überschreibungen in einem Ordner löschen
- Aktualisierte Benutzeroberfläche für lange Aufgaben
- Unterstützung maskierbarer Symbole im Manifestbereich
- Unterstützung für Moto G4 im Gerätemodus
- Updates zu Cookies
- Genauere Symbole für Web-App-Manifeste
- Mauszeiger auf CSS-Eigenschaften
contentbewegen, um nicht maskierte Werte zu sehen - Source Map-Fehler in der Console
- Einstellung zum Deaktivieren des Scrollens über das Ende einer Datei hinaus
- Unterstützung für erneute Erklärungen von
letundclassin der Console - Verbessertes WebAssembly-Debugging
- Initiatorenketten auf dem Tab „Initiator“ anfordern
- Ausgewählte Netzwerkanfrage in der Übersicht hervorheben
- Spalten „URL“ und „Pfad“ im Netzwerkbereich
- Aktualisierte User-Agent-Strings
- Neue Benutzeroberfläche für die Konfiguration des Bereichs „Audits“
- Code-Coverage-Modi pro Funktion oder Block
- Code-Coverage muss jetzt durch ein Neuladen der Seite initiiert werden
- Fehlerbehebung bei blockierten Cookies
- Cookie-Werte ansehen
- Verschiedene Einstellungen für „prefers-color-scheme“ und „prefers-reduced-motion“ simulieren
- Aktualisierungen der Codeabdeckung
- Debuggen, warum eine Netzwerkressource angefordert wurde
- Die Bereiche „Konsole“ und „Quellen“ berücksichtigen wieder die Einrückungseinstellungen.
- Neue Tastenkombinationen für die Cursor-Navigation
- Unterstützung mehrerer Clients im Bereich „Prüfungen“
- Fehlerbehebung für Payment Handler
- Lighthouse 5.2 im Bereich „Audits“
- Largest Contentful Paint im Bereich „Leistung“
- DevTools-Probleme über das Hauptmenü melden
- Elementstile kopieren
- Layoutverschiebungen visualisieren
- Lighthouse 5.1 im Bereich „Audits“
- Synchronisierung des Betriebssystemdesigns
- Tastenkombination zum Öffnen des Breakpoint-Editors
- Prefetch-Cache im Netzwerkbereich
- Private Eigenschaften beim Anzeigen von Objekten
- Benachrichtigungen und Push-Benachrichtigungen im Bereich „Anwendung“
- Automatische Vervollständigung mit CSS-Werten
- Neue Benutzeroberfläche für Netzwerkeinstellungen
- WebSocket-Nachrichten in HAR-Exporten
- Schaltflächen zum Importieren und Exportieren von HAR-Dateien
- Arbeitsspeichernutzung in Echtzeit
- Portnummern für die Registrierung von Service Workern
- Hintergrundabruf- und Hintergrundsynchronisierungsereignisse prüfen
- Puppeteer für Firefox
- Sinnvolle Voreinstellungen beim automatischen Vervollständigen von CSS-Funktionen
- Websitedaten über das Befehlsmenü löschen
- Alle IndexedDB-Datenbanken ansehen
- Nicht komprimierte Größe einer Ressource beim Hovern ansehen
- Inline-Haltepunkte im Bereich „Haltepunkte“
- Anzahl der IndexedDB- und Cache-Ressourcen
- Einstellung zum Deaktivieren der detaillierten Kurzinfo für „Untersuchen“
- Einstellung zum Ein- und Ausblenden von Tab-Einzügen im Editor
- Alle von der CSS-Eigenschaft betroffenen Knoten hervorheben
- Lighthouse v4 im Bereich „Prüfungen“
- WebSocket-Viewer für binäre Nachrichten
- Screenshot vom Bereich im Befehlsmenü erstellen
- Service Worker-Filter im Bereich „Netzwerk“
- Aktualisierungen des Leistungsübersichts
- Lange Aufgaben in Aufzeichnungen des Leistungstools
- First Paint im Bereich „Timing“
- Bonustipp: Tastenkombination zum Aufrufen von RGB- und HSL-Farbcodes (Video)
- Logpoints
- Detaillierte Kurzinfos im Inspektionsmodus
- Code-Coverage-Daten exportieren
- Mit der Tastatur in der Console navigieren
- Linie für das Kontrastverhältnis AAA in der Farbauswahl
- Benutzerdefinierte Geo-Standort-Überschreibungen speichern
- Code-Folding
- Tab „Frames“ in „Nachrichten“ umbenannt
- Bonustipp: Netzwerkbereich nach Property filtern (Video)
- Leistungsmesswerte im Bereich „Leistung“ visualisieren
- Textknoten im DOM-Baum hervorheben
- JS-Pfad zu einem DOM-Knoten kopieren
- Aktualisierungen des Bereichs „Audits“, einschließlich eines neuen Audits, mit dem JS-Bibliotheken erkannt werden, und neuer Keywords für den Zugriff auf den Bereich „Audits“ über das Befehlsmenü
- Bonustipp: Gerätemodus zum Untersuchen von Media-Queries verwenden (Video)
- Mit dem Mauszeiger auf ein Ergebnis von „Live-Ausdruck“ zeigen, um einen DOM-Knoten hervorzuheben
- DOM-Knoten als globale Variablen speichern
- Informationen zu Initiator und Priorität jetzt in HAR-Importen und ‑Exporten
- Über das Hauptmenü auf das Befehlsmenü zugreifen
- Bild-im-Bild-Haltepunkte
- Bonustipp: Mit
monitorEvents()protokollieren Sie die ausgelösten Ereignisse eines Knotens in der Console (Video) - Live-Ausdrücke in der Console
- DOM-Knoten bei der genauen Auswertung hervorheben
- Optimierungen im Leistungsbereich
- Zuverlässigeres Debugging
- Netzwerkdrosselung über das Befehlsmenü aktivieren
- Bedingte Haltepunkte automatisch vervollständigen
- Bei AudioContext-Ereignissen unterbrechen
- Fehlerbehebung für Node.js-Apps mit ndb
- Bonustipp: Nutzerinteraktionen in der Praxis mit der User Timing API messen
- Genaue Auswertung
- Argumenthinweise
- Automatische Vervollständigung von Funktionen
- ES2017-Schlüsselwörter
- Lighthouse 3.0 im Bereich „Audits“
- BigInt-Unterstützung
- Property-Pfade zum Bereich „Watch“ hinzufügen
- „Zeitstempel anzeigen“ in die Einstellungen verschoben
- Bonus-Tipp: Weniger bekannte Konsolenmethoden (Video)
- In allen Netzwerkheadern suchen
- Vorschau von CSS-Variablenwerten
- Als Fetch kopieren
- Neue Prüfungen, Desktop-Konfigurationsoptionen und Traces ansehen
- Endlosschleifen beenden
- Nutzertimings auf den Leistungs-Tabs
- JavaScript-VM-Instanzen sind im Bereich „Speicher“ deutlich aufgeführt
- Tab „Network“ wurde in „Page“ umbenannt
- Aktualisierungen beim dunklen Design
- Informationen zur Zertifikatstransparenz im Bereich „Sicherheit“
- Funktionen zur Website-Isolierung im Bereich „Leistung“
- Bonustipp: Bereich „Ebenen“ + Animations-Inspector (Video)
- Blackboxing im Bereich „Netzwerk“
- Zoom im Gerätemodus automatisch anpassen
- Formatierung auf den Tabs „Vorschau“ und „Antwort“
- HTML-Inhalte auf dem Tab „Vorschau“ ansehen
- Unterstützung von lokalen Überschreibungen für Stile in HTML
- Bonustipp: Blackbox-Framework-Scripts, um Event-Listener-Haltepunkte nützlicher zu machen
- Lokale Überschreibungen
- Neue Tools für die Barrierefreiheit
- Tab „Änderungen“
- Neue SEO- und Leistungs-Audits
- Mehrere Aufzeichnungen im Bereich „Leistung“
- Zuverlässiges Durchlaufen von Code mit Workern in asynchronem Code
- Bonustipp: DevTools-Aktionen mit Puppeteer automatisieren (Video)
- Leistungsmonitor
- Seitenleiste der Konsole
- Ähnliche Konsolennachrichten gruppieren
- Bonustipp: Hover-Pseudoklasse umschalten (Video)
- Unterstützung für das Remote-Debugging mehrerer Clients
- Arbeitsbereiche 2.0
- 4 neue Audits
- Push-Benachrichtigungen mit benutzerdefinierten Daten simulieren
- Hintergrundsynchronisierungsereignisse mit benutzerdefinierten Tags auslösen
- Bonustipp: Event-Listener-Haltepunkte (Video)
- „Top-level await“ in der Console
- Neue Screenshot-Workflows
- CSS-Grid-Highlighting
- Neue Console API zum Abfragen von Objekten
- Neue Konsolenfilter
- HAR-Importe im Netzwerkbereich
- Cache-Ressourcen mit Vorschau
- Besseres Debugging des Caches
- Codeabdeckung auf Blockebene
- Simulation der Drosselung von Mobilgeräten
- Speichernutzung ansehen
- Ansehen, wann ein Service Worker Antworten im Cache gespeichert hat
- FPS-Zähler über das Befehlsmenü aktivieren
- Mausradverhalten für Zoomen oder Scrollen festlegen
- Unterstützung bei der Fehlerbehebung für ES6-Module
- Neuer Bereich „Audits“
- Badges von Drittanbietern
- Neue Geste für „Bis hierher fortsetzen“
- Async-Funktionen verwenden
- Informativere Objektvorschauen in der Console
- Informativere Kontextauswahl in der Console
- Echtzeitaktualisierungen auf dem Tab „Abdeckung“
- Einfachere Optionen für die Netzwerkdrosselung
- Asynchrone Stacks sind standardmäßig aktiviert
- CSS- und JS-Codeabdeckung
- Screenshots der gesamten Seite
- Anfragen blockieren
- „async/await“ überspringen
- Einheitliches Befehlsmenü

