Chào mừng bạn đến với một phần khác trong ghi chú phát hành của Công cụ cho nhà phát triển. Xem video bên dưới hoặc đọc tiếp để biết các tính năng mới trong Công cụ cho nhà phát triển của Chrome trong Chrome 59!
Điểm nổi bật
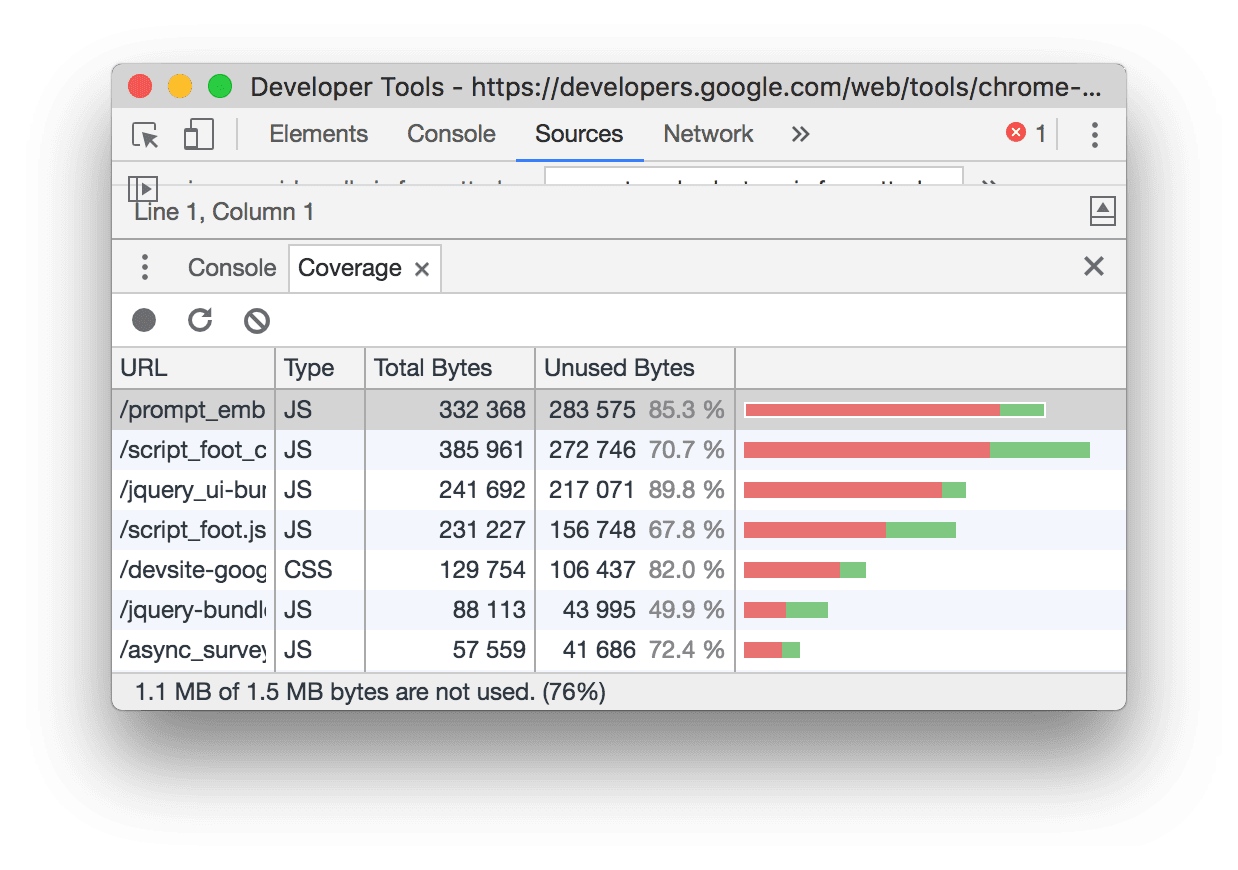
- Mức độ sử dụng mã CSS và JS. Tìm CSS và JS không dùng đến bằng thẻ Mức sử dụng mới.
- Ảnh chụp màn hình toàn trang. Chụp ảnh màn hình toàn bộ trang, từ đầu đến cuối khung hiển thị.
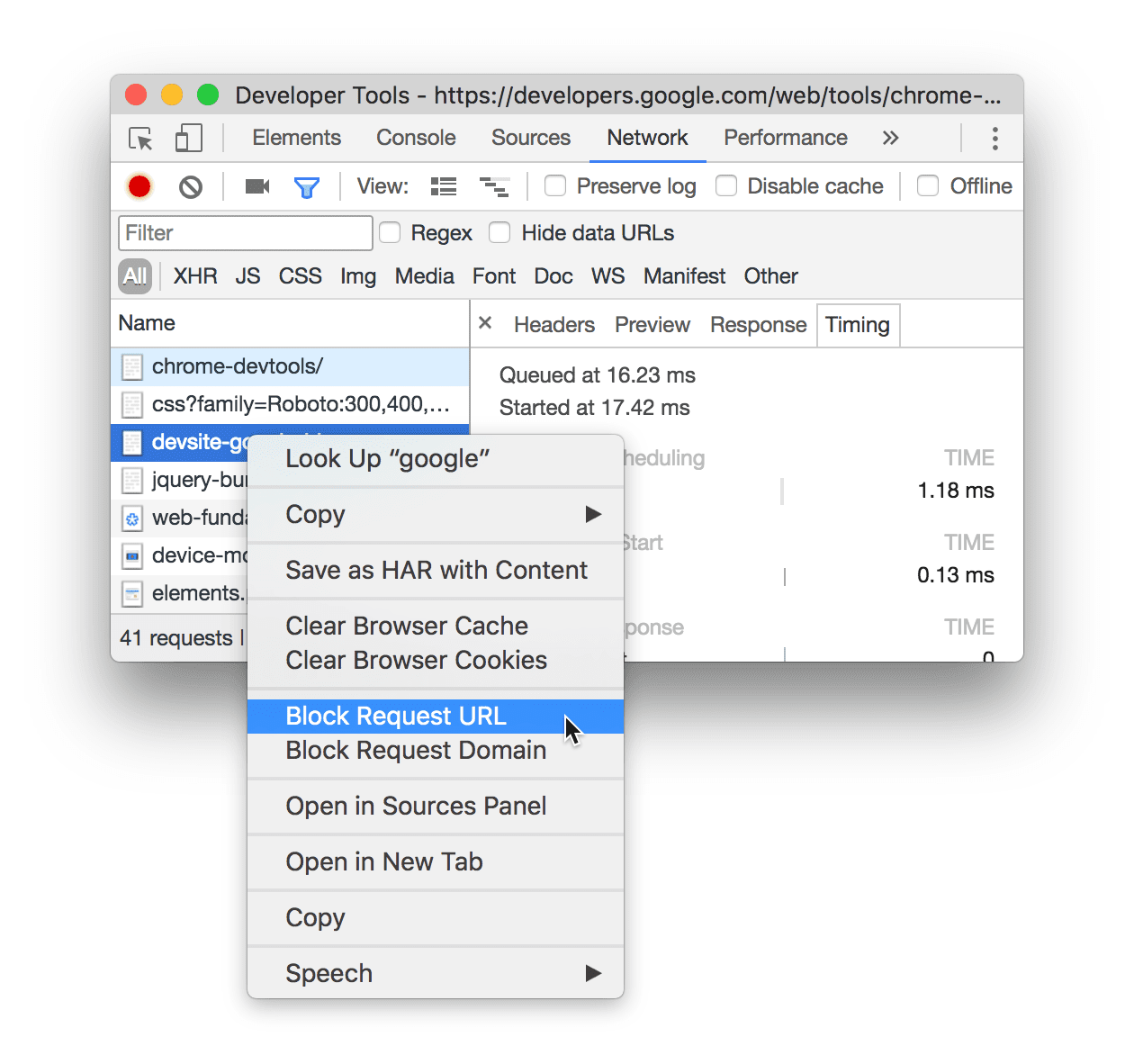
- Chặn yêu cầu. Tắt từng yêu cầu theo cách thủ công trong bảng điều khiển Mạng.
- Bước qua chế độ chờ không đồng bộ. Bước qua các hàm không đồng bộ một cách có thể dự đoán.
- Trình đơn lệnh hợp nhất. Thực thi các lệnh và mở tệp từ trình đơn Lệnh mới hợp nhất.
Tính năng mới
Mức độ sử dụng mã CSS và JS
Tìm mã CSS và JS không dùng đến bằng thẻ Mức sử dụng mới. Khi bạn tải hoặc chạy một trang, thẻ này sẽ cho bạn biết lượng mã đã dùng so với lượng mã đã tải. Bạn có thể giảm kích thước trang bằng cách chỉ phân phối mã mà bạn cần.

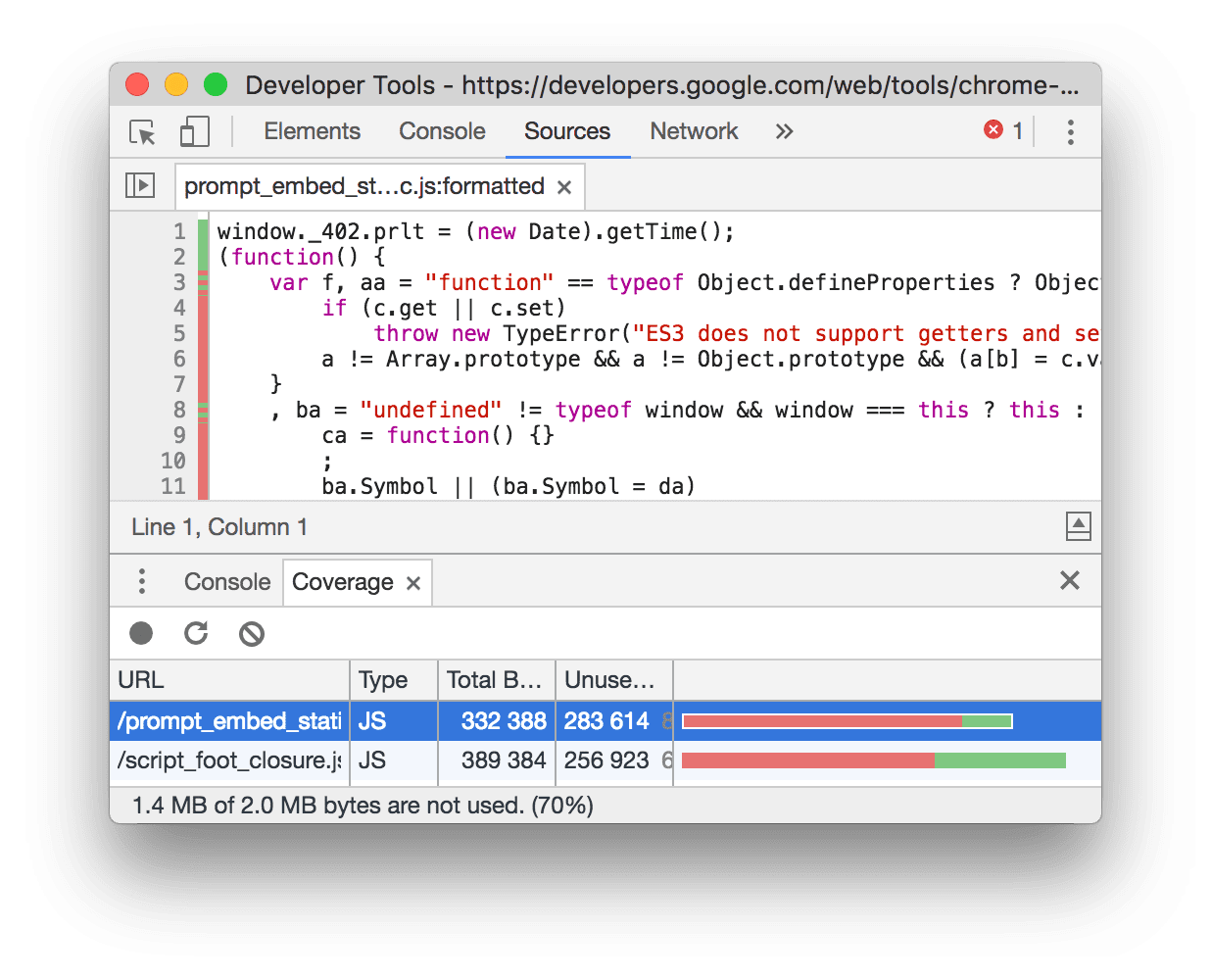
Khi bạn nhấp vào một URL, tệp đó sẽ xuất hiện trong bảng điều khiển Nguồn cùng với thông tin chi tiết về những dòng mã đã thực thi.

Mỗi dòng mã được mã hoá bằng màu:
- Màu xanh lục đặc có nghĩa là dòng mã đó đã được thực thi.
- Màu đỏ đặc có nghĩa là mã này không thực thi.
- Một dòng mã vừa có màu đỏ vừa có màu xanh lục, chẳng hạn như dòng 3 trong ảnh chụp màn hình ở trên, có nghĩa là chỉ một số mã trên dòng đó được thực thi. Ví dụ: biểu thức bậc ba như
var b = (a > 0) ? a : 0có cả màu đỏ và màu xanh lục.
Cách mở thẻ Phạm vi bao phủ:
- Mở Trình đơn lệnh.
- Bắt đầu nhập
Coveragerồi chọn Hiện vùng phủ sóng.
Ảnh chụp màn hình toàn trang
Hãy xem video bên dưới để tìm hiểu cách chụp ảnh màn hình từ đầu trang xuống cuối trang.
Chặn yêu cầu
Bạn muốn xem trang của mình hoạt động như thế nào khi một tập lệnh, biểu định kiểu hoặc tài nguyên khác không có sẵn? Nhấp chuột phải vào yêu cầu trong bảng điều khiển Mạng rồi chọn Chặn URL yêu cầu. Một thẻ Chặn yêu cầu mới sẽ xuất hiện trong Ngăn kéo, cho phép bạn quản lý các yêu cầu bị chặn.

Nhảy cóc qua chế độ chờ không đồng bộ
Cho đến nay, việc cố gắng thực hiện từng bước qua mã như đoạn mã dưới đây là một việc rất khó khăn. Bạn sẽ ở giữa test(), bước qua một dòng, sau đó bạn sẽ bị gián đoạn bởi mã setInterval(). Giờ đây, khi bạn bước qua mã không đồng bộ như test(), Công cụ cho nhà phát triển sẽ bước từ dòng đầu tiên đến dòng cuối cùng một cách nhất quán.
function wait(ms) {
return new Promise(r => setTimeout(r, ms)).then(() => "Yay");
}
// do some work in background.
setInterval(() => 42, 200);
async function test() {
debugger;
const hello = "world";
const response = await fetch('index.html');
const tmp = await wait(1000);
console.log(tmp);
return hello;
}
async function runTest() {
let result = await test();
console.log(result);
}
Tái bút: Bạn muốn nâng cao kỹ năng gỡ lỗi? Hãy xem những tài liệu mới này:
Các thay đổi
Trình đơn lệnh hợp nhất
Khi bạn mở Trình đơn lệnh ngay bây giờ, hãy lưu ý rằng lệnh của bạn có thêm ký tự lớn hơn (>) ở phía trước. Điều này là do Trình đơn lệnh đã được hợp nhất với trình đơn Mở tệp. Trình đơn này có tổ hợp phím Command+O (Mac) hoặc Control+O (Windows, Linux).
Tải các kênh xem trước xuống
Hãy cân nhắc sử dụng Chrome Canary, Dev hoặc Beta làm trình duyệt phát triển mặc định. Các kênh xem trước này cho phép bạn truy cập vào các tính năng mới nhất của DevTools, kiểm thử các API nền tảng web tiên tiến và giúp bạn tìm thấy các vấn đề trên trang web của mình trước khi người dùng tìm thấy!
Liên hệ với nhóm Chrome DevTools
Hãy sử dụng các lựa chọn sau để thảo luận về các tính năng mới, nội dung cập nhật hoặc bất kỳ nội dung nào khác liên quan đến Công cụ cho nhà phát triển.
- Gửi ý kiến phản hồi và yêu cầu về tính năng cho chúng tôi tại crbug.com.
- Báo cáo sự cố của Công cụ cho nhà phát triển bằng cách sử dụng biểu tượng Tuỳ chọn khác > Trợ giúp > Báo cáo sự cố của Công cụ cho nhà phát triển trong Công cụ cho nhà phát triển.
- Đăng bài trên X cho @ChromeDevTools.
- Hãy bình luận trên video "Có gì mới trong Công cụ cho nhà phát triển" trên YouTube hoặc video "Mẹo sử dụng Công cụ cho nhà phát triển" trên YouTube.
Tính năng mới trong Công cụ cho nhà phát triển
Danh sách mọi nội dung đã được đề cập trong loạt bài Tính năng mới trong Công cụ cho nhà phát triển.
- Thông tin cập nhật về máy chủ MCP của Công cụ cho nhà phát triển
- Cải thiện tính năng chia sẻ dấu vết
- Hỗ trợ cho @starting-style
- Tiện ích trình chỉnh sửa cho chế độ hiển thị: masonry
- Lighthouse 13
- Đề xuất mã của Gemini
- Các điểm cải tiến cho máy chủ MCP của Công cụ cho nhà phát triển
- Truy cập nhanh hơn vào tính năng hỗ trợ của AI
- Gỡ lỗi toàn bộ dấu vết hiệu suất bằng Gemini
- Bật/tắt nút chuyển hướng ngăn
- Chương trình dành cho nhà phát triển của Google
- Những điểm nổi bật khác
- Chrome DevTools (MCP) cho tác nhân AI của bạn
- Gỡ lỗi cây phần phụ thuộc mạng bằng Gemini
- Xuất các cuộc trò chuyện của bạn với Gemini
- Cấu hình bản nhạc được duy trì trong bảng điều khiển Hiệu suất
- Lọc các yêu cầu mạng được bảo vệ bằng địa chỉ IP
- Elements > Layout tab adds masonry layout support
- Lighthouse 12.8.2
- Những điểm nổi bật khác
- Gỡ lỗi nhiều thông tin chi tiết hơn bằng Gemini
- Mô phỏng tiêu đề "Save-Data" trong "Network conditions" (Điều kiện mạng)
- Xem trạng thái Baseline trong chú giải công cụ thuộc tính CSS
- Ghi đè hệ số hình dạng trong thông tin mô tả của ứng dụng tác nhân người dùng
- Lighthouse 12.8.0
- Những điểm nổi bật khác
- Chrome DevTools đáng tin cậy và hiệu quả hơn
- Tải hình ảnh lên tính năng hỗ trợ AI để tạo kiểu
- Thêm tiêu đề yêu cầu vào bảng trong Mạng
- Xem những nội dung nổi bật tại Google I/O 2025
- Những điểm nổi bật khác
- Cải thiện bảng điều khiển hiệu suất
- Điểm gốc được kết nối trước trong thông tin chi tiết "Cây phần phụ thuộc mạng"
- Thời gian phản hồi và chuyển hướng của máy chủ trong thông tin chi tiết "Độ trễ của yêu cầu về tài liệu"
- Lệnh chuyển hướng trong phần Tóm tắt yêu cầu mạng
- Giảm nhiễu trong dấu vết hiệu suất
- Ngừng sử dụng "Tắt mẫu JavaScript"
- Tham số độ chính xác của vị trí địa lý trong Cảm biến
- Cải tiến bảng điều khiển Phần tử
- Gỡ lỗi các giá trị CSS phức tạp dễ dàng hơn
- Hỗ trợ@function trong Elements > Styles (Phần tử > Kiểu)
- Cải tiến bảng điều khiển Mạng
- bộ lọc has-request-header
- Direct Sockets trong Ứng dụng web tách biệt
- Những điểm nổi bật khác
- Hỗ trợ tiếp cận
- Phiên bản Google I/O 2025
- Sửa đổi và lưu các thay đổi về CSS vào không gian làm việc bằng Gemini
- Kết nối một thư mục trong không gian làm việc và lưu các thay đổi trở lại tệp nguồn
- Hỏi Gemini về thông tin chi tiết về hiệu suất
- Chú thích kết quả hiệu suất bằng Gemini
- Thêm ảnh chụp màn hình vào cuộc trò chuyện với Gemini
- Thông tin chi tiết mới trong bảng điều khiển Hiệu suất
- JavaScript trùng lặp
- JavaScript cũ
- Các suy đoán hiện hỗ trợ thẻ quy tắc
- Lighthouse 12.6.0
- Những điểm nổi bật khác
- Hỗ trợ tiếp cận
- Cải thiện bảng điều khiển hiệu suất
- Thông tin chi tiết mới về hiệu suất
- Nhấp để đánh dấu
- Thời gian phản hồi của máy chủ trong phần Tóm tắt các yêu cầu mạng
- Lọc cookie trong phần "Quyền riêng tư và bảo mật"
- Kích thước tính bằng đơn vị kB trong các bảng trên các bảng điều khiển
- Tính năng tự động hoàn thành hỗ trợ corner-shape và corner-*-shape trong Elements > Styles (Phần tử > Kiểu)
- Thử nghiệm: Làm nổi bật các vấn đề về phần tử và thuộc tính trong DOM
- Lighthouse 12.5.0
- Những điểm nổi bật khác
- Cải thiện bảng điều khiển hiệu suất
- Đường liên kết đến nguồn và tập lệnh cho hồ sơ và lệnh gọi hàm trong Performance
- Hỗ trợ dữ liệu trường LCP theo giai đoạn
- Thông tin chi tiết về cây phần phụ thuộc mạng
- Thời lượng thay vì tổng thời gian và thời gian tự thực hiện trong phần Tóm tắt
- Đánh dấu ngăn xếp nặng nhất
- Cải thiện trạng thái trống cho nhiều bảng điều khiển
- Chế độ xem dạng cây hỗ trợ tiếp cận trong thẻ Elements
- Lighthouse 12.4.0
- Những điểm nổi bật khác
- Bảng điều khiển về quyền riêng tư và bảo mật
- Cải thiện bảng điều khiển hiệu suất
- Chế độ điều tiết CPU đặt sẵn đã hiệu chỉnh
- Chọn các sự kiện hiệu suất khác nhau trong cùng một cuộc trò chuyện với AI
- Điểm nổi bật của bên thứ nhất và bên thứ ba trong mục Hiệu suất
- Dữ liệu trên thực địa trong chú thích và thông tin chi tiết của điểm đánh dấu
- Thông tin chi tiết về việc buộc chỉnh lại luồng
- Thông tin chi tiết "Tối ưu hoá kích thước DOM"
- Mở rộng dấu vết hiệu suất bằng console.timeStamp
- Cải tiến bảng điều khiển Phần tử
- Giá trị theo thời gian thực của các kiểu có ảnh động
- Hỗ trợ lớp giả :open và nhiều phần tử giả
- Sao chép tất cả thông báo trên bảng điều khiển
- Đơn vị byte trong bảng điều khiển Bộ nhớ
- Những điểm nổi bật khác
- Nhật ký trò chuyện liên tục với AI
- Cải thiện bảng điều khiển hiệu suất
- Thông tin chi tiết về việc phân phối hình ảnh
- Thao tác điều hướng bằng bàn phím theo kiểu cổ điển và hiện đại
- Bỏ qua các tập lệnh không liên quan trong biểu đồ hình ngọn lửa
- Đánh dấu dòng thời gian và làm nổi bật phạm vi khi di chuột
- Chế độ cài đặt điều tiết được đề xuất
- Điểm đánh dấu thời gian trong lớp phủ
- Dấu vết ngăn xếp của các lệnh gọi JS trong phần Tóm tắt
- Chuyển chế độ cài đặt huy hiệu sang trình đơn trong phần Thành phần
- Bảng điều khiển "Tính năng mới" mới
- Lighthouse 12.3.0
- Những điểm nổi bật khác
- Gỡ lỗi các yêu cầu mạng, tệp nguồn và dấu vết hiệu suất bằng Gemini
- Xem nhật ký trò chuyện với AI
- Quản lý bộ nhớ của tiện ích trong phần Application > Storage (Ứng dụng > Bộ nhớ)
- Cải thiện hiệu suất
- Các giai đoạn tương tác trong số liệu trực tiếp
- Thông tin chặn hiển thị trong thẻ Tóm tắt
- Hỗ trợ các sự kiện scheduler.postTask và mũi tên của trình khởi tạo
- Cải tiến bảng điều khiển Ảnh động và thẻ Phần tử > Kiểu
- Chuyển từ Elements > Styles (Phần tử > Kiểu) sang Animations (Ảnh động)
- Thông tin cập nhật theo thời gian thực trong thẻ Dữ liệu được tính toán
- Mô phỏng áp suất tính toán trong Cảm biến
- Các đối tượng JS có cùng tên được nhóm theo nguồn trong bảng điều khiển Bộ nhớ
- Giao diện mới cho phần cài đặt
- Bảng điều khiển Thông tin chi tiết về hiệu suất không được dùng nữa và đã bị xoá khỏi Công cụ cho nhà phát triển
- Những điểm nổi bật khác
- Gỡ lỗi CSS bằng Gemini
- Kiểm soát các tính năng AI trong một thẻ cài đặt riêng
- Cải thiện bảng điều khiển hiệu suất
- Chú thích và chia sẻ thông tin về hiệu suất
- Xem thông tin chi tiết về hiệu suất ngay trong bảng điều khiển Hiệu suất
- Dễ dàng phát hiện các thay đổi bố cục quá mức
- Phát hiện ảnh động không được ghép
- Tính năng đồng thời phần cứng chuyển sang Sensors
- Bỏ qua các tập lệnh ẩn danh và tập trung vào mã của bạn trong dấu vết ngăn xếp
- Elements > Styles: Hỗ trợ chế độ viết sideways-* cho lớp phủ lưới và từ khoá trên toàn bộ CSS
- Các hoạt động kiểm tra của Lighthouse đối với các trang không phải HTTP ở chế độ dấu thời gian và ảnh chụp nhanh
- Cải thiện khả năng hỗ trợ tiếp cận
- Những điểm nổi bật khác
- Cải tiến bảng điều khiển Mạng
- Bộ lọc mạng được thiết kế lại
- Theo mặc định, các tệp HAR xuất hiện sẽ không bao gồm dữ liệu nhạy cảm
- Cải tiến bảng điều khiển Phần tử
- Giá trị tự động hoàn thành cho các thuộc tính text-emphasis-*
- Nội dung tràn khi cuộn được đánh dấu bằng huy hiệu
- Cải thiện bảng điều khiển hiệu suất
- Đề xuất trong chỉ số trực tiếp
- Di chuyển bằng tập hợp liên kết phân cấp
- Cải tiến bảng điều khiển Bộ nhớ
- Hồ sơ "Các phần tử đã tách" mới
- Cải thiện cách đặt tên cho các đối tượng JS thuần tuý
- Tắt tính năng tạo giao diện động
- Thử nghiệm trên Chrome: Chia sẻ quy trình
- Lighthouse 12.2.1
- Những điểm nổi bật khác
- Ứng dụng Recorder hỗ trợ xuất sang Puppeteer cho Firefox
- Cải thiện bảng điều khiển hiệu suất
- Quan sát các chỉ số trực tiếp
- Yêu cầu tìm kiếm trong dấu vết Mạng
- Xem dấu vết ngăn xếp của các lệnh gọi performance.mark và performance.measure
- Sử dụng dữ liệu địa chỉ thử nghiệm trong bảng điều khiển Tự động điền
- Cải tiến bảng điều khiển Phần tử
- Buộc thực thi nhiều trạng thái hơn cho các phần tử cụ thể
- Giờ đây, mục Elements > Styles (Phần tử > Kiểu) sẽ tự động hoàn thành nhiều thuộc tính lưới hơn
- Lighthouse 12.2.0
- Những điểm nổi bật khác
- Thông tin chi tiết trên bảng điều khiển do Gemini cung cấp sẽ ra mắt ở hầu hết các quốc gia Châu Âu
- Thông tin cập nhật về bảng điều khiển hiệu suất
- Theo dõi mạng nâng cao
- Tuỳ chỉnh dữ liệu hiệu suất bằng API có khả năng mở rộng
- Thông tin chi tiết trong bản phụ đề thời gian
- Sao chép tất cả yêu cầu được liệt kê trong bảng điều khiển Mạng
- Ảnh chụp nhanh về vùng nhớ nhanh hơn với các thẻ HTML được đặt tên và ít dữ liệu rác hơn
- Mở bảng điều khiển Ảnh động để ghi lại ảnh động và chỉnh sửa @keyframes trực tiếp
- Lighthouse 12.1.0
- Cải thiện khả năng hỗ trợ tiếp cận
- Những điểm nổi bật khác
- Kiểm tra tính năng định vị điểm neo CSS trong bảng điều khiển Phần tử
- Cải tiến bảng điều khiển Nguồn
- Tính năng "Không bao giờ tạm dừng ở đây" nâng cao
- Trình nghe sự kiện mới về thao tác cuộn nhanh
- Cải tiến bảng điều khiển Mạng
- Đã cập nhật các giá trị đặt sẵn cho tính năng hạn chế băng thông mạng
- Thông tin về worker dịch vụ trong các trường tuỳ chỉnh của định dạng HAR
- Gửi và nhận sự kiện WebSocket trong bảng điều khiển Hiệu suất
- Những điểm nổi bật khác
- Cải thiện bảng điều khiển hiệu suất
- Di chuyển và ẩn các kênh bằng chế độ cấu hình kênh mới
- Bỏ qua các tập lệnh trong biểu đồ hình ngọn lửa
- Giảm tốc độ CPU xuống 20 lần
- Bảng điều khiển Thông tin chi tiết về hiệu suất sẽ không được dùng nữa
- Tìm mức sử dụng bộ nhớ quá mức bằng các bộ lọc mới trong ảnh chụp nhanh vùng nhớ khối xếp
- Kiểm tra bộ chứa lưu trữ trong phần Ứng dụng > Bộ nhớ
- Tắt cảnh báo tự tấn công tập lệnh chéo trang bằng cờ hiệu dòng lệnh
- Lighthouse 12.0.0
- Những điểm nổi bật khác
- Tìm hiểu rõ hơn về các lỗi và cảnh báo trong Bảng điều khiển nhờ Gemini
- Hỗ trợ quy tắc@position-try trong Elements > Styles (Phần tử > Kiểu)
- Cải tiến bảng điều khiển Nguồn
- Định cấu hình tính năng tự động in đẹp và đóng dấu ngoặc
- Các promise bị từ chối đã được xử lý được nhận dạng là đã bắt được
- Nguyên nhân gây ra lỗi trong Bảng điều khiển
- Cải tiến bảng điều khiển Mạng
- Kiểm tra tiêu đề Gợi ý ban đầu
- Ẩn cột Thác nước
- Cải thiện bảng điều khiển hiệu suất
- Thu thập số liệu thống kê về bộ chọn CSS
- Thay đổi thứ tự và ẩn các bản nhạc
- Bỏ qua trình lưu giữ trong bảng điều khiển Bộ nhớ
- Lighthouse 11.7.1
- Những điểm nổi bật khác
- Bảng điều khiển Tự động điền mới
- Tính năng điều tiết mạng nâng cao cho WebRTC
- Hỗ trợ ảnh động dựa trên thao tác cuộn trong bảng điều khiển Ảnh động
- Cải thiện khả năng hỗ trợ lồng CSS trong Elements > Styles (Phần tử > Kiểu)
- Bảng điều khiển Hiệu suất nâng cao
- Ẩn các hàm và phần tử con của hàm đó trong biểu đồ hình ngọn lửa
- Mũi tên từ những đối tượng khởi tạo được chọn đến các sự kiện mà đối tượng đó đã khởi tạo
- Lighthouse 11.6.0
- Chú thích cho các danh mục đặc biệt trong phần Nhớ > Ảnh chụp nhanh về vùng nhớ heap
- Ứng dụng > Tin cập nhật về bộ nhớ
- Số byte đã dùng cho bộ nhớ dùng chung
- Web SQL không còn được dùng nữa
- Cải tiến bảng điều khiển về mức độ sử dụng
- Có thể chúng tôi sẽ loại bỏ bảng điều khiển Lớp
- Giai đoạn ngừng sử dụng Trình phân tích tài nguyên JavaScript: Giai đoạn 4, giai đoạn cuối
- Những điểm nổi bật khác
- Tìm điều thú vị ẩn giấu
- Nội dung cập nhật cho bảng điều khiển Elements
- Mô phỏng một trang được đặt tiêu điểm trong Elements > Styles (Phần tử > Kiểu)
- Công cụ chọn màu, Đồng hồ góc và Trình chỉnh sửa hiệu ứng chuyển động trong các thành phần dự phòng
var() - Công cụ chiều dài CSS không được dùng nữa
- Cửa sổ bật lên cho kết quả tìm kiếm đã chọn trong phần Hiệu suất > Bản phát hành chính
- Thông tin cập nhật về bảng điều khiển Mạng
- Nút xoá và bộ lọc tìm kiếm trong thẻ Mạng > EventStream
- Chú thích có lý do miễn trừ cho cookie của bên thứ ba trong phần Network > Cookies (Mạng > Cookie)
- Bật và tắt tất cả điểm ngắt trong phần Nguồn
- Xem các tập lệnh đã tải trong Công cụ cho nhà phát triển cho Node.js
- Lighthouse 11.5.0
- Cải thiện khả năng hỗ trợ tiếp cận
- Những điểm nổi bật khác
- Bộ sưu tập chính thức gồm các tiện ích cho Trình ghi đã ra mắt
- Cải thiện mạng
- Lý do không đạt trong cột Trạng thái
- Trình đơn phụ Sao chép được cải thiện
- Cải thiện hiệu suất
- Tập hợp liên kết phân cấp trong Dòng thời gian
- Trình khởi tạo sự kiện trong luồng chính
- Trình đơn chọn phiên bản máy ảo JavaScript cho Công cụ cho nhà phát triển Node.js
- Lệnh và lối tắt mới trong phần Nguồn
- Cải tiến về phần tử
- Giờ đây, bạn có thể chỉnh sửa phần tử giả ::view-transition trong phần Styles (Kiểu)
- Hỗ trợ thuộc tính align-content cho vùng chứa khối
- Hỗ trợ tư thế cho thiết bị có thể gập lại được mô phỏng
- Tạo giao diện linh động
- Cảnh báo về việc ngừng sử dụng cookie của bên thứ ba trong bảng điều khiển Mạng và Ứng dụng
- Lighthouse 11.4.0
- Cải thiện khả năng hỗ trợ tiếp cận
- Những điểm nổi bật khác
- Cải tiến về phần tử
- Đơn giản hoá thanh bộ lọc trong bảng điều khiển Mạng
@font-palette-valueshỗ trợ- Trường hợp được hỗ trợ: Thuộc tính tuỳ chỉnh làm phương án dự phòng cho một thuộc tính tuỳ chỉnh khác
- Cải thiện khả năng hỗ trợ bản đồ nguồn
- Cải thiện bảng điều khiển hiệu suất
- Theo dõi các lượt tương tác nâng cao
- Lọc nâng cao trong các thẻ Từ dưới lên, Cây lệnh gọi và Nhật ký sự kiện
- Dấu thụt lề trong bảng điều khiển Nguồn
- Chú thích hữu ích cho tiêu đề và nội dung bị ghi đè trong bảng điều khiển Mạng
- Các lựa chọn mới trong Trình đơn lệnh để thêm và xoá các mẫu chặn yêu cầu
- Đã xoá thử nghiệm về trường hợp vi phạm CSP
- Lighthouse 11.3.0
- Cải thiện khả năng hỗ trợ tiếp cận
- Những điểm nổi bật khác
- Giai đoạn loại bỏ cookie của bên thứ ba
- Phân tích cookie trên trang web của bạn bằng Công cụ phân tích Hộp cát về quyền riêng tư
- Danh sách bỏ qua nâng cao
- Mẫu loại trừ mặc định cho node_modules
- Các ngoại lệ đã bắt được hiện sẽ dừng thực thi nếu bắt được hoặc truyền qua mã không bị bỏ qua
x_google_ignoreListđổi tên thànhignoreListtrong bản đồ nguồn- Chế độ bật/tắt chế độ nhập mới trong quá trình gỡ lỗi từ xa
- Bảng điều khiển Phần tử hiện hiển thị URL cho các nút #document
- Chính sách bảo mật nội dung có hiệu lực trong bảng điều khiển Ứng dụng
- Cải thiện quy trình gỡ lỗi ảnh động
- Hộp thoại "Bạn có tin tưởng mã này không?" trong bảng điều khiển Nguồn và cảnh báo tự tấn công tập lệnh chéo trang trong bảng điều khiển
- Các điểm ngắt của trình nghe sự kiện trong web worker và worklet
- Huy hiệu mới dành cho nội dung nghe nhìn của
<audio>và<video> - Đổi tên tính năng Tải trước thành Tải suy đoán
- Lighthouse 11.2.0
- Cải thiện khả năng hỗ trợ tiếp cận
- Những điểm nổi bật khác
- Cải thiện phần @property trong Elements > Styles (Phần tử > Kiểu)
- Quy tắc @property có thể chỉnh sửa
- Các vấn đề về quy tắc @property không hợp lệ sẽ được báo cáo
- Danh sách thiết bị cần mô phỏng mới nhất
- Định dạng JSON nội tuyến trong thẻ tập lệnh trong phần Nguồn
- Tự động hoàn thành các trường riêng tư trong Console
- Lighthouse 11.1.0
- Cải thiện khả năng hỗ trợ tiếp cận
- Ngừng sử dụng Web SQL
- Xác thực tỷ lệ khung hình của ảnh chụp màn hình trong phần Ứng dụng > Tệp kê khai
- Những điểm nổi bật khác
- Phần mới dành cho các thuộc tính tuỳ chỉnh trong Elements > Styles (Phần tử > Kiểu)
- Những điểm cải tiến khác về chế độ ghi đè cục bộ
- Tìm kiếm nâng cao
- Bảng điều khiển Nguồn được cải thiện
- Không gian làm việc tinh giản trong bảng điều khiển Nguồn
- Sắp xếp lại ngăn trong Sources
- Làm nổi bật cú pháp và in đẹp cho nhiều loại tập lệnh hơn
- Mô phỏng tính năng đa phương tiện prefers-reduced-transparency
- Lighthouse 11
- Cải thiện khả năng hỗ trợ tiếp cận
- Những điểm nổi bật khác
- Cải tiến bảng điều khiển Mạng
- Ghi đè nội dung trên web cục bộ nhanh hơn nữa
- Ghi đè nội dung của XHR và tìm nạp các yêu cầu
- Ẩn các yêu cầu về tiện ích của Chrome
- Mã trạng thái HTTP mà con người có thể đọc được
Hiệu suất: Xem các thay đổi về mức độ ưu tiên tìm nạp cho các sự kiện mạng
- Chế độ cài đặt Nguồn được bật theo mặc định: Gấp mã và tự động hiển thị tệp
- Cải thiện khả năng gỡ lỗi các vấn đề về cookie của bên thứ ba
- Màu mới
- Lighthouse 10.4.0
- Gỡ lỗi hoạt động tải trước trong bảng điều khiển Ứng dụng
- Tiện ích gỡ lỗi WebAssembly C/C++ cho Công cụ cho nhà phát triển hiện là nguồn mở
- Những điểm nổi bật khác
- (Thử nghiệm) Chế độ mô phỏng hiển thị mới: prefers-reduced-transparency
- (Thử nghiệm) Trình giám sát giao thức nâng cao
- Cải thiện quy trình gỡ lỗi cho các biểu định kiểu bị thiếu
- Hỗ trợ thời gian tuyến tính trong Elements > Styles > Easing Editor (Phần tử > Kiểu > Trình chỉnh sửa đường cong tăng tốc)
- Hỗ trợ bộ chứa lưu trữ và chế độ xem siêu dữ liệu
- Lighthouse 10.3.0
- Hỗ trợ tiếp cận: Lệnh bàn phím và cải thiện tính năng đọc màn hình
- Những điểm nổi bật khác
- Cải tiến về phần tử
- Huy hiệu lưới phụ CSS mới
- Độ đặc hiệu của bộ chọn trong chú giải công cụ
- Giá trị của các thuộc tính CSS tuỳ chỉnh trong chú thích
- Cải tiến về nguồn
- Làm nổi bật cú pháp CSS
- Phím tắt để đặt điểm ngắt có điều kiện
- Ứng dụng > Giảm hoạt động theo dõi tỷ lệ thoát
- Lighthouse 10.2.0
- Bỏ qua tập lệnh nội dung theo mặc định
- Mạng > Cải thiện phản hồi
- Những điểm nổi bật khác
- Hỗ trợ gỡ lỗi WebAssembly
- Cải thiện hành vi gỡ lỗi từng bước trong các ứng dụng Wasm
- Gỡ lỗi tính năng Tự động điền bằng bảng điều khiển Elements (Phần tử) và thẻ Issues (Vấn đề)
- Câu lệnh khẳng định trong Trình ghi
- Lighthouse 10.1.1
- Các tính năng nâng cao hiệu suất
- performance.mark() cho biết thời gian khi di chuột trong phần Performance > Timings (Hiệu suất > Thời gian)
- Lệnh profile() sẽ điền sẵn thông tin vào phần Performance > Main (Hiệu suất > Chính)
- Cảnh báo về các hoạt động tương tác chậm của người dùng
- Thông tin cập nhật về Các chỉ số quan trọng về trang web
- Ngừng sử dụng Trình phân tích tài nguyên JavaScript: Giai đoạn 3
- Những điểm nổi bật khác
- Ghi đè tiêu đề phản hồi mạng
- Cải thiện khả năng gỡ lỗi Nuxt, Vite và Rollup
- Các điểm cải tiến về CSS trong Elements > Styles (Phần tử > Kiểu)
- Các thuộc tính và giá trị CSS không hợp lệ
- Liên kết đến các khung hình chính trong thuộc tính viết tắt của ảnh động
- Chế độ cài đặt mới của Bảng điều khiển: Tự động hoàn thành khi nhấn phím Enter
- Trình đơn lệnh làm nổi bật các tệp do bạn tạo
- Giai đoạn 2: Ngừng sử dụng Trình phân tích tài nguyên JavaScript
- Những điểm nổi bật khác
- Thông tin cập nhật về máy ghi hình
- Tiện ích phát lại của Trình ghi
- Ghi bằng bộ chọn xuyên thấu
- Xuất bản ghi dưới dạng tập lệnh Puppeteer bằng tính năng phân tích Lighthouse
- Tải tiện ích cho Máy ghi âm
- Elements > Styles updates (Phần tử > Thông tin cập nhật về kiểu)
- Tài liệu CSS trong ngăn Kiểu
- Hỗ trợ tính năng lồng CSS
- Đánh dấu điểm ghi nhật ký và điểm ngắt có điều kiện trong Bảng điều khiển
- Bỏ qua các tập lệnh không liên quan trong quá trình gỡ lỗi
- Đã bắt đầu ngừng sử dụng Trình phân tích tài nguyên JavaScript
- Mô phỏng độ tương phản giảm
- Lighthouse 10
- Những điểm nổi bật khác
- Gỡ lỗi màu HDR bằng ngăn Kiểu
- Cải thiện trải nghiệm người dùng về điểm ngắt
- Phím tắt có thể tuỳ chỉnh của Trình ghi âm
- Làm nổi bật cú pháp tốt hơn cho Angular
- Sắp xếp lại bộ nhớ đệm trong bảng điều khiển Ứng dụng
- Những điểm nổi bật khác
- Xoá bảng điều khiển Hiệu suất khi tải lại
- Thông tin cập nhật về máy ghi hình
- Xem và làm nổi bật mã của luồng người dùng trong Máy ghi âm
- Tuỳ chỉnh các loại bộ chọn của bản ghi
- Chỉnh sửa luồng người dùng trong khi ghi
- Tự động tạo bản in đẹp tại chỗ
- Làm nổi bật cú pháp và xem trước trên cùng một dòng cho Vue, SCSS và nhiều nội dung khác
- Tính năng Tự động hoàn thành nhất quán và tiện dụng trong Bảng điều khiển
- Những điểm nổi bật khác
- Trình ghi: Sao chép dưới dạng các lựa chọn cho bước, phát lại trong trang, trình đơn theo bối cảnh của bước
- Hiện tên hàm thực tế trong các bản ghi hiệu suất
- Các phím tắt mới trong bảng điều khiển Console và Sources
- Cải thiện tính năng gỡ lỗi JavaScript
- Những điểm nổi bật khác
- [Thử nghiệm] Cải thiện trải nghiệm người dùng khi quản lý điểm ngắt
- [Thử nghiệm] Tự động tạo bản in đẹp tại chỗ
- Gợi ý cho các thuộc tính CSS không hoạt động
- Tự động phát hiện XPath và bộ chọn văn bản trong bảng điều khiển Trình ghi
- Bước qua các biểu thức được phân tách bằng dấu phẩy
- Cải thiện chế độ cài đặt Danh sách bỏ qua
- Những điểm nổi bật khác
- Tuỳ chỉnh phím tắt trong Công cụ cho nhà phát triển
- Bật/tắt giao diện sáng và tối bằng phím tắt
- Làm nổi bật các đối tượng C/C++ trong Trình kiểm tra bộ nhớ
- Hỗ trợ đầy đủ thông tin về nguồn gốc cho tính năng nhập HAR
- Bắt đầu tìm kiếm DOM sau khi nhấn
Enter - Hiển thị biểu tượng
startvàendcho các thuộc tính flexboxalign-contentcủa CSS - Những điểm nổi bật khác
- Nhóm tệp theo chế độ xem Đã tạo / Đã triển khai trong bảng điều khiển Nguồn
- Dấu vết ngăn xếp được liên kết cho các thao tác không đồng bộ
- Tự động bỏ qua các tập lệnh đã biết của bên thứ ba
- Cải thiện ngăn xếp lệnh gọi trong quá trình gỡ lỗi
- Ẩn các nguồn có trong danh sách bỏ qua trong bảng điều khiển Nguồn
- Ẩn các tệp trong danh sách bỏ qua trong Trình đơn lệnh
- Kênh Tương tác mới trong bảng điều khiển Hiệu suất
- Bảng chi tiết về thời gian LCP trong bảng điều khiển Thông tin chi tiết về hiệu suất
- Tự động tạo tên mặc định cho bản ghi trong bảng điều khiển Máy ghi âm
- Những điểm nổi bật khác
- Phát lại từng bước trong Máy ghi âm
- Hỗ trợ sự kiện di chuột trong bảng điều khiển Trình ghi
- Thời gian hiển thị nội dung lớn nhất (LCP) trong bảng điều khiển Thông tin chi tiết về hiệu suất
- Xác định các đoạn văn bản nhấp nháy (FOIT, FOUT) là nguyên nhân gốc tiềm ẩn gây ra hiện tượng thay đổi bố cục
- Trình xử lý giao thức trong ngăn Manifest
- Huy hiệu lớp trên cùng trong bảng điều khiển Phần tử
- Đính kèm thông tin gỡ lỗi Wasm trong thời gian chạy
- Hỗ trợ chỉnh sửa trực tiếp trong quá trình gỡ lỗi
- Xem và chỉnh sửa @scope tại các quy tắc trong ngăn Kiểu
- Cải tiến bản đồ nguồn
- Những điểm nổi bật khác
- Khởi động lại khung trong quá trình gỡ lỗi
- Các lựa chọn phát lại chậm trong bảng điều khiển Trình ghi
- Tạo tiện ích cho bảng điều khiển Máy ghi âm
- Nhóm tệp theo chế độ xem Đã tạo / Đã triển khai trong bảng điều khiển Nguồn
- Theo dõi Thời gian người dùng mới trong bảng điều khiển Thông tin chi tiết về hiệu suất
- Hiển thị khe cắm được chỉ định của một phần tử
- Mô phỏng tính năng đồng thời phần cứng cho bản ghi Hiệu suất
- Xem trước giá trị không phải màu khi tự động hoàn thành các biến CSS
- Xác định các khung chặn trong ngăn Bộ nhớ đệm cho thao tác tiến/lùi
- Cải thiện các đề xuất tự động hoàn thành cho đối tượng JavaScript
- Cải tiến bản đồ nguồn
- Những điểm nổi bật khác
- Ghi lại các sự kiện nhấp đúp và nhấp chuột phải trong bảng điều khiển Trình ghi
- Chế độ dấu thời gian và ảnh chụp nhanh mới trong bảng điều khiển Lighthouse
- Cải thiện chế độ thu phóng trong bảng điều khiển Thông tin chi tiết về hiệu suất
- Xác nhận xoá bản ghi hiệu suất
- Sắp xếp lại ngăn trong bảng điều khiển Phần tử
- Chọn màu bên ngoài trình duyệt
- Cải thiện tính năng xem trước giá trị cùng dòng trong quá trình gỡ lỗi
- Hỗ trợ các blob lớn cho trình xác thực ảo
- Phím tắt mới trong bảng điều khiển Nguồn
- Cải tiến bản đồ nguồn
- Tính năng xem trước: Bảng thông tin chi tiết mới về hiệu suất
- Các lối tắt mới để mô phỏng giao diện sáng và tối
- Cải thiện tính bảo mật trên thẻ Network Preview (Xem trước mạng)
- Cải thiện khả năng tải lại tại điểm ngắt
- Thông tin cập nhật về bảng điều khiển
- Huỷ ghi lại luồng người dùng ngay từ đầu
- Hiển thị các phần tử giả được làm nổi bật kế thừa trong ngăn Kiểu
- Những điểm nổi bật khác
- [Thử nghiệm] Sao chép các thay đổi về CSS
- [Thử nghiệm] Chọn màu bên ngoài trình duyệt
- Nhập và xuất các luồng người dùng đã ghi dưới dạng tệp JSON
- Xem các lớp xếp tầng trong ngăn Kiểu
- Hỗ trợ hàm màu
hwb() - Cải thiện cách hiển thị các tài sản riêng tư
- Những điểm nổi bật khác
- [Thử nghiệm] Chế độ dấu thời gian và ảnh chụp nhanh mới trong bảng điều khiển Lighthouse
- Xem và chỉnh sửa quy tắc @supports trong ngăn Styles (Kiểu)
- Hỗ trợ các bộ chọn phổ biến theo mặc định
- Tuỳ chỉnh bộ chọn của bản ghi
- Đổi tên bản ghi
- Xem trước các thuộc tính của lớp/hàm khi di chuột
- Khung hình hiển thị một phần trong bảng điều khiển Hiệu suất
- Những điểm nổi bật khác
- Điều tiết các yêu cầu WebSocket
- Ngăn Reporting API mới trong bảng điều khiển Ứng dụng
- Hỗ trợ chờ cho đến khi phần tử có thể nhìn thấy/nhấp vào trong bảng điều khiển Trình ghi
- Cải thiện kiểu dáng, định dạng và bộ lọc của bảng điều khiển
- Gỡ lỗi tiện ích Chrome bằng tệp bản đồ nguồn
- Cải thiện cây thư mục nguồn trong bảng điều khiển Nguồn
- Hiển thị tệp nguồn của worker trong bảng điều khiển Nguồn
- Các bản cập nhật về Giao diện tối tự động của Chrome
- Công cụ chọn màu và ngăn chia thân thiện với thao tác chạm
- Những điểm nổi bật khác
- Tính năng xem trước: Cây hỗ trợ tiếp cận toàn trang
- Các thay đổi chính xác hơn trong thẻ Thay đổi
- Đặt thời gian chờ lâu hơn cho tính năng ghi lại luồng người dùng
- Đảm bảo các trang của bạn có thể lưu vào bộ nhớ đệm bằng thẻ Bộ nhớ đệm cho thao tác tiến/lùi
- Bộ lọc ngăn Thuộc tính mới
- Mô phỏng tính năng đa phương tiện có màu bắt buộc của CSS
- Lệnh Hiện thước kẻ khi di chuột
- Hỗ trợ
row-reversevàcolumn-reversetrong trình chỉnh sửa Hộp linh hoạt - Phím tắt mới để phát lại XHR và mở rộng tất cả kết quả tìm kiếm
- Lighthouse 9 trong bảng Lighthouse
- Bảng điều khiển Nguồn được cải thiện
- Những điểm nổi bật khác
- [Thử nghiệm] Điểm cuối trong ngăn Reporting API
- Tính năng xem trước: Bảng điều khiển Trình ghi mới
- Làm mới danh sách thiết bị ở Chế độ thiết bị
- Tự động hoàn thành bằng tính năng Chỉnh sửa ở dạng HTML
- Cải thiện trải nghiệm gỡ lỗi mã
- Đồng bộ hoá chế độ cài đặt Công cụ cho nhà phát triển trên các thiết bị
- Tính năng xem trước: Bảng điều khiển Tổng quan về CSS mới
- Khôi phục và cải thiện trải nghiệm chỉnh sửa và sao chép độ dài CSS
- Mô phỏng tính năng đa phương tiện prefers-contrast của CSS
- Mô phỏng tính năng Giao diện tối tự động của Chrome
- Sao chép nội dung khai báo dưới dạng JavaScript trong ngăn Kiểu
- Thẻ Payload (Tải trọng) mới trong bảng điều khiển Mạng
- Cải thiện cách hiển thị các thuộc tính trong ngăn Thuộc tính
- Lựa chọn ẩn lỗi CORS trong Bảng điều khiển
- Xem trước và đánh giá đúng các đối tượng
Intltrong Bảng điều khiển - Dấu vết ngăn xếp không đồng bộ nhất quán
- Giữ lại thanh bên của Bảng điều khiển
- Ngừng sử dụng ngăn Bộ nhớ đệm của ứng dụng trong bảng điều khiển Ứng dụng
- [Thử nghiệm] Ngăn Reporting API mới trong bảng điều khiển Application (Ứng dụng)
- Công cụ sáng tạo nội dung có thời lượng mới của CSS
- Ẩn vấn đề trong thẻ Vấn đề
- Cải thiện cách hiển thị cơ sở lưu trú
- Lighthouse 8.4 trong bảng điều khiển Lighthouse
- Sắp xếp đoạn mã trong bảng điều khiển Nguồn
- Đường liên kết mới đến ghi chú phát hành đã dịch và báo cáo lỗi dịch
- Cải thiện giao diện người dùng cho trình đơn lệnh của Công cụ cho nhà phát triển
- Sử dụng Công cụ cho nhà phát triển bằng ngôn ngữ bạn ưu tiên
- Các thiết bị Nest Hub mới trong Danh sách thiết bị
- Các thử nghiệm nguồn gốc trong chế độ xem Chi tiết khung
- Huy hiệu truy vấn vùng chứa CSS mới
- Hộp đánh dấu mới để đảo ngược bộ lọc mạng
- Thanh bên Console sắp ngừng hoạt động
- Hiển thị tiêu đề
Set-Cookiesthô trong thẻ Vấn đề và bảng điều khiển Mạng - Hiển thị nhất quán các trình truy cập gốc dưới dạng các thuộc tính riêng trong Console
- Dấu vết ngăn xếp lỗi thích hợp cho tập lệnh nội tuyến có #sourceURL
- Thay đổi định dạng màu trong ngăn Đã tính toán
- Thay thế chú thích tuỳ chỉnh bằng chú thích HTML gốc
- [Thử nghiệm] Ẩn vấn đề trong thẻ Vấn đề
- Các truy vấn có thể chỉnh sửa về vùng chứa CSS trong ngăn Kiểu
- Xem trước gói web trong bảng điều khiển Mạng
- Gỡ lỗi Attribution Reporting API
- Xử lý chuỗi hiệu quả hơn trong Bảng điều khiển
- Cải thiện quy trình gỡ lỗi CORS
- Lighthouse 8.1
- URL ghi chú mới trong ngăn Tệp kê khai
- Đã sửa các bộ chọn khớp CSS cố định
- In phản hồi JSON theo định dạng dễ đọc trong bảng điều khiển Mạng
- Trình chỉnh sửa lưới CSS
- Hỗ trợ việc khai báo lại
consttrong Console - Trình xem thứ tự nguồn
- Lối tắt mới để xem thông tin chi tiết về khung hình
- Hỗ trợ gỡ lỗi CORS nâng cao
- Đổi tên nhãn XHR thành Tìm nạp/XHR
- Lọc loại tài nguyên Wasm trong bảng điều khiển Mạng
- Thông tin mô tả của ứng dụng tác nhân người dùng cho các thiết bị trong thẻ Điều kiện mạng
- Báo cáo vấn đề về chế độ Tương thích trong thẻ Vấn đề
- Đưa Compute Intersections vào bảng điều khiển Hiệu suất
- Lighthouse 7.5 trong bảng điều khiển Lighthouse
- Trình đơn theo bối cảnh "Khởi động lại khung" không dùng nữa trong ngăn xếp lệnh gọi
- [Thử nghiệm] Giám sát giao thức
- [Thử nghiệm] Trình ghi Puppeteer
- Cửa sổ bật lên thông tin về Các chỉ số quan trọng về trang web
- Công cụ kiểm tra bộ nhớ mới
- Hình dung tính năng scroll-snap của CSS
- Ngăn cài đặt huy hiệu mới
- Xem trước hình ảnh nâng cao kèm theo thông tin về tỷ lệ khung hình
- Nút điều kiện mạng mới với các lựa chọn để định cấu hình
Content-Encodings - phím tắt để xem giá trị đã tính
- Từ khoá
accent-color - Phân loại các loại vấn đề bằng màu sắc và biểu tượng
- Xoá Trust Token
- Các tính năng bị chặn trong chế độ xem Chi tiết khung hình
- Lọc thử nghiệm trong chế độ cài đặt Thử nghiệm
- Cột
Vary Headermới trong ngăn Bộ nhớ đệm - Hỗ trợ kiểm tra thương hiệu riêng tư bằng JavaScript
- Tăng cường hỗ trợ gỡ lỗi điểm ngắt
- Hỗ trợ xem trước khi di chuột bằng ký hiệu
[] - Cải thiện cấu trúc của tệp HTML
- Dấu vết ngăn xếp lỗi thích hợp để gỡ lỗi Wasm
- Các công cụ gỡ lỗi flexbox CSS mới
- Lớp phủ mới về Các chỉ số quan trọng chính của trang web
- Chuyển số lượng vấn đề sang thanh trạng thái của Bảng điều khiển
- Báo cáo vấn đề về Hoạt động đáng tin cậy trên web
- Định dạng các chuỗi dưới dạng các ký tự chuỗi JavaScript (hợp lệ) trong Bảng điều khiển
- Ngăn Trust Tokens mới trong bảng điều khiển Ứng dụng
- Mô phỏng tính năng đa phương tiện color-gamut của CSS
- Cải thiện công cụ Ứng dụng web tiến bộ
- Cột
Remote Address Spacemới trong bảng điều khiển Mạng - Cải thiện hiệu suất
- Hiển thị các tính năng được phép/không được phép trong chế độ xem Chi tiết khung
- Cột
SamePartymới trong ngăn Cookie - Ngừng hỗ trợ
fn.displayNamekhông chuẩn - Ngừng sử dụng biểu tượng
Don't show Chrome Data Saver warningtrong trình đơn Cài đặt - [Thử nghiệm] Tự động báo cáo vấn đề về độ tương phản thấp trong thẻ Vấn đề
- [Thử nghiệm] Chế độ xem cây hỗ trợ tiếp cận đầy đủ trong bảng điều khiển Phần tử
- Hỗ trợ gỡ lỗi cho các lỗi vi phạm Loại đáng tin cậy
- Chụp ảnh màn hình nút bên ngoài khung hiển thị
- Thẻ Trust Tokens mới cho các yêu cầu mạng
- Lighthouse 7 trong bảng điều khiển Lighthouse
- Hỗ trợ buộc trạng thái
:targetcủa CSS - Phím tắt mới để sao chép phần tử
- Bộ chọn màu cho các thuộc tính CSS tuỳ chỉnh
- Các lối tắt mới để sao chép thuộc tính CSS
- Lựa chọn mới để hiển thị cookie đã giải mã URL
- Chỉ xoá cookie hiển thị
- Lựa chọn mới để xoá cookie của bên thứ ba trong ngăn Lưu trữ
- Chỉnh sửa Thông tin mô tả của ứng dụng tác nhân người dùng cho các thiết bị tuỳ chỉnh
- Lưu giữ chế độ cài đặt "record network log" (ghi nhật ký mạng)
- Xem các kết nối WebTransport trong bảng điều khiển Mạng
- "Trực tuyến" được đổi tên thành "Không điều tiết"
- Các lựa chọn sao chép mới trong Bảng điều khiển, bảng điều khiển Nguồn và ngăn Kiểu
- Thông tin mới về Service Worker trong chế độ xem Chi tiết khung
- Đo lường thông tin về Bộ nhớ trong chế độ xem Chi tiết khung
- Gửi ý kiến phản hồi trong thẻ Vấn đề
- Khung hình bị rớt trong bảng điều khiển Hiệu suất
- Mô phỏng thiết bị có thể gập lại và thiết bị màn hình đôi ở Chế độ thiết bị
- [Thử nghiệm] Tự động hoá việc kiểm thử trình duyệt bằng Puppeteer Recorder
- [Thử nghiệm] Trình chỉnh sửa phông chữ trong ngăn Kiểu
- [Thử nghiệm] Công cụ gỡ lỗi flexbox CSS
- [Thử nghiệm] Thẻ mới về hành vi vi phạm CSP
- [Thử nghiệm] Cách tính độ tương phản màu mới – Thuật toán nâng cao về độ tương phản cảm quan (APCA)
- Khởi động Công cụ cho nhà phát triển nhanh hơn
- Công cụ trực quan hoá góc mới của CSS
- Mô phỏng các loại hình ảnh không được hỗ trợ
- Mô phỏng kích thước hạn mức lưu trữ trong ngăn Lưu trữ
- Làn đường mới cho Các chỉ số quan trọng về trang web trong bảng điều khiển Hiệu suất
- Báo cáo lỗi CORS trong bảng điều khiển Mạng
- Thông tin về trạng thái tách biệt nhiều nguồn gốc trong chế độ xem Chi tiết khung
- Thông tin mới về Web Worker trong chế độ xem Chi tiết khung
- Hiển thị thông tin chi tiết về khung mở cho các cửa sổ đã mở
- Mở bảng điều khiển Mạng từ ngăn Service Workers
- Sao chép giá trị thuộc tính
- Sao chép stacktrace cho đối tượng khởi tạo mạng
- Xem trước giá trị biến Wasm khi di chuột
- Đánh giá biến Wasm trong Bảng điều khiển
- Đơn vị đo lường nhất quán cho kích thước tệp/bộ nhớ
- Làm nổi bật phần tử giả trong bảng điều khiển Phần tử
- [Thử nghiệm] Công cụ gỡ lỗi CSS Flexbox
- [Thử nghiệm] Tuỳ chỉnh phím tắt tổ hợp phím
- Công cụ gỡ lỗi CSS Grid mới
- Thẻ WebAuthn mới
- Di chuyển các công cụ giữa bảng điều khiển trên cùng và dưới cùng
- Ngăn bên Kiểu đã tính toán mới trong ngăn Kiểu
- Nhóm các thuộc tính CSS trong ngăn Đã tính toán
- Lighthouse 6.3 trong bảng điều khiển Lighthouse
performance.mark()sự kiện trong phần Timings (Thời gian)- Bộ lọc
resource-typevàurlmới trong bảng điều khiển Mạng - Cập nhật chế độ xem thông tin chi tiết về khung hình
- Ngừng sử dụng
Settingstrong trình đơn Công cụ khác - [Thử nghiệm] Xem và khắc phục các vấn đề về độ tương phản màu trong bảng điều khiển Tổng quan về CSS
- [Thử nghiệm] Tuỳ chỉnh phím tắt trong Công cụ cho nhà phát triển
- Bảng điều khiển Nội dung nghe nhìn mới
- Chụp ảnh màn hình nút bằng trình đơn theo bối cảnh của bảng điều khiển Elements (Phần tử)
- Thông tin cập nhật về thẻ Vấn đề
- Mô phỏng phông chữ trên máy bị thiếu
- Mô phỏng người dùng không hoạt động
- Mô phỏng
prefers-reduced-data - Hỗ trợ các tính năng mới của JavaScript
- Lighthouse 6.2 trong bảng điều khiển Lighthouse
- Ngừng cung cấp danh sách "các nguồn gốc khác" trong ngăn Trình chạy dịch vụ
- Hiện bản tóm tắt về mức độ phù hợp cho các mục được lọc
- Chế độ xem chi tiết khung hình mới trong bảng điều khiển Application (Ứng dụng)
- Đề xuất màu hỗ trợ tiếp cận trong ngăn Kiểu
- Khôi phục ngăn Properties (Thuộc tính) trong bảng điều khiển Elements (Phần tử)
- Giá trị tiêu đề
X-Client-Datađọc được bằng mắt thường trong bảng điều khiển Mạng - Tự động hoàn thành phông chữ tuỳ chỉnh trong ngăn Kiểu
- Hiển thị nhất quán loại tài nguyên trong bảng điều khiển Mạng
- Nút Xoá trong bảng điều khiển Phần tử và Mạng
- Chỉnh sửa kiểu cho các khung CSS-in-JS
- Lighthouse 6 trong bảng điều khiển Lighthouse
- Ngừng sử dụng Thời điểm hiển thị nội dung đầu tiên (FMP)
- Hỗ trợ các tính năng mới của JavaScript
- Cảnh báo mới về lối tắt ứng dụng trong ngăn Manifest
- Các sự kiện
respondWithcủa worker dịch vụ trong thẻ Thời gian - Hiển thị nhất quán ngăn Đã tính toán
- Độ lệch mã byte cho các tệp WebAssembly
- Sao chép và cắt theo dòng trong bảng điều khiển Nguồn
- Thông tin cập nhật về chế độ cài đặt của bảng điều khiển
- Thông tin cập nhật về bảng điều khiển hiệu suất
- Biểu tượng mới cho điểm ngắt, điểm ngắt có điều kiện và điểm ghi nhật ký
- Khắc phục vấn đề về trang web bằng thẻ Vấn đề mới
- Xem thông tin hỗ trợ tiếp cận trong chú giải công cụ Chế độ kiểm tra
- Thông tin cập nhật về bảng điều khiển hiệu suất
- Thuật ngữ chính xác hơn về lời hứa trong Console
- Nội dung cập nhật cho ngăn Kiểu
- Ngừng sử dụng ngăn Properties (Thuộc tính) trong bảng điều khiển Elements (Phần tử)
- Hỗ trợ lối tắt ứng dụng trong ngăn Tệp kê khai
- Mô phỏng khiếm khuyết thị giác
- Mô phỏng ngôn ngữ
- Gỡ lỗi Chính sách đối với trình nhúng trên nhiều nguồn gốc (COEP)
- Biểu tượng mới cho điểm ngắt, điểm ngắt có điều kiện và điểm ghi nhật ký
- Xem các yêu cầu mạng đặt một cookie cụ thể
- Ghép vào bên trái từ Trình đơn lệnh
- Lựa chọn Cài đặt trong Trình đơn chính đã được di chuyển
- Bảng điều khiển Audits (Kiểm tra) hiện là bảng điều khiển Lighthouse
- Xoá tất cả các Local Overrides trong một thư mục
- Giao diện người dùng của Tác vụ dài đã được cập nhật
- Hỗ trợ biểu tượng có thể chỉnh sửa trong ngăn Tệp kê khai
- Hỗ trợ Moto G4 ở Chế độ thiết bị
- Thông tin cập nhật liên quan đến cookie
- Biểu tượng trong tệp kê khai ứng dụng web chính xác hơn
- Di chuột qua các thuộc tính CSS
contentđể xem các giá trị chưa được thoát - Lỗi bản đồ nguồn trong Bảng điều khiển
- Chế độ cài đặt để tắt tính năng cuộn quá cuối tệp
- Hỗ trợ việc khai báo lại
letvàclasstrong Console - Cải thiện tính năng gỡ lỗi WebAssembly
- Yêu cầu chuỗi khởi đầu trong thẻ Trình khởi đầu
- Làm nổi bật yêu cầu mạng đã chọn trong phần Tổng quan
- Cột URL và đường dẫn trong bảng điều khiển Mạng
- Chuỗi tác nhân người dùng mới
- Giao diện người dùng cấu hình bảng điều khiển Kiểm tra mới
- Chế độ mức độ phù hợp của mã theo hàm hoặc theo khối
- Giờ đây, bạn phải bắt đầu đo lường mức độ phù hợp bằng cách tải lại trang
- Gỡ lỗi lý do cookie bị chặn
- Xem giá trị cookie
- Mô phỏng các lựa chọn ưu tiên khác nhau cho prefers-color-scheme và prefers-reduced-motion
- Thông tin cập nhật về mức độ bao phủ mã
- Gỡ lỗi lý do yêu cầu tài nguyên mạng
- Các bảng điều khiển Console và Sources (Nguồn) sẽ tuân theo các lựa chọn ưu tiên về thụt lề
- Phím tắt mới để di chuyển con trỏ
- Hỗ trợ nhiều khách hàng trong bảng điều khiển Kiểm tra
- Gỡ lỗi Trình xử lý khoản thanh toán
- Lighthouse 5.2 trong bảng điều khiển Audits
- Thời gian hiển thị nội dung lớn nhất trong bảng điều khiển Hiệu suất
- Báo cáo vấn đề về Công cụ cho nhà phát triển qua Trình đơn chính
- Sao chép kiểu phần tử
- Trực quan hoá các thay đổi về bố cục
- Lighthouse 5.1 trong bảng điều khiển Audits (Kiểm tra)
- Đồng bộ hoá giao diện hệ điều hành
- Phím tắt để mở Trình chỉnh sửa điểm ngắt
- Bộ nhớ đệm tìm nạp trước trong bảng điều khiển Mạng
- Thuộc tính riêng tư khi xem các đối tượng
- Thông báo và thông báo đẩy trong bảng điều khiển Ứng dụng
- Tự động hoàn thành bằng các giá trị CSS
- Giao diện người dùng mới cho chế độ cài đặt mạng
- Thông báo WebSocket trong tệp HAR xuất
- Nút nhập và xuất HAR
- Mức sử dụng bộ nhớ theo thời gian thực
- Số cổng đăng ký trình chạy dịch vụ
- Kiểm tra các sự kiện Tìm nạp trong nền và Đồng bộ hoá trong nền
- Puppeteer cho Firefox
- Các giá trị đặt sẵn có ý nghĩa khi tự động hoàn thành các hàm CSS
- Xoá dữ liệu trang web trong Trình đơn lệnh
- Xem tất cả cơ sở dữ liệu IndexedDB
- Xem kích thước chưa nén của tài nguyên khi di chuột
- Điểm ngắt nội tuyến trong ngăn Điểm ngắt
- Số lượng tài nguyên IndexedDB và Bộ nhớ đệm
- Chế độ cài đặt để tắt chú giải công cụ Kiểm tra chi tiết
- Chế độ cài đặt để bật/tắt chế độ thụt lề bằng phím tab trong Trình chỉnh sửa
- Làm nổi bật tất cả các nút chịu ảnh hưởng của thuộc tính CSS
- Lighthouse phiên bản 4 trong bảng điều khiển Audits (Kiểm tra)
- Trình xem thông báo nhị phân WebSocket
- Chụp ảnh màn hình khu vực trong Trình đơn lệnh
- Bộ lọc worker dịch vụ trong bảng điều khiển Mạng
- Thông tin cập nhật về bảng điều khiển hiệu suất
- Tác vụ dài trong bản ghi của bảng điều khiển Hiệu suất
- Hiển thị nội dung trên màn hình đầu tiên trong phần Thời gian
- Mẹo bổ sung: Phím tắt để xem mã màu RGB và HSL (video)
- Logpoint
- Chú giải công cụ chi tiết trong Chế độ kiểm tra
- Xuất dữ liệu về mức độ phù hợp của mã
- Di chuyển trong Console bằng bàn phím
- Đường tỷ lệ tương phản AAA trong Công cụ chọn màu
- Lưu chế độ ghi đè vị trí địa lý tuỳ chỉnh
- Thu gọn mã
- Đổi tên thẻ Khung hình thành thẻ Tin nhắn
- Mẹo bổ sung: Lọc bảng điều khiển mạng theo thuộc tính (video)
- Trực quan hoá các chỉ số hiệu suất trong bảng điều khiển Hiệu suất
- Đánh dấu các nút văn bản trong Cây DOM
- Sao chép đường dẫn JS đến một nút DOM
- Cập nhật bảng điều khiển Kiểm tra, bao gồm một hoạt động kiểm tra mới giúp phát hiện các thư viện JS và từ khoá mới để truy cập vào bảng điều khiển Kiểm tra từ Trình đơn lệnh
- Mẹo bổ sung: Sử dụng Chế độ thiết bị để kiểm tra các truy vấn nội dung nghe nhìn (video)
- Di chuột lên một kết quả của Biểu thức trực tiếp để làm nổi bật một nút DOM
- Lưu trữ các nút DOM dưới dạng biến toàn cục
- Thông tin về trình khởi tạo và mức độ ưu tiên hiện có trong hoạt động nhập và xuất HAR
- Truy cập vào Trình đơn lệnh từ Trình đơn chính
- Điểm ngắt chế độ Hình trong hình
- Mẹo bổ sung: Sử dụng
monitorEvents()để ghi lại các sự kiện đã kích hoạt của một nút trong Bảng điều khiển (video) - Biểu thức trực tiếp trong Bảng điều khiển
- Làm nổi bật các nút DOM trong quá trình Đánh giá nghiêm ngặt
- Tối ưu hoá bảng điều khiển hiệu suất
- Gỡ lỗi đáng tin cậy hơn
- Bật tính năng hạn chế mạng trong Trình đơn lệnh
- Tự động hoàn thành điểm ngắt có điều kiện
- Ngắt khi có sự kiện AudioContext
- Gỡ lỗi ứng dụng Node.js bằng ndb
- Mẹo bổ sung: Đo lường hoạt động tương tác thực tế của người dùng bằng User Timing API
- Đánh giá nghiêm ngặt
- Gợi ý về đối số
- Tự động hoàn thành hàm
- Từ khoá ES2017
- Lighthouse 3.0 trong bảng điều khiển Audits
- Hỗ trợ BigInt
- Thêm đường dẫn thuộc tính vào ngăn Watch (Theo dõi)
- Lựa chọn"Hiện dấu thời gian" đã được chuyển sang phần Cài đặt
- Mẹo bổ sung: Các phương thức ít được biết đến của Bảng điều khiển (video)
- Tìm kiếm trên tất cả các tiêu đề mạng
- Xem trước giá trị biến CSS
- Sao chép dưới dạng tìm nạp
- Các hoạt động kiểm tra mới, lựa chọn cấu hình trên máy tính và xem dấu vết
- Dừng vòng lặp vô hạn
- Thời gian người dùng trong thẻ Hiệu suất
- Các phiên bản máy ảo JavaScript được liệt kê rõ ràng trong bảng điều khiển Bộ nhớ
- Đổi tên thẻ Mạng thành thẻ Trang
- Những điểm mới về giao diện tối
- Thông tin về tính minh bạch của chứng chỉ trong bảng điều khiển Bảo mật
- Các tính năng cách ly trang web trong bảng điều khiển Hiệu suất
- Mẹo bổ sung: Bảng điều khiển Lớp + Trình kiểm tra ảnh động (video)
- Blackboxing trong bảng điều khiển Mạng
- Tự động điều chỉnh mức thu phóng ở Chế độ thiết bị
- In định dạng dễ đọc trong thẻ Xem trước và Phản hồi
- Xem trước nội dung HTML trong thẻ Xem trước
- Hỗ trợ Local Overrides cho các kiểu trong HTML
- Mẹo bổ sung: Tập lệnh khung Blackbox để giúp Các điểm ngắt của trình xử lý sự kiện hữu ích hơn
- Local Overrides
- Công cụ hỗ trợ tiếp cận mới
- Thẻ Thay đổi
- Các hoạt động kiểm tra mới về SEO và hiệu suất
- Nhiều bản ghi trong bảng điều khiển Hiệu suất
- Gỡ lỗi mã đáng tin cậy bằng các worker trong mã không đồng bộ
- Mẹo bổ sung: Tự động hoá các thao tác trên DevTools bằng Puppeteer (video)
- Trình giám sát hiệu suất
- Thanh bên của bảng điều khiển
- Nhóm các thông báo tương tự trong Console
- Mẹo bổ sung: Bật/tắt lớp giả di chuột (video)
- Hỗ trợ gỡ lỗi từ xa cho nhiều ứng dụng
- Không gian làm việc 2.0
- 4 bản kiểm tra mới
- Mô phỏng thông báo đẩy bằng dữ liệu tuỳ chỉnh
- Kích hoạt các sự kiện đồng bộ hoá trong nền bằng thẻ tuỳ chỉnh
- Mẹo bổ sung: Các điểm ngắt của trình xử lý sự kiện (video)
- Lệnh await cấp cao nhất trong Bảng điều khiển
- Quy trình chụp ảnh màn hình mới
- Làm nổi bật lưới CSS
- Một Console API mới để truy vấn các đối tượng
- Bộ lọc mới trong Console
- Nhập HAR trong bảng điều khiển Mạng
- Tài nguyên có thể xem trước trong bộ nhớ đệm
- Gỡ lỗi bộ nhớ đệm dễ dự đoán hơn
- Mức độ bao phủ mã ở cấp khối
- Mô phỏng điều tiết thiết bị di động
- Xem mức sử dụng bộ nhớ
- Xem thời điểm một worker dịch vụ lưu phản hồi vào bộ nhớ đệm
- Bật đồng hồ đo FPS trong Trình đơn lệnh
- Đặt hành vi của con lăn chuột thành thu phóng hoặc cuộn
- Hỗ trợ gỡ lỗi cho các mô-đun ES6
- Bảng điều khiển Kiểm tra mới
- Huy hiệu của bên thứ ba
- Thao tác mới cho tính năng Tiếp tục tại đây
- Bước vào async
- Xem trước đối tượng nhiều thông tin hơn trong Bảng điều khiển
- Chọn ngữ cảnh có nhiều thông tin hơn trong Bảng điều khiển
- Thông tin cập nhật theo thời gian thực trong thẻ Mức độ phù hợp
- Các lựa chọn hạn chế băng thông mạng đơn giản hơn
- Ngăn xếp không đồng bộ được bật theo mặc định
- Mức độ sử dụng mã CSS và JS
- Ảnh chụp màn hình toàn trang
- Chặn yêu cầu
- Bước qua chế độ chờ không đồng bộ
- Trình đơn lệnh hợp nhất

