טוב שחזרת! התכונות החדשות שיתווספו לכלי הפיתוח ב-Chrome 63 כוללות:
- תמיכה בניפוי באגים מרחוק של כמה לקוחות.
- סביבות עבודה 2.0.
- ארבעה ביקורות חדשות.
- הדמיה של התראות פוש עם נתונים בהתאמה אישית.
- הפעלת אירועים של סנכרון ברקע באמצעות תגים בהתאמה אישית.
כדי לקבל מידע נוסף, אפשר לקרוא את המאמר או לצפות בסרטון שבהמשך.
תמיכה בניפוי באגים מרחוק בכמה לקוחות
אם ניסיתם פעם לנפות באגים באפליקציה מ-IDE כמו VS Code או WebStorm, סביר להניח שגיליתם שפתיחת כלי הפיתוח משבשת את סשן ניפוי הבאגים. בנוסף, הבעיה הזו מנעה שימוש בכלי הפיתוח כדי לנפות באגים בבדיקות של WebDriver.
החל מגרסה Chrome 63, כלי הפיתוח תומכים עכשיו בכמה לקוחות לניפוי באגים מרחוק כברירת מחדל, ללא צורך בהגדרה.
ניפוי באגים מרוחק בכמה לקוחות היה הבעיה הכי פופולרית בכלי הפיתוח ב-crbug.com, והבעיה השלישית הכי פופולרית בכל פרויקט Chromium. תמיכה בריבוי לקוחות פותחת גם לא מעט הזדמנויות מעניינות לשילוב כלים אחרים עם כלי הפיתוח, או לשימוש בכלים האלה בדרכים חדשות. לדוגמה:
- לקוחות פרוטוקול כמו ChromeDriver או תוספי ניפוי הבאגים של Chrome ל-VS Code ול-Webstorm, ולקוחות WebSocket כמו Puppeteer, יכולים עכשיו לפעול בו-זמנית עם כלי הפיתוח.
- שני לקוחות נפרדים של פרוטוקול WebSocket, כמו Puppeteer או chrome-remote-interface, יכולים עכשיו להתחבר לאותו כרטיסייה בו-זמנית.
- תוספים ל-Chrome שמשתמשים ב-API
chrome.debuggerיכולים לפעול עכשיו בו-זמנית עם כלי הפיתוח. - כמה תוספים שונים ל-Chrome יכולים עכשיו להשתמש ב-API
chrome.debuggerבאותו כרטיסייה בו-זמנית.
סביבות עבודה 2.0
סביבות עבודה קיימות כבר זמן מה בכלי הפיתוח. התכונה הזו מאפשרת לכם להשתמש בכלי הפיתוח כסביבת פיתוח משולבת (IDE). אתם מבצעים שינויים בקוד המקור בכלי הפיתוח, והשינויים נשמרים בגרסה המקומית של הפרויקט במערכת הקבצים.
Workspaces 2.0 מבוסס על גרסה 1.0, וכולל חוויית משתמש מועילה יותר ומיפוי אוטומטי משופר של קוד שעבר טרנספילציה. התכונה הזו הייתה אמורה להיות מושקת זמן קצר אחרי Chrome Developer Summit (CDS) 2016, אבל הצוות דחה את ההשקה כדי לפתור כמה בעיות.
כדי לראות את Workspaces 2.0 בפעולה, אפשר לצפות בחלק 'יצירה' (בסביבות 14:28) של ההרצאה על DevTools מ-CDS 2016.
ארבע ביקורות חדשות
ב-Chrome 63, בחלונית Audits יש 4 בדיקות חדשות:
- הצגת תמונות בפורמט WebP.
- השתמשו בתמונות עם יחס גובה-רוחב מתאים.
- כדאי להימנע משימוש בספריות JavaScript חזיתיות עם פגיעויות ידועות באבטחה.
- שגיאות דפדפן שנרשמו במסוף.
במאמר הרצת Lighthouse בכלי הפיתוח ל-Chrome מוסבר איך להשתמש בחלונית Audits כדי לשפר את איכות הדפים.
מידע נוסף על הפרויקט שמפעיל את החלונית ביקורות זמין במאמר בנושא Lighthouse.
הדמיה של התראות פוש עם נתונים בהתאמה אישית
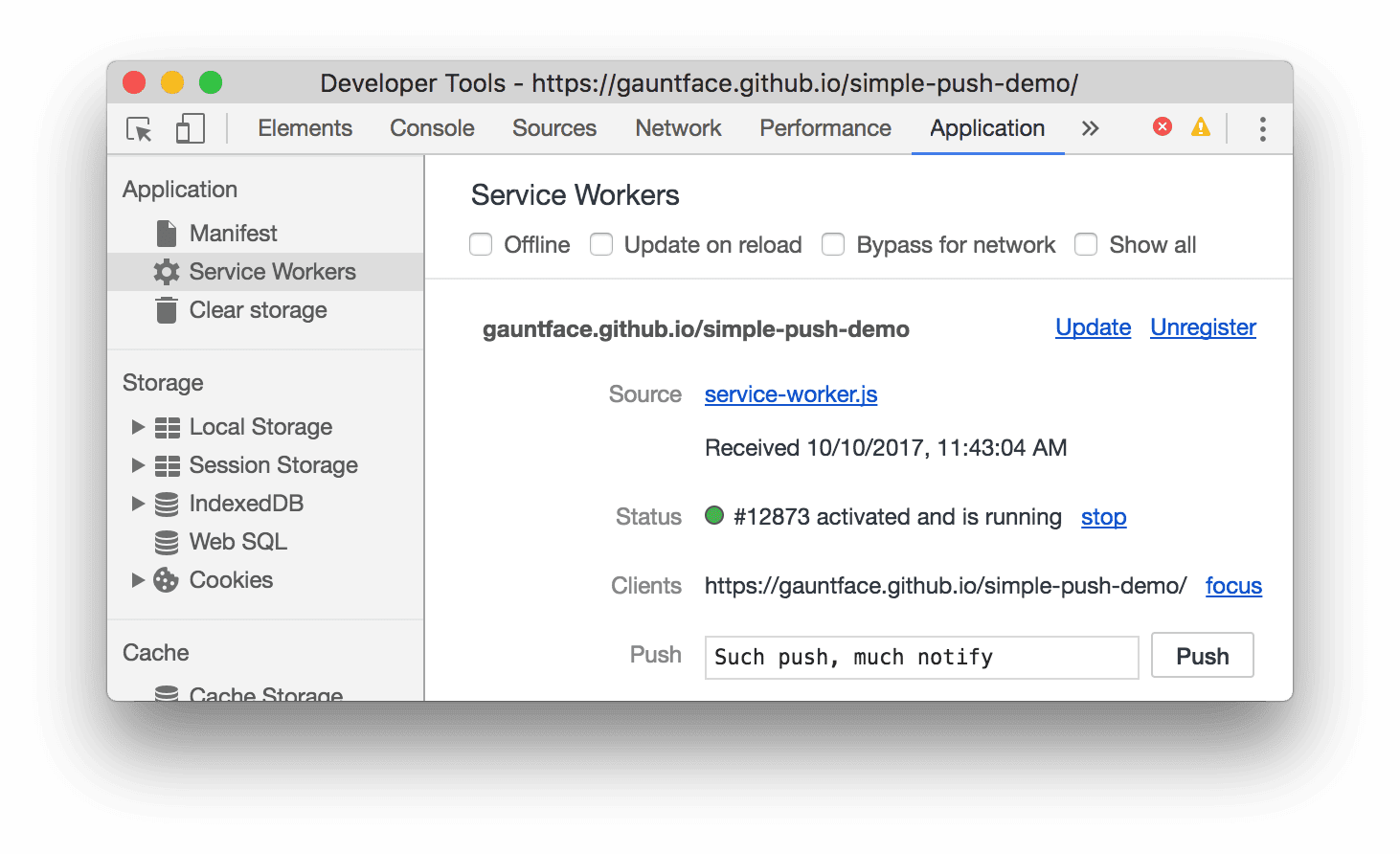
הסימולציה של הודעות פוש קיימת כבר זמן מה בכלי הפיתוח, עם מגבלה אחת: אי אפשר לשלוח נתונים מותאמים אישית. אבל עם תיבת הטקסט החדשה Push שנוספה לחלונית Service Worker ב-Chrome 63, עכשיו אפשר. זה הזמן לנסות:
- עוברים אל הדגמה פשוטה של הודעות פוש.
- לוחצים על הפעלת התראות בדחיפה.
- כשמופיעה ב-Chrome בקשה לאישור התראות, לוחצים על אישור.
- פותחים את כלי הפיתוח.
- עוברים לחלונית Service Workers (קובצי שירות).
כותבים משהו בתיבת הטקסט Push.

איור 1. הדמיה של הודעת פוש עם נתונים מותאמים אישית באמצעות תיבת הטקסט Push בחלונית Service Worker
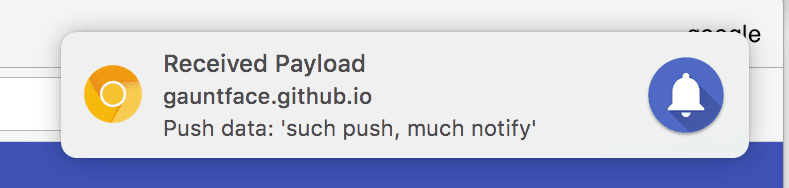
לוחצים על שליחה כדי לשלוח את ההתראה.

איור 2. ההתראה המדומה
הפעלת אירועי סנכרון ברקע באמצעות תגים מותאמים אישית
הפעלת אירועים של סנכרון ברקע הייתה זמינה בחלונית Service Workers במשך זמן מה, אבל עכשיו אפשר לשלוח תגים בהתאמה אישית:
- פותחים את כלי הפיתוח.
- עוברים לחלונית Service Workers (קובצי שירות).
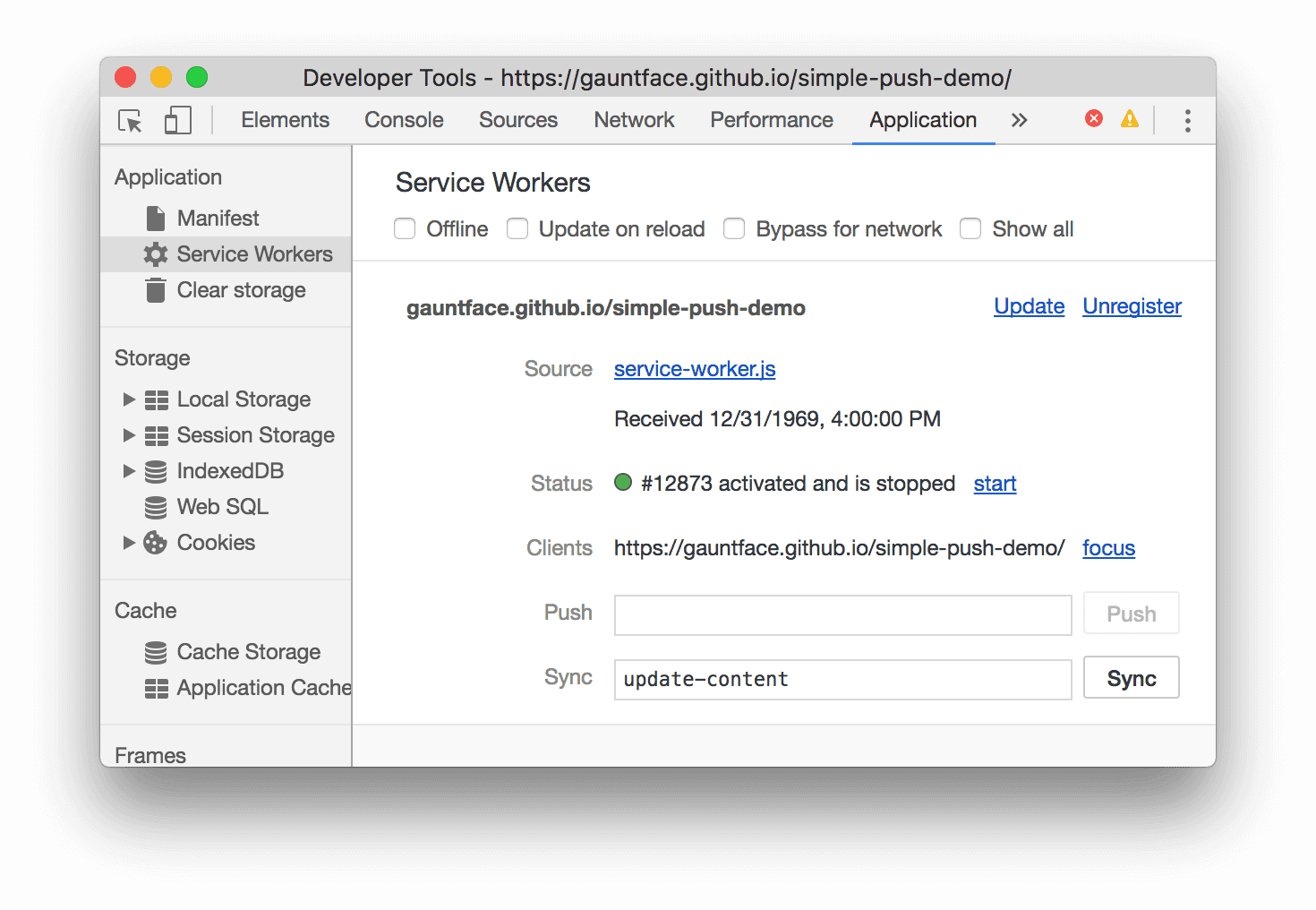
- מזינים טקסט כלשהו בתיבת הטקסט Sync (סנכרון).
- לוחצים על סנכרון.

איור 3. אחרי שלוחצים על סנכרון, כלי הפיתוח שולחים אירוע סנכרון ברקע עם התג המותאם אישית
update-content אל ה-service worker
הורדת ערוצי התצוגה המקדימה
מומלץ להשתמש ב-Chrome Canary, Dev או Beta כדפדפן ברירת המחדל לפיתוח. ערוצי התצוגה המקדימה האלה מאפשרים לכם לגשת לתכונות העדכניות ביותר של DevTools, לבדוק ממשקי API מתקדמים של פלטפורמות אינטרנט ולמצוא בעיות באתר לפני שהמשתמשים שלכם ייתקלו בהן.
יצירת קשר עם הצוות של כלי הפיתוח ל-Chrome
אפשר להשתמש באפשרויות הבאות כדי לדון בתכונות החדשות, בעדכונים או בכל דבר אחר שקשור לכלי הפיתוח.
- אתם מוזמנים לשלוח לנו משוב ובקשות להוספת תכונות בכתובת crbug.com.
- כדי לדווח על בעיה בכלי הפיתוח, לוחצים על אפשרויות נוספות > עזרה > דיווח על בעיה בכלי הפיתוח בכלי הפיתוח.
- שולחים ציוץ אל @ChromeDevTools.
- אפשר להוסיף תגובות לסרטונים מה חדש בכלי הפיתוח של YouTube או טיפים לשימוש בכלי הפיתוח של YouTube.
מה חדש בכלי הפיתוח
רשימה של כל הנושאים שמופיעים בסדרת המאמרים מה חדש בכלי הפיתוח.
- עדכונים בשרת MCP של כלי הפיתוח
- שיפורים בשיתוף של נתוני מעקב
- תמיכה ב- @starting-style
- ווידג'ט של Editor לתצוגה: masonry
- Lighthouse 13
- הצעות לקוד מ-Gemini
- שיפורים בשרת ה-MCP של כלי הפיתוח
- גישה מהירה יותר לעזרה מבוססת-AI
- ניפוי באגים של מעקב הביצועים המלא באמצעות Gemini
- החלפת כיוון חלונית ההזזה
- תוכנית המפתחים של Google
- עיקרי השינויים בנושאים שונים
- כלי הפיתוח ל-Chrome (MCP) לסוכן ה-AI
- ניפוי באגים בעץ התלות ברשת באמצעות Gemini
- איך מייצאים את השיחות עם Gemini
- הגדרת רצועות ששומרת את ההגדרות בחלונית הביצועים
- סינון בקשות לרשת עם הגנה על כתובת ה-IP
- כרטיסיית הפריסה של רכיבים מוסיפה תמיכה בפריסת masonry
- Lighthouse 12.8.2
- עיקרי השינויים בנושאים שונים
- איתור באגים בתובנות נוספות בעזרת Gemini
- אמולציה של הכותרת Save-Data ב'תנאי רשת'
- איך רואים את סטטוס הבסיס בתיאור קצר של מאפיין CSS
- שינוי גורמי הצורה ברמזים על הלקוח (Client Hints) לגבי הסוכן המשתמש
- Lighthouse 12.8.0
- עיקרי השינויים בנושאים שונים
- כלי פיתוח ל-Chrome אמינים ויעילים יותר
- העלאת תמונות בעזרת AI לעיצוב
- הוספת כותרות של בקשות לטבלה בכרטיסייה Network
- המיטב של Google I/O 2025
- עיקרי השינויים בנושאים שונים
- שיפורים בחלונית הביצועים
- מקורות עם קישור מקדים בתובנה 'עץ תלות ברשת'
- זמני התגובה של השרת וההפניה האוטומטית בתובנה 'זמן האחזור של בקשת המסמך'
- הפניות אוטומטיות בסיכום של בקשות הרשת
- הפחתת רעשים בנתוני הביצועים
- הוצאה משימוש של 'השבתה של דגימות JavaScript'
- פרמטר הדיוק של המיקום הגיאוגרפי בחיישנים
- שיפורים בחלונית Elements
- ניפוי באגים של ערכי CSS מורכבים בצורה קלה יותר
- תמיכה ב-@function ב-Elements > Styles
- שיפורים בחלונית Network
- has-request-header filter
- Direct Sockets באפליקציות אינטרנט מבודדות
- עיקרי השינויים בנושאים שונים
- נגישות
- מהדורת Google I/O 2025
- שינוי ושמירה של שינויים ב-CSS בסביבת העבודה באמצעות Gemini
- קישור תיקייה בסביבת העבודה ושמירת השינויים בחזרה לקובצי המקור
- שאלות ל-Gemini על תובנות לגבי הביצועים
- הוספת הערות לממצאי הביצועים בעזרת Gemini
- איך מוסיפים צילומי מסך לשיחות עם Gemini
- תובנות חדשות בחלונית 'ביצועים'
- JavaScript כפול
- JavaScript מדור קודם
- מעכשיו אפשר להשתמש בתגי כללים בספקולציות
- Lighthouse 12.6.0
- עיקרי השינויים בנושאים שונים
- נגישות
- שיפורים בחלונית הביצועים
- תובנות חדשות לגבי הביצועים
- כדי להדגיש
- תזמוני השרת בסיכום של בקשות הרשת
- סינון קובצי Cookie בקטע 'פרטיות ואבטחה'
- גדלים ביחידות של קילו-בייט בטבלאות בכל החלוניות
- המילוי האוטומטי תומך ב-corner-shape וב-corner-*-shape ב-Elements > Styles
- ניסיוני: הדגשת בעיות ברכיבים ובמאפיינים ב-DOM
- Lighthouse 12.5.0
- עיקרי השינויים בנושאים שונים
- שיפורים בחלונית הביצועים
- קישורים למקור ולתסריט של שיחות לפרופיל ולפונקציה בדף 'ביצועים'
- תמיכה בנתונים מהשטח של LCP לפי שלב
- תובנה לגבי עץ התלות ברשת
- בסיכום מוצג משך הזמן במקום הזמן הכולל והזמן העצמי
- הדגשה של ה-Call stack הכבד ביותר
- שיפורים במצבים ריקים של חלוניות שונות
- תצוגת עץ הנגישות בכרטיסייה Elements
- Lighthouse 12.4.0
- עיקרי השינויים בנושאים שונים
- חלונית הפרטיות והאבטחה
- שיפורים בחלונית הביצועים
- הגדרות קבועות מראש של ויסות נתונים (throttle) של מעבד (CPU) שעברו כיול
- בחירת אירועי ביצוע שונים באותו צ'אט עם AI
- הדגשה של נתונים ממקור ראשון ומצד שלישי בדף 'ביצועים'
- נתונים מהשטח בתיבות מידע ובממצאים של כלי הסמן
- תובנות לגבי אילוץ של הזרמה חוזרת
- תובנה לגבי'אופטימיזציה של גודל DOM'
- הרחבת מעקב הביצועים באמצעות console.timeStamp
- שיפורים בחלונית Elements
- ערכים בזמן אמת של סגנונות עם אנימציה
- תמיכה ב- :open pseudo-class וב-pseudo-elements שונים
- העתקת כל ההודעות במסוף
- יחידות בייט בחלונית Memory
- עיקרי השינויים בנושאים שונים
- היסטוריית צ'אט קבועה עם AI
- שיפורים בחלונית הביצועים
- תובנות לגבי הצגת תמונות
- ניווט קלאסי ומודרני במקלדת
- התעלמות מסקריפטים לא רלוונטיים בתרשים הלהבות
- סמן בציר הזמן והדגשת הטווח בהצבת הסמן מעל
- הגדרות מומלצות של הגבלת קצב הבקשות
- סמני תזמון בשכבת-על
- מעקבי ערימה של קריאות ל-JS בסיכום
- הגדרות התג עברו לתפריט ב-Elements
- חלונית חדשה של 'מה חדש'
- Lighthouse 12.3.0
- עיקרי השינויים בנושאים שונים
- ניפוי באגים בבקשות רשת, בקובצי מקור ובמעקבי ביצועים באמצעות Gemini
- איך רואים את היסטוריית הצ'אט עם AI
- ניהול האחסון של התוסף ב'אפליקציה' > 'אחסון'
- שיפורים בביצועים
- שלבי האינטראקציה במדדים בזמן אמת
- מידע על חסימת עיבוד בכרטיסייה 'סיכום'
- תמיכה באירועים של scheduler.postTask ובחיצים שמציינים את הגורם המפעיל שלהם
- שיפורים בחלונית 'אנימציות' ובכרטיסייה 'רכיבים' > 'סגנונות'
- מעבר מ-Elements > Styles ל-Animations
- עדכונים בזמן אמת בכרטיסייה 'מחושב'
- אמולציה של עומס מחשוב בחיישנים
- אובייקטים של JS עם אותו שם שמקובצים לפי מקור בחלונית Memory
- מראה חדש להגדרות
- החלונית 'תובנות לגבי הביצועים' הוצאה משימוש והוסרה מכלי הפיתוח
- עיקרי השינויים בנושאים שונים
- ניפוי באגים ב-CSS באמצעות Gemini
- שליטה בתכונות מבוססות-AI בכרטיסייה ייעודית להגדרות
- שיפורים בחלונית הביצועים
- הוספת הערות ושיתוף של ממצאי הביצועים
- קבלת תובנות לגבי הביצועים ישירות בחלונית 'ביצועים'
- קל יותר לזהות שינויים מוגזמים בפריסה
- איך מזהים אנימציות ללא הרכבת שכבות
- הפעלות בו-זמניות בחומרה עוברות אל Sensors
- התעלמות מסקריפטים אנונימיים והתמקדות בקוד שלכם בדוחות קריסות
- רכיבים > סגנונות: תמיכה במצבי כתיבה sideways-* לשכבות-על של רשת ומילות מפתח ב-CSS
- ביקורות של Lighthouse לדפים שאינם HTTP במצבי טווח זמן ותמונת מצב
- שיפורים בנגישות
- עיקרי השינויים בנושאים שונים
- שיפורים בחלונית Network
- מסנני רשת בעיצוב חדש
- ייצוא של קובצי HAR לא כולל יותר מידע אישי רגיש כברירת מחדל
- שיפורים בחלונית Elements
- ערכי השלמה אוטומטית למאפיינים text-emphasis-*
- גלישה מעבר לגבולות המסך שמסומנת בתג
- שיפורים בחלונית הביצועים
- המלצות במדדים בזמן אמת
- ניווט בנתיבי ניווט
- שיפורים בחלונית הזיכרון
- פרופיל חדש של 'רכיבים מנותקים'
- שיפור במתן שמות לאובייקטים פשוטים של JS
- השבתת ערכות נושא דינמיות
- ניסוי ב-Chrome: שיתוף תהליכים
- Lighthouse 12.2.1
- עיקרי השינויים בנושאים שונים
- מכשיר ההקלטה תומך בייצוא ל-Puppeteer for Firefox
- שיפורים בחלונית הביצועים
- תצפיות על מדדים בזמן אמת
- חיפוש בקשות במסלול הרשת
- הצגת עקבות מחסנית של קריאות ל-performance.mark ול-performance.measure
- שימוש בנתונים של כתובות לבדיקה בחלונית המילוי האוטומטי
- שיפורים בחלונית Elements
- אילוץ של מצבים נוספים לרכיבים ספציפיים
- ההשלמה האוטומטית של מאפייני רשת נוספים זמינה עכשיו ב-Elements > Styles
- Lighthouse 12.2.0
- עיקרי השינויים בנושאים שונים
- התובנות של Gemini ב-Console זמינות עכשיו ברוב מדינות אירופה
- עדכונים בחלונית הביצועים
- Enhanced Network track
- התאמה אישית של נתוני הביצועים באמצעות Extensibility API
- פרטים בטראק של התזמונים
- העתקת כל הבקשות שמופיעות בחלונית הרשת
- תמונות מצב של הערימה מהירות יותר עם תגי HTML בעלי שמות ופחות עומס
- פתיחת חלונית האנימציות כדי לצלם אנימציות ולערוך את @keyframes בזמן אמת
- Lighthouse 12.1.0
- שיפורים בנגישות
- עיקרי השינויים בנושאים שונים
- בדיקת מיקום העוגן של CSS בחלונית Elements
- שיפורים בחלונית Sources
- שיפור של 'אין להשהות כאן'
- ממשקי event listener חדשים לגלילה עם הצמדה
- שיפורים בחלונית Network
- הגדרות קבועות מראש מעודכנות של ויסות נתונים (throttle) של רשת
- מידע על Service Worker בשדות בהתאמה אישית בפורמט HAR
- שליחה וקבלה של אירועי WebSocket בחלונית הביצועים
- עיקרי השינויים בנושאים שונים
- שיפורים בחלונית הביצועים
- הזזה והסתרה של טראקים באמצעות מצב עדכון ההגדרות של הטראקים
- התעלמות מסקריפטים בתרשים הלהבות
- ויסות נתונים (throttle) במעבד (CPU) פי 20
- החלונית 'תובנות לגבי הביצועים' תוצא משימוש
- חיפוש שימוש מוגזם בזיכרון באמצעות מסננים חדשים בתמונות מצב של הערימה
- בדיקת מאגרי אחסון ב'אפליקציה' > 'אחסון'
- השבתת אזהרות לגבי תקיפות XSS עצמיות באמצעות דגל של שורת פקודה
- Lighthouse 12.0.0
- עיקרי השינויים בנושאים שונים
- הסבר על שגיאות ואזהרות במסוף בעזרת Gemini
- תמיכה בכללי@position-try ב-Elements > Styles
- שיפורים בחלונית Sources
- הגדרה של הדפסה אוטומטית יפה וסגירה של סוגריים
- הבטחות שנדחו ומטופלות מזוהות כהבטחות שנתפסו
- הגורמים לשגיאות במסוף
- שיפורים בחלונית Network
- בדיקת כותרות לרמזים מוקדמים
- הסתרת העמודה 'תרשים מפלים'
- שיפורים בחלונית הביצועים
- תיעוד הנתונים הסטטיסטיים של הסלקטור ב-CSS
- שינוי הסדר והסתרת טראקים
- התעלמות מריטיינרים בחלונית Memory
- Lighthouse 11.7.1
- עיקרי השינויים בנושאים שונים
- חלונית חדשה למילוי אוטומטי
- הגבלת רוחב פס משופרת ל-WebRTC
- תמיכה באנימציות מבוססות גלילה בחלונית 'אנימציות'
- שיפור התמיכה בקינון CSS ב-Elements > Styles
- חלונית הביצועים המשופרת
- הסתרת פונקציות והצאצאים שלהן בתרשים הלהבות
- חיצים מהגורמים המפעילים שנבחרו לאירועים שהם הפעילו
- Lighthouse 11.6.0
- הסברים קצרים על קטגוריות מיוחדות ב-Memory > Heap snapshots
- Application > Storage updates
- בייטים בשימוש באחסון המשותף
- הוצאה מלאה משימוש של Web SQL
- שיפורים בחלונית הכיסוי
- יכול להיות שהחלונית 'שכבות' תצא משימוש
- הוצאה משימוש של הכלי לניתוח ביצועים (profiler) של JavaScript: שלב רביעי, סופי
- עיקרי השינויים בנושאים שונים
- חיפוש ביצת הפתעה
- עדכונים בחלונית Elements
- יצירת אמולציה של דף במיקוד בכרטיסייה Elements > Styles
- Color Picker, Angle Clock ו-Easing Editor ב
var()חלופות - הכלי לאורך CSS יצא משימוש
- חלון קופץ לתוצאת החיפוש שנבחרה בקטע 'ביצועים' > 'המסלול הראשי'
- עדכונים בחלונית Network
- לחצן הניקוי ומסנן החיפוש בכרטיסייה Network > EventStream
- הצגת הסברים על הסיבות להחרגת קובצי Cookie של צד שלישי בכרטיסייה Network > Cookies
- הפעלה והשבתה של כל נקודות העצירה (breakpoint) בכרטיסייה Sources
- הצגת סקריפטים שנטענו בכלי הפיתוח ל-Node.js
- Lighthouse 11.5.0
- שיפורים בנגישות
- עיקרי השינויים בנושאים שונים
- האוסף הרשמי של תוספים למכשיר ההקלטה זמין עכשיו
- שיפורים ברשת
- הסיבה לכישלון בעמודה 'סטטוס'
- תת-תפריט משופר של העתקה
- שיפורים בביצועים
- נתיבי ניווט בציר הזמן
- יוזמי אירועים בשידור הראשי
- תפריט לבחירת מופע של מכונת VM ל-JavaScript בכלי הפיתוח של Node.js
- קיצור דרך ופקודה חדשים במקורות
- שיפורים ברכיבים
- אפשר עכשיו לערוך את פסאודו-האלמנט ::view-transition ב-Styles
- תמיכה במאפיין align-content עבור קונטיינרים של בלוקים
- תמיכה במצב של מכשירים מתקפלים מדומה
- שינוי דינמי של ערכת הנושא
- אזהרות על הוצאה משימוש של קובצי Cookie של צד שלישי בחלוניות Network ו-Application
- Lighthouse 11.4.0
- שיפורים בנגישות
- עיקרי השינויים בנושאים שונים
- שיפורים ברכיבים
- סרגל סינון יעיל בחלונית 'רשת'
@font-palette-valuessupport- תרחיש נתמך: נכס בהתאמה אישית כחלופה לנכס אחר בהתאמה אישית
- תמיכה משופרת במפות מקור
- שיפורים בחלונית הביצועים
- מעקב אחרי אינטראקציות משופרות
- סינון מתקדם בכרטיסיות Bottom-Up, Call Tree ו-Event Log
- סמני כניסה בחלונית המקורות
- הוספנו טיפים שימושיים לגבי כותרות ותוכן שהוחלפו בחלונית Network
- אפשרויות חדשות בתפריט הפקודות להוספה ולהסרה של דפוסים לחסימת בקשות
- הניסוי בנושא הפרות של CSP הוסר
- Lighthouse 11.3.0
- שיפורים בנגישות
- עיקרי השינויים בנושאים שונים
- הוצאה משימוש של קובצי Cookie של צד שלישי
- ניתוח קובצי ה-Cookie באתר באמצעות Privacy Sandbox Analysis Tool
- התעלמות משופרת מכרטיסי מוצר
- תבנית ההחרגה שמוגדרת כברירת מחדל עבור node_modules
- חריגים שנתפסו מפסיקים עכשיו את ההרצה אם הם נתפסים או עוברים דרך קוד שלא מתעלמים ממנו
x_google_ignoreListשונה ל-ignoreListבמפות מקור- החלפה בין שיטות קלט חדשות במהלך ניפוי באגים מרחוק
- בחלונית Elements מוצגות עכשיו כתובות URL לצמתים מסוג #document
- מדיניות אבטחת תוכן אפקטיבית בחלונית Application
- ניפוי באגים משופר באנימציות
- התיבת הדו-שיח'אתה בוטח בקוד הזה?' בחלונית Sources והאזהרה על self-XSS בחלונית Console
- נקודות עצירה של event listener ב-web workers וב-worklets
- תג המדיה החדש ל-
<audio>ול-<video> - השם של טעינה מראש שונה לטעינה מראש משוערת
- Lighthouse 11.2.0
- שיפורים בנגישות
- עיקרי השינויים בנושאים שונים
- שיפור הקטע @property ב-Elements > Styles
- כלל @property שניתן לעריכה
- דיווח על בעיות שקשורות לכללי @property לא תקינים
- רשימת המכשירים שניתן לבצע להם אמולציה עודכנה
- הדפסה מעוצבת של JSON מוטבע בתגי סקריפט בכרטיסייה Sources
- השלמה אוטומטית של שדות פרטיים ב-Console
- Lighthouse 11.1.0
- שיפורים בנגישות
- הוצאה משימוש של Web SQL
- אימות יחס הגובה-רוחב של צילומי מסך בקטע Application > Manifest
- עיקרי השינויים בנושאים שונים
- קטע חדש למאפיינים מותאמים אישית ב'רכיבים' > 'סגנונות'
- שיפורים נוספים בהגדרות מקומיות
- חיפוש משופר
- חלונית מקורות משופרת
- סביבת עבודה יעילה בחלונית 'מקורות'
- שינוי הסדר של החלוניות בכרטיסייה Sources
- הדגשת תחביר ועיצוב קוד יפה יותר לסוגים נוספים של סקריפטים
- יצירת אמולציה של prefers-reduced-transparency לתכונת מדיה
- Lighthouse 11
- שיפורים בנגישות
- עיקרי השינויים בנושאים שונים
- שיפורים בחלונית Network
- ביטול תוכן מהאינטרנט באופן מקומי אפילו מהר יותר
- שינוי התוכן של בקשות XHR ו-fetch
- הסתרת בקשות לתוספים ל-Chrome
- קודי סטטוס של HTTP שקלים לבני אדם
- הגדרות של מקורות שמופעלות כברירת מחדל: קיפול קוד והצגה אוטומטית של קובץ
- שיפור באיתור באגים שקשורים לבעיות בקובצי Cookie של צד שלישי
- צבעים חדשים
- Lighthouse 10.4.0
- ניפוי באגים של טעינה מראש בחלונית Application
- התוסף לניפוי באגים ב-WebAssembly ב-C/C++ בכלי הפיתוח הוא עכשיו קוד פתוח
- עיקרי השינויים בנושאים שונים
- (ניסיוני) הדמיית רינדור חדשה: prefers-reduced-transparency
- (ניסיוני) מעקב משופר אחרי פרוטוקולים
- שיפור בניפוי באגים של גיליונות סגנונות חסרים
- תמיכה בתזמון ליניארי ב-Elements > Styles > Easing Editor
- תמיכה בקטגוריות אחסון ותצוגת מטא-נתונים
- Lighthouse 10.3.0
- נגישות: פקודות מקלדת ושיפור קריאת המסך
- עיקרי השינויים בנושאים שונים
- שיפורים ברכיבים
- תג חדש של CSS subgrid
- הסבר קצר על הבורר
- ערכים של מאפייני CSS בהתאמה אישית בתיבות מידע
- שיפורים במקורות
- הדגשת תחביר CSS
- קיצור דרך להגדרת נקודות עצירה מותנות
- Application > Bounce Tracking Mitigations
- Lighthouse 10.2.0
- התעלמות מסקריפטים של תוכן כברירת מחדל
- רשת > שיפורים בתגובה
- עיקרי השינויים בנושאים שונים
- תמיכה בניפוי באגים ב-WebAssembly
- שיפור ההתנהגות של מעבר שלב באפליקציות Wasm
- ניפוי באגים במילוי אוטומטי באמצעות החלונית Elements (רכיבים) והכרטיסייה Issues (בעיות)
- טענות ב-Recorder
- Lighthouse 10.1.1
- שיפורים בביצועים
- performance.mark() shows timing on hover in Performance > Timings
- הפקודה profile() מאכלסת את הדף Performance > Main
- אזהרה לגבי אינטראקציות איטיות של משתמשים
- עדכונים בנושא Web Vitals
- הוצאה משימוש של הכלי לניתוח ביצועים (profiler) של JavaScript: שלב שלישי
- עיקרי השינויים בנושאים שונים
- שינוי כותרות התגובות של הרשת
- שיפורים בניפוי באגים ב-Nuxt, ב-Vite וב-Rollup
- שיפורים ב-CSS בכרטיסייה Elements > Styles
- מאפיינים וערכים לא תקינים של CSS
- קישורים למסגרות מפתח במאפיין המקוצר של אנימציה
- הגדרה חדשה במסוף: השלמה אוטומטית בהקשה על Enter
- הדגשה של קבצים שנוצרו בתפריט הפקודות
- הוצאה משימוש של הכלי לניתוח ביצועים (profiler) של JavaScript: שלב שני
- עיקרי השינויים בנושאים שונים
- עדכונים בכלי ההקלטה
- תוספים להפעלת הקלטות
- הקלטה באמצעות בוררי חיתוך
- ייצוא הקלטות כסקריפטים של Puppeteer עם ניתוח Lighthouse
- הוספת תוספים למכשיר ההקלטה
- רכיבים > עדכוני סגנונות
- תיעוד CSS בחלונית Styles
- תמיכה בקינון CSS
- סימון של נקודות יומן ונקודות עצירה מותנות במסוף
- התעלמות מסקריפטים לא רלוונטיים במהלך ניפוי באגים
- הוצאה משימוש של הכלי לניתוח ביצועים (profiler) של JavaScript
- אמולציה של ירידה ברגישות לניגודיות
- Lighthouse 10
- עיקרי השינויים בנושאים שונים
- ניפוי באגים של צבע HD בחלונית Styles
- חוויית משתמש משופרת בנקודות עצירה
- מקשי קיצור של כלי ההקלטה שאפשר להתאים אישית
- הדגשת תחביר משופרת ל-Angular
- ארגון מחדש של קובצי מטמון בחלונית Application
- עיקרי השינויים בנושאים שונים
- ניקוי לוח הביצועים בטעינה מחדש
- עדכונים בכלי ההקלטה
- הצגה והדגשה של הקוד של מסלול המשתמש בכלי התיעוד
- התאמה אישית של סוגי הבוררים בהקלטה
- עריכת מסלול המשתמש במהלך הצילום
- הדפסה יפה אוטומטית במקום
- שיפור ההדגשה של התחביר והתצוגה המקדימה המוטבעת ב-Vue, ב-SCSS ועוד
- השלמה אוטומטית ארגונומית ועקבית במסוף
- עיקרי השינויים בנושאים שונים
- כלי התיעוד: אפשרויות להעתקה של שלבים, הפעלה חוזרת בדף, תפריט ההקשר של השלב
- הצגת שמות הפונקציות בפועל בהקלטות של הביצועים
- מקשי קיצור חדשים במסוף ובחלונית Sources
- שיפור בניפוי באגים ב-JavaScript
- עיקרי השינויים בנושאים שונים
- [ניסוי] חוויית משתמש משופרת בניהול נקודות עצירה
- [ניסיוני] הדפסה יפה אוטומטית במקום
- הערות לגבי מאפייני CSS לא פעילים
- זיהוי אוטומטי של סלקטורים של XPath וטקסט בחלונית Recorder
- מעבר בין ביטויים מופרדים בפסיקים
- הגדרה משופרת של רשימת הפריטים להתעלמות
- עיקרי השינויים בנושאים שונים
- התאמה אישית של מקשי הקיצור בכלי הפיתוח
- החלפה בין עיצוב בהיר לעיצוב כהה באמצעות מקשי קיצור
- הדגשת אובייקטים של C/C++ בכלי לבדיקת הזיכרון
- תמיכה בייבוא HAR עם פרטים מלאים על הגורם המפעיל
- התחלת חיפוש DOM אחרי לחיצה על
Enter - הצגת הסמלים
startו-endלמאפייני CSS flexboxalign-content - עיקרי השינויים בנושאים שונים
- קיבוץ קבצים לפי 'כפי שנוצר' / 'פרוס' בחלונית המקורות
- דוחות של קריסות שקשורים לפעולות אסינכרוניות
- התעלמות אוטומטית מסקריפטים ידועים של צד שלישי
- שיפורים במעקב אחר קריאות לפונקציות במהלך ניפוי באגים
- הסתרת מקורות שכלולים ברשימת הפריטים להתעלמות בחלונית המקורות
- הסתרת קבצים ברשימת ההתעלמות בתפריט הפקודות
- הכרטיסייה החדשה 'אינטראקציות' בחלונית הביצועים
- פירוט של תזמוני LCP בחלונית 'תובנות לגבי הביצועים'
- יצירה אוטומטית של שם ברירת מחדל להקלטות בחלונית של מכשיר ההקלטה
- עיקרי השינויים בנושאים שונים
- הפעלה חוזרת של השלבים במכשיר ההקלטה
- תמיכה באירוע של העברת העכבר מעל פריט בחלונית Recorder
- המדד Largest Contentful Paint (LCP) בחלונית 'תובנות לגבי הביצועים'
- זיהוי הבהובים של טקסט (FOIT, FOUT) כסיבות אפשריות לשינויים בפריסה
- רכיבי handler של פרוטוקולים בחלונית Manifest
- תג השכבה העליונה בחלונית הרכיבים
- צירוף מידע על ניפוי באגים ב-Wasm בזמן ריצה
- תמיכה בעריכה בזמן אמת במהלך ניפוי באגים
- הצגה ועריכה של @scope בכללים בחלונית Styles
- שיפורים במפת המקור
- עיקרי השינויים בנושאים שונים
- הפעלה מחדש של המסגרת במהלך ניפוי הבאגים
- אפשרויות להפעלה איטית בחלונית של מכשיר ההקלטה
- פיתוח תוסף לחלונית של מכשיר ההקלטה
- קיבוץ קבצים לפי 'כפי שנוצר' / 'פרוס' בחלונית המקורות
- מעקב חדש אחרי תזמוני משתמש בחלונית 'תובנות לגבי ביצועים'
- הצגת המשבצת שהוקצתה לרכיב
- סימולציה של הפעלות בו-זמניות בחומרה להקלטות של ביצועים
- תצוגה מקדימה של ערך שאינו צבע כשמשלימים אוטומטית משתני CSS
- זיהוי מסגרות חסימה בחלונית 'מטמון לדף הקודם/הבא'
- הצעות משופרות להשלמה אוטומטית של אובייקטים של JavaScript
- שיפורים במפות מקור
- עיקרי השינויים בנושאים שונים
- תיעוד אירועים של קליק כפול וקליק ימני בחלונית Recorder
- מצב חדש של טווח זמן ותמונת מצב בחלונית Lighthouse
- שליטה משופרת בזום בחלונית 'תובנות לגבי הביצועים'
- אישור מחיקה של הקלטת ביצועים
- שינוי הסדר של החלוניות בחלונית הרכיבים
- בחירת צבע מחוץ לדפדפן
- שיפור התצוגה המקדימה של ערכים בתוך השורה במהלך ניפוי באגים
- תמיכה באובייקטים גדולים מסוג blob לאמצעי אימות וירטואליים
- מקשי קיצור חדשים בחלונית Sources
- שיפורים במפות מקור
- תצוגה מקדימה של תכונה: חלונית חדשה של תובנות לגבי ביצועים
- קיצורי דרך חדשים להדמיה של עיצובים בהירים וכהים
- אבטחה משופרת בכרטיסייה 'תצוגה מקדימה של הרשת'
- שיפור הטעינה מחדש בנקודת עצירה
- עדכונים ב-Console
- ביטול תיעוד של תהליך המשתמש בהתחלה
- הצגת פסאודו-אלמנטים של הדגשה שעברו בירושה בחלונית Styles
- עיקרי השינויים בנושאים שונים
- [ניסיוני] העתקת שינויי CSS
- [ניסיוני] בחירת צבע מחוץ לדפדפן
- ייבוא וייצוא של תהליכי משתמשים מוקלטים כקובץ JSON
- הצגת שכבות של CSS בחלונית Styles
- תמיכה בפונקציית הצבע
hwb() - שיפור התצוגה של נכסים פרטיים
- עיקרי השינויים בנושאים שונים
- [ניסוי] מצב חדש של טווח זמן ותמונת מצב בחלונית Lighthouse
- הצגה ועריכה של כללי @supports בחלונית Styles
- תמיכה בסלקטורים נפוצים כברירת מחדל
- התאמה אישית של בורר ההקלטות
- שינוי השם של ההקלטה
- תצוגה מקדימה של מאפייני כיתה או פונקציה כשמעבירים מעליהם את העכבר
- מסגרות שמוצגות באופן חלקי בחלונית 'ביצועים'
- עיקרי השינויים בנושאים שונים
- ויסות נתונים (throttle) של בקשות WebSocket
- חלונית חדשה של Reporting API בחלונית Application
- המתנה עד שהרכיב יהיה גלוי או שאפשר יהיה ללחוץ עליו בחלונית כלי התיעוד
- שיפורים בסגנון, בעיצוב ובסינון של המסוף
- ניפוי באגים בתוסף ל-Chrome באמצעות קובצי מיפוי מקור
- עץ משופר של תיקיות מקור בחלונית המקורות
- הצגת קובצי מקור של Worker בחלונית Sources
- עדכונים של העיצוב הכהה האוטומטי ב-Chrome
- בוחר צבעים וחלון מפוצל שנוחים לשימוש במגע
- עיקרי השינויים בנושאים שונים
- תכונה בגרסת טרום-השקה (Preview): עץ הנגישות במסך מלא
- שינויים מדויקים יותר בכרטיסייה 'שינויים'
- הגדרת זמן קצוב ארוך יותר להקלטת תהליך המשתמש
- לוודא שהדפים ניתנים לשמירה במטמון באמצעות הכרטיסייה 'מטמון לדף הקודם/הבא'
- מסנן חדש בחלונית Properties
- יצירת אמולציה של תכונת המדיה לאילוץ צבעים של CSS
- הפקודה 'הצגת הסרגלים בהעברת העכבר מעליהם'
- תמיכה ב-
row-reverseוב-column-reverseבכלי לעריכת Flexbox - מקשי קיצור חדשים להפעלה חוזרת של XHR ולהרחבה של כל תוצאות החיפוש
- Lighthouse 9 בחלונית Lighthouse
- חלונית מקורות משופרת
- עיקרי השינויים בנושאים שונים
- [ניסיוני] נקודות קצה בחלונית Reporting API
- תכונת תצוגה מקדימה: חלונית חדשה של כלי ההקלטה
- רענון רשימת המכשירים במצב מכשיר
- השלמה אוטומטית באמצעות 'עריכה כ-HTML'
- חוויה משופרת של ניפוי באגים בקוד
- סנכרון הגדרות כלי הפיתוח בין מכשירים
- תכונת תצוגה מקדימה: חלונית חדשה לסקירה כללית של CSS
- שחזרנו ושיפרנו את חוויית העריכה וההעתקה של אורך ה-CSS
- יצירת אמולציה של prefers-contrast לתכונת מדיה של CSS
- אמולציה של התכונה 'עיצוב כהה אוטומטי' ב-Chrome
- העתקת הצהרות כ-JavaScript בחלונית Styles
- כרטיסייה חדשה של מטען ייעודי (Payload) בחלונית Network
- שיפרנו את התצוגה של מאפיינים בחלונית 'מאפיינים'
- אפשרות להסתיר שגיאות CORS במסוף
- תצוגה מקדימה והערכה של אובייקטים של
Intlבמסוף - דוחות קריסות אסינכרוניים עקביים
- שמירה של סרגל הצד של המסוף
- החלונית Application Cache הוצאה משימוש בחלונית Application
- [ניסוי] חלונית חדשה של Reporting API בחלונית Application
- כלים חדשים לעריכת אורך של CSS
- הסתרת בעיות בכרטיסייה 'בעיות'
- שיפרנו את הצגת הנכסים
- Lighthouse 8.4 בחלונית Lighthouse
- מיון קטעי מידע בחלונית המקורות
- קישורים חדשים להערות מוצר מתורגמות ודיווח על באג בתרגום
- ממשק משתמש משופר לתפריט הפקודות של כלי הפיתוח
- שימוש בכלי הפיתוח בשפה המועדפת
- מכשירי Nest Hub חדשים ברשימת המכשירים
- ניסויים של מקורות בתצוגת פרטי המסגרת
- תג חדש של שאילתות מאגר CSS
- תיבת סימון חדשה להפיכת המסננים של הרשת
- בקרוב נוציא משימוש את סרגל הצד של המסוף
- הצגת כותרות
Set-Cookiesגולמיות בכרטיסייה 'בעיות' ובחלונית 'רשת' - הצגה עקבית של פונקציות גישה מקוריות כמאפיינים משלהן ב-Console
- מעקבי ערימה של שגיאות תקינים לסקריפטים מוטבעים עם #sourceURL
- שינוי פורמט הצבעים בחלונית 'מחושב'
- החלפת תיאורי כלים מותאמים אישית בתיאורי כלים מקוריים של HTML
- [ניסיוני] הסתרת בעיות בכרטיסייה 'בעיות'
- שאילתות CSS של מאגרי תגים שאפשר לערוך בחלונית Styles
- תצוגה מקדימה של חבילת אינטרנט בחלונית הרשת
- ניפוי באגים ב-Attribution Reporting API
- טיפול טוב יותר במחרוזות ב-Console
- ניפוי באגים משופר ב-CORS
- Lighthouse 8.1
- כתובת URL של הערה חדשה בחלונית Manifest
- סלקטורים תואמים קבועים ב-CSS
- הדפסה יפה של תגובות JSON בחלונית Network
- עורך רשת CSS
- תמיכה בהצהרות חוזרות של
constבמסוף - כלי להצגת סדר מקורות
- קיצור דרך חדש לצפייה בפרטי המסגרת
- תמיכה משופרת בניפוי באגים של CORS
- שינוי השם של תווית XHR ל-Fetch/XHR
- סינון סוג המשאב Wasm בחלונית Network
- רמזים על הלקוח (Client Hints) לגבי הסוכן המשתמש במכשירים בכרטיסייה 'תנאי הרשת'
- דיווח על בעיות במצב Quirks בכרטיסייה Issues
- הכללת חישוב של חיתוכי נתונים בחלונית הביצועים
- Lighthouse 7.5 בחלונית Lighthouse
- הוצא משימוש תפריט ההקשר 'הפעלה מחדש של מסגרת' במחסנית הקריאות
- [ניסיוני] מוניטור הפרוטוקול
- [Experimental] Puppeteer Recorder
- החלון הקופץ עם המידע על Web Vitals
- הכלי החדש לבדיקת זיכרון
- הדמיה של CSS scroll-snap
- חלונית הגדרות חדשה של תגים
- תצוגה מקדימה משופרת של תמונות עם מידע על יחס גובה-רוחב
- כפתור חדש של תנאי רשת עם אפשרויות להגדרת
Content-Encodings - קיצור דרך לצפייה בערך המחושב
accent-colorמילת מפתח- איך מסווגים סוגי בעיות באמצעות צבעים וסמלים
- מחיקת אותות אמון
- תכונות חסומות בתצוגת פרטי המסגרת
- סינון ניסויים בהגדרות הניסויים
- העמודה החדשה
Vary Headerבחלונית Cache storage (אחסון במטמון) - תמיכה בבדיקת מותג פרטי ב-JavaScript
- תמיכה משופרת בניפוי באגים של נקודות עצירה
- תצוגה מקדימה של תמיכה עם סימון
[] - שיפור המתווה של קובצי HTML
- דוחות קריסות תקינים לניפוי באגים ב-Wasm
- כלים חדשים לניפוי באגים ב-CSS flexbox
- שכבת-על חדשה של מדדי הליבה לבדיקת חוויית המשתמש באתר
- העברנו את מספר הבעיות לסרגל הסטטוס במסוף
- דיווח על בעיות בפעילות Trusted Web
- הגדרת מחרוזות בפורמט של JavaScript string literals (תקין) במסוף
- חלונית חדשה של טוקנים לאימות בחלונית Application
- אמולציה של תכונת המדיה color-gamut ב-CSS
- שיפור כלי Progressive Web Apps
- עמודה חדשה
Remote Address Spaceבחלונית Network - שיפורים בביצועים
- הצגת התכונות המותרות או האסורות בתצוגת הפרטים של המסגרת
- עמודה חדשה
SamePartyבחלונית Cookies - הוצאה משימוש של תמיכה ב-
fn.displayNameלא סטנדרטי - הוצאה משימוש של
Don't show Chrome Data Saver warningבתפריט ההגדרות - [בשלב ניסוי] דיווח אוטומטי על בעיות של ניגודיות נמוכה בכרטיסייה 'בעיות'
- [ניסיוני] תצוגת עץ נגישות מלאה בחלונית Elements
- תמיכה בניפוי באגים בהפרות של סוגים מהימנים
- יצירת צילום מסך של הצומת מעבר לחלון התצוגה
- כרטיסייה חדשה של טוקנים לאימות לבקשות רשת
- Lighthouse 7 בחלונית Lighthouse
- תמיכה בהגדרת מצב CSS
:target - קיצור דרך חדש לשכפול רכיב
- כלי לבחירת צבעים למאפייני CSS בהתאמה אישית
- קיצורי דרך חדשים להעתקת מאפייני CSS
- אפשרות חדשה להצגת קובצי Cookie מפוענחים של כתובות URL
- ניקוי רק של קובצי Cookie גלויים
- אפשרות חדשה לניקוי קובצי Cookie של צד שלישי בחלונית Storage
- עריכת רמזים על הלקוח (Client Hints) לגבי הסוכן המשתמש במכשירים בהתאמה אישית
- שמירת ההגדרה 'הקלטת יומן רשת'
- צפייה בחיבורי WebTransport בחלונית הרשת
- השם 'באינטרנט' שונה ל'ללא הגבלת מהירות'
- אפשרויות חדשות להעתקה במסוף, בחלונית 'מקורות' ובחלונית 'סגנונות'
- מידע חדש על Service Workers בתצוגת הפרטים של Frame
- מדידת מידע על הזיכרון בתצוגת פרטי המסגרת
- שליחת משוב מהכרטיסייה 'בעיות'
- מסגרות שהושמטו בחלונית הביצועים
- הדמיה של מכשירים מתקפלים ומסכים כפולים במצב מכשיר
- [ניסיוני] אוטומציה של בדיקות בדפדפן באמצעות Puppeteer Recorder
- [ניסיוני] כלי לעריכת גופנים בחלונית Styles
- [ניסוי] כלי ניפוי באגים ב-CSS Flexbox
- [ניסוי] כרטיסייה חדשה של הפרות CSP
- [ניסוי] חישוב חדש של ניגודיות הצבעים – אלגוריתם מתקדם של ניגודיות תפיסתית (APCA)
- הפעלה מהירה יותר של כלי הפיתוח
- כלים חדשים להמחשת זוויות CSS
- הדמיה של סוגי תמונות שלא נתמכים
- הדמיה של גודל מכסת האחסון בחלונית Storage
- נתיב חדש של מדדי הליבה לבדיקת חוויית המשתמש באתר בחלונית הביצועים
- דיווח על שגיאות CORS בחלונית Network
- מידע על בידוד מדומיינים אחרים בתצוגת הפרטים של Frame
- מידע חדש על Web Workers בתצוגת הפרטים של Frame
- הצגת פרטים של מסגרת פתיחה עבור חלונות שנפתחו
- פתיחת החלונית Network (רשת) מהחלונית Service Workers (קובצי שירות)
- העתקת ערך מאפיין
- העתקה של דוח קריסות עבור מאתחל רשת
- תצוגה מקדימה של ערך משתנה Wasm כשמעבירים את העכבר מעליו
- הערכת משתנה Wasm במסוף
- יחידות מידה עקביות לגודל הקובץ או הזיכרון
- הדגשת רכיבים פסאודו בחלונית הרכיבים
- [ניסוי] כלי ניפוי באגים ב-CSS Flexbox
- [ניסיוני] התאמה אישית של מקשי קיצור של אקורדים
- כלי ניפוי באגים חדשים ב-CSS Grid
- כרטיסיית WebAuthn חדשה
- העברת כלים בין החלונית העליונה לחלונית התחתונה
- חלונית חדשה של סרגל הצד 'מחושב' בחלונית 'סגנונות'
- קיבוץ מאפייני CSS בחלונית Computed
- Lighthouse 6.3 בחלונית Lighthouse
performance.mark()אירועים בקטע Timings- מסננים חדשים
resource-typeו-urlבחלונית Network - עדכונים בתצוגת פרטי הפריים
- הוצאה משימוש של
Settingsבתפריט 'כלים נוספים' - [ניסוי] הצגה ותיקון של בעיות בניגודיות הצבעים בחלונית הסקירה הכללית של CSS
- [ניסיוני] התאמה אישית של מקשי הקיצור בכלי הפיתוח
- חלונית מדיה חדשה
- יצירת צילומי מסך של צמתים באמצעות תפריט ההקשר בחלונית Elements
- עדכונים בכרטיסייה 'בעיות'
- הדמיה של גופנים מקומיים חסרים
- הדמיה של משתמשים לא פעילים
- חיקוי
prefers-reduced-data - תמיכה בתכונות חדשות של JavaScript
- Lighthouse 6.2 בחלונית Lighthouse
- הוצאה משימוש של רשימת 'מקורות אחרים' בחלונית Service Workers
- הצגת סיכום כיסוי לפריטים מסוננים
- תצוגת פרטים חדשה של מסגרת בחלונית Application
- הצעה לצבע נגיש בחלונית 'סגנונות'
- החזרת החלונית מאפיינים בחלונית הרכיבים
- ערכי כותרת
X-Client-Dataשקריאים לבני אדם בחלונית Network - השלמה אוטומטית של גופנים בהתאמה אישית בחלונית Styles
- הצגת סוג המשאב באופן עקבי בחלונית Network
- לחצני ניקוי בחלוניות Elements (רכיבים) ו-Network (רשת)
- עריכת סגנונות למסגרות CSS-in-JS
- Lighthouse 6 בחלונית Lighthouse
- הוצאה משימוש של מדד הצגת התוכן המשמעותי הראשון (FMP)
- תמיכה בתכונות חדשות של JavaScript
- אזהרות חדשות לגבי קיצורי דרך לאפליקציות בחלונית Manifest
- אירועים של Service worker
respondWithבכרטיסייה Timing - תצוגה עקבית של החלונית Computed
- היסטים של קוד בייט לקובצי WebAssembly
- העתקה וחיתוך של שורות בחלונית Sources
- עדכונים בהגדרות של Console
- עדכונים בחלונית הביצועים
- סמלים חדשים לנקודות עצירה (breakpoints), לנקודות עצירה מותנות (conditional breakpoints) ולנקודות רישום (logpoints)
- פתרון בעיות באתר באמצעות הכרטיסייה החדשה 'בעיות'
- הצגת מידע על נגישות בתיאור הכלים של מצב הבדיקה
- עדכונים בחלונית הביצועים
- טרמינולוגיה מדויקת יותר של הבטחות ב-Console
- עדכונים בחלונית 'סגנונות'
- הוצאה משימוש של החלונית מאפיינים בחלונית הרכיבים
- תמיכה בקיצורי דרך לאפליקציות בחלונית Manifest
- אמולציה של לקויות ראייה
- הדמיה של לוקאלים
- ניפוי באגים במדיניות הטמעה ממקורות שונים (COEP)
- סמלים חדשים לנקודות עצירה (breakpoints), לנקודות עצירה מותנות (conditional breakpoints) ולנקודות רישום (logpoints)
- הצגת בקשות רשת שמגדירות קובץ Cookie ספציפי
- עיגון לצד ימין מתפריט הפקודות
- האפשרות 'הגדרות' בתפריט הראשי עברה מיקום
- החלונית Audits (ביקורות) היא עכשיו החלונית Lighthouse
- מחיקה של כל השינויים מברירת המחדל בתיקייה
- ממשק משתמש מעודכן של משימות ארוכות
- תמיכה בסמלים שניתנים להתאמה בחלונית Manifest
- תמיכה ב-Moto G4 במצב מכשיר
- עדכונים שקשורים לקובצי Cookie
- אייקונים מדויקים יותר של מניפסטים של אפליקציות אינטרנט
- כדי לראות ערכים לא מוצפנים, מעבירים את העכבר מעל מאפייני CSS
content - שגיאות במפת המקור במסוף
- הגדרה להשבתת הגלילה מעבר לסוף הקובץ
- תמיכה בהצהרות חוזרות של
letו-classבמסוף - שיפורים בניפוי הבאגים ב-WebAssembly
- בקשות לשרשרת מאתחל בכרטיסייה Initiator
- הדגשת בקשת הרשת שנבחרה בסקירה הכללית
- העמודות 'כתובת URL' ו'נתיב' בחלונית 'רשת'
- מחרוזות מעודכנות של סוכן המשתמש
- ממשק משתמש חדש להגדרת חלונית הביקורות
- מצבי כיסוי קוד לפי פונקציה או לפי בלוק
- מעכשיו, צריך לטעון מחדש את הדף כדי להתחיל את כיסוי הקוד
- ניפוי באגים כדי להבין למה קובץ Cookie נחסם
- הצגת ערכי קובצי Cookie
- סימולציה של העדפות שונות של prefers-color-scheme ו-prefers-reduced-motion
- עדכונים בכיסוי הקוד
- ניפוי באגים כדי להבין למה נשלחה בקשה למשאב רשת
- החלוניות Console ו-Sources מכבדות שוב את העדפות ההזחה
- מקשי קיצור חדשים לניווט באמצעות החצים
- תמיכה בחשבונות מרובי לקוחות בחלונית 'ביקורות'
- ניפוי באגים ברכיב handler של תשלומים
- Lighthouse 5.2 בחלונית Audits
- Largest Contentful Paint (המהירות שבה נטען במחשב רכיב התוכן הכי גדול) בחלונית Performance
- דיווח על בעיות בכלי הפיתוח מהתפריט הראשי
- העתקת סגנונות של רכיבים
- הדמיה של שינויים בפריסה
- Lighthouse 5.1 בחלונית Audits
- סנכרון של ערכת הנושא של מערכת ההפעלה
- מקש קיצור לפתיחת הכלי Breakpoint Editor
- מטמון של שליפה מראש בחלונית הרשת
- מאפיינים פרטיים כשמציגים אובייקטים
- התראות והודעות פוש בחלונית Application
- השלמה אוטומטית עם ערכי CSS
- ממשק משתמש חדש להגדרות הרשת
- הודעות WebSocket בייצוא של HAR
- לחצני ייבוא וייצוא של HAR
- שימוש בזיכרון בזמן אמת
- מספרי יציאות של רישום קובץ שירות (service worker)
- בדיקת אירועים של Background Fetch ו-Background Sync
- Puppeteer for Firefox
- הגדרות קבועות מראש משמעותיות כשמשלימים אוטומטית פונקציות CSS
- ניקוי הנתונים מאתרים מתפריט הפקודות
- הצגת כל מסדי הנתונים של IndexedDB
- הצגת הגודל הלא דחוס של משאב כשמעבירים מעליו את העכבר
- נקודות עצירה (breakpoint) מוצגות בשורה בחלונית Breakpoints
- מספר המשאבים ב-IndexedDB ובמטמון
- הגדרה להשבתת ההסבר המפורט של הבדיקה
- הגדרה להחלפת כניסת פיסקה בכרטיסייה בעורך
- הדגשת כל הצמתים שמושפעים ממאפיין CSS
- Lighthouse v4 בחלונית Audits
- כלי לצפייה בהודעות בינאריות של WebSocket
- יצירת צילום מסך של האזור בתפריט הפקודות
- מסנני service worker בחלונית Network
- עדכונים בחלונית הביצועים
- משימות ארוכות בהקלטות של חלונית הביצועים
- הצגת התוכן הראשוני בקטע Timing
- טיפ בונוס: קיצור דרך לצפייה בקודים של צבעי RGB ו-HSL (סרטון)
- Logpoints
- הסברים מפורטים בכלי לבדיקת רכיבים
- ייצוא נתוני כיסוי קוד
- ניווט במסוף באמצעות מקלדת
- קו יחס הניגודיות AAA בכלי לבחירת צבעים
- שמירת שינויים בהגדרות של מיקום גיאוגרפי בהתאמה אישית
- הפרדת קוד
- הכרטיסייה 'מסגרות' נקראת עכשיו 'הודעות'
- טיפ בונוס: סינון בחלונית הרשת לפי נכס (סרטון)
- הצגה חזותית של מדדי הביצועים בחלונית 'ביצועים'
- הדגשת צמתי טקסט בעץ ה-DOM
- העתקת נתיב JS לצומת DOM
- עדכונים בחלונית Audits, כולל ביקורת חדשה שמזהה ספריות JS ומילות מפתח חדשות לגישה לחלונית Audits מתפריט הפקודות
- טיפ בונוס: שימוש במצב מכשיר כדי לבדוק שאילתות מדיה (סרטון)
- מעבירים את העכבר מעל תוצאה של Live Expression כדי להדגיש צומת DOM
- אחסון של צמתי DOM כמשתנים גלובליים
- פרטי היוזם והעדיפות זמינים עכשיו בייבוא ובייצוא של קובצי HAR
- גישה לתפריט הפקודות מהתפריט הראשי
- נקודות עצירה של תמונה בתוך תמונה
- טיפ בונוס: שימוש ב-
monitorEvents()כדי לרשום ביומן אירועים שהופעלו בצומת ב-Console (סרטון) - Live Expressions במסוף
- הדגשת צמתי DOM במהלך הערכה יזומה
- אופטימיזציות של חלונית הביצועים
- ניפוי באגים מהימן יותר
- הפעלה של ויסות רשת מתפריט הפקודות
- השלמה אוטומטית של נקודות עצירה מותנות
- הפסקה באירועים של AudioContext
- ניפוי באגים באפליקציות Node.js באמצעות ndb
- טיפ בונוס: מדידת אינטראקציות של משתמשים בעולם האמיתי באמצעות User Timing API
- Eager Evaluation
- טיפים לארגומנטים
- השלמה אוטומטית של פונקציות
- מילות מפתח של ES2017
- Lighthouse 3.0 בחלונית Audits
- תמיכה ב-BigInt
- הוספת נתיבים של מאפיינים לחלונית Watch
- האפשרות 'הצגת חותמות זמן' עברה אל ההגדרות
- טיפ בונוס: שיטות פחות מוכרות ב-Console (סרטון)
- חיפוש בכל כותרות הרשת
- תצוגה מקדימה של ערכי משתני CSS
- העתקה כאחזור
- ביקורות חדשות, אפשרויות הגדרה למחשב וצפייה בנתוני מעקב
- איך מפסיקים לולאות אינסופיות
- תזמון משתמש בכרטיסיות הביצועים
- מופעים של מכונות וירטואליות של JavaScript מופיעים בבירור בחלונית Memory
- הכרטיסייה Network (רשת) נקראת עכשיו Page (דף)
- עדכונים של העיצוב הכהה
- מידע על שקיפות אישורים בחלונית האבטחה
- תכונות של בידוד אתרים בחלונית הביצועים
- טיפ בונוס: חלונית השכבות + כלי הבדיקה של אנימציות (סרטון)
- הוספת קוד לרשימה השחורה בחלונית Network
- התאמה אוטומטית של מרחק התצוגה במצב מכשיר
- הדפסה יפה בכרטיסיות 'תצוגה מקדימה' ו'תגובה'
- תצוגה מקדימה של תוכן HTML בכרטיסייה 'תצוגה מקדימה'
- תמיכה בשינויים מקומיים בסגנונות בתוך HTML
- טיפ בונוס: סקריפטים של מסגרת Blackbox כדי להפוך את נקודות העצירה של event listener ליעילות יותר
- שינויים מקומיים
- כלים חדשים לנגישות
- הכרטיסייה 'שינויים'
- ביקורות חדשות על SEO וביצועים
- הקלטות מרובות בחלונית Performance
- אפשרות אמינה להרצת קוד בשלבים עם עובדים בקוד אסינכרוני
- טיפ בונוס: אוטומציה של פעולות בכלי הפיתוח באמצעות Puppeteer (סרטון)
- Performance Monitor
- סרגל הצד של המסוף
- קיבוץ הודעות דומות במסוף
- טיפ בונוס: החלפת מצב של פסאודו-מחלקת hover (סרטון)
- תמיכה בניפוי באגים מרחוק בחשבונות מרובי לקוחות
- Workspaces 2.0
- 4 ביקורות חדשות
- סימולציה של התראות עם נתונים בהתאמה אישית
- הפעלת אירועים של סנכרון ברקע באמצעות תגים בהתאמה אישית
- טיפ בונוס: נקודות עצירה של event listener (סרטון)
- המתנה ברמה העליונה במסוף
- תהליכי עבודה חדשים של צילומי מסך
- הדגשה של CSS Grid
- API חדש של Console לשליחת שאילתות לגבי אובייקטים
- מסננים חדשים במסוף
- ייבוא של קובצי HAR בחלונית הרשת
- משאבי מטמון שאפשר לראות בתצוגה מקדימה
- ניפוי באגים במטמון בצורה צפויה יותר
- כיסוי קוד ברמת הבלוק
- סימולציה של ויסות נתונים במכשירים ניידים
- צפייה בניצול נפח האחסון
- איך רואים מתי Service Worker שמר תשובות במטמון
- הפעלת מדד ה-FPS מתפריט הפקודות
- הגדרת התנהגות גלגל העכבר לשינוי גודל או לגלילה
- תמיכה בניפוי באגים במודולים של ES6
- לוח חדש של ביקורות
- תגים של צד שלישי
- תנועה חדשה להמשך הצפייה
- כניסה ל-async
- תצוגות מקדימות אינפורמטיביות יותר של אובייקטים במסוף
- בחירת הקשר אינפורמטיבית יותר ב-Console
- עדכונים בזמן אמת בכרטיסייה 'כיסוי'
- אפשרויות פשוטות יותר להגבלת רוחב פס
- האפשרות Async stacks מופעלת כברירת מחדל
- כיסוי קוד CSS ו-JS
- צילומי מסך של דף מלא
- חסימת בקשות
- Step over async await
- תפריט פקודות מאוחד

