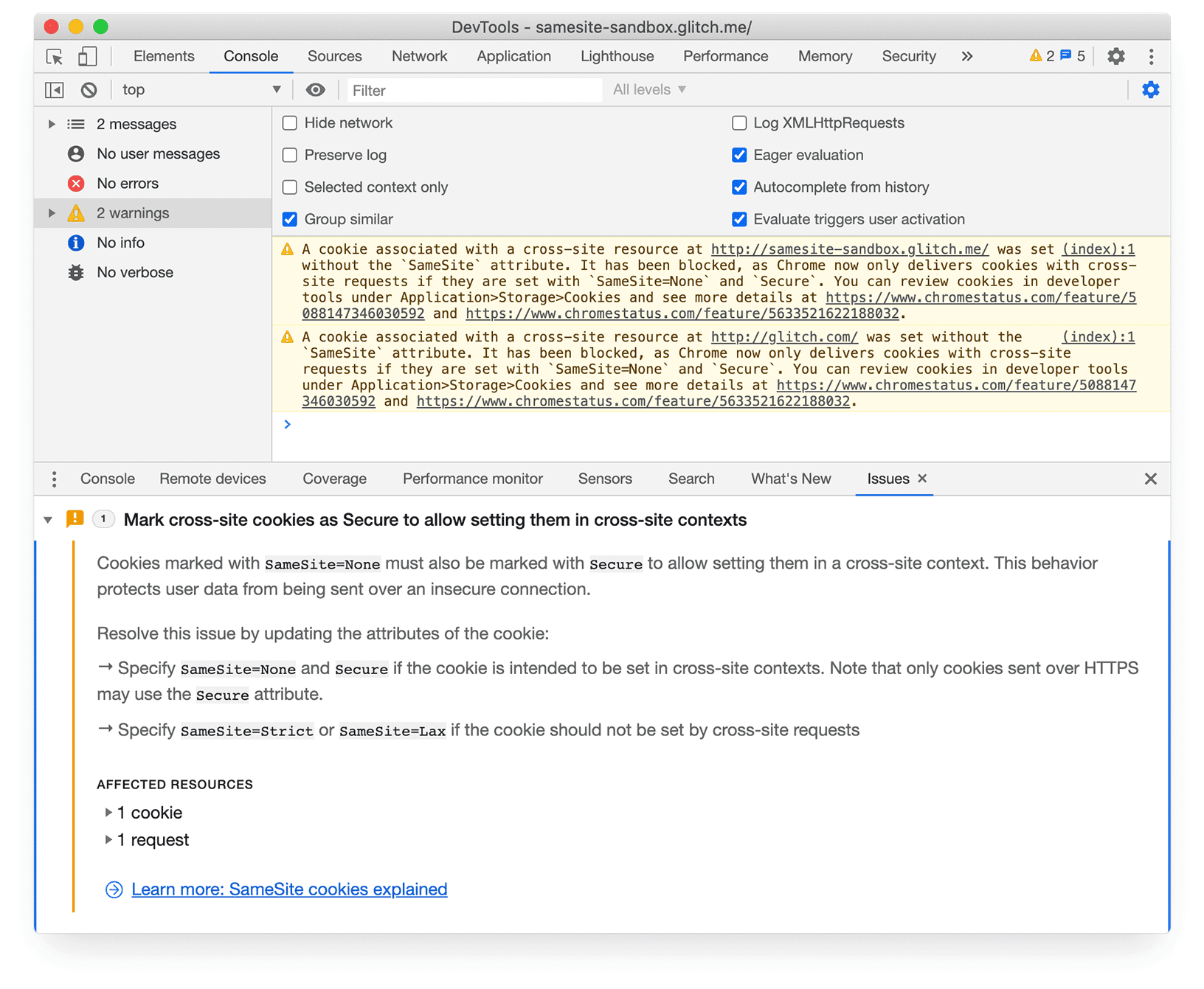
Yeni Sorunlar sekmesini kullanarak site sorunlarını düzeltme
Çekmecedeki yeni Sorunlar sekmesi, Console'daki bildirim yorgunluğunu ve karmaşayı azaltmaya yardımcı olmayı amaçlar. Şu anda Konsol, web sitesi geliştiricilerin, kitaplıkların, çerçevelerin ve Chrome'un kendisinin mesajları, uyarıları ve hataları kaydettiği merkezi yerdir. Sorunlar sekmesi, tarayıcıdan gelen uyarıları yapılandırılmış, toplu ve uygulanabilir bir şekilde sunar, DevTools'taki etkilenen kaynaklara bağlantılar verir ve sorunların nasıl düzeltileceği konusunda rehberlik sağlar. Zaman içinde, Chrome'un uyarılarının büyük bir kısmı Konsol yerine Sorunlar sekmesinde gösterilecek. Bu sayede Konsol'daki karmaşanın azaltılması hedefleniyor.
Başlamak için Find And Fix Problems With The Chrome DevTools Issues Tab (Chrome Geliştirici Araçları Sorunlar Sekmesi ile İlgili Sorunları Bulma ve Düzeltme) başlıklı makaleyi inceleyin.

Chromium Hatası: #1068116
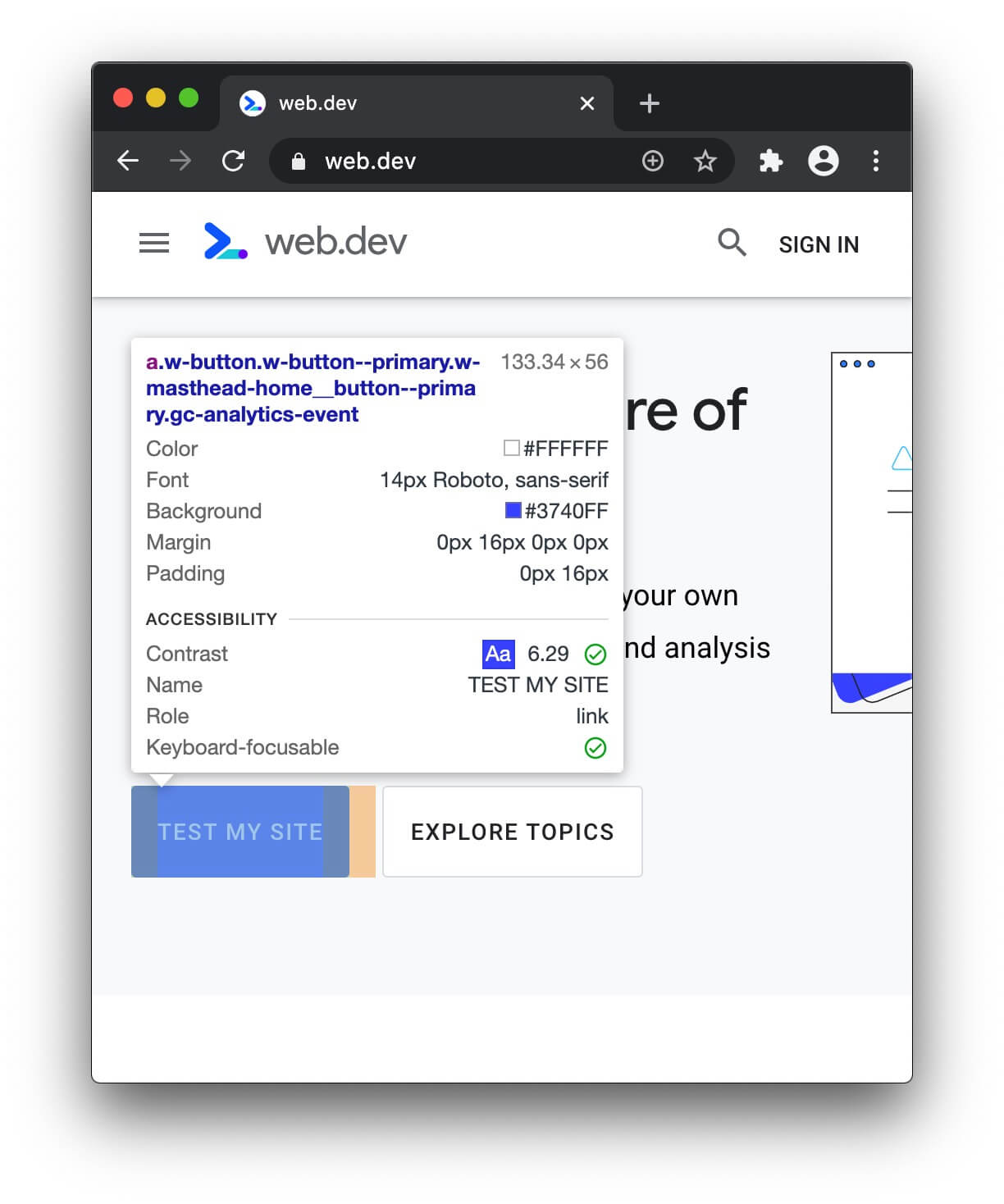
İnceleme modu ipucunda erişilebilirlik bilgilerini görüntüleme
İnceleme modu ipucu artık öğenin erişilebilir bir adı ve rolü olup olmadığını ve klavyeyle odaklanılabilir olup olmadığını gösteriyor.

Chromium hatası: #1040025
Performans paneli güncellemeleri
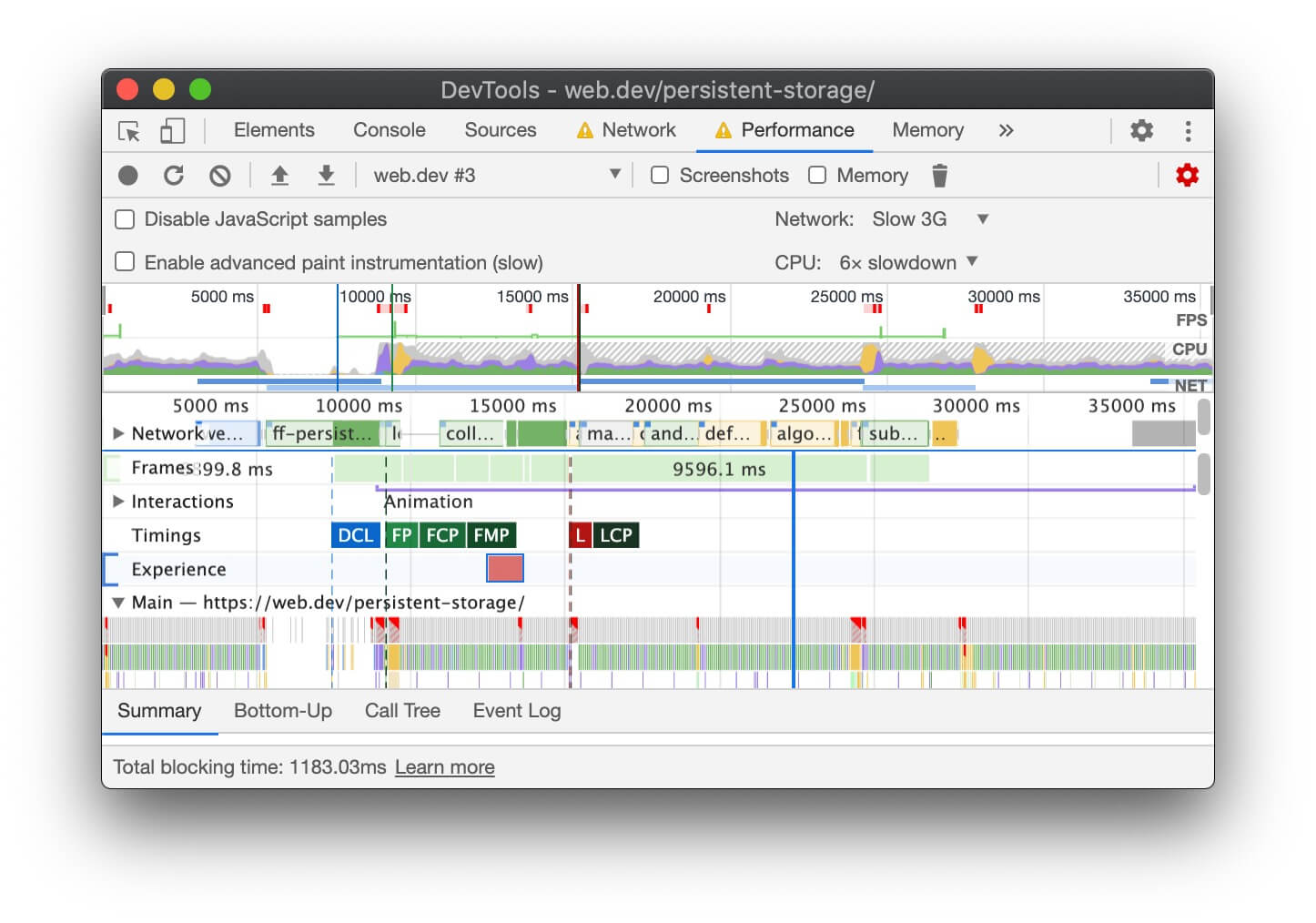
Altbilgide Toplam Engelleme Süresi (TBT) bilgilerini görüntüleme
Yükleme performansınızı kaydettikten sonra Performans paneli artık altbilgide Toplam Engelleme Süresi (TBT) bilgilerini gösteriyor. TBT, bir sayfanın kullanılabilir hale gelmesinin ne kadar sürdüğünü ölçmeye yardımcı olan bir yükleme performansı metriğidir. Bu metrik, bir sayfanın kullanılabilir görünmesinin (içeriği ekrana oluşturulduğu için) ne kadar sürdüğünü ölçer. Ancak JavaScript, ana iş parçacığını engellediği için sayfa gerçekte kullanılamaz ve kullanıcı girişine yanıt veremez. TBT, Google'ın yeni Core Web Vitals'ından biri olan First Input Delay'i yaklaşık olarak hesaplamak için kullanılan temel laboratuvar metriğidir.
Toplam Engelleme Süresi bilgilerini almak için sayfa yükleme performansını kaydederken Sayfayı Yeniden Yükle
 iş akışını kullanmayın. Bunun yerine Kaydet'i tıklayın
iş akışını kullanmayın. Bunun yerine Kaydet'i tıklayın
 ,
sayfayı manuel olarak yeniden yükleyin, sayfanın yüklenmesini bekleyin ve kaydı durdurun.
,
sayfayı manuel olarak yeniden yükleyin, sayfanın yüklenmesini bekleyin ve kaydı durdurun. Total Blocking Time: Unavailable simgesini görüyorsanız Geliştirici Araçları'nın Chrome'un dahili profil oluşturma verilerinden ihtiyacı olan bilgileri almadığı anlamına gelir.

Chromium hatası: #1054381
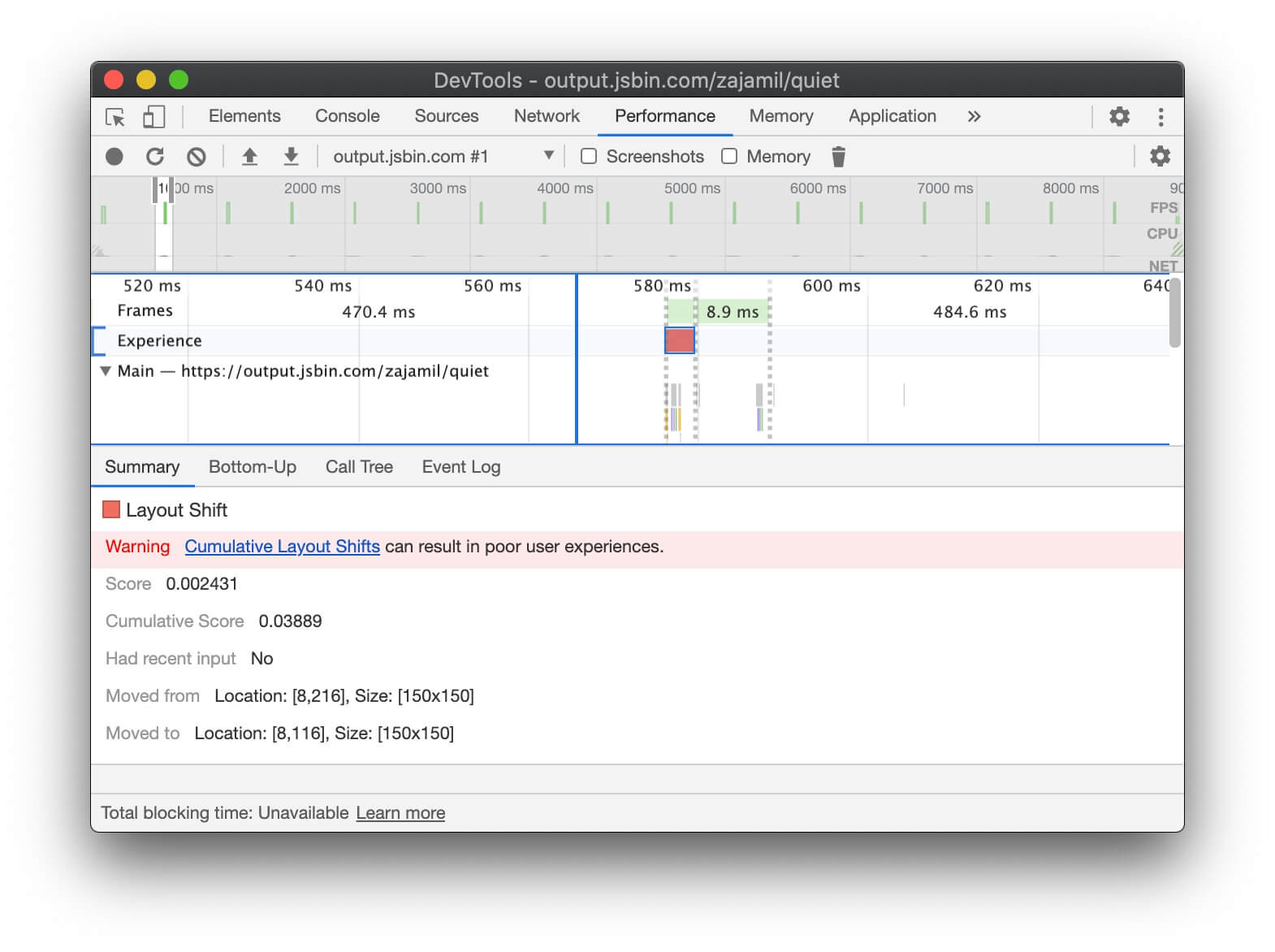
Yeni deneyim bölümündeki düzen kayması etkinlikleri
Performans panelinin yeni Deneyim bölümü, düzen kaymalarını tespit etmenize yardımcı olabilir. Cumulative Layout Shift (CLS), istenmeyen görsel kararsızlığı ölçmenize yardımcı olabilecek bir metriktir ve Google'ın yeni Core Web Vitals'larından biridir.
Özet sekmesinde düzen kayması ayrıntılarını görmek için bir Düzen Kayması etkinliğini tıklayın. Düzen kaymasının nerede gerçekleştiğini görselleştirmek için Taşındığı yer ve Taşındığı yer alanlarının üzerine gelin.

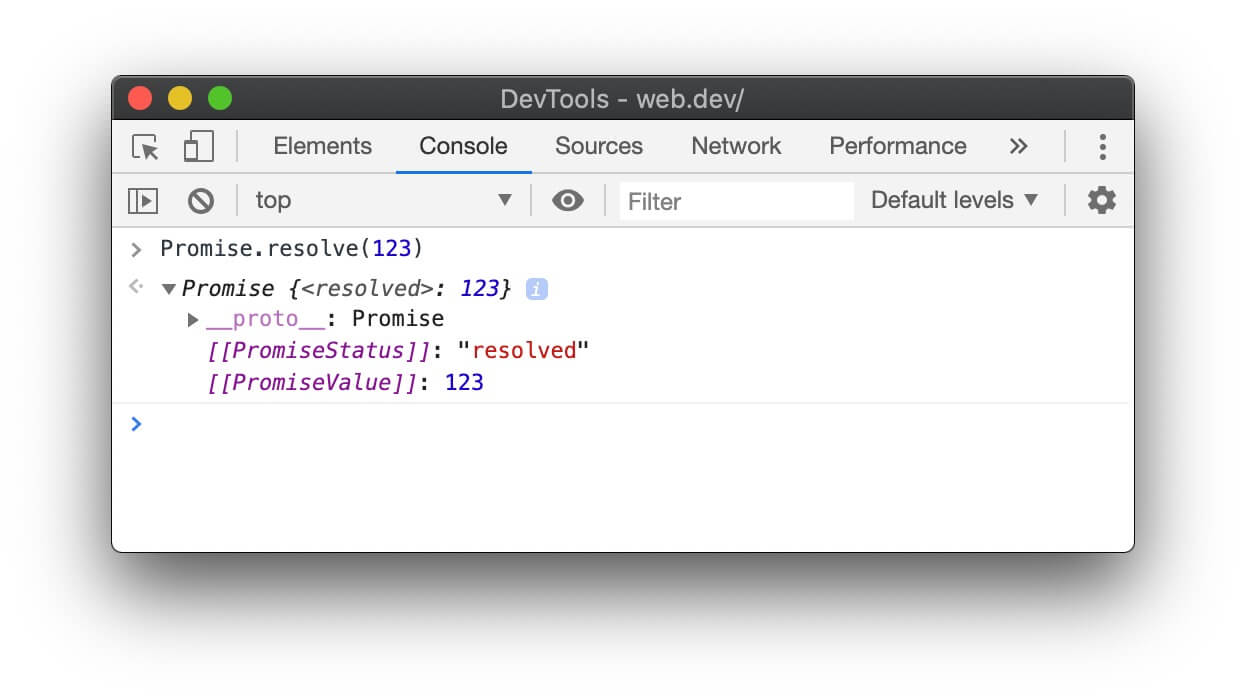
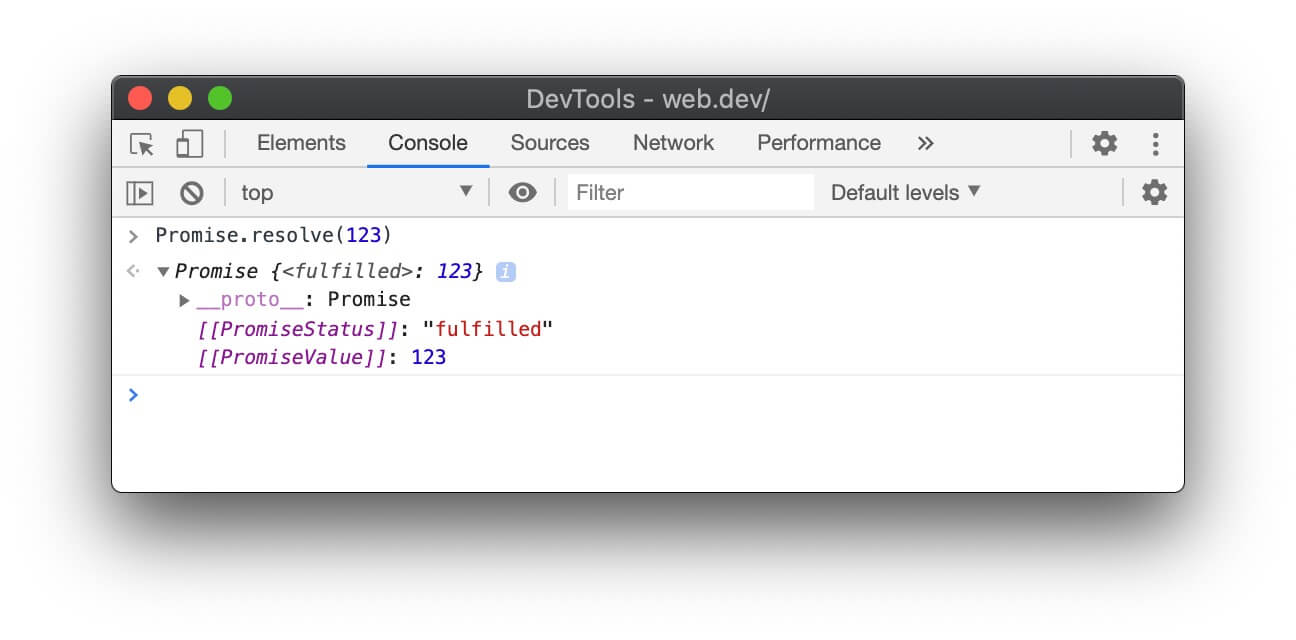
Console'da daha doğru söz terimleri
Promise günlüğe kaydedilirken Console, Promise durumunu yanlış bir şekilde resolved olarak tanımlıyordu:

Konsol artık Promise spesifikasyonuyla uyumlu olan fulfilled terimini kullanıyor:

V8 hatası: #6751
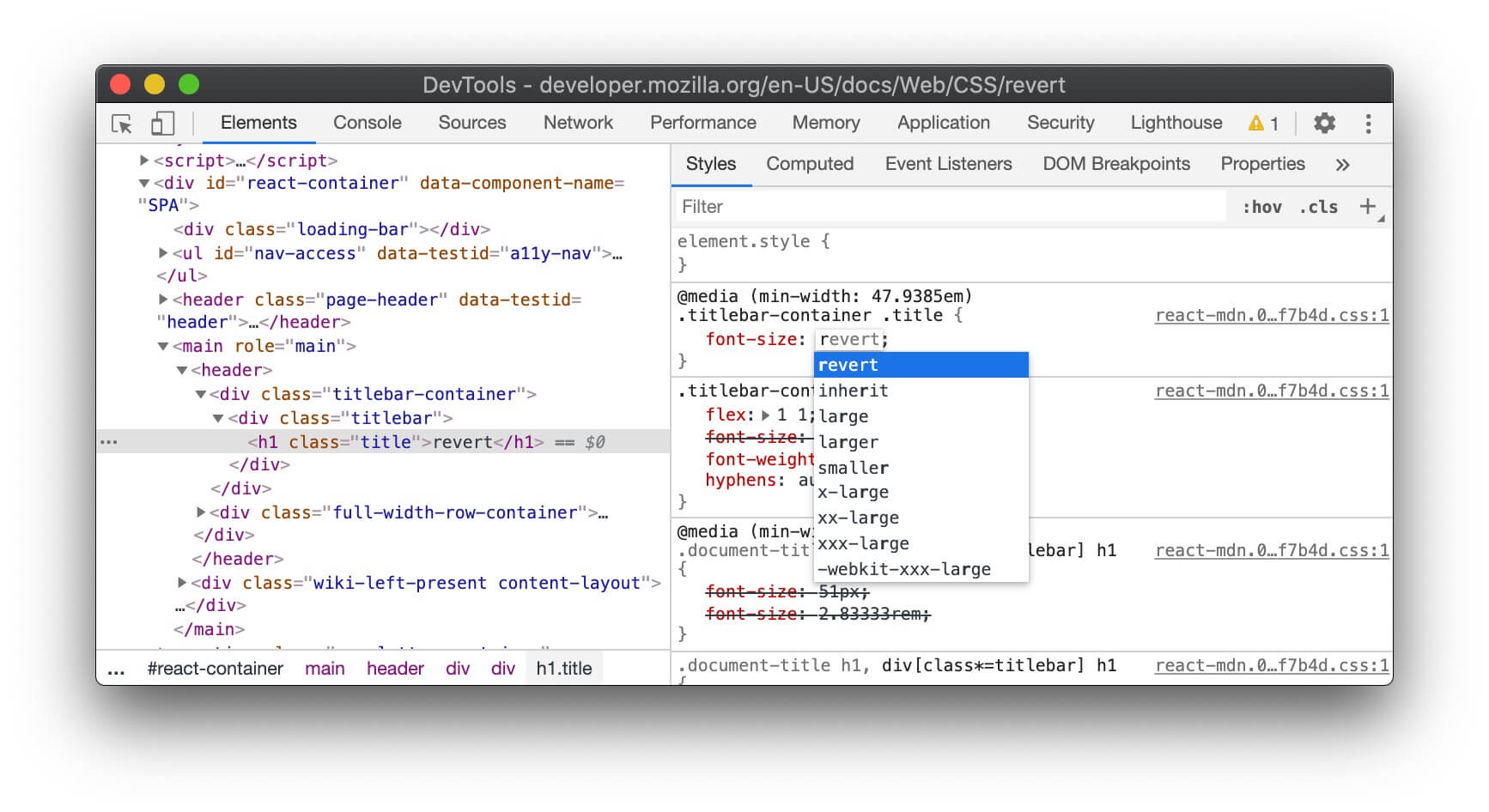
Stiller bölmesi güncellemeleri
revert anahtar kelimesi için destek
Stiller bölmesinin otomatik tamamlama kullanıcı arayüzü artık revert CSS anahtar kelimesini algılıyor. Bu anahtar kelime, bir özelliğin basamaklı değerini, öğenin stilinde değişiklik yapılmamış olsaydı değerin olacağı duruma geri döndürür.

Chromium hatası: #1075437
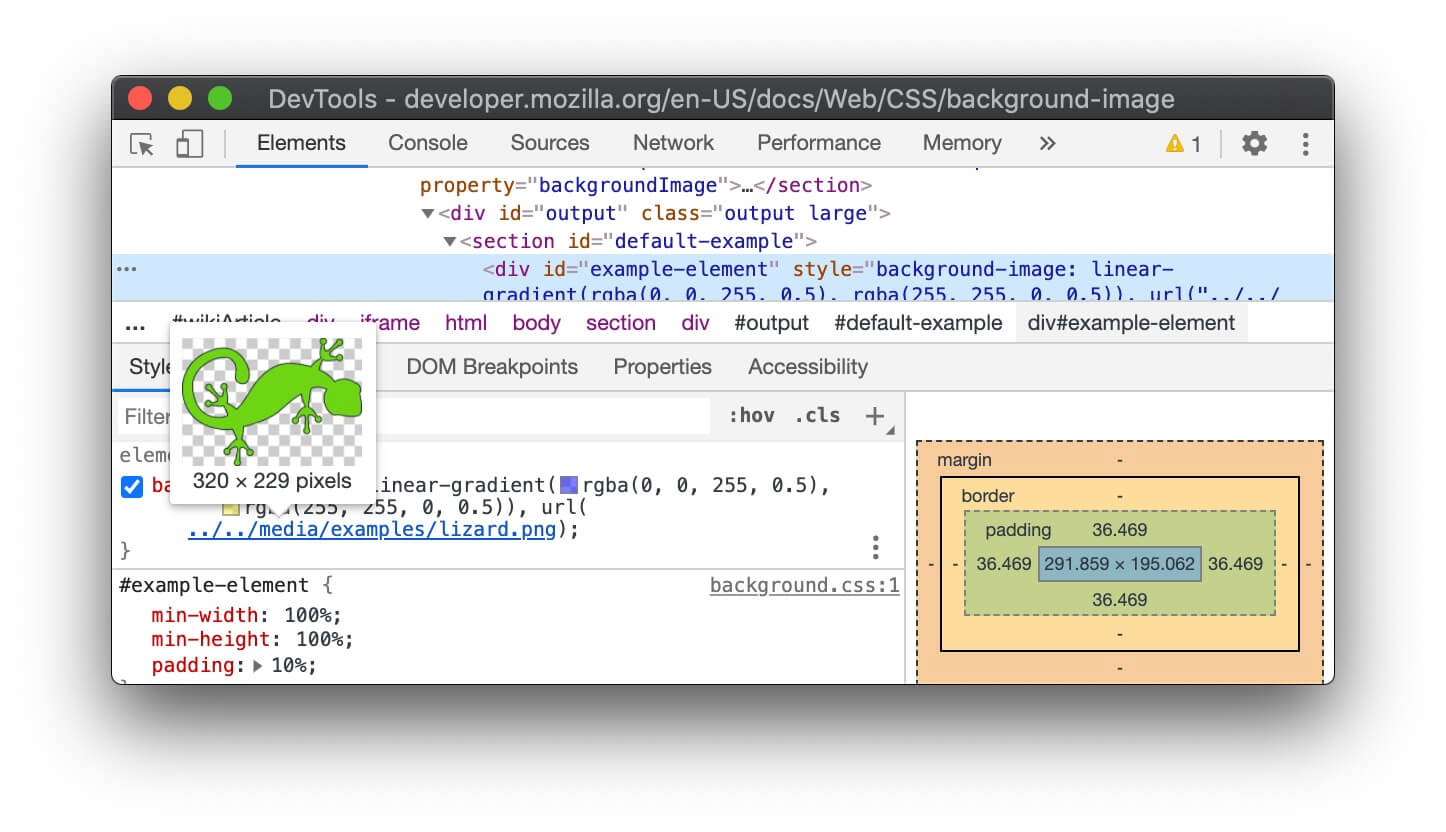
Resim önizlemeleri
Resmin önizlemesini ipucu olarak görmek için Stiller bölmesinde bir background-image değerinin üzerine gelin.

Chromium hatası: #1040019
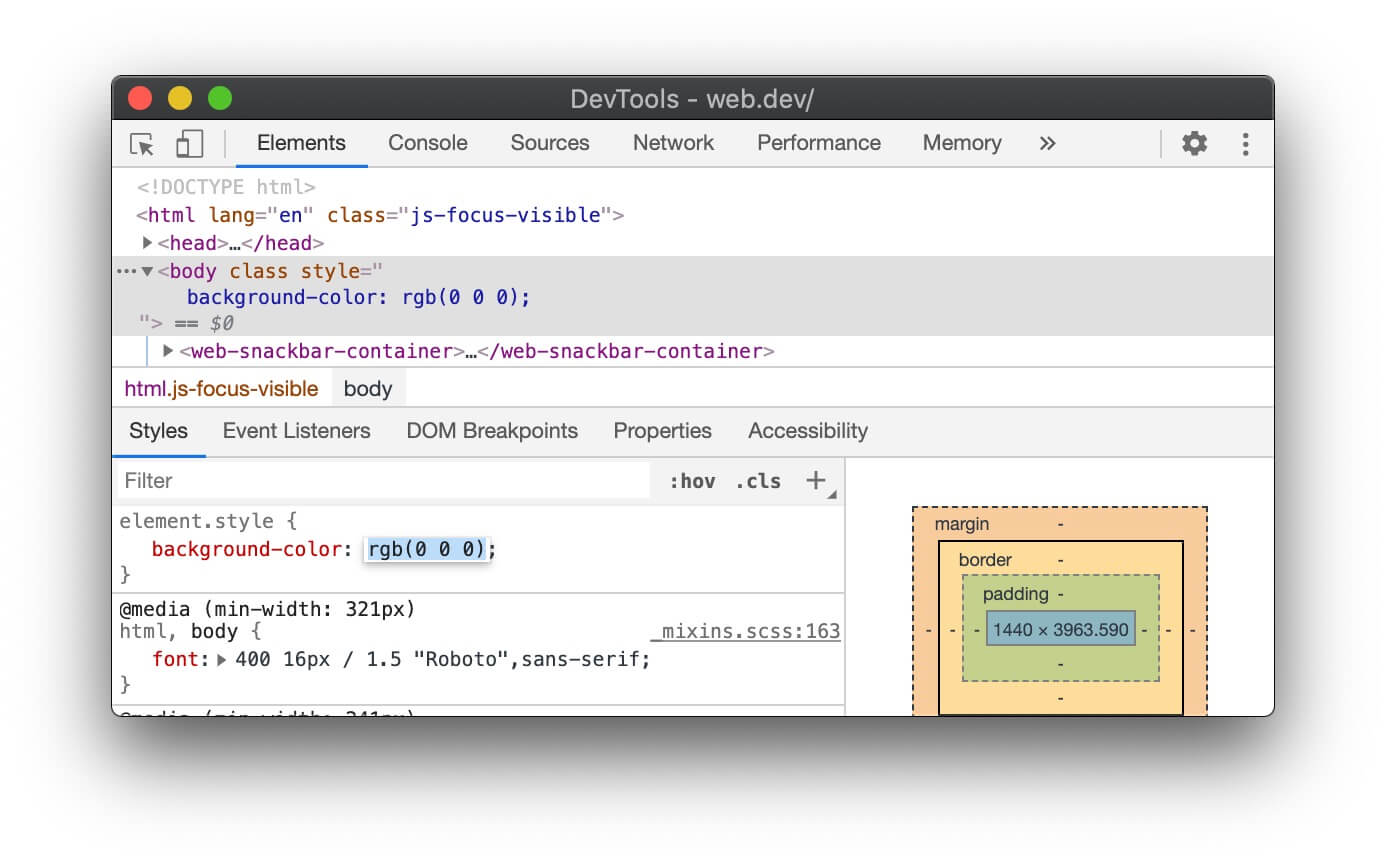
Renk seçici artık boşlukla ayrılmış işlevsel renk gösterimini kullanıyor
CSS Color Module Level 4, rgb() gibi renk işlevlerinin boşlukla ayrılmış bağımsız değişkenleri desteklemesi gerektiğini belirtir. Örneğin, rgb(0, 0, 0), rgb(0 0 0) ile eşdeğerdir.
Renk Seçici ile renk seçtiğinizde veya Shift tuşunu basılı tutup renk değerini tıklayarak Stiller bölmesindeki renk gösterimleri arasında geçiş yaptığınızda artık boşlukla ayrılmış bağımsız değişken söz dizimini görürsünüz.

Söz dizimini, Hesaplanan (Computed) bölmesinde ve İnceleme Modu (Inspect Mode) ipucunda da görürsünüz.
Geliştirici Araçları, color() gibi yakında kullanıma sunulacak CSS özellikleri, kullanımdan kaldırılan virgülle ayrılmış bağımsız değişken söz dizimini desteklemediği için yeni söz dizimini kullanıyor.
Boşlukla ayrılmış bağımsız değişken söz dizimi, bir süredir çoğu tarayıcıda desteklenmektedir. Boşlukla ayrılmış işlevsel renk gösterimlerini kullanabilir miyim? başlıklı makaleyi inceleyin.
Chromium hatası: #1072952
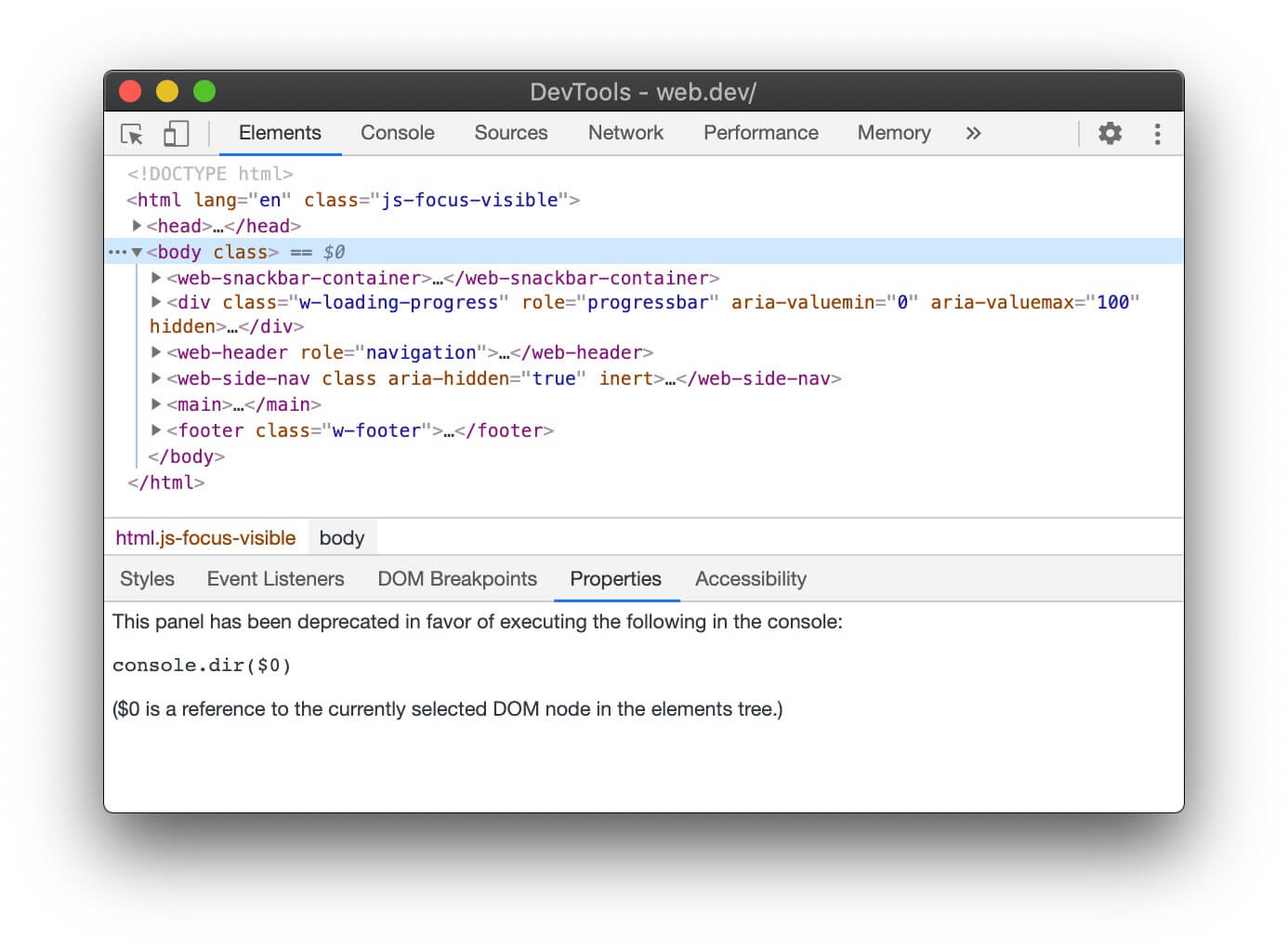
Nesne panelindeki Özellikler bölmesinin desteği sonlandırıldı
Öğeler panelindeki Özellikler bölmesinin desteği sonlandırıldı. Bunun yerine Console'da console.dir($0) komutunu çalıştırın.

Kaynaklar:
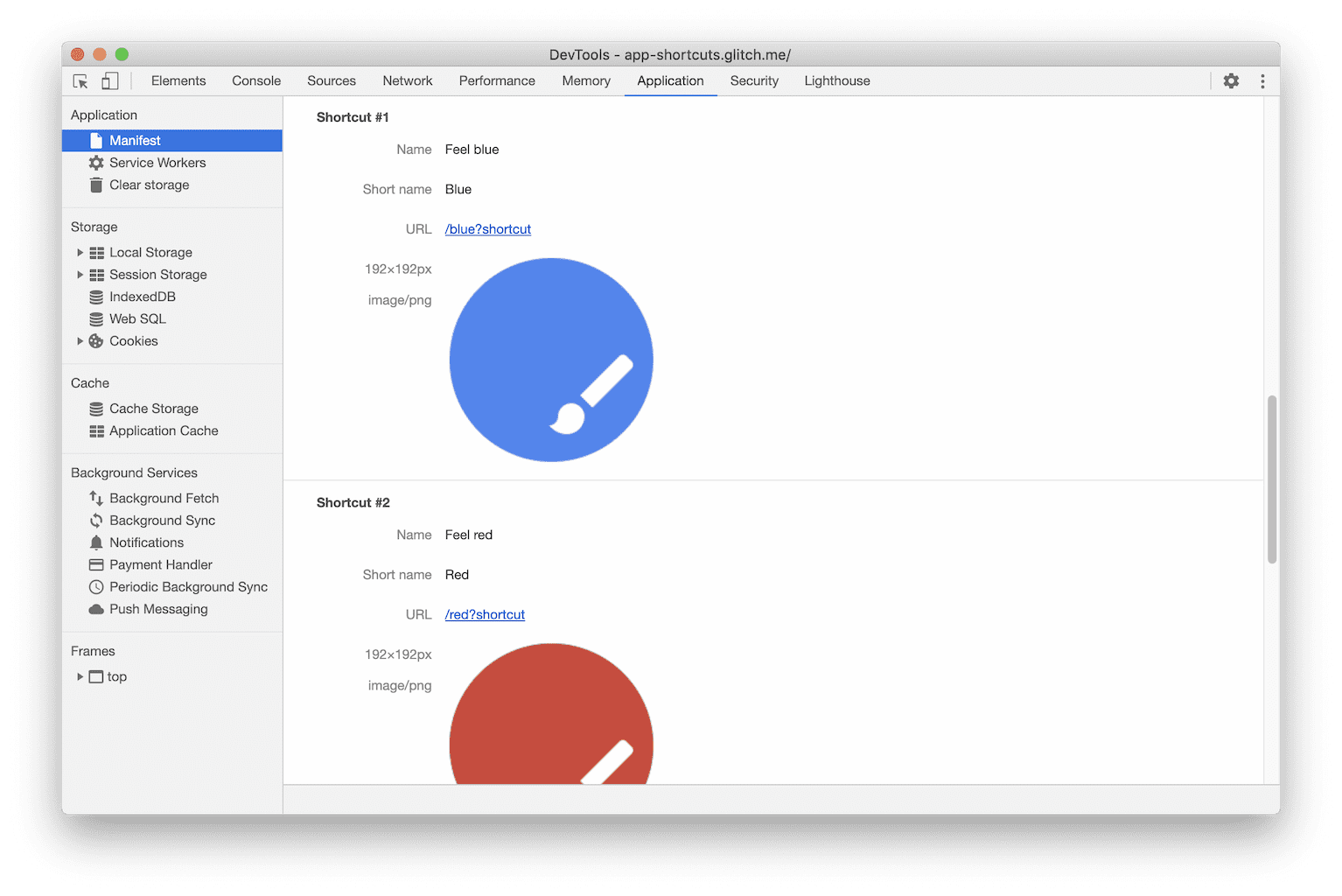
Manifest bölmesinde uygulama kısayolu desteği
Uygulama kısayolları, kullanıcıların bir web uygulamasında yaygın veya önerilen görevleri hızlı bir şekilde başlatmasına yardımcı olur. Uygulama kısayolları menüsü yalnızca kullanıcının masaüstüne veya mobil cihazına yüklenen Progresif Web Uygulamaları için gösterilir.
Daha fazla bilgi edinmek için Uygulama kısayollarıyla işlerinizi hızlıca tamamlama başlıklı makaleyi inceleyin.

Önizleme kanallarını indirme
Varsayılan geliştirme tarayıcınız olarak Chrome Canary, Dev veya Beta'yı kullanmayı düşünebilirsiniz. Bu önizleme kanalları, en yeni DevTools özelliklerine erişmenizi sağlar, en yeni web platformu API'lerini test etmenize olanak tanır ve kullanıcılarınızdan önce sitenizdeki sorunları bulmanıza yardımcı olur.
Chrome Geliştirici Araçları Ekibi ile iletişime geçme
Yeni özellikler, güncellemeler veya Geliştirici Araçları ile ilgili diğer konuları tartışmak için aşağıdaki seçenekleri kullanın.
- crbug.com adresinden bize geri bildirim ve özellik istekleri gönderebilirsiniz.
- Geliştirici Araçları'nda Diğer seçenekler > Yardım > Geliştirici Araçları sorunu bildir'i kullanarak Geliştirici Araçları sorunu bildirin.
- @ChromeDevTools'a tweet gönderin.
- Geliştirici Araçları'ndaki yenilikler YouTube videolarına veya Geliştirici Araçları İpuçları YouTube videolarına yorum bırakın.
Geliştirici Araçları'ndaki yenilikler
Geliştirici Araçları'ndaki yenilikler serisinde ele alınan her şeyin listesi.
- Geliştirici Araçları MCP sunucu güncellemeleri
- İyileştirilmiş iz paylaşımı
- @starting-style desteği
- Görüntüleme için Editor widget'ı: duvar
- Lighthouse 13
- Gemini'dan kod önerileri
- Geliştirici Araçları MCP sunucusu için geliştirmeler
- Yapay zeka yardımına daha hızlı erişim
- Gemini ile tam performans izini ayıklama
- Çekmece yönünü değiştirme
- Google Geliştirici Programı
- Diğer öne çıkanlar
- Yapay zeka aracınız için Chrome Geliştirici Araçları (MCP)
- Gemini ile ağ bağımlılık ağacında hata ayıklama
- Gemini ile sohbetlerinizi dışa aktarma
- Performans panelinde kalıcı izleme yapılandırması
- IP korumalı ağ isteklerini filtreleme
- Öğeler > Düzen sekmesi, duvar düzeni desteği ekler
- Lighthouse 12.8.2
- Diğer öne çıkanlar
- Gemini ile daha fazla içgörünün hatalarını ayıklama
- "Ağ koşulları"nda "Save-Data" üstbilgisini taklit etme
- CSS özelliği ipucunda Baseline durumunu görme
- Kullanıcı aracısı istemci ipuçlarında form faktörlerini geçersiz kılma
- Lighthouse 12.8.0
- Diğer öne çıkanlar
- Daha güvenilir ve üretken bir Chrome Geliştirici Araçları deneyimi
- Stil oluşturma için yapay zeka yardımında resim yükleme
- Ağ'daki tabloya istek üstbilgileri ekleme
- Google I/O 2025'te öne çıkanlar
- Diğer öne çıkanlar
- Performans paneli iyileştirmeleri
- "Ağ bağımlılık ağacı" analizindeki önceden bağlanmış kaynaklar
- "Belge isteği gecikmesi" analizindeki sunucu yanıtı ve yönlendirme süreleri
- Ağ isteklerinin özetindeki yönlendirmeler
- Performans izleme verilerindeki gürültü azaltıldı
- "JavaScript örneklerini devre dışı bırak" özelliği desteği sonlandırıldı
- Sensörlerdeki coğrafi konum doğruluğu parametresi
- Öğeler paneliyle ilgili iyileştirmeler
- Karmaşık CSS değerlerinde hata ayıklamayı kolaylaştırma
- @function support in Elements > Styles (Öğeler > Stiller'de @function desteği)
- Ağ paneli iyileştirmeleri
- has-request-header filtresi
- Yalıtılmış web uygulamalarında Direct Sockets
- Diğer öne çıkanlar
- Erişilebilirlik
- Google I/O 2025 koleksiyonu
- Gemini ile CSS değişikliklerini çalışma alanınızda değiştirme ve kaydetme
- Çalışma alanı klasörü bağlama ve değişiklikleri kaynak dosyalarınıza geri kaydetme
- Gemini'a performans bulguları hakkında soru sorun
- Gemini ile performans bulgularına açıklama ekleme
- Gemini ile sohbetlerinize ekran görüntüsü ekleme
- Performans panelindeki yeni analizler
- Yinelenen JavaScript
- Eski JavaScript
- Tahminler artık kural etiketlerini destekliyor
- Lighthouse 12.6.0
- Diğer öne çıkanlar
- Erişilebilirlik
- Performans paneli iyileştirmeleri
- Yeni performans analizleri
- Vurgulamak için tıklayın
- Ağ isteklerinin özetindeki sunucu zamanlamaları
- "Gizlilik ve güvenlik" bölümünde çerezleri filtreleme
- Panellerdeki tablolarda KB birimleriyle boyutlar
- Otomatik tamamlama, Elements > Styles'da köşe şeklini ve köşe-*-şeklini destekler
- Deneysel: DOM'daki öğeler ve özelliklerle ilgili sorunları vurgulama
- Lighthouse 12.5.0
- Diğer öne çıkanlar
- Performans paneli iyileştirmeleri
- Performans'taki profil ve işlev çağrıları için kaynak ve komut dosyası bağlantıları
- Aşama bazında LCP alan verisi desteği
- Ağ bağımlılık ağacı bilgisi
- Özette toplam ve kendi süresi yerine süre
- En ağır yığın vurgulama
- Çeşitli paneller için geliştirilmiş boş durumlar
- Elements'ta erişilebilirlik ağacı görünümü
- Lighthouse 12.4.0
- Diğer öne çıkanlar
- Gizlilik ve güvenlik paneli
- Performans paneli iyileştirmeleri
- Kalibre edilmiş CPU kısıtlaması hazır ayarları
- Aynı yapay zeka sohbetinde farklı performans etkinlikleri seçme
- Performans'ta birinci ve üçüncü taraf vurgulama
- İşaretçi ipuçlarındaki ve analizlerdeki alan verileri
- Zorunlu yeniden düzenleme analizi
- "DOM boyutunu optimize edin" içgörüsü
- console.timeStamp ile performans izlemeyi genişletme
- Öğeler paneliyle ilgili iyileştirmeler
- Animasyonlu stillerin gerçek zamanlı değerleri
- :open sözde sınıfı ve çeşitli sözde öğeler için destek
- Tüm konsol mesajlarını kopyalama
- Bellek panelindeki bayt birimleri
- Diğer öne çıkanlar
- Kalıcı yapay zeka sohbet geçmişi
- Performans paneli iyileştirmeleri
- Resim yayınlama analizi
- Klasik ve modern klavye ile gezinme
- Alev grafiğindeki alakasız komut dosyalarını yoksayma
- Fareyle üzerine gelindiğinde zaman çizelgesi işaretçisi ve aralık vurgulama
- Önerilen sıklık sınırlama ayarları
- Yer paylaşımındaki zamanlama işaretleri
- Özetteki JS çağrılarının yığın izleri
- Rozet ayarları, Öğeler'deki menüye taşındı
- Yeni "Yenilikler" paneli
- Lighthouse 12.3.0
- Diğer öne çıkanlar
- Gemini ile ağ isteklerinde, kaynak dosyalarında ve performans izlerinde hata ayıklama
- Yapay zeka sohbet geçmişini görüntüleme
- Uygulama > Depolama alanında uzantı depolama alanını yönetme
- Performans iyileştirmeleri
- Canlı metriklerdeki etkileşim aşamaları
- Özet sekmesinde oluşturmayı engelleyen bilgiler
- scheduler.postTask etkinlikleri ve bunların başlatıcı okları için destek
- Animasyonlar paneli ve Öğeler > Stiller sekmesinde iyileştirmeler
- Öğeler > Stiller'den Animasyonlar'a atlama
- Hesaplanmış sekmesinde anlık güncellemeler
- Sensörlerde işlem basıncı emülasyonu
- Bellek panelinde aynı ada sahip JS nesneleri kaynağa göre gruplandırılır
- Ayarların yeni görünümü
- Performans Analizleri paneli artık desteklenmemekte olup Geliştirici Araçları'ndan kaldırıldı
- Diğer öne çıkanlar
- Gemini ile CSS'de hata ayıklama
- Yapay zeka özelliklerini özel bir ayarlar sekmesinde kontrol etme
- Performans paneli iyileştirmeleri
- Performans bulgularına açıklama ekleme ve bunları paylaşma
- Performans analizlerini doğrudan Performans panelinde alma
- Aşırı düzen kaymalarını daha kolay tespit etme
- Birleştirilmemiş animasyonları tespit etme
- Donanım eşzamanlılığı Sensörler'e taşınıyor
- Anonim komut dosyalarını yoksayın ve yığın izlemelerdeki kodunuza odaklanın
- Öğeler > Stiller: Izgara yer paylaşımları ve CSS genelinde anahtar kelimeler için yanlamasına* yazma modları desteği
- Zaman aralığı ve anlık görüntü modlarında HTTP olmayan sayfalar için Lighthouse denetimleri
- Erişilebilirlikle ilgili iyileştirmeler
- Diğer öne çıkanlar
- Ağ paneli iyileştirmeleri
- Yenilenen ağ filtreleri
- HAR dışa aktarma işlemleri artık hassas verileri varsayılan olarak hariç tutuyor
- Öğeler paneliyle ilgili iyileştirmeler
- Text-emphasis-* özellikleri için otomatik tamamlama değerleri
- Rozetle işaretlenmiş kaydırma taşmaları
- Performans paneli iyileştirmeleri
- Canlı metriklerdeki öneriler
- İçerik haritalarında gezinme
- Bellek paneli iyileştirmeleri
- Yeni "Ayrılmış öğeler" profili
- Düz JS nesnelerinin adlandırılması iyileştirildi
- Dinamik temayı devre dışı bırakma
- Chrome denemesi: İşlem paylaşımı
- Lighthouse 12.2.1
- Diğer öne çıkanlar
- Kaydedici, Firefox için Puppeteer'a dışa aktarmayı destekliyor
- Performans paneli iyileştirmeleri
- Canlı metrik gözlemleri
- Ağ izindeki arama istekleri
- performance.mark ve performance.measure çağrılarının yığın izlemelerini görme
- Otomatik doldurma panelinde test adresi verilerini kullanma
- Öğeler paneliyle ilgili iyileştirmeler
- Belirli öğeler için daha fazla durumu zorunlu kılma
- Öğeler > Stiller bölümünde artık daha fazla ızgara özelliği otomatik olarak tamamlanıyor
- Lighthouse 12.2.0
- Diğer öne çıkanlar
- Gemini'ın sunduğu Console Insights, çoğu Avrupa ülkesinde kullanıma sunuluyor
- Performans paneli güncellemeleri
- Gelişmiş Ağ izi
- Genişletilebilirlik API'si ile performans verilerini özelleştirme
- Zamanlamalar parçasındaki ayrıntılar
- Ağ panelinde listelenen tüm istekleri kopyalama
- Adlandırılmış HTML etiketleri ve daha az karmaşa ile daha hızlı yığın anlık görüntüleri
- Animasyonları yakalamak ve @keyframes'i canlı olarak düzenlemek için Animasyonlar panelini açma
- Lighthouse 12.1.0
- Erişilebilirlikle ilgili iyileştirmeler
- Diğer öne çıkanlar
- Öğeler panelinde CSS sabitleme konumlandırmasını inceleme
- Kaynaklar paneliyle ilgili iyileştirmeler
- Gelişmiş "Burada Asla Duraklama"
- Yeni kaydırma sabitleme etkinlik işleyicileri
- Ağ paneli iyileştirmeleri
- Güncellenen ağ daraltma hazır ayarları
- HAR biçiminin özel alanlarındaki hizmet çalışanı bilgileri
- Performans panelinde WebSocket etkinlikleri gönderme ve alma
- Diğer öne çıkanlar
- Performans paneli iyileştirmeleri
- Güncellenen parça yapılandırma moduyla parçaları taşıma ve gizleme
- Alev grafiğindeki komut dosyalarını yoksayma
- CPU'yu 20 kat yavaşlatma
- Performans Analizleri panelinin desteği sonlandırılacak
- Yığın anlık görüntülerindeki yeni filtrelerle aşırı bellek kullanımını bulma
- Uygulama > Depolama alanında depolama paketlerini inceleme
- Komut satırı işaretiyle kendi kendine XSS uyarılarını devre dışı bırakma
- Lighthouse 12.0.0
- Diğer öne çıkanlar
- Gemini ile konsoldaki hata ve uyarıları daha iyi anlama
- @position-try kuralları, Öğeler > Stiller'de desteklenir.
- Kaynaklar paneliyle ilgili iyileştirmeler
- Otomatik olarak güzel yazdırma ve parantez kapatma işlemlerini yapılandırma
- İşlenen reddedilen sözler yakalanmış olarak kabul edilir
- Konsoldaki hata nedenleri
- Ağ paneli iyileştirmeleri
- İlk İpucu başlıklarını inceleme
- Şelale sütununu gizleme
- Performans paneli iyileştirmeleri
- CSS seçici istatistiklerini yakalama
- Sırayı değiştirme ve parçaları gizleme
- Bellek panelinde tutucuları yoksayma
- Lighthouse 11.7.1
- Diğer öne çıkanlar
- Yeni otomatik doldurma paneli
- WebRTC için gelişmiş ağ sınırlama
- Animasyonlar panelinde kaydırmaya dayalı animasyon desteği
- Elements > Styles'da geliştirilmiş CSS iç içe yerleştirme desteği
- Geliştirilmiş performans paneli
- Alev grafiğinde işlevleri ve alt işlevlerini gizleme
- Seçili başlatıcılardan başlattıkları etkinliklere giden oklar
- Lighthouse 11.6.0
- Bellek > Yığın anlık görüntüleri bölümündeki özel kategoriler için ipuçları
- Uygulama > Depolama alanı güncellemeleri
- Paylaşılan depolama alanı için kullanılan bayt sayısı
- Web SQL desteği tamamen sonlandırıldı
- Kapsam paneliyle ilgili iyileştirmeler
- Katmanlar panelinin desteği sonlandırılabilir
- JavaScript Profiler desteğinin sonlandırılması: Dördüncü ve son aşama
- Diğer öne çıkanlar
- Paskalya yumurtasını bulma
- Öğeler paneli güncellemeleri
- Öğeler > Stiller'de odaklanılmış sayfa emülasyonu
var()yedeklerinde renk seçici, açı saati ve yumuşatma editörü- CSS uzunluk aracı desteği sonlandırıldı
- Performans > Ana parça bölümünde seçilen arama sonucu için pop-over
- Ağ paneli güncellemeleri
- Ağ > EventStream sekmesindeki temizle düğmesi ve arama filtresi
- Ağ > Çerezler'deki üçüncü taraf çerezleri için muafiyet nedenlerini içeren ipuçları
- Kaynaklar'daki tüm kesme noktalarını etkinleştirme ve devre dışı bırakma
- Yüklenen komut dosyalarını Node.js için Geliştirici Araçları'nda görüntüleme
- Lighthouse 11.5.0
- Erişilebilirlikle ilgili iyileştirmeler
- Diğer öne çıkanlar
- Kaydedici uzantılarının resmi koleksiyonu yayında
- Ağ iyileştirmeleri
- Durum sütunundaki hata nedeni
- Geliştirilmiş Kopyala alt menüsü
- Performans iyileştirmeleri
- Zaman Çizelgesi'ndeki içerik haritaları
- Ana kanaldaki etkinlik başlatıcılar
- Node.js DevTools için JavaScript VM örneği seçici menüsü
- Kaynaklar'da yeni kısayol ve komut
- Öğelerle ilgili iyileştirmeler
- ::view-transition sahte öğesi artık Stiller'de düzenlenebilir
- Blok kapsayıcılar için align-content özelliği desteği
- Emüle edilmiş katlanabilir cihazlarda duruş desteği
- Dinamik temalar
- Ağ ve Uygulama panellerindeki üçüncü taraf çerezlerinin kullanımdan kaldırılmasıyla ilgili uyarılar
- Lighthouse 11.4.0
- Erişilebilirlikle ilgili iyileştirmeler
- Diğer öne çıkanlar
- Öğelerle ilgili iyileştirmeler
- Ağ panelinde basitleştirilmiş filtre çubuğu
@font-palette-valuesDestek Ekibi- Desteklenen kullanım alanı: Başka bir özel özelliğin yedek özel özelliği olarak özel özellik
- İyileştirilmiş kaynak eşleşmesi desteği
- Performans paneli iyileştirmeleri
- Gelişmiş Etkileşimler parçası
- Aşağıdan yukarıya, Arama Ağacı ve Etkinlik Günlüğü sekmelerinde gelişmiş filtreleme
- Kaynaklar panelindeki girinti işaretleri
- Ağ panelindeki geçersiz kılınan üstbilgiler ve içerik için faydalı ipuçları
- İstek engelleme kalıpları ekleme ve kaldırma için yeni komut menüsü seçenekleri
- İGP ihlalleri denemesi kaldırıldı
- Lighthouse 11.3.0
- Erişilebilirlikle ilgili iyileştirmeler
- Diğer öne çıkanlar
- Üçüncü taraf çerezlerinin kullanımdan kaldırılması
- Özel Korumalı Alan Analiz Aracı ile web sitenizin çerezlerini analiz etme
- Gelişmiş yoksayma listesi
- node_modules için varsayılan hariç tutma kalıbı
- Yakalanan istisnalar, yakalanırsa veya yoksayılmayan koddan geçerse artık yürütmeyi durduruyor
x_google_ignoreList, kaynak haritalardaignoreListolarak yeniden adlandırıldı- Uzaktan hata ayıklama sırasında yeni giriş modu açma/kapatma düğmesi
- Öğeler panelinde artık #document düğümleri için URL'ler gösteriliyor
- Uygulama panelinde etkili içerik güvenliği politikası
- İyileştirilmiş animasyon hata ayıklama
- Kaynaklar'daki "Bu koda güveniyor musunuz?" iletişim kutusu ve Konsol'daki self-XSS uyarısı
- Web worker'larda ve worklet'lerde etkinlik işleyici ayrılma noktaları
<audio>ve<video>için yeni medya rozeti- Önceden yükleme, tahmine dayalı içerik olarak yeniden adlandırıldı
- Lighthouse 11.2.0
- Erişilebilirlikle ilgili iyileştirmeler
- Diğer öne çıkanlar
- Öğeler > Stiller'deki @property bölümünde iyileştirme
- Düzenlenebilir @property kuralı
- Geçersiz @property kurallarıyla ilgili sorunlar bildirilir
- Emüle edilecek cihazların güncellenmiş listesi
- Kaynaklar'daki komut dosyası etiketlerinde satır içi JSON'ı güzel biçimlendirme
- Console'daki özel alanları otomatik tamamlama
- Lighthouse 11.1.0
- Erişilebilirlikle ilgili iyileştirmeler
- Web SQL desteğinin sonlandırılması
- Uygulama > Manifest'te ekran görüntüsü en-boy oranı doğrulaması
- Diğer öne çıkanlar
- Öğeler > Stiller'de özel özellikler için yeni bölüm
- Daha fazla yerel geçersiz kılma iyileştirmesi
- Gelişmiş arama
- İyileştirilmiş Kaynaklar paneli
- Kaynaklar panelinde basitleştirilmiş çalışma alanı
- Kaynaklar'da bölmeleri yeniden sıralama
- Daha fazla komut dosyası türü için söz dizimi vurgulama ve güzel yazdırma
- prefers-reduced-transparency medya özelliğini taklit etme
- Lighthouse 11
- Erişilebilirlikle ilgili iyileştirmeler
- Diğer öne çıkanlar
- Ağ paneli iyileştirmeleri
- Web içeriğini yerel olarak daha da hızlı geçersiz kılma
- XHR ve getirme isteklerinin içeriğini geçersiz kılma
- Chrome uzantısı isteklerini gizleme
- İnsan tarafından okunabilir HTTP durum kodları
Performans: Ağ etkinliklerinin getirme önceliğindeki değişiklikleri görme
- Varsayılan olarak etkinleştirilen kaynak ayarları: Kod katlama ve otomatik dosya gösterme
- Üçüncü taraf çerezleriyle ilgili sorunların hata ayıklaması iyileştirildi
- Yeni renkler
- Lighthouse 10.4.0
- Uygulama panelinde önceden yükleme hatalarını ayıklama
- Geliştirici Araçları için C/C++ WebAssembly hata ayıklama uzantısı artık açık kaynaklı
- Diğer öne çıkanlar
- (Deneysel) Yeni oluşturma emülasyonu: prefers-reduced-transparency
- (Deneysel) Gelişmiş Protokol İzleyici
- Eksik stil sayfalarında hata ayıklama iyileştirildi
- Elements'te doğrusal zamanlama desteği > Stiller > Easing Editor
- Depolama paketleri desteği ve meta veri görünümü
- Lighthouse 10.3.0
- Erişilebilirlik: Klavye komutları ve iyileştirilmiş ekran okuma
- Diğer öne çıkanlar
- Öğelerle ilgili iyileştirmeler
- Yeni CSS alt ızgara rozeti
- İpuçlarında seçici özgüllüğü
- İpuçlarındaki özel CSS özelliklerinin değerleri
- Kaynaklarla ilgili iyileştirmeler
- CSS söz dizimi vurgulama
- Koşullu kesme noktaları ayarlama kısayolu
- Uygulama > Sıçramalı İzleme Çözümleri
- Lighthouse 10.2.0
- İçerik komut dosyalarını varsayılan olarak yoksay
- Ağ > Yanıt iyileştirmeleri
- Diğer öne çıkanlar
- WebAssembly hata ayıklama desteği
- Wasm uygulamalarında geliştirilmiş adım adım ilerleme davranışı
- Öğeler panelini ve Sorunlar sekmesini kullanarak otomatik doldurma özelliğinde hata ayıklama
- Kaydedici'de onaylamalar
- Lighthouse 10.1.1
- Performans geliştirmeleri
- performance.mark() işlevi, fareyle üzerine gelindiğinde Performans > Zamanlamalar bölümünde zamanlamayı gösterir
- profile() komutu, Performans > Ana bölümünü doldurur
- Yavaş kullanıcı etkileşimleri uyarısı
- Web Verileri güncellemeleri
- JavaScript Profil Aracı desteğinin sonlandırılması: Üçüncü aşama
- Diğer öne çıkanlar
- Ağ yanıtı üstbilgilerini geçersiz kılma
- Nuxt, Vite ve Rollup hata ayıklama iyileştirmeleri
- Öğeler > Stiller bölümündeki CSS iyileştirmeleri
- Geçersiz CSS özellikleri ve değerleri
- Animasyon kısa özelliklerindeki ana karelere bağlantılar
- Yeni Console ayarı: Enter tuşuna basıldığında otomatik tamamlama
- Komut menüsünde oluşturulan dosyalar vurgulanır
- JavaScript Profil Aracı desteğinin sonlandırılması: İkinci aşama
- Diğer öne çıkanlar
- Kaydedici güncellemeleri
- Kaydedici tekrar oynatma uzantıları
- Delici seçicilerle kayıt yapma
- Kayıtları Lighthouse analiziyle Puppeteer komut dosyaları olarak dışa aktarma
- Kaydedici için uzantılar edinme
- Öğeler > Stil güncellemeleri
- Stiller bölmesindeki CSS dokümanları
- CSS iç içe yerleştirme desteği
- Konsolda günlük noktalarını ve koşullu kesme noktalarını işaretleme
- Hata ayıklama sırasında alakasız komut dosyalarını yoksayma
- JavaScript Profil Aracı desteği sonlandırıldı
- Azaltılmış kontrast emülasyonu
- Lighthouse 10
- Diğer öne çıkanlar
- Stiller bölmesiyle HD renk ayıklama
- Gelişmiş kesme noktası kullanıcı deneyimi
- Özelleştirilebilir Kaydedici kısayolları
- Angular için daha iyi söz dizimi vurgulama
- Önbellekleri Uygulama panelinde yeniden düzenleme
- Diğer öne çıkanlar
- Yeniden yüklemede performans panelini temizleme
- Kaydedici güncellemeleri
- Kaydedici'de kullanıcı akışınızın kodunu görüntüleme ve vurgulama
- Kaydın seçici türlerini özelleştirme
- Kayıt sırasında kullanıcı akışını düzenleme
- Otomatik yerinde güzel yazdırma
- Vue, SCSS ve diğerleri için daha iyi söz dizimi vurgulama ve satır içi önizleme
- Konsolda ergonomik ve tutarlı otomatik tamamlama
- Diğer öne çıkanlar
- Kaydedici: Adımlar için seçenek olarak kopyalama, sayfa içi tekrar oynatma, adımın içerik menüsü
- Performans kayıtlarında gerçek işlev adlarını gösterme
- Konsol ve Kaynaklar panelindeki yeni klavye kısayolları
- Geliştirilmiş JavaScript hata ayıklama
- Diğer öne çıkanlar
- [Deneysel] Kesme noktalarını yönetirken gelişmiş kullanıcı deneyimi
- [Deneysel] Otomatik yerinde okunaklı hale getirme
- Etkin olmayan CSS özellikleri için ipuçları
- Kaydedici panelinde XPath ve metin seçicileri otomatik olarak algılama
- Virgülle ayrılmış ifadeler arasında adım adım ilerleme
- Geliştirilmiş Yoksay listesi ayarı
- Diğer öne çıkanlar
- DevTools'da klavye kısayollarını özelleştirme
- Klavye kısayoluyla açık ve koyu tema arasında geçiş yapma
- Bellek Denetleyicisi'nde C/C++ nesnelerini vurgulama
- HAR içe aktarma için tam başlatıcı bilgilerini destekleme
Entertuşuna bastıktan sonra DOM araması başlatmaalign-contentCSS flexbox özellikleri içinstartveendsimgelerini görüntüleme- Diğer öne çıkanlar
- Kaynaklar panelinde dosyaları oluşturulma / dağıtılma bazında gruplandırma
- Eşzamansız işlemler için bağlantılı yığın izlemeleri
- Bilinen üçüncü taraf komut dosyalarını otomatik olarak yoksayma
- Hata ayıklama sırasında iyileştirilmiş çağrı yığını
- Yoksayılanlar listesindeki kaynakları Kaynaklar panelinde gizleme
- Komut menüsünde yok sayılan dosyaları gizleme
- Performans panelinde yeni Etkileşimler izi
- Performans Analizleri panelinde LCP zamanlaması dökümü
- Kaydedici panelindeki kayıtlar için varsayılan adı otomatik olarak oluşturma
- Diğer öne çıkanlar
- Kaydedici'de adım adım oynatma
- Kaydedici panelinde fareyle üzerine gelme etkinliği desteği
- Performans analizleri panelinde Largest Contentful Paint (LCP)
- Düzen kaymalarının olası temel nedenleri olarak metin yanıp sönmelerini (FOIT, FOUT) belirleme
- Manifest bölmesindeki protokol işleyicileri
- Nesne panelindeki en üst katman rozeti
- Çalışma zamanında Wasm hata ayıklama bilgilerini ekleme
- Hata ayıklama sırasında canlı düzenlemeyi destekleme
- Stiller bölmesinde @scope kurallarını görüntüleme ve düzenleme
- Kaynak eşleşmesi iyileştirmeleri
- Diğer öne çıkanlar
- Hata ayıklama sırasında kareyi yeniden başlatma
- Kaydedici panelindeki yavaş oynatma seçenekleri
- Kaydedici paneli için uzantı oluşturma
- Kaynaklar panelinde dosyaları oluşturulma / dağıtılma bazında gruplandırma
- Performans analizleri panelinde yeni kullanıcı zamanlamaları izleme özelliği
- Bir öğenin atanmış yuvasını gösterme
- Performans kayıtları için donanım eşzamanlılığını simüle etme
- CSS değişkenlerini otomatik tamamlarken renk dışı değerlerin önizlemesini yapma
- Geri/ileri önbellek bölmesinde engellenen çerçeveleri belirleme
- JavaScript nesneleri için geliştirilmiş otomatik tamamlama önerileri
- Kaynak haritalarla ilgili iyileştirmeler
- Diğer öne çıkanlar
- Kaydedici panelinde çift tıklama ve sağ tıklama etkinliklerini yakalama
- Lighthouse panelinde yeni zaman aralığı ve anlık görüntü modu
- Performans analizleri panelinde iyileştirilmiş yakınlaştırma kontrolü
- Performans kaydını silmeyi onaylama
- Nesne panelindeki bölmeleri yeniden sıralama
- Tarayıcının dışından renk seçme
- Hata ayıklama sırasında satır içi değer önizlemesi iyileştirildi
- Sanal kimlik doğrulayıcılar için büyük blob'ları destekleme
- Kaynaklar panelinde yeni klavye kısayolları
- Kaynak haritalarla ilgili iyileştirmeler
- Önizleme özelliği: Yeni performans analizleri paneli
- Açık ve koyu temaları taklit etmek için yeni kısayollar
- Ağ Önizleme sekmesinde daha yüksek güvenlik
- Kesme noktasında daha iyi yeniden yükleme
- Konsol güncellemeleri
- Kullanıcı işlemleri akışı kaydını başlangıçta iptal etme
- Devralınan vurgulama sözde öğelerini Stiller bölmesinde görüntüleme
- Diğer öne çıkanlar
- [Deneysel] CSS değişikliklerini kopyalama
- [Deneysel] Tarayıcı dışında renk seçme
- Kayıtlı kullanıcı akışlarını JSON dosyası olarak içe ve dışa aktarma
- Stiller bölmesinde basamaklı katmanları görüntüleme
hwb()renk işlevi desteği- Özel mülklerin gösterimi iyileştirildi
- Diğer öne çıkanlar
- [Deneysel] Lighthouse panelinde yeni zaman aralığı ve anlık görüntü modu
- Stiller bölmesinde @supports at kurallarını görüntüleme ve düzenleme
- Varsayılan olarak yaygın seçicileri destekleme
- Kaydın seçicisini özelleştirme
- Kaydı yeniden adlandırma
- Fareyle üzerine gelindiğinde sınıf/işlev özelliklerini önizleme
- Performans panelinde kısmen gösterilen kareler
- Diğer öne çıkanlar
- WebSocket isteklerini sınırlama
- Uygulama panelinde yeni Reporting API bölmesi
- Kaydedici panelinde öğe görünür/tıklanabilir olana kadar bekleme desteği
- Daha iyi konsol stili, biçimlendirme ve filtreleme
- Kaynak haritası dosyalarıyla Chrome uzantısında hata ayıklama
- Kaynaklar panelinde iyileştirilmiş kaynak klasörü ağacı
- Kaynaklar panelinde çalışan kaynak dosyalarını görüntüleme
- Chrome'un otomatik koyu tema güncellemeleri
- Dokunmaya uygun renk seçici ve bölünmüş bölme
- Diğer öne çıkanlar
- Özellik önizlemesi: Tam sayfa erişilebilirlik ağacı
- Değişiklikler sekmesinde daha hassas değişiklikler
- Kullanıcı akışı kaydı için daha uzun bir zaman aşımı ayarlama
- Geri/ileri önbellek sekmesini kullanarak sayfalarınızın önbelleğe alınabilir olduğundan emin olun
- Yeni Özellikler bölmesi filtresi
- CSS forced-colors medya özelliğini taklit etme
- Üzerine gelindiğinde cetvelleri göster komutu
- Flexbox düzenleyicide
row-reversevecolumn-reversedesteği - XHR'yi yeniden oynatmak ve tüm arama sonuçlarını genişletmek için yeni klavye kısayolları
- Lighthouse panelinde Lighthouse 9
- İyileştirilmiş Kaynaklar paneli
- Diğer öne çıkanlar
- [Deneysel] Reporting API bölmesindeki uç noktalar
- Önizleme özelliği: Yeni Kaydedici paneli
- Cihaz modunda cihaz listesini yenileme
- HTML olarak düzenle ile otomatik tamamlama
- Geliştirilmiş kod hata ayıklama deneyimi
- DevTools ayarlarını cihazlar arasında senkronize etme
- Önizleme özelliği: Yeni CSS'ye Genel Bakış paneli
- CSS uzunluğu düzenleme ve kopyalama deneyimi geri yüklendi ve iyileştirildi
- CSS prefers-contrast medya özelliğini emüle etme
- Chrome'un otomatik koyu tema özelliğini taklit etme
- Stiller bölmesinde tanımlamaları JavaScript olarak kopyalama
- Ağ panelinde yeni yük sekmesi
- Özellikler bölmesindeki özelliklerin gösterimi iyileştirildi
- Konsolda CORS hatalarını gizleme seçeneği
- Console'da uygun
Intlnesnelerinin önizlemesi ve değerlendirmesi - Tutarlı eşzamansız yığın izlemeleri
- Konsol kenar çubuğunu koruma
- Uygulama panelindeki kullanımdan kaldırılan uygulama önbelleği bölmesi
- [Deneysel] Uygulama panelinde yeni Reporting API bölmesi
- Yeni CSS uzunluğu yazma araçları
- Sorunlar sekmesindeki sorunları gizleme
- Tesislerin gösterimi iyileştirildi
- Lighthouse panelinde Lighthouse 8.4
- Kaynaklar panelindeki snippet'leri sıralama
- Çevrilmiş sürüm notlarına yeni bağlantılar ve çeviri hatası bildirme
- Geliştirici Araçları komut menüsü için iyileştirilmiş kullanıcı arayüzü
- Geliştirici Araçları'nı tercih ettiğiniz dilde kullanma
- Cihaz listesindeki yeni Nest Hub cihazları
- Kare ayrıntıları görünümündeki kaynak denemeleri
- Yeni CSS kapsayıcı sorguları rozeti
- Ağ filtrelerini ters çevirmek için yeni onay kutusu
- Konsol kenar çubuğunun desteği yakında sonlandırılacak
- Sorunlar sekmesinde ve Ağ panelinde ham
Set-Cookiesüstbilgilerini görüntüleme - Console'da tutarlı bir şekilde görüntüleme yerel erişimcilerini kendi özellikleri olarak gösterin
- #sourceURL ile satır içi komut dosyaları için uygun hata yığın izlemeleri
- Hesaplanmış bölmesinde renk biçimini değiştirme
- Özel ipuçlarını yerel HTML ipuçlarıyla değiştirme
- [Deneysel] Sorunlar sekmesindeki sorunları gizleme
- Stiller bölmesinde düzenlenebilir CSS kapsayıcı sorguları
- Ağ panelinde web paketi önizlemesi
- Attribution Reporting API'de hata ayıklama
- Konsolda daha iyi dize işleme
- Geliştirilmiş CORS hata ayıklama
- Lighthouse 8.1
- Manifest bölmesinde yeni not URL'si
- CSS eşleşen seçicileri düzeltildi
- Ağ panelinde JSON yanıtlarını güzel biçimlendirme
- CSS ızgara düzenleyicisi
- Konsol'da
constyeniden bildirimleri için destek - Kaynak sırası görüntüleyici
- Kare ayrıntılarını görüntülemek için yeni kısayol
- Gelişmiş CORS hata ayıklama desteği
- XHR etiketini Fetch/XHR olarak yeniden adlandırma
- Ağ panelinde Wasm kaynak türünü filtreleme
- Ağ koşulları sekmesindeki cihazlar için kullanıcı aracısı istemci ipuçları
- Uyumluluk modu sorunlarını Sorunlar sekmesinde bildirme
- Performans panelinde kesişimleri hesaplama seçeneğini etkinleştirme
- Lighthouse panelinde Lighthouse 7.5
- Çağrı yığınındaki "Çerçeveyi yeniden başlat" içerik menüsü desteği sonlandırıldı
- [Deneysel] Protokol izleyici
- [Deneysel] Puppeteer Kaydedici
- Web Verileri bilgi pop-up'ı
- Yeni bellek denetleyicisi
- CSS scroll-snap özelliğini görselleştirme
- Yeni rozet ayarları bölmesi
- En boy oranı bilgileriyle gelişmiş resim önizlemesi
Content-Encodingyapılandırma seçeneklerini içeren yeni ağ koşulları düğmesi- hesaplanan değeri görüntüleme kısayolu
accent-coloranahtar kelime- Sorun türlerini renkler ve simgelerle kategorilere ayırma
- Güven jetonlarını silme
- Çerçeve ayrıntıları görünümünde engellenen özellikler
- Denemeler ayarındaki denemeleri filtreleme
- Önbellek depolama alanı bölmesinde yeni
Vary Headersütunu - JavaScript özel marka kontrolü desteği
- Kesme noktalarında hata ayıklama için gelişmiş destek
[]notasyonuyla fareyle üzerine gelme önizlemesi desteği- HTML dosyalarının ana hatları iyileştirildi
- Wasm hata ayıklama için uygun hata yığın izlemeleri
- Yeni CSS flexbox hata ayıklama araçları
- Yeni Core Web Vitals yer paylaşımı
- Sorun sayısı, Console durum çubuğuna taşındı
- Güvenilir Web Etkinliği sorunlarını bildirme
- Konsolda dizeleri (geçerli) JavaScript dize değişmezleri olarak biçimlendirme
- Uygulama panelinde yeni Güven Jetonları bölmesi
- CSS renk gamı medya özelliğini emüle etme
- Geliştirilmiş Progresif Web Uygulamaları araçları
- Ağ panelinde yeni
Remote Address Spacesütunu - Performans iyileştirmeleri
- Çerçeve ayrıntıları görünümünde izin verilen/verilmeyen özellikleri görüntüleme
- Çerezler bölmesinde yeni
SamePartysütunu - Desteği sonlandırılan standart olmayan
fn.displayNamedesteği - Ayarlar menüsünde
Don't show Chrome Data Saver warningdesteğinin sonlandırılması - [Deneysel] Sorunlar sekmesinde otomatik düşük kontrast sorunu raporlama
- [Deneysel] Nesneler panelinde tam erişilebilirlik ağacı görünümü
- Trusted Types ihlalleri için hata ayıklama desteği
- Görünüm alanı dışındaki düğümün ekran görüntüsünü alma
- Ağ istekleri için yeni Güven Jetonları sekmesi
- Lighthouse panelinde Lighthouse 7
- CSS
:targetdurumunun zorunlu kılınması desteği - Öğeyi kopyalamak için yeni kısayol
- Özel CSS özellikleri için renk seçiciler
- CSS özelliklerini kopyalamak için yeni kısayollar
- URL'si çözülmüş çerezleri gösterme seçeneği
- Yalnızca görünür çerezleri temizleme
- Depolama bölmesinde üçüncü taraf çerezlerini temizleme seçeneği
- Özel cihazlar için Kullanıcı Aracısı İstemci İpuçları'nı düzenleme
- "Ağ günlüğünü kaydet" ayarını kalıcı hale getirme
- Ağ panelinde WebTransport bağlantılarını görüntüleme
- "Online" seçeneğinin adı "Sınırlama yok" olarak değiştirildi
- Konsol, Kaynaklar paneli ve Stiller bölmesinde yeni kopyalama seçenekleri
- Çerçeve ayrıntıları görünümünde yeni Service Worker bilgileri
- Kare ayrıntıları görünümünde Bellek bilgilerini ölçme
- Sorunlar sekmesinden geri bildirim sağlama
- Performans panelinde bırakılan kareler
- Cihaz Modu'nda katlanabilir ve çift ekranlı cihazları taklit etme
- [Deneysel] Puppeteer Recorder ile tarayıcı testini otomatikleştirme
- [Deneysel] Stiller bölmesindeki yazı tipi düzenleyici
- [Deneysel] CSS flexbox hata ayıklama araçları
- [Deneysel] Yeni İGP İhlalleri sekmesi
- [Deneysel] Yeni renk kontrastı hesaplaması - Gelişmiş Algısal Kontrast Algoritması (APCA)
- Daha hızlı DevTools başlangıcı
- Yeni CSS açı görselleştirme araçları
- Desteklenmeyen resim türlerini taklit etme
- Depolama alanında depolama alanı kotası boyutunu simüle etme
- Performans panelinde yeni Web Verileri şeridi
- Ağ panelinde CORS hatalarını bildirme
- Çerçeve ayrıntıları görünümündeki kökler arası erişimin kapatılması bilgileri
- Kare ayrıntıları görünümünde yeni Web Workers bilgileri
- Açılan pencereler için açıcı çerçeve ayrıntılarını görüntüleme
- Ağ panelini Service Workers bölmesinden açma
- Özellik değerini kopyalama
- Ağ başlatıcısı için yığın izini kopyalama
- Fareyle üzerine gelindiğinde Wasm değişken değerini önizleme
- Konsolda Wasm değişkenini değerlendirme
- Dosya/bellek boyutları için tutarlı ölçü birimleri
- Nesne panelinde sözde öğeleri vurgulama
- [Deneysel] CSS Flexbox hata ayıklama araçları
- [Deneysel] Akorlar için klavye kısayollarını özelleştirme
- Yeni CSS Grid hata ayıklama araçları
- Yeni WebAuthn sekmesi
- Araçları üst ve alt panel arasında taşıma
- Stiller bölmesinde yeni Hesaplanan kenar çubuğu bölmesi
- Hesaplanan bölmesinde CSS özelliklerini gruplandırma
- Lighthouse panelinde Lighthouse 6.3
- Zamanlamalar bölümündeki
performance.mark()etkinlik - Ağ panelinde yeni
resource-typeveurlfiltreleri - Kare ayrıntıları görünümü güncellemeleri
- Diğer araçlar menüsünde
Settingsdesteğinin sonlandırılması - [Deneysel] CSS'ye Genel Bakış panelinde renk kontrastı sorunlarını görüntüleme ve düzeltme
- [Deneysel] DevTools'da klavye kısayollarını özelleştirme
- Yeni Medya paneli
- Öğeler paneli içerik menüsünü kullanarak düğüm ekran görüntüleri alma
- Sorunlar sekmesi güncellemeleri
- Eksik yerel yazı tiplerini taklit etme
- Etkin olmayan kullanıcıları taklit etme
- Emulate
prefers-reduced-data(Emülasyon) - Yeni JavaScript özellikleri için destek
- Lighthouse panelinde Lighthouse 6.2
- Hizmet Çalışanları bölmesinde "diğer kaynaklar" listelemesinin desteği sonlandırıldı
- Filtrelenmiş öğeler için kapsam özetini gösterme
- Uygulama panelinde yeni kare ayrıntıları görünümü
- Stiller bölmesinde erişilebilir renk önerisi
- Nesneler panelinde Özellikler bölmesini yeniden etkinleştirme
- Ağ panelinde insan tarafından okunabilen
X-Client-Databaşlık değerleri - Stiller bölmesinde özel yazı tiplerini otomatik tamamlama
- Ağ panelinde kaynak türünü tutarlı bir şekilde görüntüleme
- Nesneler ve Ağ panellerindeki temizleme düğmeleri
- CSS-in-JS çerçeveleri için stil düzenleme
- Lighthouse panelinde Lighthouse 6
- İlk Anlamlı Gösterim (FMP) desteğinin sonlandırılması
- Yeni JavaScript özellikleri için destek
- Manifest bölmesinde yeni uygulama kısayolu uyarıları
- Zamanlama sekmesindeki
respondWithhizmet çalışanı etkinlikleri - Hesaplanmış bölmesinin tutarlı gösterimi
- WebAssembly dosyaları için bayt kodu ofsetleri
- Kaynaklar panelinde satır bazında kopyalama ve kesme
- Konsol ayarları güncellemeleri
- Performans paneli güncellemeleri
- Kesme noktaları, koşullu kesme noktaları ve günlük noktaları için yeni simgeler
- Yeni Sorunlar sekmesiyle site sorunlarını düzeltme
- İnceleme Modu ipucundaki erişilebilirlik bilgilerini görüntüleme
- Performans paneli güncellemeleri
- Console'da daha doğru vaat terminolojisi
- Stiller bölmesi güncellemeleri
- Nesneler panelindeki Özellikler bölmesinin desteği sonlandırıldı
- Manifest bölmesinde uygulama kısayolu desteği
- Görme bozuklukları emülasyonu
- Yerel ayarları taklit etme
- Çapraz Kaynak Yerleştirme Politikası (COEP) hata ayıklama
- Kesme noktaları, koşullu kesme noktaları ve günlük noktaları için yeni simgeler
- Belirli bir çerezi ayarlayan ağ isteklerini görüntüleme
- Komut menüsünden sola sabitleme
- Ana menüdeki Ayarlar seçeneği taşındı
- Denetimler paneli artık Lighthouse paneli
- Klasördeki tüm yerel geçersiz kılmaları silme
- Güncellenen Uzun Görevler kullanıcı arayüzü
- Manifest bölmesinde maskelenebilir simge desteği
- Cihaz modunda Moto G4 desteği
- Çerezlerle ilgili güncellemeler
- Daha doğru web uygulaması manifest simgeleri
- CSS
contentözelliklerinin üzerine gelerek çıkış karakteri eklenmemiş değerleri görün - Konsoldaki kaynak haritası hataları
- Dosya bitiminden sonra kaydırmayı devre dışı bırakma ayarı
- Konsol'da
letveclassyeniden bildirimleri için destek - Geliştirilmiş WebAssembly hata ayıklama
- Başlatıcı sekmesindeki istek başlatma zincirleri
- Seçilen ağ isteğini Genel Bakış'ta vurgulama
- Ağ panelindeki URL ve yol sütunları
- Güncellenen kullanıcı aracısı dizeleri
- Yeni Denetimler paneli yapılandırma kullanıcı arayüzü
- İşlev başına veya blok başına kod kapsamı modları
- Kod kapsamı artık sayfa yeniden yüklenerek başlatılmalıdır
- Çerezin neden engellendiğini hata ayıklama
- Çerez değerlerini görüntüleme
- Farklı prefers-color-scheme ve prefers-reduced-motion tercihlerini simüle etme
- Kod kapsamı güncellemeleri
- Bir ağ kaynağının neden istendiğiyle ilgili hata ayıklama
- Konsol ve Kaynaklar panelleri, girinti tercihlerine tekrar uyuyor
- Kürsörle gezinmeye yönelik yeni kısayollar
- Denetimler panelinde çok müşterili destek
- Ödeme işleyici hata ayıklama
- Denetlemeler panelinde Lighthouse 5.2
- Performans panelinde Largest Contentful Paint
- Ana menüden Geliştirici Araçları sorunlarını bildirme
- Öğe stillerini kopyalama
- Düzen kaymalarını görselleştirme
- Denetlemeler panelinde Lighthouse 5.1
- İşletim sistemi teması senkronizasyonu
- Kesme noktası düzenleyicisini açmak için klavye kısayolu
- Ağ panelindeki önceden getirme önbelleği
- Nesneleri görüntülerken özel özellikler
- Uygulama panelindeki bildirimler ve push mesajları
- CSS değerleriyle otomatik tamamlama
- Ağ ayarları için yeni kullanıcı arayüzü
- HAR dışa aktarma işlemlerindeki WebSocket mesajları
- HAR içe ve dışa aktarma düğmeleri
- Gerçek zamanlı bellek kullanımı
- Hizmet çalışanı kayıt bağlantı noktası numaraları
- Arka planda getirme ve arka planda senkronizasyon etkinliklerini inceleme
- Firefox için Puppeteer
- CSS işlevlerini otomatik tamamlarken anlamlı hazır ayarlar
- Komut menüsünden site verilerini temizleme
- Tüm IndexedDB veritabanlarını görüntüleme
- Fareyle üzerine gelindiğinde kaynağın sıkıştırılmamış boyutunu görüntüleme
- Kesme noktaları bölmesinde satır içi kesme noktaları
- IndexedDB ve önbellek kaynak sayıları
- Ayrıntılı inceleme ipucunu devre dışı bırakma ayarı
- Düzenleyicide sekme girintisini açma/kapatma ayarı
- CSS özelliğinden etkilenen tüm düğümleri vurgulama
- Denetlemeler panelinde Lighthouse v4
- WebSocket ikili mesaj görüntüleyici
- Komut menüsünde alan ekran görüntüsü alma
- Ağ panelindeki hizmet çalışanı filtreleri
- Performans paneli güncellemeleri
- Performans paneli kayıtlarındaki uzun görevler
- Zamanlama bölümündeki İlk Boyama
- Bonus ipucu: RGB ve HSL renk kodlarını görüntüleme kısayolu (video)
- Günlük noktaları
- İnceleme modunda ayrıntılı ipuçları
- Kod kapsamı verilerini dışa aktarma
- Konsolda klavyeyle gezinme
- Renk seçicide AAA kontrast oranı çizgisi
- Özel coğrafi konum geçersiz kılmalarını kaydetme
- Kod daraltma
- Frames sekmesinin adı Messages sekmesi olarak değiştirildi
- Bonus ipucu: Ağ panelinde tesise göre filtreleme (video)
- Performans panelinde performans metriklerini görselleştirme
- DOM ağacındaki metin düğümlerini vurgulama
- Bir DOM düğümünün JS yolunu kopyalama
- Denetimler paneli güncellemeleri: JS kitaplıklarını algılayan yeni bir denetim ve Komut Menüsü'nden Denetimler paneline erişmek için yeni anahtar kelimeler eklendi.
- Bonus ipucu: Medya sorgularını incelemek için cihaz modunu kullanma (video)
- Bir DOM düğümünü vurgulamak için bir Canlı İfade sonucunun üzerine gelin.
- DOM düğümlerini genel değişkenler olarak saklama
- Başlatan ve öncelik bilgileri artık HAR içe ve dışa aktarma işlemlerinde
- Ana menüden komut menüsüne erişme
- Pencere içinde pencere kesme noktaları
- Bonus ipucu: Bir düğümün tetiklenen etkinliklerini Console'a kaydetmek için
monitorEvents()simgesini kullanın (video) - Konsolda Canlı İfadeler
- Eager değerlendirme sırasında DOM düğümlerini vurgulama
- Performans paneli optimizasyonları
- Daha güvenilir hata ayıklama
- Komut menüsünden ağ daraltmayı etkinleştirme
- Otomatik Tamamlama Koşullu Kesme Noktaları
- AudioContext etkinliklerinde duraklatma
- ndb ile Node.js uygulamalarında hata ayıklama
- Bonus ipucu: Kullanıcı Zamanlaması API'si ile gerçek dünyadaki kullanıcı etkileşimlerini ölçme
- Eager Evaluation (İstekli Değerlendirme)
- Bağımsız değişken ipuçları
- İşlevleri otomatik tamamlama
- ES2017 anahtar kelimeleri
- Denetlemeler panelinde Lighthouse 3.0
- BigInt desteği
- İzleme bölmesine özellik yolları ekleme
- "Zaman damgalarını göster" ayarlar bölümüne taşındı
- Ek ipucu: Daha az bilinen Console yöntemleri (video)
- Tüm ağ üstbilgilerinde arama yapma
- CSS değişken değeri önizlemeleri
- Fetch olarak kopyala
- Yeni denetimler, masaüstü yapılandırma seçenekleri ve izlemeleri görüntüleme
- Sonsuz döngüleri durdurma
- Performans sekmelerindeki kullanıcı zamanlaması
- Bellek panelinde açıkça listelenen JavaScript VM örnekleri
- Ağ sekmesinin adı Sayfa sekmesi olarak değiştirildi
- Koyu tema güncellemeleri
- Güvenlik panelindeki sertifika şeffaflığı bilgileri
- Performans panelindeki site izolasyonu özellikleri
- Bonus ipucu: Katmanlar paneli + Animasyon İnceleyici (video)
- Ağ panelinde karartma
- Cihaz modunda yakınlaştırmayı otomatik ayarlama
- Önizleme ve Yanıt sekmelerinde güzel yazdırma
- Önizleme sekmesinde HTML içeriğini önizleme
- HTML'deki stiller için yerel geçersiz kılma desteği
- Bonus ipucu: Etkinlik işleyici ayrılma noktalarını daha kullanışlı hale getirmek için Blackbox çerçeve komut dosyaları
- Yerel Geçersiz Kılmalar
- Yeni erişilebilirlik araçları
- Değişiklikler sekmesi
- Yeni SEO ve performans denetimleri
- Performans panelinde birden fazla kayıt
- Asenkron kodda çalışanlarla güvenilir kod adımlama
- Bonus ipucu: Puppeteer ile Geliştirici Araçları işlemlerini otomatikleştirme (video)
- Performans İzleyicisi
- Console Kenar Çubuğu
- Benzer konsol mesajlarını gruplandırma
- Bonus ipucu: Fareyle üzerine gelme sözde sınıfını değiştirme (video)
- Çok müşterili uzaktan hata ayıklama desteği
- Çalışma alanları 2.0
- 4 yeni denetim
- Özel verilerle push bildirimlerini simüle etme
- Özel etiketlerle arka plan senkronizasyonu etkinliklerini tetikleme
- Bonus ipucu: Etkinlik işleyici ayrılma noktaları (video)
- Konsolda üst düzey await
- Yeni ekran görüntüsü iş akışları
- CSS ızgarasını vurgulama
- Nesneleri sorgulamak için yeni bir Console API
- Yeni Console filtreleri
- Ağ panelinde HAR içe aktarma işlemleri
- Önizlenebilir önbellek kaynakları
- Önbellekte hata ayıklama daha tahmin edilebilir
- Blok düzeyinde kod kapsamı
- Mobil cihaz kısıtlama simülasyonu
- Depolama alanı kullanımını görüntüleme
- Hizmet çalışanının yanıtları ne zaman önbelleğe aldığını görüntüleme
- Komut menüsünden FPS ölçeri etkinleştirme
- Fare tekerleği davranışını yakınlaştırma veya kaydırma olarak ayarlama
- ES6 modülleri için hata ayıklama desteği
- Yeni Denetimler paneli
- Üçüncü Taraf Rozetleri
- Buraya Kadar Devam Et için yeni hareket
- Asenkron iletişime geçme
- Konsolda daha bilgilendirici nesne önizlemeleri
- Konsolda daha bilgilendirici bağlam seçimi
- Kapsam sekmesinde anlık güncellemeler
- Daha basit ağ sınırlama seçenekleri
- Eş zamansız yığınlar varsayılan olarak etkindir
- CSS ve JS kodu kapsamı
- Tüm sayfanın ekran görüntüsü
- İstekleri engelleme
- Step over async await (async await'i atla)
- Birleştirilmiş Komut Menüsü
Chrome 143
Chrome 142
Chrome 141
Chrome 140
Chrome 139
Chrome 138
Chrome 137
Chrome 136
Chrome 135
Chrome 134
Chrome 133
Chrome 132
Chrome 131
Chrome 130
Chrome 129
Chrome 128
Chrome 127
Chrome 126
Chrome 125
Chrome 124
Chrome 123
Chrome 122
Chrome 121
Chrome 120
Chrome 119
Chrome 118
Chrome 117
Chrome 116
Chrome 115
Chrome 114
Chrome 113
Chrome 112
Chrome 111
Chrome 110
Chrome 109
Chrome 108
Chrome 107
Chrome 106
Chrome 105
Chrome 104
Chrome 103
Chrome 102
Chrome 101
Chrome 100
Chrome 99
Chrome 98
Chrome 97
Chrome 96
Chrome 95
Chrome 94
Chrome 93
Chrome 92
Chrome 91
Chrome 90
Chrome 89
Chrome 88
Chrome 87
Chrome 86
Chrome 85
Chrome 84
Chrome 83
Chrome 82
Chrome 82 sürümü iptal edildi.

