ترکیب دو منبعی
ترکیب دو خروجی سایهزن قطعهای در یک فریمبافر واحد، ترکیب دو منبعی نامیده میشود. این تکنیک به ویژه برای برنامههایی که نیاز به عملیات ترکیب پیچیده دارند، مانند برنامههایی که مبتنی بر حالتهای ترکیب Porter-Duff هستند، مفید است. با جایگزینی مراحل رندر بعدی با یک مرحله رندر واحد، ترکیب دو منبعی میتواند عملکرد و انعطافپذیری را افزایش دهد.
ویژگی جدید "dual-source-blending" در WebGPU به شما امکان میدهد از ویژگی @blend_src در WGSL در @location(0) برای مشخص کردن شاخص منبع ترکیب و فاکتورهای ترکیب زیر استفاده کنید: "src1" ، "one-minus-src1" ، "src1-alpha" و "one-minus-src1-alpha" . به قطعه کد زیر، ورودی chromestatus و شماره 341973423 مراجعه کنید.
const adapter = await navigator.gpu.requestAdapter();
if (!adapter.features.has("dual-source-blending")) {
throw new Error("Dual source blending support is not available");
}
// Explicitly request dual source blending support.
const device = await adapter.requestDevice({
requiredFeatures: ["dual-source-blending"],
});
const code = `
enable dual_source_blending;
struct FragOut {
@location(0) @blend_src(0) color : vec4f,
@location(0) @blend_src(1) blend : vec4f,
}
@fragment fn main() -> FragOut {
var output : FragOut;
output.color = vec4f(1.0, 1.0, 1.0, 1.0);
output.blend = vec4f(0.5, 0.5, 0.5, 0.5);
return output;
}
`;
const shaderModule = device.createShaderModule({ code });
// Create a render pipeline with this shader module
// and run the shader on the GPU...
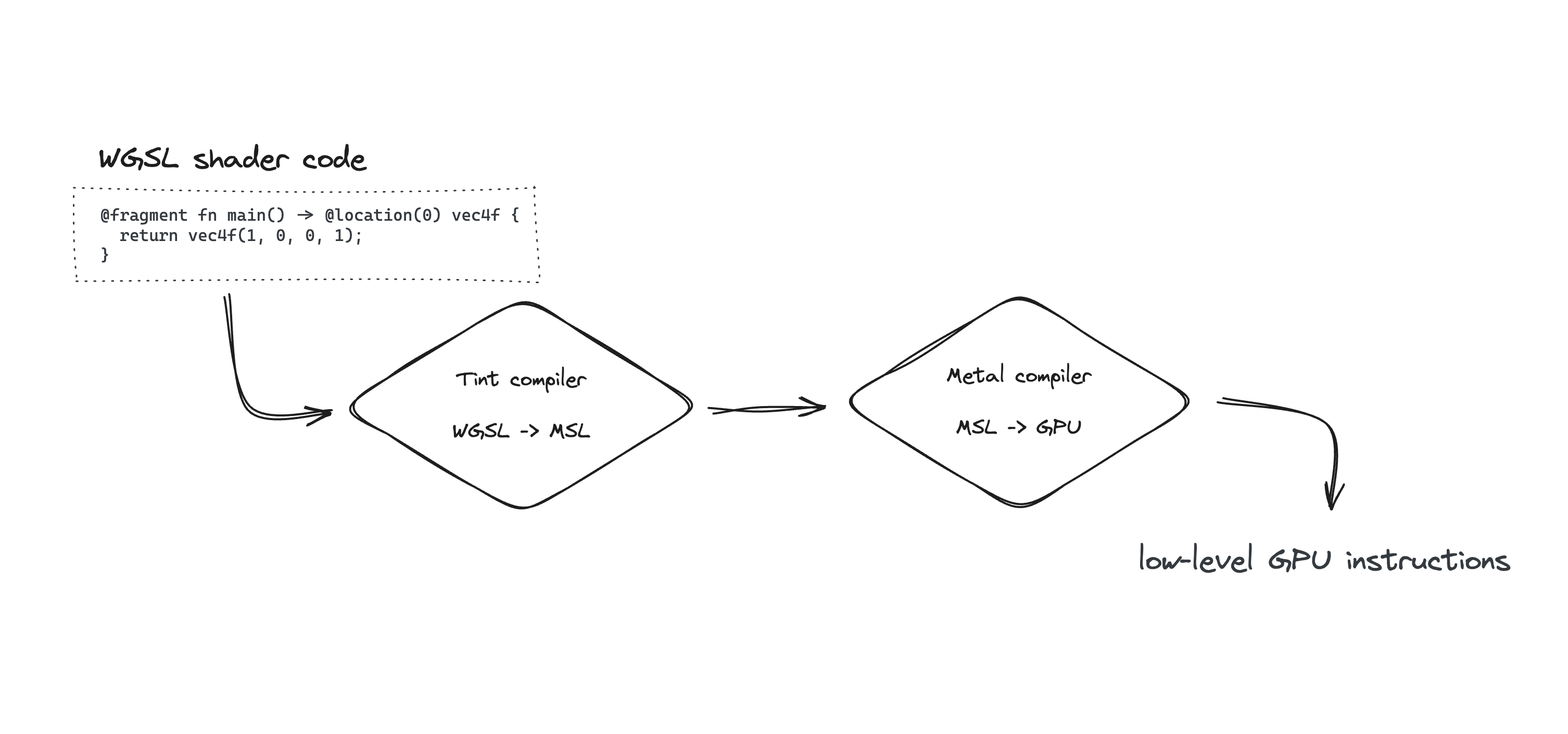
بهبود زمان کامپایل شیدر در Metal
تیم کروم با معرفی یک نمایش میانی (IR) برای دستگاههایی که از WebGPU با بکاند Metal پشتیبانی میکنند، در حال بهبود Tint، کامپایلر زبان سایهزن WebGPU، است. این IR که بین درخت نحوی انتزاعی (AST) Tint و نویسنده بکاند Metal قرار میگیرد، کامپایلر را کارآمدتر و قابل نگهداریتر میکند و در نهایت به نفع توسعهدهندگان و کاربران خواهد بود. آزمایشهای اولیه نشان میدهد که نسخه جدید Tint هنگام ترجمه سایهزنهای WGSL Unity به MSL تا 10 برابر سریعتر است.

این پیشرفتها که در حال حاضر در اندروید و ChromeOS قابل دسترسی هستند، به تدریج به دستگاههای macOS که از WebGPU با رابط کاربری Metal پشتیبانی میکنند، گسترش مییابند. به شماره 42251016 مراجعه کنید.
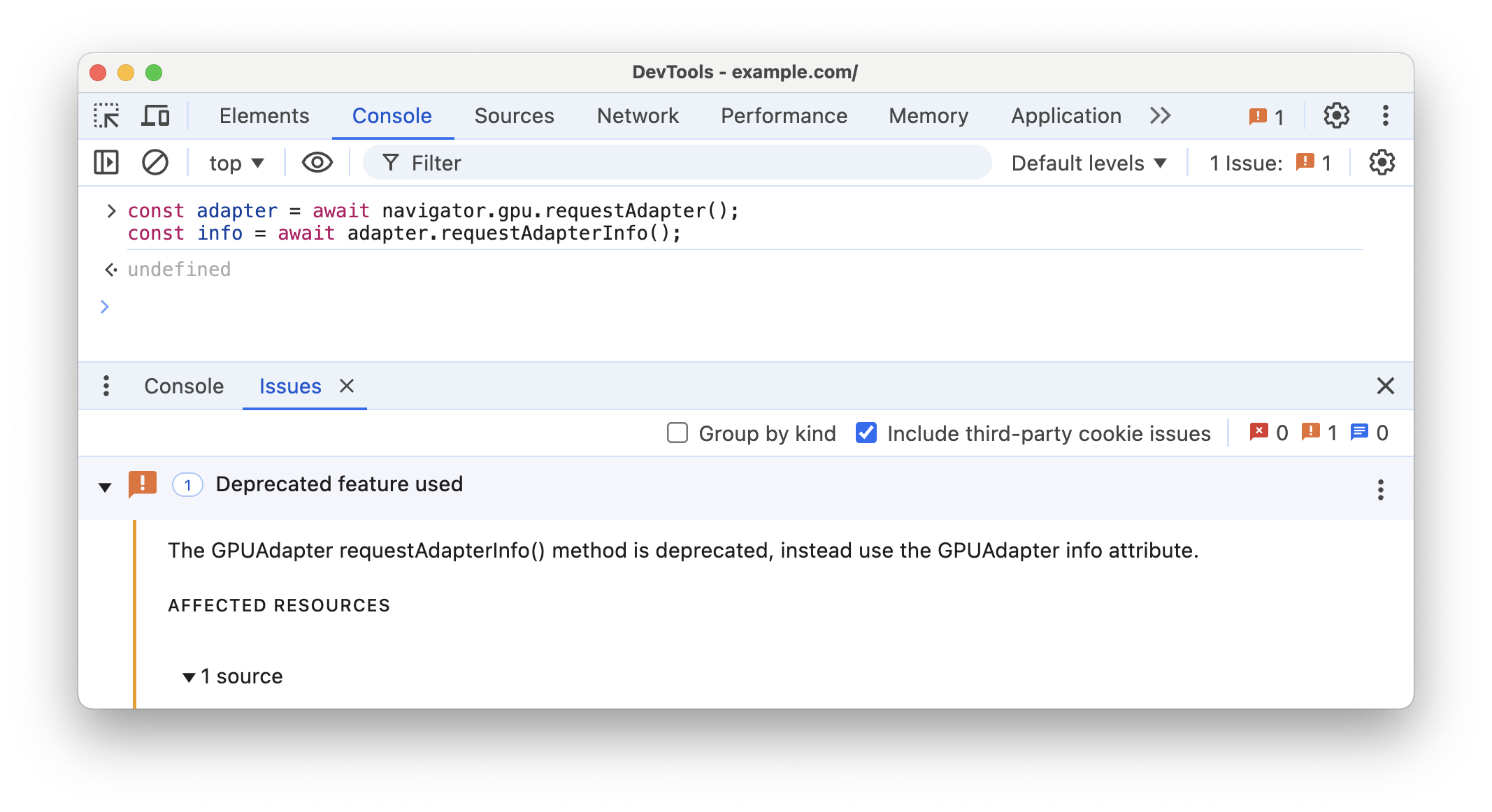
منسوخ شدن تابع GPUAdapter requestAdapterInfo()
متد ناهمزمان (asynchronous requestAdapterInfo() در GPUAdapter زائد است، زیرا توسعهدهندگان میتوانند از قبل GPUAdapterInfo را به صورت همزمان با استفاده از ویژگی info GPUAdapter دریافت کنند. از این رو، متد غیر استاندارد requestAdapterInfo() در GPUAdapter اکنون منسوخ شده است. برای منسوخ شدن به intent مراجعه کنید.

requestAdapterInfo() در Chrome DevTools.بهروزرسانیهای سپیدهدم
رابط برنامهنویسی کاربردی webgpu.h در زبان C، برخی قراردادهای نامگذاری برای ساختارهای افزونه تعریف کرده است. به تغییرات نام و مشکل ۴۲۲۴۱۱۷۴ در ادامه مراجعه کنید.
افزونههای WGPURenderPassDescriptor | |
WGPURenderPassDescriptorMaxDrawCount -> | WGPURenderPassMaxDrawCount |
افزونههای WGPUShaderModuleDescriptor | |
WGPUShaderModuleSPIRVDescriptor -> | WGPUShaderSourceSPIRV |
WGPUShaderModuleWGSLDescriptor -> | WGPUShaderSourceWGSL |
افزونههای WGPUSurfaceDescriptor | |
WGPUSurfaceDescriptorFromMetalLayer -> | WGPUSurfaceSourceMetalLayer |
WGPUSurfaceDescriptorFromWindowsHWND -> | WGPUSurfaceSourceWindowsHWND |
WGPUSurfaceDescriptorFromXlibWindow -> | WGPUSurfaceSourceXlibWindow |
WGPUSurfaceDescriptorFromWaylandSurface -> | WGPUSurfaceSourceWaylandSurface |
WGPUSurfaceDescriptorFromAndroidNativeWindow -> | WGPUSurfaceSourceAndroidNativeWindow |
WGPUSurfaceDescriptorFromXcbWindow -> | WGPUSurfaceSourceXCBWindow |
WGPUSurfaceDescriptorFromCanvasHTMLSelector -> | WGPUSurfaceSourceCanvasHTMLSelector_Emscripten |
نوع ویژگی depthWriteEnabled مربوط به WGPUDepthStencilState از boolean به WGPUOptionalBool تغییر میکند تا سه حالت ممکن خود (true، false و undefined) را مانند API جاوا اسکریپت بهتر منعکس کند. برای کسب اطلاعات بیشتر، به قطعه کد زیر و webgpu-headers PR مراجعه کنید.
wgpu::DepthStencilState depthStencilState = {};
depthStencilState.depthWriteEnabled = wgpu::OptionalBool::True; // Undefined by default
این فقط برخی از نکات برجسته کلیدی را پوشش میدهد. لیست جامع کامیتها را بررسی کنید.
ویژگیهای جدید WebGPU
فهرستی از تمام مواردی که در مجموعه «ویژگیهای جدید WebGPU» پوشش داده شده است.
کروم ۱۴۵
کروم ۱۴۴
- افزونهی زیرگروه_id در WGSL
- افزونهی uniform_buffer_standard_layout در WGSL
- وبجیپییو در لینوکس
- نوشتن بافر و نوشتن بافت سریعتر
- بهروزرسانیهای سپیدهدم
کروم ۱۴۳
کروم ۱۴۲
کروم ۱۴۱
- رنگ IR تکمیل شد
- تحلیل محدوده اعداد صحیح در کامپایلر WGSL
- بهروزرسانی SPIR-V 1.4 برای رابط کاربری Vulkan
- بهروزرسانیهای سپیدهدم
کروم ۱۴۰
- درخواستهای دستگاه، آداپتور را مصرف میکنند
- اختصار برای استفاده از بافت در جایی که از نمای بافت استفاده میشود
- WGSL textureSampleLevel از بافتهای تکبعدی پشتیبانی میکند.
- استفاده از بافت ذخیرهسازی فقط خواندنی bgra8unorm را منسوخ کنید
- ویژگی isFallbackAdapter مربوط به GPUAdapter را حذف کنید
- بهروزرسانیهای سپیدهدم
کروم ۱۳۹
- پشتیبانی از بافت سهبعدی برای فرمتهای فشرده BC و ASTC
- ویژگی جدید «ویژگیهای اصلی و محدودیتها»
- نسخه آزمایشی Origin برای حالت سازگاری با WebGPU
- بهروزرسانیهای سپیدهدم
کروم ۱۳۸
- مختصر نویسی برای استفاده از بافر به عنوان منبع اتصال
- تغییرات اندازه مورد نیاز برای بافرهای نگاشت شده در زمان ایجاد
- گزارش معماری برای پردازندههای گرافیکی اخیر
- منسوخ کردن ویژگی isFallbackAdapter در GPUAdapter
- بهروزرسانیهای سپیدهدم
کروم ۱۳۷
- استفاده از نمای بافت برای اتصال خارجی بافت
- بافرها بدون مشخص کردن آفستها و اندازه، کپی میکنند
- بارگذاری یکنواخت گروه کاری WGSL با استفاده از اشارهگر به اتمی
- ویژگی powerPreference آداپتور GPU
- ویژگی سازگاری GPURequestAdapterOptions را حذف کنید.
- بهروزرسانیهای سپیدهدم
کروم ۱۳۶
- GPUAdapterInfo ویژگی آداپتور برگشتی است
- بهبود زمان کامپایل شیدر در D3D12
- تصاویر بوم را ذخیره و کپی کنید
- محدودیتهای حالت سازگاری را بردارید
- بهروزرسانیهای سپیدهدم
کروم ۱۳۵
- اجازه ایجاد طرح خط لوله با طرح گروه اتصال تهی
- اجازه دهید نماها از مرزهای اهداف رندر فراتر روند
- دسترسی آسانتر به حالت سازگاری آزمایشی در اندروید
- حذف محدودیت maxInterStageShaderComponents
- بهروزرسانیهای سپیدهدم
کروم ۱۳۴
- بهبود حجم کار یادگیری ماشین با زیرگروهها
- حذف پشتیبانی از انواع بافتهای قابل فیلتر شدن با شناور به عنوان بافتهای قابل ترکیب
- بهروزرسانیهای سپیدهدم
کروم ۱۳۳
- فرمتهای رأس اضافی unorm8x4-bgra و 1-component
- اجازه دهید محدودیتهای ناشناخته با مقدار نامشخص درخواست شوند
- تغییرات قوانین ترازبندی WGSL
- افزایش عملکرد WGSL با حذف
- استفاده از VideoFrame displaySize برای بافتهای خارجی
- مدیریت تصاویر با جهتهای غیر پیشفرض با استفاده از copyExternalImageToTexture
- بهبود تجربه توسعهدهنده
- فعال کردن حالت سازگاری با featureLevel
- پاکسازی ویژگیهای زیرگروه آزمایشی
- محدودیت maxInterStageShaderComponents را منسوخ کنید
- بهروزرسانیهای سپیدهدم
کروم ۱۳۲
- استفاده از نمای بافت
- ترکیب بافتهای شناور ۳۲ بیتی
- ویژگی اطلاعات آداپتور GPUDevice
- پیکربندی زمینه بوم با قالب نامعتبر، خطای جاوا اسکریپت ایجاد میکند
- فیلتر کردن محدودیتهای نمونهبرداری روی بافتها
- آزمایش زیرگروههای توسعهیافته
- بهبود تجربه توسعهدهنده
- پشتیبانی آزمایشی از فرمتهای بافت نرمالشدهی ۱۶ بیتی
- بهروزرسانیهای سپیدهدم
کروم ۱۳۱
- فواصل برش در WGSL
- تابع ()GPUCanvasContext getConfiguration
- اشکال هندسی اولیه نقطه و خط نباید دارای بایاس عمق باشند.
- توابع داخلی اسکن فراگیر برای زیرگروهها
- پشتیبانی آزمایشی از چند ترسیم غیرمستقیم
- گزینه کامپایل ماژول شیدر با محاسبات دقیق
- حذف تابع requestAdapterInfo() در کارت گرافیک GPUAdapter
- بهروزرسانیهای سپیدهدم
کروم ۱۳۰
- ترکیب دو منبعی
- بهبود زمان کامپایل شیدر در Metal
- منسوخ شدن تابع GPUAdapter requestAdapterInfo()
- بهروزرسانیهای سپیدهدم
کروم ۱۲۹
کروم ۱۲۸
- آزمایش با زیرگروهها
- منسوخ کردن تنظیم بایاس عمق برای خطوط و نقاط
- اگر preventDefault خطای ضبط نشده را پنهان کنید، هشدار DevTools
- ابتدا نمونهبرداری درونیابی WGSL و یا
- بهروزرسانیهای سپیدهدم
کروم ۱۲۷
- پشتیبانی آزمایشی از OpenGL ES در اندروید
- ویژگی اطلاعات GPUAdapter
- بهبودهای تعامل وباسمبلی
- بهبود خطاهای انکودر فرمان
- بهروزرسانیهای سپیدهدم
کروم ۱۲۶
- افزایش محدودیت maxTextureArrayLayers
- بهینهسازی آپلود بافر برای بکاند ولکان
- بهبود زمان کامپایل سایهزن
- بافرهای دستور ارسالی باید منحصر به فرد باشند
- بهروزرسانیهای سپیدهدم
کروم ۱۲۵
کروم ۱۲۴
- بافتهای ذخیرهسازی فقط خواندنی و خواندنی-نوشتنی
- پشتیبانی از کارگران خدماتی و کارگران اشتراکی
- ویژگیهای اطلاعات آداپتور جدید
- رفع اشکالات
- بهروزرسانیهای سپیدهدم
کروم ۱۲۳
- پشتیبانی از توابع داخلی DP4a در WGSL
- پارامترهای اشارهگر بدون محدودیت در WGSL
- شکر نحوی برای ارجاعزدایی از ترکیبات در WGSL
- حالت فقط خواندنی جداگانه برای استنسیل و جنبههای عمق
- بهروزرسانیهای سپیدهدم
کروم ۱۲۲
- گسترش دسترسی با حالت سازگاری (ویژگی در حال توسعه)
- افزایش محدودیت maxVertexAttributes
- بهروزرسانیهای سپیدهدم
کروم ۱۲۱
- پشتیبانی از WebGPU در اندروید
- برای کامپایل سایهزن در ویندوز، به جای FXC از DXC استفاده کنید
- کوئریهای برچسب زمانی در پاسهای محاسبه و رندر
- نقاط ورودی پیشفرض به ماژولهای سایهزن
- پشتیبانی از display-p3 به عنوان فضای رنگی GPUExternalTexture
- اطلاعات مربوط به تودههای حافظه
- بهروزرسانیهای سپیدهدم
کروم ۱۲۰
- پشتیبانی از مقادیر ممیز شناور ۱۶ بیتی در WGSL
- محدودیتها را کنار بزنید
- تغییرات در حالت عمق شابلون
- بهروزرسانیهای اطلاعات آداپتور
- کوئستیزاسیون کوئستسنجی کوئستسنجی کوئستسنجی با مهر زمانی
- ویژگیهای نظافت بهاری
کروم ۱۱۹
- بافتهای شناور ۳۲ بیتی قابل فیلتر
- قالب رأس unorm10-10-10-2
- فرمت بافت rgb10a2uint
- بهروزرسانیهای سپیدهدم
کروم ۱۱۸
- پشتیبانی از HTMLImageElement و ImageData در
copyExternalImageToTexture() - پشتیبانی آزمایشی از بافت ذخیرهسازی خواندنی-نوشتنی و فقط خواندنی
- بهروزرسانیهای سپیدهدم
کروم ۱۱۷
- بافر رأس را غیرفعال کنید
- گروه اتصال را غیرفعال کنید
- خطاهای ناشی از ایجاد خط لوله ناهمگام را هنگام از دست رفتن دستگاه، بیصدا کنید
- بهروزرسانیهای ایجاد ماژول سایهزن SPIR-V
- بهبود تجربه توسعهدهنده
- ذخیره سازی خطوط لوله با طرح بندی خودکار تولید شده
- بهروزرسانیهای سپیدهدم
کروم ۱۱۶
- ادغام WebCodecs
- دستگاه گمشده توسط
requestDevice() از نوع GPUAdapter بازگردانده میشود. - اگر
importExternalTexture()فراخوانی شود، پخش ویدیو روان خواهد بود. - انطباق با مشخصات
- بهبود تجربه توسعهدهنده
- بهروزرسانیهای سپیدهدم
کروم ۱۱۵
- افزونههای زبان WGSL پشتیبانیشده
- پشتیبانی آزمایشی از Direct3D 11
- به طور پیش فرض از پردازنده گرافیکی مجزا با برق AC استفاده کنید
- بهبود تجربه توسعهدهنده
- بهروزرسانیهای سپیدهدم
کروم ۱۱۴
- بهینهسازی جاوا اسکریپت
- تابع ()getCurrentTexture روی بوم پیکربندی نشده، خطای InvalidStateError را نمایش میدهد.
- بهروزرسانیهای WGSL
- بهروزرسانیهای سپیدهدم


