साइन किए गए एक्सचेंज का ज़्यादा से ज़्यादा फ़ायदा पाने के लिए, उन्हें मेज़र और ऑप्टिमाइज़ करने का तरीका
हस्ताक्षर किए गए एक्सचेंज (एसएक्सजी), आपके पेज की स्पीड को बेहतर बनाने का एक तरीका है. खास तौर पर, सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) को बेहतर बनाने का. जब रेफ़र करने वाली साइटें (फ़िलहाल, Google Search) किसी पेज से लिंक करती हैं, तो वे उपयोगकर्ता के लिंक पर क्लिक करने से पहले, उसे ब्राउज़र कैश में पहले से लोड कर सकती हैं.
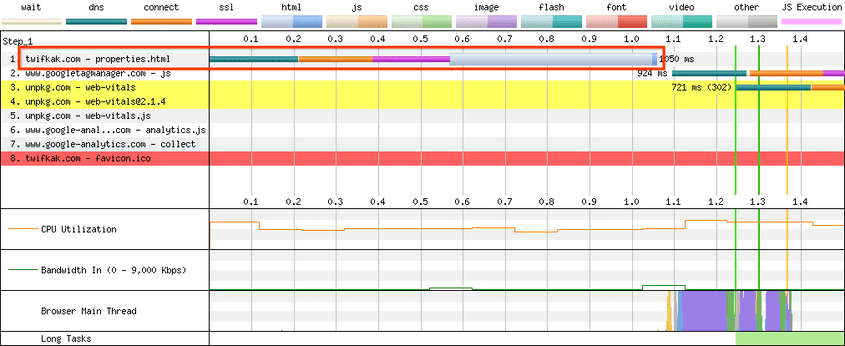
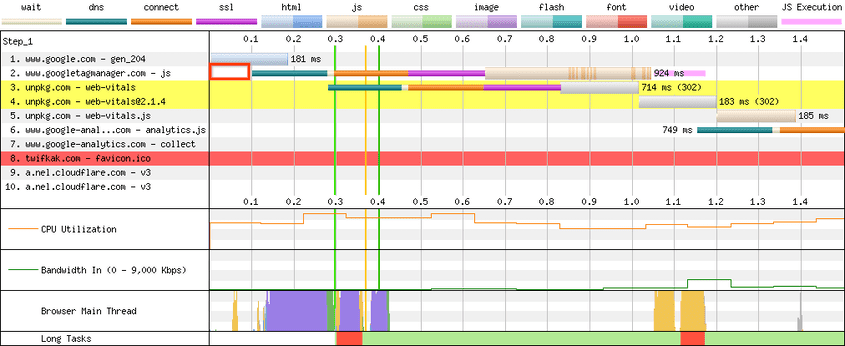
ऐसे वेब पेज भी बनाए जा सकते हैं जिन्हें प्रीफ़ेच किए जाने पर पेज को रेंडर करने के ज़रूरी पाथ पर किसी नेटवर्क की ज़रूरत न हो! 4G कनेक्शन पर, इस पेज को लोड होने में 2.8 सेकंड से 0.9 सेकंड लगते हैं. बाकी 0.9 सेकंड, ज़्यादातर सीपीयू के इस्तेमाल में लगते हैं:
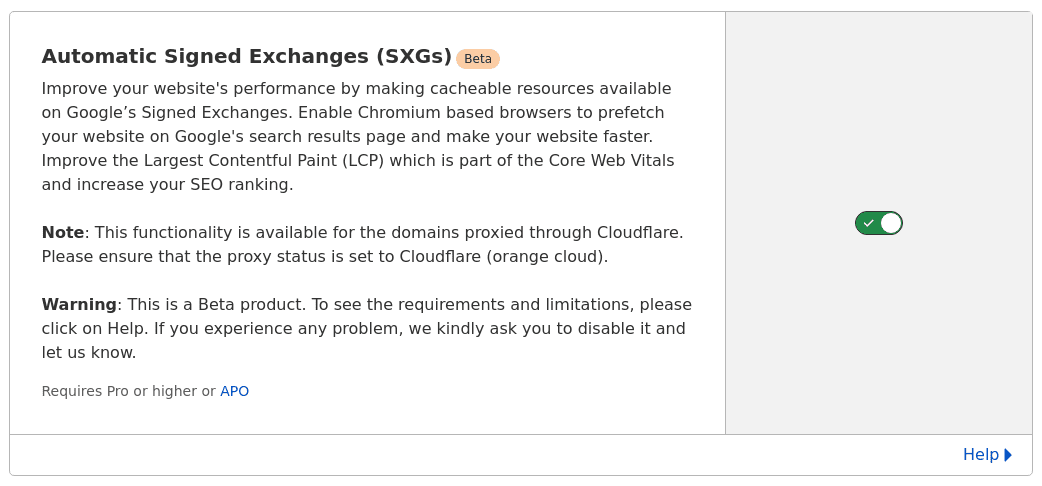
आज एसएक्सजी पब्लिश करने वाले ज़्यादातर लोग, Cloudflare की आसानी से इस्तेमाल की जा सकने वाली अपने-आप साइन किए गए एक्सचेंज (एएसएक्स) सुविधा का इस्तेमाल कर रहे हैं. हालांकि, ओपन सोर्स के विकल्प भी मौजूद हैं:

कई मामलों में, इस सुविधा को चालू करने के लिए बॉक्स पर सही का निशान लगाने से, ऊपर दिखाए गए तरह के ज़रूरी सुधार मिल जाते हैं. कभी-कभी, यह पक्का करने के लिए कुछ और चरण पूरे करने पड़ते हैं कि ये एसएक्सजी, पाइपलाइन के हर चरण में सही तरीके से काम कर रहे हैं. साथ ही, पेजों को ऑप्टिमाइज़ करने के लिए, प्रीफ़ेच का पूरा फ़ायदा पाने के लिए भी ऐसा करना पड़ता है.
Cloudflare के लॉन्च के बाद से, पिछले कुछ महीनों में मैंने अलग-अलग फ़ोरम पर सवालों को पढ़ा और उनका जवाब दिया है. साथ ही, यह भी सीखा है कि साइटों को यह पक्का करने के लिए सलाह कैसे दी जाए कि वे SXG डिप्लॉयमेंट का ज़्यादा से ज़्यादा फ़ायदा पा रही हैं. इस पोस्ट में, मैंने अपनी सलाह दी है. हम आपको यह तरीका बताएंगे:
- WebPageTest का इस्तेमाल करके, एसएक्सजी की परफ़ॉर्मेंस का विश्लेषण करें.
- अगर 'विश्लेषण करें' चरण से पता चलता है कि यह काम नहीं कर रहा है, तो SXG पाइपलाइन को डीबग करें.
- एसएक्सजी प्रीफ़ेच के लिए पेजों को ऑप्टिमाइज़ करें. इसमें, सबसे सही
max-ageसेट करना और रेंडर करने में रुकावट डालने वाले सब-रिसॉर्स को पहले से लोड करना शामिल है. - Google Analytics का इस्तेमाल करके, सही एक्सपेरिमेंट और कंट्रोल ग्रुप चुनकर, एसएक्सजी में हुए सुधार को मेज़र करें.
परिचय
SXG एक ऐसी फ़ाइल होती है जिसमें एक यूआरएल, एचटीटीपी रिस्पॉन्स हेडर का एक सेट, और रिस्पॉन्स बॉडी होता है. इन सभी पर वेब पीकेआई सर्टिफ़िकेट से क्रिप्टोग्राफ़िक तरीके से हस्ताक्षर किया जाता है. जब ब्राउज़र किसी एसएक्सजी को लोड करता है, तो यह इन सभी की पुष्टि करता है:
- SXG की समयसीमा खत्म न हुई हो.
- हस्ताक्षर, यूआरएल, हेडर, मुख्य हिस्से, और सर्टिफ़िकेट से मेल खाता हो.
- सर्टिफ़िकेट मान्य हो और वह यूआरएल से मेल खाता हो.
अगर पुष्टि नहीं हो पाती है, तो ब्राउज़र एसएक्सजी को छोड़ देता है और हस्ताक्षर किए गए यूआरएल को फ़ेच करता है. पुष्टि होने पर, ब्राउज़र साइन किया गया रिस्पॉन्स लोड करता है और उसे इस तरह से ट्रीट करता है जैसे कि वह सीधे साइन किए गए यूआरएल से आया हो. इससे एसएक्सजी को किसी भी सर्वर पर फिर से होस्ट किया जा सकता है. ऐसा तब तक हो सकता है, जब तक साइन किए जाने के बाद एसएक्सजी की समयसीमा खत्म न हुई हो या उसमें कोई बदलाव न किया गया हो.
Google Search के मामले में, एसएक्सजी की मदद से खोज के नतीजों में पेजों को प्रीफ़ेच करने की सुविधा चालू की जा सकती है. एसएक्सजी के साथ काम करने वाले पेजों के लिए, Google Search, webpkgcache.com पर होस्ट किए गए पेज की कैश मेमोरी में सेव की गई कॉपी को प्रीफ़ेच कर सकता है. ये webpkgcache.com यूआरएल, पेज के डिसप्ले या व्यवहार पर असर नहीं डालते, क्योंकि ब्राउज़र हस्ताक्षर किए गए ओरिजनल यूआरएल को ही दिखाता है. प्रीफ़ेच करने से आपका पेज ज़्यादा तेज़ी से लोड हो सकता है.
विश्लेषण करें
एसएक्सजी के फ़ायदे देखने के लिए, सबसे पहले लैब टूल का इस्तेमाल करें. इससे, बार-बार इस्तेमाल की जा सकने वाली स्थितियों में एसएक्सजी की परफ़ॉर्मेंस का विश्लेषण किया जा सकता है. एसएक्सजी प्रीफ़ेच के साथ और उसके बिना वॉटरफ़ॉल और एलसीपी की तुलना करने के लिए, WebPageTest का इस्तेमाल किया जा सकता है.
एसएक्सजी के बिना, इस तरह टेस्ट जनरेट करें:
- WebPageTest पर जाएं और साइन इन करें. साइन इन करने से, टेस्ट का इतिहास सेव हो जाता है, ताकि बाद में आसानी से तुलना की जा सके.
- वह यूआरएल डालें जिसकी आपको जांच करनी है.
- बेहतर कॉन्फ़िगरेशन पर जाएं. (आपको एसएक्सजी टेस्ट के लिए, ऐडवांस कॉन्फ़िगरेशन की ज़रूरत होगी. इसलिए, यहां इसका इस्तेमाल करने से यह पक्का करने में मदद मिलती है कि जांच के विकल्प एक जैसे हैं.)
- टेस्ट सेटिंग टैब में, कनेक्शन को 4G पर सेट करना और "चलाए जाने वाले टेस्ट की संख्या" को 7 पर सेट करना मददगार साबित हो सकता है.
- टेस्ट शुरू करें पर क्लिक करें.
ऊपर बताए गए तरीके का इस्तेमाल करके, SXG के साथ टेस्ट जनरेट करें. हालांकि, टेस्ट शुरू करें पर क्लिक करने से पहले, स्क्रिप्ट टैब पर जाएं. इसके बाद, यहां दी गई WebPageTest स्क्रिप्ट चिपकाएं और निर्देशों के मुताबिक, दो navigate यूआरएल में बदलाव करें:
// Disable log collection for the first step. We only want the waterfall for the target navigation.
logData 0
// Visit a search result page that includes your page.
navigate https://google.com/search?q=site%3Asigned-exchange-testing.dev+image
// Wait for the prefetch to succeed.
sleep 10
// Re-enable log collection.
logData 1
// Navigate to the prefetched SXG on the Google SXG Cache.
navigate https://signed--exchange--testing-dev.webpkgcache.com/doc/-/s/signed-exchange-testing.dev/sxgs/valid-image-subresource.html
अगर पहले navigate यूआरएल के लिए, आपका पेज अब भी Google Search के किसी भी नतीजे में नहीं दिखता है, तो इस प्रीफ़ेच पेज का इस्तेमाल करके, खोज नतीजों का वह पेज जनरेट किया जा सकता है जो Google Search के नतीजों में दिखने का दावा करता है.
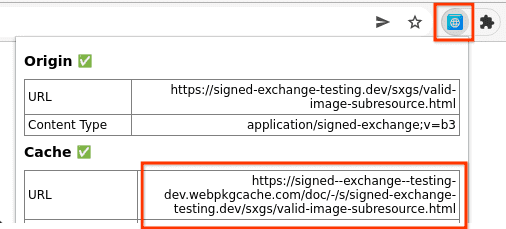
दूसरा navigate यूआरएल पता करने के लिए, एसएक्सजी वैलिडेटर वाले Chrome एक्सटेंशन का इस्तेमाल करके अपने पेज पर जाएं. इसके बाद, कैश मेमोरी यूआरएल देखने के लिए एक्सटेंशन आइकॉन पर क्लिक करें:

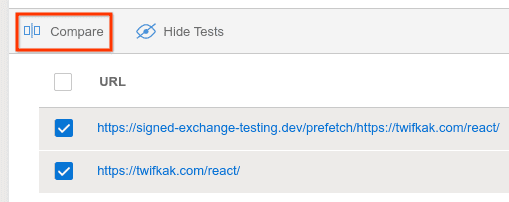
ये टेस्ट पूरे होने के बाद, टेस्ट का इतिहास पर जाएं. इसके बाद, दो टेस्ट चुनें और तुलना करें पर क्लिक करें:

&medianMetric=LCP को तुलना करने वाले यूआरएल में जोड़ें, ताकि WebPageTest तुलना के हर हिस्से के लिए मीडियन LCP वाले रन को चुन सके. (डिफ़ॉल्ट रूप से, स्पीड इंडेक्स के हिसाब से मेडियन का इस्तेमाल किया जाता है.)
वॉटरफ़ॉल की तुलना करने के लिए, वॉटरफ़ॉल की अपारदर्शिता सेक्शन को बड़ा करें और स्लाइडर को खींचें और छोड़ें. वीडियो देखने के लिए, फ़िल्मस्ट्रिप की सेटिंग में बदलाव करें पर क्लिक करें. इसके बाद, उस डायलॉग बॉक्स में नीचे की ओर स्क्रोल करके, वीडियो देखें पर क्लिक करें.
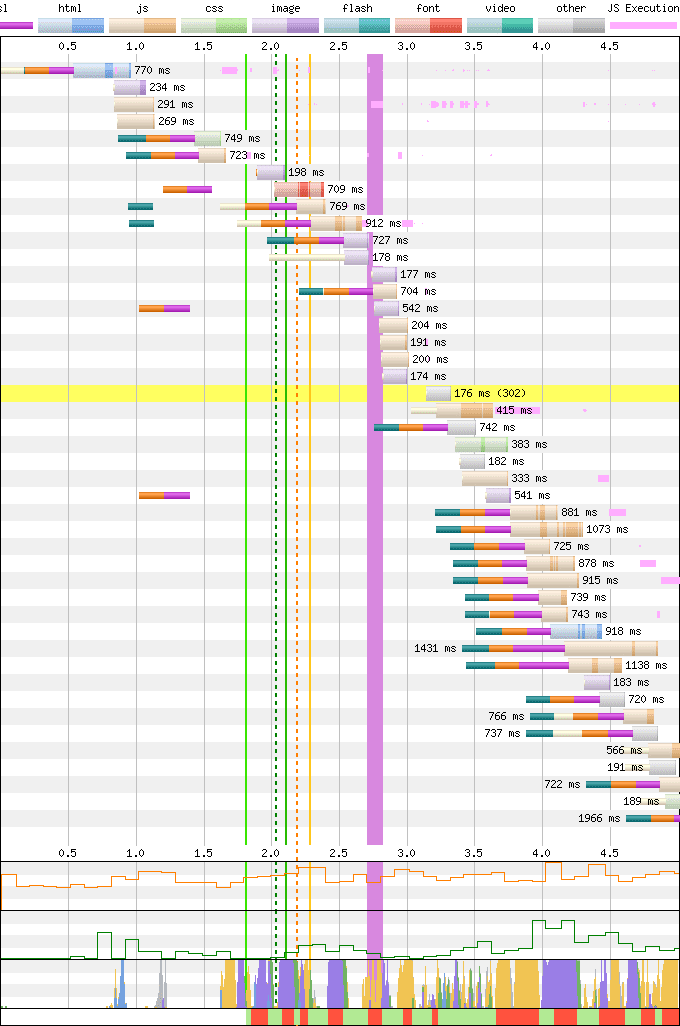
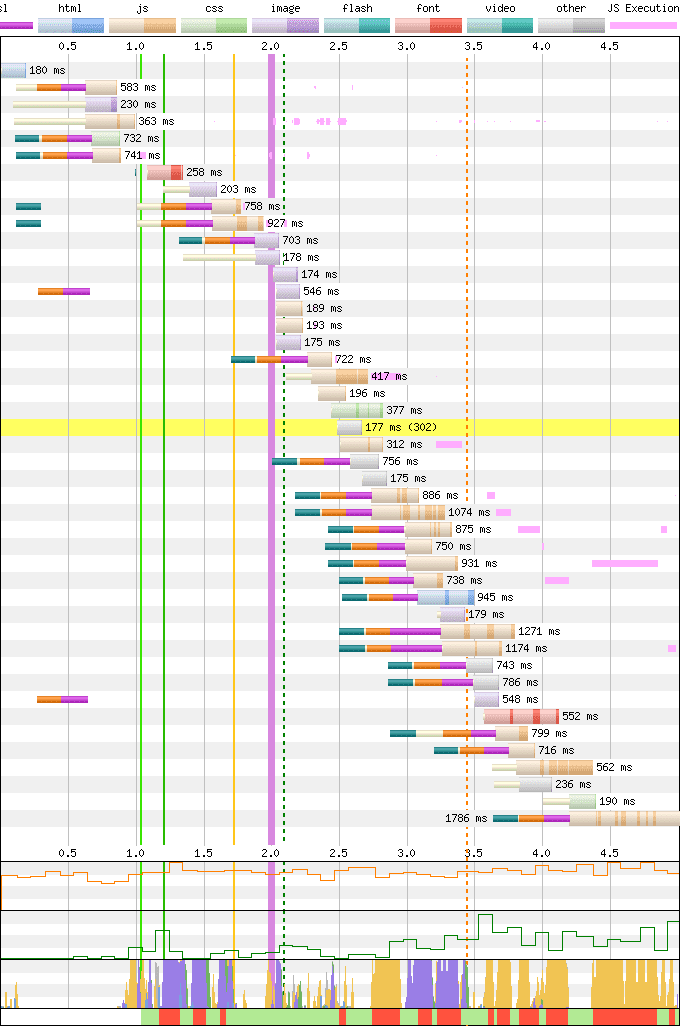
अगर SXG प्रीफ़ेच काम करता है, तो आपको "with SXG" वॉटरफ़ॉल में एचटीएमएल के लिए कोई लाइन नहीं दिखेगी. साथ ही, सब-रिसॉर्स के लिए फ़ेच जल्दी शुरू हो जाएंगे. उदाहरण के लिए, यहां "पहले" और "बाद" की तुलना करें:


डीबग
अगर WebPageTest से पता चलता है कि एसएक्सजी को पहले से फ़ेच किया जा रहा है, तो इसका मतलब है कि यह पाइपलाइन के सभी चरणों को पूरा कर चुका है. एलसीपी को और बेहतर बनाने का तरीका जानने के लिए, ऑप्टिमाइज़ करें सेक्शन पर जाएं. अगर ऐसा नहीं होता है, तो आपको यह पता लगाना होगा कि पाइपलाइन में कहां और क्यों गड़बड़ी हुई. इसके बारे में जानने के लिए, आगे पढ़ें.
पब्लिशिंग
पक्का करें कि आपके पेज, एसएक्सजी के तौर पर जनरेट किए जा रहे हों. ऐसा करने के लिए, आपको क्रॉलर होने का दिखावा करना होगा. एसएक्सजी वैलिडेटर वाले Chrome एक्सटेंशन का इस्तेमाल करना सबसे आसान तरीका है:

एक्सटेंशन, Accept अनुरोध हेडर के साथ मौजूदा यूआरएल को फ़ेच करता है. इससे पता चलता है कि उसे एसएक्सजी वर्शन पसंद है. अगर आपको ऑरिजिन के बगल में सही का निशान (✅) दिखता है, तो इसका मतलब है कि एसएक्सजी दिखाया गया था. ऐसे में, इंडेक्स करना सेक्शन पर जाएं.
अगर आपको क्रॉस का निशान (❌) दिखता है, तो इसका मतलब है कि कोई एसएक्सजी नहीं मिला:

अगर Cloudflare ASX चालू है, तो क्रॉस मार्क (❌) दिखने की सबसे ज़्यादा संभावना इस वजह से होती है, क्योंकि कैश कंट्रोल रिस्पॉन्स हेडर की वजह से ऐसा होता है. ASX, इन नामों वाले हेडर देखता है:
Cache-ControlCDN-Cache-ControlSurrogate-ControlCloudflare-CDN-Cache-Control
अगर इनमें से किसी भी हेडर में इनमें से कोई भी हेडर वैल्यू मौजूद है, तो एसएक्सजी जनरेट नहीं होगा:
privateno-storeno-cachemax-age120 से कम, जब तक किs-maxageको 120 से ज़्यादा या उसके बराबर न बदला जाए
ऐसे मामलों में ASX, एसएक्सजी नहीं बनाता. ऐसा इसलिए, क्योंकि एक से ज़्यादा विज़िट और वेबसाइट पर आने वाले लोगों के लिए, एसएक्सजी को कैश मेमोरी में सेव करके फिर से इस्तेमाल किया जा सकता है.
क्रॉस मार्क (❌) की एक और वजह यह हो सकती है कि Set-Cookie को छोड़कर, इन स्टेटफ़ुल रिस्पॉन्स हेडर में से कोई एक मौजूद हो. SXG स्पेसिफ़िकेशन का पालन करने के लिए, ASX Set-Cookie हेडर को हटा देता है.
Vary: Cookie रिस्पॉन्स हेडर की मौजूदगी भी इसकी एक वजह हो सकती है. Googlebot, एसएक्सजी को उपयोगकर्ता के क्रेडेंशियल के बिना फ़ेच करता है और उन्हें वेबसाइट पर आने वाले कई लोगों को दिखा सकता है. अगर अलग-अलग उपयोगकर्ताओं को उनकी कुकी के आधार पर अलग-अलग एचटीएमएल दिखाया जाता है, तो उन्हें गलत अनुभव दिख सकता है. जैसे, लॉग आउट किया गया व्यू.
Chrome एक्सटेंशन के अलावा, curl जैसे टूल का इस्तेमाल भी किया जा सकता है:
curl -siH "Accept: application/signed-exchange;v=b3" $URL | less
dump-signedexchange -verify -uri $URL
अगर SXG मौजूद है और मान्य है, तो आपको SXG का ऐसा प्रिंटआउट दिखेगा जिसे कोई भी पढ़ सकता है. ऐसा न करने पर, आपको गड़बड़ी का मैसेज दिखेगा.
इंडेक्स करना
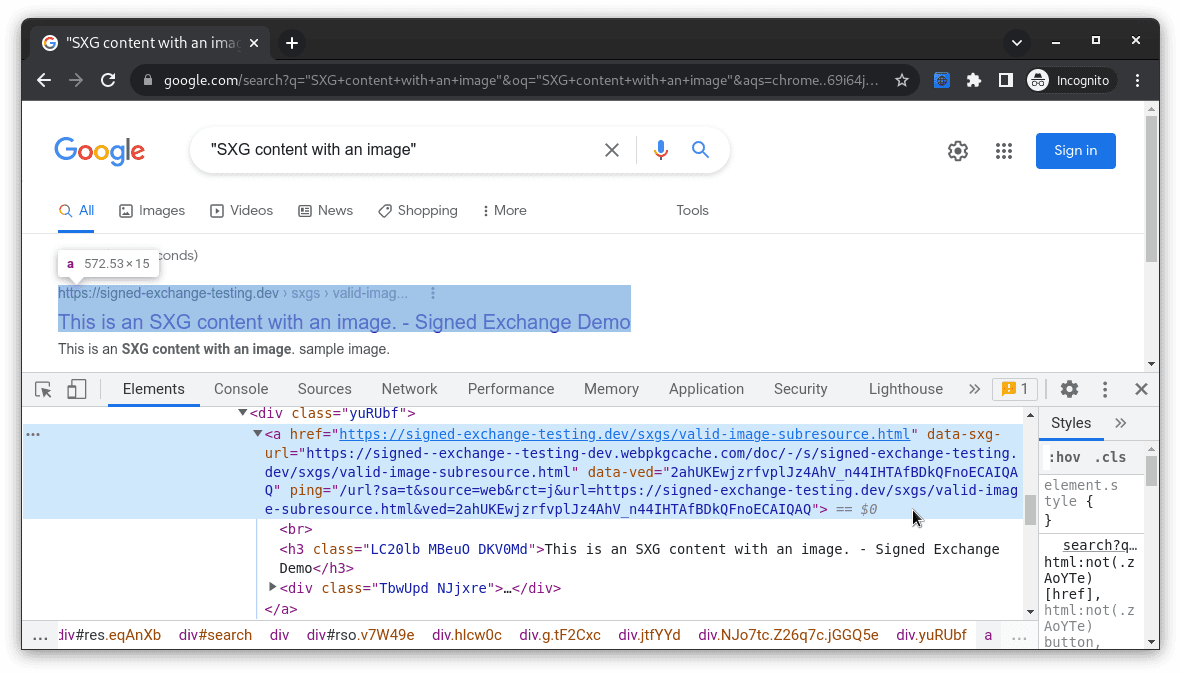
पक्का करें कि Google Search आपके SXG को इंडेक्स कर चुका हो. Chrome DevTools खोलें. इसके बाद, अपने पेज के लिए Google Search का इस्तेमाल करें. अगर इसे SXG के तौर पर इंडेक्स किया गया है, तो आपके पेज के Google के लिंक में, webpkgcache.com की कॉपी पर ले जाने वाला data-sxg-url शामिल होगा:

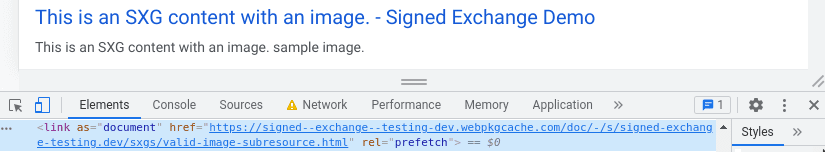
अगर Google Search को लगता है कि उपयोगकर्ता नतीजे पर क्लिक कर सकता है, तो वह उसे पहले से लोड भी कर देगा:

<link> एलिमेंट, ब्राउज़र को एसएक्सजी को प्रीफ़ेच कैश मेमोरी में डाउनलोड करने का निर्देश देता है. जब कोई उपयोगकर्ता <a> एलिमेंट पर क्लिक करता है, तो ब्राउज़र पेज को रेंडर करने के लिए, कैश मेमोरी में सेव किए गए SXG का इस्तेमाल करेगा.
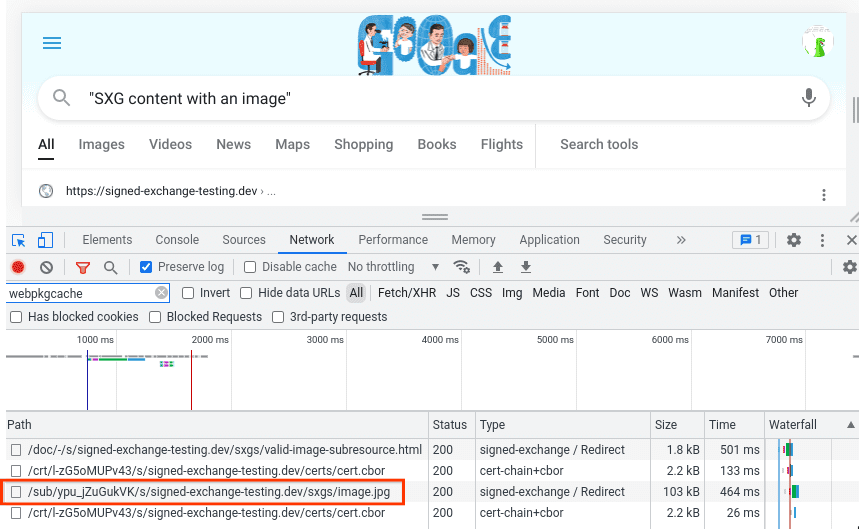
DevTools में नेटवर्क टैब पर जाकर और webpkgcache वाले यूआरएल खोजकर, प्रीफ़ेच करने का सबूत भी देखा जा सकता है.
अगर <a>, webpkgcache.com पर ले जाता है, तो इसका मतलब है कि हस्ताक्षर किए गए एक्सचेंज को Google Search इंडेक्स कर रहा है. सीधे डेटा डालना सेक्शन पर जाएं.
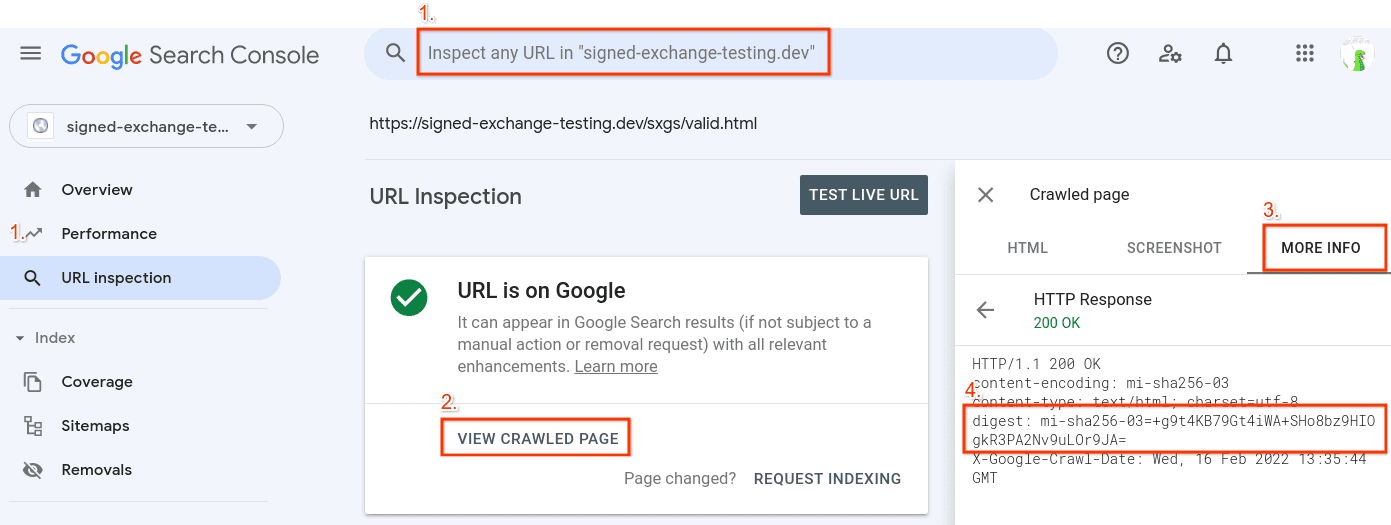
अगर ऐसा नहीं है, तो हो सकता है कि SXG चालू करने के बाद, Google ने आपके पेज को फिर से क्रॉल न किया हो. Google Search Console के यूआरएल जांचने वाले टूल को आज़माएं:

digest: mi-sha256-03=... हेडर की मौजूदगी से पता चलता है कि Google ने एसएक्सजी वर्शन को क्रॉल कर लिया है.
अगर digest हेडर मौजूद नहीं है, तो इसका मतलब यह हो सकता है कि Googlebot को कोई एसएक्सजी नहीं दिखाया गया था या एसएक्सजी चालू करने के बाद, इंडेक्स अपडेट नहीं किया गया है.
अगर किसी एसएक्सजी को क्रॉल कर लिया गया है, लेकिन उसे अब भी लिंक नहीं किया जा रहा है, तो हो सकता है कि एसएक्सजी कैश मेमोरी से जुड़ी ज़रूरी शर्तों को पूरा न कर रहा हो. इनके बारे में अगले सेक्शन में बताया गया है.
डेटा डालना
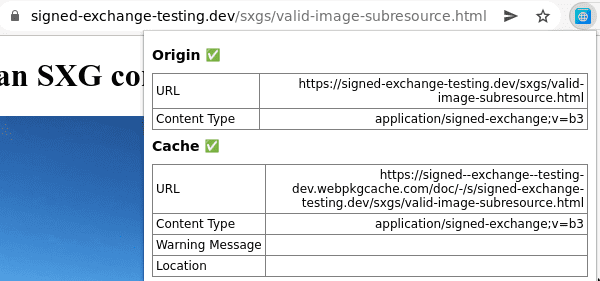
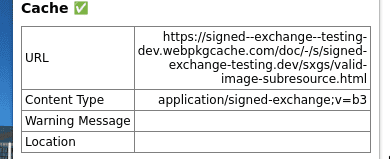
जब Google Search किसी एसएक्सजी को इंडेक्स करता है, तो वह उसकी कॉपी Google एसएक्सजी कैश मेमोरी में भेजता है. एसएक्सजी कैश मेमोरी इस बात की पुष्टि करती है कि एसएक्सजी, कैश मेमोरी से जुड़ी ज़रूरी शर्तों के मुताबिक है या नहीं. Chrome एक्सटेंशन का नतीजा:

अगर आपको सही का निशान (✅) दिखता है, तो ऑप्टिमाइज़ करें पर जाएं.
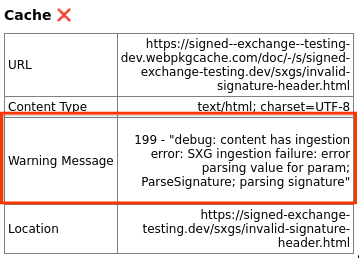
अगर यह ज़रूरी शर्तें पूरी नहीं करता है, तो आपको क्रॉस का निशान (❌) और चेतावनी वाला एक मैसेज दिखेगा. इसमें इसकी वजह बताई जाएगी:

इस स्थिति में, पेज ठीक वैसे ही काम करेगा जैसे SXG चालू करने से पहले करता था. Google, एसएक्सजी प्रीफ़ेच के बिना, पेज को उसके मूल होस्ट पर लिंक करेगा.
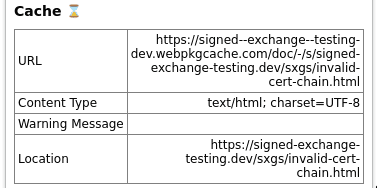
अगर कैश मेमोरी में सेव की गई कॉपी की समयसीमा खत्म हो गई है और उसे बैकग्राउंड में फिर से फ़ेच किया जा रहा है, तो आपको रेतघड़ी (⌛) दिखेगी:

एसएक्सजी के बारे में Google डेवलपर दस्तावेज़ में, कैश मेमोरी को मैन्युअल तरीके से क्वेरी करने के लिए भी निर्देश दिए गए हैं.
Optimize
अगर एसएक्सजी वैलिडेटर वाले Chrome एक्सटेंशन में सभी सही के निशान (✅) दिखते हैं, तो आपके पास एक एसएक्सजी है जो उपयोगकर्ताओं को दिखाया जा सकता है! अपने वेब पेज को ऑप्टिमाइज़ करने का तरीका जानने के लिए आगे पढ़ें, ताकि आपको एसएक्सजी से एलसीपी में ज़्यादा से ज़्यादा सुधार मिल सके.
max-age
एसएक्सजी की समयसीमा खत्म होने पर, Google एसएक्सजी कैश मेमोरी बैकग्राउंड में नई कॉपी फ़ेच करेगी. फ़ेच होने का इंतज़ार करते समय, उपयोगकर्ताओं को उसके ओरिजनल होस्ट पर मौजूद पेज पर भेजा जाता है. इस पेज को पहले से फ़ेच नहीं किया जाता. Cache-Control: max-age को जितने ज़्यादा समय के लिए सेट किया जाता है, बैकग्राउंड फ़ेच उतनी ही कम बार होता है. इसलिए, प्रीफ़ेच की मदद से एलसीपी को ज़्यादा बार कम किया जा सकता है.
यह परफ़ॉर्मेंस और अपडेट होने की फ़्रीक्वेंसी के बीच का समझौता है. कैश मेमोरी की मदद से, साइट के मालिक हर पेज की ज़रूरतों के हिसाब से, SXGs को 2 मिनट से 7 दिनों के बीच की मैक्स-ऐज दे सकते हैं. आम तौर पर, हमें यह पता चलता है कि:
- परफ़ॉर्मेंस के लिए,
max-age=86400(एक दिन) या उससे ज़्यादा समय का डेटा अच्छा काम करता है max-age=120(2 मिनट) नहीं
हमें उम्मीद है कि डेटा का ज़्यादा अध्ययन करने पर, इन दोनों वैल्यू के बीच की वैल्यू के बारे में ज़्यादा जानकारी मिलेगी.
उपयोगकर्ता एजेंट
एक बार, मुझे पहले से फ़ेच किए गए SXG का इस्तेमाल करते समय एलसीपी में बढ़ोतरी दिखी. मैंने WebPageTest चलाया. इसमें एसएक्सजी प्रीफ़ेच के बिना और उसके बिना मीडियन नतीजों की तुलना की गई. नीचे दिए गए इसके बाद पर क्लिक करके:


मैंने देखा कि प्रीफ़ेच काम कर रहा था. एचटीएमएल को क्रिटिकल पाथ से हटा दिया जाता है. इससे, सभी सब-रिसॉर्स पहले लोड हो पाते हैं. हालांकि, एलसीपी—हरी डैश वाली लाइन—2 सेकंड से बढ़कर 2.1 सेकंड हो गई.
इसका पता लगाने के लिए, मैंने फ़िल्म स्ट्रिप को देखा. मैंने पाया कि एसएक्सजी में पेज अलग तरह से रेंडर हुआ था. सादे एचटीएमएल में, Chrome ने यह तय किया कि एलसीपी के लिए "सबसे बड़ा एलिमेंट" हेडलाइन है. हालांकि, एसएक्सजी वर्शन में, पेज में लेज़ी लोडेड बैनर जोड़ा गया, जिसकी वजह से हेडलाइन को वेबसाइट में फ़ोल्ड के नीचे ले जाया गया. इस वजह से, नया एलिमेंट, लेज़ी-लोडेड कुकी के लिए सहमति वाला डायलॉग बॉक्स बन गया. सब कुछ पहले से ज़्यादा तेज़ी से रेंडर हुआ, लेकिन लेआउट में बदलाव की वजह से मेट्रिक की रिपोर्ट धीमी हो गई.
मैंने इस बारे में ज़्यादा जानकारी हासिल की और पता चला कि लेआउट में अंतर की वजह यह है कि पेज User-Agent के हिसाब से अलग-अलग होता है. साथ ही, लॉजिक में कोई गड़बड़ी थी. SXG क्रॉल हेडर में मोबाइल के तौर पर दिखने के बावजूद, यह डेस्कटॉप पेज दिखा रहा था. इस समस्या को ठीक करने के बाद, ब्राउज़र ने पेज की हेडलाइन को फिर से सबसे बड़े एलिमेंट के तौर पर सही तरीके से पहचाना.
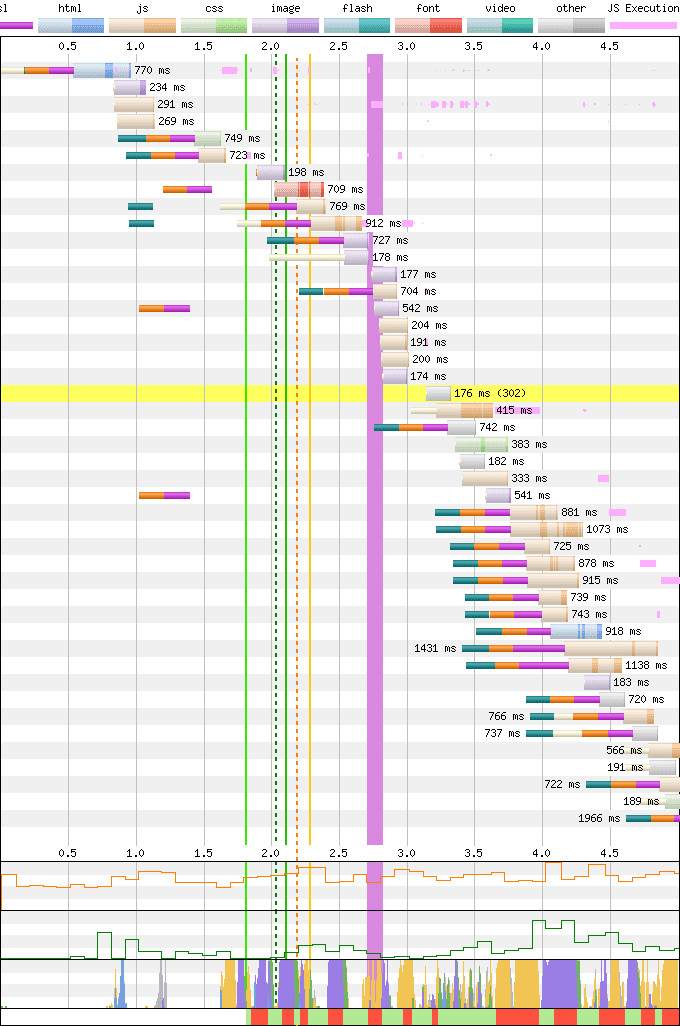
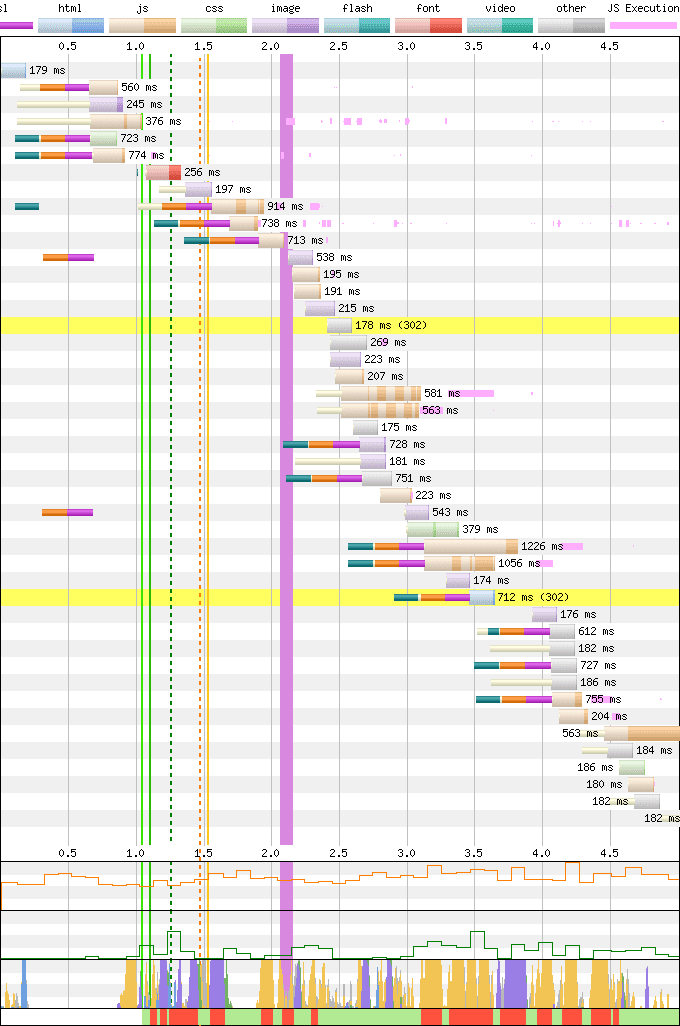
अब, "बाद में" पर क्लिक करने पर, मुझे पता चला कि पहले से फ़ेच किए गए LCP का समय 1.3 सेकंड तक कम हो गया:


SXG सभी साइज़, डाइमेंशन या कॉन्फ़िगरेशन वाले डिवाइसों के लिए चालू होते हैं. इसके लिए, पक्का करें कि इनमें से कोई एक बात लागू हो:
- आपका पेज
User-Agentके हिसाब सेVaryनहीं है. उदाहरण के लिए, यह रिस्पॉन्सिव डिज़ाइन या अलग-अलग मोबाइल/डेस्कटॉप यूआरएल का इस्तेमाल करता है. - अगर आपका पेज डाइनैमिक तरीके से दिखाने की सुविधा का इस्तेमाल करता है, तो वह
<meta name=supported-media content=...>का इस्तेमाल करके, खुद को सिर्फ़ मोबाइल या डेस्कटॉप के लिए एनोटेट करता है.
सब-रिसॉर्स
SXG का इस्तेमाल, एचटीएमएल के साथ-साथ सब-रिसॉर्स (जैसे कि इमेज) को पहले से लोड करने के लिए किया जा सकता है. Cloudflare ASX, एचटीएमएल को एक ही ऑरिजिन (पहले पक्ष) के <link rel=preload> एलिमेंट के लिए स्कैन करेगा और उन्हें एसएक्सजी के साथ काम करने वाले लिंक हेडर में बदल देगा. सोर्स कोड में जानकारी यहां और यहां दी गई है.
अगर यह काम कर रहा है, तो आपको Google Search से और प्रीफ़ेच दिखेंगे:

एलसीपी के लिए ऑप्टिमाइज़ करने के लिए, अपने वॉटरफ़ॉल में बारीकी से देखें और पता करें कि सबसे बड़े एलिमेंट को रेंडर करने के लिए कौनसे संसाधन अहम हैं. अगर उन्हें पहले से फ़ेच नहीं किया जा सकता, तो देखें कि क्या उन्हें क्रिटिकल पाथ से हटाया जा सकता है. ऐसी स्क्रिप्ट का पता लगाएं जो पेज को तब तक छिपाती हैं, जब तक वे लोड नहीं हो जातीं.
Google एसएक्सजी कैश मेमोरी, 20 तक सबरिसॉर्स को पहले से लोड करने की अनुमति देती है. साथ ही, एएसएक्स पक्का करता है कि यह सीमा पार न हो. हालांकि, बहुत ज़्यादा सब-रिसॉर्स प्रीलोड जोड़ने पर जोखिम होता है. ब्राउज़र पहले से लोड किए गए सबरिसॉर्स का इस्तेमाल सिर्फ़ तब करेगा, जब सभी सोर्स को फ़ेच किया जा चुका हो, ताकि क्रॉस-साइट ट्रैकिंग को रोका जा सके. सब-रिसॉर्स जितने ज़्यादा होंगे, उपयोगकर्ता के आपके पेज पर क्लिक करने से पहले, उन सभी की प्रीफ़ेचिंग पूरी होने की संभावना उतनी ही कम होगी.
फ़िलहाल, एसएक्सजी वैलिडेटर सब-रिसॉर्स की जांच नहीं करता. इसलिए, डीबग करने के लिए, इस दौरान curl या dump-signedexchange का इस्तेमाल करें.
मापें
WebPageTest में एलसीपी में हुए सुधार को ऑप्टिमाइज़ करने के बाद, अपनी साइट की परफ़ॉर्मेंस पर एसएक्सजी की प्रीफ़ेच करने की सुविधा के असर को मेज़र करना मददगार होता है.
सर्वर साइड मेट्रिक
पहली बाइट का समय (टीटीएफ़बी) जैसी सर्वर-साइड मेट्रिक को मेज़र करते समय, यह ध्यान रखना ज़रूरी है कि आपकी साइट सिर्फ़ उन क्रॉलर को SXG दिखाती है जो इस फ़ॉर्मैट को स्वीकार करते हैं. टीटीएफ़बी का मेज़रमेंट, बॉट के बजाय असली उपयोगकर्ताओं से आने वाले अनुरोधों तक सीमित करें. आपको यह लग सकता है कि SXG जनरेट करने से, क्रॉलर के अनुरोधों के लिए टीटीएफ़बी बढ़ जाता है. हालांकि, इससे आपकी साइट पर आने वाले लोगों के अनुभव पर कोई असर नहीं पड़ता.
क्लाइंट-साइड मेट्रिक
एसएक्सजी का सबसे ज़्यादा फ़ायदा क्लाइंट-साइड मेट्रिक, खास तौर पर एलसीपी के लिए है. इनके असर को मेज़र करते समय, Cloudflare ASX को चालू करें और Googlebot से फिर से क्रॉल होने का इंतज़ार करें. इसके बाद, मुख्य वेब विटल (सीडब्ल्यूवी) एग्रीगेशन के लिए 28 दिन और इंतज़ार करें. इसके बाद, अपने नए सीडब्ल्यूवी नंबर देखें. हालांकि, इस समयसीमा के दौरान किए गए अन्य बदलावों के बीच, यह बदलाव ढूंढना मुश्किल हो सकता है.
इसके बजाय, मुझे उन पेज लोड पर "ज़ूम इन" करने में मदद मिलती है जिन पर असर पड़ सकता है. साथ ही, इसे इस तरह से फ़्रेम किया जा सकता है, "SXGs, पेज व्यू के X% पर असर डालते हैं. इससे 75वें पर्सेंटाइल पर, उनके एलसीपी में Y मिलीसेकंड की बढ़ोतरी होती है."
फ़िलहाल, SXG प्रीफ़ेच सिर्फ़ कुछ खास स्थितियों में होता है:
- Chromium ब्राउज़र (जैसे, iOS को छोड़कर Chrome या Edge), M98 या इसके बाद का वर्शन
Referer: google.comया Google Search के अन्य डोमेन पर जाएं. (ध्यान दें कि Google Analytics में, रेफ़रल टैग सेशन के सभी पेज व्यू पर लागू होता है. वहीं, SXG प्रीफ़ेच सिर्फ़ उस पहले पेज व्यू पर लागू होता है जो सीधे Google Search से लिंक होता है.)
"X% पेज व्यू" और "उनके एलसीपी को Y मिलीसेकंड तक बेहतर बनाने" का तरीका जानने के लिए, समकालीन अध्ययन सेक्शन पढ़ें.
कंटेपररी स्टडी
रीयल यूज़र मॉनिटरिंग (आरयूएम) डेटा देखते समय, आपको पेज लोड को एसएक्सजी और नॉन-एसएक्सजी में बांटना चाहिए. ऐसा करते समय, पेज लोड के सेट को सीमित करना ज़रूरी है, ताकि एसएक्सजी के लिए ज़रूरी शर्तों को पूरा करने वाले पेज को चुना जा सके. इससे, किसी एक पेज को चुनने से जुड़ी समस्या से बचा जा सकता है. अगर ऐसा नहीं किया जाता है, तो ये सभी चीज़ें सिर्फ़ ऐसे पेज लोड के सेट में मौजूद होंगी जो एसएक्सजी नहीं हैं. इन पेजों का एलसीपी अलग हो सकता है:
- iOS डिवाइस: इन डिवाइसों का इस्तेमाल करने वाले उपयोगकर्ताओं के हार्डवेयर या नेटवर्क की स्पीड में अंतर की वजह से.
- पुराने Chromium ब्राउज़र: इन्हीं वजहों से.
- डेस्कटॉप डिवाइस: इन डिवाइसों पर भी यही वजहें लागू होती हैं. इसके अलावा, पेज लेआउट की वजह से, "सबसे बड़ा एलिमेंट" अलग चुना जा सकता है.
- एक ही साइट के नेविगेशन (साइट में मौजूद लिंक पर आने वाले लोग): इसलिए, क्योंकि वे पिछले पेज लोड की कैश मेमोरी में सेव किए गए सबरिसॉर्स का फिर से इस्तेमाल कर सकते हैं.
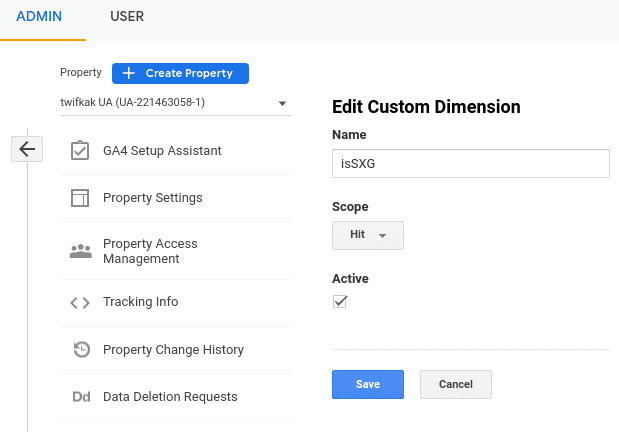
Google Analytics (UA) में, "हिट" के दायरे के साथ दो कस्टम डाइमेंशन बनाएं. इनमें से एक का नाम "isSXG" और दूसरे का नाम "रेफ़रर" है. (बिल्ट-इन "सोर्स" डाइमेंशन में सेशन का दायरा होता है, इसलिए यह एक ही साइट के नेविगेशन को बाहर नहीं रखता.)

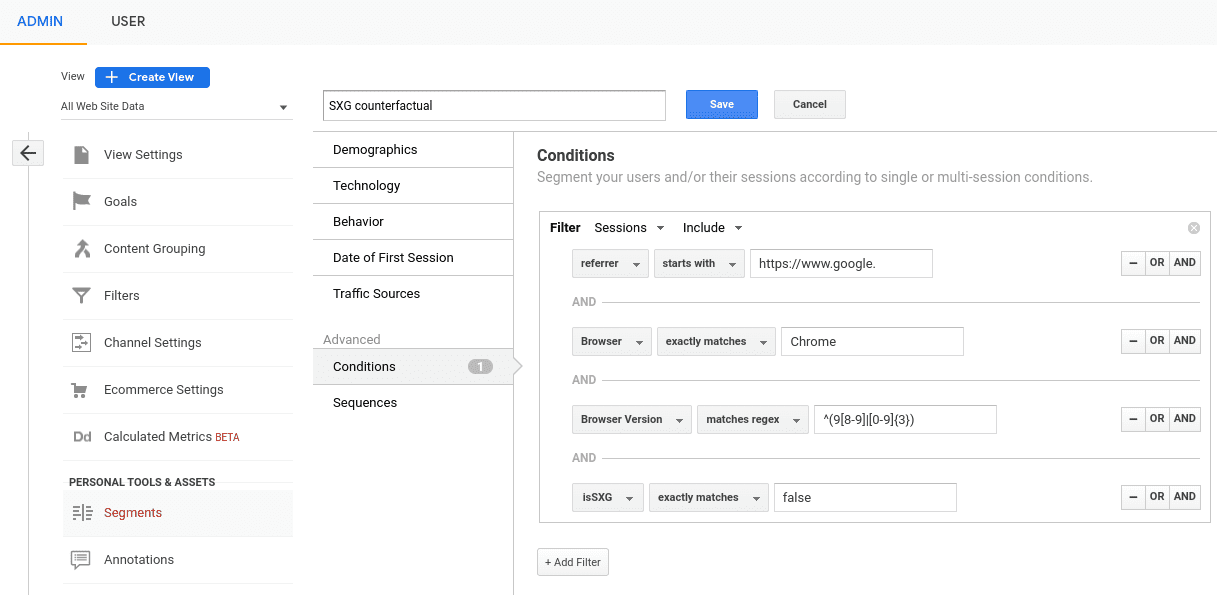
"SXG काउंटरफ़ैक्टुअल" नाम का कस्टम सेगमेंट बनाएं. इसके लिए, नीचे दिए गए फ़िल्टर को AND के साथ जोड़ें:
referrerकी शुरुआतhttps://www.google.से होती हैBrowser,Chromeसे एग्ज़ैक्ट मैच करता हैBrowserवर्शन, रेगुलर एक्सप्रेशन^(9[8-9]|[0-9]{3})से मेल खाता हैisSXG,falseसे एग्ज़ैक्ट मैच करता है

इस सेगमेंट की कॉपी बनाएं और इसे "SXG" नाम दें. हालांकि, isSXG की वैल्यू true से पूरी तरह मेल खानी चाहिए.
अपने साइट टेंप्लेट में, Google Analytics स्निपेट के ऊपर, इस स्निपेट को जोड़ें. यह एक स्पेशल सिंटैक्स है, जो एसएक्सजी जनरेट करते समय, ASX की वैल्यू false से बदलकर true हो जाएगी:
<script data-issxg-var>window.isSXG=false</script>
एलसीपी रिकॉर्ड करने के लिए, Google Analytics की रिपोर्टिंग स्क्रिप्ट को सुझाए गए तरीके के मुताबिक कस्टमाइज़ करें. अगर आपने gtag.js का इस्तेमाल किया है, तो कस्टम डाइमेंशन सेट करने के लिए, 'config' कमांड में बदलाव करें ('dimension1' और 'dimension2' को उन नामों से बदलें जिनका इस्तेमाल Google Analytics करता है):
gtag('config', 'YOUR_TRACKING_ID', {
'dimension1': String(isSXG),
'dimension2': document.referrer,
});
अगर analytics.js का इस्तेमाल किया जा रहा है, तो 'create' कमांड में बदलाव करें. इसके लिए, यहां दिया गया दस्तावेज़ देखें.
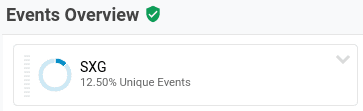
कुछ डेटा इकट्ठा करने के लिए कुछ दिन इंतज़ार करने के बाद, Google Analytics इवेंट रिपोर्ट पर जाएं और SXG सेगमेंट के लिए ड्रिल-डाउन जोड़ें. इससे "एसएक्सजी, X% पेज व्यू पर असर डालते हैं" के लिए X भर जाएगा:

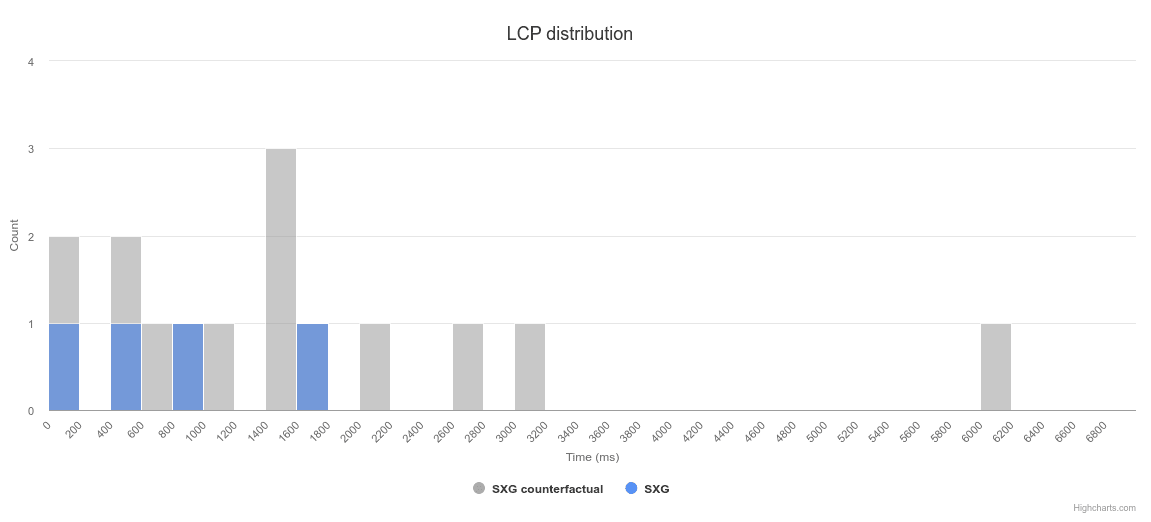
आखिर में, वेब विटल्स रिपोर्ट पर जाएं. इसके बाद, "सेगमेंट चुनें" को चुनें और "SXG का काउंटरफ़ैक्टुअल" और "SXG" को चुनें.

"सबमिट करें" पर क्लिक करें. इसके बाद, आपको दोनों सेगमेंट के लिए एलसीपी डिस्ट्रिब्यूशन दिखेंगे. इससे "75वें परसेंटाइल में Y मिलीसेकंड तक एलसीपी को बेहतर बनाने" के लिए Y की वैल्यू अपने-आप भर जाएगी:

चेतावनियां
ऊपर दिए गए सभी फ़िल्टर लागू करने के बाद, SXG के काउंटरफ़ैक्टुअल पेज लोड में ये चीज़ें शामिल होनी चाहिए:
- कैश मेमोरी में नहीं है: अगर Google एसएक्सजी कैश मेमोरी में किसी यूआरएल के लिए एसएक्सजी की नई कॉपी नहीं है, तो यह आपकी साइट के ओरिजनल यूआरएल पर रीडायरेक्ट करेगा.
- अन्य तरह के नतीजे: फ़िलहाल, Google Search पर स्टैंडर्ड वेब नतीजों और कुछ अन्य तरह के नतीजों के लिए ही SXG का इस्तेमाल किया जा सकता है. फ़ीचर्ड स्निपेट और टॉप स्टोरीज़ कैरसेल जैसे अन्य नतीजे, आपकी साइट के ओरिजनल यूआरएल से लिंक होंगे.
- ज़रूरी शर्तें पूरी न करने वाले यूआरएल: अगर आपकी साइट के कुछ पेज SXG के लिए ज़रूरी शर्तें पूरी नहीं करते, तो वे इस सेट में दिख सकते हैं. उदाहरण के लिए, ऐसा तब होता है, जब उन्हें कैश मेमोरी में सेव नहीं किया जा सकता.
एसएक्सजी पेज लोड और एसएक्सजी पेज लोड के ऊपर दिए गए सेट के बीच, कुछ अंतर हो सकता है. हालांकि, यह अंतर समकालीन अध्ययन वाले सेक्शन में सबसे ऊपर बताए गए अंतर से कम होना चाहिए. उदाहरण के लिए, हो सकता है कि कैश किए जा सकने वाले पेजों की तुलना में, कैश नहीं किए जा सकने वाले पेज धीमे या तेज़ लोड हों. अगर आपको लगता है कि यह कोई समस्या हो सकती है, तो एसएक्सजी की ज़रूरी शर्तें पूरी करने वाले किसी खास यूआरएल के डेटा को देखें. इससे यह पता चलेगा कि उसके नतीजे, पूरी स्टडी से मेल खाते हैं या नहीं.
अगर आपकी साइट पर कुछ एएमपी पेज हैं, तो हो सकता है कि एसएक्सजी चालू करने से उनकी परफ़ॉर्मेंस में सुधार न दिखे. इसकी वजह यह है कि उन्हें Google Search से पहले से फ़्रेश किया जा सकता है. काम के बदलावों पर ज़्यादा "ज़ूम इन" करने के लिए, ऐसे पेजों को बाहर रखने के लिए फ़िल्टर जोड़ें.
आखिर में, चुने गए सभी पक्षपातों को ठीक करते हुए भी, एक जोखिम यह है कि सर्वाइवरशिप बायस, आरयूएम के आंकड़ों में गिरावट की तरह दिखता है. इस लेख में इस जोखिम के बारे में बेहतर तरीके से बताया गया है. साथ ही, यह पता लगाने के लिए कि ऐसा हो रहा है या नहीं, इसमें किसी तरह की 'वेबसाइट छोड़ने की मेट्रिक' को देखने का सुझाव दिया गया है.
पढ़ाई से पहले या बाद में
हाल ही की स्टडी के नतीजों की पुष्टि करने के लिए, SXG को चालू करने से पहले और बाद में, एलसीपी की तुलना करना मददगार हो सकता है. ऊपर बताए गए संभावित पूर्वाग्रहों को खत्म करने के लिए, SXG पेज व्यू तक सीमित न रहें. इसके बजाय, SXG की ज़रूरी शर्तें पूरी करने वाले नतीजों को देखें. ये ऊपर दिए गए सेगमेंट की परिभाषाएं हैं, लेकिन इनमें isSXG की शर्त नहीं है.
ध्यान दें कि Google Search को आपकी साइट के सभी पेजों को फिर से क्रॉल करने में कई हफ़्ते लग सकते हैं. इससे यह पता चलता है कि उनके लिए एसएक्सजी की सुविधा चालू है या नहीं. इन हफ़्तों में, अन्य संभावित पक्षपात हो सकते हैं:
- ब्राउज़र के नए वर्शन या उपयोगकर्ताओं के हार्डवेयर में हुए सुधारों की वजह से, पेज लोड होने में लगने वाला समय कम हो सकता है.
- छुट्टी जैसे किसी खास इवेंट की वजह से, ट्रैफ़िक में सामान्य से ज़्यादा बढ़ोतरी हो सकती है.
ऊपर दी गई स्टडी की पुष्टि करने के लिए, बदलाव से पहले और बाद में, 75वें पर्सेंटाइल के हिसाब से LCP देखने से भी मदद मिलती है. जनसंख्या के किसी सबसेट के बारे में जानने से, यह ज़रूरी नहीं है कि हमें कुल जनसंख्या के बारे में पता चले. उदाहरण के लिए, मान लें कि एसएक्सजी की मदद से, पेज लोड होने में लगने वाला समय 10% कम हो जाता है और यह 800 मिलीसेकंड हो जाता है.
- अगर ये पहले से ही 10% तेज़ी से पेज लोड होने वाले पेज थे, तो इसका 75वें पर्सेंटाइल पर कोई असर नहीं पड़ेगा.
- अगर ये पेज लोड होने में 10% सबसे ज़्यादा समय लेते हैं, लेकिन शुरुआत में ये 75वें पर्सेंटाइल के एलसीपी से 800 मिलीसेकंड से ज़्यादा धीमे हैं, तो इसका असर 75वें पर्सेंटाइल पर बिल्कुल नहीं पड़ेगा.
ये उदाहरण ज़्यादा बढ़ा-चढ़ाकर बताए गए हैं. हो सकता है कि ये असल स्थिति को न दिखाते हों. हालांकि, उम्मीद है कि इनसे आपको समस्या के बारे में पता चल गया होगा. असल में, ऐसा हो सकता है कि SXG से ज़्यादातर साइटों के 75वें पर्सेंटाइल पर असर पड़े. क्रॉस-साइट नेविगेशन में आम तौर पर सबसे ज़्यादा समय लगता है. ऐसे में, पेज को पहले से लोड करने की सुविधा से काफ़ी फ़ायदा मिलता है.
कुछ यूआरएल के लिए ऑप्ट-आउट करना
आखिर में, SXG की परफ़ॉर्मेंस की तुलना करने का एक तरीका यह है कि अपनी साइट के कुछ यूआरएल के सबसेट के लिए, SXG को बंद करें. उदाहरण के लिए, Cloudflare ASX को एसएक्सजी जनरेट करने से रोकने के लिए, CDN-Cache-Control: no-store हेडर सेट किया जा सकता है. हमारा सुझाव है कि ऐसा न करें.
इस तरीके में, अन्य तरीकों की तुलना में, चुनिंदा नमूने के गलत होने का खतरा ज़्यादा होता है. उदाहरण के लिए, इस बात से काफ़ी फ़र्क़ पड़ सकता है कि आपकी साइट के होम पेज या मिलते-जुलते लोकप्रिय यूआरएल को कंट्रोल ग्रुप या एक्सपेरिमेंट ग्रुप में चुना गया है या नहीं.
होल्डबैक स्टडी
असर को मेज़र करने का सबसे अच्छा तरीका, होल्डबैक स्टडी करना है. माफ़ करें, फ़िलहाल इस तरह का टेस्ट नहीं किया जा सकता. हम आने वाले समय में, इस तरह की जांच के लिए सहायता उपलब्ध कराने के बारे में सोच रहे हैं.
होल्डबैक स्टडी में ये प्रॉपर्टी होती हैं:
- एक्सपेरिमेंट ग्रुप में, पेज व्यू के कुछ ऐसे रैंडम हिस्से जो एसएक्सजी हो सकते हैं, उन्हें "होल्ड बैक" के तौर पर दिखाया जाता है. साथ ही, इन्हें गैर-एसएक्सजी के तौर पर दिखाया जाता है. इससे, मिलते-जुलते उपयोगकर्ताओं, डिवाइसों, स्थितियों, और पेजों के बीच "एक जैसी" तुलना की जा सकती है.
- रोके गए पेज व्यू (यानी काउंटरफ़ैक्चुअल) को Analytics में उसी तरह से लेबल किया जाता है. इससे डेटा को "ज़ूम इन" करके देखा जा सकता है. यहां हम एक्सपेरिमेंट में, कंट्रोल में एसएक्सजी पेज लोड की तुलना एसएक्सजी के काउंटरफ़ैक्टुअल से कर सकते हैं. इससे, उन दूसरे पेजों से आने वाला शोर कम हो जाता है जिन पर एसएक्सजी प्रीफ़ेच का असर नहीं होता.
इससे, ऊपर बताए गए, चुनिंदा डेटा के इस्तेमाल से जुड़े संभावित सोर्स खत्म हो जाएंगे. हालांकि, इससे एलसीपी के बचे हुए डेटा के इस्तेमाल से जुड़े जोखिम खत्म नहीं होंगे. इन दोनों प्रॉपर्टी को चालू करने के लिए, ब्राउज़र या रेफ़रर में से किसी एक को चालू करना ज़रूरी है.
नतीजा
वाह! यह बहुत है. उम्मीद है कि इससे आपको लैब टेस्ट में एसएक्सजी की परफ़ॉर्मेंस की जांच करने, लैब टेस्ट के साथ फ़ीडबैक लूप में उसकी परफ़ॉर्मेंस को ऑप्टिमाइज़ करने, और असल दुनिया में उसकी परफ़ॉर्मेंस को मेज़र करने के तरीके के बारे में पूरी जानकारी मिलेगी. इन सभी बातों को ध्यान में रखकर, एसएक्सजी का ज़्यादा से ज़्यादा फ़ायदा लिया जा सकता है. साथ ही, यह भी पक्का किया जा सकता है कि इनसे आपकी साइट और उपयोगकर्ताओं को फ़ायदा हो रहा है.
अगर आपको एसएक्सजी की परफ़ॉर्मेंस कैप्चर करने के बारे में कोई और सलाह है, तो कृपया हमें बताएं! सुझाए गए सुधारों के साथ, developer.chrome.com के लिए गड़बड़ी की शिकायत करें.
साइन किए गए एक्सचेंज के बारे में ज़्यादा जानकारी के लिए, web.dev दस्तावेज़ और Google Search के दस्तावेज़ देखें.


