.
L'obiettivo dell'iniziativa Open UI è semplificare la creazione di esperienze utente ottimali da parte degli sviluppatori. Per farlo, stiamo cercando di affrontare i pattern più problematici che gli sviluppatori devono affrontare. Possiamo farlo fornendo API e componenti integrati nella piattaforma di qualità superiore.
Un'area problematica di questo tipo è rappresentata dai popup, descritti nell'interfaccia utente di Open come "popup".
I popup hanno avuto una reputazione piuttosto polarizzante per molto tempo. Ciò è dovuto in parte al modo in cui vengono create e implementate. Non sono facili da creare, ma possono offrire un grande valore indirizzando gli utenti verso determinati elementi o rendendoli consapevoli dei contenuti del tuo sito, soprattutto se utilizzati con gusto.
Spesso ci sono due problemi principali durante la creazione di popover:
- Come assicurarti che venga posizionato sopra il resto dei contenuti in una posizione appropriata.
- Come renderlo accessibile (adatto alla tastiera, attivabile e così via).
L'API Popover integrata ha una serie di obiettivi, tutti con lo stesso obiettivo generale di semplificare la creazione di questo pattern da parte degli sviluppatori. Tra questi obiettivi, sono particolarmente importanti:
- Consente di visualizzare facilmente un elemento e i relativi discendenti sopra il resto del documento.
- Rendilo accessibile.
- Non richiede JavaScript per la maggior parte dei comportamenti comuni (chiusura rapida, singolo, accatastamento e così via).
Puoi consultare la specifica completa dei popup sul sito OpenUI.
Compatibilità del browser
Dove puoi utilizzare l'API Popover integrata ora? Al momento della stesura di questo documento, è supportata in Chrome Canary dietro il flag "Funzionalità sperimentali della piattaforma web".
Per attivare questo flag, apri Chrome Canary e visita la pagina chrome://flags. Poi attiva il flag "Funzionalità sperimentali della piattaforma web".
È disponibile anche una prova Origin per gli sviluppatori che vogliono testare questa funzionalità in un ambiente di produzione.
Infine, è in fase di sviluppo un polyfill per l'API. Assicurati di controllare il repository all'indirizzo github.com/oddbird/popup-polyfill.
Puoi verificare il supporto dei popup con:
const supported = HTMLElement.prototype.hasOwnProperty("popover");
Soluzioni attuali
Cosa puoi fare al momento per promuovere i tuoi contenuti? Se è supportato nel tuo browser, puoi utilizzare l'elemento HTML Dialog. Dovresti utilizzarlo nel modulo "Modale". Per utilizzarlo è necessario JavaScript.
Dialog.showModal();
Esistono alcune considerazioni sull'accessibilità. Ti consigliamo di utilizzare a11y-dialog, ad esempio se supporti gli utenti di Safari precedenti alla versione 15.4.
Puoi anche utilizzare una delle numerose librerie basate su popup, avvisi o descrizioni comando disponibili. Molti di questi tendono a funzionare in modo simile.
- Aggiungi un contenitore al corpo per mostrare i popup.
- Personalizzalo in modo che si trovi sopra tutto il resto.
- Crea un elemento e aggiungilo al contenitore per mostrare un popup.
- Nascondilo rimuovendo l'elemento popover dal DOM.
Ciò richiede una dipendenza aggiuntiva e più decisioni per gli sviluppatori. Inoltre, è necessario fare ricerche per trovare un'offerta che offra tutto ciò di cui hai bisogno. L'API Popover è progettata per adattarsi a molti scenari, tra cui le descrizioni comando. L'obiettivo è coprire tutti questi scenari comuni, evitando agli sviluppatori di dover prendere un'altra decisione e consentendo loro di concentrarsi sulla creazione delle proprie esperienze.
Il tuo primo popup
Non ti serve altro.
<div id="my-first-popover" popover>Popover Content!</div>
<button popovertoggletarget="my-first-popover">Toggle Popover</button>
Ma che cosa sta succedendo?
- Non è necessario inserire l'elemento popover in un contenitore o altro, perché è nascosto per impostazione predefinita.
- Non è necessario scrivere codice JavaScript per visualizzarlo. Questo viene gestito dall'attributo
popovertoggletarget. - Quando viene visualizzato, viene promosso al livello superiore. Ciò significa che viene promosso sopra il
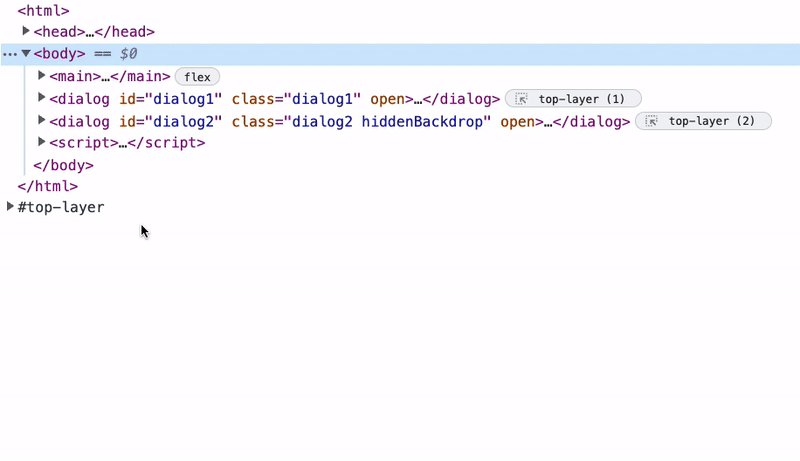
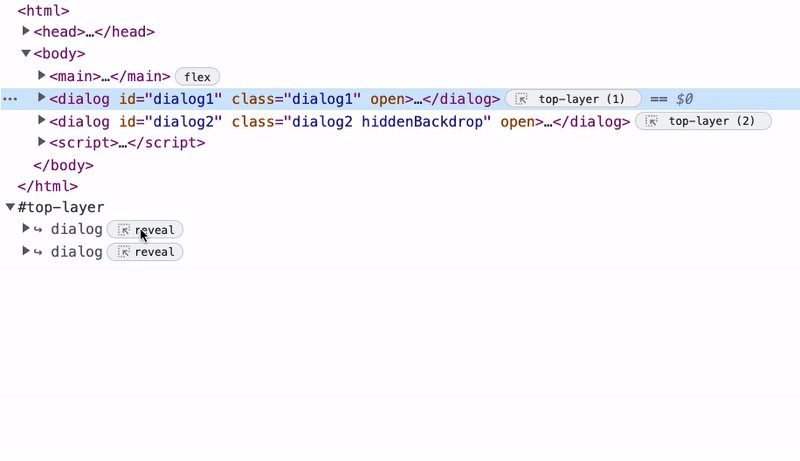
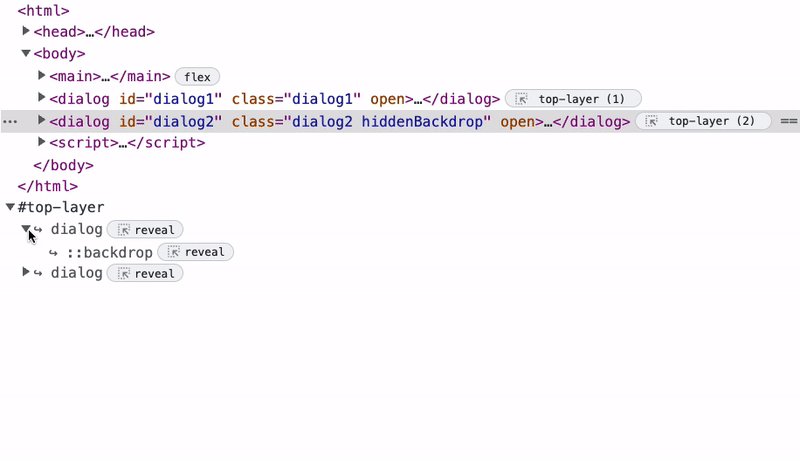
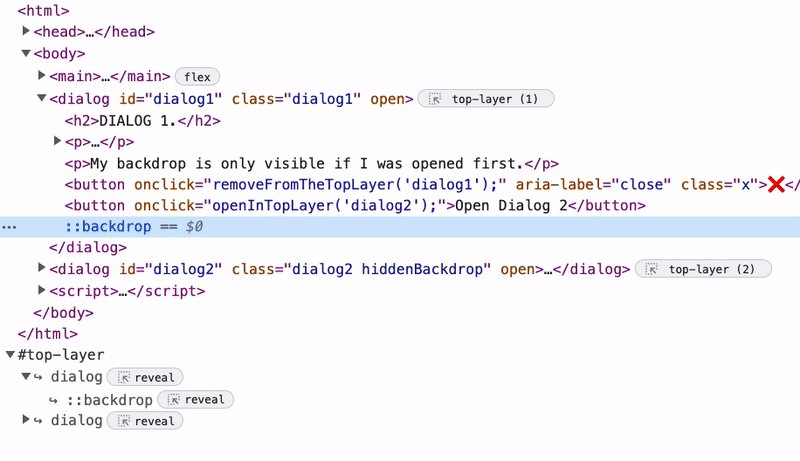
documentnell'area visibile. Non devi gestirez-indexo preoccuparti di dove si trova il popover nel DOM. Potrebbe essere nidificato in profondità nel DOM, con elementi precedenti con clipping. Puoi anche vedere quali elementi sono attualmente nel livello superiore tramite DevTools. Per saperne di più sul livello superiore, consulta questo articolo.

- "Ignora sveglia" è disponibile immediatamente. In altre parole, puoi chiudere il popup con un segnale di chiusura, ad esempio facendo clic all'esterno del popup, passando a un altro elemento con la tastiera o premendo il tasto Esc. Apri di nuovo l'app e provala.
Cosa offre ancora il popup? Analizziamo ulteriormente l'esempio. Considera questa demo con alcuni contenuti nella pagina.
Il pulsante di azione mobile ha un posizionamento fisso con un z-index elevato.
.fab {
position: fixed;
z-index: 99999;
}
I contenuti del popup sono nidificati nel DOM, ma quando apri il popup, vengono promossi sopra l'elemento di posizione fissa. Non è necessario impostare gli stili.
Potresti anche notare che il popup ora ha uno pseudo-elemento ::backdrop. Tutti gli elementi nel livello superiore ricevono uno pseudo-elemento ::backdrop personalizzabile. Questo esempio applica uno stile a ::backdrop con un colore di sfondo alpha ridotto e un filtro sfondo, che sfoca i contenuti sottostanti.
Stilizzare un popover
Ora concentriamoci sullo stile del popup. Per impostazione predefinita, un popup ha una posizione fissa e alcuni spaziatura applicati. Ha anche display: none. Puoi sostituire questo valore per mostrare un popup. Tuttavia, non verrà promosso al livello superiore.
[popover] { display: block; }
Indipendentemente dal modo in cui promuovi il popover, una volta promosso al livello superiore, potrebbe essere necessario riorganizzarlo o posizionarlo. Non puoi scegliere come target il livello superiore e fare qualcosa come
:open {
display: grid;
place-items: center;
}
Per impostazione predefinita, un popup viene visualizzato al centro della visualizzazione della pagina utilizzando margin: auto. Tuttavia, in alcuni casi, potrebbe essere opportuno specificare il posizionamento. Ad esempio:
[popover] {
top: 50%;
left: 50%;
translate: -50%;
}
Se vuoi disporre i contenuti all'interno del popover utilizzando CSS grid o flexbox, ti consigliamo di racchiuderli in un elemento. In caso contrario, dovrai dichiarare una regola separata che modifichi display quando il popup è nel livello superiore. Se lo imposti per impostazione predefinita, verrà visualizzato per impostazione predefinita sostituendo display: none.
[popover]:open {
display: flex;
}
Se hai provato la demo, noterai che il popup ora è in transizione. Puoi eseguire la transizione dei popup utilizzando il pseudo-selettore :open. Lo pseudo-selettore :open corrisponde ai popup visualizzati (e quindi nel livello superiore).
Questo esempio utilizza una proprietà personalizzata per gestire la transizione. Puoi anche applicare una transizione al ::backdrop del popup.
[popover] {
--hide: 1;
transition: transform 0.2s;
transform: translateY(calc(var(--hide) * -100vh))
scale(calc(1 - var(--hide)));
}
[popover]::backdrop {
transition: opacity 0.2s;
opacity: calc(1 - var(--hide, 1));
}
[popover]:open::backdrop {
--hide: 0;
}
Un suggerimento è raggruppare le transizioni e le animazioni in una query sui contenuti multimediali per il movimento. In questo modo puoi anche rispettare le tempistiche. Questo perché non puoi condividere valori tra popover e ::backdrop tramite la proprietà personalizzata.
@media(prefers-reduced-motion: no-preference) {
[popover] { transition: transform 0.2s; }
[popover]::backdrop { transition: opacity 0.2s; }
}
Fino a questo punto, hai visto l'utilizzo di popovertoggletarget per mostrare un popup. Per ignorarla, utilizziamo "Ignora lieve". Tuttavia, puoi anche utilizzare gli attributi popovershowtarget e popoverhidetarget. Aggiungiamo un pulsante a un popup che lo nasconde e modifichiamo il pulsante di attivazione/disattivazione in modo da utilizzare popovershowtarget.
<div id="code-popover" popover>
<button popoverhidetarget="code-popover">Hide Code</button>
</div>
<button popovershowtarget="code-popover">Reveal Code</button>
Come accennato in precedenza, l'API Popover copre più della nostra nozione storica di popup. Puoi creare elementi per tutti i tipi di scenari, come notifiche, menu, descrizioni comando e così via.
Alcuni di questi scenari richiedono pattern di interazione diversi. Interazioni come il passaggio del mouse. L'utilizzo di un attributo popoverhovertarget è stato sperimentato, ma non è attualmente implementato.
<div popoverhovertarget="hover-popover">Hover for Code</div>
L'idea è che passi il mouse sopra un elemento per mostrare il target. Questo comportamento può essere configurato tramite le proprietà CSS. Queste proprietà CSS definiscono l'intervallo di tempo per il passaggio del mouse sopra e sotto un elemento a cui reagisce un popup. Il comportamento predefinito sperimentato prevedeva la visualizzazione di un popup dopo un 0.5s esplicito di :hover. Per chiuderlo, è necessario un'azione di chiusura leggera o l'apertura di un altro popup (di seguito sono riportate ulteriori informazioni in merito). Il problema è dovuto al fatto che la durata di occultamento del popup è impostata su Infinity.
Nel frattempo, puoi utilizzare JavaScript per eseguire il polyfill di questa funzionalità.
let hoverTimer;
const HOVER_TRIGGERS = document.querySelectorAll("[popoverhovertarget]");
const tearDown = () => {
if (hoverTimer) clearTimeout(hoverTimer);
};
HOVER_TRIGGERS.forEach((trigger) => {
const popover = document.querySelector(
`#${trigger.getAttribute("popoverhovertarget")}`
);
trigger.addEventListener("pointerenter", () => {
hoverTimer = setTimeout(() => {
if (!popover.matches(":open")) popover.showPopover();
}, 500);
trigger.addEventListener("pointerleave", tearDown);
});
});
Il vantaggio di impostare una finestra popup esplicita è che garantisce che l'azione dell'utente sia intenzionale (ad esempio, un utente passa il cursore sopra un target). Non vogliamo mostrare il popup, a meno che non sia questa l'intenzione dell'utente.
Prova questa demo in cui puoi passare il mouse sopra il target con la finestra impostata su 0.5s.
Prima di esplorare alcuni casi d'uso ed esempi comuni, vediamo alcune cose.
Tipi di popup
Abbiamo trattato il comportamento di interazione non JavaScript. Ma che dire del comportamento dei popup nel complesso? Cosa succede se non vuoi "Ignora avviso"? In alternativa, vuoi applicare un pattern singleton ai tuoi popup?
L'API Popover consente di specificare tre tipi di popup che differiscono nel comportamento.
[popover=auto]/[popover]:
- Supporto per l'organizzazione in nidificazioni. Né significa solo nidificati nel DOM. La definizione di un popover ancestrale è:
- correlati dalla posizione DOM (elemento secondario).
- correlati tramite attributi di attivazione su elementi secondari come
popovertoggletarget,popovershowtargete così via. - correlati dall'attributo
anchor(API CSS Anchoring in fase di sviluppo).
- Luce spenta.
- L'apertura chiude gli altri popup che non sono popup ancestrali. Prova la demo di seguito che mostra come funziona il nidificazione con i popover ancestrali. Scopri come cambia la situazione se alcune istanze di
popoverhidetarget/popovershowtargetvengono sostituite conpopovertoggletarget. - Se ne ignori una, vengono ignorate tutte, ma se ne ignori una nell'elenco, vengono ignorate solo quelle sopra di essa.
[popover=manual]:
- Non chiude altri popup.
- Nessuna dismissione della luce.
- Richiede la chiusura esplicita tramite elemento trigger o JavaScript.
API JavaScript
Quando hai bisogno di un maggiore controllo sui popover, puoi utilizzare JavaScript. Vengono visualizzati sia il metodo showPopover che il metodo hidePopover. Devi anche ascoltare gli eventi popovershow e popoverhide:
Mostrare un popover
js
popoverElement.showPopover()
Nascondere un popover:
popoverElement.hidePopover()
Ascolta la visualizzazione di un popover:
popoverElement.addEventListener('popovershow', doSomethingWhenPopoverShows)
Ascolta la visualizzazione di un popup e annullane la visualizzazione:
popoverElement.addEventListener('popovershow',event => {
event.preventDefault();
console.warn(‘We blocked a popover from being shown’);
})
Ascolta quando un popup viene nascosto:
popoverElement.addEventListener('popoverhide', doSomethingWhenPopoverHides)
Non puoi annullare l'oscuramento di un popup:
popoverElement.addEventListener('popoverhide',event => {
event.preventDefault();
console.warn("You aren't allowed to cancel the hiding of a popover");
})
Controlla se un popup è nel livello superiore:
popoverElement.matches(':open')
Ciò offre una maggiore potenza per alcuni scenari meno comuni. Ad esempio, mostra un popup dopo un periodo di inattività.
Questa demo ha popup con suoni udibili, quindi avremo bisogno di JavaScript per riprodurre l'audio. Al clic, nascondiamo il popup, riproduciamo l'audio e lo mostriamo di nuovo.
Accessibilità
L'accessibilità è al centro del pensiero con l'API Popover. Le mappature di accessibilità associano il popup al relativo elemento di attivazione, se necessario. Ciò significa che non devi dichiarare attributi aria-* come aria-haspopup, a condizione che tu utilizzi uno degli attributi di attivazione come popovertoggletarget.
Per la gestione dello stato attivo, puoi utilizzare l'attributo autofocus per spostare lo stato attivo su un elemento all'interno di un popup. È lo stesso di una finestra di dialogo, ma la differenza si vede quando viene restituito il focus, a causa della chiusura rapida. Nella maggior parte dei casi, la chiusura di un popup reimposta lo stato attivo sull'elemento attivo in precedenza. Tuttavia, lo stato attivo viene spostato su un elemento su cui è stato fatto clic con la chiusura rapida, se può essere attivato. Consulta la sezione sulla gestione dell'attenzione nell'articolo esplicativo.
Per vedere il funzionamento, devi aprire la "versione a schermo intero" di questa demo.
In questa demo, l'elemento attivo viene evidenziato in verde. Prova a usare i tasti Tab per spostarti nell'interfaccia. Tieni presente dove viene restituito il focus quando un popup viene chiuso. Potresti anche notare che se hai premuto Tab per visualizzare Informazioni, il popup si è chiuso. È progettato così. Sebbene i popover abbiano la gestione dell'attenzione, non ne bloccano il flusso. La navigazione da tastiera identifica un segnale di chiusura quando lo stato attivo esce dal popup.
Ancoraggio (in fase di sviluppo)
Quando si tratta di popup, un pattern difficile da gestire è l'ancoraggio dell'elemento all'attivatore. Ad esempio, se una descrizione comando è impostata per essere visualizzata sopra l'attivatore, ma il documento viene s scrolled. La descrizione comando potrebbe essere tagliata dal viewport. Esistono offerte JavaScript attuali per gestire questo problema, ad esempio "Interfaccia utente mobile". Riposizioneranno la descrizione comando per evitare che ciò accada e si baseranno su un ordine di posizione desiderato.
Tuttavia, vogliamo che tu possa definirli con i tuoi stili. Per risolvere il problema, è in fase di sviluppo un'API complementare all'API Popover. L'API"CSS Anchor Positioning" ti consente di collegare gli elementi ad altri elementi e lo fa in modo da riposizionarli in modo che non vengano tagliati dal viewport.
Questa demo utilizza l'API Anchoring nel suo stato attuale. La posizione della barca risponde alla posizione dell'ancora nell'area visibile.
Ecco uno snippet del CSS che fa funzionare questa demo. Non è richiesto JavaScript.
.anchor {
--anchor-name: --anchor;
}
.anchored {
position: absolute;
position-fallback: --compass;
}
@position-fallback --compass {
@try {
bottom: anchor(--anchor top);
left: anchor(--anchor right);
}
@try {
top: anchor(--anchor bottom);
left: anchor(--anchor right);
}
}
Puoi consultare le specifiche qui. Sarà disponibile anche un polyfill per questa API.
Esempi
Ora che hai familiarità con cosa offre e come funziona il popover, diamo un'occhiata ad alcuni esempi.
Notifiche
Questa demo mostra una notifica "Copia negli appunti".
- Usa
[popover=manual]. - Quando viene eseguita l'azione, viene visualizzato un popover con
showPopover. - Dopo un timeout di
2000ms, nascondilo conhidePopover.
Auguri
Questa demo utilizza il livello superiore per mostrare notifiche in stile popup.
- Un popover di tipo
manualfunge da contenitore. - Le nuove notifiche vengono aggiunte al popup e il popup viene visualizzato.
- Vengono rimossi con l'API di animazione web al clic e dal DOM.
- Se non ci sono notifiche da mostrare, il popup viene nascosto.
Menu nidificato
Questa demo mostra come potrebbe funzionare un menu di navigazione nidificato.
- Utilizza
[popover=auto]perché consente popover nidificati. - Usa
autofocussul primo link di ogni menu a discesa per navigare con la tastiera. - Si tratta di un candidato perfetto per l'API CSS Anchoring. Tuttavia, per questa demo puoi utilizzare una piccola quantità di JavaScript per aggiornare le posizioni utilizzando le proprietà personalizzate.
const ANCHOR = (anchor, anchored) => () => {
const { top, bottom, left, right } = anchor.getBoundingClientRect();
anchored.style.setProperty("--top", top);
anchored.style.setProperty("--right", right);
anchored.style.setProperty("--bottom", bottom);
anchored.style.setProperty("--left", left);
};
PRODUCTS_MENU.addEventListener("popovershow", ANCHOR(PRODUCT_TARGET, PRODUCTS_MENU));
Ricorda che, poiché questa demo utilizza autofocus, dovrà essere aperta in "visualizzazione a schermo intero" per la navigazione con la tastiera.
Popover dei contenuti multimediali
Questa demo mostra come puoi visualizzare i contenuti multimediali.
- Utilizza
[popover=auto]per la dismissione rapida. - JavaScript rimane in ascolto dell'evento
playdel video e lo mostra. - L'evento
popoverhidedei popup mette in pausa il video.
Popup in stile wiki
Queste demo mostrano come creare descrizioni comando dei contenuti in linea che contengono contenuti multimediali.
- Usa
[popover=auto]. Se ne mostri uno, gli altri vengono nascosti perché non sono ancestrali. - Visualizzato su
pointerentercon JavaScript. - Un altro candidato perfetto per l'API CSS Anchoring.
Riquadro di navigazione a scomparsa
Questa demo crea un riquadro di navigazione utilizzando un popup.
- Utilizza
[popover=auto]per la dismissione rapida. - Utilizza
autofocusper mettere in primo piano il primo elemento di navigazione.
Gestione degli sfondi
Questa demo mostra come gestire gli sfondi per più popup in cui vuoi che sia visibile un solo ::backdrop.
- Utilizza JavaScript per gestire un elenco dei popup visibili.
- Applica un nome di classe al popover più basso nel livello superiore.
Popup del cursore personalizzato
Questa demo mostra come utilizzare popover per promuovere un canvas nel livello superiore e utilizzarlo per mostrare un cursore personalizzato.
- Promuovi
canvasal livello superiore conshowPopovere[popover=manual]. - Quando sono aperti altri popup, nascondi e mostra il popup di
canvasper assicurarti che sia in primo piano.
Popover del foglio di azioni
Questa demo mostra come utilizzare un popup come un riquadro di azioni.
- Il popover visualizzato per impostazione predefinita sostituisce
display. - La scheda di azioni viene aperta con l'attivatore del popup.
- Quando viene visualizzato, il popup viene promosso al livello superiore e tradotto in visualizzazione.
- Per tornare alla schermata precedente, puoi utilizzare la dismissione rapida.
Popover attivato dalla tastiera
Questa demo mostra come utilizzare il popup per l'interfaccia utente in stile tavolozza dei comandi.
- Usa cmd + j per mostrare il popup.
- Il valore
inputè impostato suautofocus. - La casella combinata è un secondo
popoverposizionato sotto l'input principale. - La chiusura rapida chiude la tavolozza se il menu a discesa non è presente.
- Un altro candidato per l'API Anchoring
Popover a tempo
Questa demo mostra un popup di inattività dopo quattro secondi. Un pattern di UI spesso utilizzato nelle app che contengono informazioni sicure su un utente per mostrare una finestra modale di logout.
- Utilizza JavaScript per mostrare il popup dopo un periodo di inattività.
- Quando viene visualizzato il popup, reimposta il timer.
Screensaver
Come nella demo precedente, puoi aggiungere un tocco di fantasia al tuo sito e uno screensaver.
- Utilizza JavaScript per mostrare il popup dopo un periodo di inattività.
- Luce che si spegne per nascondere e reimpostare il timer.
Segui cursore
Questa demo mostra come puoi fare in modo che un popup segua un cursore di immissione.
- Mostra il popup in base alla selezione, all'evento chiave o all'inserimento di caratteri speciali.
- Utilizza JavaScript per aggiornare la posizione del popup con proprietà personalizzate basate sugli ambiti.
- Questo modello richiede una riflessione attenta sui contenuti mostrati e sull'accessibilità.
- Spesso si trova nell'interfaccia utente di modifica del testo e nelle app in cui puoi applicare tag.
Menu del pulsante di azione mobile
Questa demo mostra come utilizzare il popover per implementare un menu del pulsante di azione mobile senza JavaScript.
- Promuovi un popup di tipo
manualcon il metodoshowPopover. Questo è il pulsante principale. - Il menu è un altro popup che è il target del pulsante principale.
- Il menu viene aperto con
popovertoggletarget. - Usa
autofocusper impostare lo stato attivo sulla prima voce di menu visualizzata. - La chiusura rapida chiude il menu.
- La rotazione dell'icona utilizza
:has(). Puoi scoprire di più su:has()in questo articolo.
È tutto.
Questa è un'introduzione ai popup, che saranno disponibili in futuro nell'ambito dell'iniziativa Open UI. Se utilizzata in modo sensato, sarà un'aggiunta fantastica alla piattaforma web.
Assicurati di controllare Interfaccia utente aperta. La spiegazione del popup viene aggiornata man mano che l'API si evolve. Ed ecco la raccolta di tutte le demo.
Grazie per averci fatto visita.
Foto di Madison Oren su Unsplash

