El panel del Generador de perfiles de JavaScript dejará de estar disponible en Chrome 124. De ahora en adelante, usa el panel Rendimiento para generar perfiles del rendimiento de la CPU de Node.js.
¿Por qué damos de baja el generador de perfiles de JavaScript? (Generador de perfiles de JS)
Desde Chrome 58, el equipo de DevTools planeaba dar de baja el generador de perfiles de JS. Existen varios motivos:
- Ya no se desarrolla de forma activa. El JS Profiler no recibió ninguna actualización importante en varios años, y el equipo no tiene los recursos para seguir desarrollándolo.
- Una experiencia de creación de perfiles más optimizada El panel Rendimiento ya se usa para todo tipo de análisis de rendimiento y, con su capacidad de generar perfiles del rendimiento de la CPU de JavaScript en Node.js, tiene sentido consolidar todo en un solo lugar para lograr coherencia y eficiencia.
- El panel Rendimiento es mejor. Seguimos mejorándola con la incorporación de nuevas funciones y mejoras, lo que la convierte en una herramienta más potente y fácil de usar para el análisis de rendimiento.
¿Qué debes hacer después de la baja?
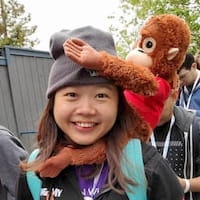
Para obtener más información sobre cómo generar perfiles del rendimiento de la CPU de JavaScript, consulta Cómo generar perfiles del rendimiento de Node.js.
Estas son algunas sugerencias para usar el panel Rendimiento:
- Usa el gráfico de llama para identificar cuellos de botella en el rendimiento.

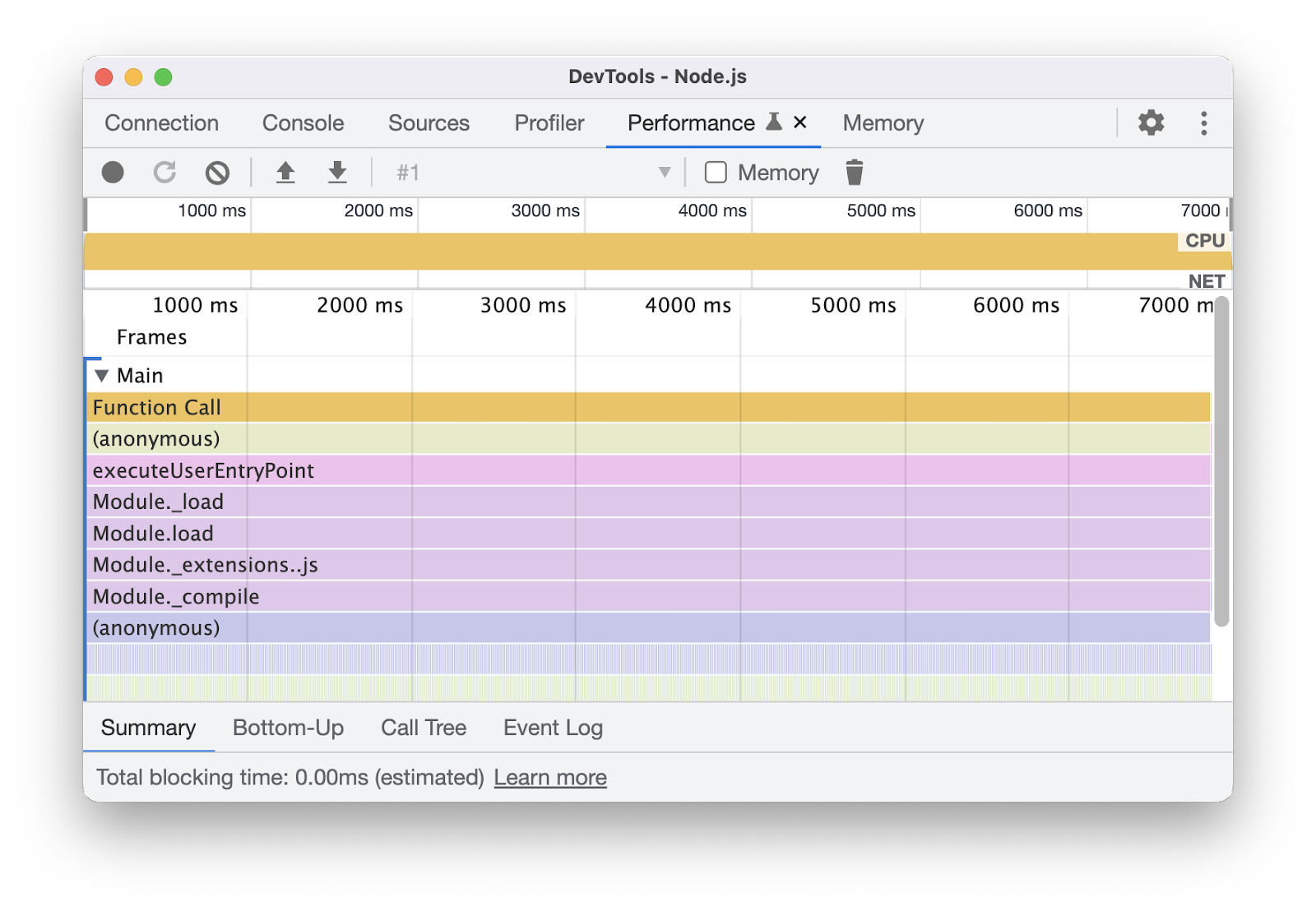
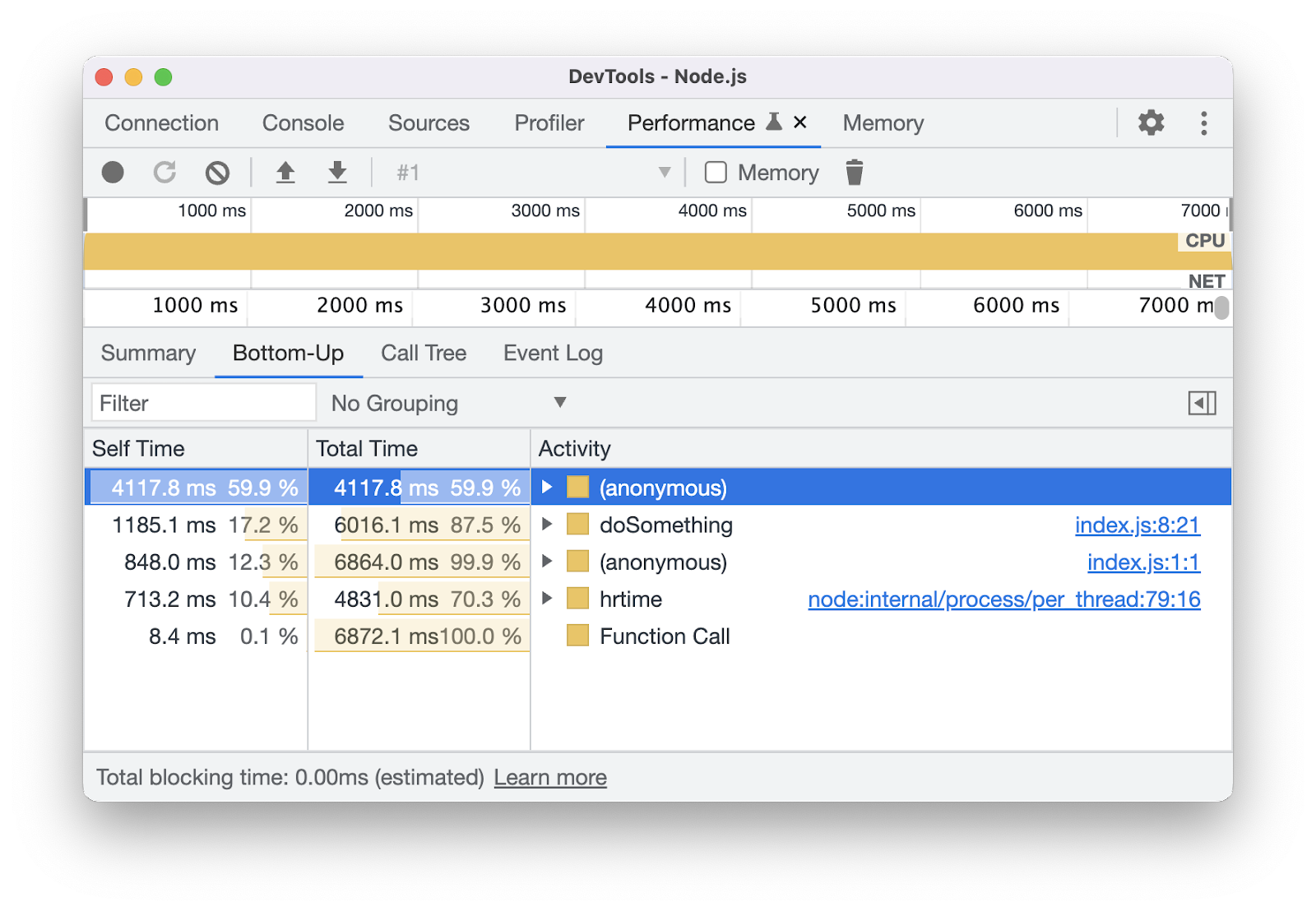
- Usa las pestañas De abajo hacia arriba y Árbol de llamadas para comprender las relaciones entre las funciones.


¿Cómo manejamos la baja?
Desarrollamos un prototipo y publicamos la solicitud de comentarios (RFC) de forma pública en GitHub para obtener comentarios de los desarrolladores.
Además, nos comunicamos de forma activa con expertos en desarrollo para probar el prototipo y abordar cualquier inquietud o problema para garantizar que el panel Rendimiento cumpla con las necesidades principales de generación de perfiles.
Eliminaremos gradualmente el generador de perfiles de JS en 4 etapas para darles a los desarrolladores tiempo suficiente para adaptarse y adoptarlo.
Problemas clave y cómo los solucionamos
Entre los comentarios que recibimos, las inquietudes más urgentes se centraron en tres problemas principales:
- Admite el formato de archivo
.cpuprofile. El JS Profiler usa un formato de archivo diferente. El panel Rendimiento debería admitirlo. - Velocidad de carga lenta. La velocidad de carga del panel parecía lenta, lo que interfería en el proceso de creación de perfiles.
- Falta el selector de VM de JavaScript. La ausencia de un selector de instancias de VM de JavaScript limitaba las capacidades de generación de perfiles en ciertas situaciones.
Analicemos cada uno de estos problemas y veamos cómo los solucionamos.
Velocidad de carga lenta
Los desarrolladores nos informaron que el panel Rendimiento tardaba demasiado en cargar archivos de datos grandes y, a veces, incluso fallaba.
Usamos las Herramientas para desarrolladores para analizar las Herramientas para desarrolladores (lo llamamos "Herramientas para desarrolladores en Herramientas para desarrolladores"). Encontramos problemas y realizamos varias optimizaciones:
- Se reemplazó
Setpor estructuras de datosArray. - Se quitaron las estructuras de datos
Mapinnecesarias. - Se refactorizaron las funciones recursivas en iterativas (bucle for) para reducir el uso de la pila de memoria.
Gracias a la corrección de estos cuellos de botella, logramos que la carga de archivos grandes sea un 80% más rápida. 🎉
Obtén más información sobre lo que descubrimos en esta entrada de blog: Un panel de rendimiento un 400% más rápido gracias a la percepción del rendimiento.
El selector de VM de JavaScript faltante
Al prototipo inicial le faltaba el selector de VM de JavaScript. Los desarrolladores lo usan para desglosar y enfocarse en el análisis de una instancia de VM específica.
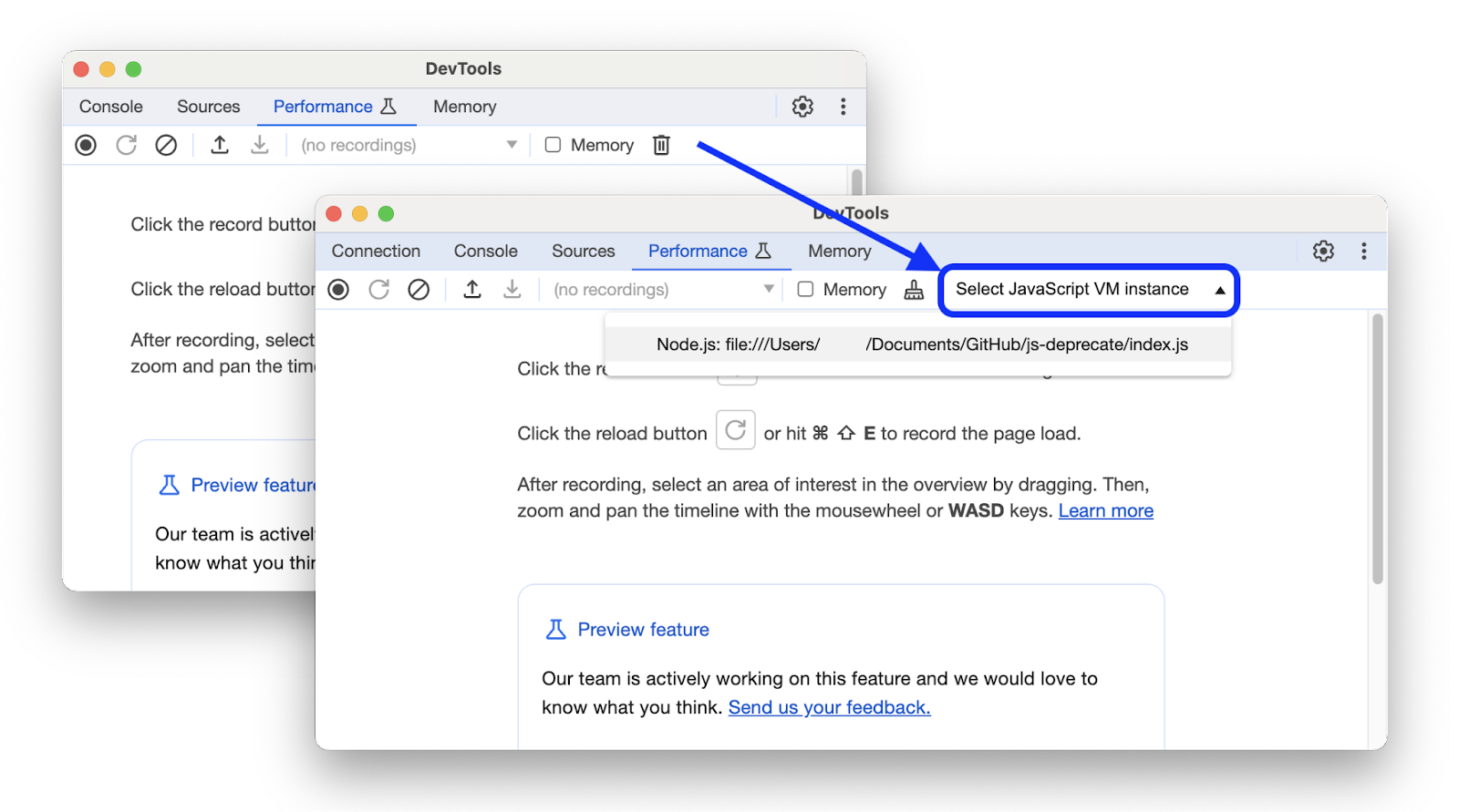
Agregamos un selector de VM de JavaScript al panel Rendimiento. Muestra una lista desplegable de todas las instancias de VM de JavaScript disponibles. Cuando seleccionas una instancia, el panel Rendimiento carga el perfil de CPU de esa instancia específica.

Compatibilidad con el formato de archivo cpuprofile
Anteriormente, el panel Rendimiento solo admitía archivos de registro, que son archivos JSON con un array de eventos de registro.
Por otro lado, el JS Profiler admitía perfiles de CPU, que son archivos con la extensión .cpuprofile que contienen un objeto JSON. Se ven de la siguiente manera:
{
// The list of profile nodes. First item is the root node.
nodes: ProfileNode[];
// Profiling start timestamp in microseconds.
startTime: number;
// Profiling end timestamp in microseconds.
endTime: number;
// Ids of samples at top nodes.
samples?: integer[];
// Time intervals between adjacent samples in microseconds.
// The first delta is relative to the profile startTime.
timeDeltas?: integer[];
}
El nuevo flujo de trabajo no debe impedir que los desarrolladores analicen el cpuprofile existente. Por lo tanto, el panel Rendimiento ahora admite archivos de registro y perfiles de CPU. Puedes importar el archivo cpuprofile en Rendimiento y se cargará correctamente.
En segundo plano, detectamos las diferencias en la estructura de los objetos con una expresión regular. Si el contenido del archivo comienza con {"nodes":[, es un perfil de CPU. De lo contrario, es un archivo de registro.
Una vez que se identifica el tipo de contenido, lo procesamos según corresponda. En el caso de un archivo de registro, analizamos los eventos y creamos un cronograma. Para un perfil de CPU, analizamos el objeto JSON y compilamos un gráfico de llama.
Conclusión
Usa el panel Rendimiento para obtener una experiencia de generación de perfiles más optimizada, tanto para sitios web como para generar perfiles del rendimiento de la CPU en aplicaciones de Node.js y Deno.
Si tienes comentarios o sugerencias, agrega un comentario a este error o comunícate con nosotros mediante una de las siguientes opciones.
Descarga los canales de vista previa
Considera usar Chrome Canary, Dev o Beta como tu navegador de desarrollo predeterminado. Estos canales de vista previa te brindan acceso a las funciones más recientes de DevTools, te permiten probar las APIs de plataformas web de vanguardia y te ayudan a encontrar problemas en tu sitio antes de que lo hagan tus usuarios.
Comunícate con el equipo de Herramientas para desarrolladores de Chrome
Usa las siguientes opciones para hablar sobre las funciones nuevas, las actualizaciones o cualquier otro tema relacionado con DevTools.
- Envíanos tus comentarios y solicitudes de funciones a crbug.com.
- Informa un problema de DevTools con Más opciones > Ayuda > Informar un problema de DevTools en DevTools.
- Twittea a @ChromeDevTools.
- Deja comentarios en los videos de YouTube sobre las novedades de DevTools o en los videos de YouTube sobre sugerencias de DevTools.