উপরের স্তরটি ব্রাউজার ভিউপোর্টে তার সম্পর্কিত document উপরে বসে এবং প্রতিটি document একটি সংশ্লিষ্ট শীর্ষ স্তর রয়েছে। এর মানে হল যে উপরের স্তরে উন্নীত উপাদানগুলিকে z-index বা DOM শ্রেণীবিন্যাস নিয়ে চিন্তা করতে হবে না। তারা একটি ঝরঝরে ::backdrop সিউডো-এলিমেন্টও পায় যার সাথে খেলার জন্য। ফুলস্ক্রিন এপিআই স্পেকটি আরও বিশদ বিবরণে যায় কারণ dialog সমর্থন আসার আগে ফুলস্ক্রিন ব্যবহার করা শীর্ষ স্তরের একটি দুর্দান্ত উদাহরণ ছিল।
উপরের স্তরটি document বাকি অংশের উপরে সামগ্রী রেন্ডার করার সমস্যা সমাধান করতে সহায়তা করে।
গুরুত্বপূর্ণ বিষয়গুলি মনে রাখবেন: - উপরের স্তরটি document প্রবাহের বাইরে। - উপরের স্তরে z-index কোন প্রভাব নেই। - উপরের স্তরের প্রতিটি উপাদানের একটি স্টাইলযোগ্য ::backdrop সিউডো-এলিমেন্ট রয়েছে। - প্রতিটি উপাদান এবং ::backdrop একটি নতুন স্ট্যাকিং প্রসঙ্গ তৈরি করে। - উপরের স্তরের উপাদানগুলি সেটে প্রদর্শিত ক্রম অনুসারে স্ট্যাক করা হয়। মধ্যে শেষ এক, উপরে প্রদর্শিত. আপনি একটি উপাদান প্রচার করতে চান, এটি সরান, এবং এটি আবার যোগ করুন.
কিভাবে আমরা এখন পর্যন্ত উপরের স্তর নকল করেছি? ঠিক আছে, এটা অস্বাভাবিক নয় যে ডেভেলপারদের body শেষে একটি খালি কন্টেইনার উপাদান ফেলে দিচ্ছে। এবং তারপর এটি একটি "ভুল" শীর্ষ স্তর হিসাবে ব্যবহৃত হবে। ধারণা হল যে এই ধারকটি স্ট্যাকের অন্য সবকিছুর উপরে অবস্থান করে। আপনি যখন অন্য সবকিছুর উপরে কিছু প্রচার করতে চান, তখন আপনি এটি সেই পাত্রে যুক্ত করেন। আমরা এটি SweetAlert , reactjs-popup , Magnific Popup , এবং অন্যান্যগুলির মতো জনপ্রিয় প্যাকেজগুলিতে দেখতে পারি৷
নতুন অন্তর্নির্মিত উপাদান এবং APIs যেমন <dialog> এবং "Popover" এর সাথে, আপনাকে এই সমাধানগুলি অবলম্বন করতে হবে না। আপনি শীর্ষ স্তরে বিষয়বস্তু প্রচার করতে পারেন.
UI ফ্রেমওয়ার্ক আমাদেরকে তাদের কম্পোনেন্ট পার্টনারদের সাথে প্রোমোটেড এলিমেন্টের সহ-লোকেট করার অনুমতি দেয়। কিন্তু, রেন্ডারিংয়ের ক্ষেত্রে তারা প্রায়ই DOM-এ আলাদা হয়ে যায়।
উপরের স্তরটি ব্যবহার করে, প্রচারিত উপাদানগুলি যেখানে আপনি সেগুলিকে আপনার উত্স কোডে রাখেন (উদাহরণস্বরূপ, একটি <dialog> )। DOM এ উপাদানটি কত স্তর নিচে আছে তা বিবেচ্য নয়। এটি উপরের স্তরে উন্নীত হবে এবং আপনি এটি পরিদর্শন করতে পারেন যেখানে আপনি এটি আশা করেন, আপনার উপাদান HTML এর সাথে সহ-অবস্থিত। এটি একই সময়ে DOM-এ ট্রিগার উপাদান এবং প্রচারিত উপাদান উভয়ই পরিদর্শন করা সহজ করে তোলে। বিশেষ করে উপযোগী যদি আপনার ট্রিগার উপাদান অ্যাট্রিবিউট আপডেট করে থাকে, উদাহরণস্বরূপ। এখন অ্যাক্সেসযোগ্যতার জন্য এটির একটি অতিরিক্ত সুবিধা রয়েছে কারণ উপাদানগুলি সহ-অবস্থিত।
উচ্চ z-index বনাম শীর্ষ স্তর চিত্রিত করতে, এই ডেমোটি বিবেচনা করুন।
এই ডেমোতে, আপনি একটি SweetAlert পপআপ খুলতে পারেন এবং একটি শীর্ষ স্তর <dialog> খুলতে পারেন। <dialog> খুলুন, এবং তারপর SweetAlert পপআপ খোলার চেষ্টা করুন। আপনি দেখতে পাবেন যে এটি আমাদের উপরের স্তর উপাদানের নীচে প্রদর্শিত হবে। এবং আমাদের SweetAlert পপআপের রুটটি অবস্থান সহ 10000 এর একটি z-index ব্যবহার করছে position: fixed ।
.swal-overlay {
z-index: 10000;
position: fixed;
}
এটিকে অন্যান্য সমস্ত বিষয়বস্তুর উপরে দেখানোর জন্য আপনাকে <dialog> এ কোনো শৈলী প্রয়োগ করতে হবে না।
DevTools
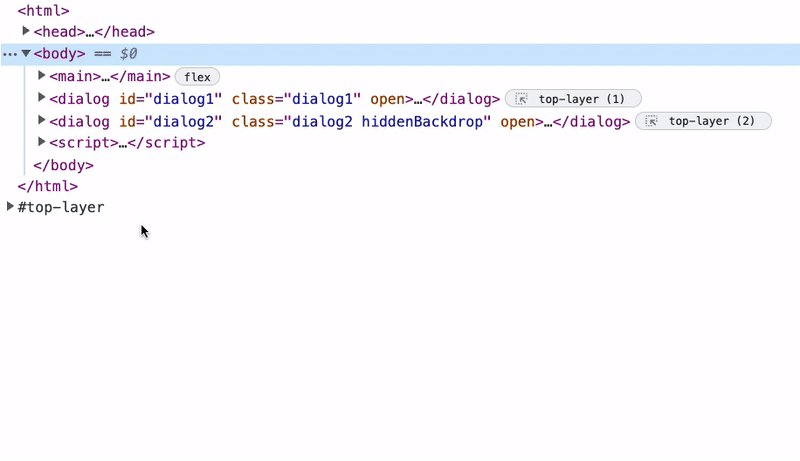
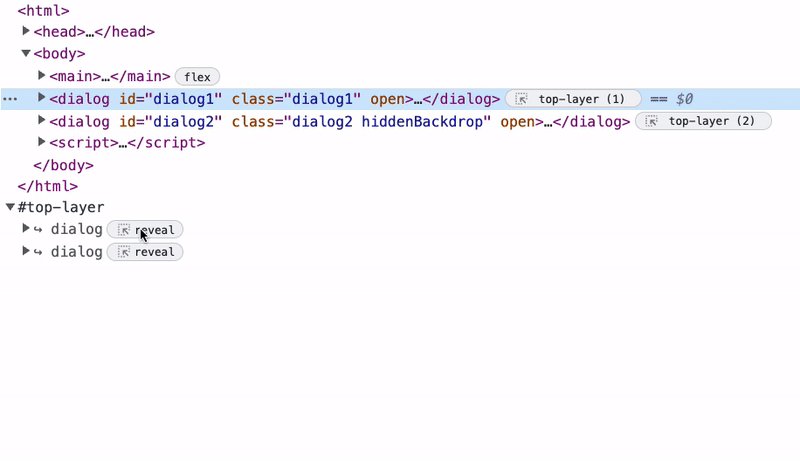
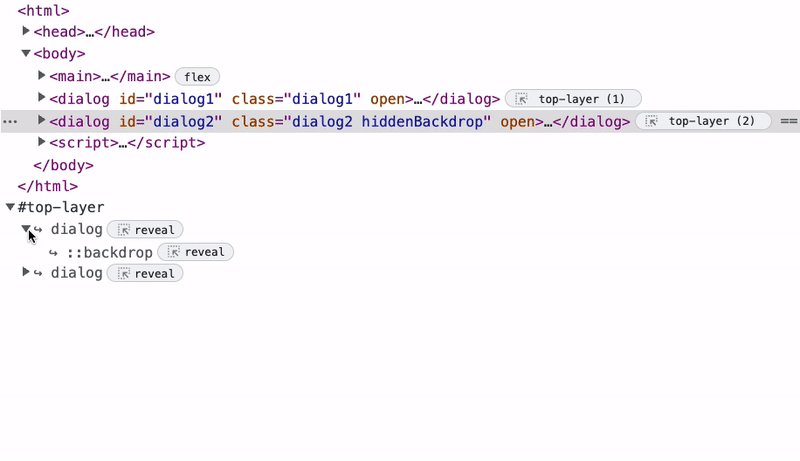
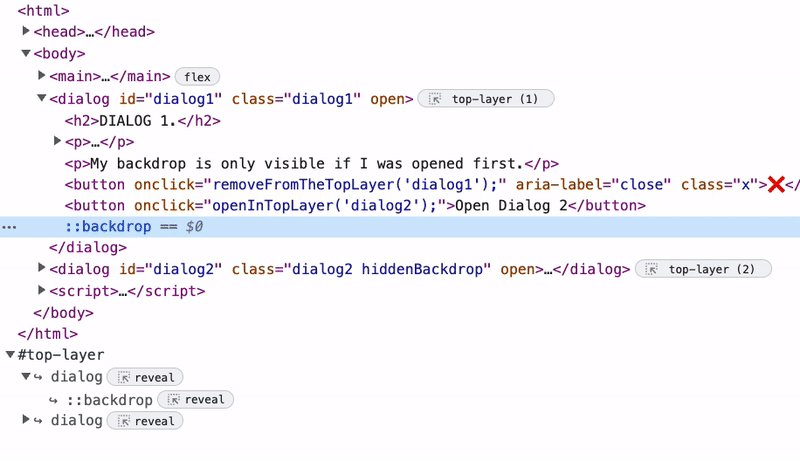
এবং এটি আমাদেরকে DevTools সমর্থনে নিয়ে আসে। Chrome DevTools শীর্ষ স্তরের উপাদানগুলির জন্য সমর্থন যোগ করছে যাতে আপনি উপরের স্তরটি পরিদর্শন করতে পারেন৷ এটি ডিবাগ করা এবং উপরের স্তরে জিনিসগুলি কীভাবে স্ট্যাক করা হচ্ছে বা উপরের স্তরে কী রয়েছে তা কল্পনা করা সহজ করে তোলে।

আলিনা ভার্কির একটি দুর্দান্ত নিবন্ধ রয়েছে যা এই সরঞ্জামগুলি ব্যবহার করার বিষয়ে গভীরভাবে যায়। এগুলি বর্তমানে Chrome Canary সংস্করণ 105-এ একটি পূর্বরূপ বৈশিষ্ট্য হিসাবে উপলব্ধ৷
তাই তো!
শীর্ষ স্তর একটি সংক্ষিপ্ত ভূমিকা. "বাই!" বলা সম্ভব হচ্ছে। জিনিসের জন্য যেমন:
.popup-container {
z-index: 10000;
}
আপনি শীর্ষ স্তরে কি চাপবেন? আপনি dialog চেষ্টা করেছেন? অথবা OpenUI Popover API চেক আউট? আমাদের জানতে দিন!


