Publié le 14 mai 2024, dernière mise à jour le 20 mai 2024
Nous développons des API de plate-forme Web et des fonctionnalités de navigateur conçues pour fonctionner avec des modèles d'IA, des modèles experts et des grands modèles de langage (LLM) intégrés au navigateur. Grâce à l'IA intégrée, votre site Web ou votre application Web peuvent effectuer des tâches optimisées par l'IA sans avoir à déployer, gérer ni auto-héberger des modèles.
Découvrez les avantages de l'IA intégrée, notre plan d'implémentation et comment commencer à implémenter ces outils.
Si vous découvrez l'IA sur le Web, consultez notre glossaire et nos concepts sur l'IA pour le Web.
Avantages de l'IA intégrée pour les développeurs Web
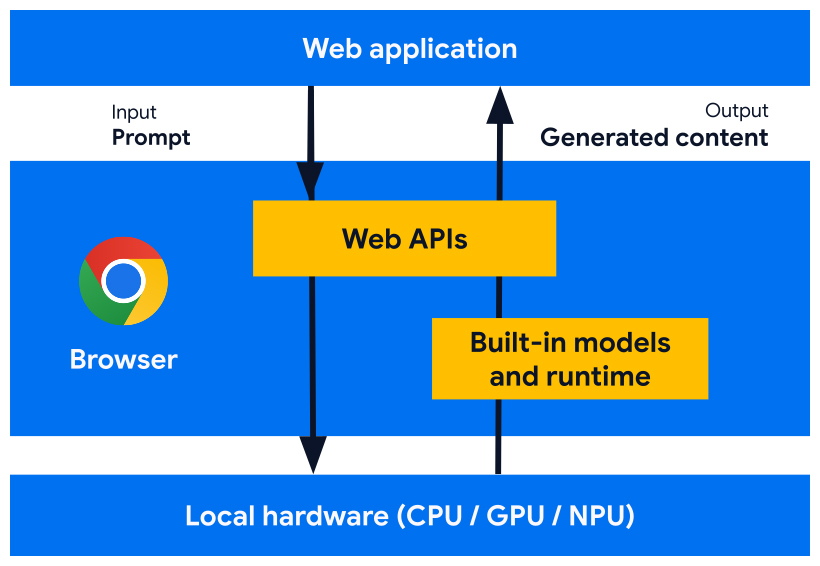
Grâce à l'IA intégrée, votre navigateur fournit et gère les modèles de base et experts.

L'IA intégrée offre les avantages suivants :
- Facilité de déploiement : le navigateur distribue les modèles en tenant compte des capacités de l'appareil et gère les mises à jour. Cela signifie que vous n'êtes pas responsable du téléchargement ni de la mise à jour de modèles volumineux sur un réseau. Vous n'avez pas à résoudre les problèmes d'éviction du stockage, de budget de mémoire d'exécution, de coûts de diffusion et d'autres défis.
- Accès à l'accélération matérielle : le moteur d'exécution de l'IA du navigateur est optimisé pour tirer le meilleur parti du matériel disponible, que ce soit avec un GPU, un NPU ou en revenant au CPU. Votre application peut ainsi obtenir les meilleures performances sur chaque appareil.
Avantages de l'exécution côté client
Grâce à l'IA intégrée, vous pouvez effectuer des opérations d'IA côté client, ce qui vous permet de bénéficier des avantages suivants :
- Traitement local des données sensibles : l'IA côté client peut améliorer votre confidentialité. Par exemple, si vous travaillez avec des données sensibles, vous pouvez proposer des fonctionnalités d'IA aux utilisateurs avec un chiffrement de bout en bout.
- Expérience utilisateur rapide : dans certains cas, en évitant le trajet aller-retour vers le serveur, vous pouvez proposer des résultats quasi instantanés. L'IA côté client peut faire la différence entre une fonctionnalité viable et une expérience utilisateur sous-optimale.
- Accès étendu à l'IA : les appareils de vos utilisateurs peuvent prendre en charge une partie de la charge de traitement en échange d'un accès étendu aux fonctionnalités. Par exemple, si vous proposez des fonctionnalités d'IA premium, vous pouvez les prévisualiser avec l'IA côté client afin que les clients potentiels puissent voir les avantages de votre produit, sans frais supplémentaires pour vous. Cette approche hybride peut également vous aider à gérer les coûts d'inférence, en particulier pour les flux utilisateur fréquemment utilisés.
- Utilisation de l'IA hors connexion : vos utilisateurs peuvent accéder aux fonctionnalités d'IA même en l'absence de connexion Internet. Cela signifie que vos sites et applications Web peuvent fonctionner comme prévu hors connexion ou avec une connectivité variable.
IA hybride : côté client et côté serveur
Bien que l'IA côté client puisse gérer un large éventail de cas d'utilisation, certains nécessitent une assistance côté serveur. L'IA côté serveur est une excellente option pour les grands modèles. Elle peut prendre en charge un plus grand nombre de plates-formes et d'appareils.
Vous pouvez envisager une approche hybride si votre application nécessite :
- Complexité : les cas d'utilisation spécifiques et accessibles sont plus faciles à prendre en charge avec l'IA sur l'appareil. Pour les cas d'utilisation complexes, envisagez une implémentation côté serveur.
- Résilience : utilisez le côté serveur par défaut et le côté appareil lorsque l'appareil est hors connexion ou que la connexion est instable.
- Retour à la normale progressif : l'adoption de navigateurs avec IA intégrée prendra du temps. Certains modèles peuvent être indisponibles, et les appareils plus anciens ou moins puissants peuvent ne pas répondre aux exigences matérielles pour exécuter tous les modèles de manière optimale. Proposez l'IA côté serveur à ces utilisateurs.
Par exemple, si vous utilisez l'API Prompt intégrée, elle n'est disponible que dans les extensions Chrome, sur Windows, macOS et Linux. Pour vous assurer que tous vos utilisateurs peuvent bénéficier de votre fonctionnalité d'IA, configurez une architecture hybride avec Firebase AI Logic.
Accéder à l'IA intégrée
Vous pouvez accéder aux fonctionnalités d'IA intégrées principalement avec les API de tâches, telles que l'API Translator ou l'API Summarizer. Les API de tâches sont conçues pour exécuter l'inférence par rapport au meilleur modèle pour la tâche, qu'il s'agisse d'un modèle linguistique ou d'un modèle expert.
Quand utiliser l'IA intégrée ?
Voici quelques avantages que l'IA intégrée peut vous offrir, à vous et à vos utilisateurs :
- Consommation de contenu améliorée par l'IA : y compris la synthèse, la traduction, la catégorisation, la caractérisation et en tant que fournisseur de connaissances.
- Création de contenu assistée par l'IA : par exemple, aide à la rédaction, relecture, correction grammaticale et reformulation.
Plusieurs API d'IA intégrées sont disponibles dans la version stable de Chrome et les essais Origin Trial. Les API exploratoires et en phase de développement sont disponibles pour les participants au programme Preview anticipé.
Prévisualiser les nouvelles fonctionnalités
Nous avons besoin de votre avis pour façonner les API afin de répondre à vos cas d'utilisation et pour éclairer nos discussions avec d'autres fournisseurs de navigateurs en vue de la normalisation.
Rejoignez l'EPP pour donner votre avis sur les idées d'IA intégrées en phase de développement et découvrir des opportunités de tester les API en cours de développement grâce au prototypage local.
Effort de standardisation
Nous nous efforçons de normaliser toutes ces API pour assurer la compatibilité entre les navigateurs.
Les API Language Detector et Translator ont été adoptées par le groupe de travail W3C WebML. Nous avons demandé à Mozilla et WebKit de nous faire part de leur position sur les normes.
Les API Summarizer, Writer et Rewriter ont également été adoptées par le groupe de travail W3C WebML. Nous avons demandé à Mozilla et WebKit de nous faire part de leur position sur les normes.


