Tìm các API không dùng nữa trong ứng dụng phát hành chính thức.
ReportingObserver cho bạn biết thời điểm trang web của bạn sử dụng một API không dùng nữa hoặc gặp phải tình huống can thiệp của trình duyệt. Chức năng cơ bản ban đầu đã ra mắt trong Chrome 69. Kể từ Chrome 84, bạn có thể sử dụng tính năng này trong worker.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
Sử dụng lệnh gọi lại để gửi báo cáo đến một nhà cung cấp dịch vụ phụ trợ hoặc nhà cung cấp dịch vụ phân tích để phân tích.
Tại sao điều đó hữu ích? Trước khi có API này, các cảnh báo về việc ngừng sử dụng và can thiệp chỉ có trong DevTools dưới dạng thông báo trên Bảng điều khiển. Cụ thể, các biện pháp can thiệp chỉ được kích hoạt bởi nhiều điều kiện thực tế như điều kiện thiết bị và mạng. Do đó, bạn có thể không bao giờ thấy những thông báo này khi phát triển/kiểm thử một trang web trên máy. ReportingObserver cung cấp giải pháp cho vấn đề này. Khi người dùng gặp phải các vấn đề tiềm ẩn trong thực tế, nhà phát triển web có thể được thông báo về các vấn đề đó.
Thông tin khái quát
Cách đây không lâu, tôi đã viết một bài đăng trên blog (Quan sát ứng dụng web) vì tôi thấy thú vị khi biết có nhiều API để theo dõi "những thứ" xảy ra trong ứng dụng web. Ví dụ: có các API có thể quan sát thông tin về DOM: ResizeObserver, IntersectionObserver, MutationObserver.
PerformanceObserver ghi lại các phép đo hiệu suất. Các phương thức như window.onerror và window.onunhandledrejection thậm chí còn cho chúng tôi biết khi có sự cố.
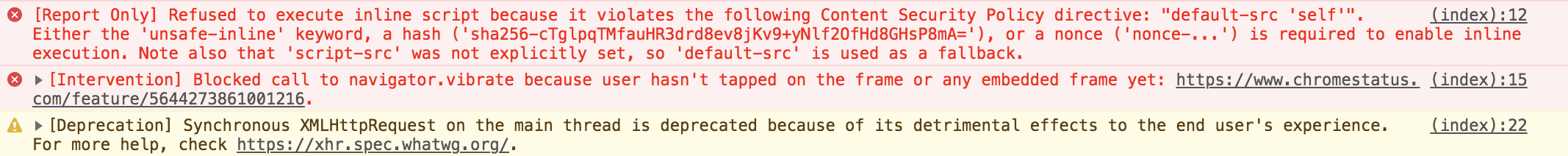
Tuy nhiên, có một số loại cảnh báo khác không được các API hiện có ghi nhận. Khi trang web của bạn sử dụng một API không dùng nữa hoặc gặp phải một tình huống can thiệp của trình duyệt, DevTools sẽ là công cụ đầu tiên cho bạn biết về các vấn đề đó:

Người ta thường nghĩ rằng window.onerror sẽ ghi lại những cảnh báo này. Không.
Đó là do window.onerror không kích hoạt các cảnh báo do chính tác nhân người dùng tạo ra. Lệnh này sẽ kích hoạt đối với các lỗi thời gian chạy (ngoại lệ JavaScript và lỗi cú pháp) do quá trình thực thi mã gây ra.
ReportingObserver sẽ tiếp nhận phần thiếu hụt. API này cung cấp một cách có lập trình để nhận thông báo về các cảnh báo do trình duyệt đưa ra, chẳng hạn như ngừng sử dụng và can thiệp. Bạn có thể sử dụng công cụ này làm công cụ báo cáo và không còn phải mất ngủ vì lo lắng liệu người dùng có gặp phải vấn đề ngoài dự kiến trên trang web đang hoạt động của bạn hay không.
API
ReportingObserver không khác gì các API Observer khác như
IntersectionObserver và ResizeObserver. Bạn cung cấp lệnh gọi lại cho nó; lệnh gọi lại sẽ cung cấp cho bạn thông tin. Thông tin mà lệnh gọi lại nhận được là danh sách các vấn đề mà trang gây ra:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
Báo cáo đã lọc
Bạn có thể lọc trước báo cáo để chỉ quan sát một số loại báo cáo nhất định. Hiện tại, có hai loại báo cáo: 'deprecation' và 'intervention'.
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
Báo cáo được lưu vào bộ nhớ đệm
Sử dụng tuỳ chọn buffered: true khi bạn muốn xem các báo cáo được tạo trước khi tạo thực thể trình quan sát:
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
Tuỳ chọn này rất phù hợp với các trường hợp như tải lười một thư viện sử dụng ReportingObserver. Trình quan sát được thêm muộn, nhưng bạn không bỏ lỡ bất kỳ điều gì đã xảy ra trước đó trong quá trình tải trang.
Ngừng quan sát
Ngừng quan sát bằng phương thức disconnect():
observer.disconnect();
Ví dụ
Báo cáo các biện pháp can thiệp trên trình duyệt cho nhà cung cấp dịch vụ phân tích
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
Nhận thông báo khi API sắp bị xoá
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Kết luận
ReportingObserver cung cấp cho bạn một cách khác để khám phá và theo dõi các vấn đề tiềm ẩn trong ứng dụng web. Đây thậm chí còn là một công cụ hữu ích để hiểu rõ tình trạng của cơ sở mã (hoặc thiếu cơ sở mã). Gửi báo cáo đến phần phụ trợ, biết về các vấn đề thực tế, cập nhật mã, kiếm lợi nhuận!
Công việc trong tương lai
Trong tương lai, tôi hy vọng ReportingObserver sẽ trở thành API thực tế để phát hiện tất cả các loại vấn đề trong JavaScript. Hãy tưởng tượng một API để phát hiện mọi lỗi xảy ra trong ứng dụng:
- Can thiệp của trình duyệt
- Ngừng sử dụng
- Lỗi vi phạm Chính sách về tính năng. Xem Vấn đề #867471 trên Chromium.
- Các ngoại lệ và lỗi JS (hiện do
window.onerrorxử lý). - Các trường hợp từ chối lời hứa JS chưa được xử lý (hiện do
window.onunhandledrejectionxử lý)
Tài nguyên khác:
Hình ảnh chính của Sieuwert Otterloo trên Unsplash.

