יכולות
מידע על המאמץ בין החברות השונות שמאפשר להפעיל את האפליקציות המדהימות ביותר באינטרנט.

מהו Project Fugu?
Project Fugu שואפת לסגור פערים ביכולות האינטרנט כדי לאפשר הפעלה של סוגים חדשים של אפליקציות באינטרנט.
למה פרויקט Fugu חשוב?
צפו בסרטון כדי ללמוד איך אנחנו משתדלים לסגור את פער היכולת בין האינטרנט לבין פלטפורמת ה-Native, שתוכננה באופן שמכבד את המשתמשים.

עדכוני סטטוס
מידע על היכולות החדשות והמלהיבות שאנחנו עובדים עליהן.
קטלוג Fugu
כדאי לכם לראות אוסף של אפליקציות שמשתמשות בממשקי API שפותחו על ידי Project Fugu.
המסע של Photoshop באינטרנט
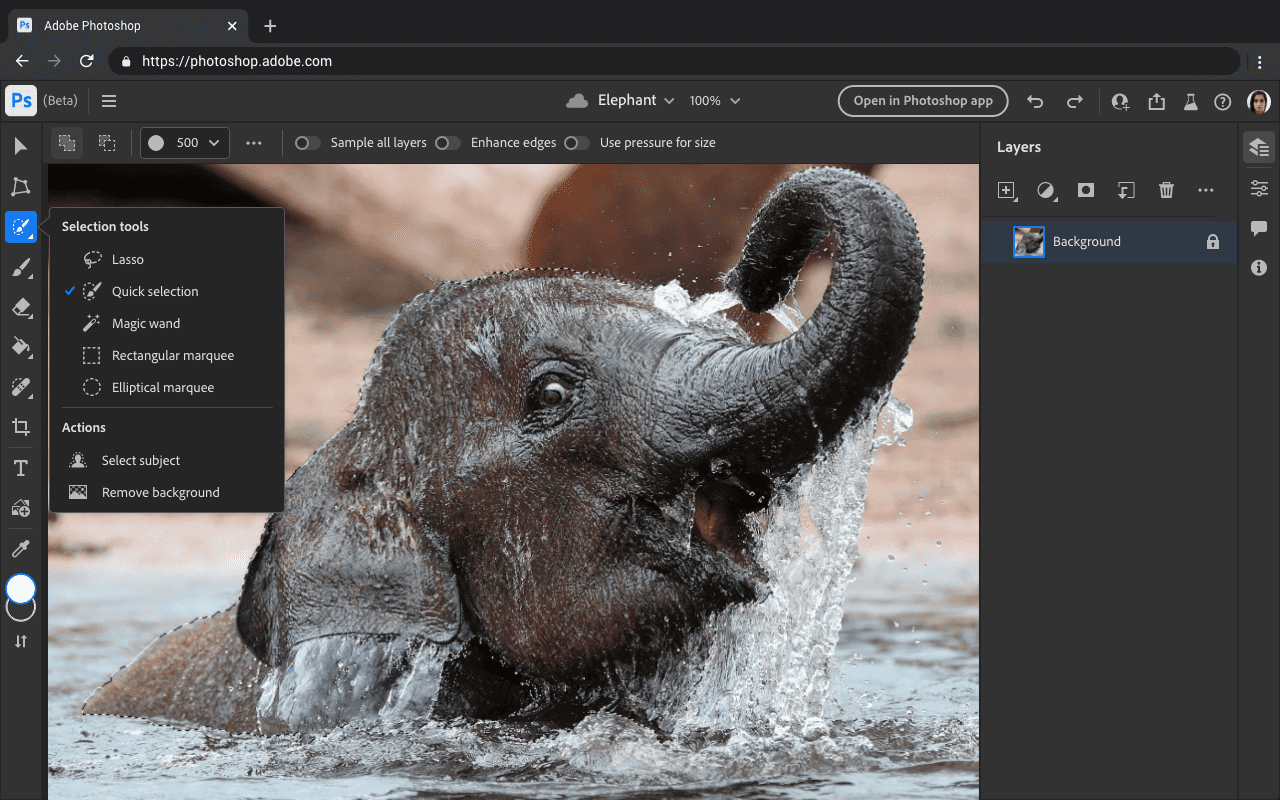
רק לפני כמה שנים היה קשה לדמיין את הרעיון של הפעלת תוכנה מורכבת כמו תוכנת Photoshop ישירות בדפדפן. באמצעות מגוון טכנולוגיות אינטרנט חדשות, Adobe העבירה לאינטרנט גרסת בטא ציבורית של Photoshop.
אפליקציות מסוג Progressive Web App
מה חדש ומה צפוי בקרוב ב-Progressive Web Apps.
ניהול הניווט ב-PWA
כאן מוסבר איך לנהל את תהליך הדפדפן שקובע אם קישור ייפתח ב-PWA מותקן או בכרטיסייה חדשה בדפדפן.
PWA בתור handler של כתובת URL
כאן מוסבר איך להשתמש ב-API החדש לטיפול בכתובות URL כדי לפתוח את ה-PWA כשפותחים כתובת URL ספציפית.
ממשקי API מתקדמים
קראו על כמה מממשקי ה-API העוצמתיים ביותר שמאפשרים תרחישים חדשים לדוגמה שלא היו זמינים בעבר.
File System Access API
הרשאה לאפליקציות אינטרנט לקרוא או לשמור שינויים ישירות בקבצים ובתיקיות במכשיר של המשתמש.
תיוג של סמלי אפליקציות
App Badging API מאפשר לאפליקציות אינטרנט מותקנות להגדיר תג שפועל באפליקציה כולה על סמל האפליקציה.
פורמטים מותאמים אישית לאינטרנט עבור Async Clipboard API
אתרים יכולים לקרוא ולכתוב מטענים ייעודיים (payloads) שרירותיים לא נקיים באמצעות פורמט סטנדרטי שאפליקציות יכולות להצטרף אליהן אם הם מעוניינים לתמוך במטענים ייעודיים (payloads) כאלה.
טיפוגרפיה מתקדמת עם גופנים מקומיים
מידע נוסף על האופן שבו Local Font Access API מאפשר לגשת לגופנים שמותקנים באופן מקומי של המשתמש ולקבל עליהם פרטים ברמה נמוכה.
ניהול מספר מסכים באמצעות window Management API
קבלת מידע על מסכים מחוברים ומיקום חלונות ביחס למסכים האלה.
שימוש ב-Web Share API לשילוב עם ממשק המשתמש לשיתוף מערכת ההפעלה
אפליקציות אינטרנט יכולות להשתמש באותן יכולות שיתוף שסופקו על ידי המערכת כמו אפליקציות ספציפיות לפלטפורמה.
ממשקי API לחומרה
כדאי לכם להכיר את ממשקי ה-API של החומרה שאנחנו עובדים עליהם בהקשר של Project Fugu, שמאפשרים לכם לגשת למכשירים פיזיים מהאינטרנט.
גישה להתקני חומרה באינטרנט
בוחרים את ממשק ה-API המתאים לתקשורת עם התקן חומרה לבחירתכם.
התחברות למכשירי HID לא נפוצים
ה-WebHID API מאפשר לאתרים לגשת למקלדות עזר חלופיות ולגיימפאד אקזוטי.
תקשורת עם מכשירי Bluetooth באמצעות JavaScript
Web Bluetooth API מאפשר לאתרים לתקשר עם מכשירי Bluetooth.
קריאה וכתיבה מיציאה טורית
Web Serial API מאפשר לאתרים לתקשר עם מכשירים עם יציאה טורית.
גישה להתקני USB באינטרנט
WebUSB API הופך את ה-USB למקום בטוח וקל יותר לשימוש על ידי חיבור שלו לאינטרנט.
בניית מכשיר ל-WebUSB
בנה מכשיר כדי להפיק את המרב מ-WebUSB API.
אינטראקציה עם מכשירי NFC ב-Chrome ל-Android
עכשיו אפשר לקרוא ולכתוב בתגי NFC.
אפשר לשחק במשחק Chrome Dino עם הגיימפאד
כאן תוכלו ללמוד איך להשתמש ב-Gamepad API כדי לקדם את משחקי האינטרנט שלכם לרמה הבאה.
צפייה בסרטונים עם מידע
איך מפתחים מובילים בונים חוויות אינטרנט חדשניות
בואו לראות איך מפתחים מובילים, כולל KapW, Zoom, YouTube ו-Adobe יצרו חוויית משתמש חדשנית בעזרת יכולות האינטרנט העדכניות ביותר.
הבאת Creative Cloud של Adobe לאינטרנט
Creative Cloud הוא אוסף של יותר מ-20 אפליקציות לצילום, לווידאו, לעיצוב, לאינטרנט, לחוויית משתמש, לרשתות חברתיות ועוד. למדו על כמה מהשלבים שהצוותים של Adobe ו-Chrome ביצעו כדי להביא את ה-Creative Cloud של Adobe לאינטרנט, החל מ-Photoshop ומ-Illustrator.
SVGcode: המרת תמונות רשת ל-SVG
SVGcode הוא Progressive Web App שמאפשרת להמיר תמונות רסטר כמו JPG, PNG, GIF, WebP, AVIF וכו', לגרפיקה וקטורית בפורמט SVG. נעשה בו שימוש ב-File System Access API, Async Clipboard API ו-File Treatment API, וגם נעשה שימוש בהתאמה אישית של שכבת-על בפקדי החלונות.
ממשקי API של פלטפורמת האינטרנט
תיעוד לממשקי Web Platform API. חלק מהם נמצאים כרגע בסטטוס ניסיוני ב-Chrome. לדוגמה, גרסאות ניסיון של המקור והמפתחים, או תכונות שנמצאות רק ב-Canary. הסטטוס הנוכחי של כל API מפורט במסמכי התיעוד.
שליחת בקשה ליכולות חדשות
אם יש לך רעיון ליכולות חדשות באינטרנט, נשמח לשמוע! אנחנו תמיד מחפשים רעיונות חדשים לשיפור פלטפורמת האינטרנט.