機能
優れたアプリをウェブで提供するための、企業横断的な取り組みをご確認ください。

Project Fugu とは
Project Fugu は、ウェブの機能のギャップを埋めて、新しいクラスのアプリケーションをウェブで実行できるようにする取り組みです。
Project Fugu が重要な理由
Google は、ユーザーを尊重する設計で、ウェブとネイティブの能力ギャップを埋めるために Google がどのような目標を掲げています。その取り組みについては、こちらの動画をご覧ください。

最新状況
開発中の新機能をご紹介します。
Fugu ショーケース
Project Fugu で開発された API を活用しているアプリのコレクションをご覧ください。
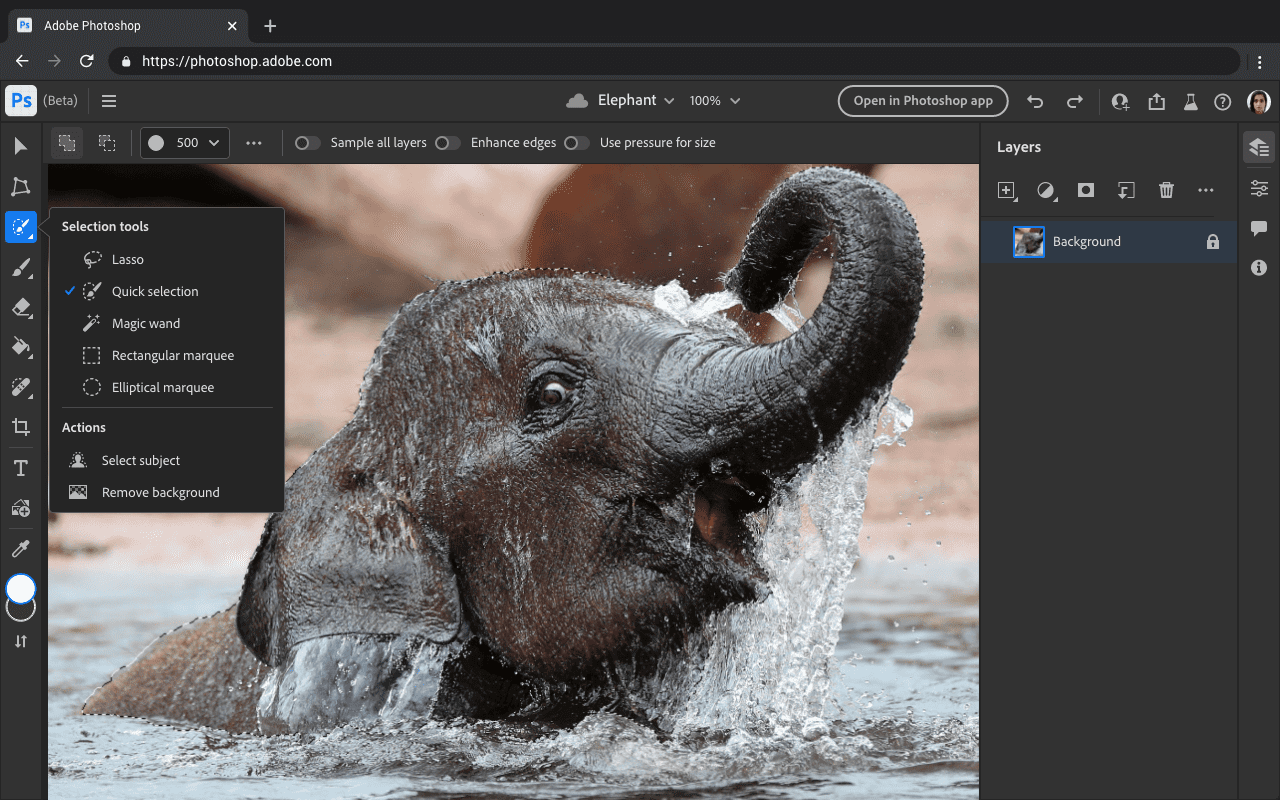
Photoshop のウェブへの移行
数年前までは、Photoshop のような複雑なソフトウェアをブラウザで直接実行するという考えは想像もつかなかったでしょう。Adobe はさまざまなウェブ テクノロジーを駆使して、Photoshop の公開ベータ版をウェブに導入しました。
プログレッシブ ウェブアプリ
プログレッシブ ウェブアプリの新機能と今後の予定を紹介します。
PWA ナビゲーションの管理
リンクがインストール済みの PWA で開くか、新しいブラウザタブで開くかを決定するブラウザ プロセスを管理する方法について説明します。
URL ハンドラとしての PWA
特定の URL が開かれたときに PWA を開く新しい URL ハンドラ API の使用方法について説明します。
強力な API
これまで実現できなかった新しいユースケースを実現する、優れた API をいくつかご紹介します。
File System Access API
ユーザーのデバイス上のファイルやフォルダの変更を直接読み取り、保存することをウェブアプリに許可します。
アプリアイコンのバッジ
App Badging API を使用すると、インストール済みのウェブアプリを使用して、アプリアイコンにアプリケーション全体のバッジを設定できます。
Async Clipboard API のウェブ カスタム フォーマット
サニタイズされていない任意のペイロードをウェブサイトで読み取り / 書き込みできるように、標準形式のアプリケーションを使用します(このようなペイロードに対応したい場合は、アプリでオプトインできます)。
ローカル フォントを使用した高度なタイポグラフィ
Local Font Access API を使用して、ユーザーのローカルにインストールされているフォントにアクセスし、フォントに関する下位レベルの詳細情報を取得する方法を学びます。
Window Management API を使用して複数のディスプレイを管理する
接続されたディスプレイに関する情報を取得し、それらのディスプレイに対してウィンドウを相対的に配置します。
Web Share API を使用して OS 共有 UI と統合する
ウェブアプリは、プラットフォーム固有のアプリと同じシステム提供の共有機能を使用できます。
ハードウェア API
ウェブから実機にアクセスできるようにする、Project Fugu のコンテキストで Google が取り組んでいるハードウェア API について学びます。
ウェブ上のハードウェア デバイスにアクセスする
任意のハードウェア デバイスと通信するための適切な API を選択します。
一般的ではない HID デバイスに接続する
WebHID API を使用すると、ウェブサイトは代替の補助キーボードや珍しいゲームパッドにアクセスできます。
JavaScript を使用して Bluetooth デバイスと通信する
Web Bluetooth API を使用すると、ウェブサイトと Bluetooth デバイス間の通信が可能になります。
シリアルポートに対して読み取り / 書き込みを行う
Web Serial API を使用すると、ウェブサイトはシリアル デバイスと通信できます。
ウェブ上の USB デバイスへのアクセス
WebUSB API は、USB をウェブに持ち込むことで、より安全で使いやすくなります。
WebUSB 用デバイスの作成
WebUSB API を最大限に活用するためにデバイスを構築します。
Chrome for Android で NFC デバイスを操作する
NFC タグの読み取りと書き込みが可能になりました。
ゲームパッドで Chrome Dino ゲームをプレイします
Gamepad API を使用してウェブゲームを次のレベルに引き上げる方法を学習します。
動画で学びましょう
先進的なデベロッパーによる革新的なウェブ エクスペリエンスの構築方法
Kapwing、Zoom、YouTube、Adobe などの大手デベロッパーが最新のウェブ機能を使用して革新的なユーザー エクスペリエンスを構築しています。
Adobe の Creative Cloud をウェブに導入
Creative Cloud は、写真、動画、デザイン、ウェブ、UX、ソーシャル メディアなど、20 以上のアプリをまとめたものです。Adobe と Chrome チームが Adobe の Creative Cloud をウェブに導入するために実施した、Photoshop と Illustrator から開始する手順をご覧ください。
SVGcode: ラスター画像を SVG に変換する
SVGcode は、JPG、PNG、GIF、WebP、AVIF などのラスター画像を SVG 形式のベクター グラフィックに変換できるプログレッシブ ウェブアプリです。File System Access API、Async Clipboard API、File Handling API を使用し、ウィンドウ コントロール オーバーレイのカスタマイズも使用します。
ウェブ プラットフォーム API
ウェブ プラットフォーム API のドキュメント。その一部は現在 Chrome で試験運用中です。たとえば、オリジン トライアルとデベロッパー トライアル、Canary でのみ見つかった機能などです。各 API の現在のステータスの詳細については、ドキュメントをご覧ください。
新機能をリクエストする
新しいウェブ機能についてアイデアがありましたら、ぜひお知らせください。Google では、ウェブ プラットフォームを改善するための新しいアイデアを常に模索しています。