功能
瞭解我們如何藉由跨公司導入最精彩的網路應用程式。

什麼是 Project Fugu?
Project Fugu 可幫助消弭網路功能方面的缺口,讓新的應用程式類別能夠在網路上執行。
Project Fugu 的重要性為何?
歡迎觀看影片,瞭解如何縮小網頁與原生廣告之間的功能差距,並運用尊重使用者的需求。

狀態更新
瞭解我們正在開發的新功能。
Fugu 展示區
查看一系列運用 Project Fugu 製作的 API 應用程式。
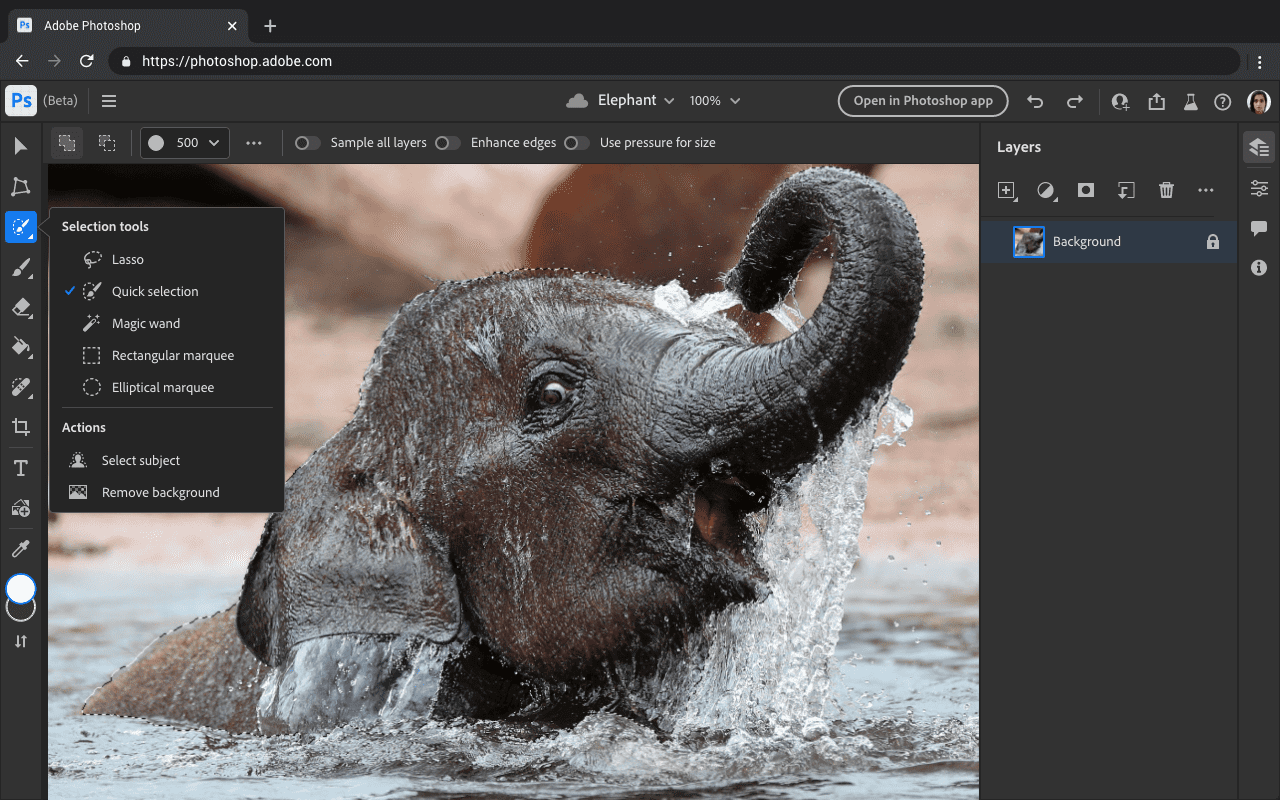
Photoshop 在網路上探索旅程
直接在瀏覽器中執行軟體就像使用 Photoshop 一樣相當複雜,難以在幾年前實現這個構想。多虧了各種新的網路技術,Adobe 對 Photoshop 的線上版本提供了公開測試版。
漸進式網頁應用程式
瞭解漸進式網頁應用程式的最新消息和即將推出的功能。
管理 PWA 導覽
瞭解如何管理瀏覽器程序,決定連結是在已安裝的 PWA 中開啟,還是開啟新的瀏覽器分頁。
PWA 做為網址處理常式
瞭解如何使用新的 URL 處理常式 API,在開啟特定網址時開啟 PWA。
功能強大的 API
請閱讀以下內容,瞭解一些過去無法實現的新用途最強大的 API。
File System Access API
允許網頁應用程式讀取使用者裝置上的檔案和資料夾,或直接儲存變更內容。
應用程式圖示徽章
App Badging API 可讓已安裝的網頁應用程式設定應用程式圖示上的全應用程式標記。
Async Clipboard API 適用的網路自訂格式
允許網站透過標準格式應用程式讀取及寫入任意未經處理的酬載,如果網站要支援這類酬載,則可選擇加入。
使用本機字型的進階字體排版
瞭解 Local Font Access API 如何讓您存取使用者在本機安裝的字型,並取得這些字型的低階詳細資料。
使用 Window Management API 管理多個螢幕
取得已連接的螢幕和位置視窗的相關資訊。
使用 Web Share API 與 OS 共用 UI 整合
網頁應用程式可以使用系統提供的分享功能,與平台專用應用程式相同。
硬體 API
瞭解我們在 Project Fugu 中執行的硬體 API,該 API 可讓您從網路存取實體裝置。
透過網路存取硬體裝置
選擇適當的 API,以便與您選擇的硬體裝置通訊。
連線至罕見的 HID 裝置
WebHID API 可讓網站存取替代的輔助鍵盤和外來遊戲手把。
透過 JavaScript 與藍牙裝置通訊
Web Bluetooth API 可讓網站與藍牙裝置通訊。
讀取及寫入序列埠
Web Serial API 可讓網站與序列裝置通訊。
在網路上存取 USB 裝置
WebUSB API 是將 USB 做為網路使用,使 USB 變得更安全、更容易使用。
打造支援 WebUSB 的裝置
建構裝置,充分發揮 WebUSB API 的效益。
在 Android 版 Google Chrome 與 NFC 裝置互動
現已支援讀取及寫入 NFC 標記。
使用遊戲手把玩 Chrome 恐龍遊戲
瞭解如何使用 Gamepad API,讓您的網路遊戲更上一層樓。
觀看影片學習
頂尖開發人員如何打造創新的網路體驗
瞭解 Kapwing、Zoom、YouTube 和 Adobe 等頂尖開發人員如何利用最新的網路功能打造創新的使用者體驗。
將 Adobe 的創意雲端上線
Creative Cloud 集結超過 20 個應用程式,適用於攝影、影片、設計、網頁、使用者體驗和社群媒體等。我們從 Photoshop 和 Illustrator 開始,讓您瞭解 Adobe 和 Chrome 團隊為了將 Adobe 創意雲端導入網路而採取的步驟。
SVGcode:將光柵圖片轉換為 SVG
SVGcode 是一種漸進式網頁應用程式,可將光柵圖片 (例如 JPG、PNG、GIF、WebP、AVIF 等) 轉換為 SVG 格式的向量圖形。採用 File System Access API、Async Clipboard API 和 File Handling API,還能使用自訂視窗控制項疊加層。