기능
웹에서 가장 뛰어난 앱을 제공하기 위한 기업 간 노력에 대해 알아보세요.

Project Fugu란 무엇인가요?
Project Fugu는 새로운 종류의 애플리케이션이 웹에서 실행될 수 있도록 웹 기능의 격차를 좁히기 위한 노력의 일환입니다.
Project Fugu가 중요한 이유
사용자를 존중하는 방식으로 설계되어 웹과 네이티브 간의 기능 격차를 줄이는 것이 Google의 목표입니다.

상태 업데이트
현재 개발 중인 새롭고 흥미로운 기능에 대해 알아보세요.
복어 쇼케이스
Project Fugu에서 개발한 API를 활용하는 앱 모음을 확인해 보세요.
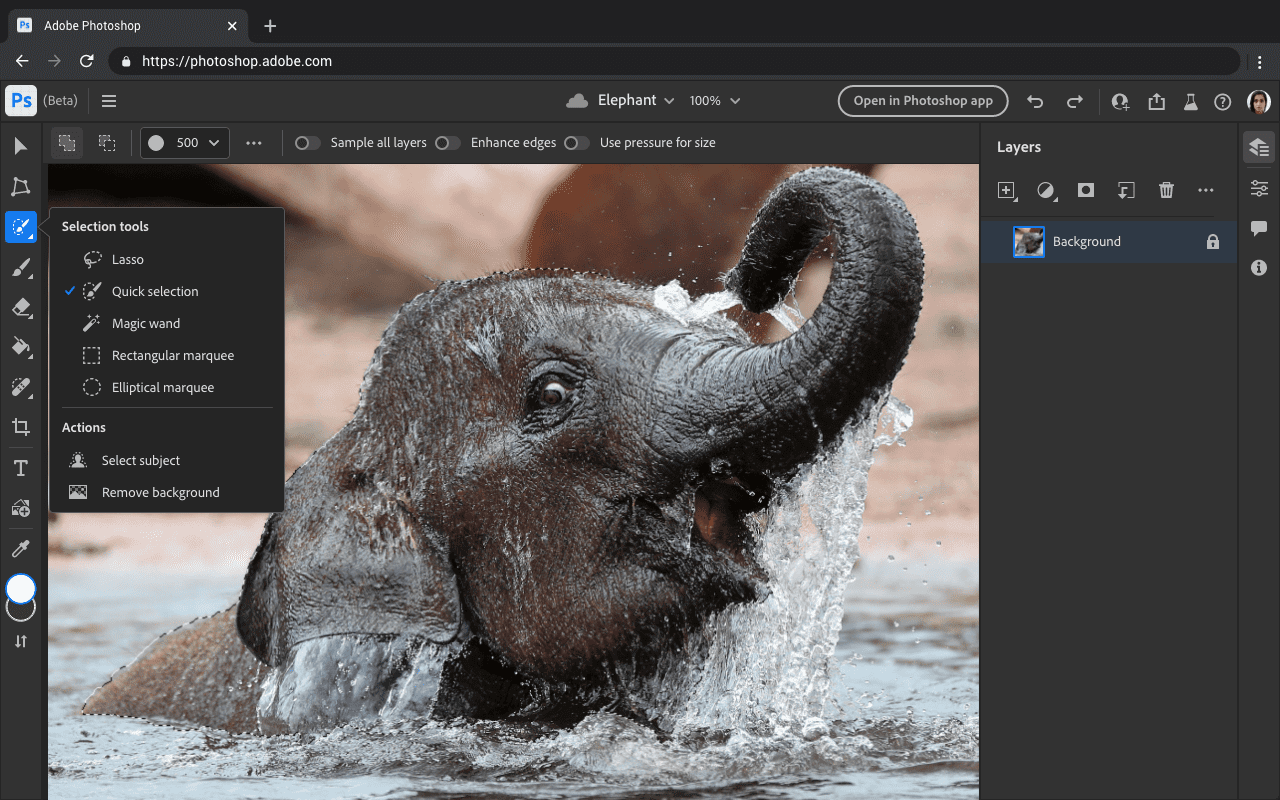
Photoshop의 웹 여정
몇 년 전까지만 해도 브라우저에서 Photoshop처럼 복잡한 소프트웨어를 실행한다는 아이디어는 상상하기 어려웠을 것입니다. Adobe는 여러 가지 새로운 웹 기술을 사용하여 Photoshop의 공개 베타 버전을 웹에 도입했습니다.
프로그레시브 웹 앱
프로그레시브 웹 앱의 새로운 기능과 출시 예정 기능을 알아보세요.
PWA 탐색 관리
링크를 설치된 PWA에서 열지 아니면 새 브라우저 탭에서 열지 결정하는 브라우저 프로세스를 관리하는 방법을 알아보세요.
URL 핸들러로서의 PWA
특정 URL이 열릴 때 새 URL 핸들러 API를 사용하여 PWA를 여는 방법을 알아보세요.
강력한 API
이전에는 불가능했던 새로운 사용 사례를 지원하는 가장 강력한 API에 대해 읽어보세요.
File System Access API
웹 앱에서 사용자 기기의 파일 및 폴더에 대한 변경사항을 직접 읽거나 저장할 수 있도록 허용합니다.
앱 아이콘 배지
App Badging API를 사용하면 설치된 웹 앱이 앱 아이콘에 애플리케이션 전체 배지를 설정할 수 있습니다.
Async Clipboard API를 위한 웹 맞춤 형식
웹사이트에서 표준 형식 애플리케이션을 사용하여 정리되지 않은 임의의 페이로드를 읽고 쓸 수 있도록 허용합니다(이러한 페이로드를 지원하려는 경우).
로컬 글꼴을 사용한 고급 서체
Local Font Access API를 사용하여 사용자의 로컬에 설치된 글꼴에 액세스하고 글꼴에 관한 하위 수준 세부정보를 가져오는 방법을 알아봅니다.
Window Management API로 여러 디스플레이 관리
연결된 디스플레이에 관한 정보를 가져오고 이러한 디스플레이를 기준으로 창을 배치합니다.
Web Share API를 사용하여 OS 공유 UI와 통합
웹 앱은 플랫폼별 앱과 시스템에서 제공하는 동일한 공유 기능을 사용할 수 있습니다.
하드웨어 API
웹에서 실제 기기에 액세스할 수 있도록 Project Fugu의 컨텍스트에서 Google이 사용하는 하드웨어 API에 대해 알아보세요.
웹에서 하드웨어 기기에 액세스
원하는 하드웨어 기기와 통신하기 위한 적절한 API를 선택합니다.
일반적이지 않은 HID 기기에 연결
WebHID API를 사용하면 웹사이트에서 대체 보조 키보드와 이국적인 게임패드에 액세스할 수 있습니다.
자바스크립트를 통해 블루투스 기기와 통신
Web Bluetooth API를 사용하면 웹사이트가 블루투스 기기와 통신할 수 있습니다.
직렬 포트 읽기 및 쓰기
Web Serial API를 사용하면 웹사이트가 직렬 기기와 통신할 수 있습니다.
웹에서 USB 기기에 액세스
WebUSB API는 USB를 웹에 제공하여 더 안전하고 사용하기 쉽게 만듭니다.
WebUSB용 기기 빌드
WebUSB API를 최대한 활용하는 기기를 빌드합니다.
Android용 Chrome에서 NFC 기기와 상호작용
이제 NFC 태그 읽기 및 쓰기가 가능합니다.
게임패드 로 Chrome 공룡 게임을 플레이하세요.
Gamepad API를 사용하여 웹 게임을 한 단계 업그레이드하는 방법을 알아보세요.
동영상으로 알아보기
업계를 선도하는 개발자들이 혁신적인 웹 환경을 빌드하는 방법
Kapwing, Zoom, YouTube, Adobe 등의 주요 개발자들이 최신 웹 기능으로 혁신적인 사용자 환경을 구축한 방법을 알아보세요.
웹에 Adobe의 Creative Cloud 도입
Creative Cloud는 사진, 동영상, 디자인, 웹, UX, 소셜 미디어 등을 위한 20개 이상의 앱 모음입니다. Adobe 및 Chrome팀이 Photoshop과 Illustrator를 시작으로 Adobe의 Creative Cloud를 웹에 제공하기 위해 수행한 몇 가지 단계에 대해 알아보세요.
SVGcode: 래스터 이미지를 SVG로 변환
SVGcode는 JPG, PNG, GIF, WebP, AVIF 등과 같은 래스터 이미지를 SVG 형식의 벡터 그래픽으로 변환할 수 있게 하는 프로그레시브 웹 앱입니다. File System Access API, Async Clipboard API, File Handling API를 사용하고 창 컨트롤 오버레이 맞춤설정도 활용합니다.
Web Platform API
Web Platform API 문서입니다. 이 중 일부는 현재 Chrome에서 실험 상태입니다. 예를 들어 오리진 및 개발자 트라이얼 또는 Canary에서만 제공되는 기능입니다. 각 API의 현재 상태는 문서에 자세히 설명되어 있습니다.
새 기능 요청
새로운 웹 기능에 대한 아이디어가 있다면 알려주세요. Google은 항상 웹 플랫폼을 개선하기 위한 새로운 아이디어를 찾고 있습니다.