功能
了解跨公司为打造最出色的 Web 应用所付出的努力。

什么是 Project Fugu?
Project Fugu 旨在弥补 Web 功能的不足,让新类的应用可以在 Web 上运行。
为什么 Project Fugu 很重要?
观看视频,了解我们如何力求缩小网页与原生广告之间的功能差距,在设计时充分考虑用户的需求。

状态更新
了解我们即将推出哪些令人兴奋的新功能。
Fugu 展示
我们提供一系列使用 Project Fugu 构想的 API 的应用。
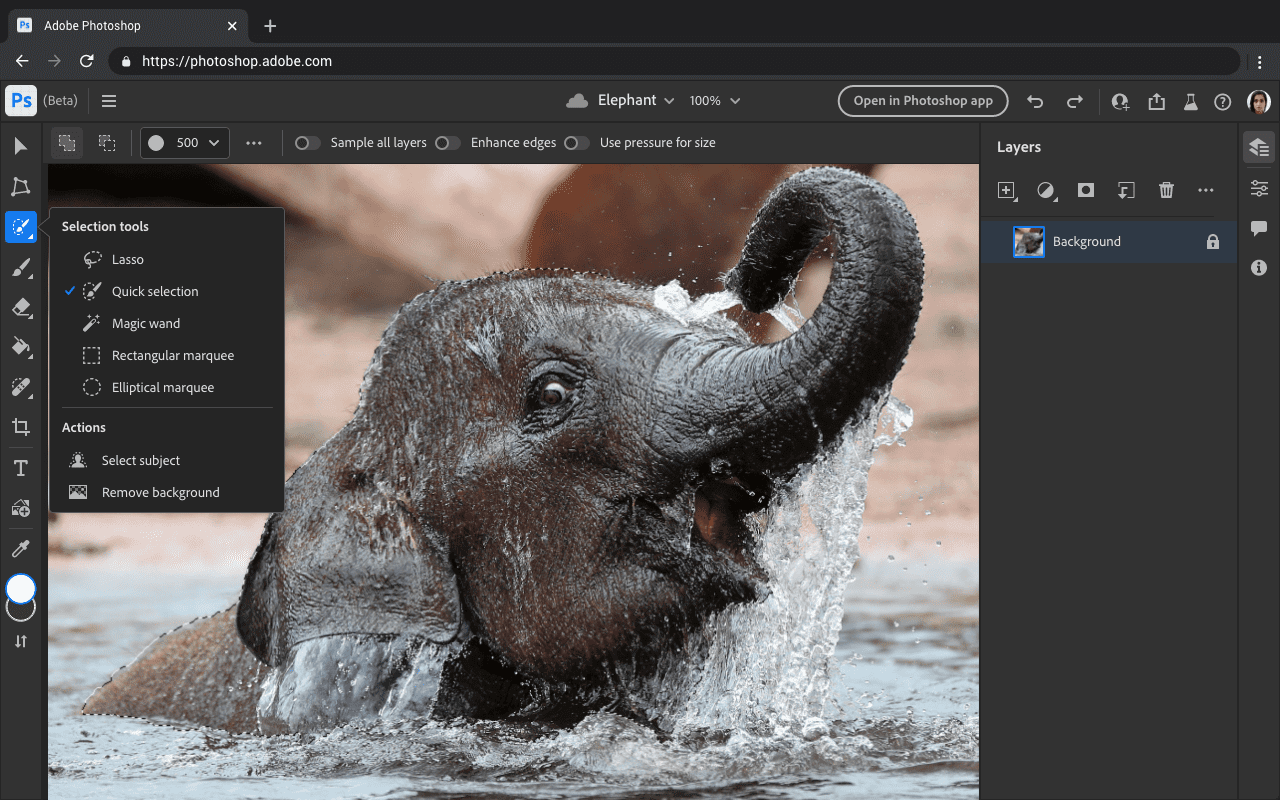
Photoshop 的网络之旅
几年前,直接在浏览器中运行像 Photoshop 一样复杂的软件这样的想法是很难想象的。通过使用各种新的网络技术,Adobe 面向网络推出了 Photoshop 的公开 Beta 版。
渐进式 Web 应用
了解渐进式 Web 应用的新功能和即将推出的功能。
PWA 导航管理
了解如何管理浏览器进程,该进程可确定链接是在已安装的 PWA 中打开还是在新浏览器标签页中打开。
作为网址处理程序的 PWA
了解如何使用新的网址处理程序 API 在打开特定网址时打开 PWA。
强大的 API
了解一些最强大的 API,这些 API 支持以前无法实现的新用例。
File System Access API
允许 Web 应用直接读取或保存对用户设备上的文件和文件夹所做的更改。
应用图标的标记
App Badging API 可让已安装的 Web 应用在应用图标上设置应用级标记。
Async Clipboard API 的 Web 自定义格式
允许网站使用应用可以选择支持的标准格式读取和写入任意未净化的载荷(如果希望支持此类载荷)。
使用本地字体的高级排版
了解如何通过 Local Font Access API 访问用户安装在本地的字体,并获取关于这些字体的低级详细信息。
使用 Window Management API 管理多个显示屏
获取已连接屏幕的相关信息以及相对于这些屏幕的位置窗口。
使用 Web Share API 与操作系统分享界面集成
Web 应用可以与针对具体平台的应用使用相同的系统提供的共享功能。
硬件 API
了解我们在 Project Fugu 中开发的硬件 API,这些 API 可让您通过网络访问实体设备。
通过 Web 访问硬件设备
选择合适的 API 来与您选择的硬件设备进行通信。
连接到不常用的 HID 设备
WebHID API 允许网站访问替代辅助键盘和新奇的游戏手柄。
通过 JavaScript 与蓝牙设备通信
Web Bluetooth API 允许网站与蓝牙设备通信。
对串行端口执行读写操作
Web Serial API 允许网站与串行设备通信。
通过网页访问 USB 设备
WebUSB API 支持将 USB 带到网络中,从而提升其安全性和易用性。
构建支持 WebUSB 的设备
打造可充分利用 WebUSB API 的设备。
通过 Chrome(Android 版)与 NFC 设备互动
现在可以读取和写入 NFC 标签。
使用游戏手柄玩 Chrome 恐龙游戏
了解如何使用 Gamepad API 让您的网页游戏更上一层楼。
观看视频以学习
领先的开发者如何打造创新的 Web 体验
了解 Kapwing、Zoom、YouTube 和 Adobe 等领先开发者如何使用最新的 Web 功能打造创新的用户体验。
将 Adobe Creative Cloud 引入到 Web 中
Creative Cloud 囊括了 20 多款摄影、视频、设计、网络、用户体验、社交媒体等领域的应用。了解 Adobe 和 Chrome 团队为将 Adobe Creative Cloud 引入到 Web 平台而采取的一些措施(首先是 Photoshop 和 Illustrator)。
SVGcode:将光栅图片转换为 SVG
SVGcode 是一款渐进式 Web 应用,可让您将 JPG、PNG、GIF、WebP、AVIF 等光栅图片转换为 SVG 格式的矢量图形。它使用 File System Access API、Async Clipboard API 和 File Handling API,还使用窗口控件叠加层自定义功能。