O PageSpeed Insights (PSI, na sigla em inglês) é uma ferramenta para desenvolvedores da Web entenderem o desempenho de uma página e como melhorá-lo. Ele usa o Lighthouse para auditar a página e identificar oportunidades para melhorar a performance. Ele também se integra ao Chrome UX Report (CrUX, na sigla em inglês) para mostrar como os usuários reais vivenciam a página e a origem em conjunto. Neste guia, você vai aprender a usar o PSI para extrair insights do CrUX e entender melhor a experiência do usuário.

Leitura dos dados
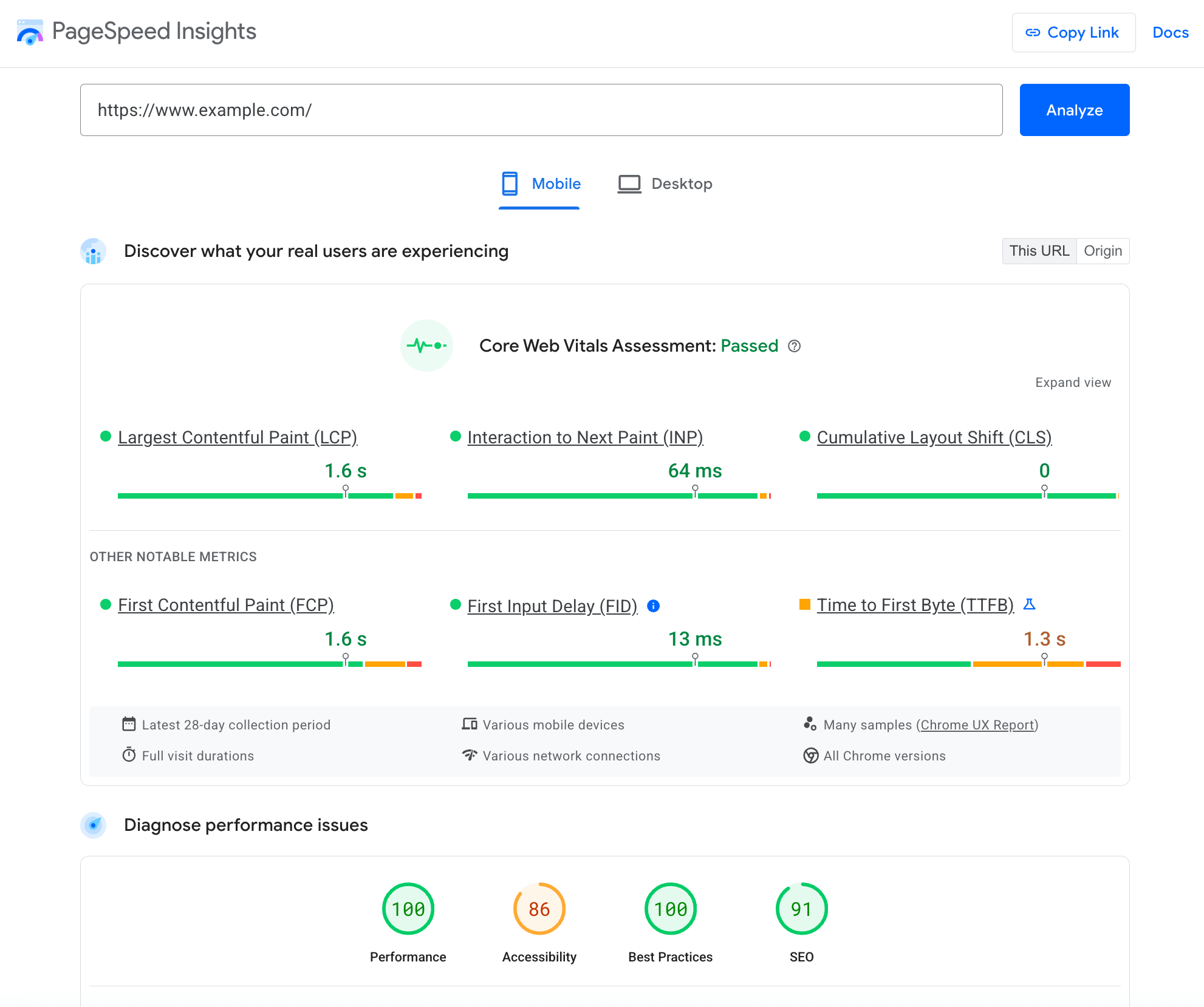
Para começar, acesse https://pagespeed.web.dev/, digite o URL da página que você quer testar e clique em Analisar.

Após alguns segundos, as auditorias do Lighthouse serão realizadas, e você vai encontrar seções com dados do CrUX ("Descubra o que seus usuários reais estão enfrentando") e do Lighthouse ("Diagnóstico de problemas de desempenho"). O CrUX é uma coleção de experiências reais de usuários, enquanto o Lighthouse é um teste controlado no laboratório.

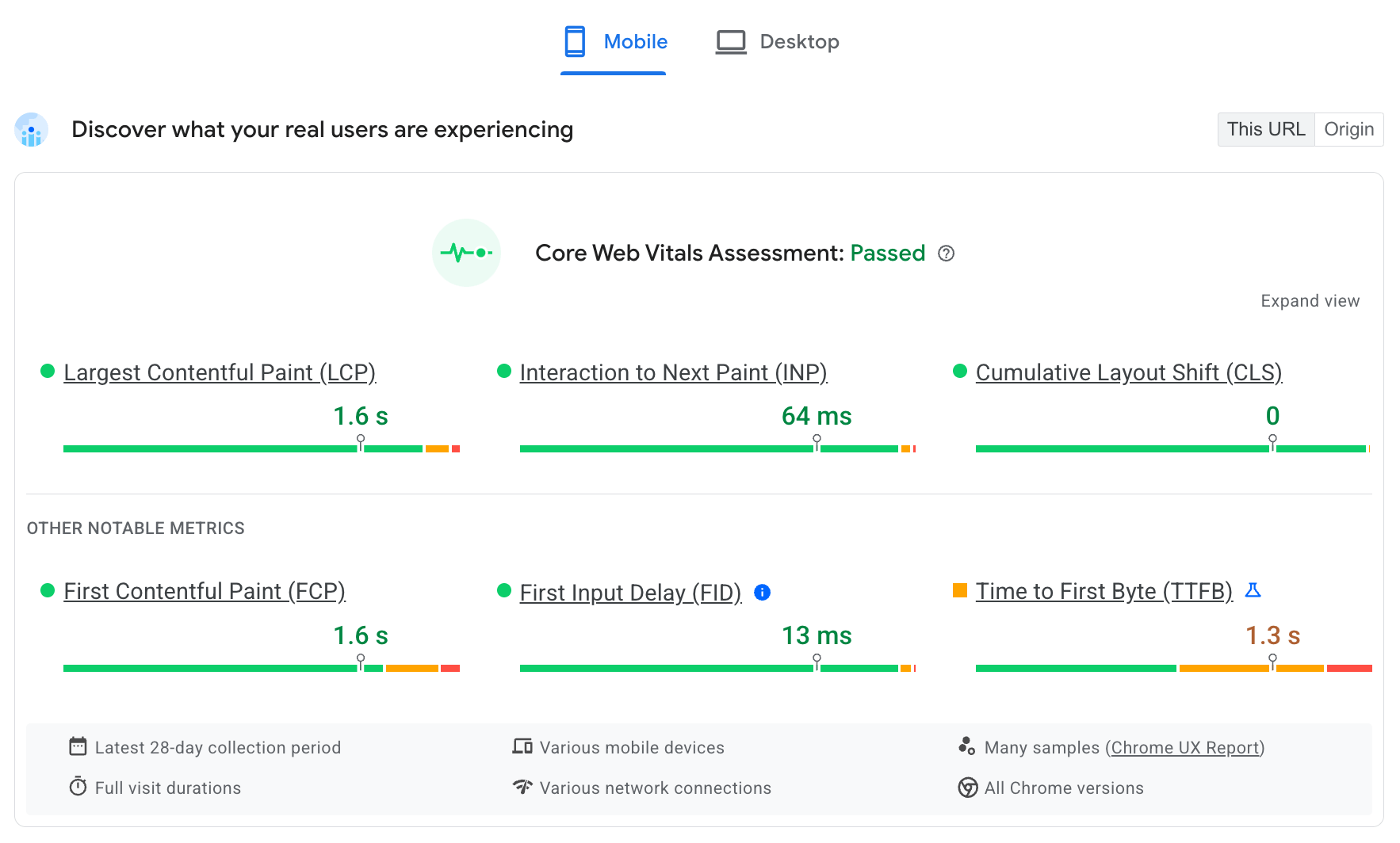
Na seção "Experiências reais do usuário", as métricas são agrupadas por Principais métricas da Web e outras métricas importantes. As três métricas Core Web Vitals são listadas primeiro: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) e Cumulative Layout Shift. Em seguida, vêm as outras métricas importantes: First Contentful Paint (FCP) e Tempo para o primeiro byte (TTFB).
Core Web Vitals
- A LCP mede o tempo até que a página mostre o conteúdo principal, como uma imagem principal ou um título.
- A INP mede a interatividade da página, avaliando a latência de todas as interações de um usuário com a página, e informa um único valor que todas (ou quase todas) as interações ficam abaixo.
- A CLS mede o grau de instabilidade do layout na página devido a mudanças como a injeção de conteúdo carregado de forma assíncrona.
Outras métricas importantes
- O FCP mede o tempo até que a página mostre algo em primeiro plano, como texto ou um logotipo.
- O TTFB é uma métrica experimental que mede o tempo entre a solicitação de um recurso e o momento em que o primeiro byte de uma resposta começa a chegar.
Limites de métricas
Esta tabela descreve como os valores dessas métricas são categorizados como "bom", "precisa de melhoria" ou "ruim".
| Métrica | "Bom" | "Precisa melhorar" | "Pobre" |
|---|---|---|---|
| LCP | 0 a 2.500 ms | 2.500 a 4.000 ms | 4.000 ms ou mais |
| CLS | 0,00 a 0,10 | 0,10 a 0,25 | 0,25 ou mais recente |
| INP | 0 a 200 ms | 200 a 500 ms | 500ms ou mais |
| First Contentful Paint (FCP) | 0 a 1800ms | 1.800–3.000 ms | 3.000 ms ou mais |
| TTFB | 0 a 800ms | 800–1.800ms | 1.800ms+ |
As métricas das Core Web Vitals são as mais importantes e são vivenciadas diretamente por usuários reais. As outras métricas podem ser usadas como diagnósticos, mas não são necessariamente perceptíveis por usuários reais. Portanto, essas métricas não são consideradas na avaliação das Core Web Vitals, e o não cumprimento dos limites "bons" só é importante se elas afetarem negativamente as Core Web Vitals.
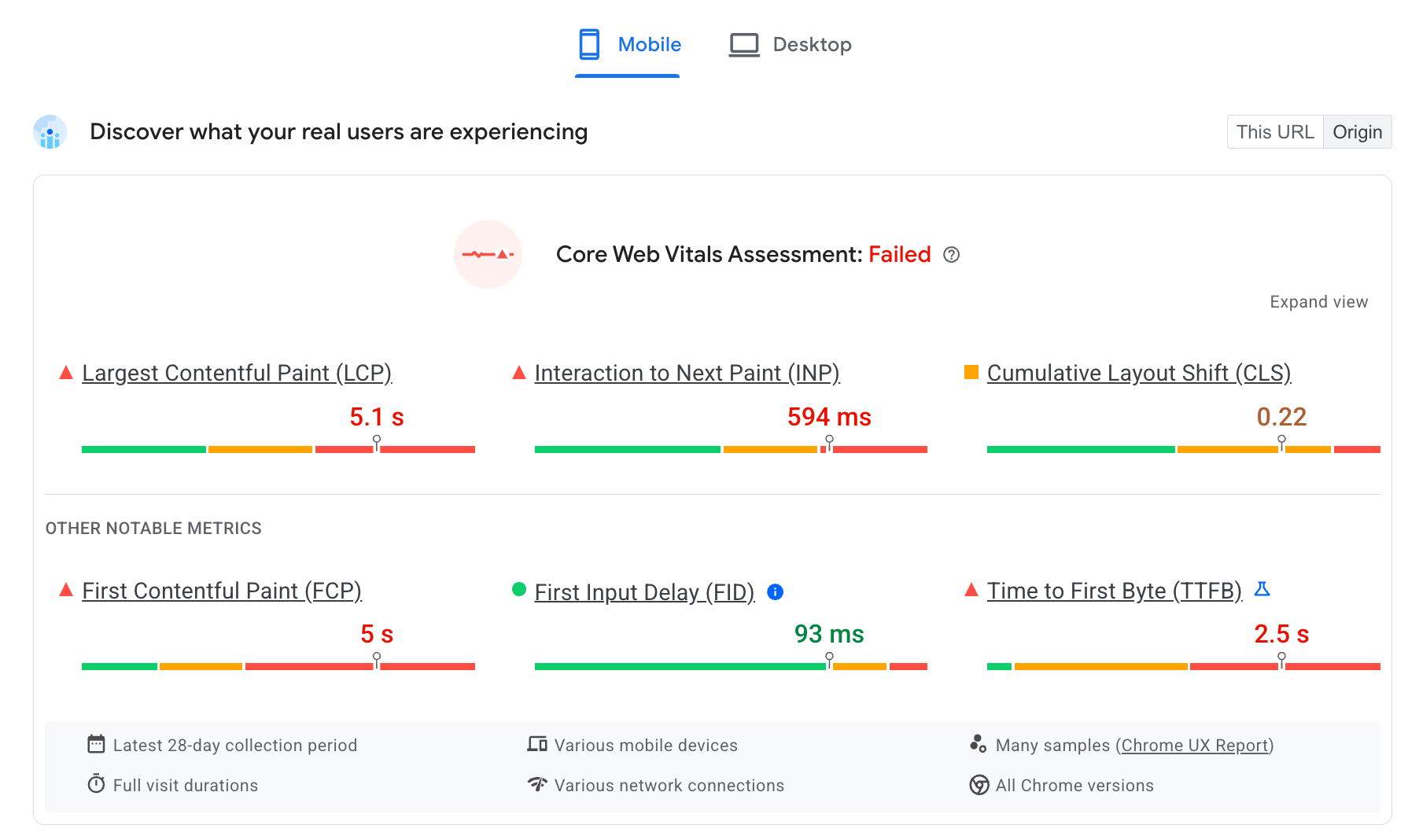
A experiência do usuário é exibida de três maneiras no PSI:
- um rótulo que resume se a página foi aprovada ou não na avaliação das Core Web Vitals
- percentis medidos em segundos ou milissegundos (CLS não tem unidade)
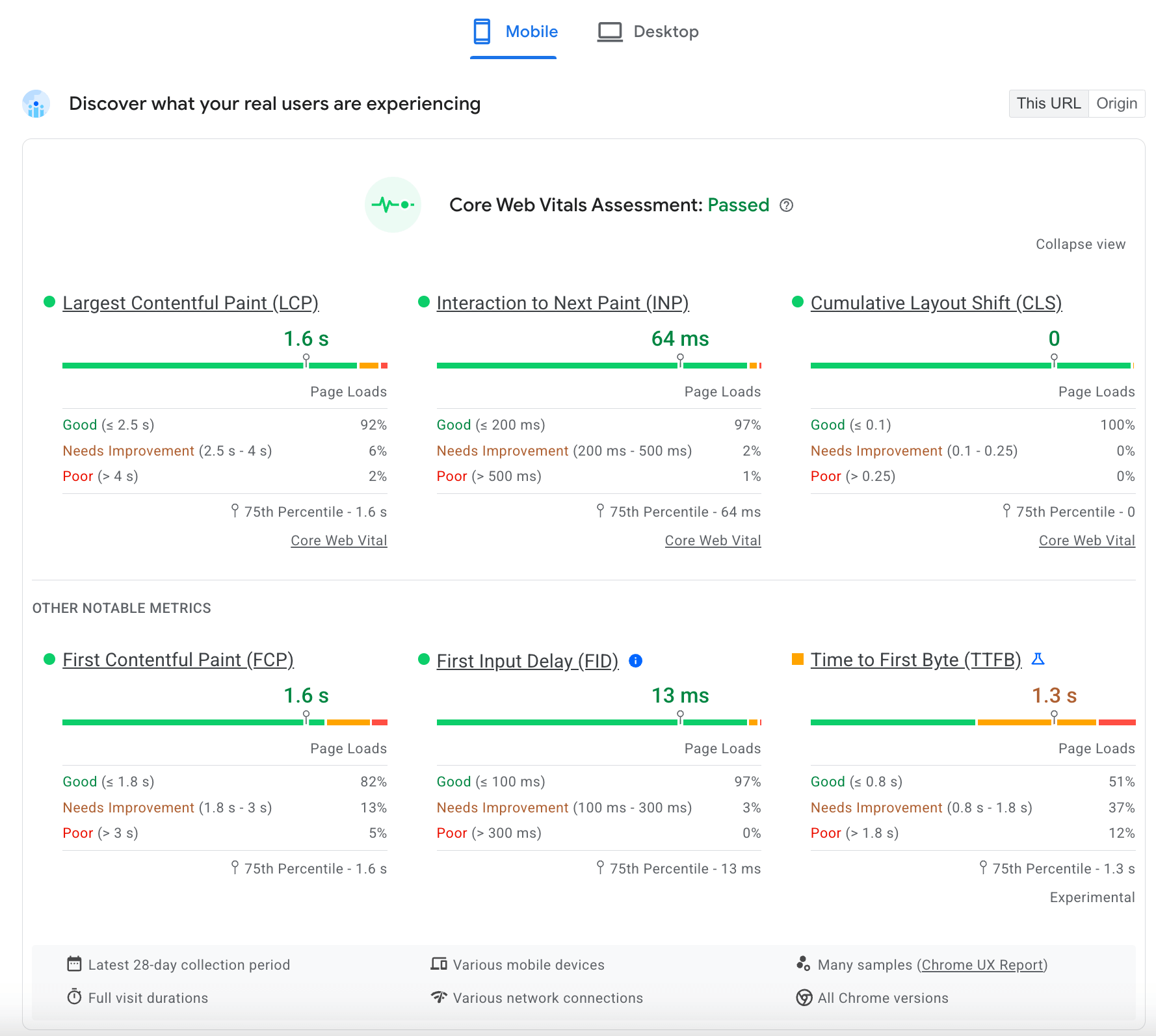
- Uma distribuição que representa a porcentagem de experiências "boas", "que precisam de melhoria" e "ruins" está disponível clicando em Abrir visualização no canto superior direito desta seção.

Na captura de tela anterior, a página foi marcada como "aprovada" na avaliação das Core Web Vitals. Para passar, o percentil precisa ser categorizado como "bom" nas três Core Web Vitals. Caso contrário, a avaliação vai aparecer como "falhou". Algumas páginas podem não ter dados de INP suficientes. Nesse caso, a página é avaliada com base nas outras duas métricas das Core Web Vitals.
Os percentis mostrados para todas as métricas correspondem ao 75º percentil. Em estatística, um percentil é uma medida que indica o valor abaixo do qual uma determinada porcentagem de amostras está. Por exemplo, a captura de tela acima mostra que o percentil 75 da INP é de 64 ms, o que significa que 75% das experiências da INP são mais rápidas que 64 ms. Esses valores são codificados por cores de acordo com a tabela de limites anterior, em que os valores "bons" são verdes, os valores "que precisam de melhoria" são laranja e os valores "ruins" são vermelhos.
Por fim, as distribuições de cada métrica são ilustradas usando os grupos "bom", "precisa de melhoria" e "ruim". Por exemplo, as experiências de LCP nesta página são "boas" (menos de 2,5 segundos) 90% do tempo. A INP é "ruim" (pelo menos 500 milissegundos) 1% do tempo. Essas distribuições representam todas as experiências do usuário na página, e as formas indicam a tendência de serem "boas" ou "ruins".
Resumo da performance da origem
O PSI também inclui um resumo da performance da origem. É uma agregação das experiências do usuário em todas as páginas de uma origem. Você pode acessar as mesmas estatísticas de uma origem inteira que estão disponíveis para páginas individuais. Esses dados estão alinhados com o que está disponível no BigQuery, mas a performance no nível da página não está disponível para consulta.

Há uma grande diferença entre os dados de origem no PSI e no BigQuery. Os conjuntos de dados no BigQuery são lançados uma vez por mês e abrangem os dados do mês anterior. Por exemplo, o conjunto de dados 202005 inclui todas as experiências do usuário que ocorreram em maio de 2020. Por outro lado, o PSI agrega novos dados todos os dias, abrangendo os 28 dias anteriores. Portanto, os resultados que você vê hoje podem ser diferentes amanhã e não necessariamente serão os mesmos que você vai encontrar na agregação do mês atual no BigQuery.
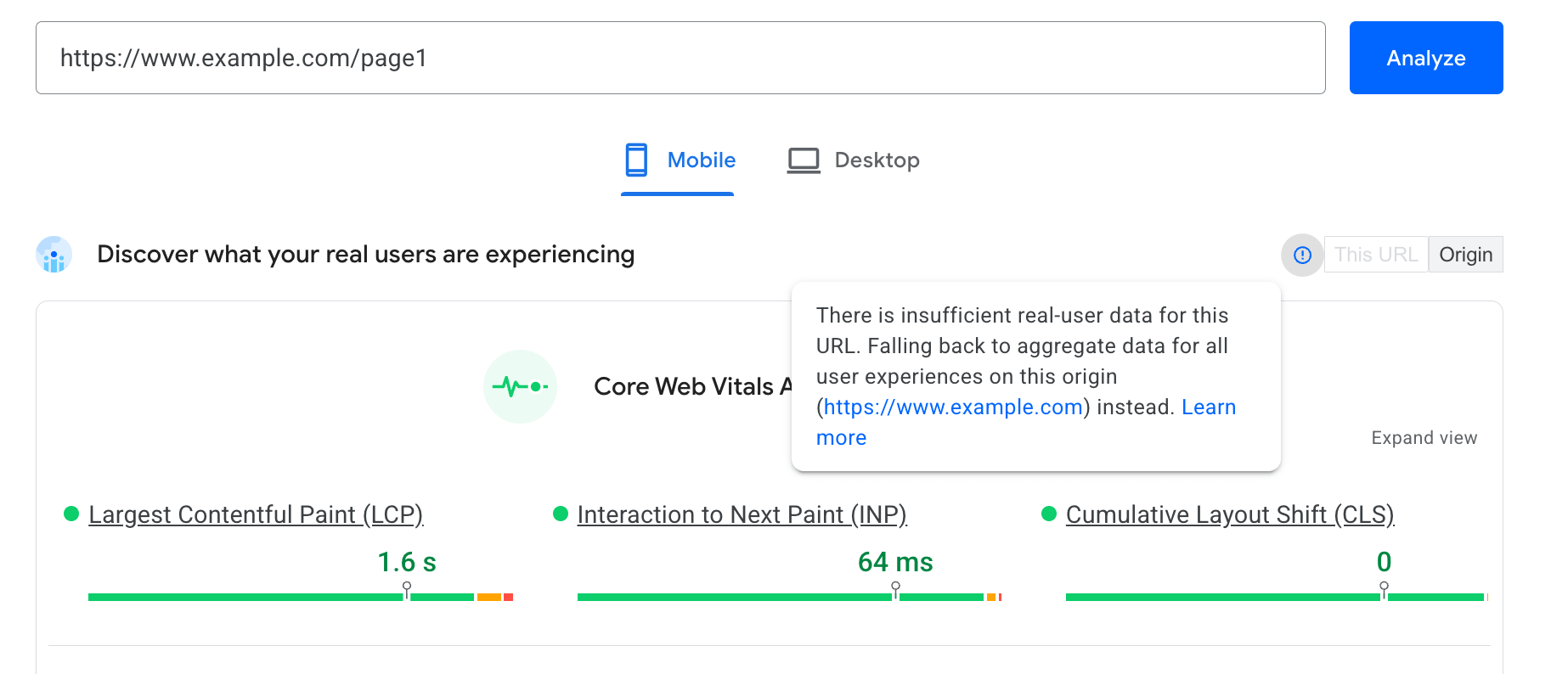
Respostas quando os dados do URL não estão disponíveis no CrUX
Se o URL inserido não estiver disponível no CrUX, os Insights do PageSpeed vão tentar usar os dados no nível da origem, conforme mostrado na próxima captura de tela. Clique no ícone ao lado do botão Este URL desativado para ver mais explicações.

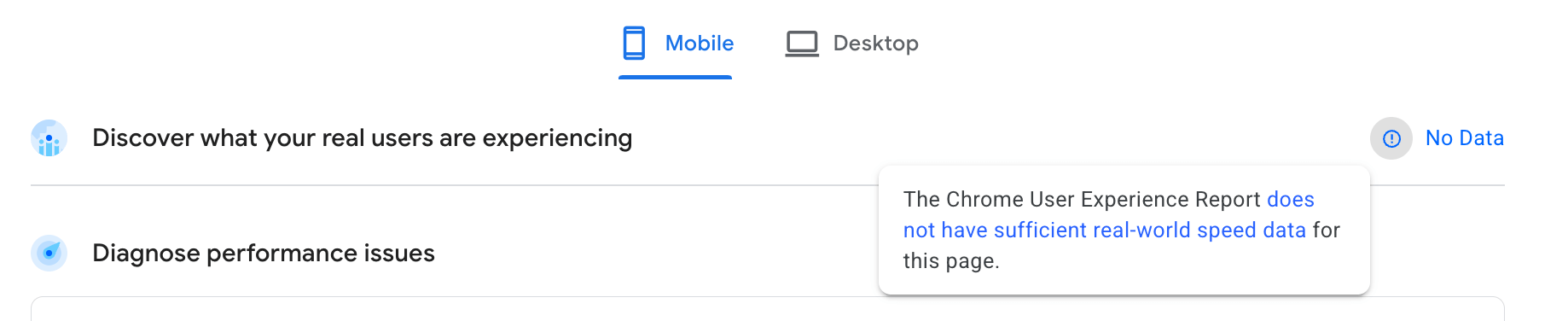
Se os dados no nível da origem também não estiverem disponíveis no CrUX, o PSI não poderá mostrar essa seção, e você verá No Data. Os dados de laboratório do Lighthouse ainda estão disponíveis para dar uma estimativa da performance da página.

Perguntas frequentes
Confira algumas perguntas frequentes sobre os dados do CrUX no PageSpeed Insights:
Quando devo usar o PageSpeed Insights em vez de outras ferramentas?
O PSI combina os dados de experiência do usuário real do CrUX com os diagnósticos de desempenho baseados em laboratório do Lighthouse. Assim fica mais fácil saber a velocidade de uma página e como torná-la mais rápida em um só lugar. A agregação diária de dados de campo no PSI é um ótimo lugar para monitorar de perto a performance da origem ou do URL, em comparação com ferramentas com agregações menos frequentes.
Há alguma limitação no uso do PageSpeed Insights?
O PSI só fornece a agregação diária mais recente, então você não vai conseguir saber necessariamente qual é a tendência de desempenho de um site. Há também algumas métricas não vitais incluídas no conjunto de dados do CrUX que não são expostas no PSI.
Onde posso saber mais sobre o PageSpeed Insights?
Consulte a documentação do PSI para mais informações.


