PageSpeed Insights (PSI) è uno strumento per gli sviluppatori web che consente di comprendere il rendimento di una pagina e come migliorarlo. Utilizza Lighthouse per controllare la pagina e identificare opportunità per migliorare il rendimento. Inoltre, si integra con il Report sull'esperienza utente di Chrome (CrUX) per mostrare in che modo gli utenti reali interagiscono con la pagina e l'origine in modo aggregato. In questa guida scoprirai come utilizzare PSI per estrarre informazioni da CrUX e comprendere meglio l'esperienza utente.

Lettura dei dati
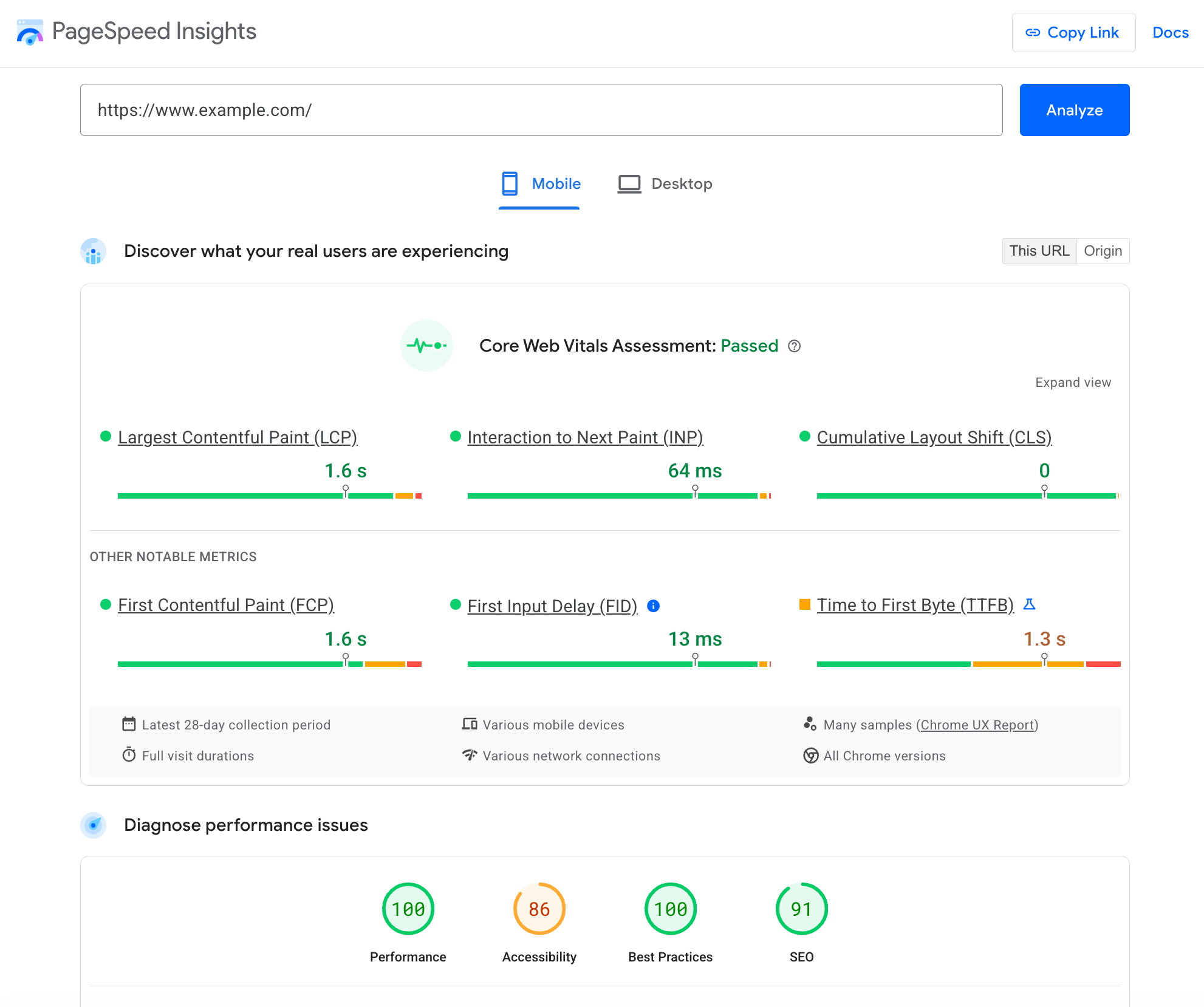
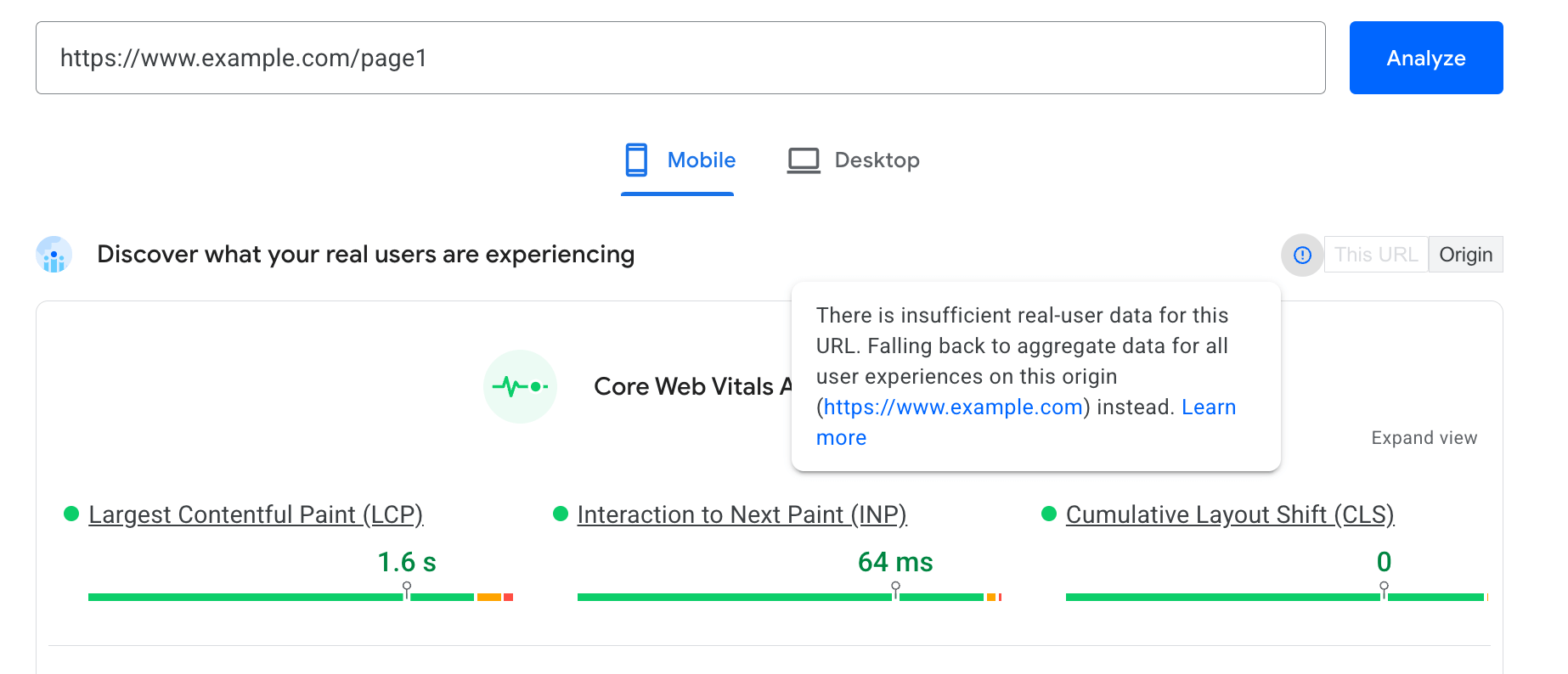
Per iniziare, vai alla pagina https://pagespeed.web.dev/, inserisci l'URL della pagina che vuoi testare e fai clic su Analizza.

Dopo alcuni secondi, verranno eseguiti i controlli di Lighthouse e visualizzerai sezioni con i dati di CrUX ("Scopri cosa stanno riscontrando i tuoi utenti reali") e Lighthouse ("Diagnostica i problemi di rendimento"). CrUX è una raccolta di esperienze utente reali sul campo, mentre Lighthouse è un test controllato in laboratorio.

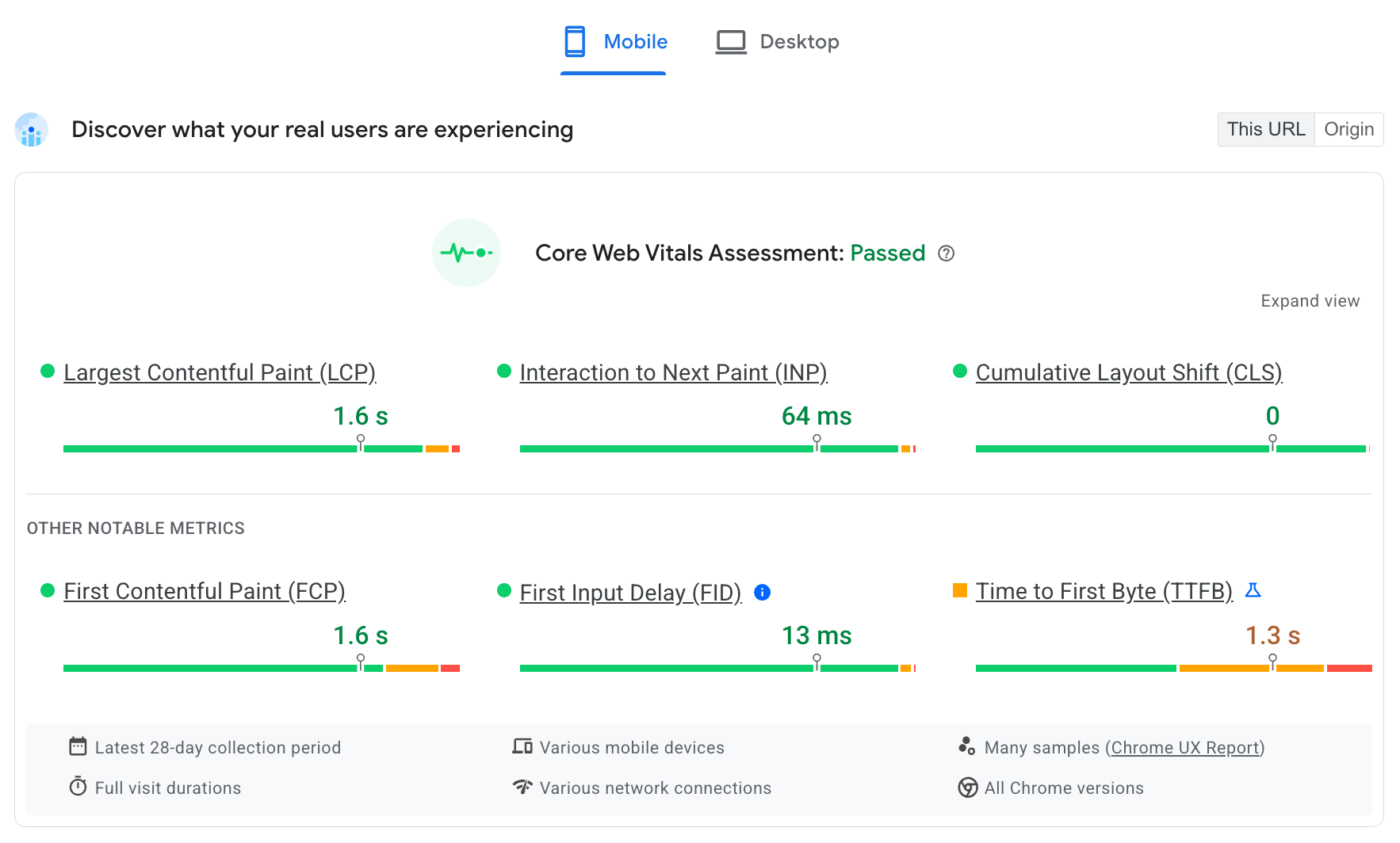
Nella sezione Esperienze utente reali, le metriche sono raggruppate in base a Core Web Vitals e ad altre metriche importanti. Le tre metriche Core Web Vitals sono elencate per prime: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) e Cumulative Layout Shift. Seguono le altre metriche importanti: First Contentful Paint (FCP) e Time to First Byte (TTFB).
Segnali web essenziali
- LCP misura il tempo che intercorre fino a quando la pagina non mostra quelli che sono probabilmente i suoi contenuti principali, ad esempio un'immagine hero o un'intestazione.
- L'INP misura l'interattività della pagina misurando la latenza di tutte le interazioni che un utente ha effettuato con la pagina e riporta un singolo valore inferiore a quello di tutte le interazioni (o quasi).
- Il CLS misura il grado di instabilità del layout della pagina, a causa di variazioni come l'inserimento di contenuti caricati in modo asincrono.
Altre metriche importanti
- Il FCP misura il tempo che intercorre fino a quando la pagina non mostra qualcosa in primo piano, ad esempio del testo o un logo.
- TTFB è una metrica sperimentale che misura il tempo che intercorre tra la richiesta di una risorsa e l'inizio dell'arrivo del primo byte di una risposta.
Soglie delle metriche
Questa tabella descrive in che modo i valori di queste metriche vengono classificati come "buoni", "da migliorare" o "scadenti".
| Metrica | "Bene" | "Deve essere migliorato" | "Scadente" |
|---|---|---|---|
| LCP | 0-2500 ms | 2500-4000 ms | Oltre 4000 ms |
| CLS | 0,00-0,10 | 0,10-0,25 | Più di 0,25 |
| INP | 0-200 ms | 200 ms-500 ms | Più di 500 ms |
| FCP | 0-1800 ms | 1800 ms - 3000 ms | Più di 3000 ms |
| TTFB | 0-800 ms | 800 ms-1800 ms | Più di 1800 ms |
Le metriche Core Web Vitals sono le più importanti e vengono sperimentate direttamente dagli utenti reali. Le altre metriche possono essere utilizzate per la diagnostica, ma non sono necessariamente percepibili dagli utenti reali. Pertanto, queste metriche non vengono prese in considerazione nella valutazione di Core Web Vitals e il mancato raggiungimento delle soglie "buone" è importante solo se influiscono negativamente su Core Web Vitals.
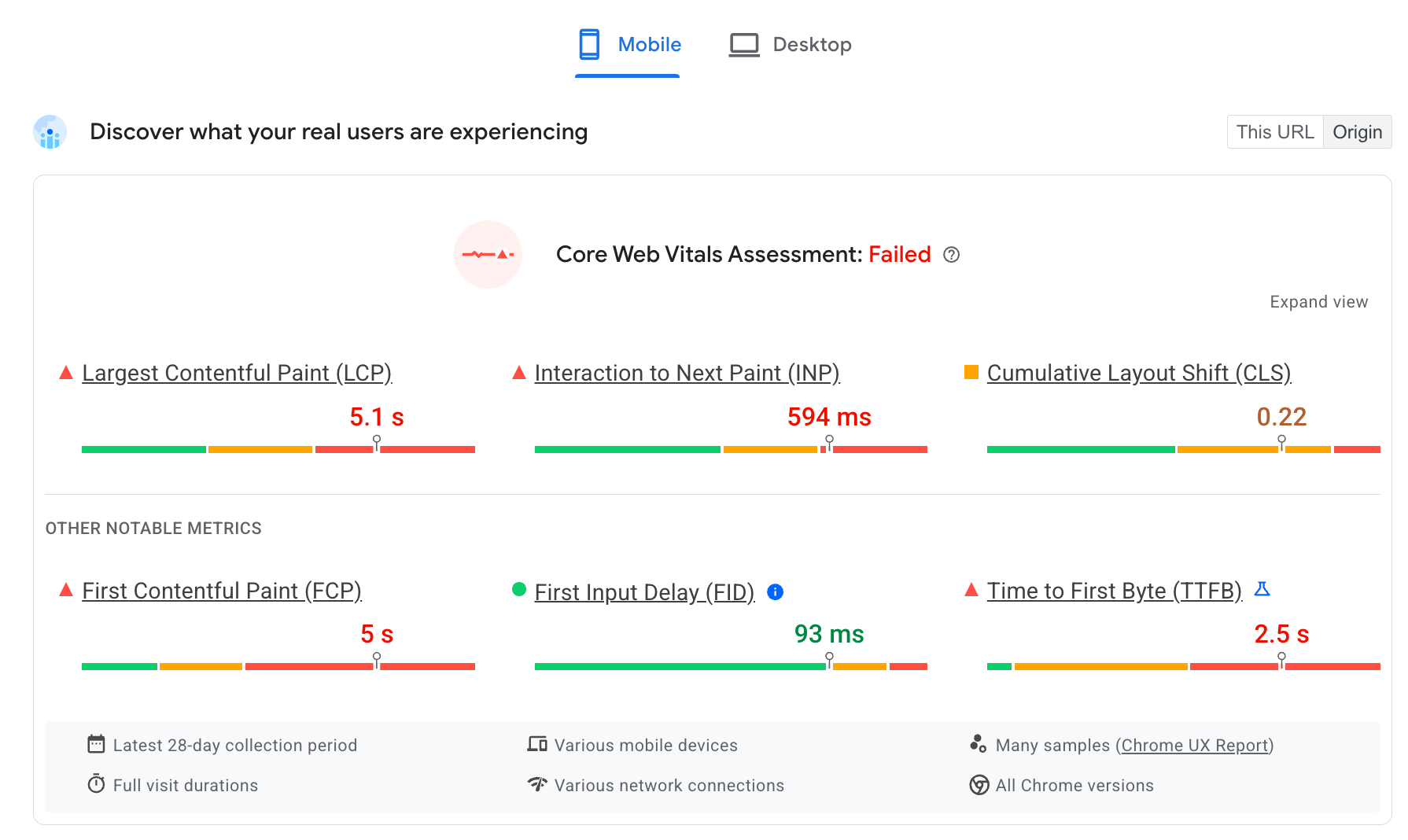
L'esperienza utente viene visualizzata in PSI in tre modi:
- un'etichetta che indica se la pagina supera o meno la valutazione Core Web Vitals
- percentile misurati in secondi o millisecondi (CLS è senza unità di misura)
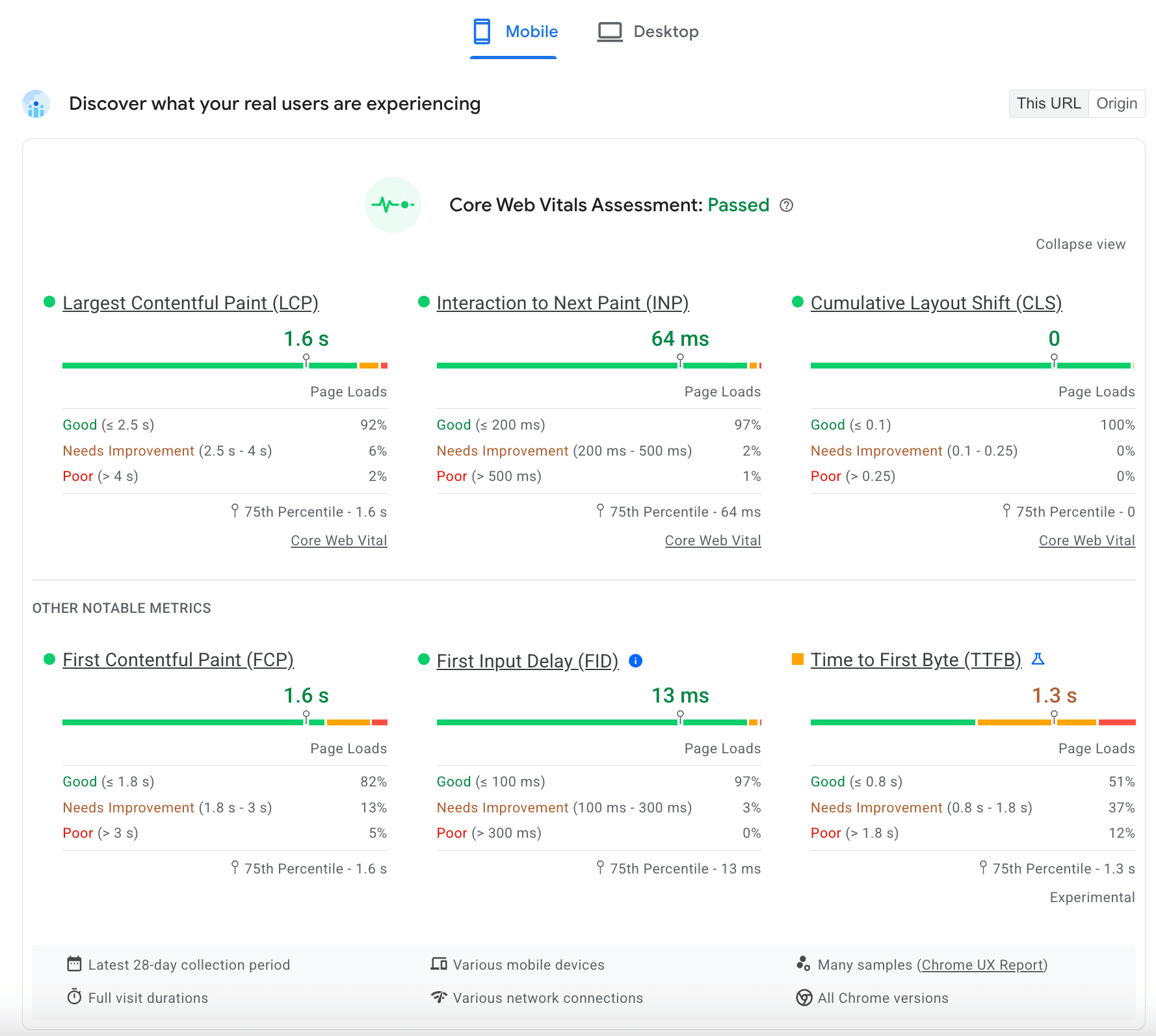
- Una distribuzione che rappresenta la percentuale di esperienze "buone", "che richiedono miglioramenti" e "scadenti" è disponibile facendo clic su Espandi visualizzazione in alto a destra in questa sezione.

Nello screenshot precedente, la pagina è contrassegnata come "superata" nella valutazione Core Web Vitals. Per superare il test, il percentile deve essere classificato come "buono" in tutti e tre i Core Web Vitals. In caso contrario, la valutazione viene visualizzata come "non riuscita". Per alcune pagine potrebbero non essere disponibili dati INP sufficienti, nel qual caso la pagina viene valutata in base alle altre due metriche di Core Web Vitals.
I percentile mostrati per tutte le metriche corrispondono al 75° percentile. In statistica, un percentile è una misura che indica il valore sotto cui ricade una determinata percentuale di campioni. Ad esempio, lo screenshot sopra mostra che il 75° percentile dell'INP è 64 ms, il che significa che il 75% delle esperienze INP è più veloce di 64 ms. Questi valori sono codificati in base al colore in base alla tabella delle soglie precedente, dove i valori "buoni" sono verdi, i valori "che richiedono miglioramenti" sono arancioni e i valori "scadenti" sono rossi.
Infine, le distribuzioni per ogni metrica sono illustrate utilizzando i raggruppamenti "Buono", "Deve essere migliorato" e "Scadente". Ad esempio, le esperienze LCP in questa pagina sono "buone" (meno di 2,5 secondi) il 90% delle volte. L'INP è "scadente" (almeno 500 millisecondi) l'1% delle volte. Queste distribuzioni rappresentano tutte le esperienze utente nella pagina e le loro forme indicano la tendenza a essere "buone" o "cattive".
Riepilogo del rendimento delle origini
PSI include anche un riepilogo del rendimento dell'origine. Si tratta di un'aggregazione delle esperienze utente in tutte le pagine di un'origine. Puoi ottenere le stesse statistiche per un'intera origine disponibili per le singole pagine. Questi dati sono strettamente in linea con quelli disponibili su BigQuery, mentre le prestazioni a livello di pagina non sono disponibili per le query.

Esiste una differenza sostanziale tra i dati a livello di origine in PSI e in BigQuery. I set di dati su BigQuery vengono rilasciati una volta al mese e includono i dati del mese di calendario precedente. Ad esempio, il set di dati 202005 include tutte le esperienze utente che si sono verificate a maggio 2020. D'altra parte, PSI aggrega ogni giorno nuovi dati che coprono i 28 giorni precedenti. Pertanto, i risultati che vedi oggi potrebbero essere diversi domani e non saranno necessariamente gli stessi che vedresti nell'aggregazione del mese corrente in BigQuery.
Risposte quando i dati dell'URL non sono disponibili in CrUX
Se l'URL inserito non è disponibile in CrUX, PageSpeed Insights tenterà di eseguire il fallback ai dati a livello di origine, come mostrato nello screenshot successivo. Se fai clic sull'icona accanto al pulsante Questo URL disattivato, viene visualizzata una spiegazione più dettagliata.

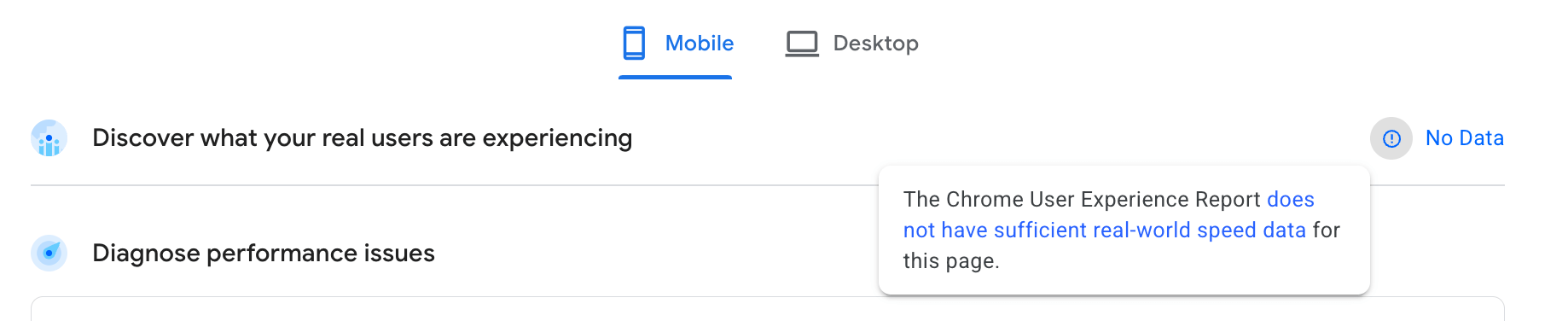
Se anche i dati a livello di origine non sono disponibili in CrUX, PSI non è in grado di visualizzare questa sezione e viene visualizzato il messaggio Nessun dato. I dati di Lighthouse sono ancora disponibili per darti un'approssimazione del rendimento della pagina.

Domande frequenti
Di seguito sono riportate alcune delle domande frequenti sui dati CrUX in PageSpeed Insights:
Quando dovrei utilizzare PageSpeed Insights anziché altri strumenti?
PSI combina i dati sull'esperienza utente reale di CrUX con la diagnostica del rendimento in laboratorio di Lighthouse. In questo modo, puoi vedere facilmente la velocità di una pagina e come migliorarla, il tutto da un'unica posizione. L'aggregazione giornaliera dei dati sul campo in PSI lo rende un ottimo strumento per monitorare più da vicino il rendimento dell'origine o dell'URL rispetto agli strumenti con aggregazioni meno frequenti.
Esistono limitazioni all'utilizzo di PageSpeed Insights?
PSI fornisce solo l'aggregazione giornaliera più recente, pertanto non è necessariamente possibile vedere la tendenza del rendimento di un sito. Nel set di dati CrUX sono incluse anche alcune metriche non essenziali che non sono esposte in PSI.
Dove posso trovare ulteriori informazioni su PageSpeed Insights?
Per saperne di più, consulta la documentazione PSI.


