PageSpeed Insights (PSI), web geliştiricilerin bir sayfanın performansını ve nasıl iyileştirileceğini anlamalarına yardımcı olan bir araçtır. Sayfayı denetlemek ve performansı artırma fırsatlarını belirlemek için Lighthouse'u kullanır. Ayrıca, gerçek kullanıcıların sayfayı ve kaynağı toplu olarak nasıl deneyimlediğini göstermek için Chrome UX Report (CrUX) ile entegre olur. Bu kılavuzda, CrUX'tan analizler çıkarmak ve kullanıcı deneyimini daha iyi anlamak için PSI'yi nasıl kullanacağınızı öğreneceksiniz.

Verileri okuma
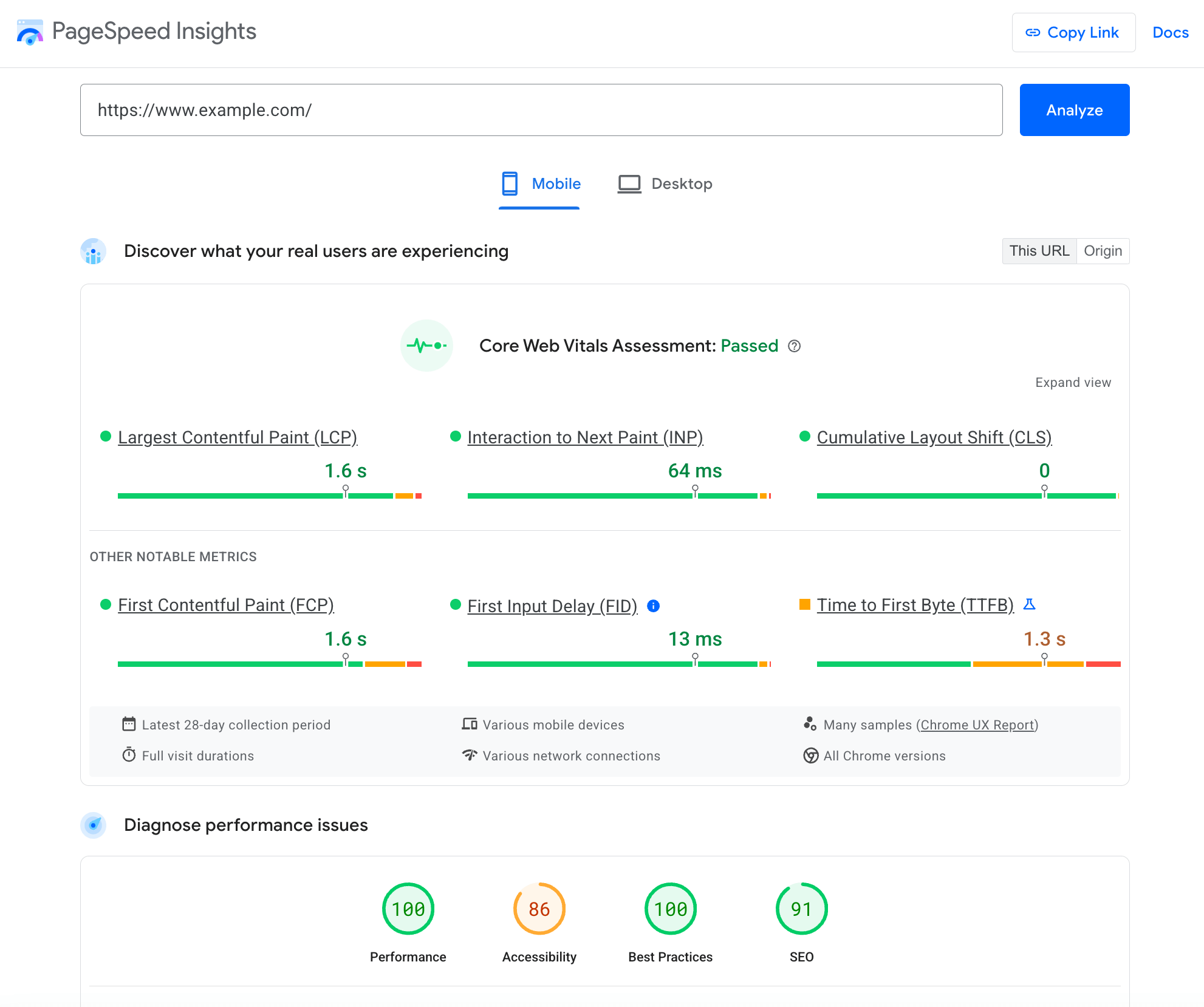
Başlamak için https://pagespeed.web.dev/ adresine gidin, test etmek istediğiniz sayfanın URL'sini girin ve Analiz et'i tıklayın.

Birkaç saniye sonra Lighthouse denetimleri gerçekleştirilir ve CrUX ("Gerçek kullanıcılarınızın neler yaşadığını keşfedin") ve Lighthouse ("Performans sorunlarını teşhis edin") verilerinin yer aldığı bölümler görürsünüz. CrUX, sahadaki gerçek kullanıcı deneyimlerinden oluşan bir koleksiyondur. Lighthouse ise laboratuvarda yapılan kontrollü bir testtir.

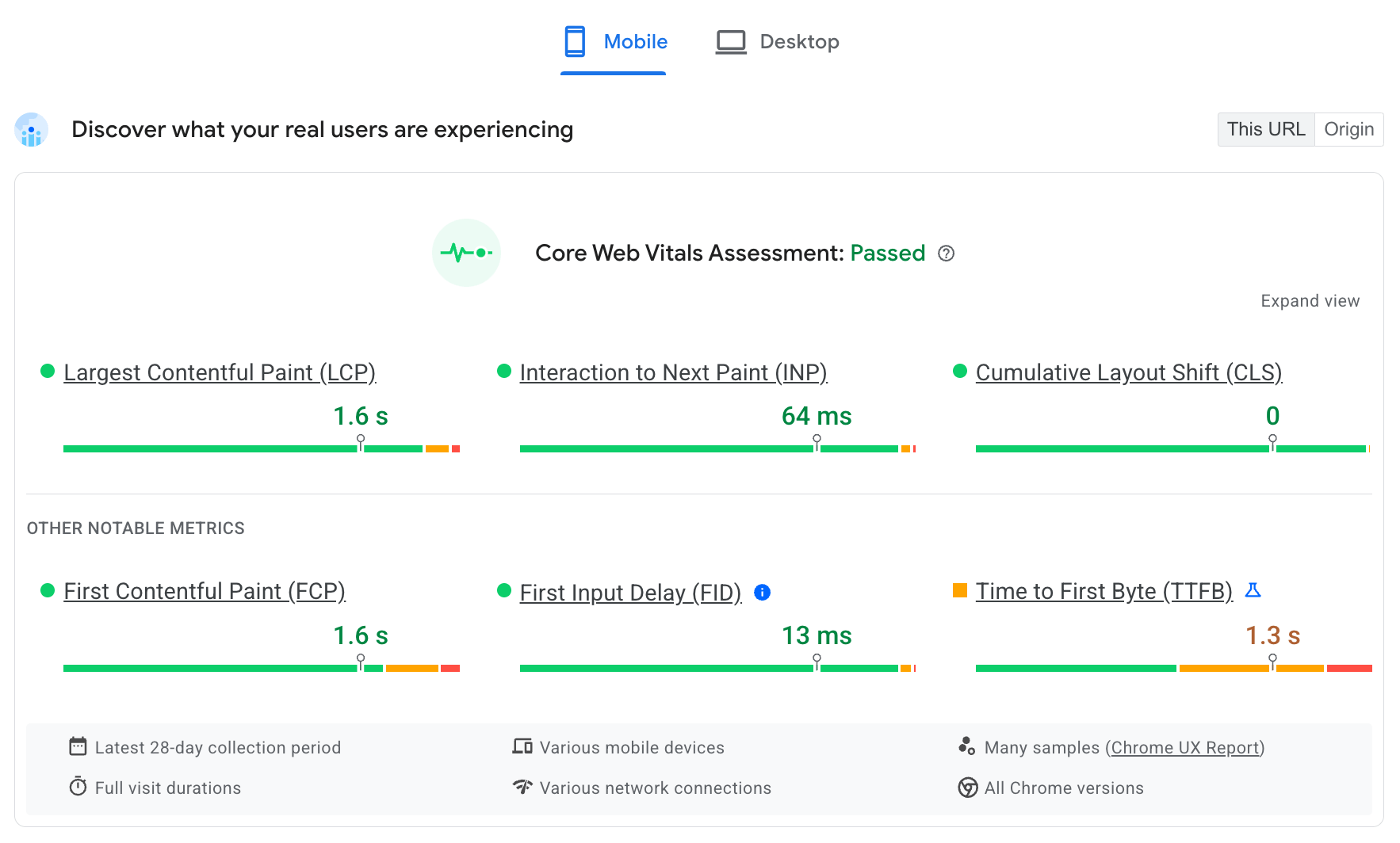
Gerçek kullanıcı deneyimleri bölümünde metrikler Core Web Vitals ve diğer önemli metrikler olarak gruplandırılır. Öncelikle üç Core Web Vitals metriği listelenir: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) ve Cumulative Layout Shift. Bunların ardından diğer önemli metrikler olan ilk zengin içerikli boyama (FCP) ve ilk bayta kadar geçen süre (TTFB) gelir.
Önemli Web Verileri
- LCP, sayfanın büyük olasılıkla ana içeriğini (ör. hero resim veya başlık) göstermesi için geçen süreyi ölçer.
- INP, kullanıcının sayfayla gerçekleştirdiği tüm etkileşimlerin gecikmesini ölçerek sayfanın etkileşim düzeyini ölçer ve tüm (veya neredeyse tüm) etkileşimlerin altında olduğu tek bir değeri bildirir.
- CLS, sayfaya ayarsız şekilde yüklenen içerik gibi değişiklikler nedeniyle sayfadaki düzen kararsızlığının derecesini ölçer.
Dikkate değer diğer metrikler
- FCP, sayfanın ön planda bir metin veya logo gibi bir şey göstermesi için geçen süreyi ölçer.
- TTFB, bir kaynak isteği ile yanıtın ilk baytının gelmeye başlaması arasındaki süreyi ölçen deneysel bir metriktir.
Metrik eşikleri
Bu tabloda, bu metriklerin değerlerinin "iyi", "iyileştirmeye ihtiyaç duyan" veya "kötü" olarak nasıl sınıflandırıldığı açıklanmaktadır.
| Metrik | "İyi" | "İyileştirme Gerekiyor" | "Kötü" |
|---|---|---|---|
| LCP | 0-2500 ms | 2.500-4.000 ms | 4.000 ms'den uzun |
| CLS | 0,00-0,10 | 0,10-0,25 | 0,25 ve üzeri |
| INP | 0-200 ms | 200-500 ms | 500 ms. ve üzeri |
| FCP | 0-1.800 ms | 1.800 ms - 3.000 ms | 3.000 ms'den uzun |
| TTFB | 0-800 ms | 800 ms - 1.800 ms | 1.800 ms'den uzun |
Core Web Vitals metrikleri en önemli metriklerdir ve gerçek kullanıcılar tarafından doğrudan deneyimlenir. Diğer metrikler teşhis amacıyla kullanılabilir ancak gerçek kullanıcılar tarafından fark edilmeyebilir. Bu nedenle, bu metrikler Core Web Vitals değerlendirmesinde dikkate alınmaz ve "iyi" eşikleri karşılayamamak yalnızca Core Web Vitals'ı olumsuz yönde etkiliyorsa önemlidir.
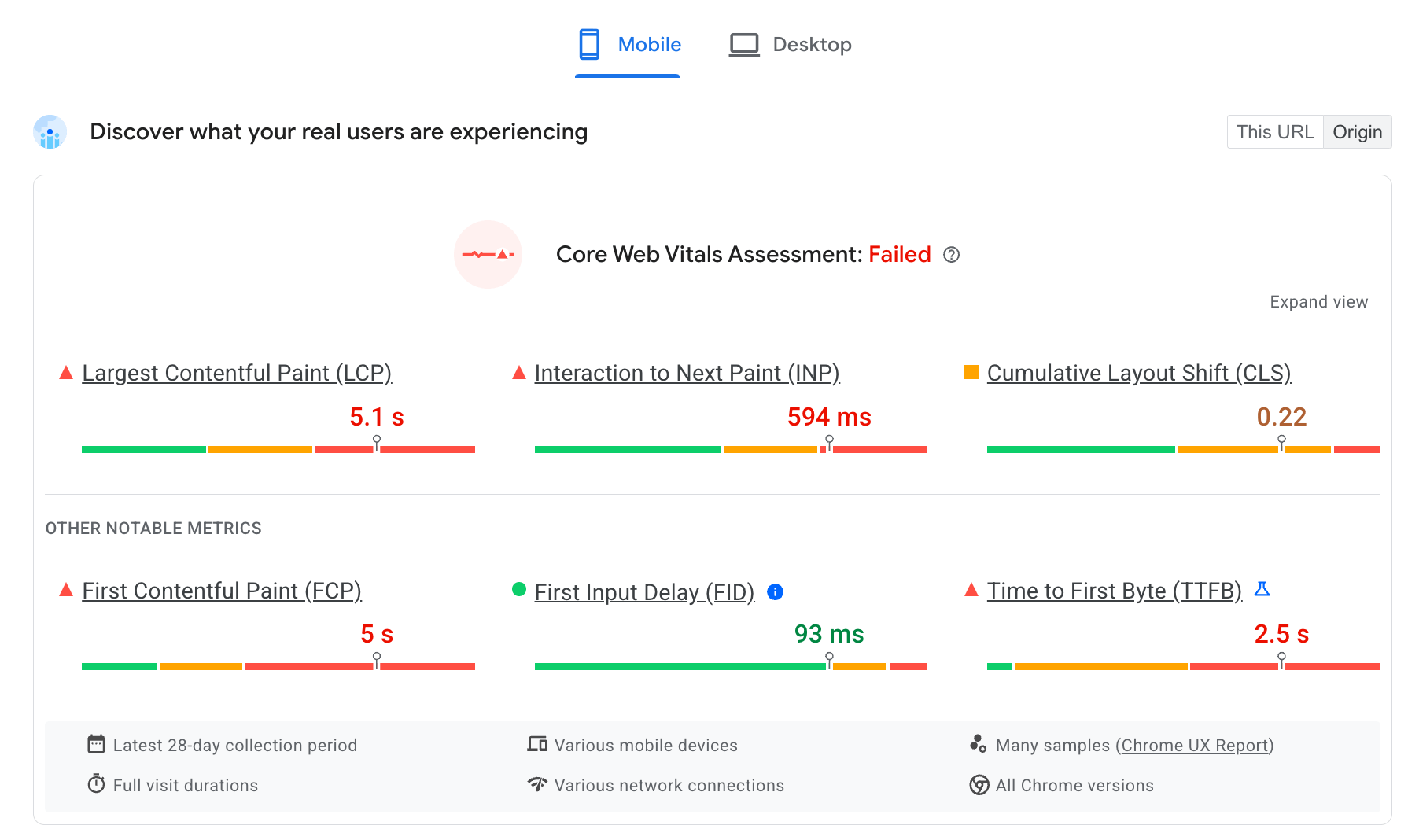
Kullanıcı deneyimi, PSI'de üç şekilde gösterilir:
- Sayfanın Core Web Vitals değerlendirmesini geçip geçmediğini özetleyen bir etiket
- Saniye veya milisaniye cinsinden ölçülen yüzdelik dilimler (CLS birimsizdir)
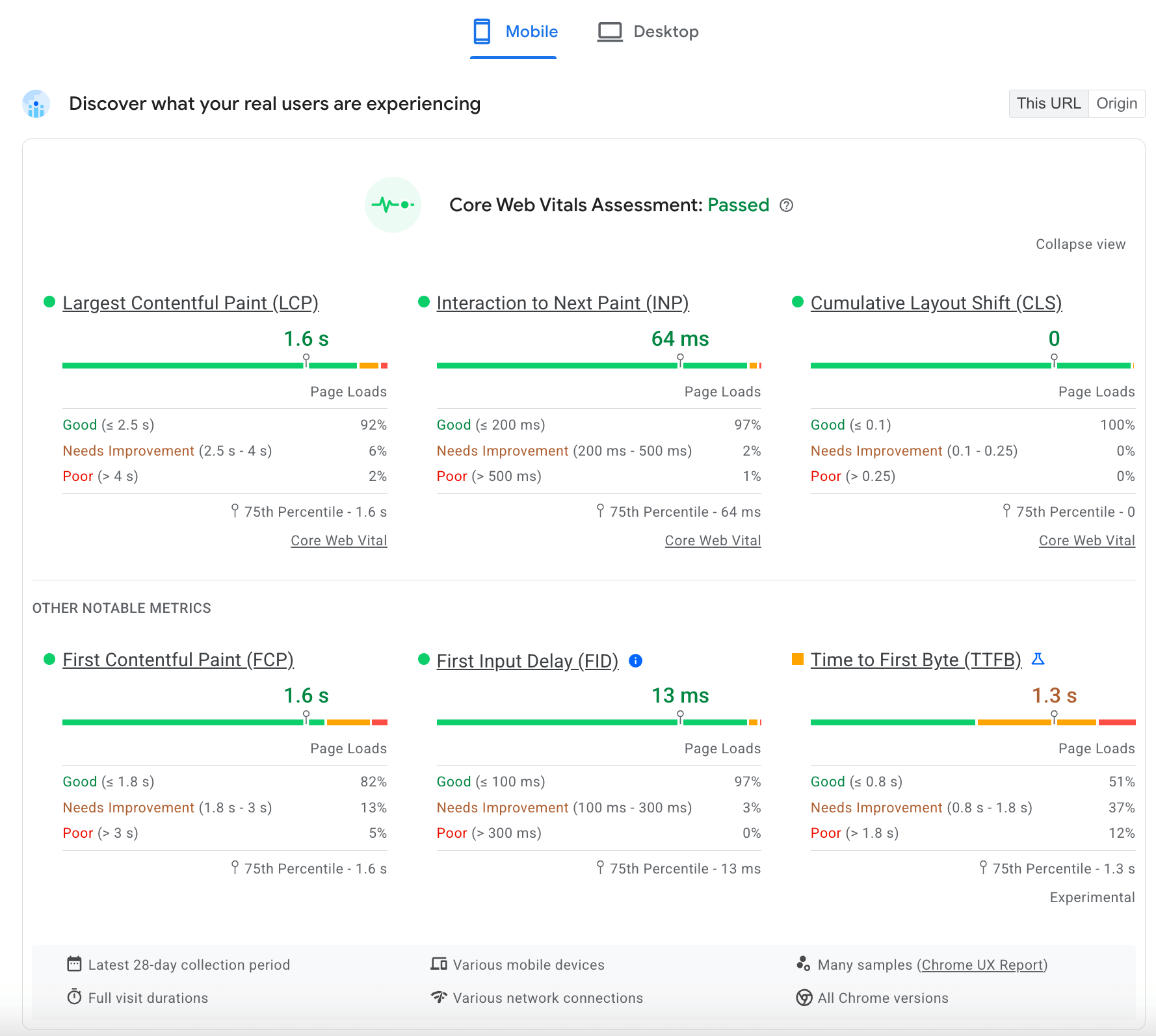
- "İyi", "İyileştirme gerektiriyor" ve "Yetersiz" deneyimlerin yüzdesini gösteren dağılımı bu bölümün sağ üst kısmındaki Görünümü genişlet'i tıklayarak görebilirsiniz.

Önceki ekran görüntüsünde, sayfa Core Web Vitals değerlendirmesini "geçiyor" olarak etiketlenmiştir. Geçebilmek için yüzdelik dilimin, üç Önemli Web Verileri metriğinde de "iyi" olarak sınıflandırılması gerekir. Aksi takdirde değerlendirme "başarısız" olarak görünür. Bazı sayfalarda yeterli INP verisi olmayabilir. Bu durumda sayfa, diğer iki Core Web Vitals metriği açısından değerlendirilir.
Tüm metrikler için gösterilen yüzdelikler 75. yüzdeliğe karşılık gelir. İstatistikte yüzdelik dilim, belirli bir yüzdelik dilimdeki örneklerin altında kalan değeri gösteren bir ölçümdür. Örneğin, yukarıdaki ekran görüntüsünde INP'nin 75. yüzde birlik diliminin 64 ms olduğu görülüyor. Bu da INP deneyimlerinin% 75'inin 64 ms'den daha hızlı olduğu anlamına geliyor. Bu değerler, önceki eşik tablosuna göre renk kodlanır. Bu tabloda "iyi" değerler yeşil, "iyileştirmeye ihtiyaç duyan" değerler turuncu ve "kötü" değerler kırmızı renktedir.
Son olarak, her metrik için dağılım "iyi", "iyileştirmeye ihtiyaç var" ve "kötü" gruplandırması kullanılarak gösterilir. Örneğin, bu sayfadaki LCP deneyimleri% 90 oranında "iyi"dir (2,5 saniyeden kısa). INP, zamanın% 1'inde "kötü"dür (en az 500 milisaniye). Bu dağılımlar, sayfadaki tüm kullanıcı deneyimlerini temsil eder ve şekilleri "iyi" veya "kötü" olma eğilimini gösterir.
Kaynak performansının özeti
PSI, kaynak performansının bir özetini de içerir. Bu, bir kaynağın tüm sayfalarındaki kullanıcı deneyimlerinin toplamıdır. Bir kaynak için tek tek sayfalarda kullanılabilen istatistiklerin tamamını alabilirsiniz. Bu veriler, BigQuery'de bulunan verilerle yakından ilişkilidir. Sayfa düzeyindeki performans ise sorgulanabilir değildir.

PSI'deki kaynak düzeyindeki veriler ile BigQuery'deki veriler arasında önemli bir fark vardır. BigQuery'deki veri kümeleri ayda bir yayınlanır ve önceki takvim ayının verilerini kapsar. Örneğin, 202005 veri kümesi Mayıs 2020'de gerçekleşen tüm kullanıcı deneyimlerini içerir. Öte yandan PSI, önceki 28 günü kapsayan yeni verileri her gün toplar. Bu nedenle, bugün gördüğünüz sonuçlar yarın farklı olabilir ve BigQuery'deki mevcut ayın toplamında göreceğiniz sonuçlarla aynı olmayabilir.
CrUX'ta URL verileri mevcut olmadığında verilen yanıtlar
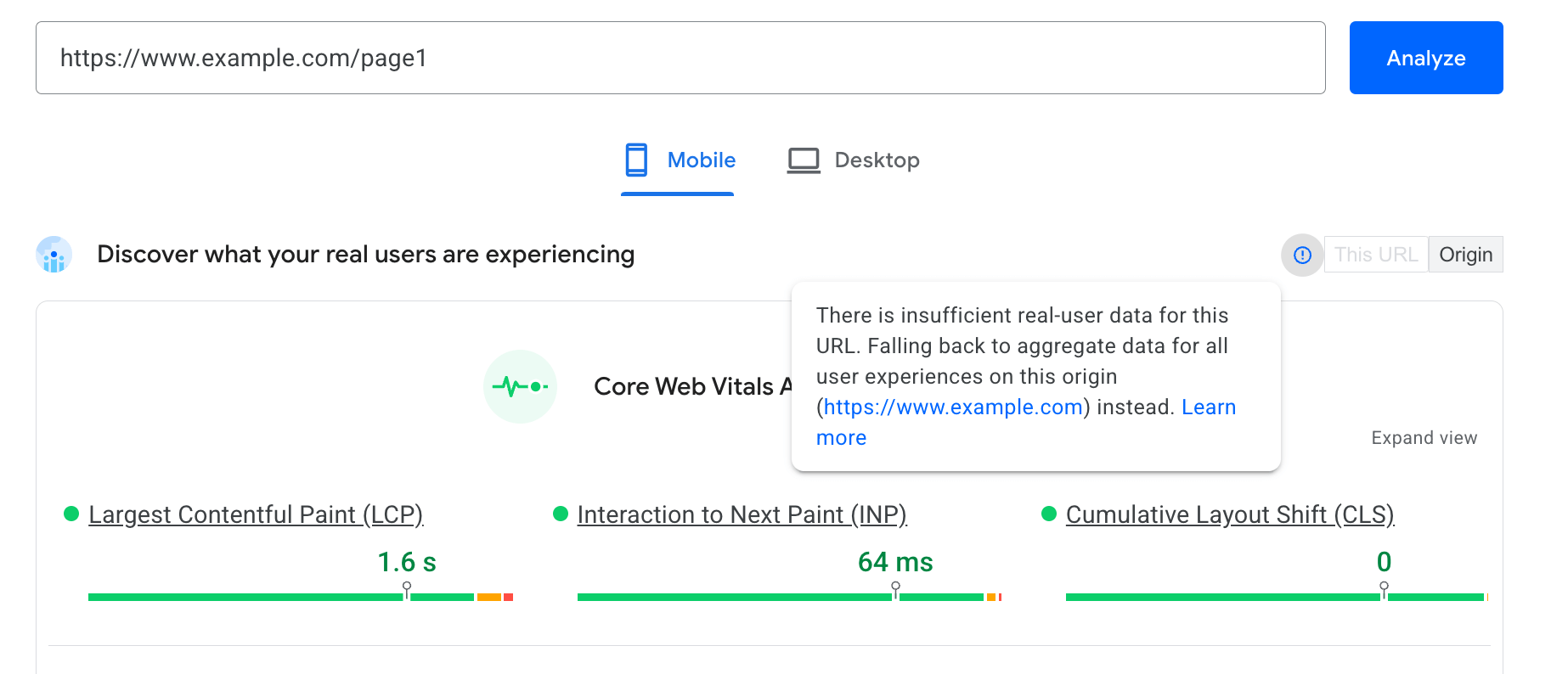
Girdiğiniz URL CrUX'ta mevcut değilse PageSpeed Insights, sonraki ekran görüntüsünde gösterildiği gibi kaynak düzeyindeki verileri kullanmaya çalışır. Devre dışı bırakılmış Bu URL düğmesinin yanındaki simgeyi tıklayarak daha fazla açıklama görebilirsiniz.

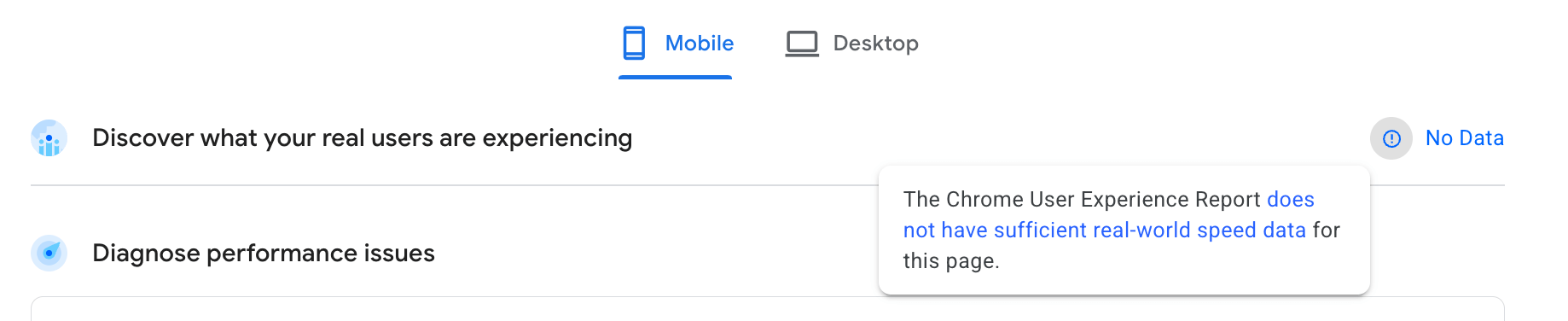
Kaynak düzeyindeki veriler CrUX'te de mevcut değilse PSI bu bölümü görüntüleyemez ve Veri Yok ifadesini görürsünüz. Lighthouse'tan alınan laboratuvar verileri, sayfanın performansına dair yaklaşık bir fikir edinmenize yardımcı olmak için kullanılmaya devam eder.

SSS
PageSpeed Insights'taki CrUX verileri hakkında sık sorulan sorulardan bazıları şunlardır:
Diğer araçlar yerine PageSpeed Insights'ı ne zaman kullanmalıyım?
PSI, CrUX'un gerçek kullanıcı deneyimi verilerini Lighthouse'un laboratuvar tabanlı performans teşhisleriyle birleştirir. Bu sayede, bir sayfanın ne kadar hızlı deneyimlendiğini ve nasıl daha hızlı hale getirileceğini tek bir yerden görebilirsiniz. PSI'de alan verilerinin günlük olarak toplanması, daha seyrek toplama işlemi olan araçlara kıyasla kaynağı veya URL performansını daha yakından izlemek için mükemmel bir yer olmasını sağlar.
PageSpeed Insights'ı kullanmayla ilgili herhangi bir sınırlama var mı?
PSI yalnızca en son günlük toplamayı sağlar. Bu nedenle, bir sitenin performansının nasıl bir trend gösterdiğini her zaman göremeyebilirsiniz. CrUX veri kümesine dahil edilen ve PSI'de gösterilmeyen bazı önemli olmayan metrikler de vardır.
PageSpeed Insights hakkında daha fazla bilgiyi nereden edinebilirim?
Daha fazla bilgi için PSI dokümanlarına göz atın.



