PageSpeed Insights (PSI) adalah alat bagi developer web untuk memahami performa halaman dan cara meningkatkannya. Alat ini menggunakan Lighthouse untuk mengaudit halaman dan mengidentifikasi peluang untuk meningkatkan performa. Alat ini juga terintegrasi dengan Laporan Pengalaman Pengguna Chrome (CrUX) untuk menunjukkan pengalaman pengguna sebenarnya saat membuka halaman dan origin secara gabungan. Dalam panduan ini, pelajari cara menggunakan PSI untuk mengekstrak insight dari CrUX dan lebih memahami pengalaman pengguna.

Membaca data
Untuk memulai, buka https://pagespeed.web.dev/, masukkan URL halaman yang ingin Anda uji, lalu klik Analisis.

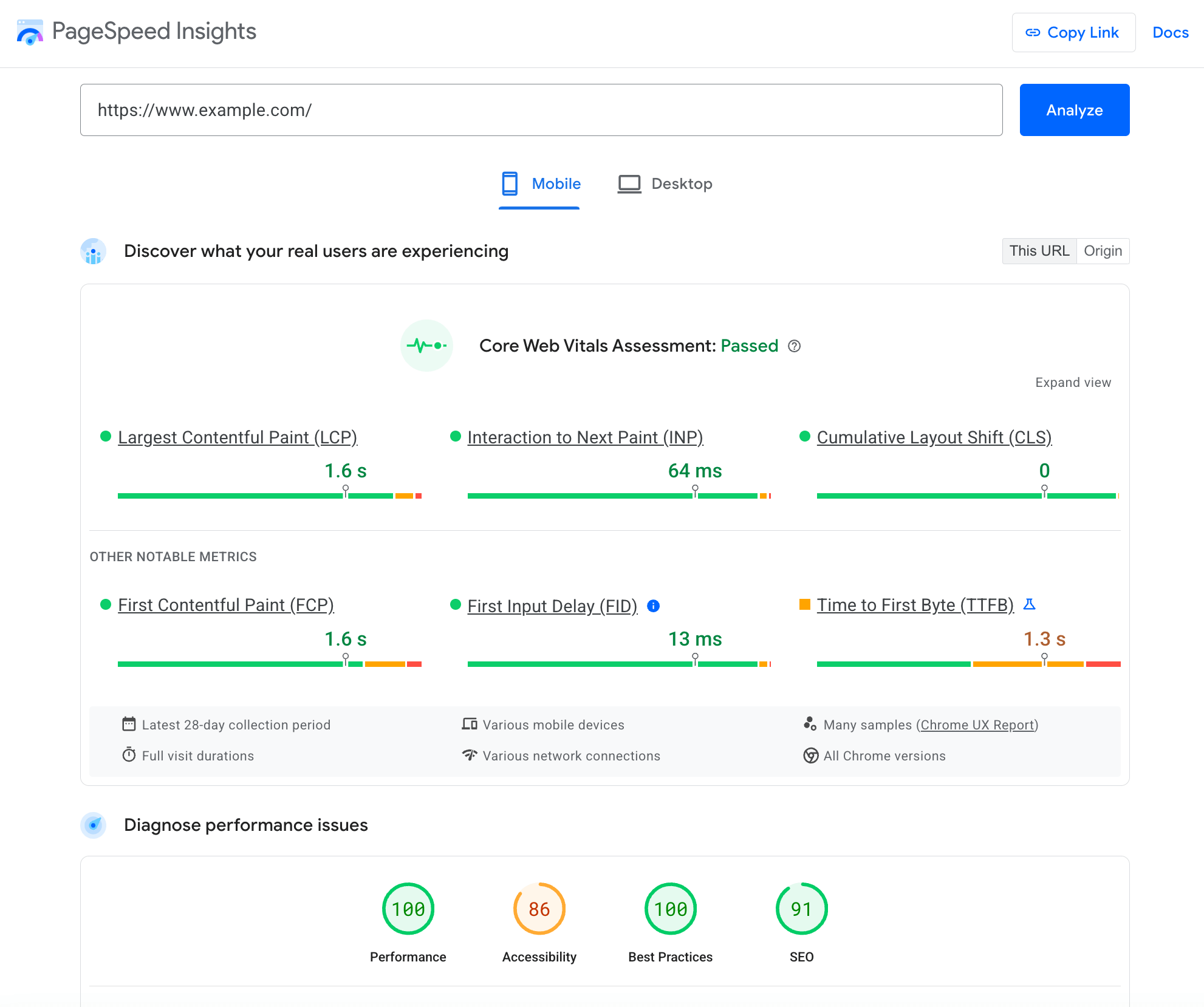
Setelah beberapa detik, audit Lighthouse akan dilakukan dan Anda akan melihat bagian dengan data dari CrUX ("Temukan pengalaman pengguna sebenarnya") dan Lighthouse ("Diagnosa masalah performa"). CrUX adalah kumpulan pengalaman pengguna sebenarnya dari lapangan, sedangkan Lighthouse adalah pengujian terkontrol di lab.

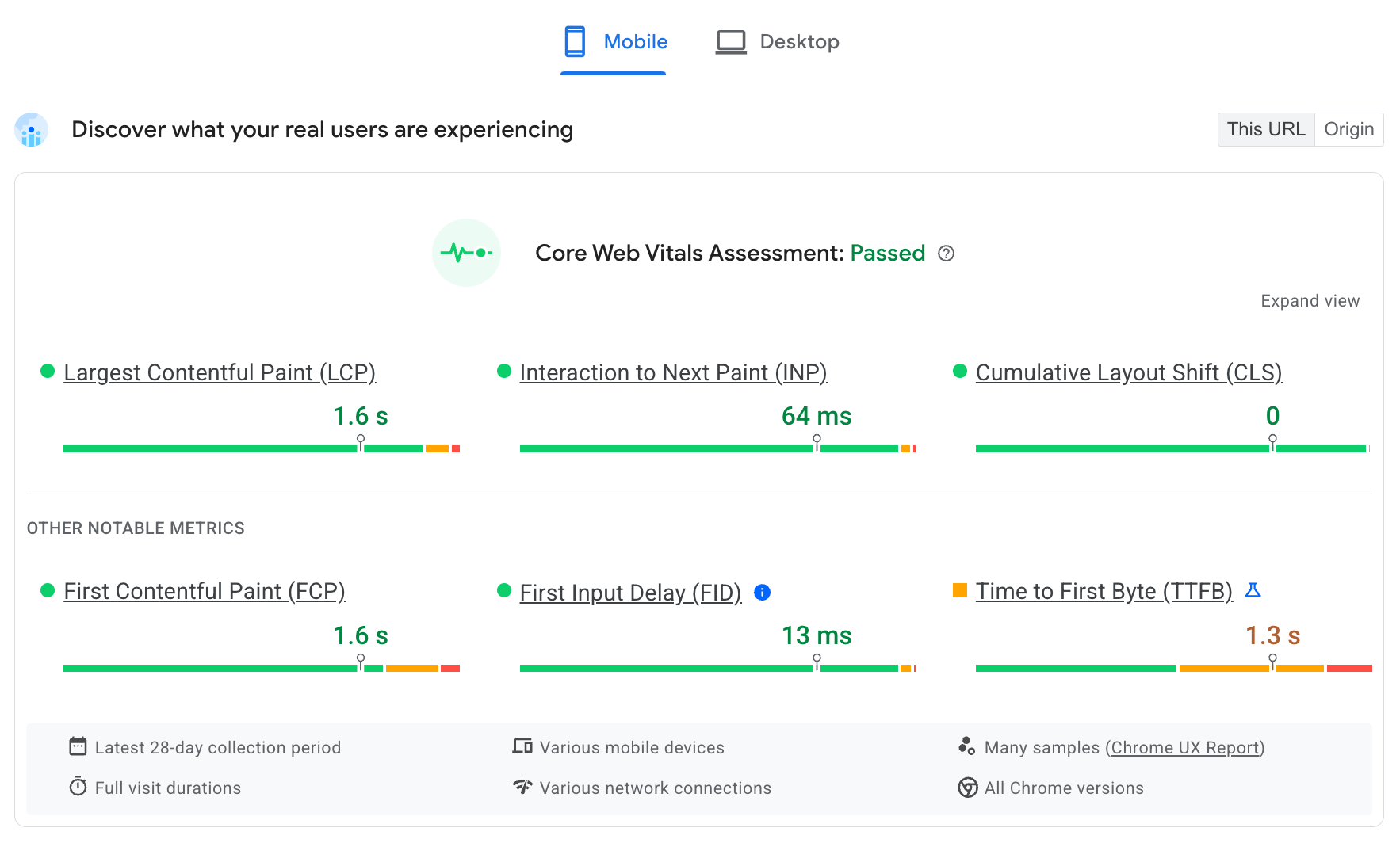
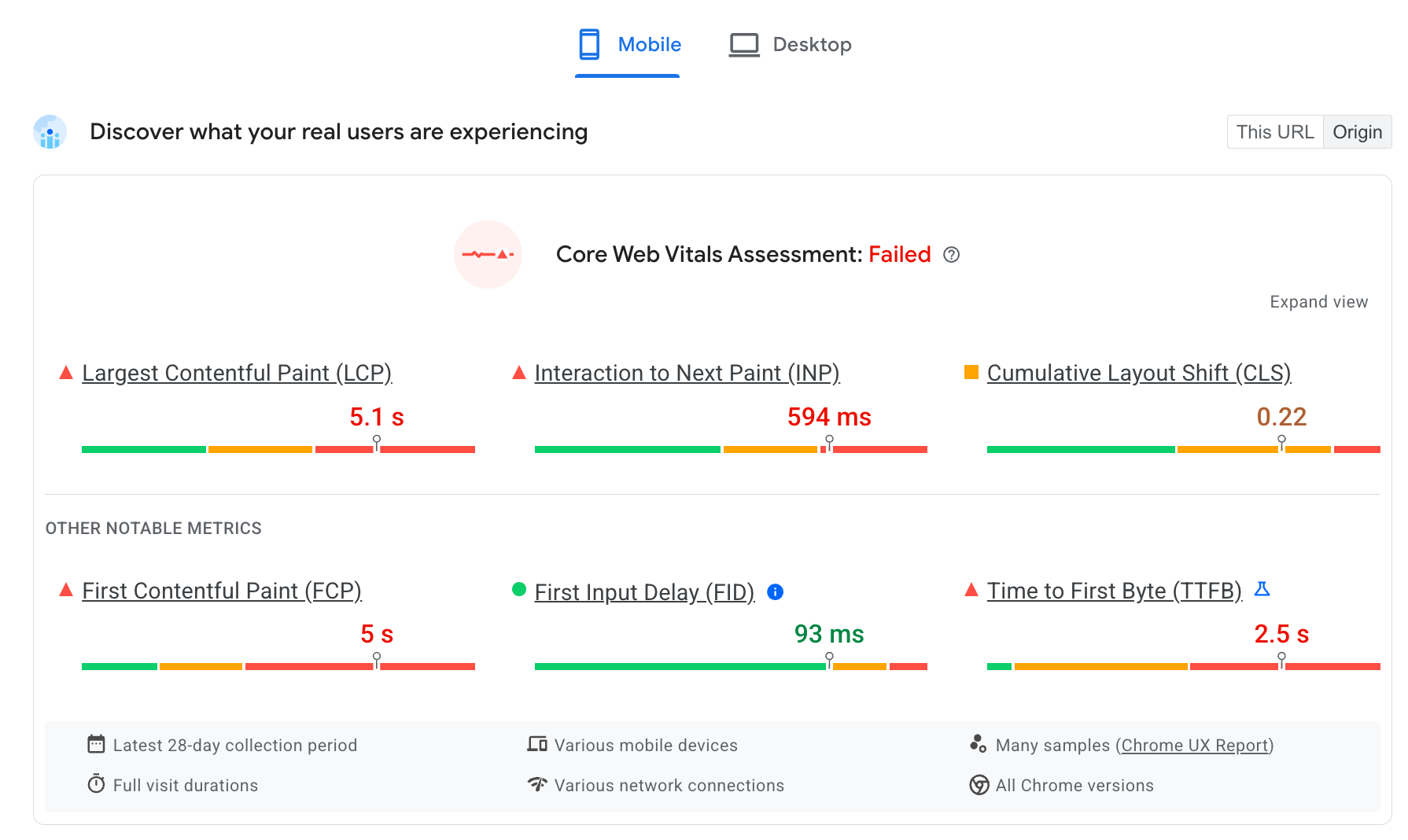
Di bagian pengalaman pengguna sebenarnya, metrik dikelompokkan menurut Data Web Inti dan metrik penting lainnya. Tiga metrik Core Web Vitals dicantumkan terlebih dahulu: Largest Contentful Paint (LCP), Interaction to Next Paint (INP), dan Cumulative Layout Shift. Metrik ini diikuti oleh metrik penting lainnya: First Contentful Paint (FCP) dan Time to First Byte (TTFB).
Data Web Inti
- LCP mengukur waktu hingga halaman menampilkan konten utamanya, seperti gambar atau judul hero.
- INP mengukur interaktivitas halaman, dengan mengukur latensi semua interaksi yang dilakukan pengguna dengan halaman, dan melaporkan satu nilai yang lebih besar dari semua (atau hampir semua) interaksi.
- CLS mengukur tingkat ketidakstabilan tata letak di halaman, karena pergeseran seperti konten yang dimuat secara asinkron yang dimasukkan.
Metrik penting lainnya
- FCP mengukur waktu hingga halaman menampilkan sesuatu di latar depan, seperti beberapa teks atau logo.
- TTFB adalah metrik eksperimental yang mengukur waktu antara permintaan resource dan saat byte pertama respons mulai diterima.
Batas metrik
Tabel ini menjelaskan cara nilai untuk metrik ini dikategorikan sebagai "baik", "perlu ditingkatkan", atau "buruk".
| Metrik | "Bagus" | "Perlu Peningkatan" | "Buruk" |
|---|---|---|---|
| LCP | 0–2.500 md | 2.500–4.000 md | 4.000 md+ |
| CLS | 0,00-0,10 | 0,10–0,25 | 0,25+ |
| INP | 0–200 md | 200 md–500 md | 500 mdtk+ |
| FCP | 0–1.800 md | 1.800 md–3.000 md | 3.000 md+ |
| TTFB | 0–800 md | 800 md–1.800 md | 1.800 md+ |
Metrik Core Web Vitals adalah metrik yang paling penting, dan langsung dialami oleh pengguna sebenarnya. Metrik lainnya dapat digunakan sebagai diagnostik, tetapi tidak selalu dapat dilihat oleh pengguna sebenarnya. Oleh karena itu, metrik ini tidak diperhitungkan dalam penilaian Data Web Inti, dan kegagalan untuk memenuhi nilai minimum "baik" hanya penting jika metrik tersebut berdampak buruk pada Data Web Inti.
Ada tiga cara pengalaman pengguna ditampilkan di PSI:
- label yang meringkas halaman sebagai lulus atau tidak lulus penilaian Data Web Inti
- persentil diukur dalam detik atau milidetik (CLS tidak memiliki satuan)
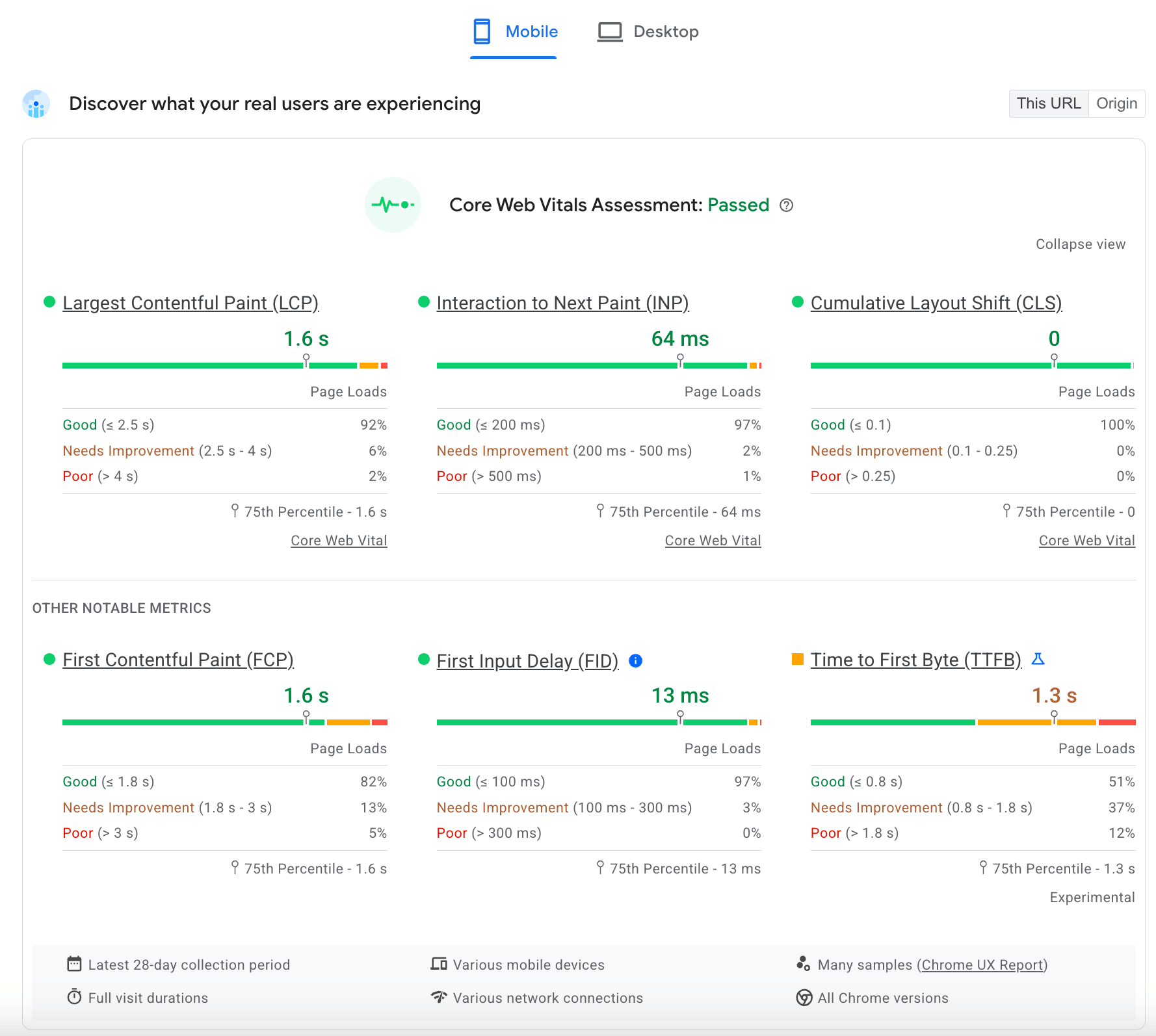
- distribusi yang mewakili persentase pengalaman "baik", "perlu ditingkatkan", dan "buruk" tersedia dengan mengklik Luaskan tampilan di kanan atas bagian ini.

Pada screenshot sebelumnya, halaman diberi label "lulus" penilaian Data Web Inti. Agar lulus, persentil harus dikategorikan sebagai "baik" di ketiga Data Web Inti. Jika tidak, penilaian akan muncul sebagai "gagal". Beberapa halaman mungkin tidak memiliki data INP yang memadai. Jika demikian, halaman akan dinilai berdasarkan dua metrik Core Web Vitals lainnya.
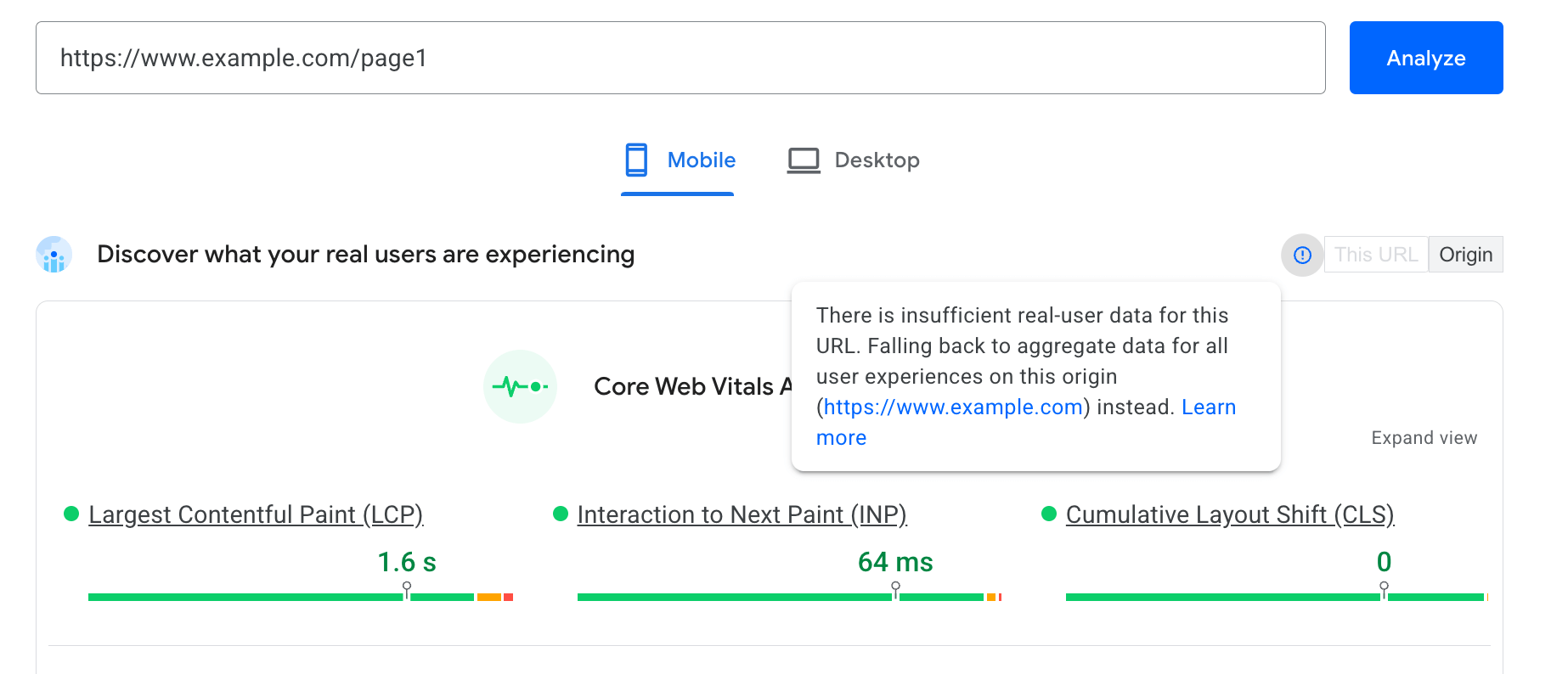
Persentil yang ditampilkan untuk semua metrik sesuai dengan persentil ke-75. Dalam statistik, persentil adalah ukuran yang menunjukkan nilai yang menjadi batas persentase sampel tertentu. Misalnya, screenshot di atas menunjukkan bahwa persentil ke-75 INP adalah 64 md, yang berarti 75% pengalaman INP lebih cepat dari 64 md. Nilai ini diberi kode warna sesuai dengan tabel nilai minimum sebelumnya, dengan nilai "baik" berwarna hijau, nilai "perlu ditingkatkan" berwarna oranye, dan nilai "buruk" berwarna merah.
Terakhir, distribusi untuk setiap metrik diilustrasikan menggunakan pengelompokan "baik", "perlu ditingkatkan", dan "buruk". Misalnya, pengalaman LCP di halaman ini "baik" (kurang dari 2,5 detik) 90% dari waktu. INP "buruk" (setidaknya 500 milidetik) 1% dari waktu. Distribusi ini mewakili semua pengalaman pengguna di halaman dan bentuknya menunjukkan kecenderungan "baik" atau "buruk".
Ringkasan performa origin
PSI juga menyertakan ringkasan performa asal. Ini adalah agregasi pengalaman pengguna di semua halaman origin. Anda bisa mendapatkan statistik yang sama untuk seluruh origin yang tersedia untuk setiap halaman. Data ini sangat selaras dengan data yang tersedia di BigQuery, sedangkan performa tingkat halaman tidak tersedia untuk dikueri.

Ada satu perbedaan utama antara data tingkat origin di PSI dan BigQuery. Set data di BigQuery dirilis sebulan sekali dan mencakup data dari bulan kalender sebelumnya. Misalnya, set data 202005 mencakup semua pengalaman pengguna yang terjadi pada Mei 2020. Di sisi lain, PSI menggabungkan data baru setiap hari yang mencakup 28 hari sebelumnya. Jadi, hasil yang Anda lihat hari ini mungkin berbeda besok dan tidak selalu sama dengan yang Anda lihat dalam agregasi bulan berjalan di BigQuery.
Respons saat data URL tidak tersedia di CrUX
Jika URL yang Anda masukkan tidak tersedia di CrUX, PageSpeed Insights akan mencoba kembali ke data tingkat origin seperti yang ditunjukkan pada screenshot berikutnya. Mengklik ikon di samping tombol URL ini yang dinonaktifkan akan menampilkan penjelasan selengkapnya.

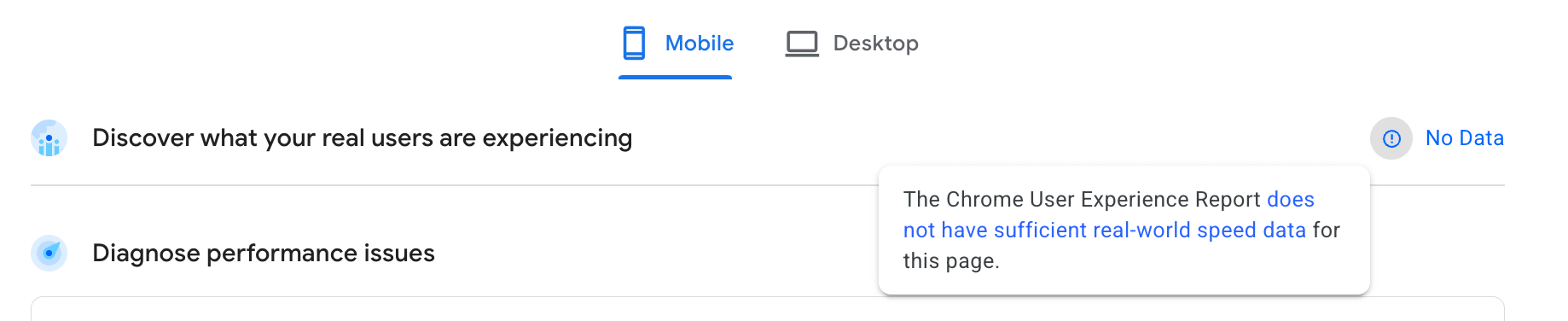
Jika data tingkat origin juga tidak tersedia di CrUX, PSI tidak dapat menampilkan bagian ini dan Anda akan melihat Tidak Ada Data. Data lab dari Lighthouse masih tersedia untuk memberi Anda perkiraan performa halaman.

FAQ
Berikut adalah beberapa pertanyaan umum (FAQ) tentang data CrUX di PageSpeed Insights:
Kapan saya harus menggunakan PageSpeed Insights, bukan alat lain?
PSI menggabungkan data pengalaman pengguna di dunia nyata dari CrUX dengan diagnostik performa berbasis lab dari Lighthouse. Hal ini memudahkan Anda melihat seberapa cepat halaman diakses dan cara membuatnya lebih cepat, semuanya di satu tempat. Agregasi data kolom harian di PSI menjadikannya tempat yang tepat untuk memantau performa origin atau URL secara lebih cermat daripada alat dengan agregasi yang lebih jarang.
Apakah ada batasan untuk menggunakan PageSpeed Insights?
PSI hanya menyediakan agregasi harian terbaru, sehingga Anda mungkin tidak dapat melihat tren performa situs. Ada juga beberapa metrik non-penting yang disertakan dalam set data CrUX yang tidak ditampilkan di PSI.
Di mana saya dapat mempelajari PageSpeed Insights lebih lanjut?
Lihat dokumentasi PSI untuk mengetahui info selengkapnya.


