PageSpeed Insights(PSI)は、ウェブ デベロッパーがページのパフォーマンスとその改善方法を把握するためのツールです。Lighthouse を使用してページを監査し、パフォーマンスを改善できる機会を特定します。また、Chrome UX レポート(CrUX)と統合されており、実際のユーザーがページとオリジンをどのように使用しているかを集計して確認できます。このガイドでは、PSI を使用して CrUX から分析情報を抽出し、ユーザー エクスペリエンスをより深く理解する方法について説明します。

データの読み取り
テストを開始するには、https://pagespeed.web.dev/ にアクセスし、テストするページの URL を入力して [分析] をクリックします。

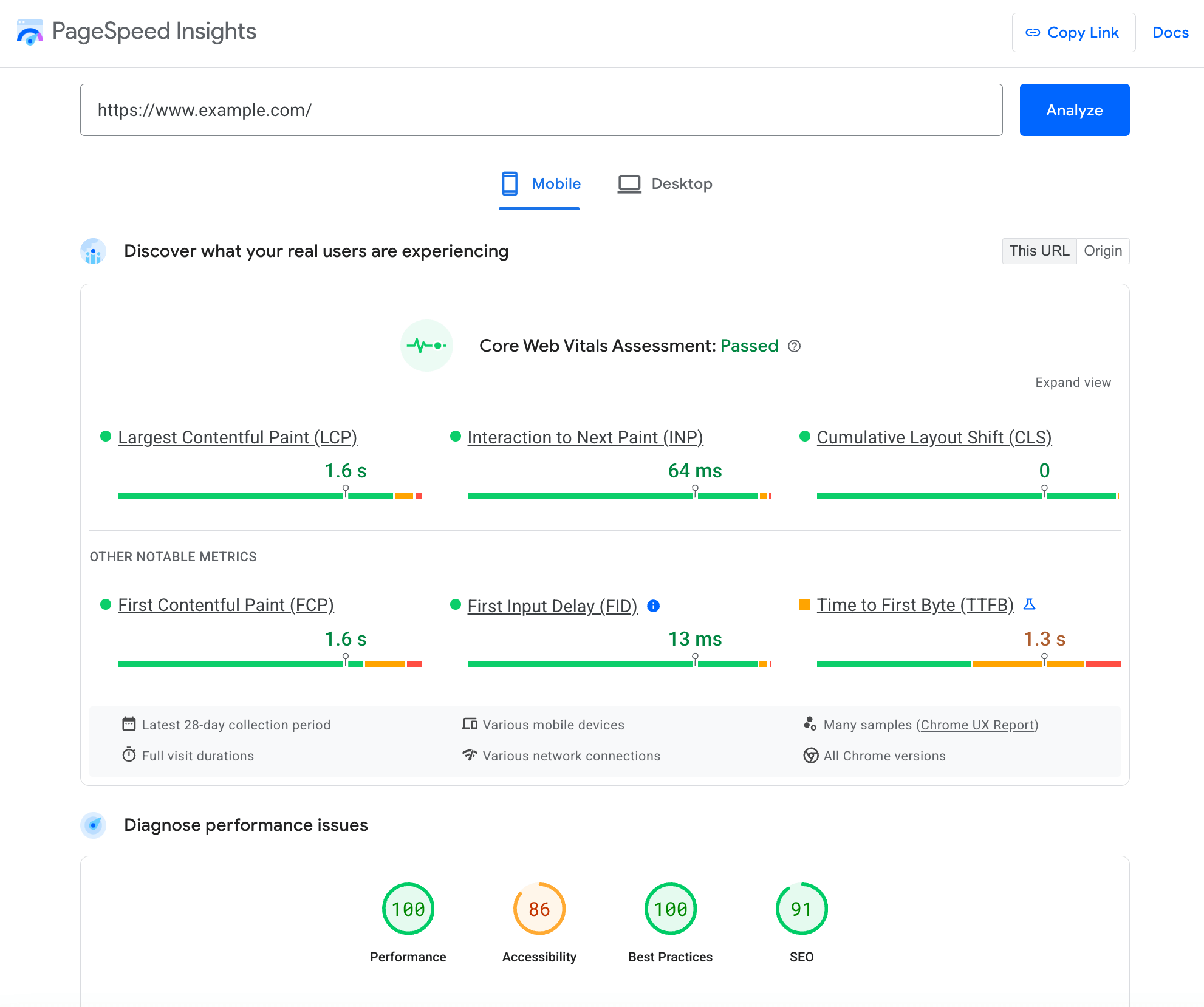
数秒後、Lighthouse 監査が実行され、CrUX のデータ([実際のユーザーの状況を把握する])と Lighthouse のデータ([パフォーマンスの問題を診断する])を含むセクションが表示されます。CrUX はフィールドでの実際のユーザー エクスペリエンスの収集ですが、Lighthouse はラボでの制御されたテストです。

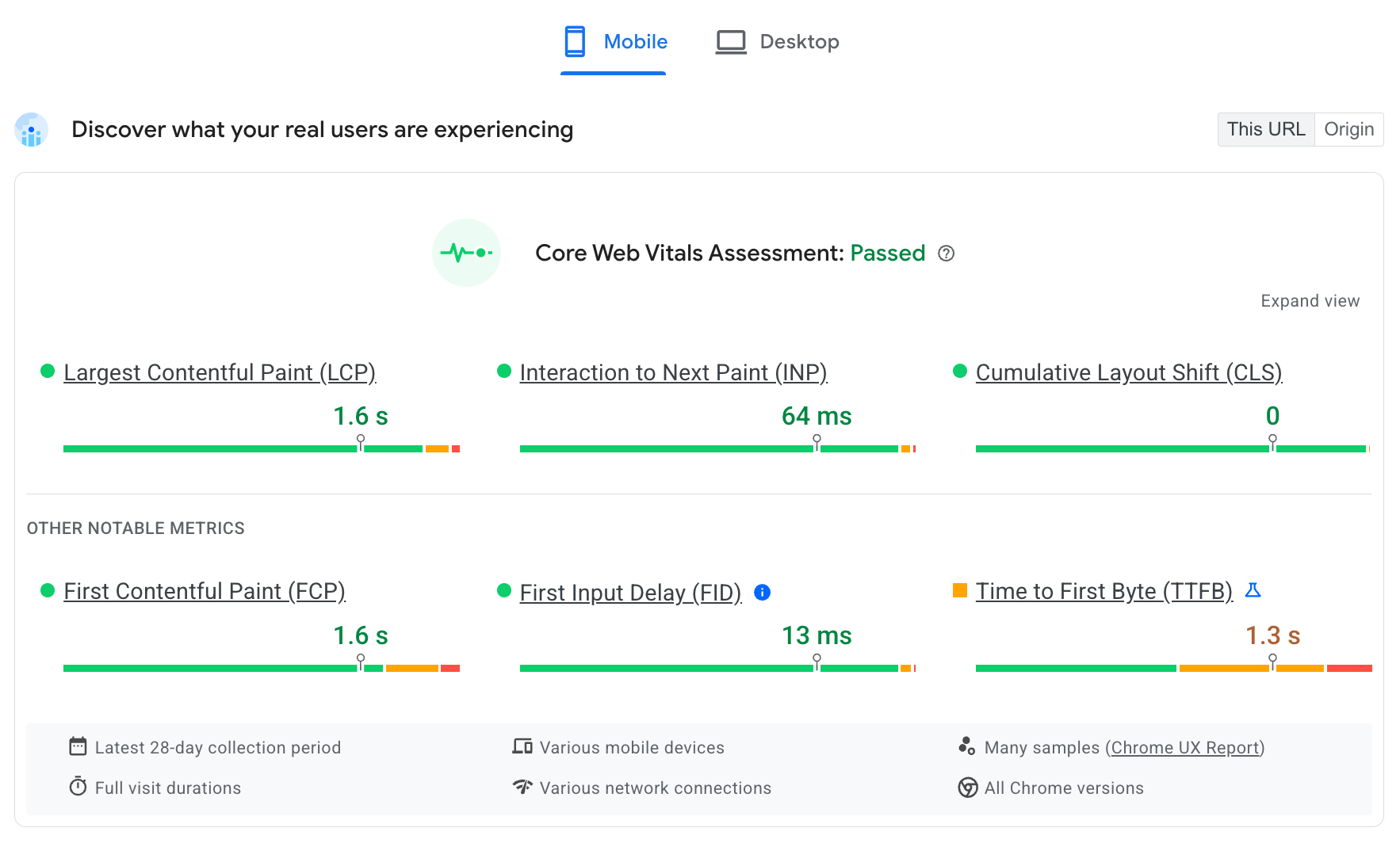
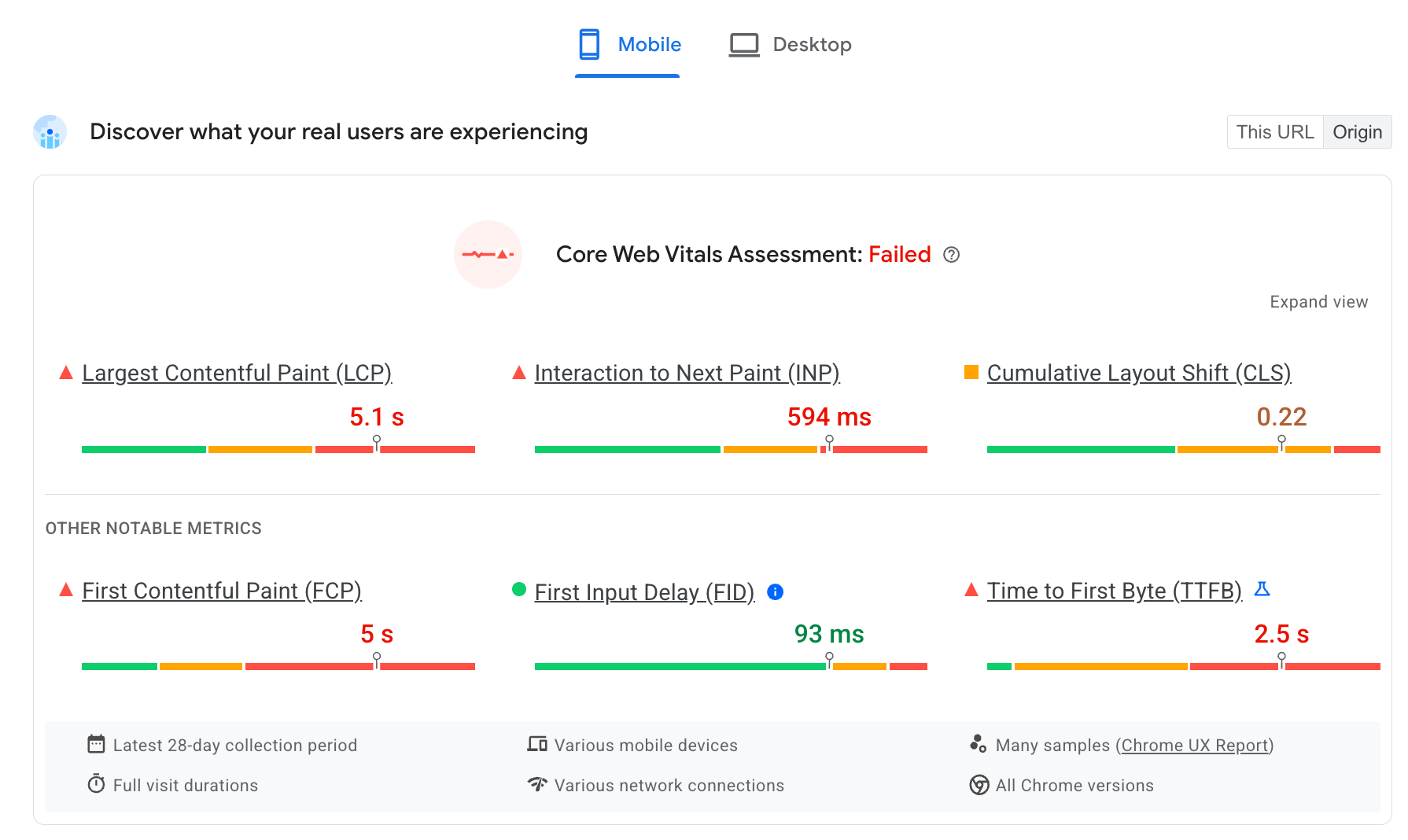
[実際のユーザー エクスペリエンス] セクションでは、指標が Core Web Vitals とその他の注目すべき指標にグループ化されています。最初に、Core Web Vitals の 3 つの指標(Largest Contentful Paint(LCP)、Interaction to Next Paint(INP)、Cumulative Layout Shift)が表示されます。次に、First Contentful Paint(FCP)とTime to First Byte(TTFB)という他の重要な指標が続きます。
Core Web Vitals
- LCP は、ヘッダー画像や見出しなど、ページのメイン コンテンツが表示されるまでの時間を測定します。
- INP は、ユーザーがページで行ったすべてのインタラクションのレイテンシを測定してページのインタラクティビティを測定し、すべての(またはほぼすべての)インタラクションが下回った 1 つの値を報告します。
- CLS は、非同期で読み込まれたコンテンツの挿入などのシフトにより、ページのレイアウトが不安定になる度合いを測定します。
その他の重要な指標
- FCP は、ページにテキストやロゴなどのコンテンツがフォアグラウンドに表示されるまでの時間です。
- TTFB は、リソースのリクエストからレスポンスの最初のバイトが到着するまでの時間を測定する試験運用中の指標です。
指標しきい値
次の表に、これらの指標の値が「良好」、「改善が必要」、「不十分」のいずれに分類されるかを示します。
| 指標 | 「Good」 | 「要改善」 | 「Poor」 |
|---|---|---|---|
| LCP | 0 ~ 2,500 ミリ秒 | 2,500 ~ 4,000 ミリ秒 | 4,000 ミリ秒以上 |
| CLS | 0.00 ~ 0.10 | 0.10 ~ 0.25 | 0.25 以上 |
| INP | 0 ~ 200 ミリ秒 | 200 ~ 500 ミリ秒 | 500 ミリ秒以上 |
| FCP | 0 ~ 1,800 ミリ秒 | 1,800 ~ 3,000 ミリ秒 | 3,000 ミリ秒以上 |
| TTFB | 0 ~ 800 ミリ秒 | 800 ~ 1,800 ミリ秒 | 1,800 ミリ秒以上 |
ウェブに関する主な指標は最も重要な指標であり、実際のユーザーが直接体験するものです。他の指標は診断として使用できますが、実際のユーザーが認識できるとは限りません。そのため、これらの指標は Core Web Vitals の評価には考慮されません。また、「良好」のしきい値を満たしていない場合でも、Core Web Vitals に悪影響を及ぼしている場合にのみ問題となります。
PSI では、ユーザー エクスペリエンスが次の 3 つの方法で表示されます。
- ウェブに関する主な指標の評価に合格したかどうかを示すラベル
- パーセンタイルは秒単位またはミリ秒単位で測定されます(CLS は単位なし)。
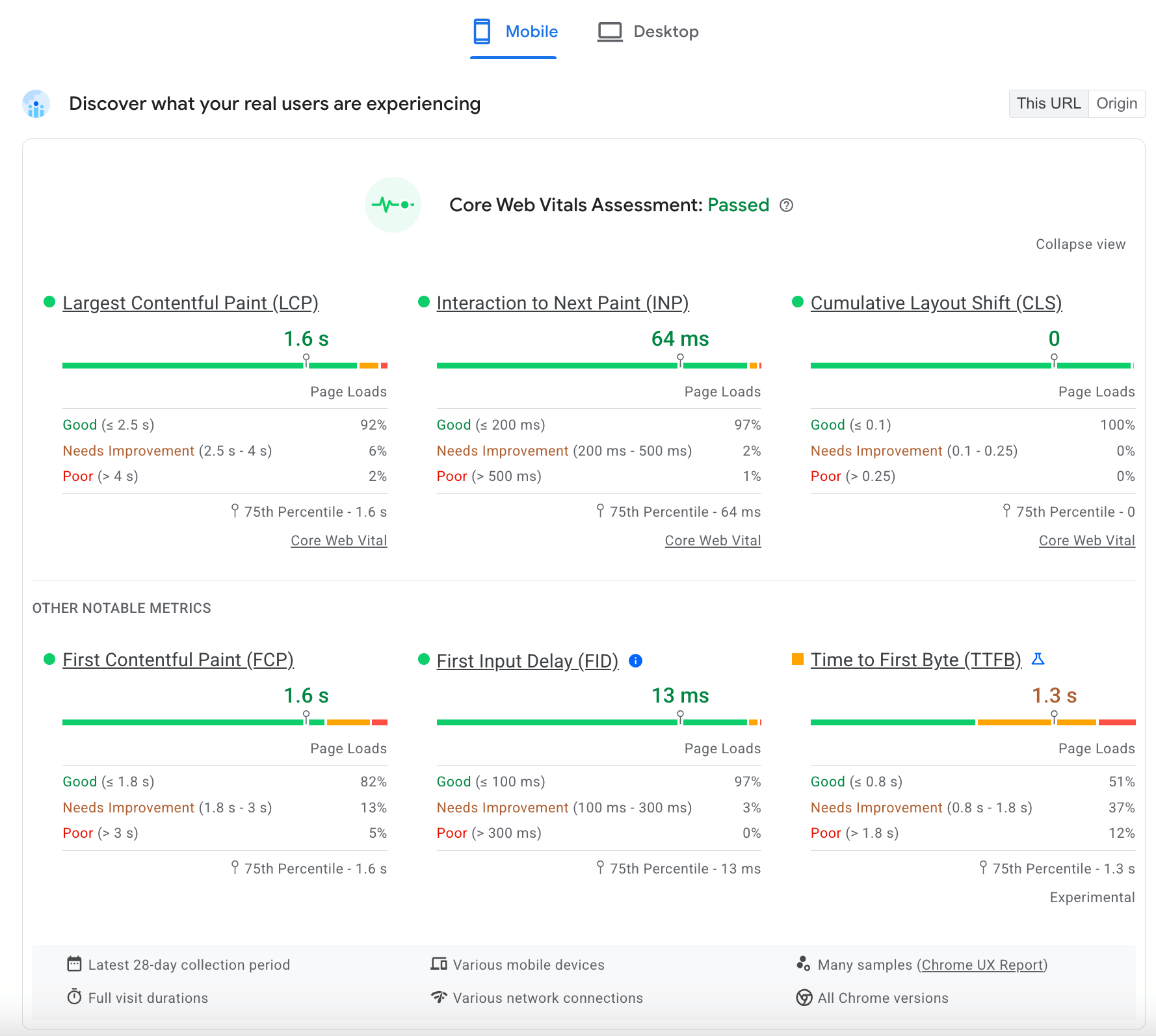
- 「良好」、「改善が必要」、「低速」の各エクスペリエンスの割合を示す分布は、このセクションの右上にある [表示を展開] をクリックすると確認できます。

上のスクリーンショットでは、このページは Core Web Vitals のテストに「合格」しています。合格するには、3 つの Core Web Vitals すべてでパーセンタイル値が「良好」に分類されている必要があります。合格しなかった場合は、「不合格」と表示されます。ページによっては INP のデータが十分でない場合があります。その場合は、他の 2 つの Core Web Vitals 指標に基づいてページが評価されます。
すべての指標に表示されるパーセンタイルは、75 パーセンタイルに相当します。統計学では、パーセンタイルは、サンプルの特定の割合がそれ以下になる値を示す指標です。たとえば、上のスクリーンショットでは、INP の 75 パーセンタイルが 64 ミリ秒となっています。つまり、75% の INP エクスペリエンスが 64 ミリ秒より速いということです。これらの値は、前のしきい値の表に従って色分けされます。[良好] の値は緑色、[改善が必要] の値はオレンジ色、[悪い] の値は赤色です。
最後に、各指標の分布が「良好」、「改善が必要」、「悪い」のグループに分類されて示されます。たとえば、このページの LCP エクスペリエンスは、90% の割合で「良好」(2.5 秒未満)です。INP が「低速」(500 ミリ秒以上)である時間の割合が 1% 以下。これらの分布は、ページ上のすべてのユーザー エクスペリエンスを表しており、その形状は「良好」または「不良」の傾向を示しています。
オリジンのパフォーマンスの概要
PSI には、オリジンのパフォーマンスの概要も含まれています。これは、オリジンのすべてのページのユーザー エクスペリエンスの集計です。個々のページで利用できる統計情報は、オリジン全体でも利用できます。このデータは BigQuery で利用可能なデータと密接に関連していますが、ページレベルのパフォーマンスはクエリできません。

PSI と BigQuery のオリジンレベルのデータには、1 つの大きな違いがあります。BigQuery のデータセットは 1 か月ごとにリリースされ、前月のデータを網羅しています。たとえば、202005 データセットには、2020 年 5 月に発生したすべてのユーザー エクスペリエンスが含まれます。一方、PSI は過去 28 日間を含む新しいデータを毎日集計します。そのため、今日表示される結果は明日は異なる可能性があります。また、BigQuery で今月集計された結果と必ずしも同じになるとは限りません。
CrUX で URL データを利用できないときのレスポンス
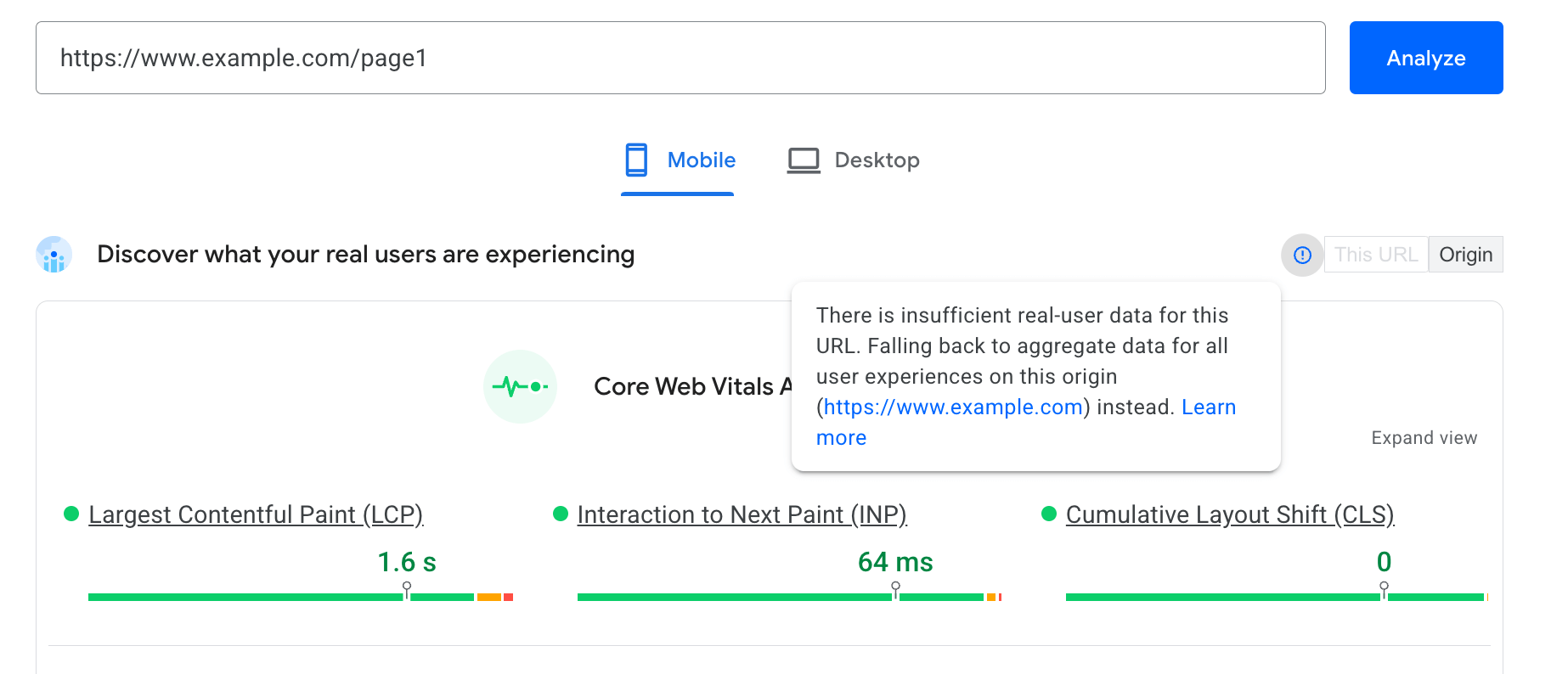
入力した URL が CrUX で利用できない場合は、次のスクリーンショットに示すように、PageSpeed Insights はオリジンレベルのデータにフォールバックしようとします。無効になっている [この URL] ボタンの横にあるアイコンをクリックすると、詳しい説明が表示されます。

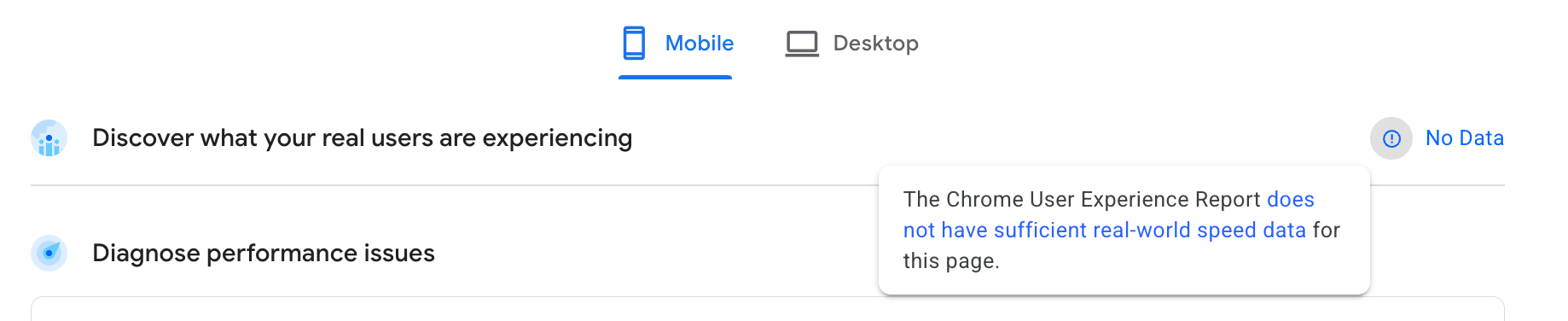
CrUX でもオリジンレベルのデータが利用できない場合は、PSI でこのセクションを表示できず、「データなし」と表示されます。Lighthouse のラボデータは引き続き利用可能で、ページのパフォーマンスを推定できます。

よくある質問
PageSpeed Insights の CrUX データに関するよくある質問を次に示します。
他のツールではなく PageSpeed Insights を使用するのはどのような場合ですか?
PSI は、CrUX の実際のユーザー エクスペリエンス データと、Lighthouse のラボベースのパフォーマンス診断を組み合わせたものです。これにより、ページの表示速度と、表示速度を改善する方法を 1 か所で簡単に確認できます。PSI ではフィールドデータが毎日集計されるため、集計頻度が低いツールよりも、参照元や URL のパフォーマンスを詳しくモニタリングできます。
PageSpeed Insights の使用に制限はありますか?
PSI では直近の 1 日分の集計データのみが提供されるため、サイトのパフォーマンスの傾向を必ずしも把握できるとは限りません。また、CrUX データセットには、PSI には表示されない重要な指標も含まれています。
PageSpeed Insights の詳細はどこで確認できますか?
詳細については、PSI のドキュメントをご覧ください。



