PageSpeed Insights (PSI) là một công cụ giúp nhà phát triển web hiểu được hiệu suất của một trang và cách cải thiện hiệu suất đó. Công cụ này sử dụng Lighthouse để kiểm tra trang và xác định các cơ hội cải thiện hiệu suất. PSI cũng tích hợp với Báo cáo trải nghiệm người dùng trên Chrome (CrUX) để cho biết trải nghiệm tổng hợp của người dùng thực tế đối với trang và nguồn gốc. Trong hướng dẫn này, hãy tìm hiểu cách sử dụng PSI để trích xuất thông tin chi tiết từ CrUX và hiểu rõ hơn về trải nghiệm người dùng.

Đọc dữ liệu
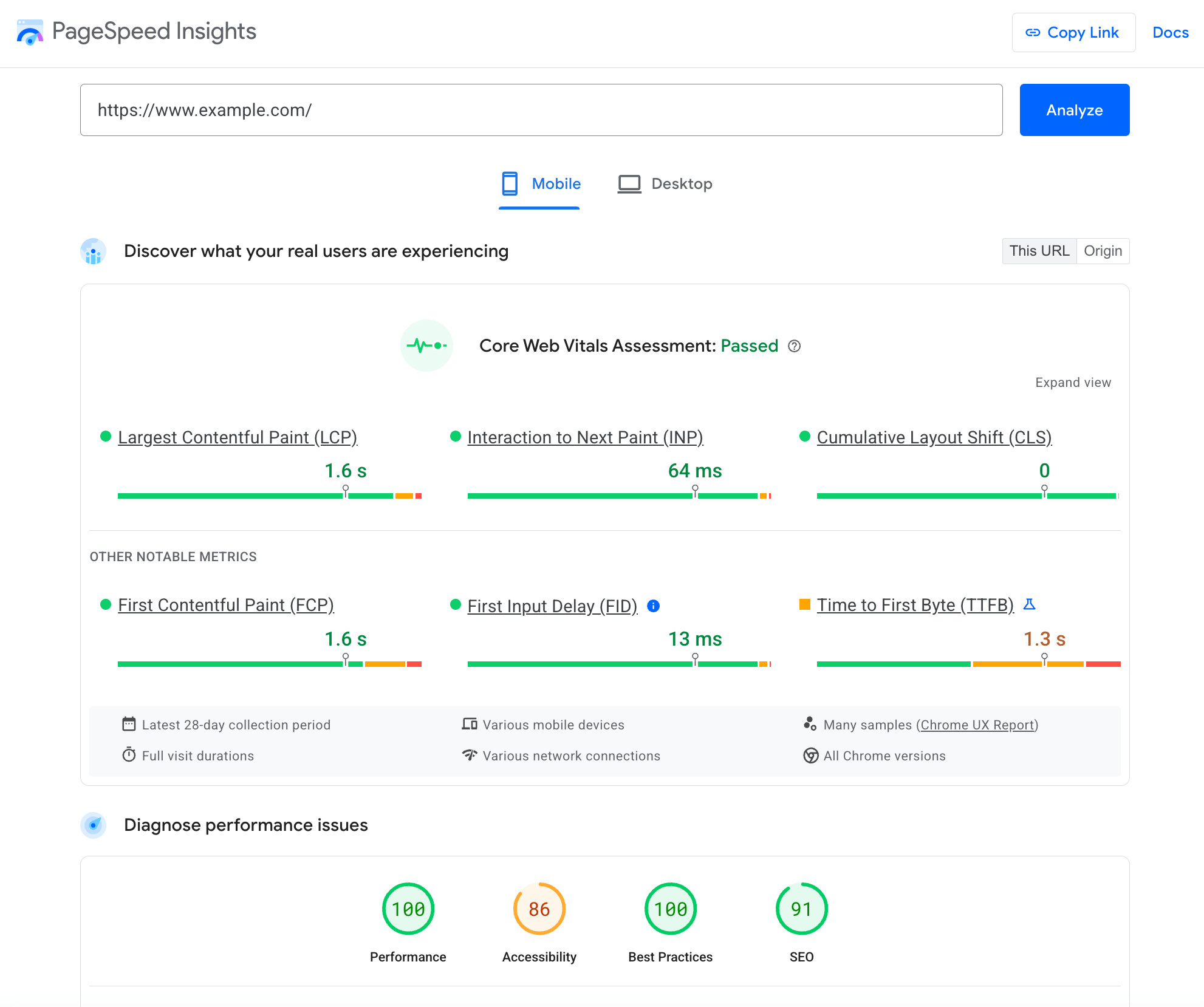
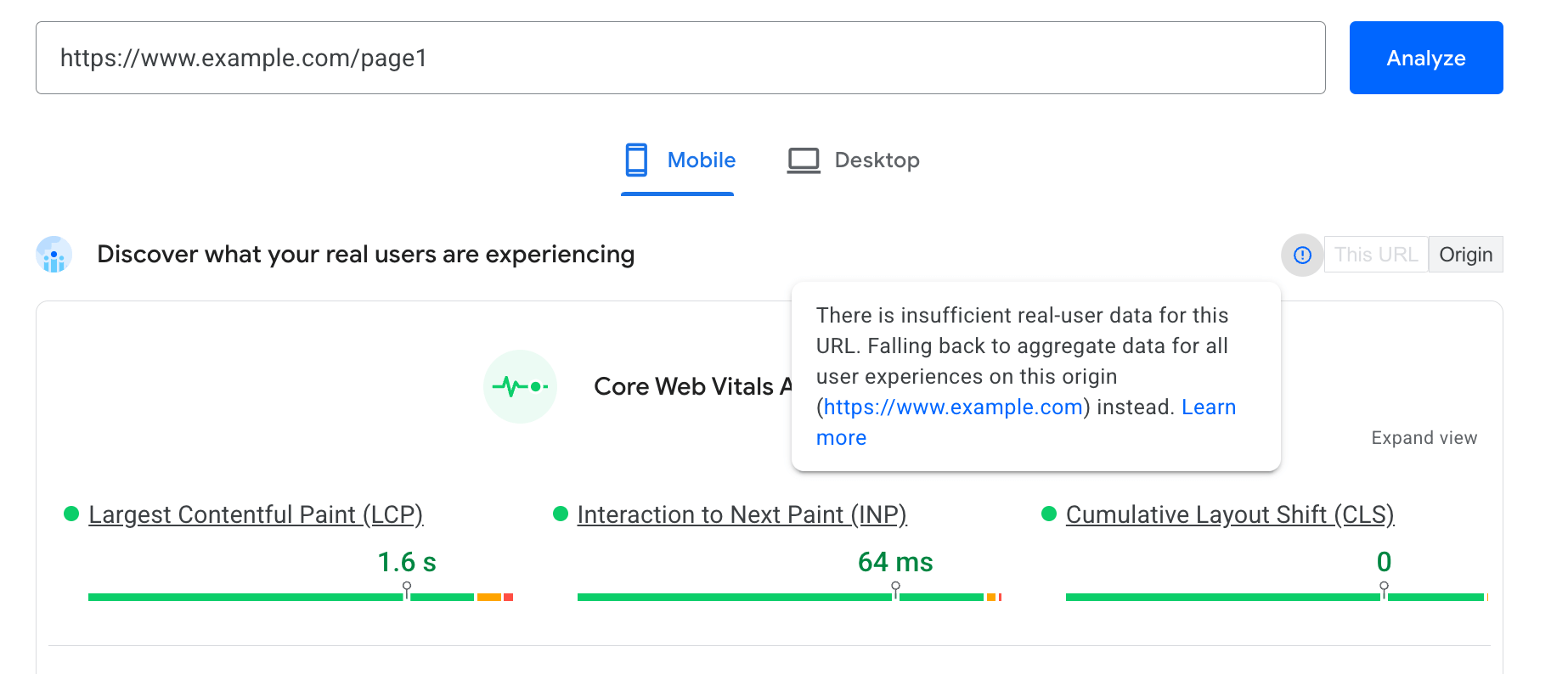
Để bắt đầu, hãy truy cập vào https://pagespeed.web.dev/, nhập URL của trang mà bạn muốn kiểm tra rồi nhấp vào Analyze (Phân tích).

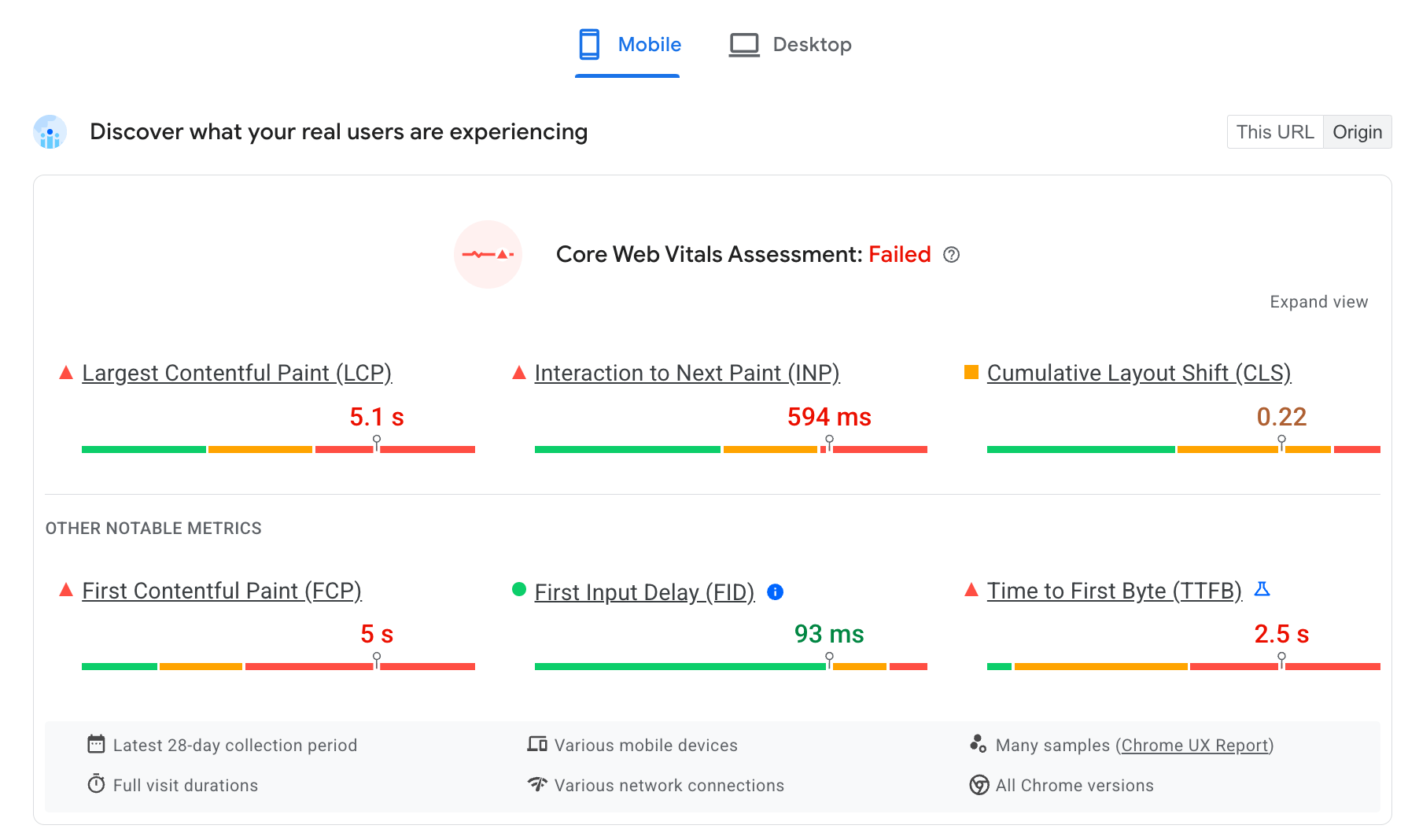
Sau vài giây, Lighthouse sẽ thực hiện quy trình kiểm tra và bạn sẽ thấy các phần có dữ liệu từ CrUX ("Khám phá trải nghiệm của người dùng thực tế") và Lighthouse ("Chẩn đoán vấn đề về hiệu suất"). CrUX là một tập hợp các trải nghiệm thực tế của người dùng, còn Lighthouse là một quy trình kiểm thử có kiểm soát trong phòng thí nghiệm.

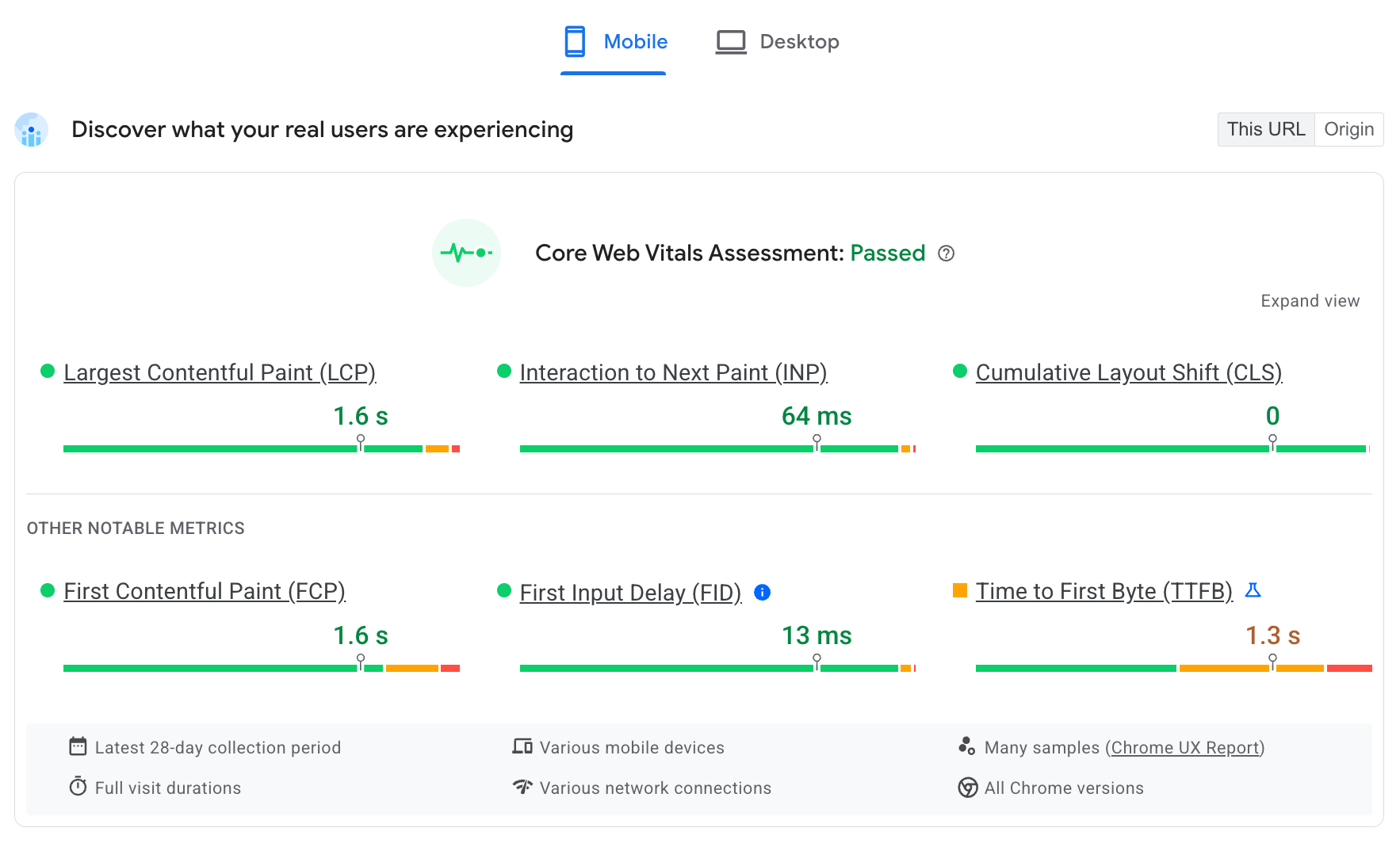
Trong mục trải nghiệm người dùng thực tế, các chỉ số được nhóm theo Chỉ số quan trọng chính của trang web và các chỉ số đáng chú ý khác. Ba chỉ số Core Web Vitals được liệt kê trước tiên: Thời gian hiển thị nội dung lớn nhất (LCP), Lượt tương tác đến nội dung hiển thị tiếp theo (INP) và Mức thay đổi bố cục tích luỹ. Tiếp theo là các chỉ số đáng chú ý khác: Hiển thị nội dung đầu tiên (FCP) và Thời gian tải byte đầu tiên (TTFB).
Các chỉ số quan trọng về trang web
- LCP đo lường thời gian cho đến khi trang hiển thị nội dung chính, chẳng hạn như hình ảnh hoặc tiêu đề chính.
- INP đo lường khả năng tương tác của trang bằng cách đo lường độ trễ của tất cả lượt tương tác mà người dùng thực hiện trên trang, rồi báo cáo một giá trị duy nhất mà tất cả (hoặc gần như tất cả) lượt tương tác đều thấp hơn.
- CLS đo lường mức độ không ổn định của bố cục trên trang, do các thay đổi như nội dung được tải không đồng bộ bị chèn.
Các chỉ số đáng chú ý khác
- FCP đo lường thời gian cho đến khi trang hiển thị nội dung nào đó ở nền trước, chẳng hạn như một số văn bản hoặc biểu trưng.
- TTFB là một chỉ số thử nghiệm đo lường thời gian từ khi yêu cầu một tài nguyên đến khi byte đầu tiên của phản hồi bắt đầu đến.
Ngưỡng chỉ số
Bảng này mô tả cách các giá trị của các chỉ số này được phân loại là "tốt", "cần cải thiện" hoặc "kém".
| Chỉ số | "Tốt" | "Cần cải thiện" | "Kém" |
|---|---|---|---|
| LCP (Thời gian hiển thị nội dung lớn nhất) | 0–2500 mili giây | 2500–4000 mili giây | Trên 4000 mili giây |
| CLS (Điểm số tổng hợp về mức thay đổi bố cục) | 0,00-0,10 | 0,10–0,25 | 0,25 trở lên |
| INP | 0–200 mili giây | 200 mili giây – 500 mili giây | 500 mili giây trở lên |
| FCP (hiển thị nội dung đầu tiên) | 0–1800 mili giây | 1800 mili giây – 3000 mili giây | Trên 3000 mili giây |
| TTFB | 0–800 mili giây | 800 mili giây – 1800 mili giây | 1800 mili giây trở lên |
Các chỉ số quan trọng chính của trang web là những chỉ số quan trọng nhất và được người dùng thực tế trực tiếp trải nghiệm. Các chỉ số khác có thể được dùng để chẩn đoán, nhưng người dùng thực không nhất thiết phải nhận thấy được các chỉ số đó. Do đó, các chỉ số này không được tính vào kết quả đánh giá Các chỉ số quan trọng về trang web. Việc không đạt ngưỡng "tốt" chỉ quan trọng nếu các chỉ số này ảnh hưởng tiêu cực đến Các chỉ số quan trọng về trang web.
Có 3 cách để hiển thị trải nghiệm người dùng trong PSI:
- một nhãn tóm tắt trang là đạt hoặc không đạt kết quả đánh giá theo Các chỉ số quan trọng chính về trang web
- các phân vị được đo bằng giây hoặc mili giây (CLS không có đơn vị)
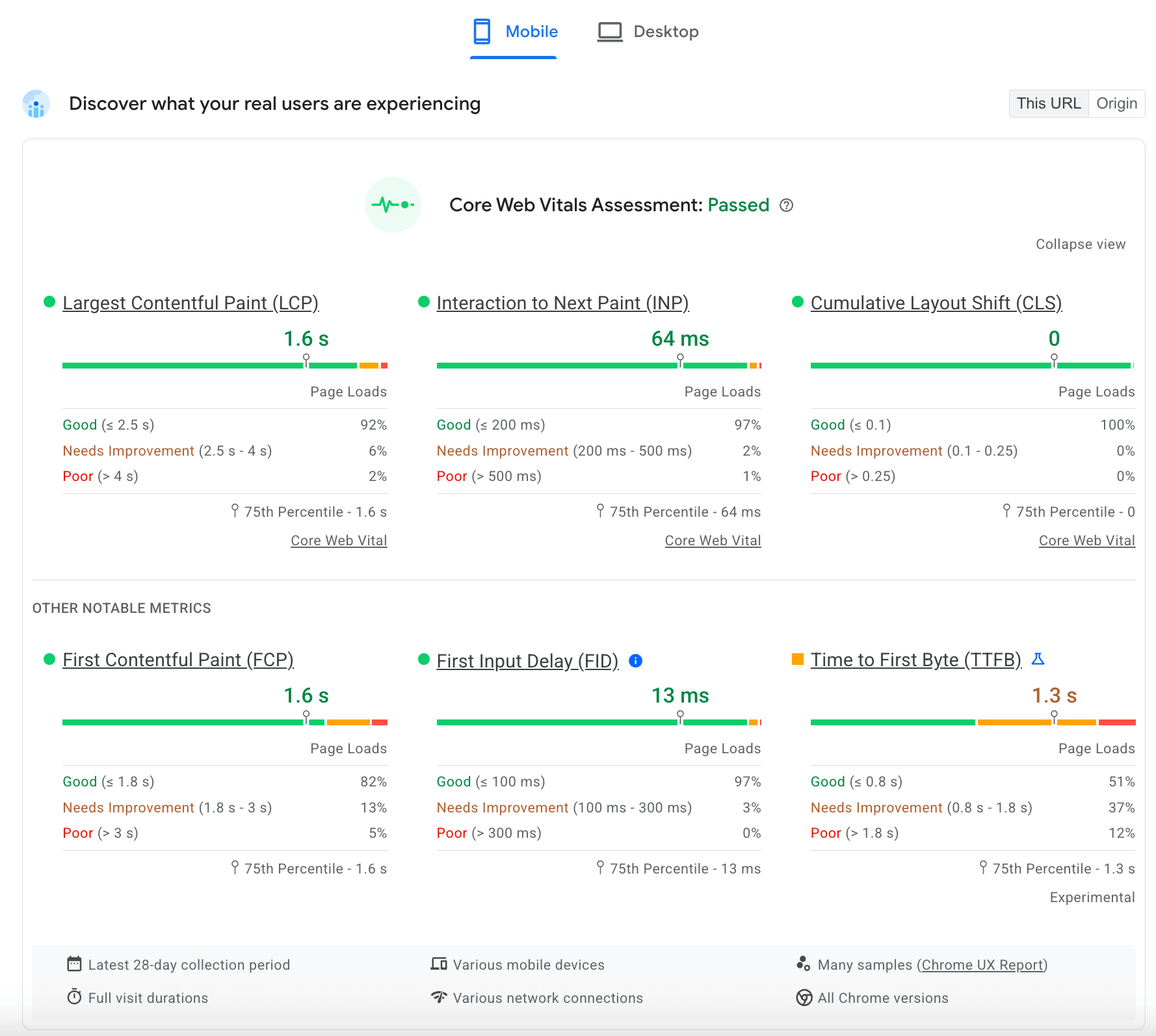
- bạn có thể xem thông tin phân phối thể hiện tỷ lệ phần trăm trải nghiệm "tốt", "cần cải thiện" và "không tốt" bằng cách nhấp vào Mở rộng chế độ xem ở trên cùng bên phải của mục này.

Trong ảnh chụp màn hình trước, trang được gắn nhãn là "đạt" theo kết quả đánh giá Chỉ số quan trọng chính của trang web. Để đạt yêu cầu, phân vị phải được phân loại là "tốt" trong cả 3 chỉ số quan trọng về trang web. Nếu không, kết quả đánh giá sẽ là "không đạt". Một số trang có thể không có đủ dữ liệu về INP. Trong trường hợp đó, trang sẽ được đánh giá dựa trên hai chỉ số Core Web Vitals còn lại.
Phân vị được hiển thị cho tất cả chỉ số tương ứng với phân vị thứ 75. Trong thống kê, phân vị là một chỉ số cho biết giá trị mà bên dưới đó có một tỷ lệ phần trăm mẫu nhất định. Ví dụ: ảnh chụp màn hình ở trên cho thấy bách phân vị thứ 75 của INP là 64 mili giây, tức là 75% trải nghiệm INP nhanh hơn 64 mili giây. Các giá trị này được mã hoá bằng màu theo bảng ngưỡng trước đó, trong đó giá trị "tốt" có màu xanh lục, giá trị "cần cải thiện" có màu cam và giá trị "kém" có màu đỏ.
Cuối cùng, các mức phân phối cho từng chỉ số được minh hoạ bằng cách sử dụng nhóm "tốt", "cần cải thiện" và "kém". Ví dụ: 90% thời gian, trải nghiệm LCP trên trang này là "tốt" (dưới 2,5 giây). INP "kém" (ít nhất 500 mili giây) 1% thời gian. Các phân phối này đại diện cho tất cả trải nghiệm người dùng trên trang và hình dạng của chúng cho biết xu hướng "tốt" hoặc "kém".
Thông tin tóm tắt về hiệu suất của nguồn gốc
PSI cũng bao gồm thông tin tóm tắt về hiệu suất của nguồn gốc. Đây là số liệu tổng hợp về trải nghiệm người dùng trên tất cả các trang của một nguồn gốc. Bạn có thể xem số liệu thống kê tương tự cho toàn bộ nguồn gốc cũng như cho từng trang riêng lẻ. Dữ liệu này liên kết chặt chẽ với dữ liệu có trên BigQuery, trong khi hiệu suất ở cấp trang không được cung cấp để truy vấn.

Có một điểm khác biệt chính giữa dữ liệu cấp nguồn gốc trên PSI và BigQuery. Các tập dữ liệu trên BigQuery được phát hành một lần mỗi tháng và bao gồm dữ liệu của tháng dương lịch trước đó. Ví dụ: tập dữ liệu 202005 bao gồm tất cả trải nghiệm người dùng xảy ra trong tháng 5 năm 2020. Mặt khác, PSI tổng hợp dữ liệu mới hằng ngày trong vòng 28 ngày trước đó. Vì vậy, kết quả bạn thấy hôm nay có thể khác với kết quả bạn thấy vào ngày mai và không nhất thiết phải giống với kết quả bạn thấy trong dữ liệu tổng hợp của tháng hiện tại trên BigQuery.
Phản hồi khi không có dữ liệu URL trong CrUX
Nếu URL bạn nhập không có trong CrUX, thì PageSpeed Insights sẽ cố gắng chuyển sang sử dụng dữ liệu cấp nguồn gốc như trong ảnh chụp màn hình tiếp theo. Bạn có thể nhấp vào biểu tượng bên cạnh nút URL này bị vô hiệu hoá để xem thêm nội dung giải thích.

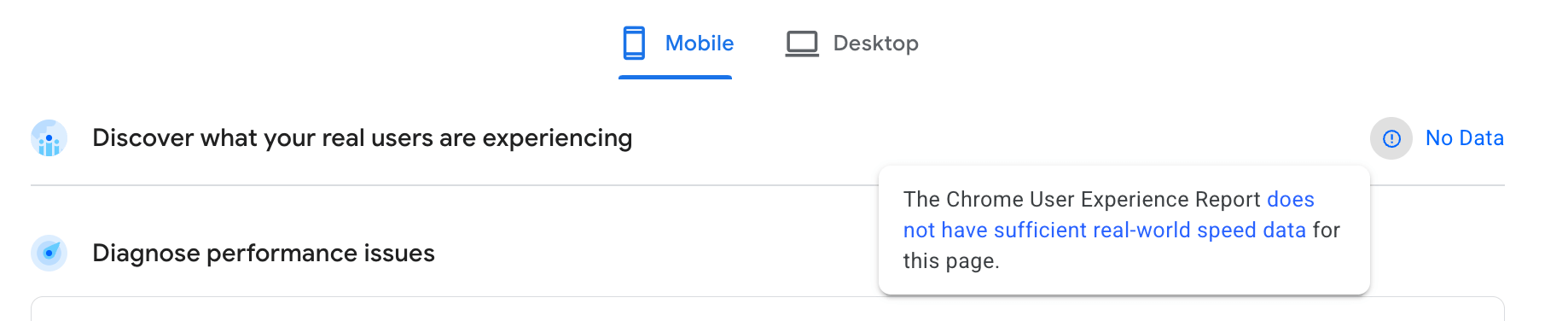
Nếu dữ liệu cấp nguồn gốc cũng không có trong CrUX, thì PSI sẽ không thể hiển thị mục này và bạn sẽ thấy thông báo Không có dữ liệu. Dữ liệu của phòng thí nghiệm từ Lighthouse vẫn có sẵn để cung cấp cho bạn thông tin ước chừng về hiệu suất của trang.

Câu hỏi thường gặp
Sau đây là một số câu hỏi thường gặp về dữ liệu CrUX trên PageSpeed Insights:
Khi nào tôi nên sử dụng PageSpeed Insights thay vì các công cụ khác?
PSI kết hợp dữ liệu trải nghiệm người dùng thực tế của CrUX với dữ liệu chẩn đoán hiệu suất dựa trên phòng thí nghiệm của Lighthouse. Nhờ đó, bạn có thể dễ dàng xem tốc độ trải nghiệm của một trang và cách cải thiện tốc độ ở cùng một nơi. Việc tổng hợp dữ liệu trường hằng ngày trong PSI là một cách tuyệt vời để theo dõi chặt chẽ hơn hiệu suất của nguồn gốc hoặc URL so với các công cụ có tần suất tổng hợp ít hơn.
Có giới hạn nào đối với việc sử dụng PageSpeed Insights không?
PSI chỉ cung cấp dữ liệu tổng hợp hằng ngày mới nhất, vì vậy, bạn không nhất thiết phải có thể xem xu hướng hiệu suất của một trang web. Ngoài ra, còn có một số chỉ số không quan trọng trong tập dữ liệu CrUX không được hiển thị trong PSI.
Tôi có thể tìm hiểu thêm về PageSpeed Insights ở đâu?
Hãy xem tài liệu về PSI để biết thêm thông tin.


