Mengapa kami membuat Alat Petak CSS?
Petak CSS adalah sistem tata letak CSS yang sangat canggih yang memungkinkan developer web membuat tata letak dua dimensi yang kompleks dan menetapkan aturan tentang bagaimana setiap item turunan dalam petak berukuran, disejajarkan, dan diurutkan. CSS Grid diperkenalkan setelah Flexbox menjadi populer, dan jika digabungkan, CSS dapat membantu developer memperoleh desain responsif yang lebih baik tanpa peretasan penyelarasan yang rumit atau tata letak yang dibantu JavaScript.
Sebagai sistem tata letak yang relatif baru, Petak CSS juga sulit untuk dilakukan dengan benar. Sintaksisnya cukup serbaguna (cukup cari contekan petak), ada banyak cara untuk mendapatkan tata letak yang sama, dan ukuran yang fleksibel serta jalur implisit mempersulit untuk memahami mengapa tata letak berfungsi atau tidak berperilaku sebagaimana mestinya. Inilah sebabnya kami menyediakan alat Grid CSS khusus di DevTools, sehingga developer bisa memiliki pemahaman yang lebih baik tentang apa yang dilakukan kode CSS mereka, dan cara mendapatkan tata letak yang tepat.
Desain alat
Upaya bersama antara Chrome dan Edge
Alat Grid CSS menarik perhatian dari Chrome DevTools dan Edge DevTools. Kami memutuskan untuk berkolaborasi dari awal. Kami berbagi sumber daya produk, teknik, dan desain dari kedua tim, dan berkoordinasi setiap minggu untuk mewujudkannya.
Ringkasan fitur
Ada tiga fitur utama untuk alat Petak CSS:
- Overlay persisten dengan petak yang membantu informasi dimensi dan pengurutan
- Badge di Pohon DOM yang menandai penampung Petak CSS dan mengalihkan overlay Petak
- Panel sidebar yang memungkinkan developer mempersonalisasi tampilan overlay DOM (misalnya, mengubah warna dan lebar aturan)
- Editor Petak CSS di panel Styles
Selanjutnya, mari kita bahas lebih lanjut.
Overlay persisten petak
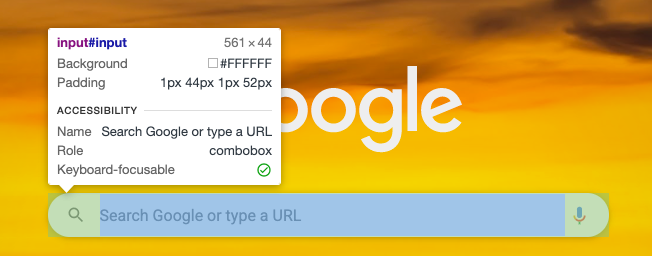
Di DevTools, overlay adalah instrumen canggih yang menyediakan informasi tata letak dan gaya dari elemen individual:

Informasi tambahan ini ditumpangkan di atas elemen minat. Sebelumnya, saat Anda mengarahkan kursor ke atas Grid dengan DevTools terbuka, overlay tersebut menampilkan informasi model kotaknya, tetapi membatasi konten yang menyoroti ke item petak tanpa menjelaskan mengapa hal ini terjadi. Ada dua bagian utama yang ingin kami tambahkan untuk overlay Petak CSS:
- kami ingin menampilkan informasi yang lebih bermanfaat tentang Petak, misalnya dimensi dan celah yang ditulis
- kita ingin membuat overlay-nya melekat, sehingga kita dapat melihat beberapa {i>Grid<i} secara bersamaan, dan kita dapat melihat overlay yang memperbarui informasi Grid saat kita mengubah gaya elemen
Mari kita lihat cara kita mencapai keduanya.
Ukuran yang ditulis vs. ukuran yang dikomputasi
Salah satu bagian yang sulit tentang men-debug Petak CSS adalah banyak cara untuk menentukan ukuran jalur petak. Misalnya, Anda dapat menggunakan kombinasi nilai piksel, nilai persentase, pecahan, fungsi berulang, dan fungsi minmax untuk membuat ukuran trek serbaguna:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
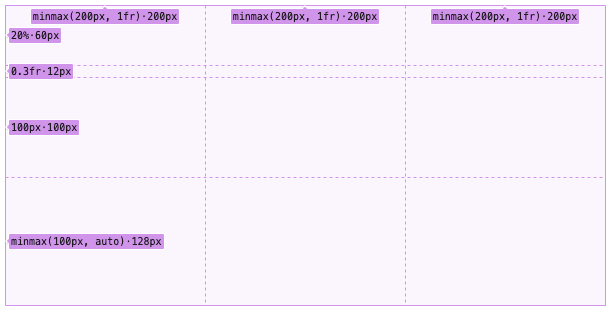
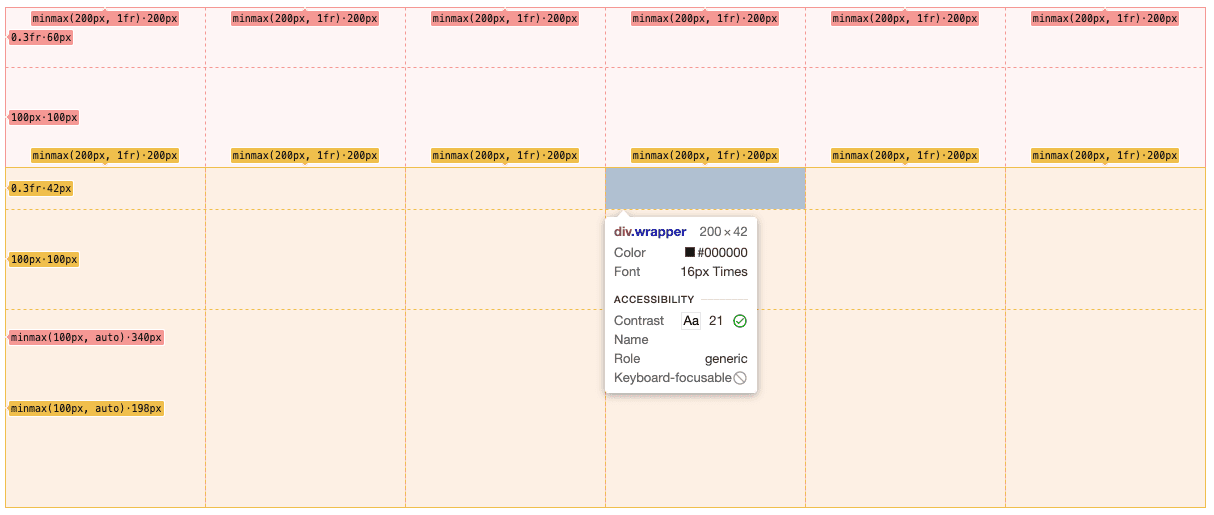
Namun, akan sulit untuk memetakan ukuran trek yang ditulis ini ke ukuran trek terkomputasi yang telah dihitung browser untuk kami. Untuk menjembatani kesenjangan ini, kami menempatkan dua informasi ini secara berdampingan di overlay:

String sebelum titik adalah nilai yang ditulis, dan string setelah titik mewakili nilai sebenarnya yang dihitung.
Sebelumnya, DevTools tidak memiliki kemampuan untuk mendapatkan nilai yang ditulis. Secara teori, kita bisa menguraikan sendiri nilai-nilai yang ditulis di DevTools dan menghitungnya sesuai dengan spesifikasi Petak CSS. Ini akan melibatkan banyak skenario rumit, dan pada dasarnya hanya akan menjadi duplikasi dari upaya Blink. Oleh karena itu, dengan bantuan dari tim Gaya Blink, kami mendapatkan API baru dari mesin gaya yang menampilkan “nilai bertingkat”. Nilai menurun adalah nilai efektif akhir, setelah CSS menurun, untuk properti CSS. Ini adalah nilai yang menang setelah mesin gaya menyusun semua stylesheet, tetapi sebelum benar-benar menghitung nilai apa pun, misalnya persentase, pecahan, dll.
Sekarang kami menggunakan API ini untuk menampilkan nilai yang ditulis dalam overlay petak.
Overlay persisten
Sebelum alat CSS Grid, overlay di DevTools cukup jelas: Anda mengarahkan kursor pada elemen, baik di panel DOM Tree DevTools, atau langsung di halaman yang diperiksa, dan Anda akan melihat overlay yang menjelaskan elemen ini. Anda melayang, dan overlay tersebut menghilang. Untuk overlay Petak, kami menginginkan sesuatu yang berbeda: beberapa Petak dapat disorot secara bersamaan, dan overlay Petak dapat tetap aktif sementara overlay on-hover reguler masih berfungsi.
Contoh:

Namun, overlay di DevTools tidak dirancang dengan mempertimbangkan mekanisme multi-elemen dan persisten (dibuat bertahun-tahun yang lalu). Oleh karena itu, kami harus memfaktorkan ulang desain overlay agar berfungsi. Kami menambahkan GridHighlightTool baru ke dalam rangkaian alat penanda yang sudah ada, yang kemudian berkembang menjadi PersistentTool global untuk menyoroti semua overlay persisten secara bersamaan. Untuk setiap jenis overlay persisten (Grid, Flex, dll.), kami menyimpan kolom konfigurasi masing-masing di dalam alat persisten. Setiap kali penyorot overlay memeriksa apa yang akan digambar, konfigurasi ini juga akan disertakan.
Agar DevTools mengontrol apa yang perlu disorot, kami membuat perintah CDP baru untuk overlay persisten Grid:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
dengan setiap GridNodeHighlightConfig berisi informasi tentang node mana yang akan digambar, dan cara menggambarnya. Dengan begitu, kami dapat menambahkan mekanisme persisten multi-item tanpa memutus perilaku pengarahan kursor saat ini.
Badge Petak real-time
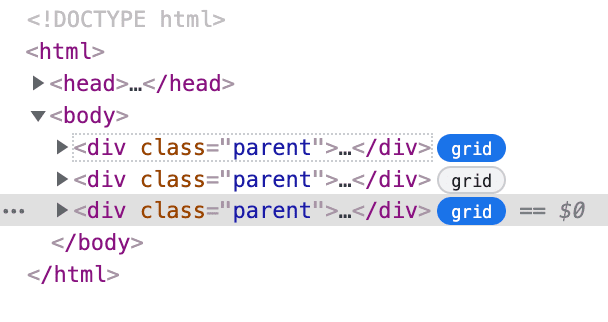
Untuk membantu developer mengaktifkan dan menonaktifkan overlay Grid dengan mudah, kami memutuskan untuk menambahkan badge kecil di sebelah container Grid di DOM Tree. Lencana ini juga dapat membantu developer mengidentifikasi penampung Grid di struktur DOM mereka.

Perubahan pada Hierarki DOM
Karena badge Grid bukan satu-satunya badge yang ingin kami tampilkan di Hierarki DOM, kami ingin membuat penambahan badge semudah mungkin. ElementsTreeElement, class yang bertanggung jawab untuk membuat dan mengelola elemen Pohon DOM individual di DevTools, telah diupdate dengan beberapa metode publik baru untuk mengonfigurasi badge. Jika ada beberapa lencana untuk satu elemen, lencana tersebut akan diurutkan menurut kategori lencana, diikuti dengan nama menurut abjad jika berada dalam kategori yang sama. Kategori yang tersedia termasuk Security, Layout, dll., dan Grid termasuk dalam kategori Layout.
Selain itu, kami memiliki dukungan aksesibilitas bawaan sejak awal. Setiap badge interaktif wajib untuk memberikan aria-label default dan aktif, sedangkan badge hanya baca menggunakan nama badge sebagai aria-label.
Bagaimana cara mendapatkan pembaruan gaya secara real-time?
Banyak perubahan DOM tercermin di DevTools DOM Tree secara real time. Misalnya, node yang baru ditambahkan muncul secara instan di Pohon DOM, dan nama class yang dihapus juga menghilang secara instan. Kami ingin status badge Petak juga mencerminkan informasi terbaru yang sama. Akan tetapi, hal ini terbukti sulit diterapkan karena tidak ada cara bagi DevTools untuk mendapatkan notifikasi saat elemen yang ditampilkan dalam Pohon DOM mendapatkan pembaruan gaya terkomputasi. Satu-satunya cara untuk mengetahui kapan suatu elemen menjadi atau berhenti menjadi container Grid adalah dengan terus-menerus mengkueri browser untuk mengetahui setiap informasi gaya terbaru elemen. Ini akan mahal terlarang.
Untuk memudahkan front end mengetahui saat suatu elemen diperbarui gayanya, kami menambahkan metode CDP baru untuk polling pembaruan gaya. Untuk mendapatkan update gaya node DOM, kita mulai dengan memberi tahu browser mengenai deklarasi CSS apa yang ingin dilacak. Dalam kasus badge Grid, kita akan meminta browser untuk melacak:
{
"display": "grid",
"display": "inline-grid",
}
Selanjutnya, kita akan mengirim permintaan polling, dan ketika ada pembaruan gaya yang dilacak untuk node DOM di panel Elemen, browser akan mengirimkan daftar node yang diperbarui ke DevTools dan menyelesaikan permintaan polling yang ada. Setiap kali DevTools ingin diberi tahu untuk pembaruan gaya lagi, DevTools dapat mengirim permintaan polling ini, bukan terus-menerus melakukan polling pada backend dari setiap node. DevTools juga dapat mengubah deklarasi CSS yang sedang dilacak dengan mengirimkan daftar baru ke browser.
Panel tata letak
Meskipun badge Pohon DOM membantu visibilitas Petak CSS, terkadang kita ingin melihat daftar semua Petak CSS pada halaman tertentu, dan mengaktifkan dan menonaktifkan overlay persisten dengan mudah untuk men-debug tata letaknya. Oleh karena itu, kami memutuskan untuk membuat panel sidebar khusus hanya untuk alat tata letak. Ini memberi kita ruang khusus untuk mengumpulkan semua container Grid, dan untuk mengonfigurasi semua opsi untuk overlay Grid. Panel Tata Letak ini juga memungkinkan kita menempatkan alat-alat yang sarat tata letak di masa mendatang (misalnya Flexbox, Kueri container) di sini.
Menemukan elemen menurut gaya yang dihitung
Untuk menampilkan daftar penampung Petak CSS di panel Tata Letak, kita perlu menemukan node DOM berdasarkan gaya yang dihitung. Ini juga ternyata tidak mudah, karena tidak semua node DOM diketahui DevTools saat DevTools terbuka. Sebagai gantinya, DevTools hanya mengetahui subset node kecil, biasanya di tingkat teratas hierarki DOM, hanya untuk memulai Pohon DOM Devtools. Untuk alasan performa, node lain hanya akan diambil jika ada permintaan lebih lanjut. Artinya, kita memerlukan perintah CDP baru untuk mengumpulkan semua node di halaman dan memfilternya menurut gaya komputasinya:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
Ini memungkinkan frontend DevTools mendapatkan daftar container CSS Grid di halaman, mungkin menembus iframe dan shadow root, serta merendernya di panel Layout.
Kesimpulan
Alat Grid CSS adalah salah satu project alat desain DevTools pertama yang mendukung fitur Platform Web. Alat ini memulai debutnya dengan banyak alat mendasar di DevTools, misalnya overlay persisten, badge Pohon DOM, dan panel Tata Letak, serta membuka jalan untuk alat tata letak mendatang di Chrome DevTools seperti kueri Flexbox dan Container. Ini juga meletakkan fondasi untuk editor Grid dan Flexbox, yang memungkinkan developer mengubah keselarasan Grid dan Flexbox dengan cara yang interaktif. Kita akan membahasnya di masa mendatang.
Mendownload saluran pratinjau
Pertimbangkan untuk menggunakan Chrome Canary, Dev, atau Beta sebagai browser pengembangan default Anda. Saluran pratinjau ini memberi Anda akses ke fitur DevTools terbaru, menguji API platform web tercanggih, dan menemukan masalah di situs Anda sebelum pengguna melakukannya.
Menghubungi tim Chrome DevTools
Gunakan opsi berikut untuk membahas fitur dan perubahan baru di postingan ini, atau hal lain yang terkait dengan DevTools.
- Kirim saran atau masukan kepada kami melalui crbug.com.
- Laporkan masalah DevTools menggunakan Opsi lainnya
 > Bantuan > Laporkan masalah DevTools di DevTools.
> Bantuan > Laporkan masalah DevTools di DevTools. - Tweet di @ChromeDevTools.
- Tuliskan komentar di video YouTube Yang baru di DevTools atau video YouTube di DevTools.


