Почему мы создали CSS Grid Tooling?
CSS Grid — это очень мощная система макетов CSS, которая позволяет веб-разработчикам создавать сложный двумерный макет и устанавливать правила относительно того, как каждый дочерний элемент в сетке имеет размер, выравнивается и упорядочивается. CSS Grid был представлен после того, как Flexbox стал популярным, и вместе они могут помочь разработчикам добиться более гибкого дизайна без сложных хаков с выравниванием или макетирования с помощью JavaScript.
Поскольку CSS Grid является относительно новой системой макетирования, его также сложно правильно использовать. Его синтаксис довольно универсален (просто шпаргалка по сетке поиска), существует множество способов добиться одинакового макета, а гибкие размеры и неявные треки усложняют понимание того, почему макет ведет себя или не ведет себя так, как должен. Вот почему мы решили предоставить специальные инструменты CSS Grid в DevTools, чтобы разработчики могли лучше понимать, что делает их CSS-код и как получить правильный макет.
Проектирование оснастки
Совместная работа Chrome и Edge
Инструмент CSS Grid привлек внимание как Chrome DevTools, так и Edge DevTools. Мы решили сотрудничать с самого начала. Мы поделились своими продуктами, инженерными и дизайнерскими ресурсами от обеих команд и еженедельно координировали свои действия, чтобы это произошло.
Краткое описание функций
Инструмент CSS Grid имеет три основные функции:
- Постоянное наложение, ориентированное на сетку, которое помогает с информацией о размерах и порядке.
- Значки в дереве DOM, которые выделяют контейнеры CSS Grid и переключают наложения Grid.
- Боковая панель, позволяющая разработчикам персонализировать отображение наложений DOM (например, изменяя цвет и ширину правил).
- Редактор CSS Grid на панели «Стили» .
Далее давайте более подробно рассмотрим их.
Постоянные наложения сетки
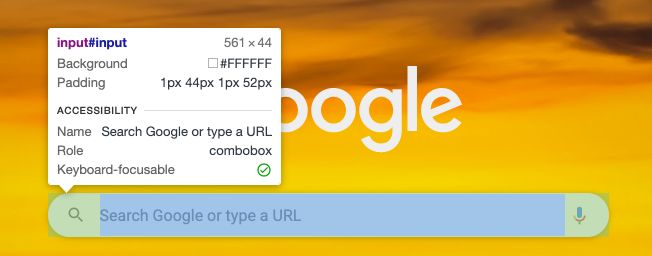
В DevTools наложение — это мощный инструмент, который предоставляет информацию о макете и стиле отдельного элемента:

Эта дополнительная информация накладывается поверх интересующего элемента. Раньше, когда вы наводили курсор на сетку с открытыми инструментами разработчика, наложение отображало информацию о ее блочной модели, но ограничивало подсветку содержимого элементами сетки без объяснения причин. Есть две основные части, которые мы хотели бы добавить для наложений CSS Grid:
- мы хотим показать больше полезной информации о сетках, например, авторские размеры и пробелы.
- мы хотим сделать наложения липкими, чтобы мы могли одновременно просматривать несколько сеток и видеть, как наложения обновляют информацию о сетке при изменении стилей элементов.
Давайте посмотрим, как мы добились того и другого.
Авторские размеры и расчетные размеры
Одна из сложных частей отладки CSS Grid — это множество способов определения размеров дорожек сетки. Например, вы можете использовать комбинацию значений пикселей, процентных значений, дробей, функции повторения и функции minmax для создания универсальных размеров дорожек:
.grid-cards {
display: grid;
width: 200px;
height: 300px;
grid-template-rows: 20% 0.3fr 100px minmax(100px, auto);
grid-template-columns: repeat(3, minmax(200px, 1fr));
}
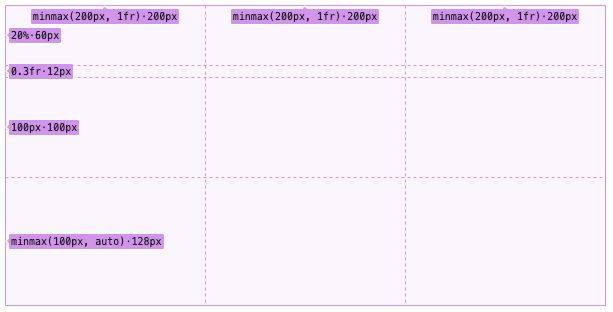
Однако было бы сложно сопоставить эти авторские размеры дорожек с вычисленными размерами дорожек, которые браузер рассчитал для нас. Чтобы устранить этот пробел, мы поместили эти две части информации рядом на наложении:

Строка перед точкой — это авторское значение, а строка после точки — фактическое вычисленное значение.
Раньше DevTools не имел возможности получать авторские значения. Теоретически мы могли бы каким-то образом самостоятельно проанализировать авторские значения в DevTools и вычислить их в соответствии со спецификацией CSS Grid. Это включало бы множество сложных сценариев и, по сути, было бы просто дублированием усилий Блинка. Поэтому с помощью команды стилей Blink мы получили новый API от движка стилей, который предоставляет «каскадные значения» . Каскадное значение — это окончательное эффективное значение после каскадирования CSS для свойства CSS. Это значение, которое выигрывает после того, как механизм стилей скомпилировал все таблицы стилей, но до фактического вычисления каких-либо значений, например процентов, дробей и т. д.
Теперь мы используем этот API для отображения созданных значений в наложениях сетки .
Постоянные наложения
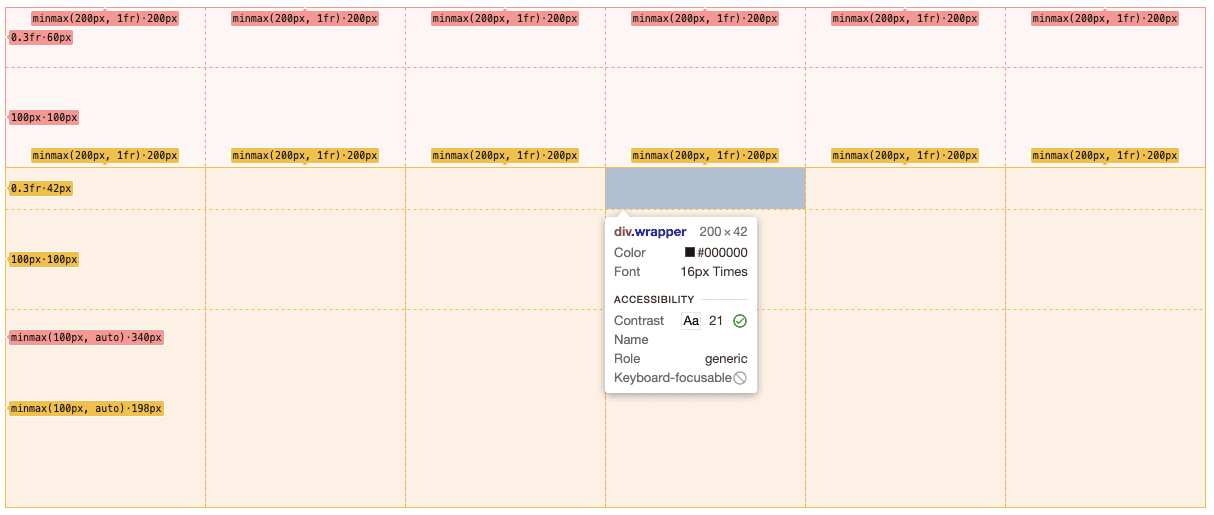
До появления инструментов CSS Grid наложение в DevTools было простым: вы наводите курсор на элемент либо на панели дерева DOM DevTools, либо непосредственно на проверяемой странице, и вы увидите наложение, описывающее этот элемент. Вы наводите курсор, и наложение исчезает. Для наложений сеток мы хотели чего-то другого: несколько сеток можно выделить одновременно, и наложения сеток могут оставаться включенными, в то время как обычные наложения при наведении продолжают работать.
Например:

Однако оверлей в DevTools не был разработан с учетом этого многоэлементного постоянного механизма (он был создан много лет назад). Поэтому нам пришлось реорганизовать дизайн наложения, чтобы это заработало. Мы добавили новый GridHighlightTool в существующий набор инструментов выделения , который позже превратился в глобальный PersistentTool для одновременного выделения всех постоянных наложений. Для каждого типа постоянных наложений (Grid, Flex и т. д.) мы сохраняем соответствующее поле конфигурации внутри постоянного инструмента. Каждый раз, когда оверлейный маркер проверяет, что рисовать, он также включает эти конфигурации.
Чтобы позволить DevTools контролировать то, что необходимо выделить, мы создали новую команду CDP для постоянного наложения Grid:
# Highlight multiple elements with the CSS Grid overlay.
command setShowGridOverlays
parameters
# An array of node identifiers and descriptors for the highlight appearance.
array of GridNodeHighlightConfig gridNodeHighlightConfigs
где каждый GridNodeHighlightConfig содержит информацию о том, какой узел рисовать и как его рисовать. Это позволяет нам добавить постоянный механизм с несколькими элементами, не нарушая текущего поведения при наведении.
Значки сетки в реальном времени
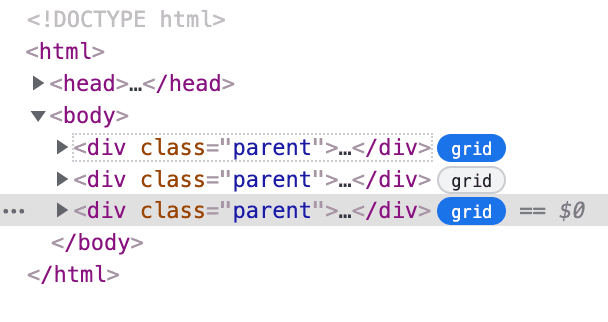
Чтобы помочь разработчикам легко включать и отключать наложения Grid, мы решили добавить небольшие значки рядом с контейнерами Grid в дереве DOM . Эти значки также могут помочь разработчикам идентифицировать Grid-контейнеры в своих структурах DOM.

Изменения в дереве DOM
Поскольку значки Grid — не единственные значки, которые мы хотели бы отображать в дереве DOM, мы хотели бы максимально упростить добавление значков. ElementsTreeElement , класс, отвечающий за создание и управление отдельными элементами дерева DOM в DevTools, был обновлен несколькими новыми общедоступными методами для настройки значков. Если для одного элемента имеется несколько значков, они сортируются по категориям значков, а затем по их именам в алфавитном порядке, если они находятся в одной категории. Доступные категории включают Security », Layout » и т. д., а Grid относится к категории Layout .
Кроме того, с самого начала у нас есть встроенная поддержка специальных возможностей. Каждый интерактивный значок должен предоставлять значение по умолчанию и активную aria-label , тогда как значки, доступные только для чтения, используют свои имена значков в качестве aria-label .
Как мы получали обновления стилей в реальном времени?
Многие изменения DOM отражаются в дереве DOM DevTools в режиме реального времени. Например, вновь добавленные узлы мгновенно появляются в дереве DOM, а имена удаленных классов также мгновенно исчезают. Мы хотим, чтобы статус значка Grid также отражал ту же самую актуальную информацию. Однако реализовать это оказалось сложно, поскольку у DevTools не было возможности получать уведомления, когда элементы, показанные в дереве DOM, получают обновления вычисленного стиля. Единственный существующий способ узнать, когда элемент становится Grid-контейнером или перестает быть им, — это постоянно запрашивать в браузере актуальную информацию о стиле каждого элемента. Это было бы непомерно дорого.
Чтобы интерфейсной части было проще узнать, когда стиль элемента обновлен, мы добавили новый метод CDP для опроса обновлений стиля . Чтобы получать обновления стилей узлов DOM, мы начинаем с указания браузеру, какие объявления CSS мы хотим отслеживать. В случае с значками Grid мы бы попросили браузер отслеживать:
{
"display": "grid",
"display": "inline-grid",
}
Затем мы отправляем запрос на опрос, и когда на панели «Элементы» появляются отслеживаемые обновления стилей для узлов DOM, браузер отправляет DevTools список обновленных узлов и разрешает существующий запрос на опрос. Всякий раз, когда DevTools хочет снова получать уведомления об обновлениях стилей, он может отправить этот запрос на опрос вместо постоянного опроса серверной части каждого узла. DevTools также может изменять отслеживаемые объявления CSS, отправляя новый список в браузер.
Панель макета
Хотя значки дерева DOM помогают обнаруживать CSS-сетки, иногда нам нужно видеть список всех CSS-сеток на определенной странице и легко включать и выключать их постоянные наложения для отладки их макетов. Поэтому мы решили создать специальную боковую панель только для инструментов макета. Это дает нам выделенное пространство для сбора всех контейнеров Grid и настройки всех параметров наложений Grid. Эта панель «Макет» также позволяет нам размещать здесь будущие инструменты, требующие большого количества макетов (например , Flexbox , запросы контейнера ).
Поиск элементов по вычисленным стилям
Чтобы отобразить список контейнеров CSS Grid на панели «Макет» , нам нужно найти узлы DOM по вычисленным стилям. Это тоже оказалось непросто, потому что не все узлы DOM известны DevTools, когда DevTools открыт. Вместо этого DevTools знает только небольшое подмножество узлов, обычно на верхнем уровне иерархии DOM, просто для того, чтобы запустить дерево DOM Devtools. Из соображений производительности другие узлы будут извлекаться только по дополнительному запросу. Это означает, что нам нужна новая команда CDP , чтобы собрать все узлы на странице и отфильтровать их по вычисленным стилям:
# Finds nodes with a given computed style in a subtree.
experimental command getNodesForSubtreeByStyle
parameters
# Node ID pointing to the root of a subtree.
NodeId nodeId
# The style to filter nodes by (includes nodes if any of properties matches).
array of CSSComputedStyleProperty computedStyles
# Whether or not iframes and shadow roots in the same target should be traversed when returning the
# results (default is false).
optional boolean pierce
returns
# Resulting nodes.
array of NodeId nodeIds
Это позволяет интерфейсу DevTools получать список контейнеров CSS Grid на странице, возможно, проникая через iframe и теневые корни, и отображать их на панели «Макет».
Заключение
Инструмент CSS Grid был одним из первых проектов инструментов проектирования DevTools, поддерживающих функции веб-платформы. Он представил множество фундаментальных инструментов в DevTools, например, постоянные наложения, значки дерева DOM и панель макета , а также проложил путь для будущих инструментов макета в Chrome DevTools, таких как запросы Flexbox и Container. Он также заложил основу для редакторов Grid и Flexbox, которые позволяют разработчикам изменять выравнивание Grid и Flexbox в интерактивном режиме. Мы пройдемся по ним в будущем.
Загрузите предварительный просмотр каналов
Рассмотрите возможность использования Chrome Canary , Dev или Beta в качестве браузера для разработки по умолчанию. Эти каналы предварительного просмотра дают вам доступ к новейшим функциям DevTools, тестируют передовые API-интерфейсы веб-платформы и находят проблемы на вашем сайте раньше, чем это сделают ваши пользователи!
Связь с командой Chrome DevTools
Используйте следующие параметры, чтобы обсудить новые функции и изменения в публикации или что-либо еще, связанное с DevTools.
- Отправьте нам предложение или отзыв через crbug.com .
- Сообщите о проблеме DevTools, используя дополнительные параметры.
 > Справка > Сообщить о проблемах DevTools в DevTools.
> Справка > Сообщить о проблемах DevTools в DevTools. - Напишите в Твиттере @ChromeDevTools .
- Оставляйте комментарии к нашим видеороликам «Что нового в DevTools на YouTube » или «Советы по DevTools» на YouTube .