API веб-анимации предоставляет мощные примитивы для описания императивной анимации из JavaScript — но что это значит? Узнайте о доступных вам ресурсах, в том числе о демонстрациях Google и лабораториях кода .
Фон
По своей сути API предоставляет метод Element.animate() . Давайте посмотрим пример, который анимирует цвет фона от красного до зеленого.
var player = document.body.animate(
[{'background': 'red'}, {'background': 'green'}], 1000);
Этот метод поддерживается во всех современных браузерах с отличным запасным вариантом полифилла (подробнее об этом позже). Встроенная поддержка этого метода и его объекта player стала широко доступна в Chrome 39 . Он также изначально доступен в Opera и находится в стадии активной разработки для Firefox. Это мощный примитив, который заслуживает места в вашем наборе инструментов.
Кодлабы
Для API веб-анимации доступно все больше лабораторий кода. Это руководства для самостоятельного изучения, демонстрирующие различные концепции API. В большинстве этих лабораторий кода вы берете статический контент и улучшаете его с помощью анимационных эффектов.
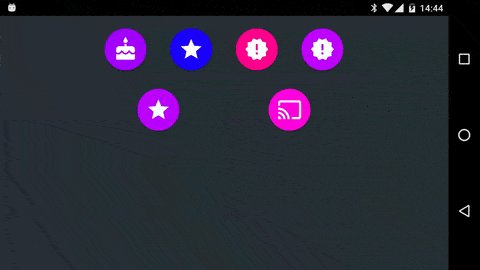
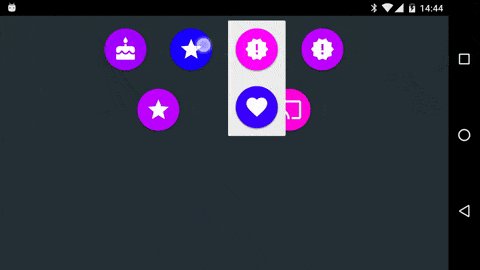
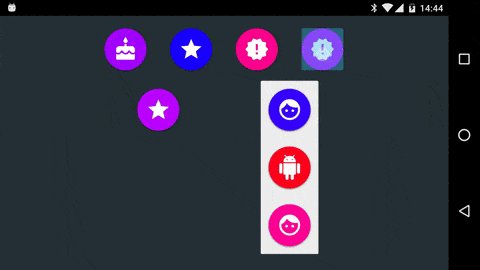
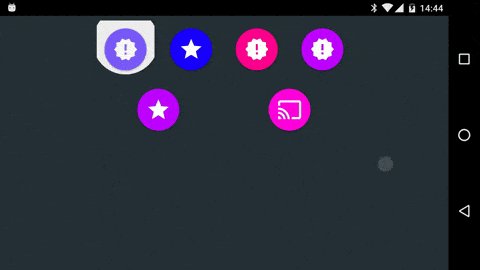
Эти лаборатории кода и соответствующие ссылки или ресурсы — лучшее место для начала, если вы хотите понять новые примитивы, доступные вам в веб-анимации. Чтобы получить представление о том, что вы можете создать, посмотрите на этот эффект раскрытия, вдохновленный Android:

Так что, если вы только начинаете, не ищите дальше!
Демо
Если вы ищете вдохновение, обязательно ознакомьтесь с демонстрациями Material-inspired Web Animations с исходным кодом, размещенным на GitHub . Они демонстрируют множество удивительных эффектов, и вы можете просмотреть исходный код каждой демонстрации.
Демо-версии включают в себя красочную вращающуюся галактику , вращающуюся Землю или даже просто разнообразные эффекты на простом старом элементе.
Полифилл
Чтобы обеспечить отличную поддержку во всех современных браузерах, вы можете использовать библиотеку полифилов. API веб-анимации уже сейчас имеет полифилл , который позволяет использовать его во всех современных браузерах, включая Internet Explorer, Firefox и Safari.
Если вы любите приключения, вы можете использовать полифил web-animations-next, который также включает в себя функции, которые еще предстоит доработать, такие как компонуемые конструкторы GroupEffect и SequenceEffect . Для сравнения двух полифилов посетите домашнюю страницу .
Чтобы использовать любой из полифилов в своем коде, у вас есть несколько вариантов.
Используйте CDN, например cdnjs , jsDelivr , или нацельтесь на конкретный выпуск через rawgit.com.
Установить через NPM или Bower
$ npm install web-animations-js $ bower install web-animations-js ```
Во всех случаях вы можете просто включить полифилл в тег скрипта перед любым другим кодом.
<script src="https://cdn.jsdelivr.net/web-animations/latest/web-animations.min.js"></script>
<script>
document.body.animate([
{'background': 'red'},
{'background': 'green'}
], 1000);
</script>
Другие источники
Если вы хотите прочитать более техническое введение, ознакомьтесь со спецификацией W3C .
Дэн Уилсон также написал множество статей о веб-анимации , в том числе о том, как использовать ее вместе с новым свойством CSS motion-path . Некоторые примеры использования motion-path можно найти в документе Эрика Виллигерса .


