Usa el modo de inspección para enfocar y analizar elementos específicos de tu página web.
Descripción general
Activar el modo de inspección (selector) de Herramientas para desarrolladores te permite colocar el cursor sobre los elementos de tu página y ver información de estilo y accesibilidad. Si haces clic en un elemento mientras el modo de inspección está activo, se destacará el elemento DOM correspondiente en el árbol del DOM del panel Elements y se enumerarán los estilos relevantes en la pestaña Estilos.
Activar el modo de inspección
Para activar el modo de inspección, haz lo siguiente:
- Abre las DevTools.
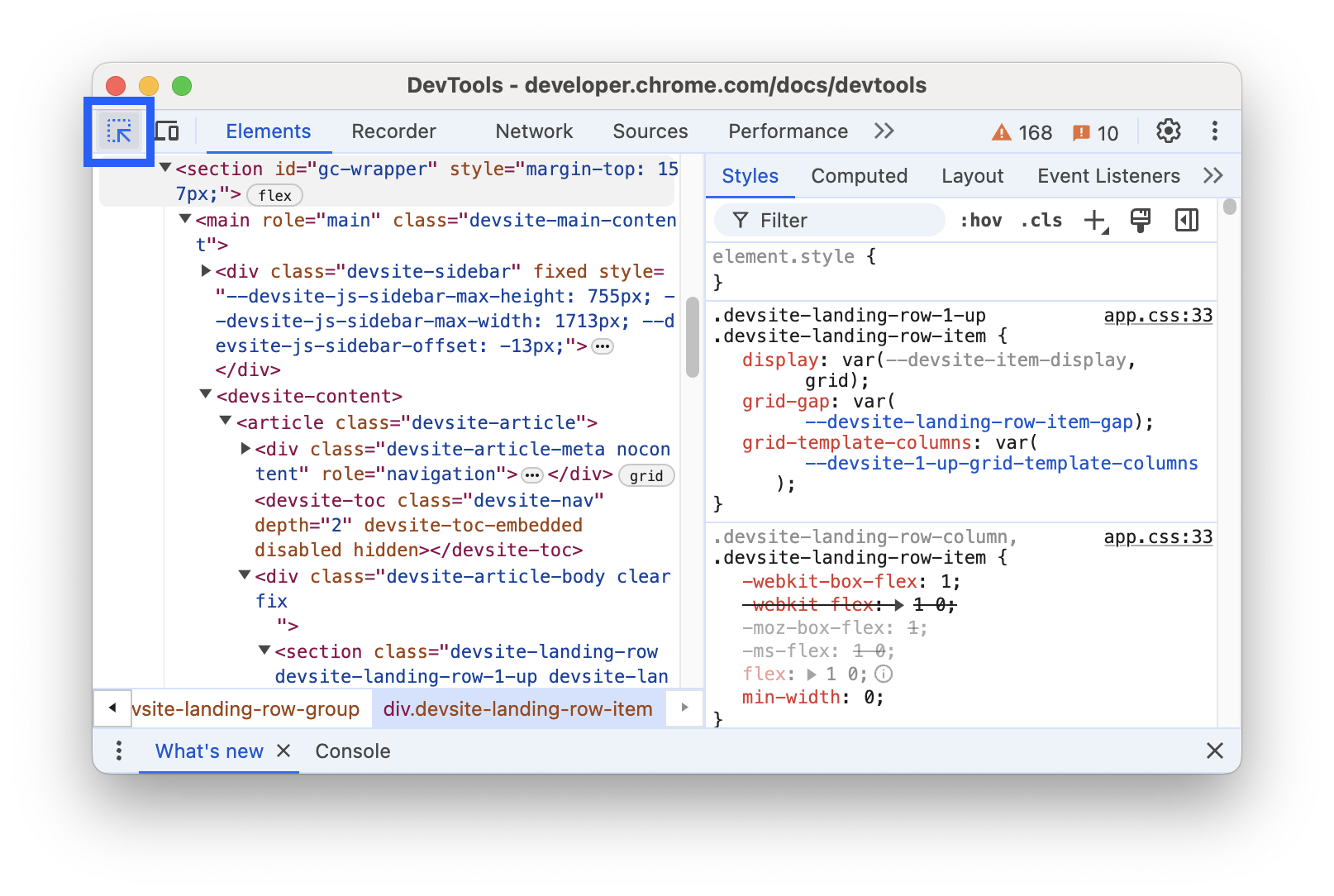
- Haz clic en el botón Modo de inspección en la barra de acciones.

El selector está activo cuando el ícono del modo de inspección está en azul.
También puedes usar una combinación de teclas en Chrome para abrir el panel de Elementos en el modo de inspección. Presiona cualquiera de las siguientes opciones:
- macOS: Cmd + Opción + C
- Windows, Linux y ChromeOS: Ctrl + Mayúsculas + C
Cómo usar el modo de inspección para ver información de estilo y accesibilidad
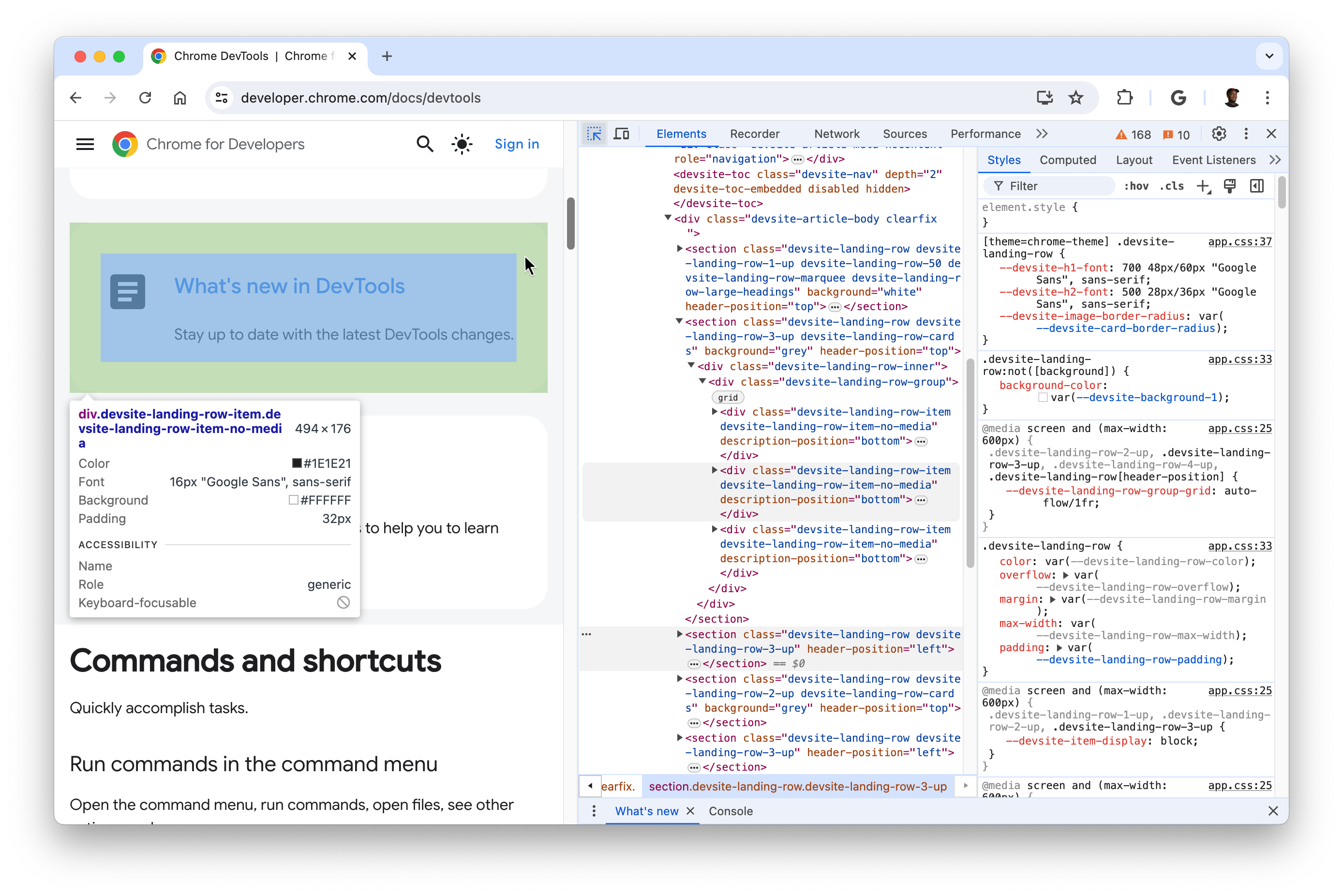
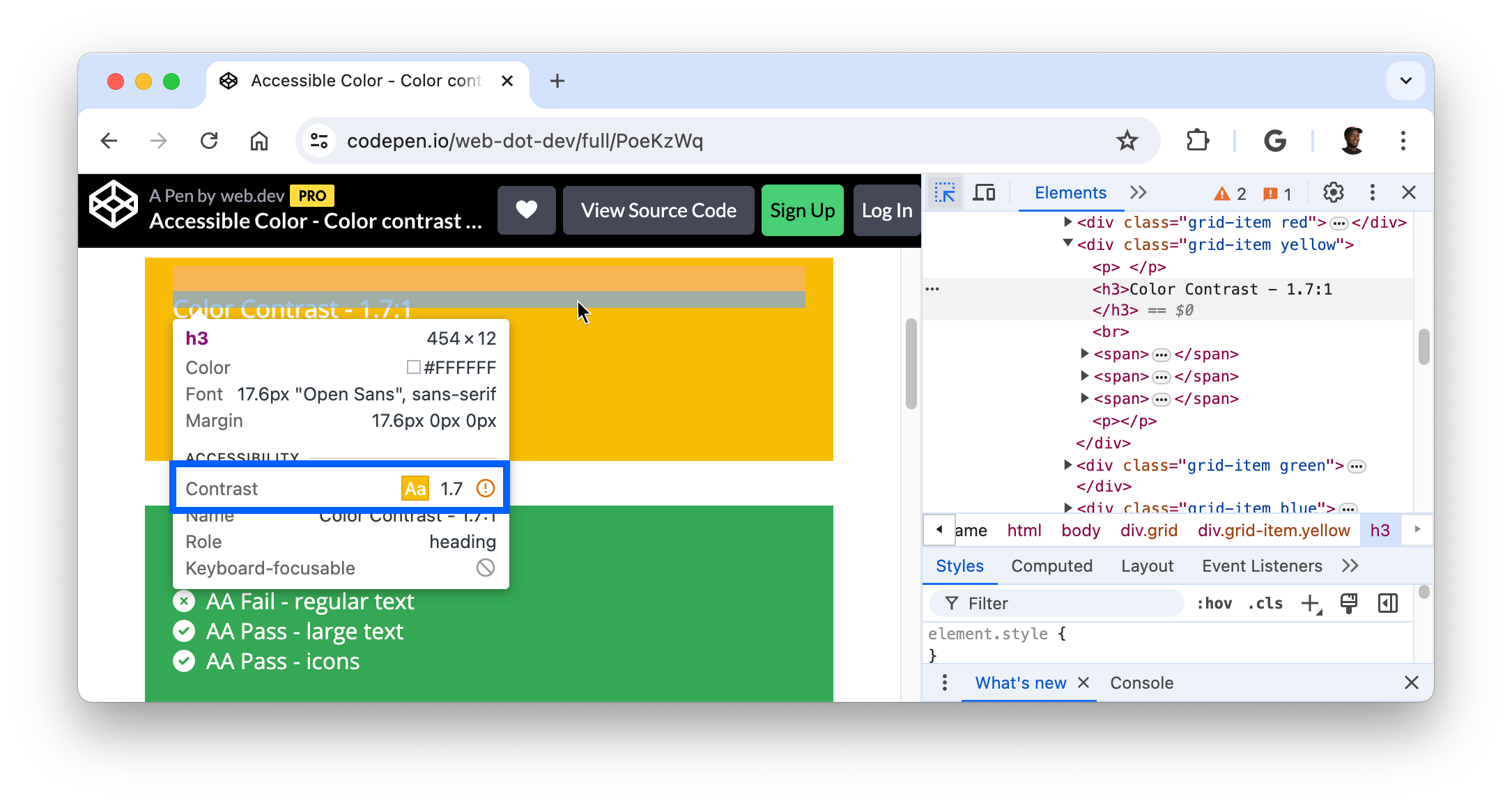
Cuando el modo de inspección esté activo, coloca el cursor sobre los elementos de la página, se destacará el elemento y se mostrará una superposición de información sobre la herramienta. El panel Elements expandirá automáticamente el árbol del DOM para destacar el elemento sobre el que te desplazas.

Según el elemento, la información sobre la herramienta del modo de inspección mostrará las siguientes propiedades de estilo:
- Los selectores del elemento.
- Son las dimensiones del elemento en píxeles.
- El color de fondo del elemento.
- El color del texto del elemento.
- Propiedades de la fuente del elemento
- El padding del elemento en píxeles.
- Margen del elemento en píxeles.
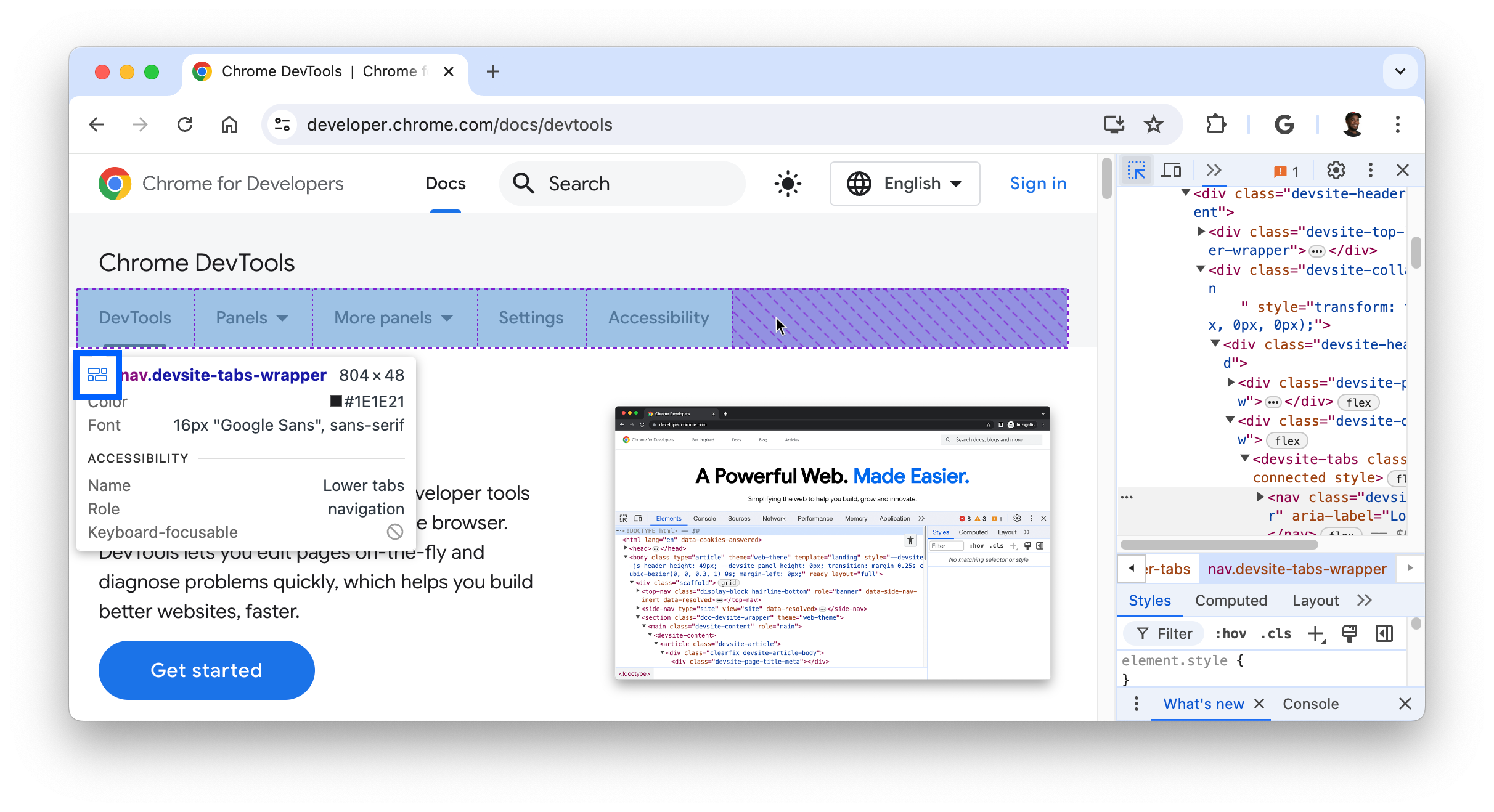
Además, en los elementos que usan una cuadrícula CSS o flexbox de CSS, aparecerá un ícono diferente junto al nombre del elemento.

En la sección de accesibilidad de la información sobre la herramienta, se mostrará la siguiente información:
- El nombre y la función del elemento informado a la tecnología de accesibilidad.
- Indica si el elemento se puede enfocar con el teclado.
Si colocas el cursor sobre los encabezados de texto en particular, se mostrará una relación de contraste, que mide la diferencia de brillo entre los colores del primer plano (color del texto) y los de fondo.

Una buena relación de contraste es fundamental para que el texto sea legible. Obtén información sobre cómo corregir el texto con contraste bajo.
Cuadro de información sobre la persistencia y oculta del modo de inspección
Para que la información sobre el modo de inspección persista y puedas mover el puntero del mouse a otro lugar, mantén presionado lo siguiente:
- En macOS: Ctrl + Opción
- Windows, Linux y ChromeOS: Ctrl + Alt
Para ocultar temporalmente la información sobre la herramienta de inspección mientras mueves el puntero del mouse, mantén presionada la tecla Ctrl.
Inspecciona elementos no accesibles
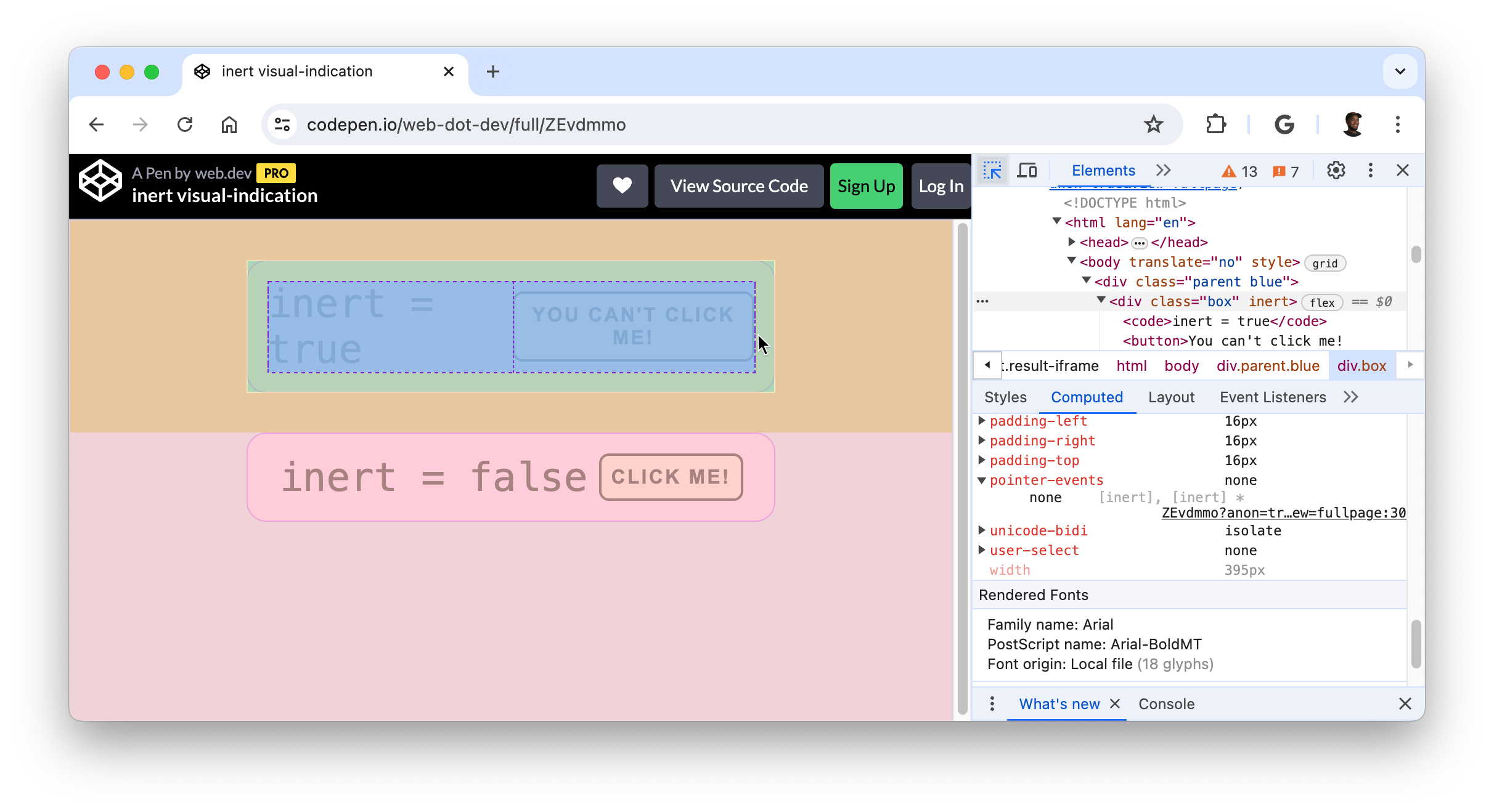
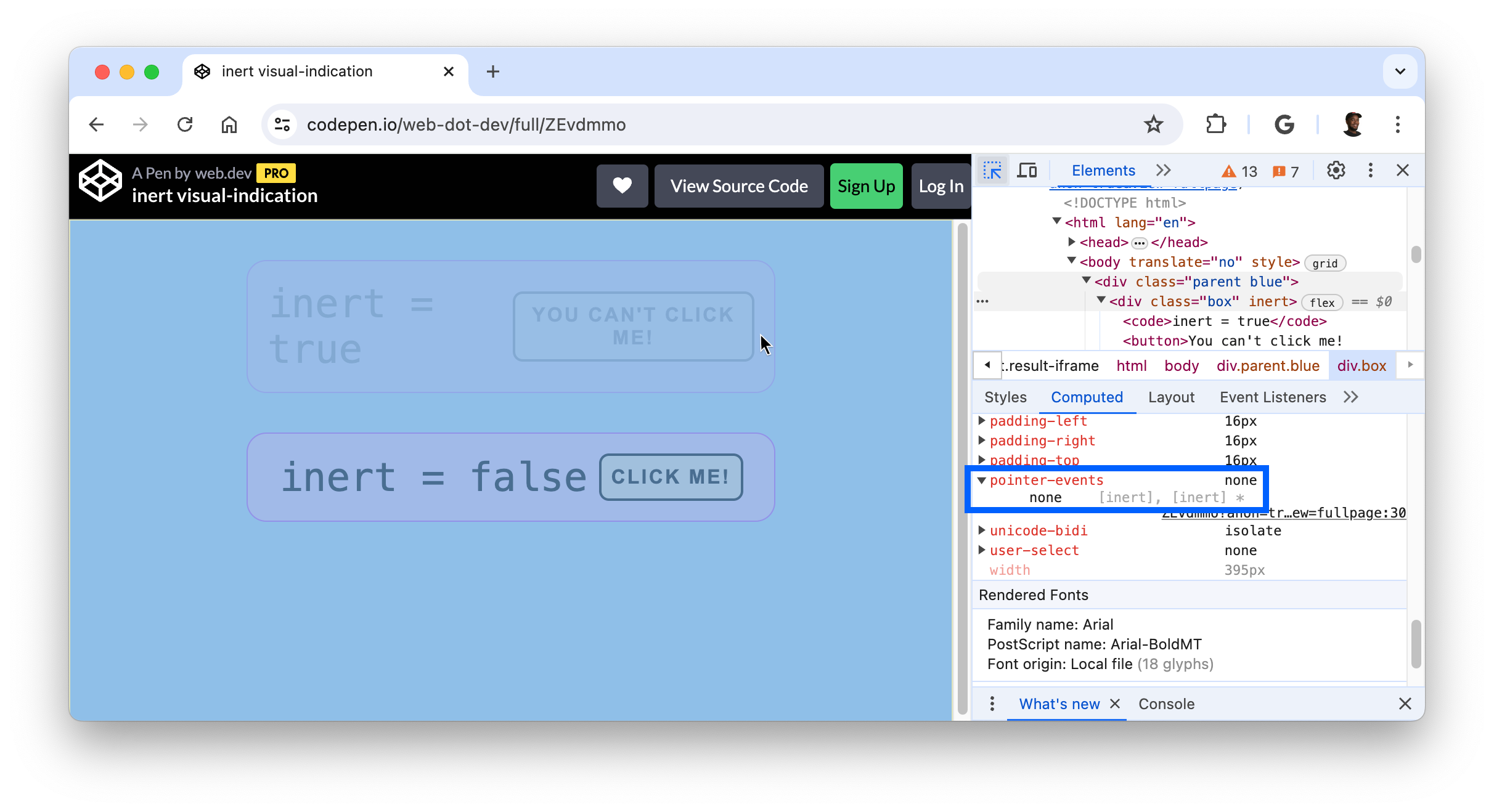
En un principio, el modo de inspección no puede orientar los elementos con la propiedad pointer-events: none; del CSS.

Para inspeccionar elementos no accesibles, presiona Mayúsculas mientras colocas el cursor sobre el elemento.