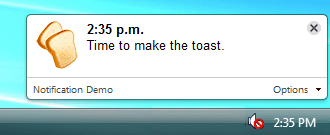
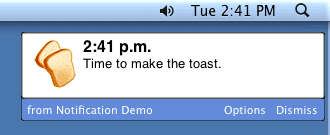
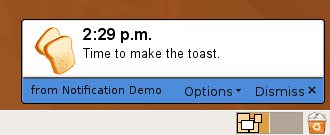
使用内容丰富的桌面通知,通知用户发生了重要情况。通知 出现在浏览器窗口外。如以下快照所示 外观和展示位置取决于平台。



您可使用一些 JavaScript 和打包的 HTML 页面(可选)来创建通知窗口。 。
示例
首先,在清单中声明 notifications 权限:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
然后,使用 webkitNotifications 对象创建通知:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
API 参考文档
请参阅桌面通知草案规范。
与其他视图通信
您可以使用 extension.getBackgroundPage 和 extension.getViews。例如:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
更多示例
您可以在 examples/api/notifications 中找到使用通知的简单示例 目录。如需获取其他示例以及查看源代码方面的帮助,请参阅示例。
另请参阅 html5rocks.com 的通知教程。忽略与权限相关的代码;是 如果您声明了“通知”权限。

