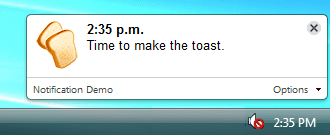
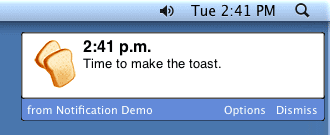
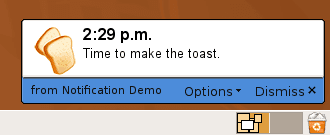
গুরুত্বপূর্ণ কিছু ঘটেছে তা ব্যবহারকারীদের জানাতে সমৃদ্ধ ডেস্কটপ বিজ্ঞপ্তিগুলি ব্যবহার করুন৷ বিজ্ঞপ্তিগুলি ব্রাউজার উইন্ডোর বাইরে উপস্থিত হয়৷ নিম্নলিখিত স্ন্যাপশটগুলি দেখায়, বিজ্ঞপ্তিগুলি কীভাবে দেখায় এবং সেগুলি কোথায় দেখানো হয় তার বিশদ বিবরণ প্ল্যাটফর্মের উপর নির্ভর করে৷



আপনি জাভাস্ক্রিপ্ট এবং ঐচ্ছিকভাবে, আপনার এক্সটেনশনের ভিতরে প্যাকেজ করা একটি HTML পৃষ্ঠা ব্যবহার করে বিজ্ঞপ্তি উইন্ডো তৈরি করেন।
উদাহরণ
প্রথমে, আপনার ম্যানিফেস্টে notifications অনুমতি ঘোষণা করুন:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
তারপর, বিজ্ঞপ্তি তৈরি করতে webkitNotifications অবজেক্ট ব্যবহার করুন:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
API রেফারেন্স
ডেস্কটপ বিজ্ঞপ্তি খসড়া স্পেসিফিকেশন দেখুন।
অন্যান্য দৃষ্টিভঙ্গি সঙ্গে যোগাযোগ
আপনি extension.getBackgroundPage এবং extension.getViews ব্যবহার করে আপনার এক্সটেনশনে একটি বিজ্ঞপ্তি এবং অন্যান্য দর্শনের মধ্যে যোগাযোগ করতে পারেন। যেমন:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
আরো উদাহরণ
আপনি উদাহরণ/এপিআই/নোটিফিকেশন ডিরেক্টরিতে বিজ্ঞপ্তি ব্যবহার করার একটি সহজ উদাহরণ খুঁজে পেতে পারেন। অন্যান্য উদাহরণের জন্য এবং উত্স কোড দেখতে সাহায্যের জন্য, নমুনা দেখুন।
এছাড়াও html5rocks.com এর বিজ্ঞপ্তি টিউটোরিয়াল দেখুন। অনুমতি-সম্পর্কিত কোড উপেক্ষা করুন; আপনি যদি "বিজ্ঞপ্তি" অনুমতি ঘোষণা করেন তবে এটি অপ্রয়োজনীয়।

