chrome.notifications API আপনাকে টেমপ্লেট ব্যবহার করে বিজ্ঞপ্তি তৈরি করতে এবং ব্যবহারকারীর সিস্টেম ট্রেতে ব্যবহারকারীদের কাছে এই বিজ্ঞপ্তিগুলি দেখাতে দেয়:

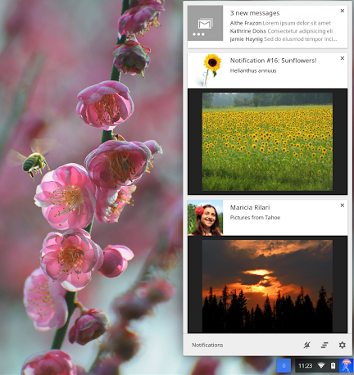
তারা দেখতে কেমন
সমৃদ্ধ বিজ্ঞপ্তিগুলি চারটি ভিন্ন স্বাদে আসে: মৌলিক, চিত্র, তালিকা এবং অগ্রগতি৷ সমস্ত বিজ্ঞপ্তিতে একটি শিরোনাম, বার্তা, বিজ্ঞপ্তি বার্তার বামদিকে প্রদর্শিত ছোট আইকন এবং একটি contextMessage ক্ষেত্র অন্তর্ভুক্ত থাকে, যা একটি হালকা রঙের ফন্টে তৃতীয় পাঠ্য ক্ষেত্র হিসাবে প্রদর্শিত হয়৷
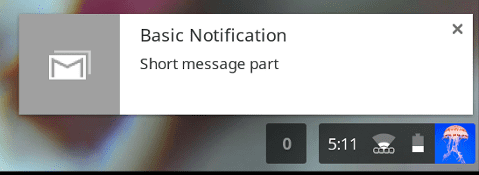
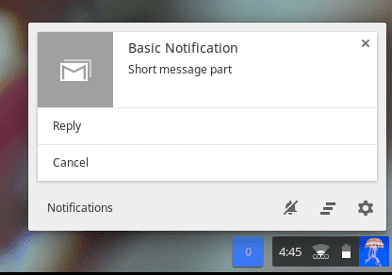
একটি মৌলিক বিজ্ঞপ্তি:

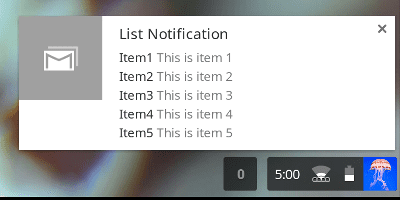
তালিকা বিজ্ঞপ্তিগুলি যে কোনও সংখ্যক তালিকা আইটেম প্রদর্শন করে:

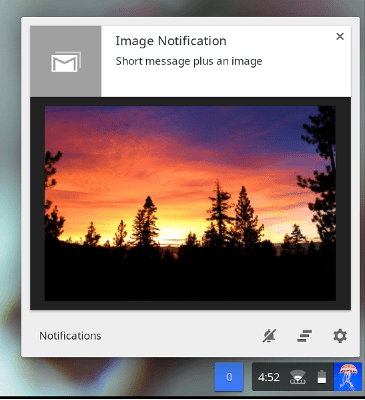
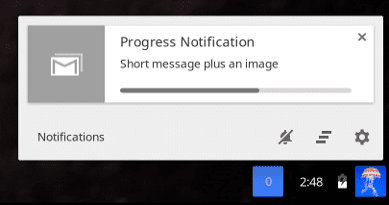
ইমেজ বিজ্ঞপ্তি একটি ইমেজ পূর্বরূপ অন্তর্ভুক্ত:

অগ্রগতির বিজ্ঞপ্তিগুলি একটি অগ্রগতি বার দেখায়:

তারা কিভাবে আচরণ করে
ChromeOS-এ, ব্যবহারকারীর সিস্টেম ট্রেতে বিজ্ঞপ্তিগুলি প্রদর্শিত হয় এবং ব্যবহারকারী সেগুলি খারিজ না করা পর্যন্ত সিস্টেম ট্রেতে থাকে৷ সিস্টেম ট্রে সমস্ত নতুন বিজ্ঞপ্তির গণনা রাখে। একবার ব্যবহারকারীরা সিস্টেম ট্রেতে বিজ্ঞপ্তিগুলি দেখতে পেলে, গণনা শূন্যে পুনরায় সেট করা হয়।
বিজ্ঞপ্তিগুলি -2 থেকে 2-এর মধ্যে একটি অগ্রাধিকার বরাদ্দ করা যেতে পারে৷ ChromeOS বিজ্ঞপ্তি কেন্দ্রে 0-এর কম অগ্রাধিকারগুলি দেখানো হয় এবং অন্যান্য প্ল্যাটফর্মগুলিতে একটি ত্রুটি তৈরি করে৷ ডিফল্ট অগ্রাধিকার হল 0। ক্রমবর্ধমান সময়কালের জন্য 0-এর বেশি অগ্রাধিকারগুলি দেখানো হয় এবং সিস্টেম ট্রেতে আরও উচ্চ অগ্রাধিকার বিজ্ঞপ্তিগুলি প্রদর্শিত হতে পারে।
priority সেটিং macOS-এ বিজ্ঞপ্তির ক্রমকে প্রভাবিত করে না।
তথ্য প্রদর্শন ছাড়াও, সমস্ত বিজ্ঞপ্তি প্রকার দুটি পর্যন্ত অ্যাকশন আইটেম অন্তর্ভুক্ত করতে পারে। যখন ব্যবহারকারীরা একটি অ্যাকশন আইটেম ক্লিক করেন, তখন আপনার এক্সটেনশন যথাযথ অ্যাকশনের সাথে সাড়া দিতে পারে। উদাহরণস্বরূপ, যখন ব্যবহারকারী উত্তরে ক্লিক করেন, তখন ইমেল অ্যাপটি খোলে এবং ব্যবহারকারী উত্তরটি সম্পূর্ণ করতে পারেন:

কিভাবে তাদের বিকাশ করা যায়
এই API ব্যবহার করার জন্য, notifications.create() পদ্ধতিতে কল করুন, options প্যারামিটার ব্যবহার করে বিজ্ঞপ্তির বিবরণ পাস করুন:
await chrome.notifications.create(id, options);
notifications.NotificationOptions অবশ্যই একটি notifications.TemplateType অন্তর্ভুক্ত থাকতে হবে। টেমপ্লেট টাইপ, যা উপলব্ধ বিজ্ঞপ্তির বিশদ বিবরণ এবং কীভাবে সেই বিবরণগুলি প্রদর্শিত হয় তা সংজ্ঞায়িত করে।
একটি মৌলিক বিজ্ঞপ্তি তৈরি করুন
সমস্ত টেমপ্লেট প্রকারের ( basic , image , list এবং progress ) অবশ্যই একটি বিজ্ঞপ্তি title এবং message অন্তর্ভুক্ত করতে হবে, সেইসাথে একটি iconUrl , যা বিজ্ঞপ্তি বার্তার বাম দিকে প্রদর্শিত একটি ছোট আইকনের একটি লিঙ্ক৷
এখানে একটি basic টেমপ্লেটের একটি উদাহরণ:
var opt = {
type: "basic",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon"
}
একটি ইমেজ ব্যবহার করুন
image টেমপ্লেট টাইপ একটি imageUrl অন্তর্ভুক্ত করে, যা বিজ্ঞপ্তির মধ্যে প্রিভিউ করা একটি ছবির লিঙ্ক। মনে রাখবেন যে ছবিগুলি ম্যাকওএস-এ ব্যবহারকারীদের দেখানো হয় না।
var opt = {
type: "image",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
imageUrl: "url_to_preview_image"
}
একটি তালিকা বিজ্ঞপ্তি তৈরি করুন
list টেমপ্লেট একটি তালিকা বিন্যাসে items প্রদর্শন করে। মনে রাখবেন যে শুধুমাত্র প্রথম আইটেমটি ম্যাকোসে ব্যবহারকারীদের কাছে প্রদর্শিত হয়।
var opt = {
type: "list",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
items: [{ title: "Item1", message: "This is item 1."},
{ title: "Item2", message: "This is item 2."},
{ title: "Item3", message: "This is item 3."}]
}```
### Create progress notification {: #progress }
The `progress` template displays a progress bar where current progress ranges from 0 to 100. On macOS the progress bar displays as a percentage value in the notification title instead of in the progress bar.
```js
var opt = {
type: "progress",
title: "Primary Title",
message: "Primary message to display",
iconUrl: "url_to_small_icon",
progress: 42
}
ইভেন্টগুলির জন্য শুনুন এবং প্রতিক্রিয়া জানান
সমস্ত বিজ্ঞপ্তিতে ইভেন্ট শ্রোতা এবং ইভেন্ট হ্যান্ডলার অন্তর্ভুক্ত থাকতে পারে যারা ব্যবহারকারীর ক্রিয়াগুলির প্রতিক্রিয়া জানায় ( chrome.events দেখুন)। উদাহরণস্বরূপ, আপনি একটি notifications.onButtonClicked ইভেন্টে প্রতিক্রিয়া জানাতে একটি ইভেন্ট হ্যান্ডলার লিখতে পারেন৷
ইভেন্ট শ্রোতা:
chrome.notifications.onButtonClicked.addListener(replyBtnClick);
ইভেন্ট হ্যান্ডলার:
function replyBtnClick {
//Write function to respond to user action.
}
পরিষেবা কর্মীর মধ্যে ইভেন্ট শ্রোতা এবং হ্যান্ডলারদের অন্তর্ভুক্ত করার কথা বিবেচনা করুন, যাতে এক্সটেনশনটি চলমান না থাকলেও বিজ্ঞপ্তিগুলি পপ-আপ করতে পারে৷

