リダイレクトはページの読み込み速度を低下させます。ブラウザがリダイレクトされたリソースをリクエストすると、通常、サーバーは次のような HTTP レスポンスを返します。
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
ブラウザは、新しい場所で別の HTTP リクエストを行い、リソースを取得する必要があります。この追加のネットワーク トリップにより、リソースの読み込みが数百ミリ秒遅れる可能性があります。
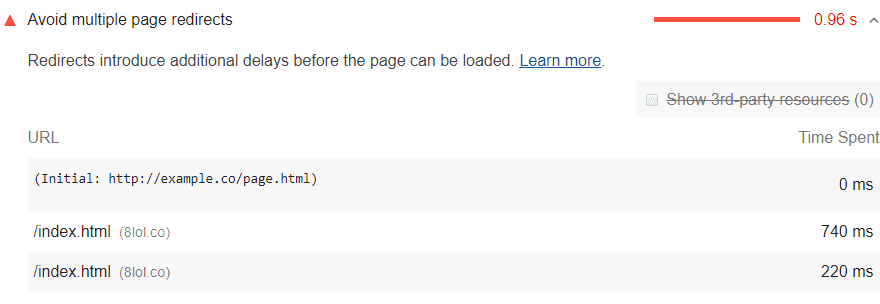
Lighthouse の複数のリダイレクトの監査が失敗する仕組み
Lighthouse は、複数のリダイレクトがあるページにフラグを設定します。

ページに 2 回以上のリダイレクトがある場合、この監査は失敗します。
リダイレクトを排除する方法
フラグが設定されたリソースへのリンクを、リソースの現在のロケーションにポイントします。クリティカル レンダリング パスに必要なリソースでは、リダイレクトを避けることが特に重要です。
リダイレクトを使用してモバイル ユーザーをページのモバイル版に転送している場合は、レスポンシブ デザインを使用するようにサイトを再設計することを検討してください。
スタック固有のガイダンス
Drupal
リダイレクトを行うと、ページの読み込みにさらに時間がかかる可能性があります。Redirect モジュールがインストールされている場合は、不要なリダイレクトを確認して削除します。詳細
対応
React Router を使用している場合、<Redirect> コンポーネントを使ったナビゲーションのルーティングは最小限にします。
