未使用的 JavaScript 可能會拖慢網頁載入速度:
- 如果 JavaScript 是轉譯阻斷,瀏覽器必須先下載、剖析、編譯及評估指令碼,才能繼續執行轉譯網頁所需的所有其他工作。
- 即使 JavaScript 是非同步 (非轉譯封鎖),程式碼在下載時仍會與其他資源競爭頻寬,這可能會對效能產生重大影響。對於沒有無限上網方案的行動裝置使用者來說,透過網路傳送未使用的程式碼也是一種浪費。
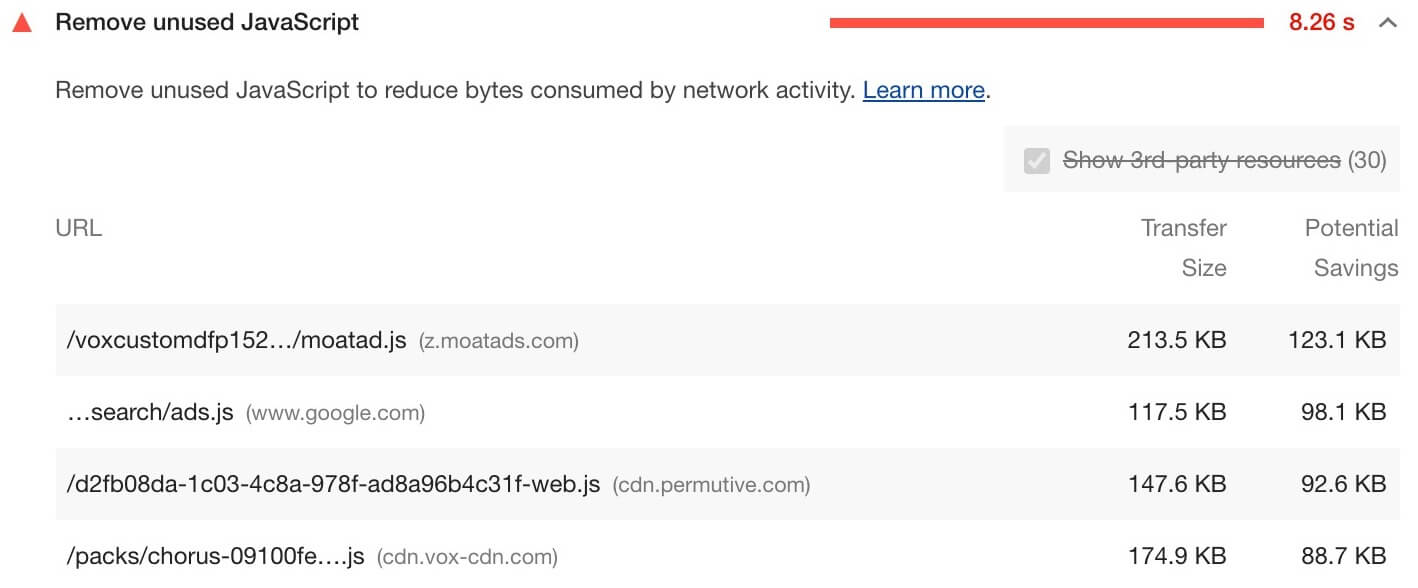
未使用的 JavaScript 稽核作業失敗的原因
Lighthouse 會標記每個 JavaScript 檔案,如果檔案中未使用的程式碼超過 20 千位元組,就會標記為以下項目:

如何移除未使用的 JavaScript
偵測未使用的 JavaScript
Chrome 開發人員工具的「涵蓋率」分頁可逐行列出未使用的程式碼。
Puppeteer 中的 Coverage 類別可自動執行程序,偵測未使用的程式碼及擷取已使用的程式碼。
支援移除未使用的程式碼的建構工具
請查看下列 Tooling.Report 測試,瞭解套件組合器是否支援可讓您更輕鬆避免或移除未使用的程式碼的功能:
堆疊專屬指南
Angular
如果你使用 Angular CLI,請在正式版本中加入來源對應功能,以檢查套件。
Drupal
建議你移除未使用的 JavaScript 素材資源,並僅將必要的 Drupal 程式庫附加至相關網頁或頁面上的元件。詳情請參閱 Drupal 說明文件。如要找出會新增多餘 JavaScript 的附加程式庫,請嘗試在 Chrome DevTools 中執行程式碼涵蓋率功能。你可以在 Drupal 網站中停用 JavaScript 匯總時,透過指令碼網址找出有問題的主題或模組。請留意清單中包含許多指令碼的主題或模組,且程式碼涵蓋率中有許多紅色標示。主題或模組只應將網頁實際使用的指令碼庫附加。
Joomla
有些 Joomla 擴充功能會在網頁中載入未使用的 JavaScript,建議你減少這類擴充功能的數量,或改用其他擴充功能。
Magento
停用 Magento 內建的 JavaScript 組合功能。
回應
如果你不是在伺服器端進行轉譯,請使用 React.lazy() 分割 JavaScript 套件。否則請使用 loadable-components 等第三方程式庫來分割程式碼。
Vue
如果您不是在伺服器端進行轉譯,且使用 Vue 路由器,請使用延遲載入路徑分割套件。
WordPress
請考慮減少或改用其他 WordPress 外掛程式在您網頁中載入未使用 JavaScript 的數量。

