在這個 Chrome DevTools 功能參考資料中,探索與查看及變更 CSS 相關的新工作流程。
如要瞭解基本概念,請參閱「查看及變更 CSS」一文。
選取元素
開發人員工具的「Elements」面板可讓您一次查看或變更一個元素的 CSS。

在螢幕截圖中,DOM 樹狀結構中以藍色醒目顯示的 h1 元素就是所選元素。在右側的「Styles」分頁中,您可以查看元素的樣式。在左側,元素在可視區域中會以醒目顯示,但這只是因為滑鼠在 DOM 樹狀結構中懸停在該元素上。
如需教學課程,請參閱「查看元素的 CSS」。
選取元素的方式有很多種:
- 在檢視區中,按一下元素的滑鼠右鍵,然後選取「檢查」。
- 在 DevTools 中,按一下「Select an element」圖示
 ,或按下 Command + Shift + C 鍵 (Mac) 或 Control + Shift + C 鍵 (Windows、Linux),然後按一下檢視區中的元素。
,或按下 Command + Shift + C 鍵 (Mac) 或 Control + Shift + C 鍵 (Windows、Linux),然後按一下檢視區中的元素。 - 在開發人員工具中,按一下「DOM Tree」中的元素。
- 在開發人員工具中,在「控制台」中執行
document.querySelector('p')等查詢,按一下結果的滑鼠右鍵,然後選取「在元素面板中顯示」。
查看 CSS
使用「元素」 >「樣式」和「計算」分頁,查看 CSS 規則並診斷 CSS 問題。
使用連結導覽
「樣式」分頁會顯示各處連結至其他位置的連結,包括但不限於:
- 除了 CSS 規則,也適用於樣式表單和 CSS 來源。這類連結會開啟「來源」面板。如果樣式表已經過精簡,請參閱「讓精簡檔案可讀」。
- 在「Inherited from ...」部分,將元素設為父項元素。
- 在
var()呼叫中,將其指向自訂屬性宣告。 - 在
animation簡寫屬性中,改為@keyframes。 - 說明文件工具提示中的「瞭解詳情」連結。
- 還能使用更多其他功能。
以下是其中幾項重點:

連結的樣式可能會有所不同。如果不確定某個項目是否為連結,請嘗試點選該項目來確認。
查看 CSS 說明文件、特定性和自訂屬性值的工具提示
將滑鼠游標懸停在特定元素上時,元素 > 樣式 會顯示含有實用資訊的工具提示。
查看 CSS 說明文件
如要查看 CSS 簡短說明的工具提示,請將滑鼠游標懸停在「Styles」分頁中的屬性名稱上。

按一下「瞭解詳情」,前往查看這項屬性的 MDN CSS 參考資料。
如要關閉工具提示,請勾選 「不要顯示」。
如要重新開啟這些功能,請依序前往「設定」 >「偏好設定」 >「元素」 >「顯示 CSS 說明工具提示」
。
檢視選取器的專一性
將滑鼠游標懸停在選取器上,即可查看含有特定性權重的工具提示。

查看自訂屬性的值
將滑鼠游標懸停在 --custom-property 上,即可在工具提示中查看其值。

查看無效、已覆寫、未啟用和其他 CSS
「Styles」分頁會辨識多種 CSS 問題,並以不同方式標示這些問題。
請參閱「瞭解『樣式』分頁中的 CSS」一文。
只查看實際套用至元素的 CSS
「Styles」分頁會顯示套用至元素的所有規則,包括已覆寫的宣告。如果您不想查看已覆寫的宣告,請使用「Computed」分頁,只查看實際套用至元素的 CSS。
- 選取元素。
- 前往「元素」面板中的「計算」分頁。
勾選「顯示全部」核取方塊,即可查看所有房源。
請參閱「瞭解『計算』分頁中的 CSS」一文。
依照字母順序查看 CSS 屬性
使用「計算」分頁。請參閱「只查看實際套用至元素的 CSS」。
查看繼承的 CSS 屬性
勾選「Computed」分頁中的「Show All」核取方塊。請參閱「只查看實際套用至元素的 CSS」。
或者,您也可以捲動「Styles」分頁,找出名為 Inherited from <element_name> 的部分。

查看 CSS at-rules
At-rules 是 CSS 陳述式,可用來控制 CSS 行為。「Elements」 >「Styles」會在專屬部分顯示下列 at-rule:
查看 @property 格式規則
@property CSS at-rule 可讓您明確定義 CSS 自訂屬性,並在樣式表中註冊這些屬性,而無需執行任何 JavaScript。
將滑鼠游標懸停在「Styles」分頁中該屬性的名稱上,即可在「Styles」分頁底部的可收折 @property 區段中,看到含有屬性值、描述符的工具提示,以及註冊連結。
如要編輯 @property 規則,請按兩下規則名稱或值。
查看 @supports 格式規則
如果 @supports CSS 元素規則套用至元素,則「樣式」分頁會顯示這些元素。舉例來說,請檢查下列元素:

如果瀏覽器支援 lab() 函式,元素會顯示為綠色,否則會顯示為紫色。
查看 @scope 格式規則
如果 CSS @scope at-rules 套用至元素,您可以在「樣式」分頁中看到這些規則。
新的 @scope 位置規則是 CSS 層級 6 的連結與繼承規格的一部分。這些規則可讓您設定 CSS 樣式的範圍,也就是明確將樣式套用至特定元素。
請在下列預覽畫面中查看 @scope 規則:
- 在預覽畫面中檢查資訊卡上的文字。
- 在「樣式」分頁中,找出
@scope規則。

在這個範例中,@scope 規則會針對具有 card 類別的元素內部所有 <p> 元素,覆寫全域 CSS background-color 宣告。
如要編輯 @scope 規則,請按兩下該規則。
查看 @font-palette-values 格式規則
您可以使用 @font-palette-values CSS at-rule 自訂 font-palette 屬性的預設值。在「元素」 >「樣式」中,您會在專屬的部分看到這個 at-rule。
在下一次預覽中查看 @font-palette-values 部分:
- 在預覽畫面中檢查第二行文字。
- 在「Styles」中,找出
@font-palette-values部分。

在這個範例中,--New 字型色版值會覆寫彩色字型的預設值。
如要編輯自訂值,請按兩下該值。
查看 @position-try 格式規則
您可以使用 @position-try CSS 規則和 position-try-options 屬性,為元素定義其他錨點位置。詳情請參閱「CSS 錨點定位 API 簡介」。
「元素」 >「樣式」會解析並連結下列項目:
position-try-options屬性值至專用@position-try --name部分。- 將
position-anchor屬性值和anchor()引數傳遞至含有popovertarget屬性的對應元素。
在下一個預覽畫面中檢查 position-try-options 值和 @position-try 部分:
popover 的示範- 在預覽畫面中開啟子選單,也就是依序按一下「YOUR ACCOUNT」和「STOREFRONT」。
- 在預覽畫面中檢查含有
id="submenu"的元素。 - 在「樣式」中,找出
position-try-options屬性,然後按一下其--bottom值。點選「Styles」分頁標籤,即可前往對應的@position-try部分。 - 按一下
position-anchor值連結或相同的anchor()引數。「Elements」面板會選取具有對應popovertarget屬性的元素,而「Styles」分頁會顯示元素的 CSS。

如要編輯值,請連按兩下。
查看元素的盒模型
如要查看元素的盒模型,請前往「樣式」分頁,然後按一下動作列中的 ![]() 「顯示側欄」按鈕。
「顯示側欄」按鈕。

如要變更值,請連按兩下。
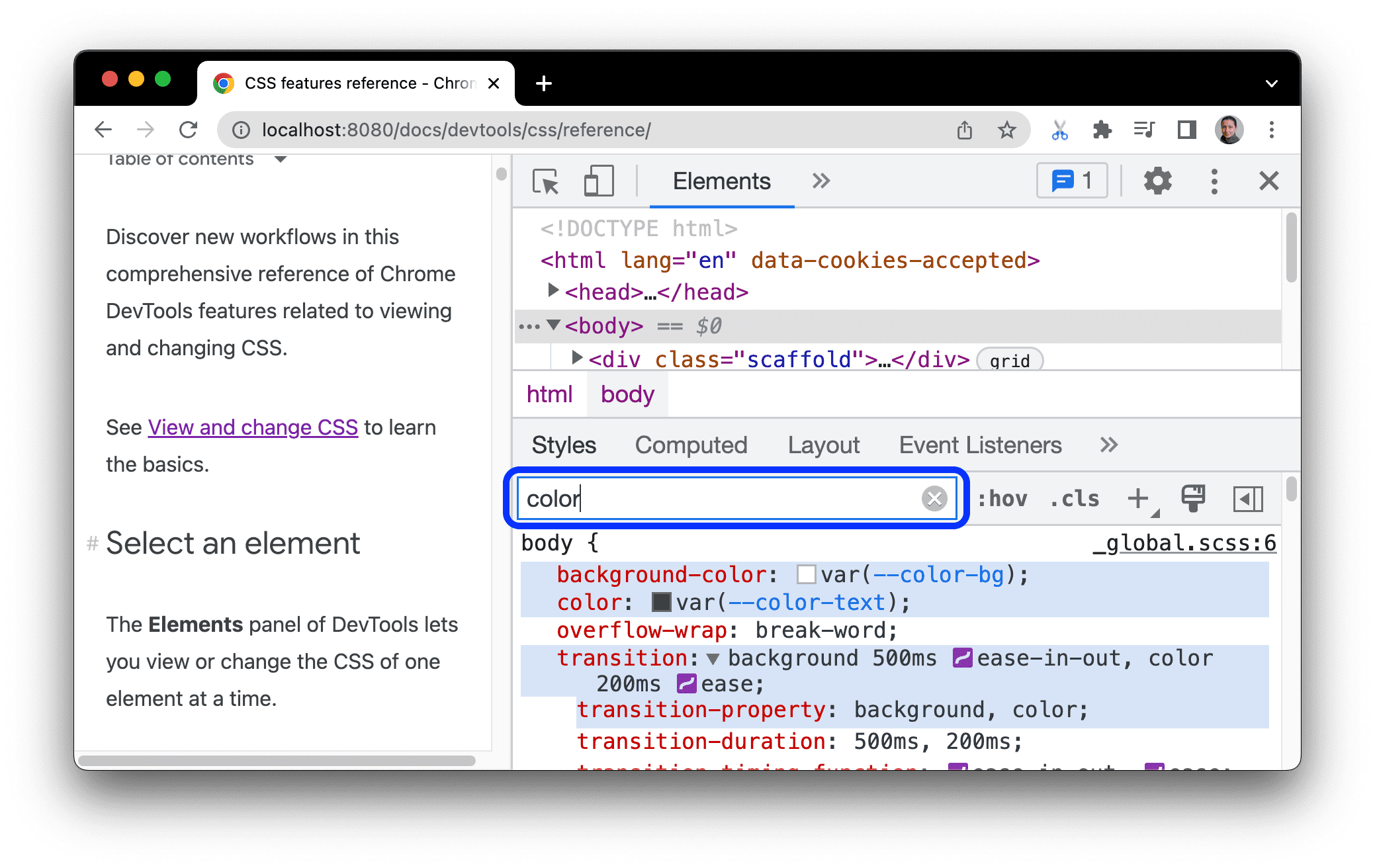
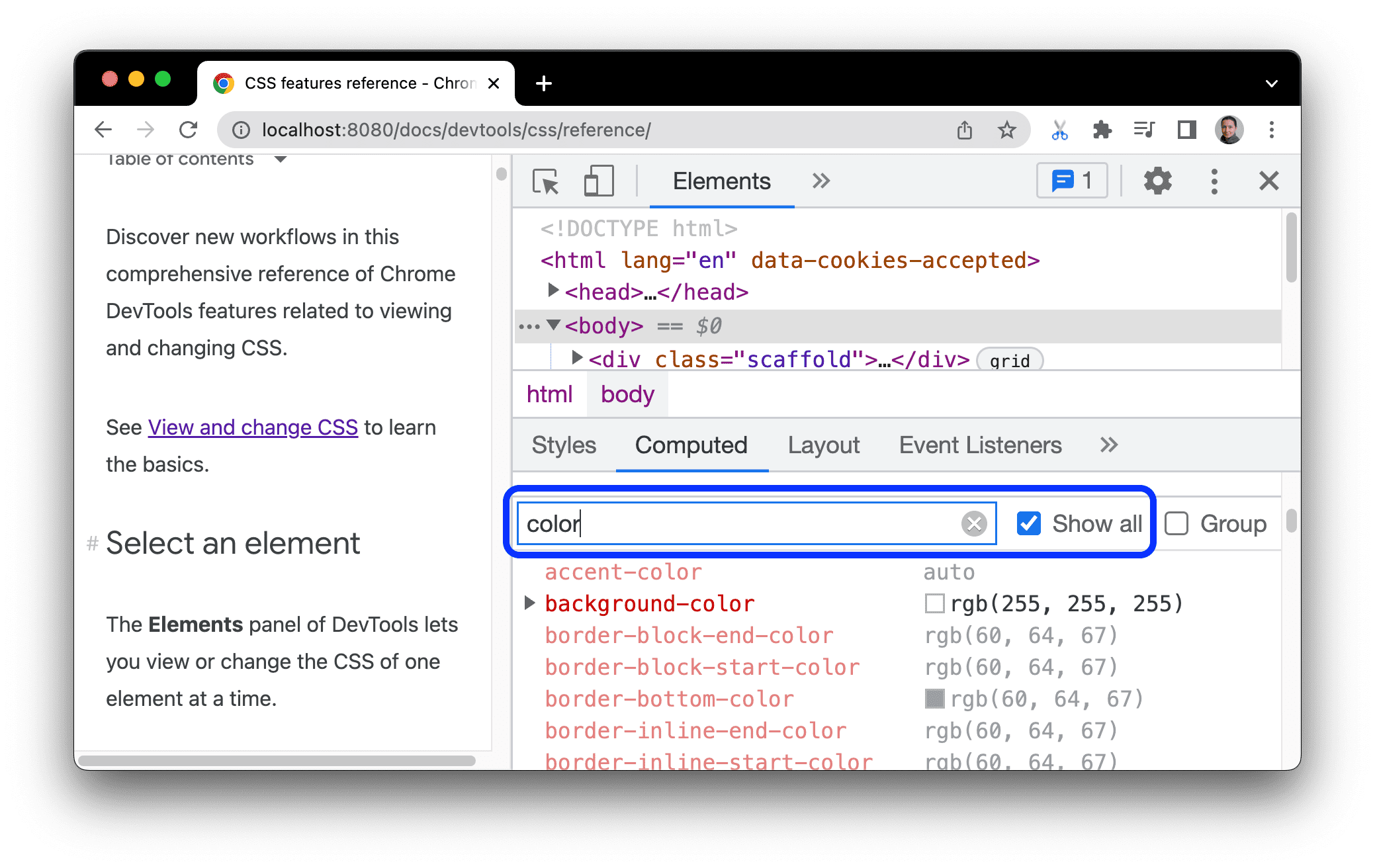
搜尋及篩選元素的 CSS
使用「Styles」和「Computed」分頁中的「Filter」方塊,搜尋特定 CSS 屬性或值。

如要在「Computed」分頁中搜尋繼承的屬性,請勾選「Show All」核取方塊。

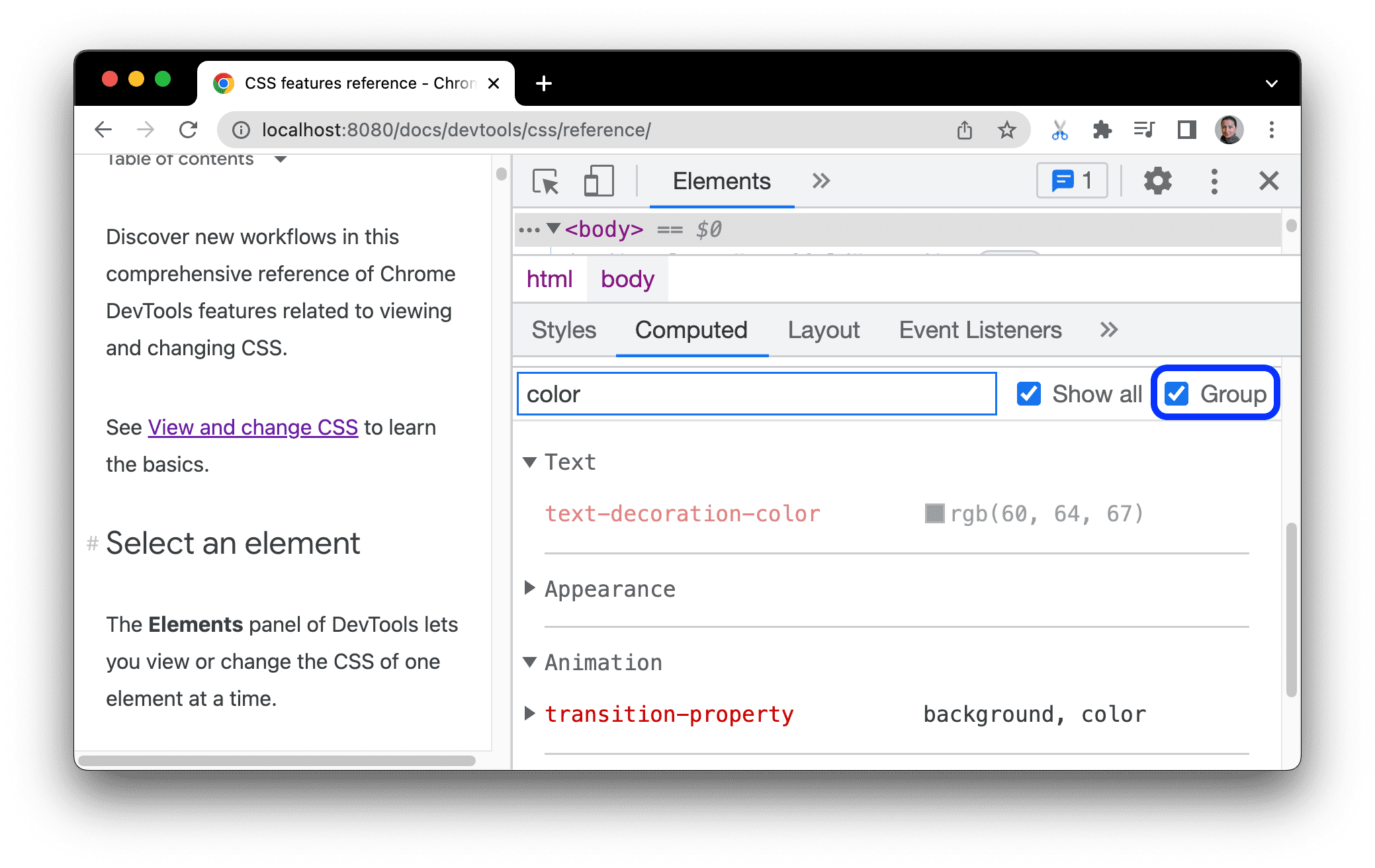
如要前往「Computed」分頁,請勾選「Group」,將篩選出的屬性分組為可摺疊類別。

模擬已聚焦的網頁
如果您將焦點從網頁切換至開發人員工具,部分疊加元素會在受到焦點觸發時自動隱藏。例如下拉式清單、選單或日期挑選器。 模擬已聚焦的網頁 選項可讓您對此類元素進行偵錯,就像是該元素處於聚焦狀態一樣。
請嘗試在這個示範頁面上模擬已聚焦的網頁:
- 將焦點放在輸入元素上。另一個元素會顯示在下方。
- 開啟開發人員工具。開發人員工具視窗現在是焦點,而非網頁,因此元素又會再次消失。
- 依序前往「元素」 >「樣式」,點選「:hov」,勾選「模擬已聚焦的頁面」,並確認已選取輸入元素。您現在可以檢查底下的元素。

您也可以在「算繪」面板中找到相同的選項。
如要瞭解更多凍結元素的方式,請參閱「凍結畫面並檢查消失的元素」。
切換擬造類別
如何切換擬造類別:
- 選取元素。
- 在「元素」面板中,前往「樣式」分頁。
- 按一下 :hov。
- 勾選要啟用的擬造類別。

在這個範例中,您可以看到 DevTools 將 background-color 宣告套用至元素,即使元素並未實際懸停在游標上也一樣。
「Styles」分頁會針對所有元素顯示下列疑似類別:
此外,部分元素可能會有自己的擬造類別。選取這類元素後,「Styles」分頁會顯示「Force specific element state」部分,您可以展開該部分並開啟元素專屬的擬造類別。

如需互動式教學課程,請參閱「在類別中新增疑似狀態」。
查看繼承的醒目顯示擬似元素
擬造元素可讓您為元素的特定部分設定樣式。醒目顯示的虛擬元素是具有「已選取」狀態的文書部分,其樣式為「醒目顯示」,可向使用者顯示此狀態。例如 ::selection、::spelling-error、::grammar-error 和 ::highlight 等偽元素。
如規格說明所述,當多種樣式發生衝突時,系統會依照層疊順序決定優先採用的樣式。
如要進一步瞭解規則的繼承和優先順序,您可以查看繼承的醒目顯示偽元素:
-
我繼承了父項的醒目顯示偽元素樣式。選我!
選取上述文字的一部分。
在「樣式」分頁中,向下捲動找出
Inherited from ::selection pseudo of...部分。

查看串連層
層級樣式可讓您更明確地控管 CSS 檔案,避免樣式專屬性發生衝突。這對大型程式碼集、設計系統,以及在應用程式中管理第三方樣式時非常實用。
如要查看層疊式層級,請檢查下一個元素,然後依序開啟「Elements」 >「Styles」。
在「樣式」分頁中,查看 3 個級聯層和其樣式:page、component 和 base。

如要查看圖層順序,請按一下圖層名稱或 「切換 CSS 圖層檢視畫面」按鈕。
page 圖層的特定性最高,因此元素的背景為綠色。
在列印模式中查看頁面
如何在列印模式中查看頁面:
- 開啟指令選單。
- 開始輸入
Rendering,然後選取Show Rendering。 - 在「模擬 CSS 媒體」下拉式選單中,選取「print」。
使用「涵蓋率」分頁查看已使用和未使用的 CSS
「涵蓋率」分頁會顯示網頁實際使用的 CSS。
- 按下 Command + Shift + P 鍵 (Mac) 或 Control + Shift + P 鍵 (Windows、Linux、ChromeOS),即可在 DevTools 處於焦點時開啟指令選單。
開始輸入
coverage。
選取「顯示涵蓋率」。畫面上會顯示「Coverage」分頁。

按一下
「重新載入」。頁面會重新載入,而「Coverage」分頁會提供瀏覽器載入的每個檔案使用了多少 CSS (和 JavaScript) 的總覽。

綠色代表已使用的 CSS。紅色代表未使用的 CSS。
按一下 CSS 檔案,即可在上述預覽畫面中逐行查看該檔案使用的 CSS。

在螢幕截圖中,
devsite-google-blue.css的 55 到 57 行和 65 到 67 行未使用,但 59 到 63 行已使用。
強制進入列印預覽模式
請參閱「強制將開發人員工具切換至列印預覽模式」。
複製 CSS
您可以透過「Styles」分頁中的單一下拉式選單,複製個別的 CSS 規則、宣告、屬性和值
此外,您也可以使用 JavaScript 語法複製 CSS 屬性。如果您使用 CSS-in-JS 程式庫,這個選項就很實用。
如要複製 CSS:
- 選取元素。
- 在「元素」 >「樣式」分頁中,按一下 CSS 屬性右鍵。

請從下拉式選單中選取下列其中一個選項:
- 複製聲明。以 CSS 語法複製屬性及其值:
css property: value; - 複製屬性。只複製
property名稱。 - 複製值。只複製
value。 - 複製規則。複製整個 CSS 規則:
css selector[, selector] { property: value; property: value; ... } - 以 JS 格式複製宣告。在 JavaScript 語法中複製屬性及其值:
js propertyInCamelCase: 'value' - 複製所有宣告。複製 CSS 規則中的所有屬性及其值:
css property: value; property: value; ... 以 JS 格式複製所有宣告。以 JavaScript 語法複製所有屬性及其值: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
複製所有 CSS 變更內容。複製您在「Styles」分頁中對所有宣告所做的變更。
查看已運算的值。前往「已計算」分頁。
- 複製聲明。以 CSS 語法複製屬性及其值:
變更 CSS
本節列出在「Elements」 >「Styles」中變更 CSS 的所有方式。
此外,您還可以:
在元素中加入 CSS 宣告
由於宣告順序會影響元素的樣式,因此您可以透過不同方式新增宣告:
- 新增內嵌宣告。等同於在元素的 HTML 中加入
style屬性。 - 在樣式規則中新增宣告。
您應該使用哪種工作流程?在大多數情況下,您可能會想使用內嵌宣告工作流程。內嵌宣告的特定性高於外部宣告,因此內嵌工作流程可確保變更會在元素中生效,符合您的預期。如要進一步瞭解特定性,請參閱「選取器類型」。
如果您要對元素樣式進行偵錯,且需要特別測試在不同位置定義宣告時會發生什麼事,請使用其他工作流程。
新增內嵌宣告
如要新增內嵌宣告,請按照下列步驟操作:
- 選取元素。
- 在「Styles」分頁中,按一下「element.style」部分的括號之間。游標會聚焦,讓您輸入文字。
- 輸入屬性名稱,然後按下 Enter 鍵。
輸入該屬性的有效值,然後按下 Enter 鍵。在 DOM 樹狀結構中,您可以看到
style屬性已新增至元素。
在螢幕截圖中,
margin-top和background-color屬性已套用至所選元素。在 DOM 樹狀結構中,您可以看到宣告反映在元素的style屬性中。
在樣式規則中新增宣告
如要在現有樣式規則中新增宣告,請按照下列步驟操作:
- 選取元素。
- 在「Styles」分頁中,按一下要加入宣告的樣式規則括號之間。游標會聚焦,讓您輸入文字。
- 輸入屬性名稱,然後按下 Enter 鍵。
- 輸入該屬性的有效值,然後按下 Enter 鍵。

在螢幕截圖中,樣式規則會取得新的 border-bottom-style:groove 宣告。
變更宣告名稱或值
按兩下宣告的名稱或值即可變更。如要快速將值增加或減少 0.1、1、10 或 100 個單位,請參閱「使用鍵盤快速鍵變更可枚舉值」一文。
使用鍵盤快速鍵變更可枚舉值
編輯宣告的可枚舉值時 (例如 font-size),您可以使用下列鍵盤快速鍵,以固定值遞增值:
- 按下 Option + Up (Mac) 或 Alt + Up (Windows、Linux),即可以 0.1 為單位遞增。
- 向上:將值增加 1,如果目前的值介於 -1 和 1 之間,則會增加 0.1。
- 按下 Shift 鍵 + 向上鍵,可將數字增加 10。
- 按下 Shift + Command + 向上鍵 (Mac) 或 Control + Shift + 向上鍵 (Windows、Linux),即可將值增加 100。
遞減也適用。只要將先前提到的每個 Up 例項替換為 Down 即可。
變更長度值
您可以使用指標變更任何長度屬性,例如寬度、高度、邊框間距、邊界或邊框。
如何變更長度單位:
- 將滑鼠游標移至單位名稱上方,並注意該名稱會加上底線。
按一下單位名稱,從下拉式選單中選取單位。
如要變更長度值,請按照下列步驟操作:
- 將游標懸停在單位值上,您會發現游標會變成水平雙向箭頭。
水平拖曳即可增加或減少值。
如要將值調整 10,請在拖曳時按住 Shift 鍵。
為元素新增類別
如何為元素新增類別:
- 在 DOM 樹狀結構中選取元素。
- 按一下 .cls。
- 在「Add New Class」方塊中輸入課程名稱。
- 按下 Enter 鍵。
模擬淺色和深色主題偏好設定,並啟用自動深色模式
- 在「元素」 >「樣式」分頁中,按一下「切換一般算繪模擬功能」
。

從下拉式清單中選取下列其中一個選項:
- prefers-color-scheme: light。表示使用者偏好淺色主題。
- prefers-color-scheme: dark。表示使用者偏好深色主題。
- 自動深色模式。即使您未實作深色模式,系統也會以深色模式顯示網頁。此外,系統會自動將
prefers-color-scheme設為dark。
這個下拉式選單是「模擬 CSS 媒體功能 prefers-color-scheme」和「啟用自動深色模式」選項的捷徑,可在「轉譯」分頁中找到。
切換類別
如要啟用或停用元素上的類別,請按照下列步驟操作:
- 在 DOM 樹狀結構中選取元素。
- 開啟「元素類別」部分。請參閱「為元素新增類別」。在「Add New Class」方塊下方,列出套用至此元素的所有類別。
- 找出要啟用或停用的類別,然後切換旁邊的核取方塊。
新增樣式規則
如要新增樣式規則,請按照下列步驟操作:
- 選取元素。
- 按一下「新增樣式規則」圖示
。開發人員工具會在 element.style 規則下方插入新規則。

在螢幕截圖中,開發人員工具在點選「New Style Rule」後,會新增 h1.devsite-page-title 樣式規則。
選擇要新增規則的樣式表
新增樣式規則時,請按住「新樣式規則」,選擇要新增樣式規則的樣式表單。

切換宣告
如要開啟或關閉單一宣告,請按照下列步驟操作:
- 選取元素。
- 在「Styles」分頁中,將滑鼠游標懸停在定義宣告的規則上。每個宣告旁都會顯示勾選方塊。
- 勾選或取消勾選宣告旁的核取方塊。清除宣告後,DevTools 會將其劃掉,表示該宣告已無效。

在螢幕截圖中,目前選取元素的 color 屬性已關閉。
在動畫期間編輯 ::view-transition 疑似元素
請參閱「動畫」中的對應章節。
詳情請參閱「使用 View Transitions API 打造流暢簡單的轉場效果」。
使用格線編輯器對齊格線項目及其內容
使用顏色挑選器變更顏色
請參閱「使用顏色挑選器檢查和偵錯 HD 和非 HD 色彩」一文。
使用角度時鐘變更角度值
Angle Clock 提供 GUI,可用於變更 CSS 屬性值中的 <angle>。
如何開啟 Angle Clock:
- 選取元素,並宣告角度。
在「Styles」分頁中,找出要變更的
transform或background宣告。按一下角度值旁的「角度預覽」方塊。
-5deg和0.25turn左側的小時鐘是角度預覽畫面。按一下預覽畫面,即可開啟 Angle Clock。

如要變更角度值,請按一下「Angle Clock」圓圈,或使用滑鼠捲動,將角度值增加 / 減少 1。
您可以使用其他鍵盤快速鍵來變更角度值。詳情請參閱「樣式」窗格鍵盤快速鍵。
使用陰影編輯器變更方塊和文字陰影
Shadow 編輯器提供 GUI,可用於變更 text-shadow 和 box-shadow CSS 宣告。
如要使用陰影編輯器變更陰影,請按照下列步驟操作:
使用陰影宣告選取元素。例如,選取下一個元素。
在「樣式」分頁中,找出
text-shadow或box-shadow宣告旁的陰影 圖示。
圖示。
按一下陰影圖示,開啟 陰影編輯器。

變更陰影屬性:
- 類型 (僅限
box-shadow)。請選擇「外框」或「內框」。 - X 和 Y 位移。拖曳藍點或指定值。
- 模糊處理。拖曳滑桿或指定值。
- Spread (僅適用於
box-shadow)。拖曳滑桿或指定值。
- 類型 (僅限
觀察套用至元素的變更。
使用 Easing Editor 編輯動畫和轉場效果時間
Ease 編輯器提供 GUI,可用於變更 transition-timing-function 和 animation-timing-function 的值。
如要開啟Ease 編輯器:
- 選取含有時間函式宣告的元素,例如本頁的
<body>元素。 - 在「Styles」分頁中,找出
transition-timing-function、animation-timing-function宣告或transition簡寫屬性旁的紫色 圖示。
圖示。

- 按一下圖示即可開啟Ease-in 編輯器:

使用預設值調整時間
如要透過點按調整時間,請使用Easer 編輯器中的預設值:
- 如要在Easening 編輯器中設定關鍵字值,請按一下下列任一挑選器按鈕:
- linear

- ease-in-out

- ease-in

- ease-out

- linear
在「預設切換器」中,按一下
或
按鈕,選擇下列任一預設設定:
- 線性預設值:
elastic、bounce或emphasized。 - Cubic Bezier 預設值:
- 線性預設值:
| 時間關鍵字 | 預設 | 立方貝茲 |
|---|---|---|
| 先加速後減速 | In Out, Sine | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| In Out、Quadratic | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| In Out, Cubic | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| 快速結束、慢速開頭 | cubic-bezier(0.4, 0, 0.2, 1) |
|
| In Out, Back | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| 加速 | In、Sin | cubic-bezier(0.47, 0, 0.75, 0.72) |
| In, Quadratic | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| In, Cubic | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| 在、返回 | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| 快速結束,線性開頭 | cubic-bezier(0.4, 0, 1, 1) |
|
| 減速 | 出場,正弦 | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Out, Quadratic | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| 結束,Cubic | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| 線性淡出、慢速淡入 | cubic-bezier(0, 0, 0.2, 1) |
|
| 出門、回家 | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
設定自訂時間
如要為時間函式設定自訂值,請使用線條上的控制點:
針對線性函式,請按一下線條上的任一處,然後拖曳新增控制點。按兩下即可移除該點。

對於三次方貝茲函式,請拖曳其中一個控制點。

任何變更都會在編輯器頂端的「預覽」中觸發球動畫。
(實驗功能) 複製 CSS 變更內容
啟用這項實驗後,樣式分頁會以綠色醒目顯示 CSS 變更。
如要複製單一 CSS 宣告變更,請將滑鼠游標懸停在醒目顯示的宣告上,然後按一下 「複製」按鈕。

如要一次複製所有宣告中的 CSS 變更內容,請在任何宣告上按一下滑鼠右鍵,然後選取「複製所有 CSS 變更內容」。

此外,您也可以透過「變更」分頁追蹤變更。






